SEO obrazu: 15 wskazówek dotyczących optymalizacji obrazu
Opublikowany: 2023-10-13W świecie SEO wszyscy spędzamy DUŻO czasu na optymalizacji naszych treści.
Ale czy wiesz, że optymalizacja obrazów w witrynie jest również bardzo ważna?
Cóż, pozwól, że opowiem ci o wszystkim.
W tym przewodniku omówię:
- Dokładnie czym jest SEO obrazu
- Jego zalety
- Moje 15 najważniejszych wskazówek dotyczących optymalizacji obrazów
- Jak używać różnych narzędzi do identyfikowania problemów z obrazami w witrynie
- Jak zoptymalizować obrazy pod kątem Google Lens
Na koniec powinieneś w pełni zrozumieć, dlaczego SEO obrazów jest kluczowe dla Twojej witryny i jak może pomóc poprawić Twoje rankingi zarówno w SERP, jak i w Grafice Google.
Zrozumienie SEO obrazu i jego korzyści
Jeśli używasz dużo obrazów na swojej stronie, dobrze – powinieneś. Ludzie to stworzenia zorientowane wizualnie i nic tak nie przyciąga naszej uwagi jak angażujący obraz. Według Optinmonster treści online zawierające obrazy uzyskują do 94% więcej wyświetleń niż treści bez nich.
Mówiąc najprościej, musisz dołączyć obrazy do swoich treści, aby zaangażować użytkowników i poprawić swoje rankingi.
Jak więc upewnić się, że obrazy przyczyniają się do Twoich wysiłków SEO? Cóż, tu właśnie pojawia się SEO obrazu.
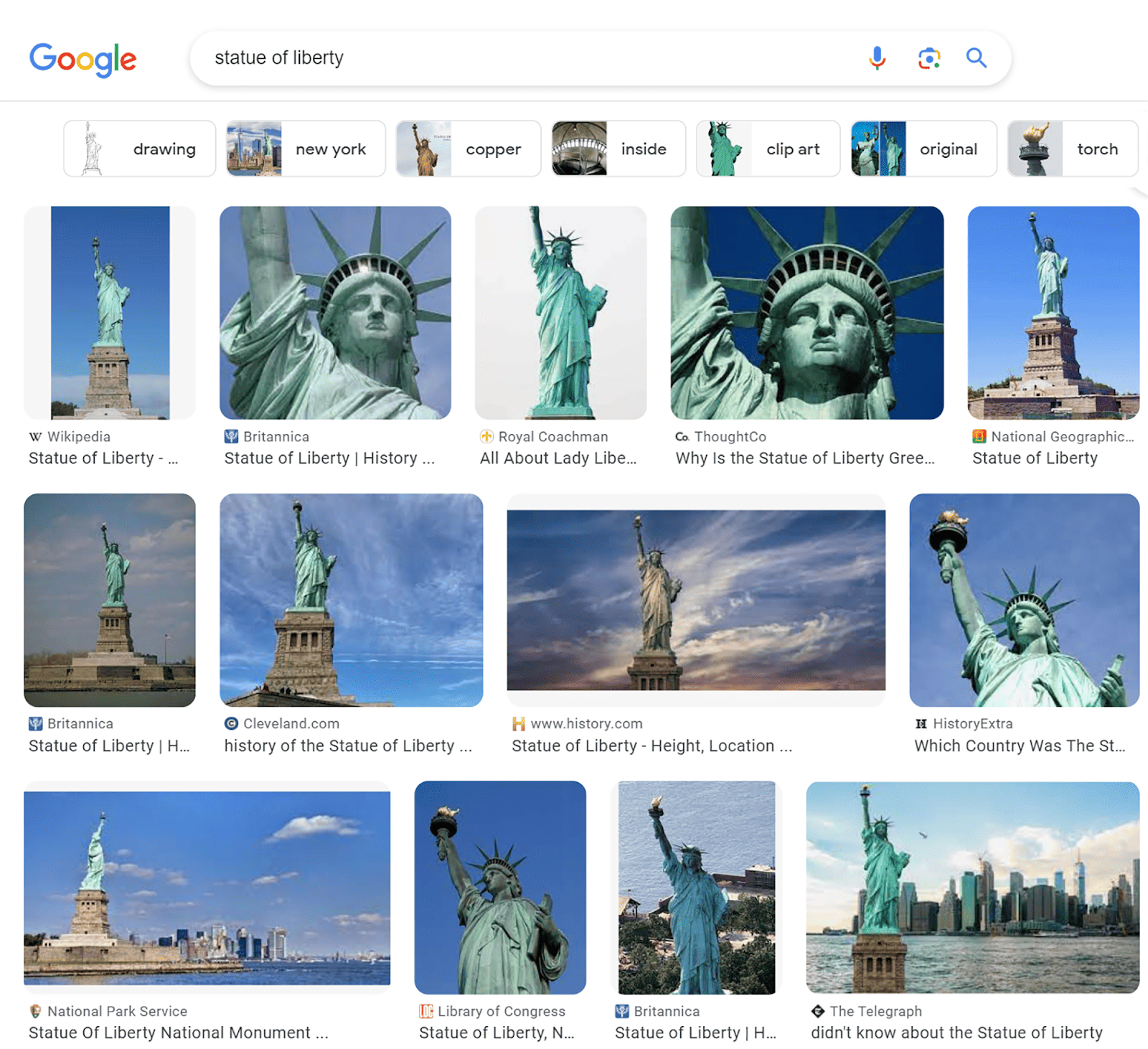
SEO obrazów polega na optymalizacji obrazów w celu zwiększenia ich widoczności w Grafice Google i SERP. Oznacza to, że mogą potencjalnie pojawić się w pakiecie obrazów Google…

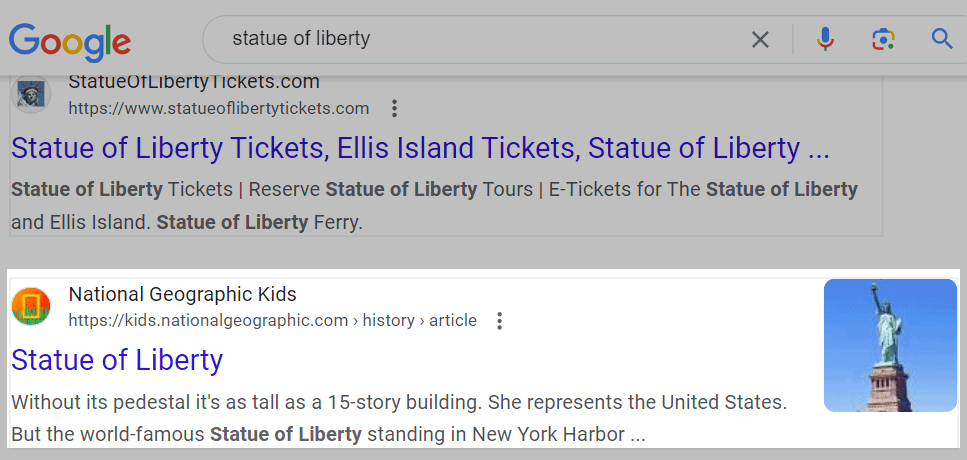
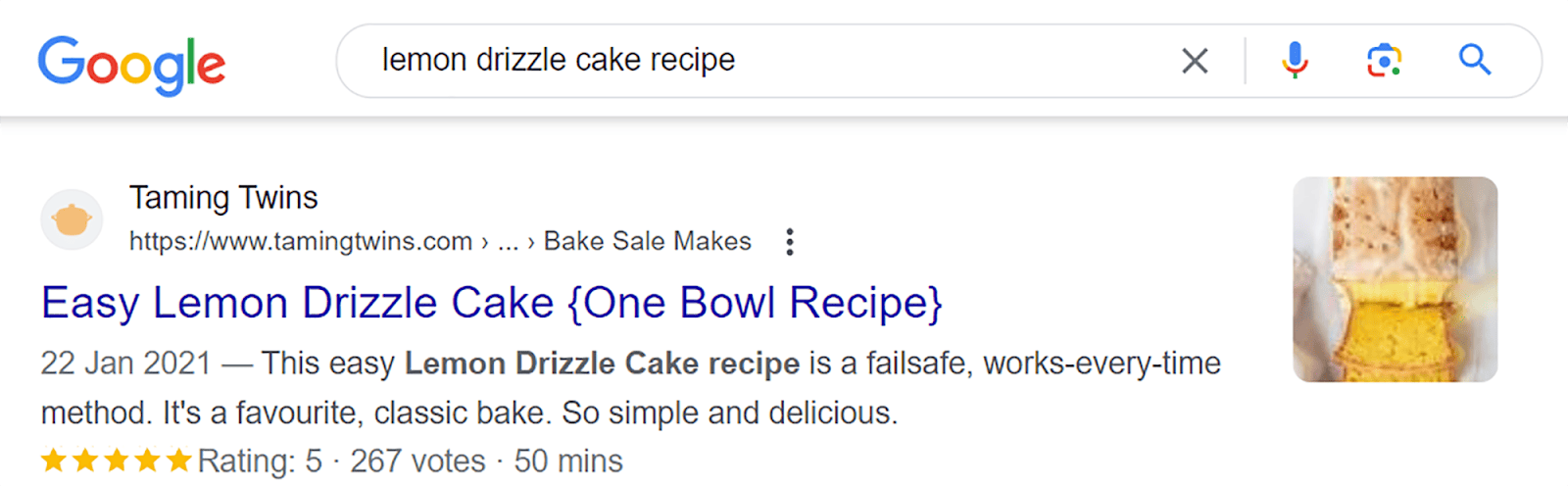
…i jako mniejsze wersje miniatur obok linku w zwykłych wynikach wyszukiwania.

Pełna optymalizacja obrazów ma wiele zalet, takich jak:
- Krótszy czas przebywania : jeśli Twoje strony zawierają atrakcyjne obrazy, jest bardziej prawdopodobne, że użytkownicy będą chcieli zapoznać się z większą ilością Twoich treści i spędzić na nich więcej czasu. Prowadzi to do dłuższych czasów przebywania, co pozytywnie wpływa na Twoje SEO.
- Zwiększona dostępność : do obrazów dodawany jest tekst alternatywny (tekst alternatywny), aby zapewnić wyszukiwarkom dodatkowe informacje i ułatwić im zrozumienie treści obrazów. Jest także wyświetlany przez wyszukiwarki, gdy nie można wyrenderować obrazu.
Ponadto dołączenie tekstu alternatywnego poprawia dostępność strony dla użytkowników korzystających z czytników ekranu. Czytniki ekranu to aplikacje lub urządzenia sprzętowe, które przekształcają tekst cyfrowy na sygnał brajlowski lub mowę syntezowaną dla użytkowników, którzy nie są w stanie sami oglądać obrazów ani czytać tekstu alternatywnego. Jest to przydatne nie tylko dla tych użytkowników – jest to również dobre dla Twojego SEO. - Lepszy UX : zoptymalizowane obrazy, które płynnie się renderują, prowadzą do ulepszonego UX. Zmniejsza to ryzyko, że zbyt duże obrazy zajmą ekran i przyćmią inne elementy. Źle zoptymalizowane, nieporęczne lub źle sformatowane obrazy mogą ZNACZNIE wydłużyć czas ładowania strony. Prowadzi to nie tylko do negatywnego UX, ale może również wpływać na Twoje rankingi. Optymalizując obrazy, możesz przyspieszyć ładowanie strony i poprawić UX swojej witryny.
15 najważniejszych wskazówek dotyczących optymalizacji obrazu
Jak widać, SEO wizerunkowe jest naprawdę ważne i niesie ze sobą wiele korzyści. Musisz upewnić się, że Twoje obrazy są zoptymalizowane, aby pomóc Ci w dążeniu do lepszych rankingów.
Aby Ci w tym pomóc, oto 15 moich najważniejszych wskazówek dotyczących optymalizacji obrazu.
1. Wybierz odpowiedni typ pliku obrazu
Użycie odpowiedniego typu pliku obrazu (powszechnie określanego jako format obrazu) jest niezbędne, aby mieć pewność, że obrazy będą wyświetlane prawidłowo, niezamazane i wyraźnie widoczne dla użytkowników. Musisz także upewnić się, że używasz formatów obrazów, które Google może poprawnie zaindeksować.
Formaty obrazów, które Google może indeksować, to:
- JPEG
- PNG
- WebP
- SVG
- BMP
- i GIF-y
Który format obrazu jest najlepszy dla SEO? Przed podjęciem tej decyzji musisz poznać różne formaty:
- JPEG : Ten format jest kompatybilny z prawie wszystkimi urządzeniami i może wyświetlać szerokie spektrum kolorów. Bardzo dobrze radzi sobie także z zachowywaniem odcieni obrazu. Wykorzystuje jednak kompresję stratną, co oznacza, że podczas kompresji część danych zostaje utracona. W rezultacie format JPEG nie jest idealny w przypadku szczegółowych obrazów, takich jak zdjęcia cyfrowe.
- PNG : Ten format jest również powszechnie kompatybilny. W przeciwieństwie do JPEG, PNG wykorzystuje kompresję bezstratną, więc podczas kompresji nie dochodzi do utraty danych. Główną wadą jest to, że pliki PNG są zwykle większe niż pliki JPEG, co oznacza, że mogą wydłużyć czas ładowania strony.
- SVG : w tym formacie do tworzenia obrazów wykorzystywane są wektory, a nie piksele. Nie jest to dobre rozwiązanie w przypadku zdjęć, ponieważ pliki są zbyt duże. Jest jednak idealny do logo, diagramów i elementów animowanych.
- WebP : ten format staje się coraz bardziej popularny i szeroko stosowany — i łatwo zrozumieć, dlaczego. WebP świetnie radzi sobie z zmniejszaniem rozmiaru obrazów przy jednoczesnym zachowaniu jakości obrazu. Według Google, pliki stratne WebP są o 25–34% mniejsze niż pliki JPEG, a pliki bezstratne WebP są o 26% mniejsze niż pliki PNG.
Jedynym minusem jest to, że WebP nadal nie jest obsługiwany przez każdą przeglądarkę, ale to z pewnością wkrótce się zmieni.
Którego więc użyć?
- Pliki JPEG nadają się do takich rzeczy, jak zrzuty ekranu, obrazy postów na blogu i treści, w przypadku których szybkość witryny jest istotna.
- PNG jest lepszy pod względem jakości i rozdzielczości, ale te pliki są zazwyczaj większe, co może powodować wolniejsze ładowanie strony. Jeśli chcesz poświęcić trochę szybkości na rzecz wyższej jakości, format PNG może być dla Ciebie.
- WebP ma większe możliwości kompresji niż dwa pierwsze i nie trzeba poświęcać dużej jakości obrazu. Jest to idealne rozwiązanie, gdy chcesz zoptymalizować prędkość ładowania swoich stron i zmniejszyć wykorzystanie przepustowości. Ponadto WebP obsługuje możliwości animacji plików GIF i przezroczyste tła PNG. Naprawdę nie można się z tym pomylić.
- Jeśli chodzi o ikony i logo, lepszym rozwiązaniem jest SVG, ponieważ pliki te można skalować do dowolnego rozmiaru bez utraty rozdzielczości.
Ostatecznie format, który będzie dla Ciebie odpowiedni, zależy od Twoich własnych preferencji. Rodzaj obrazów, których używasz w swojej witrynie oraz szybkość i jakość, jaką chcesz osiągnąć, określą wybrany format.
Swoją drogą, naprawdę nie polecałbym używania GIF-ów na swoich stronach, jeśli możesz tego uniknąć. Mogą wyglądać fajnie, ale mają tendencję do ZNACZNIE zmniejszania prędkości ładowania.
2. Zmień rozmiar obrazów do użytku w Internecie
Należy pamiętać, że rozmiar obrazu i rozmiar pliku to dwie różne rzeczy. Rozmiar obrazu odnosi się do tego, jak duży lub mały jest obraz pod względem szerokości i wysokości (np. 1050 pikseli na 1000 pikseli). Rozmiar pliku to zajmowana przez niego przestrzeń dyskowa (np. 350 KB).
Obrazy o dużych wymiarach (szerokość i wysokość) mogą naprawdę spowolnić prędkość ładowania stron. Dzieje się tak dlatego, że przeglądarka musi wczytać pełny obraz, nawet jeśli jest on większy niż maksymalna szerokość wyświetlana przez witrynę.
Na przykład, jeśli maksymalna szerokość Twojego bloga jest ustawiona na 650 pikseli, a prześlesz obraz o szerokości 5500 pikseli, przeglądarka nadal będzie musiała pobrać obraz w pełnym rozmiarze. Może to znacznie spowolnić ładowanie strony.
Dlatego należy zmienić rozmiar obrazu, aby dopasować go do zamierzonego rozmiaru wyświetlacza.
Oznacza to oczywiście, że musisz sprawdzić maksymalną szerokość i wysokość zamierzonego rozmiaru wyświetlacza. Aby dowiedzieć się, jak to zrobić, zapoznaj się z pomocnym przewodnikiem, do którego link zamieściłem.
Po ustaleniu prawidłowych wymiarów obrazów nadszedł czas na ich zmianę. Jednym z moich ulubionych narzędzi do zmiany rozmiaru obrazów jest Bulk Resize Photos.
Wszystko, co musisz zrobić, to otworzyć go w przeglądarce, a następnie przeciągnąć obrazy lub przesłać je ze swojego urządzenia.

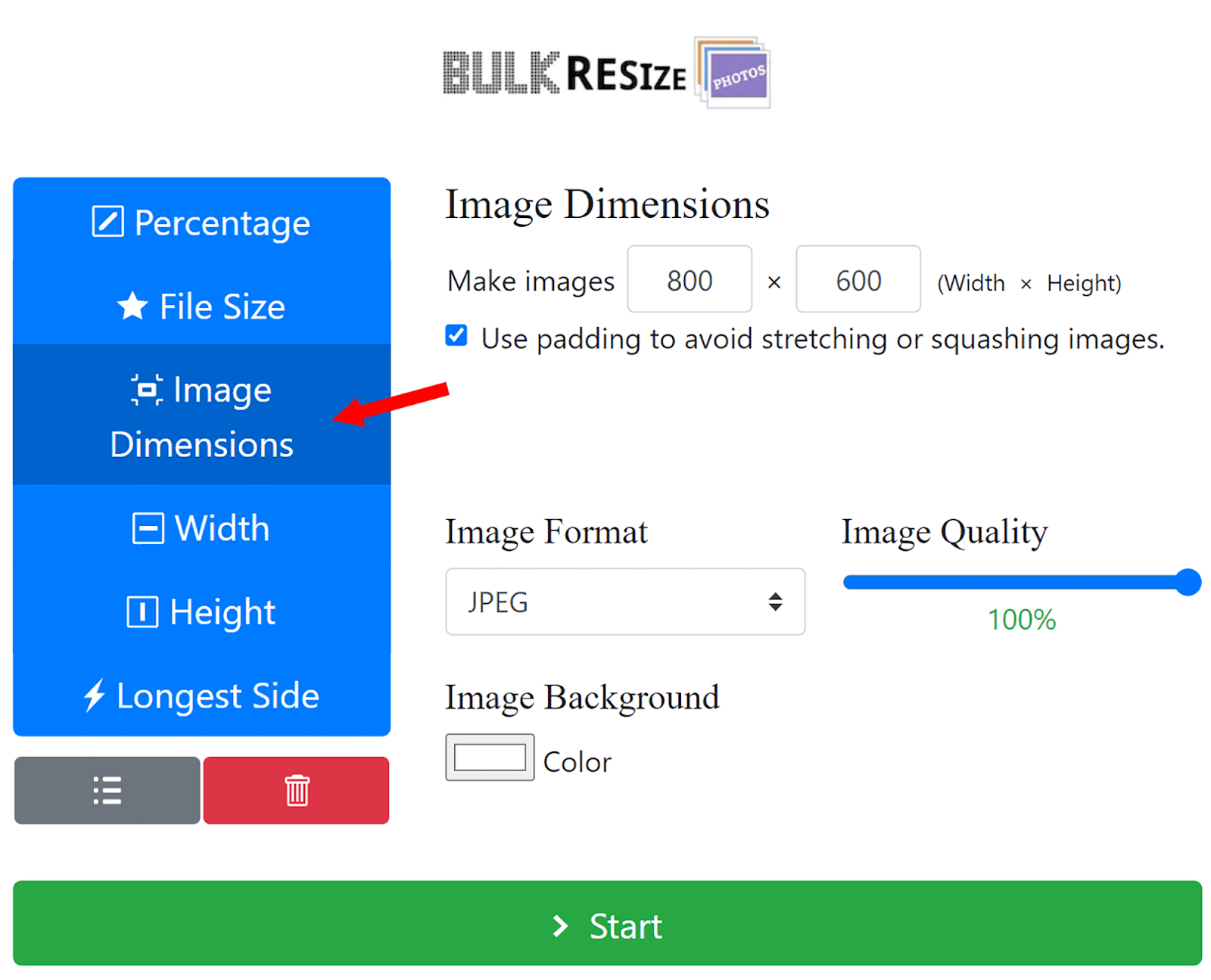
Następnie możesz użyć tego narzędzia do dostosowania wymiarów obrazów. Kliknij „Wymiary obrazu” i ustaw szerokość i wysokość.

Po zmianie rozmiaru obrazów możesz pobrać je na swoją stronę.
Obrazy o wysokiej rozdzielczości mogą również zmniejszać prędkość ładowania strony. To prawda, że te obrazy wyglądają świetnie i idealnie nadają się do druku, ale jeśli chodzi o przesłanie ich na stronę internetową, będziesz musiał poświęcić trochę tej jakości na rzecz szybszej i bardziej responsywnej strony.
Standardowa rozdzielczość obrazów online to 72 piksele na cal (PPI). Piksele (px) to pojedyncze kropki tworzące obrazy na ekranach naszych komputerów stacjonarnych i urządzeń mobilnych. PPI odnosi się do liczby tych kropek znajdujących się na ekranie w promieniu jednego cala.
Większość ekranów telefonów komórkowych i komputerów stacjonarnych wyświetla obrazy w rozdzielczości 72 PPI, więc użycie wyższej rozdzielczości niekoniecznie poprawi wygląd obrazów.
Podsumowując, zawsze zmieniaj rozmiar obrazów, aby dopasować je do zamierzonego rozmiaru wyświetlacza i utrzymuj rozdzielczość obrazu na poziomie 72 PPI lub niższą.
3. Kompresuj obrazy, aby przyspieszyć ładowanie
Kompresja obrazu zmniejsza rozmiar plików obrazów. Dzięki temu są bardziej odpowiednie do szybkiego ładowania i wydajnego przechowywania na różnych urządzeniach.
Rozmiar pliku obrazów bezpośrednio wpływa na ogólną prędkość ładowania strony. Jeśli więc strona zawiera obrazy o dużych rozmiarach plików, użytkownicy będą musieli poczekać dłużej niż zwykle, aby rozpocząć z nią interakcję. Może to być frustrujące dla użytkowników, a nawet może zniechęcić ich do Twojej witryny.
Duże obrazy również przyczyniają się do większego zużycia przepustowości. Jest to ilość danych przesyłanych pomiędzy Twoją witryną a jej użytkownikami.
Jeśli użytkownik wejdzie na jedną z Twoich stron z większymi obrazami, konieczne będzie przesłanie większej ilości danych. Powoduje to zwiększone wykorzystanie przepustowości, co może nadwyrężyć zasoby hostingu.
Ponieważ wielu dostawców usług hostingowych pobiera opłaty na podstawie ilości przesłanych danych lub wykorzystanych zasobów, może to zwiększyć koszty hostingu. Oznacza to, że powinieneś kompresować obrazy przed umieszczeniem ich na stronie.
Jednak kompresja obrazów może prowadzić do utraty jakości. Wszystko zależy jednak od wybranego formatu obrazu. Jak wspomniałem wcześniej, JPEG wykorzystuje kompresję stratną, a PNG używa kompresji bezstratnej. Tak więc, chociaż JPEG można zwykle skompresować bardziej niż PNG, traci on jakość.
W tym miejscu powraca WebP. Pamiętaj, że można go skompresować bardziej niż JPEG i PNG, zachowując przy tym do pewnego stopnia jakość obrazów.
Ogólnie rzecz biorąc, należy dążyć do kompresji obrazów do rozmiaru 100 KB lub mniejszego. Jeśli kompresujesz bardzo duży obraz, zmniejszenie go do tak niskiego poziomu bez poważnego obniżenia jakości może nie być możliwe. W takim przypadku skompresuj go tak bardzo, jak to możliwe, upewniając się, że obraz nadal nadaje się do użytku.
Jednym z najlepszych darmowych narzędzi do optymalizacji obrazu dostępnych do kompresji obrazu jest TinyPNG. Po otwarciu go w przeglądarce możesz umieścić w nim do 20 plików JPEG, PNG lub WebP.

TinyPNG znacznie kompresuje obrazy, a po zakończeniu procesu kompresji można je łatwo pobrać.

Korzystanie ze skompresowanych obrazów to świetny sposób na zmniejszenie szybkości ładowania strony i poprawę UX witryny. Zmniejsza również wykorzystanie przepustowości i może prowadzić do niższych kosztów hostingu.
4. Napisz opisowy tekst alternatywny
Jak wspomniałem wcześniej, tekst alternatywny odgrywa kluczową rolę, pomagając Google i innym wyszukiwarkom zrozumieć treść i kontekst obrazów, zwłaszcza że nie mogą one zinterpretować ich wizualnie. Jest również używany przez czytniki ekranu do opisywania obrazów użytkownikom niedowidzącym. Dlatego jest to niezbędne dla dostępności Twoich stron i poprawy UX.
Ponadto przeglądarki wyświetlają tekst alternatywny obrazu, jeśli sam obraz nie może zostać wyrenderowany.
Oznacza to, że tekst alternatywny musi mieć charakter opisowy i zawierać odpowiednie słowa kluczowe. W ten sposób zapewniasz wyszukiwarkom niezbędny kontekst i dopasowujesz swoje obrazy do zapytań wyszukiwanych przez użytkowników. Może to zwiększyć ich znaczenie w SERP i Grafice Google. Teraz zagłębmy się w szczegóły i poznajmy najlepsze praktyki korzystania z niego.
Najlepsze praktyki dotyczące tekstu alternatywnego
Dobrą techniką tworzenia tekstu alternatywnego jest wyobrażenie sobie, że ktoś czyta Ci go, gdy masz zamknięte oczy. Jeśli możesz wyraźnie wyobrazić sobie obraz w swojej głowie, oznacza to, że tekst alternatywny spełnia swoje zadanie.
Przyjrzyjmy się teraz przykładowi złego tekstu alternatywnego i dobrego tekstu alternatywnego.
Zły:
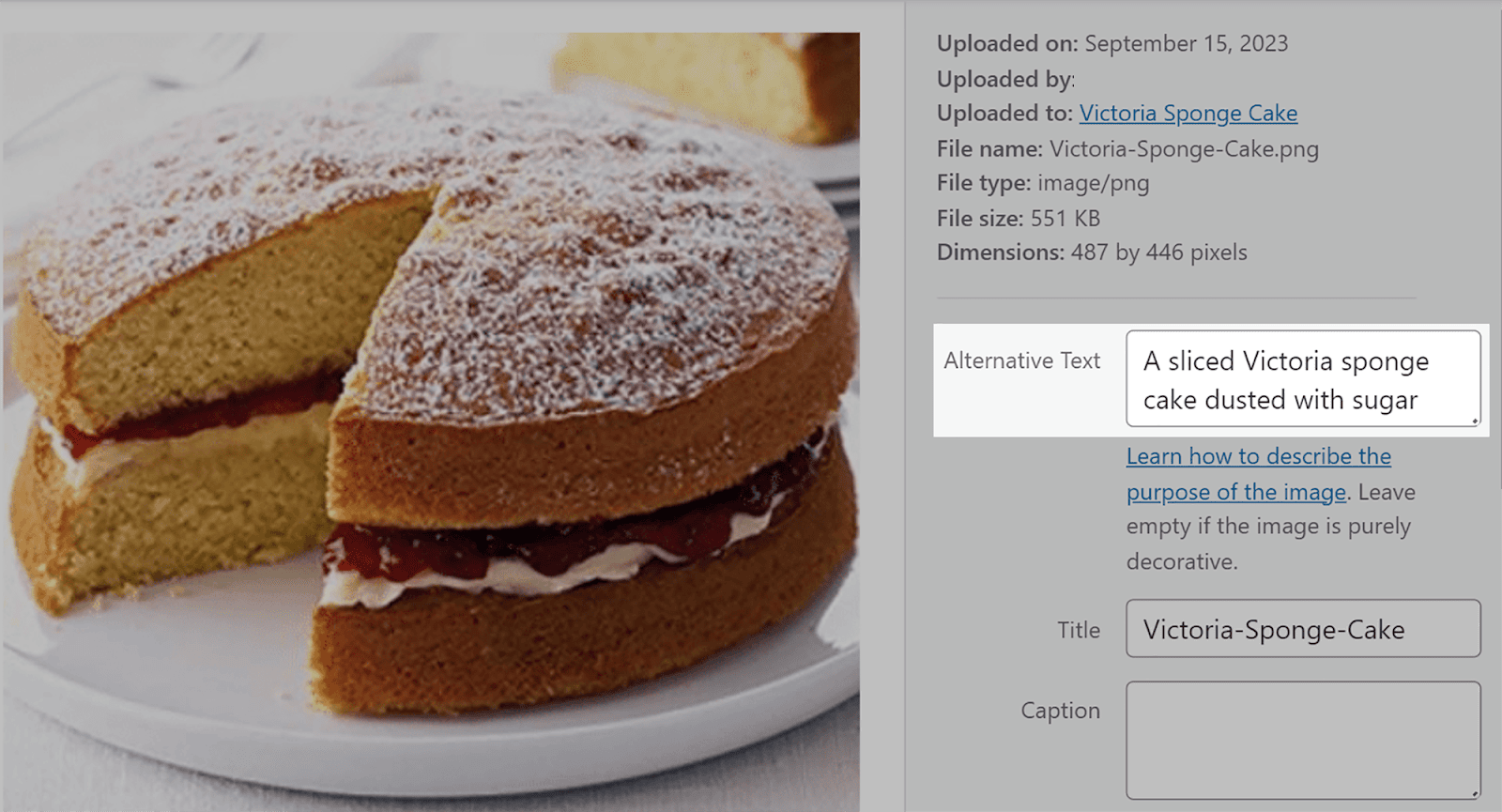
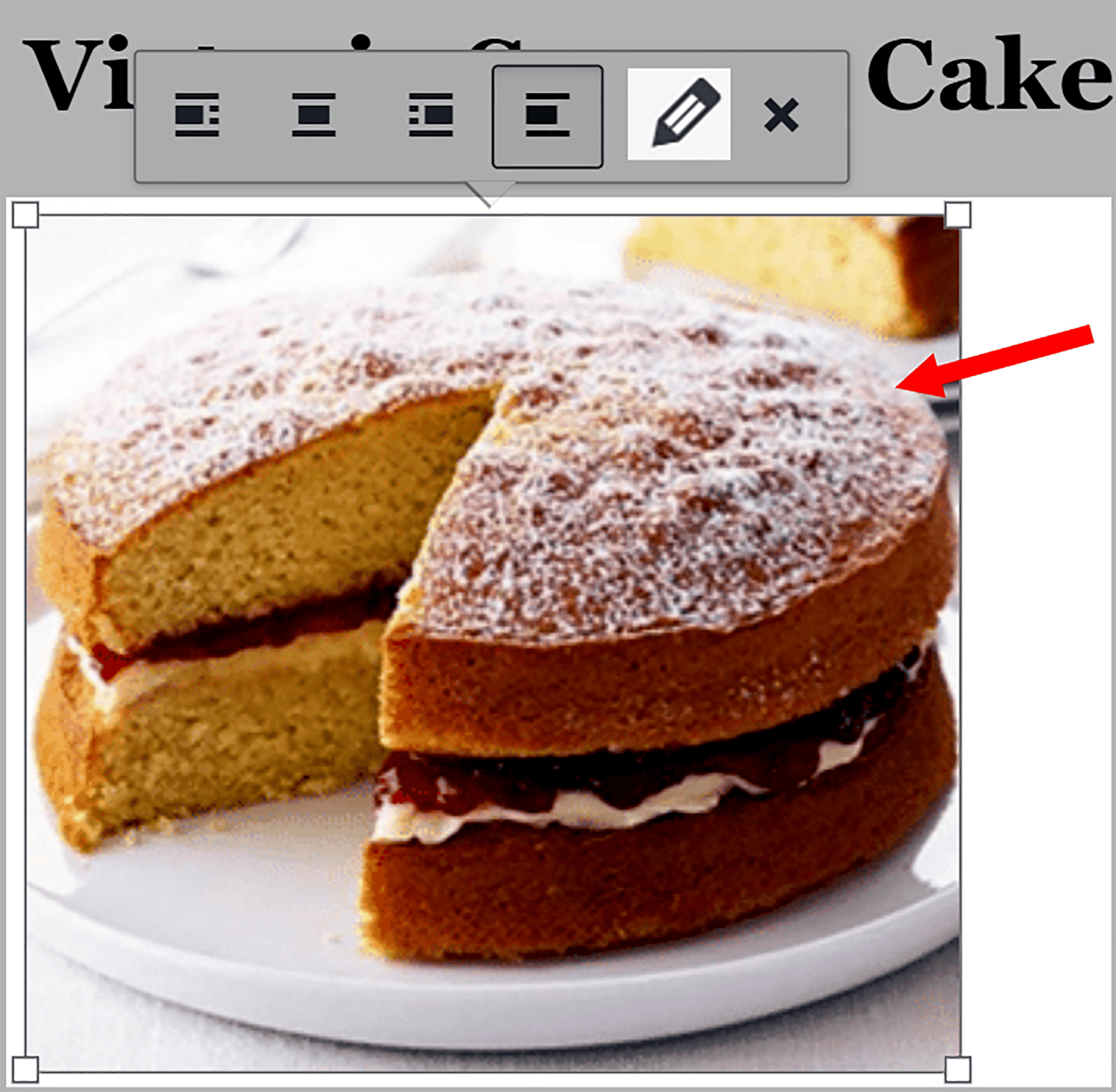
Przykładem kiepskiego tekstu alternatywnego dla poniższego obrazu może być „Biszkopt Wiktoria”.

Tak, to rzeczywiście biszkopt Victoria, ale to nie opisuje zbyt dobrze obrazu, prawda?
Dobry:
Lepszym opisem w tekście alternatywnym byłoby „Pokrojony biszkopt Wiktorii posypany cukrem”. Pozwala to znacznie lepiej wyczarować obraz w umyśle użytkownika i opisać go Google.
Jeśli nie masz pewności, jakich słów kluczowych użyć w tekście alternatywnym, powinieneś przeprowadzić badanie słów kluczowych za pomocą narzędzia Magii słów kluczowych firmy Semrush.
Narzędzie posiada funkcję, która może pomóc w znalezieniu słów kluczowych, których można użyć w tekście alternatywnym. Aby z niego skorzystać, zaloguj się do Semrush i kliknij „Keyword Magic Tool” w menu po lewej stronie.

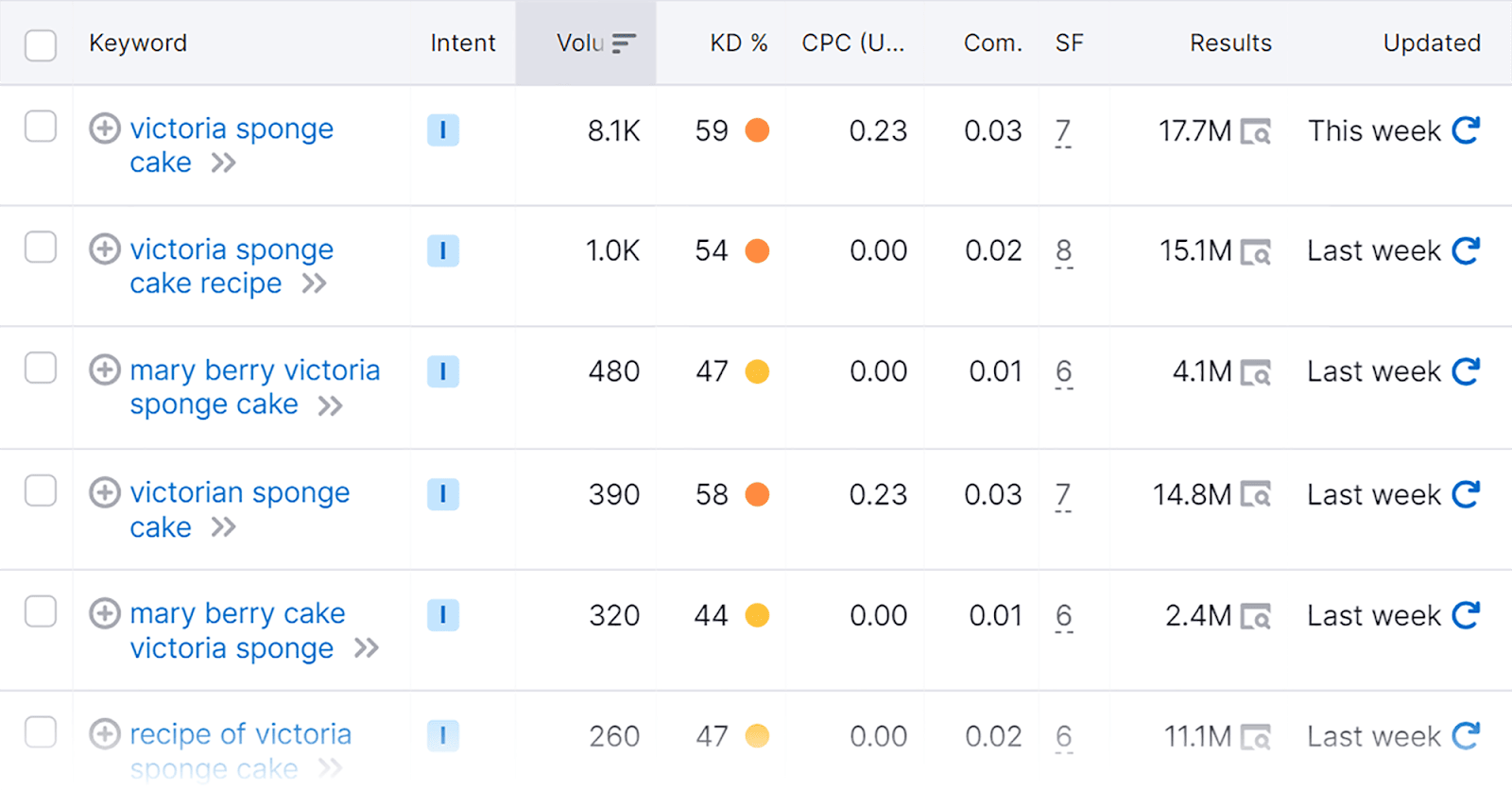
Następnie wprowadź słowo kluczowe dla swojego obrazu, na przykład „Biszkopt Victoria” i naciśnij „Szukaj”.

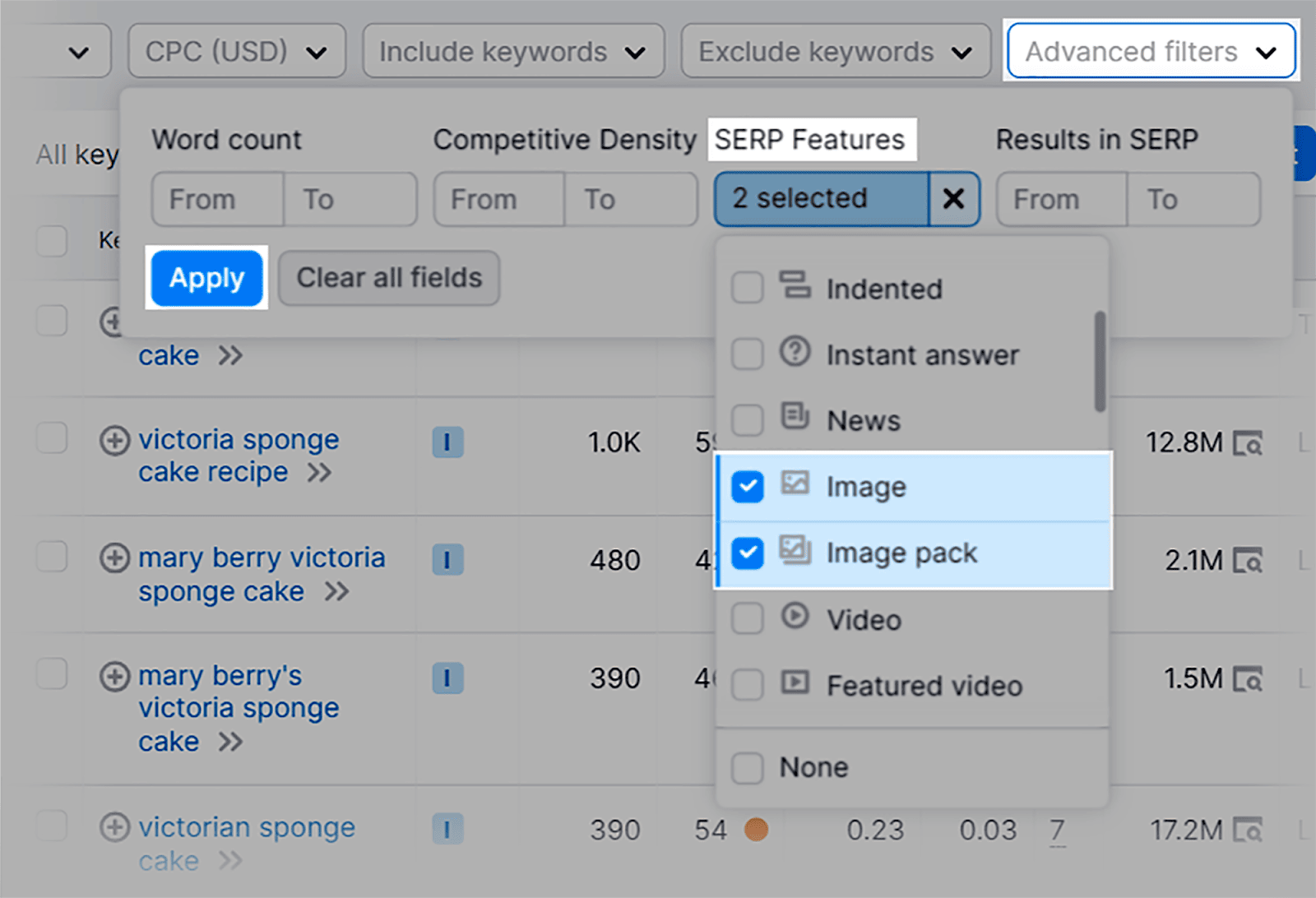
Następnie kliknij „Filtry zaawansowane” i „Funkcje SERP”. Z listy rozwijanej wybierz „Obraz” i „Pakiet obrazów”, a następnie kliknij „Zastosuj”.

Otrzymasz teraz mnóstwo odmian słowa kluczowego, których możesz użyć jako tekstu alternatywnego swojego obrazu.

Teraz, gdy już wybierzesz odpowiednie słowa kluczowe, jak dodać tekst alternatywny do swoich obrazów?
Jeśli korzystasz z WordPressa, dodanie ich do zdjęć jest naprawdę łatwe. Można to zrobić na dwa sposoby.
Metoda 1:
Po prostu wybierz obraz z zapisanych plików multimedialnych, a po prawej stronie ekranu będziesz mieć możliwość dodania go.
Najpierw kliknij zakładkę „Media” w menu po lewej stronie ekranu.

Następnie wybierz obraz z biblioteki multimediów i wpisz tekst alternatywny w polu „Tekst alternatywny”.

Metoda 2:
Jest to szybszy sposób na dodanie tekstu alternatywnego do obrazów, które zostały już przesłane na Twoje strony lub do postów, nawet jeśli zostały opublikowane.
W menu po lewej stronie kliknij „Strony” lub „Posty”.

Następnie wybierz swój post:

Kliknij obraz w poście, a nad obrazem pojawią się opcje. Kliknij ikonę ołówka:

Następnie wpisz tekst alternatywny w polu i naciśnij „Aktualizuj”.
I proszę bardzo. Proste.

5. Użyj odpowiednich nazw plików obrazów i dołącz słowa kluczowe
Nazwy plików obrazów odgrywają kluczową rolę, pomagając wyszukiwarkom zrozumieć treść i znaczenie obrazów dla zapytań wyszukiwanych przez użytkowników. Dlatego powinieneś zapisywać swoje obrazy, używając nazw opisowych, zamiast po prostu przesyłać je z nazwami domyślnymi.
Załóżmy na przykład, że umieściłeś ten obraz na swojej stronie, a jego domyślna nazwa to „IMG_785432.jpg”.

Gdy Google indeksuje Twoją stronę, nie zapewnia to żadnego kontekstu dla obrazu. Oznacza to, że istnieje niewielka szansa, że ten obraz pojawi się w Grafice Google lub w zwykłych SERPSach, gdy użytkownicy będą szukać Twojego słowa kluczowego.
Zamiast tego powinieneś nadać mu opisową nazwę pliku, np. „red-ford-mustang-1967.png”. Pamiętaj tylko, że nazwy plików graficznych również powinny być krótkie, a słowa w tytułach oddzielaj łącznikami, aby ułatwić Google ich zrozumienie.
Powinieneś także dodać słowa kluczowe do tytułów i opisów obrazów, aby mieć pewność, że będą pojawiać się w trafnych wynikach wyszukiwania.
Załóżmy na przykład, że prowadzisz witrynę e-commerce i jednym ze sprzedawanych produktów jest brązowy sweter Kashmir. Oczywiście będziesz mieć ten obraz na swojej stronie. Zamiast nazywać obraz „sweter”, powinieneś wybrać bardziej opisową nazwę, np. „brązowy sweter Kashmir”. Może to zwiększyć szanse na wyświetlenie Twojego obrazu w wynikach wyszukiwania odpowiednich zapytań użytkowników.
Pisanie opisów obrazów to dobra okazja, aby uwzględnić słowa kluczowe z długim ogonem, których nie można umieścić w innym miejscu w treści.
Aby znaleźć słowa kluczowe z długim ogonem, możesz skorzystać z narzędzia, które już omówiliśmy – narzędzia Magii słów kluczowych firmy Semrush.
Przejdź do narzędzia, a następnie wpisz słowo kluczowe początkowe, tak jak pokazałem wcześniej. Jako przykład poszukam hasła „koszula z kołnierzykiem”.
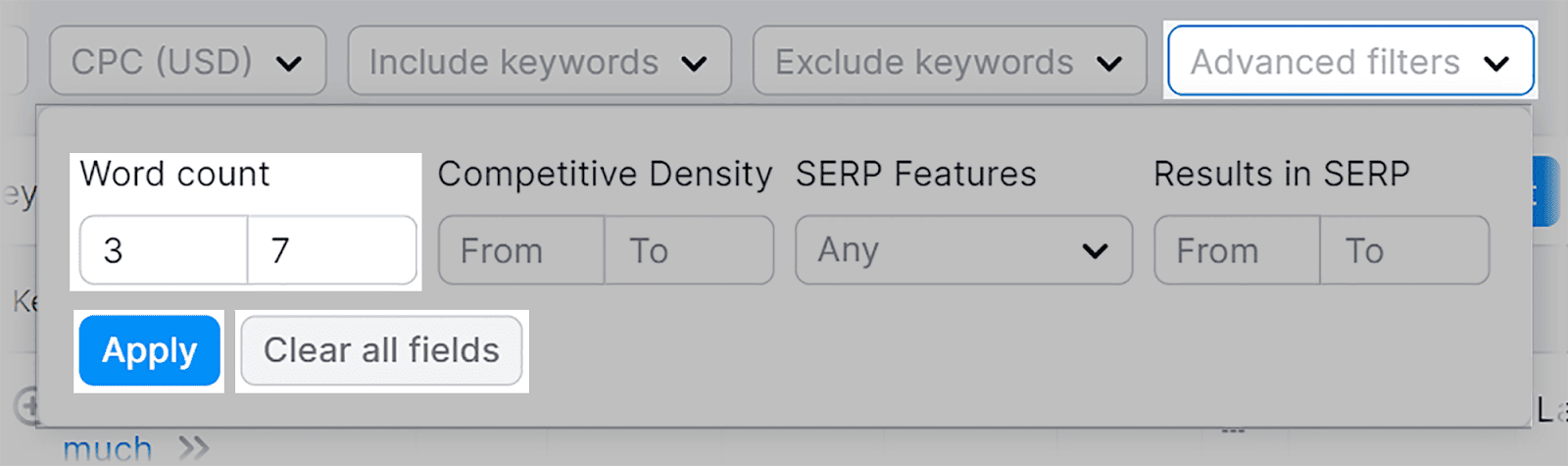
Dobrym sposobem na upewnienie się, że w wynikach są wyłącznie słowa kluczowe z długim ogonem, jest kliknięcie „Filtry zaawansowane”, a następnie ustawienie minimalnej liczby słów na trzy lub więcej. Dzieje się tak, ponieważ słowa kluczowe z długim ogonem zawierają trzy lub więcej słów.

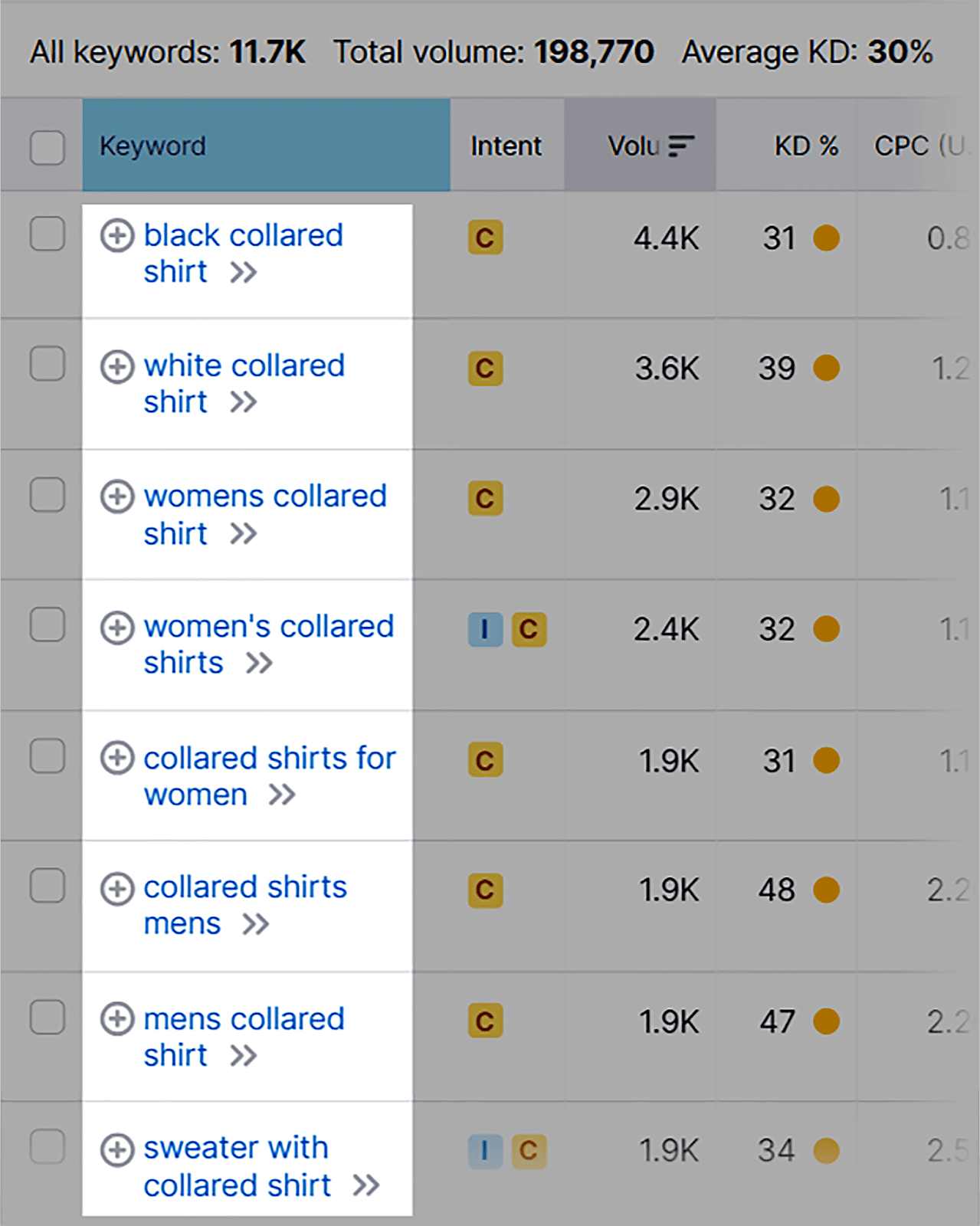
Po naciśnięciu przycisku „Zastosuj” zostanie wyświetlona lista propozycji słów kluczowych z długiego ogona do wyboru.

Wybierz te, które odpowiadają Twoim potrzebom i uwzględnij je w opisach zdjęć.
6. Używaj responsywnych obrazów
Podczas przeszukiwania i indeksowania stron Google indeksuje je z perspektywy przeglądarki mobilnej. Następnie szereguje strony na podstawie wersji mobilnej. Nazywa się to „indeksowaniem zorientowanym na urządzenia mobilne” i powstało w wyniku OGROMNEGO wzrostu liczby wyszukiwań z urządzeń mobilnych w ciągu ostatnich kilku lat.
Tak naprawdę w pierwszym kwartale 2023 roku ruch mobilny stanowił 58,33% całego światowego ruchu internetowego. Oznacza to, że optymalizacja witryny pod kątem urządzeń mobilnych nigdy nie była ważniejsza i dotyczy to również obrazów.
Ponieważ ekrany urządzeń mobilnych są mniejsze niż ekrany komputerów stacjonarnych, istotne jest stosowanie technik tworzenia responsywnych obrazów, które umożliwią płynne dostosowywanie się obrazów do responsywnych projektów. Oznacza to, że przeglądarki mogą wyświetlać obrazy w rozmiarze odpowiednim do urządzenia, na którym są przeglądane.
Kilka systemów zarządzania treścią (CMS) ma wbudowane responsywne projekty lub oferuje responsywne motywy i szablony. Dzięki temu nie musisz martwić się o to, czy Twoja witryna będzie dostosowana do urządzeń mobilnych. Niektóre z tych systemów CMS obejmują:
- WordPressa
- Joomla
- Drupala
- Wix
- Przestrzeń kwadratowa
Jednak nadal będziesz musiał wybrać typy plików obrazów i skompresować je, tak jak w przypadku witryny na komputery stacjonarne.
Jeśli używasz WordPressa, dostępnych jest mnóstwo wtyczek, które pomogą Ci kompresować i zmieniać rozmiar obrazów. Oto moje 3 najlepsze typy:
- Smush : Jest to szeroko stosowana wtyczka do optymalizacji obrazu, która automatycznie kompresuje i zmienia rozmiar obrazów przy zachowaniu jakości.
- ShortPixel : ta wtyczka oferuje opcje kompresji bezstratnej i stratnej. Może zbiorczo kompresować obrazy, a nawet wyświetlać obrazy WebP w celu szybszego ładowania.
- Imagify : To kolejna przyjazna dla użytkownika wtyczka do optymalizacji obrazu, która umożliwia łatwą kompresję i zmianę rozmiaru obrazów.
Jeśli planujesz napisać własny kod HTML, aby Twoje obrazy były responsywne, może to być dość skomplikowane, dlatego polecam zatrudnić programistę internetowego lub zapoznać się z przewodnikiem Google dotyczącym responsywnych obrazów.
7. Zwiększ komfort użytkowania dzięki napisom
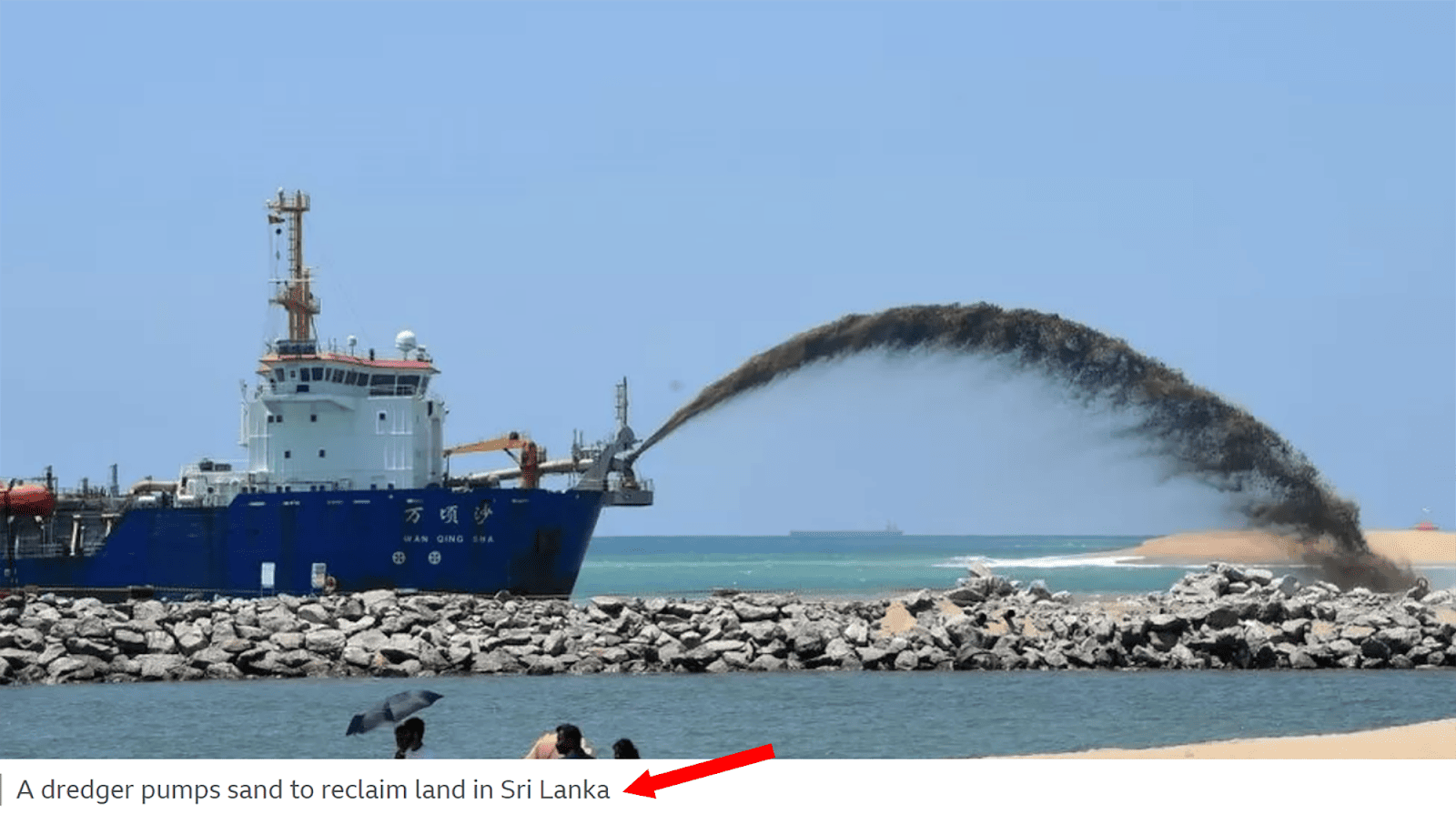
Podpis to tekst wyświetlany bezpośrednio pod obrazem. Zwykle nie tylko opisuje obraz, ale nadaje mu większy kontekst, jak na obrazku poniżej:

Wiem, co myślisz: „ Jakie to jest ważne dla SEO ?”
Odpowiedź jest taka, że podpisy obrazów nie wpływają bezpośrednio na Twoje rankingi, ale mogą poprawić Twój UX, angażując odwiedzających i zachęcając ich do spędzenia większej ilości czasu na Twojej stronie.
Kiedy użytkownicy spędzają więcej czasu na Twoich stronach, wysyła to do Google sygnał, że Twoja strona zapewnia pozytywny UX oraz jest przyjemna i wartościowa dla użytkowników. Może to potencjalnie prowadzić do lepszych rankingów.
Oto kilka wskazówek, które pomogą Ci napisać skuteczne podpisy:
Zachowaj zwięzłość, ale opisową
Twoje podpisy powinny być krótkie, jasne i na temat. Unikaj niepotrzebnych szczegółów, które mogłyby przytłoczyć użytkownika.
Załóżmy na przykład, że masz obraz pięknego krajobrazu Toskanii. Możesz pokusić się o napisanie czegoś w stylu „Oszałamiający i urzekający widok na bujne zielone doliny i wzgórza Toskanii we Włoszech. Pokazuje malownicze błękitne niebo i urocze wioski w jasny letni dzień”.
Jednak niezależnie od tego, jak kuszące może być pisanie lirycznych komentarzy na temat tej sceny, musisz zachować jej ładną i zwięzłą formę. Bardziej odpowiednie byłoby coś takiego: „Krajobraz Toskanii we Włoszech, w słoneczny dzień”.
Podpis ten nie przytłacza użytkownika niepotrzebnymi szczegółami na temat obrazu.
Jednak nadal powinieneś używać żywego i opisowego języka, aby stworzyć jasny obraz sytuacji dla użytkownika. Wiem wiem. Właśnie mówiłem, żebyś był zwięzły w swoich podpisach, a teraz mówię ci, żebyś był żywy i opisowy.
Cóż, jedno i drugie nie wyklucza się. Nadal możesz pisać atrakcyjne podpisy, które nie będą zbyt kwieciste.
Spójrzmy na dwa przykłady:
- Przykład 1: „Widoczny jest elegancki, srebrny samochód z przyciemnianymi szybami i elementami aerodynamicznymi jadący krętą, zalaną słońcem pustynną autostradą. Po obu stronach rozciągają się rozległe połacie złotych wydm, a nad głową rozpościera się jasne, błękitne niebo”.
- Przykład 2: „Srebrny samochód przemierzający malowniczy pustynny krajobraz”.
Widzieć? Drugi przykład przedstawia użytkownikowi żywy obraz obrazu, unikając wchodzenia w nadmierne szczegóły. Pierwszy przykład jest zbyt rozwlekły i nie wnosi zbyt wiele wartości dodanej.
Dodać wartość
Twoje podpisy powinny zawierać dodatkowe informacje dla użytkowników, które pozwolą im lepiej zrozumieć obraz. Mogą to być interesujące fakty, kontekst historyczny lub osobiste anegdoty.
Na przykład „Wieża Eiffla w Paryżu, Francja. Został zbudowany w latach 1887-1889 jako centralny punkt Wystawy Światowej 1889”.
Nie musisz dodawać podpisów do każdego obrazu na stronie. Dodawaj tylko podpisy, które Twoim zdaniem poprawią UX strony i zapewnią czytelnikowi dodatkową wartość.
Dodaj słowa kluczowe
Powinieneś także zoptymalizować podpisy, dodając do nich słowa kluczowe. Pomaga to wyszukiwarkom powiązać Twoje obrazy z określonymi słowami kluczowymi pasującymi do zapytań użytkowników.
Może zwiększyć trafność Twoich treści i zwiększyć szanse na pojawienie się Twoich zdjęć w SERP i Grafice Google, gdy użytkownicy będą szukać słowa kluczowego.
Aby znaleźć słowa kluczowe do podpisów, możesz skorzystać z naszego starego znajomego narzędzia Magia słów kluczowych. Skorzystaj z opisanych wcześniej kroków, aby przejść do narzędzia, wpisać słowo kluczowe i wybrać najbardziej odpowiednie, które chcesz uwzględnić w podpisie.
8. Wykorzystaj znaczniki schematu dla obrazów
Istnieje specyficzny typ znaczników schematu o nazwie ImageObject. Jest to ustrukturyzowany format danych, który umożliwia dostarczanie wyszukiwarkom szczegółowych informacji o obrazach w Twojej witrynie.
Pomaga wyszukiwarkom zrozumieć kontekst i treść Twoich obrazów, co może prowadzić do lepszego indeksowania i widoczności w wynikach wyszukiwania.
Oznacza to, że Twoje obrazy mogą potencjalnie być wyświetlane użytkownikom, którzy aktywnie szukają treści wizualnych związanych z Twoją niszą.
Implementacja znaczników schematu ImageObject może skutkować bogatymi wynikami, które mogą obejmować takie funkcje, jak miniatury obrazów, podpisy i inne ulepszenia wizualne.
Miniatury obrazów są generowane przez same wyszukiwarki na podstawie różnych czynników, w tym zawartości Twojej strony, zawartych na niej obrazów i dopasowania do wyszukiwanego hasła.
Te przyciągające wzrok dodatki mogą sprawić, że Twoje oferty będą bardziej atrakcyjne dla użytkowników i poprawią współczynniki klikalności (CTR).
Umożliwia podanie szczegółowych informacji takich jak:
- Nazwa lub tytuł obrazu
- Opis zawartości obrazu
- Adres URL pliku obrazu
- Adres URL miniatury obrazu
- Autor lub twórca obrazu
- Data utworzenia lub opublikowania obrazu
Po zaimplementowaniu znaczników schematu możesz zobaczyć następujące typy wyników z elementami rozszerzonymi:
- Miniatura obrazu : mały podgląd lub miniatura obrazu.
- Tytuł : tytuł lub opis powiązany z obrazem.
- Autor lub źródło : informacja o źródle lub twórcy obrazu.
- Data publikacji : jeśli ma to zastosowanie, data opublikowania lub przesłania obrazu.
- Opis : krótki opis lub podpis powiązany z obrazem.
- Dodatkowe linki : linki do powiązanych treści lub stron w witrynie.
- Oceny i recenzje : jeśli dotyczy, oceny użytkowników lub recenzje obrazu.
- Informacje o licencji obrazu : szczegółowe informacje na temat licencji lub praw do użytkowania obrazu.
Obecnie Grafika Google obsługuje następujące typy danych strukturalnych:
- Produkty
- Filmy
- Przepisy
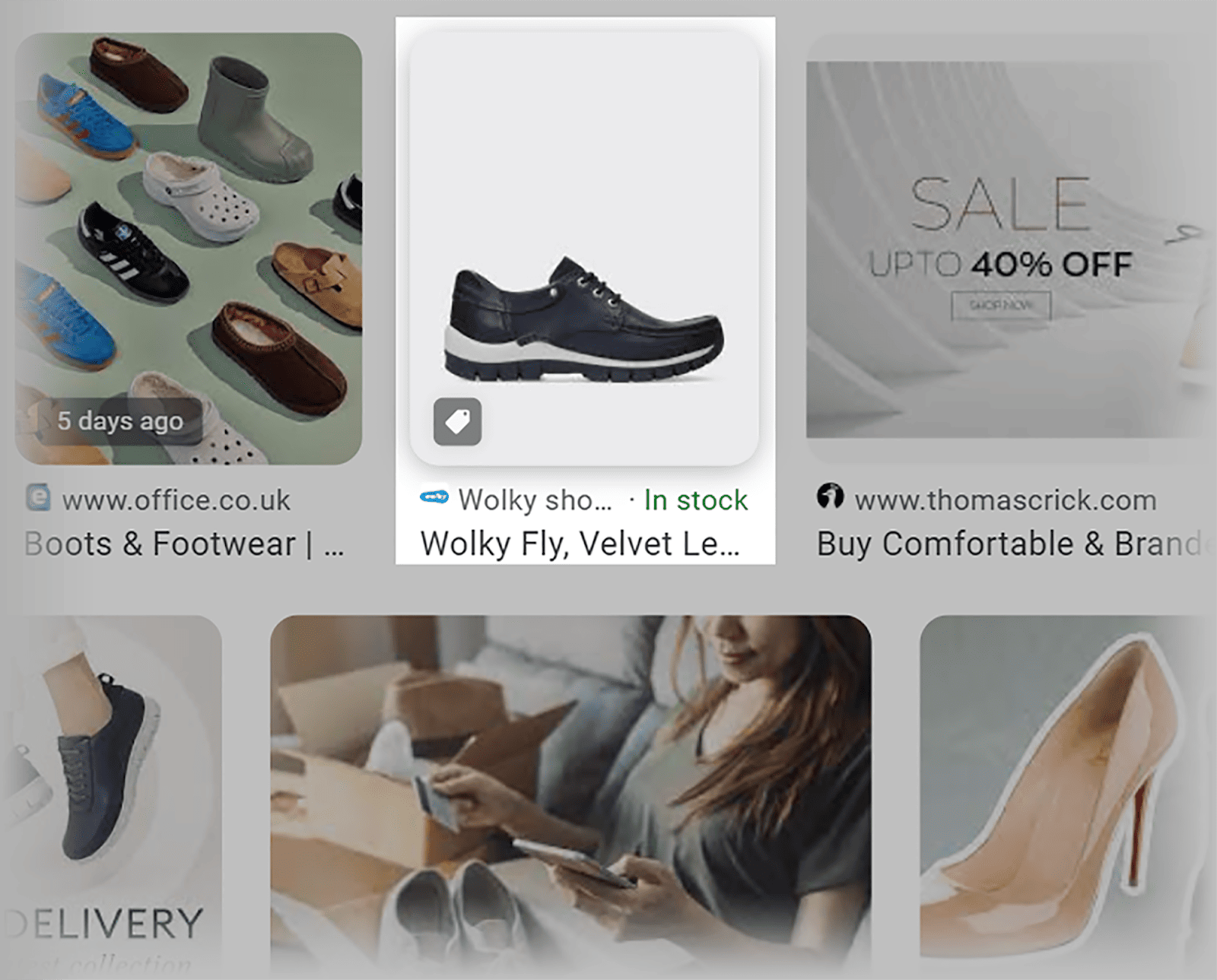
Załóżmy, że prowadzisz witrynę e-commerce sprzedającą buty. Jeśli użyjesz znaczników schematu do zdefiniowania obrazu jako produktu, Google może wyświetlić obraz z ikoną ceny (często nazywaną „plakietką”) w pakiecie obrazów w SERPach i w Grafice Google. Aby to zrobić, musisz dodać do swoich stron dane strukturalne dotyczące produktów.

Oznacza to, że użytkownicy mogą szybko stwierdzić, czy Twój obraz odpowiada oczekiwaniom. Jeśli planuje kupić buty, plakietka produktu informuje go, że może to zrobić, klikając Twoje zdjęcie. Jeśli nie wyświetli się żadna plakietka, mogą założyć, że Twoje zdjęcie jest powiązane z postem na blogu na temat butów.
Jeśli prowadzisz witrynę z przepisami, możesz dodać do swoich stron znaczniki schematu przepisu. Gdy to zrobisz, Twój obraz może pojawić się jako miniatura obok linku do Twojej strony.

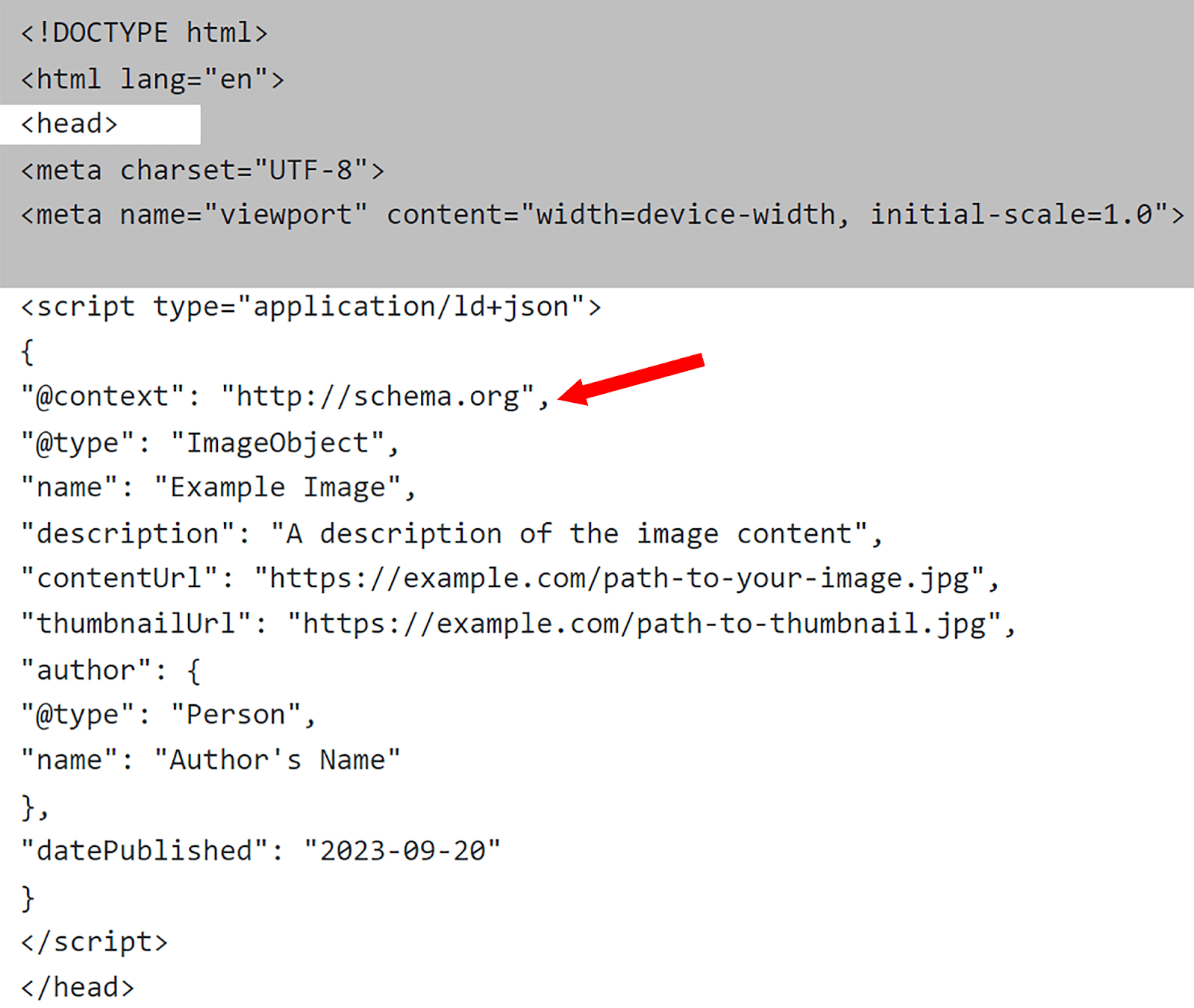
Aby dodać znaczniki schematu ImageObject do swoich obrazów, możesz to łatwo zrobić, korzystając z kodu danych strukturalnych dostępnych na Schema.org.
Ten kod ma wstępną strukturę, co oznacza, że wystarczy wprowadzić szczegółowe informacje o obrazie, takie jak adresy URL, wymiary i opisy obrazu. Gdy już skończysz, możesz zintegrować kod z sekcją <head> swojego pliku HTML.

9. Używaj unikalnych i oryginalnych obrazów
Zawsze powinieneś dążyć do używania oryginalnych obrazów zamiast obrazów stockowych. Jeśli Twoja witryna wykorzystuje te same obrazy, co wiele innych witryn w Twojej niszy, nie będziesz się wyróżniać. Poza tym nie będziesz wysyłać do Google dobrych sygnałów EEAT na temat wiarygodności Twojej witryny.
Powinieneś używać obrazów, które są bardzo istotne dla omawianego tematu i pasują do Twojej niszy.
Na przykład, jeśli Twój blog dotyczy podróży do Paryża, powinieneś unikać obrazów Wieży Eiffla, które widziałeś na setkach innych blogów.
Pomyśl o tym – czy bardziej ufałbyś wpisowi na blogu zawierającym zdjęcia Paryża, czy takiemu, który zawiera zdjęcia autora odwiedzającego najsłynniejsze zabytki miasta? Najwyraźniej drugi post pokazuje DUŻO więcej doświadczenia i wiarygodności.
Oto inny sposób myślenia o tym.
Próbując poprawić swoje rankingi, nie wystarczy po prostu skopiować i wkleić zawartość z innej witryny do swojej. Spędzałbyś czas na tworzeniu unikalnych i oryginalnych treści, które zapewniają wartość użytkownikom.
Podobnie obrazy stockowe raczej nie pomogą w rankingach. Z drugiej strony oryginalne obrazy mogą potencjalnie pozyskiwać linki z innych odpowiednich witryn.

Na przykład, jeśli utworzysz infografikę zawierającą przydatne informacje na określony temat, inne witryny mogą chcieć zamieścić do niej linki podczas tworzenia treści na ten temat. Pomoże to Twojej witrynie ulepszyć profil linków zwrotnych i może prowadzić do wyższych rankingów.
10. Utwórz mapę witryny z obrazem
Mapy witryn XML pomagają wyszukiwarkom w znajdowaniu stron do zaindeksowania, a jednocześnie pomagają im zrozumieć strukturę witryny. Lubię o nich myśleć jak o planie działania dla wyszukiwarek. Mapy witryn z obrazami są podobne, ale istnieją pewne kluczowe różnice.
Mapa witryny XML to obszerna lista każdej strony w Twojej witrynie. Zawiera adresy URL wszystkich typów treści, w tym blogów, artykułów i stron produktów. Możesz także dodać adresy URL obrazów do mapy witryny XML, aby umożliwić Google ich przeszukiwanie i indeksowanie. Nazywa się to dodawaniem tagów mapy witryny z obrazami. Jeśli chcesz dowiedzieć się więcej na ten temat, zapoznaj się z Przewodnikiem po mapach witryn Google.
Mapy witryn z obrazami udostępniają Google listę wszystkich obrazów w Twojej witrynie.
Oznacza to, że istnieje większe prawdopodobieństwo, że pojawią się one w wynikach wyszukiwania konkretnych obrazów, takich jak Grafika Google, ponieważ Google może je znaleźć i zaindeksować. Pomaga to rozszerzyć zasięg na użytkowników, którzy szukają treści wizualnych.
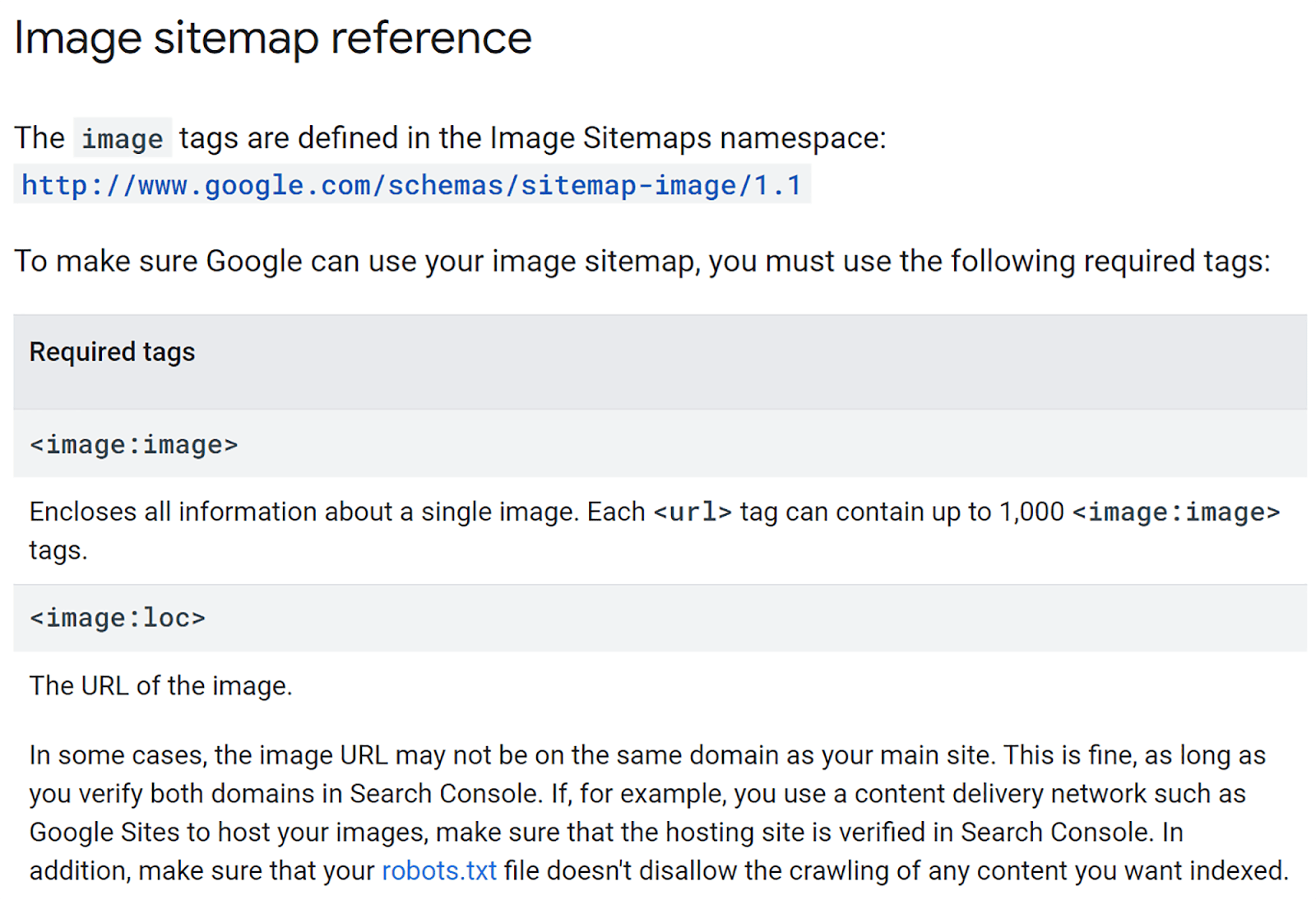
Tworząc zwykłą mapę witryny XML zawierającą adresy URL obrazów lub mapę witryny z obrazami, należy uwzględnić określone tagi obrazów. Oto rada bezpośrednio od Google:

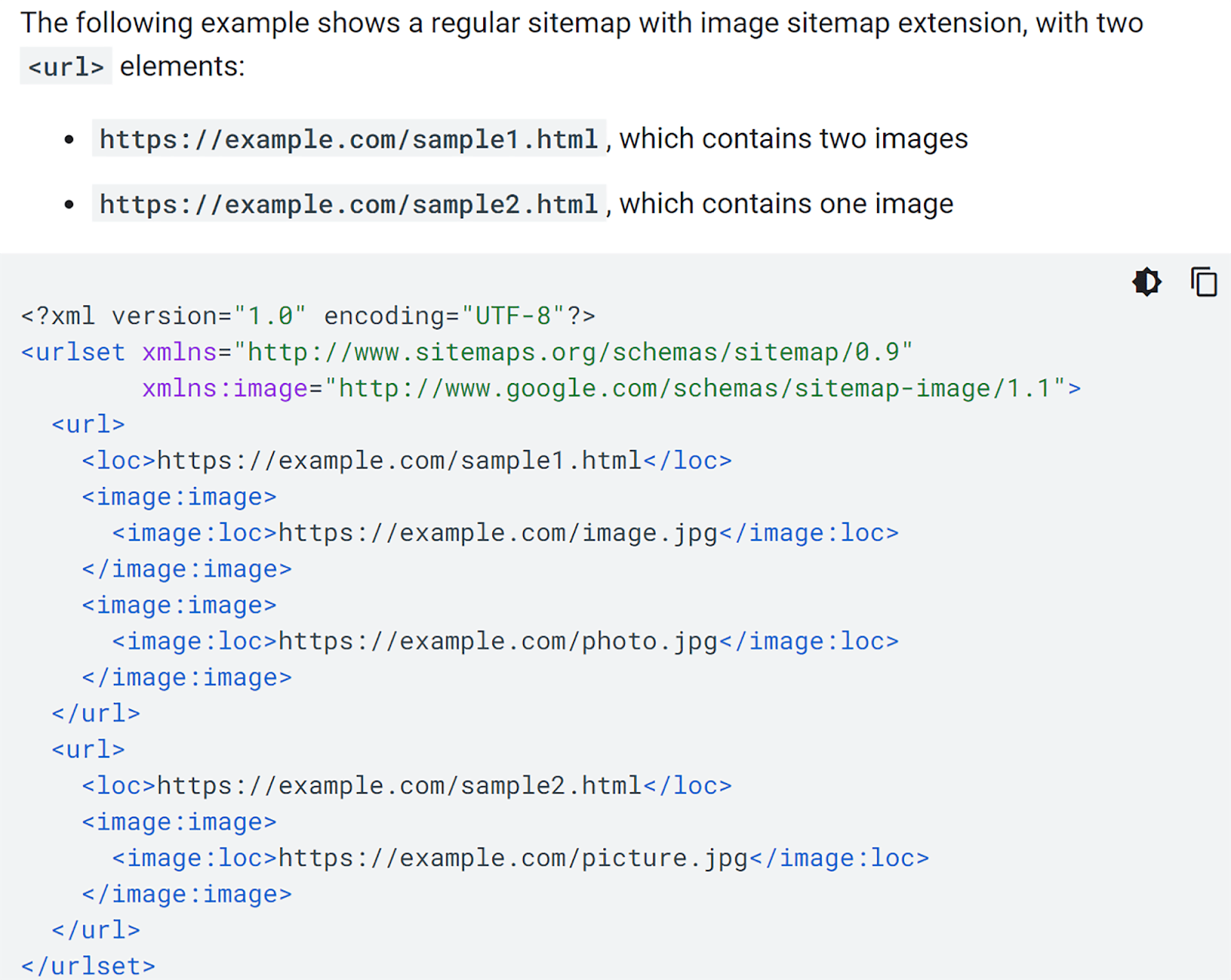
Jak więc właściwie wygląda mapa witryny z obrazami? Oto przykład z Google:

Jeśli chcesz ręcznie utworzyć mapę witryny z obrazem, najlepiej postępować zgodnie z instrukcjami Google.
Jeśli nie chcesz robić tego ręcznie, możesz użyć narzędzia takiego jak mój generator map witryn. To bezpłatne narzędzie online, które może wygenerować dla Ciebie mapę witryny z obrazem. Jeśli jednak Twoje obrazy są hostowane w sieciach CDN, subdomenach lub serwerach zewnętrznych, musisz wykupić płatny plan, aby móc je włączyć.
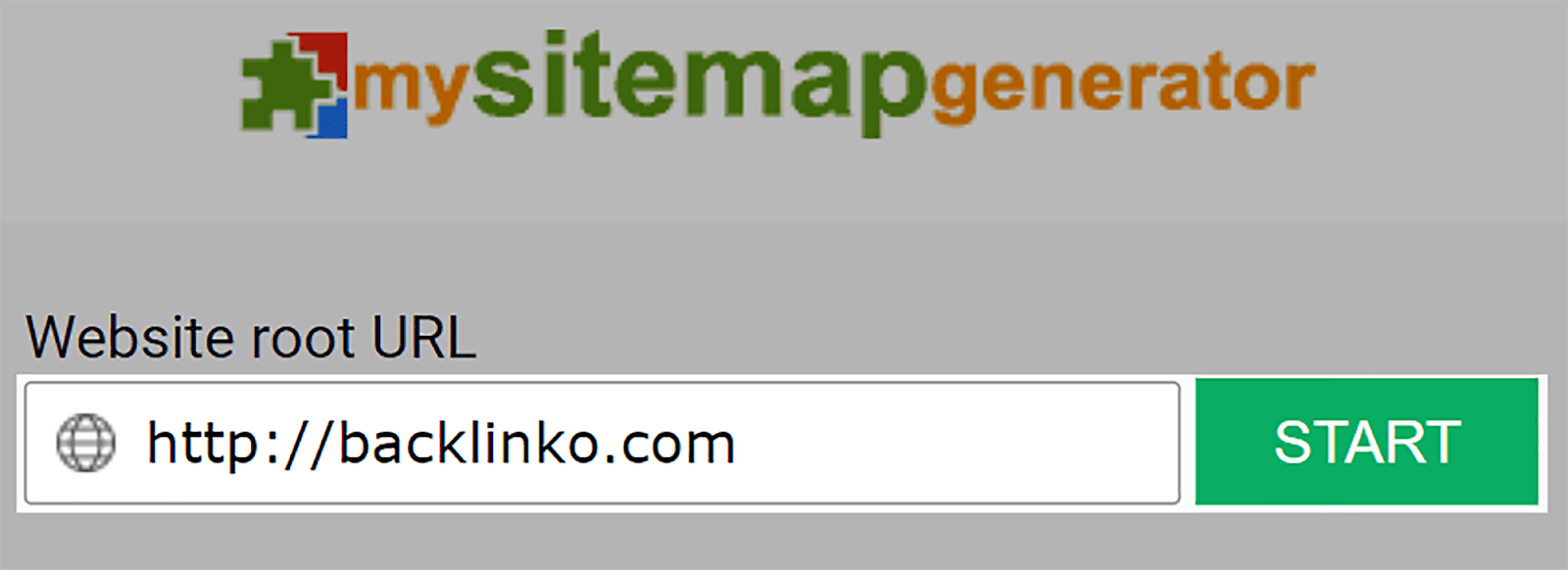
Aby rozpocząć, przejdź do mojego generatora map witryn, wpisz swoją domenę i kliknij „Start”.

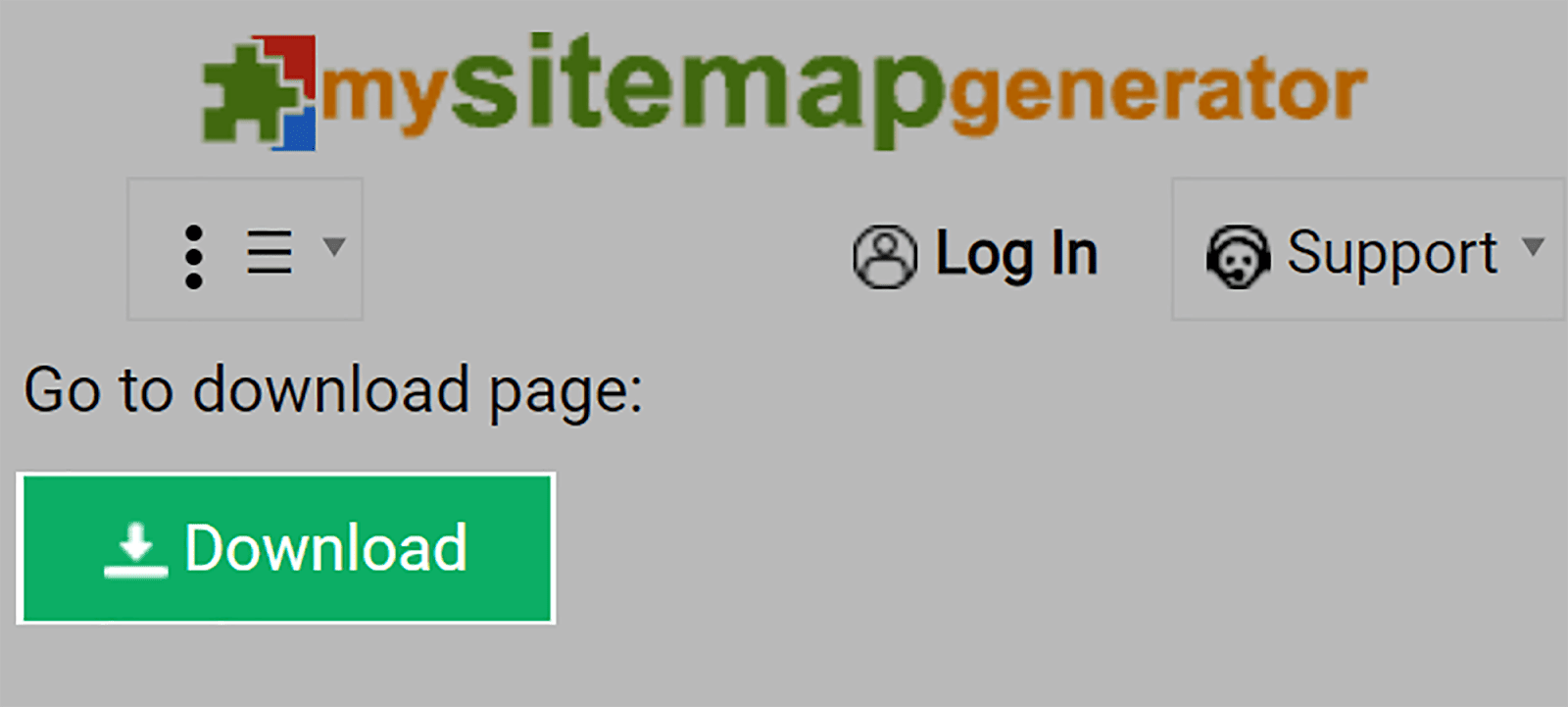
W zależności od wielkości witryny wygenerowanie może zająć trochę czasu. Gdy już to zrobisz, kliknij przycisk „Pobierz”.

Następnie prześlij plik do folderu głównego swojej domeny. Folder główny Twojej domeny to główny katalog, w którym przechowywane są foldery i pliki Twojej witryny na serwerze. Lokalizacja zależy od środowiska hostingowego. Jeśli nie masz pewności, gdzie go zlokalizować, prawdopodobnie najlepiej będzie skontaktować się ze swoim dostawcą usług hostingowych.
Po przesłaniu go do pliku głównego możesz go przesłać do Google Search Console.
Zaloguj się więc na swoje konto GSC i kliknij „Mapy witryn” po lewej stronie.

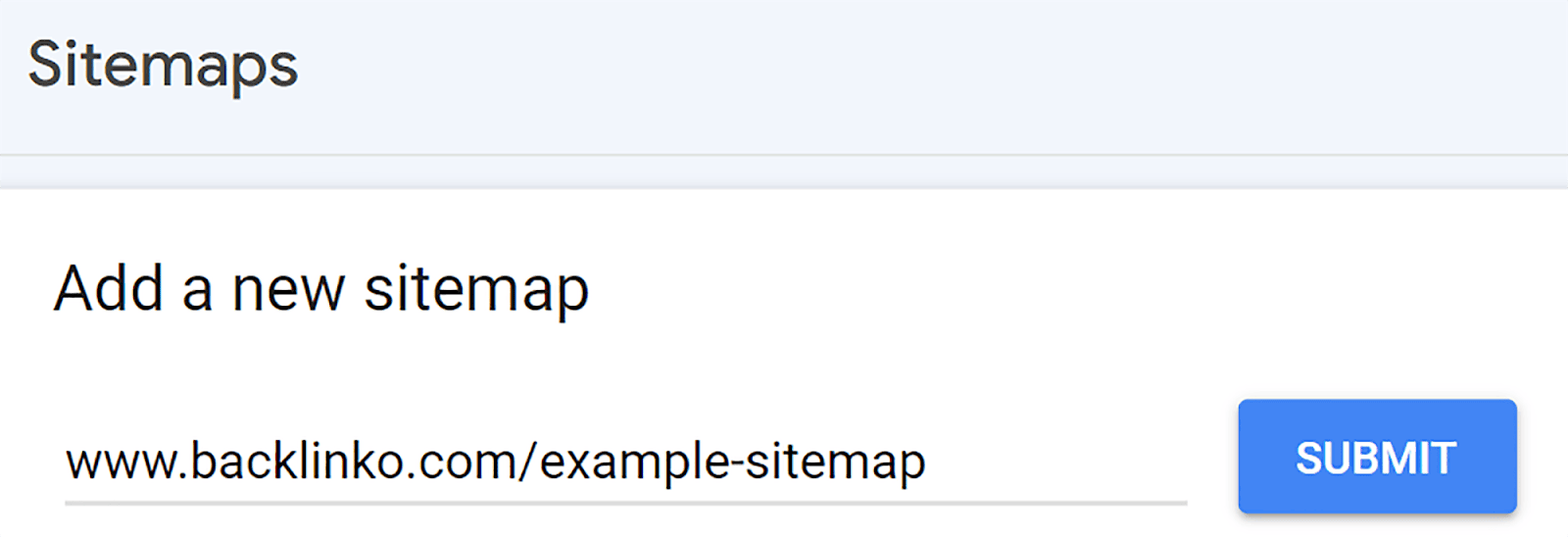
Następnie wklej adres URL mapy witryny i kliknij „Prześlij”.

11. Używaj metatagów Open Graph
Metatagi Open Graph (OG) to fragmenty kodu kontrolujące sposób wyświetlania adresów URL po udostępnieniu na platformach mediów społecznościowych, takich jak Facebook, LinkedIn i Pinterest.
Mogą sprawić, że udostępniane treści będą bardziej widoczne i klikalne, co może prowadzić do zwiększenia ruchu w Twojej witrynie z platform mediów społecznościowych. Głównymi przyczynami tego są:
- Sprawiają, że treści w mediach społecznościowych stają się bardziej atrakcyjne wizualnie
- Dają użytkownikom szybki wgląd w temat treści
- Pomagają platformom mediów społecznościowych zrozumieć temat i kontekst treści, co może poprawić wykrywalność Twojej marki w SERP
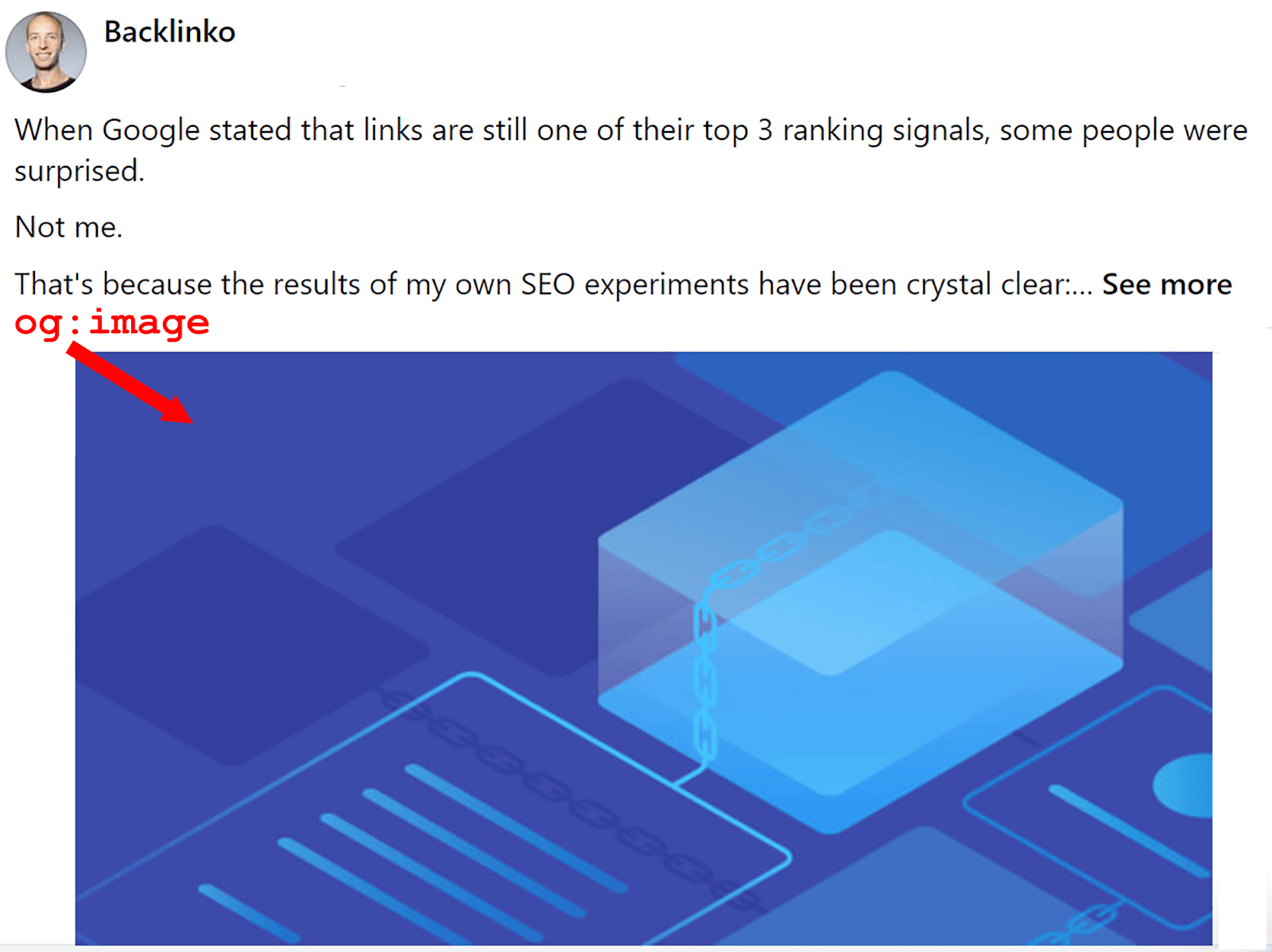
Implementując tagi OG, pozwalają one określić, który obraz i informacje powinny być wyraźnie widoczne, gdy adres URL Twojej witryny jest udostępniany w mediach społecznościowych.

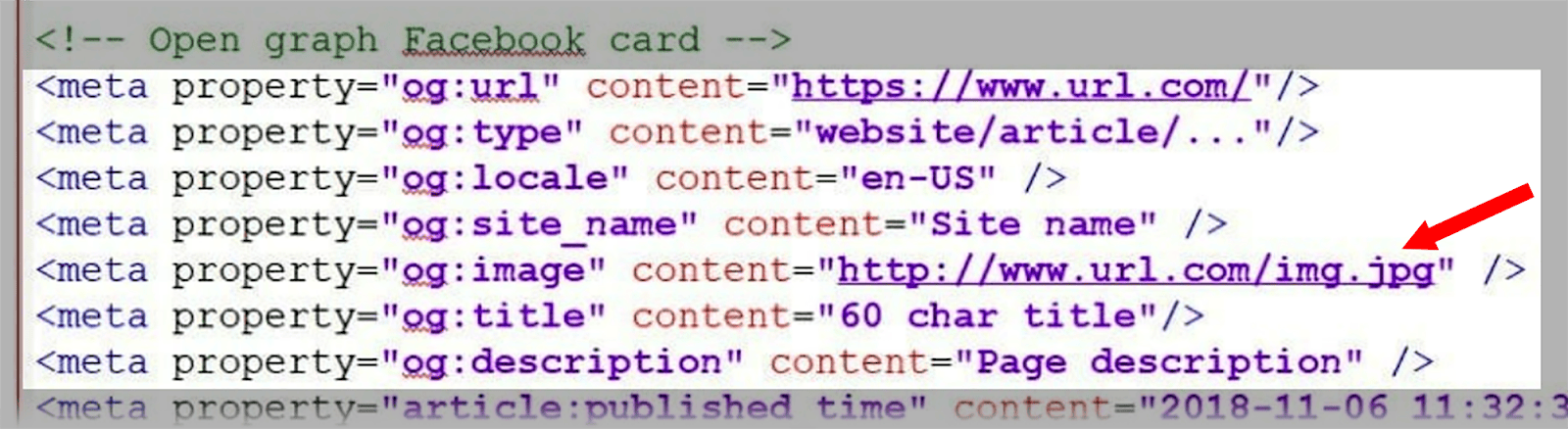
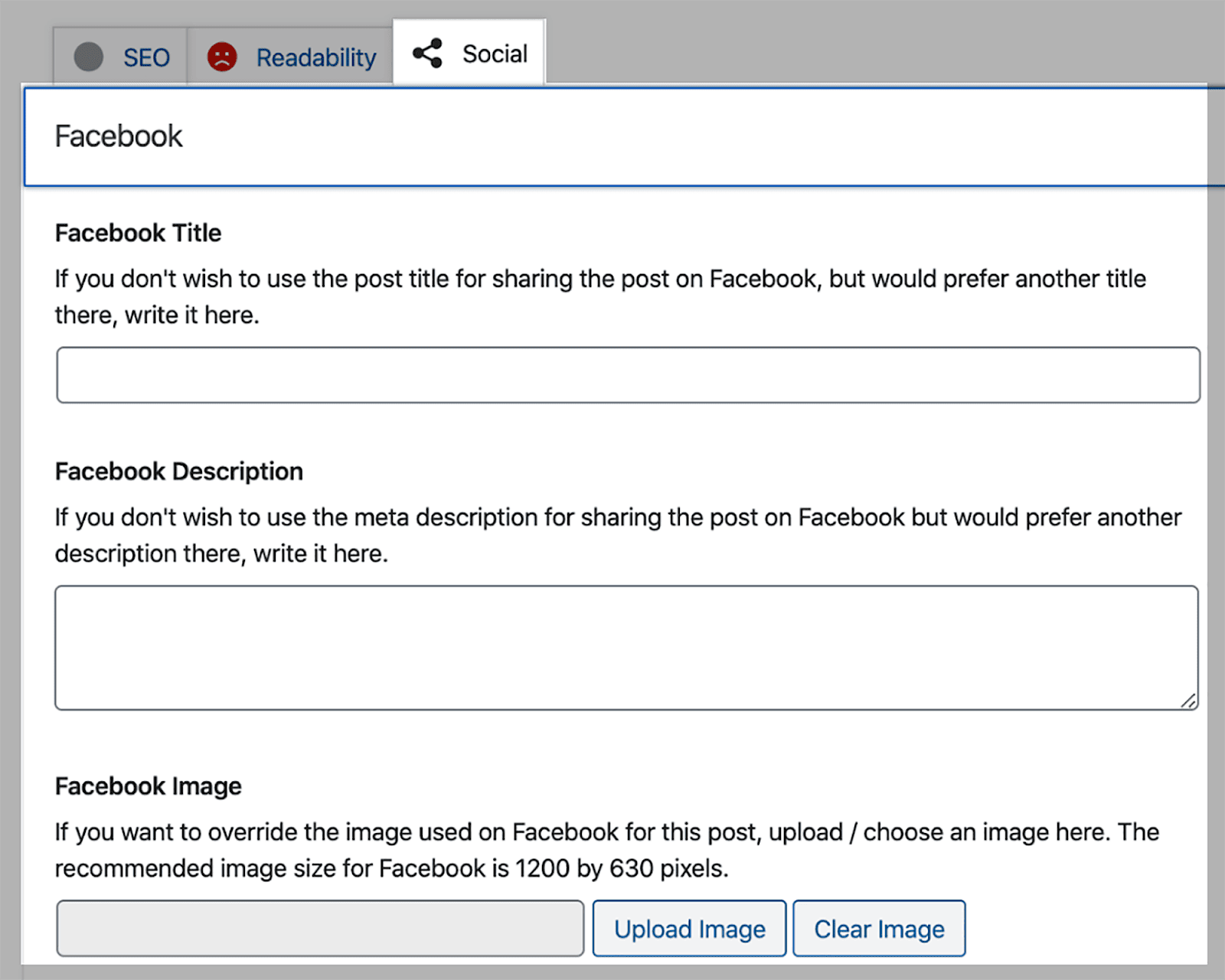
Metatagi OG zwykle znajdują się w sekcji <head> kodu HTML strony i mają przedrostek „og:” przed nazwą właściwości. Tak na przykład wygląda karta Open Graph na Facebooku:

Aby mieć pewność, że wybrany obraz będzie poprawnie wyświetlany podczas udostępniania wpisu w mediach społecznościowych, pamiętaj o dołączeniu tagu obrazu.
Aby zacząć używać:
- Tagi OG na Facebooku,
- Tagi Pinteresta OG,
- i tagi LinkedIn OG,
postępuj zgodnie z instrukcjami zawartymi w przydatnych przewodnikach, do których linkuję.
Jeśli chodzi o Twittera (obecnie znanego jako X), platforma nie korzysta z protokołu Open Graph. Korzysta z własnej wersji o nazwie Twitter Cards. Jeśli chcesz dowiedzieć się, jak je skonfigurować, zapoznaj się z tym przewodnikiem po kartach na Twitterze.
Dodawanie tagów OG w WordPress
Jeśli używasz WordPressa, dodawanie tagów OG jest ZNACZNIE łatwiejsze. Możesz do tego użyć wtyczki Yoast SEO. Jeśli jeszcze nie zainstalowałeś wtyczki Yoast SEO, zrób to. Następnie kliknij „Posty” po lewej stronie ekranu.

Next, click “Edit” under the post you want to add OG tags to.

Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : narzędzia do optymalizacji obrazu oparte na sztucznej inteligencji są w stanie automatycznie analizować i optymalizować obrazy. Obejmuje to dostrajanie ustawień kompresji i usuwanie niepotrzebnych metadanych.
- AR (Rzeczywistość Rozszerzona) : W miarę coraz szerszego stosowania AR, optymalizacja obrazów pod kątem AR również stanie się ważniejsza. Wymaga to zwrócenia szczególnej uwagi na takie rzeczy, jak współczynnik proporcji, skalowanie, spójność i czas reakcji.
Chociaż być może nie musisz jeszcze być na bieżąco ze wszystkimi tymi technologiami, prawdopodobnie będą one miały znaczący wpływ na SEO obrazów w najbliższej przyszłości. Należy więc uważnie śledzić rozwój sytuacji.
Jak zidentyfikować problemy z obrazami
Jak zatem śledzić wszelkie problemy związane z obrazami w Twojej witrynie i identyfikować obszary wymagające poprawy? Przede wszystkim warto wiedzieć, co należy przeanalizować, aby mieć pewność, że zdjęcia są w dobrym stanie. Oto niektóre z rzeczy, na które warto zwrócić uwagę:
Uszkodzone linki do obrazów
Uszkodzone linki do obrazów oznaczają, że nie można wyświetlić obrazów, ponieważ ich adresy URL są błędnie zapisane, już nie istnieją lub ścieżka pliku jest nieprawidłowa. Dlaczego jest to złe dla Twojego SEO? Dobrze,
- Wyszukiwarki mają tendencję do faworyzowania witryn z dobrze utrzymaną treścią. Zatem posiadanie mnóstwa uszkodzonych linków do obrazów może sygnalizować, że Twoja witryna nie jest dobrze utrzymana i ma niską jakość. Może to potencjalnie skutkować niższymi rankingami.
- Uszkodzone linki do obrazów powodują zły UX. Odwiedzający będą postrzegać Twoją witrynę jako nieprofesjonalną i mniej niezawodną, co doprowadzi do zwiększenia współczynnika odrzuceń i zmniejszenia zaangażowania użytkowników.
- Gdy wyszukiwarki takie jak Google napotkają uszkodzone linki do obrazów, mogą nie zaindeksować obrazów poprawnie lub nawet w ogóle. Oznacza to, że Twoje obrazy mogą nie pojawiać się w wynikach wyszukiwania związanych z obrazami.
Ale skąd możesz wiedzieć, czy Twoje linki do zdjęć są uszkodzone? Najlepszym sposobem na ich identyfikację jest użycie narzędzia Site Audit firmy Semrush.
Aby rozpocząć, musisz przeprowadzić audyt swojej witryny.
Zaloguj się więc do Semrush i kliknij „Audyt witryny” po lewej stronie ekranu.

Następnie wpisz swoją domenę i kliknij „Rozpocznij audyt”.

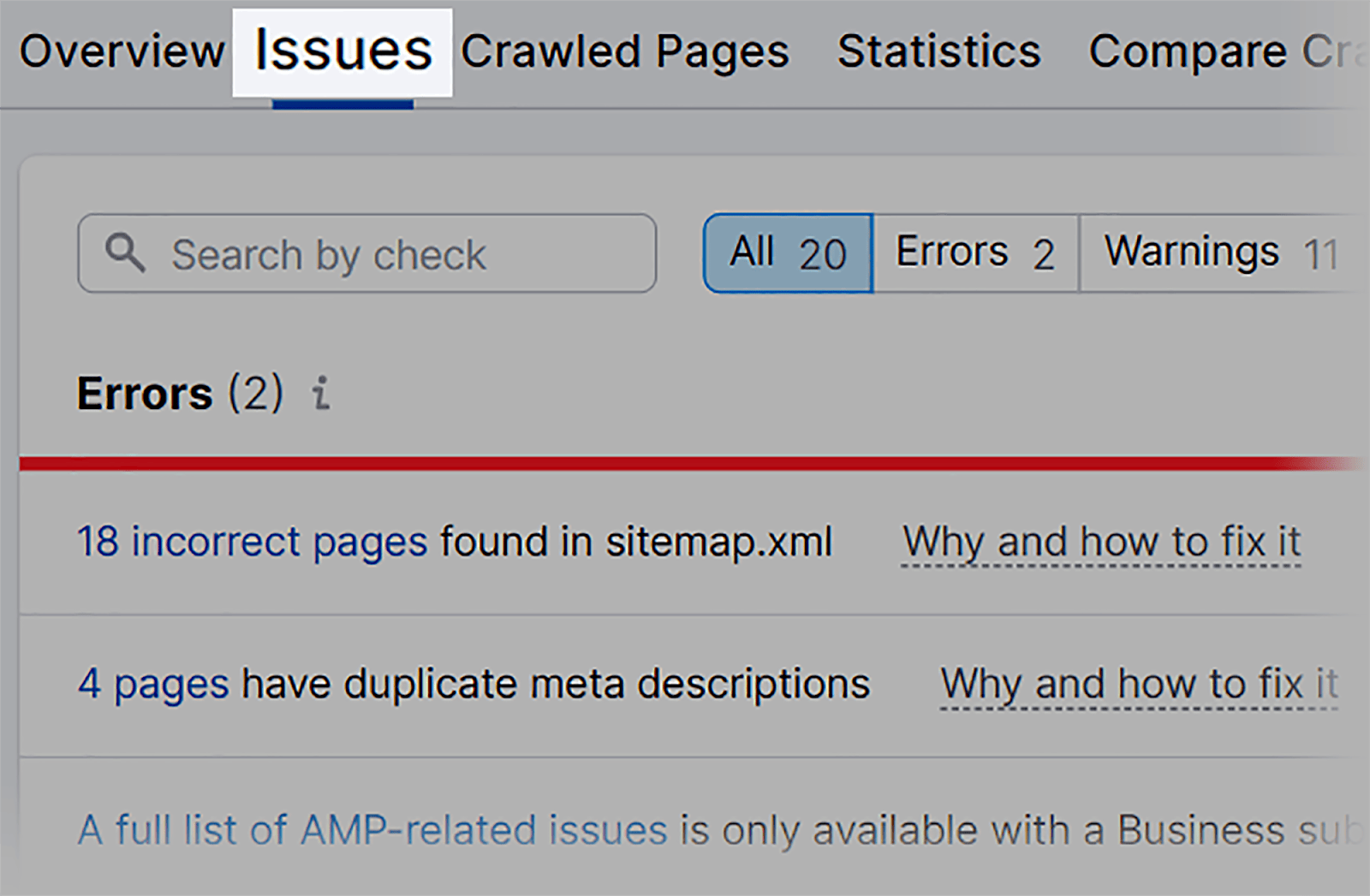
Po zakończeniu audytu kliknij zakładkę „Problemy” u góry strony.

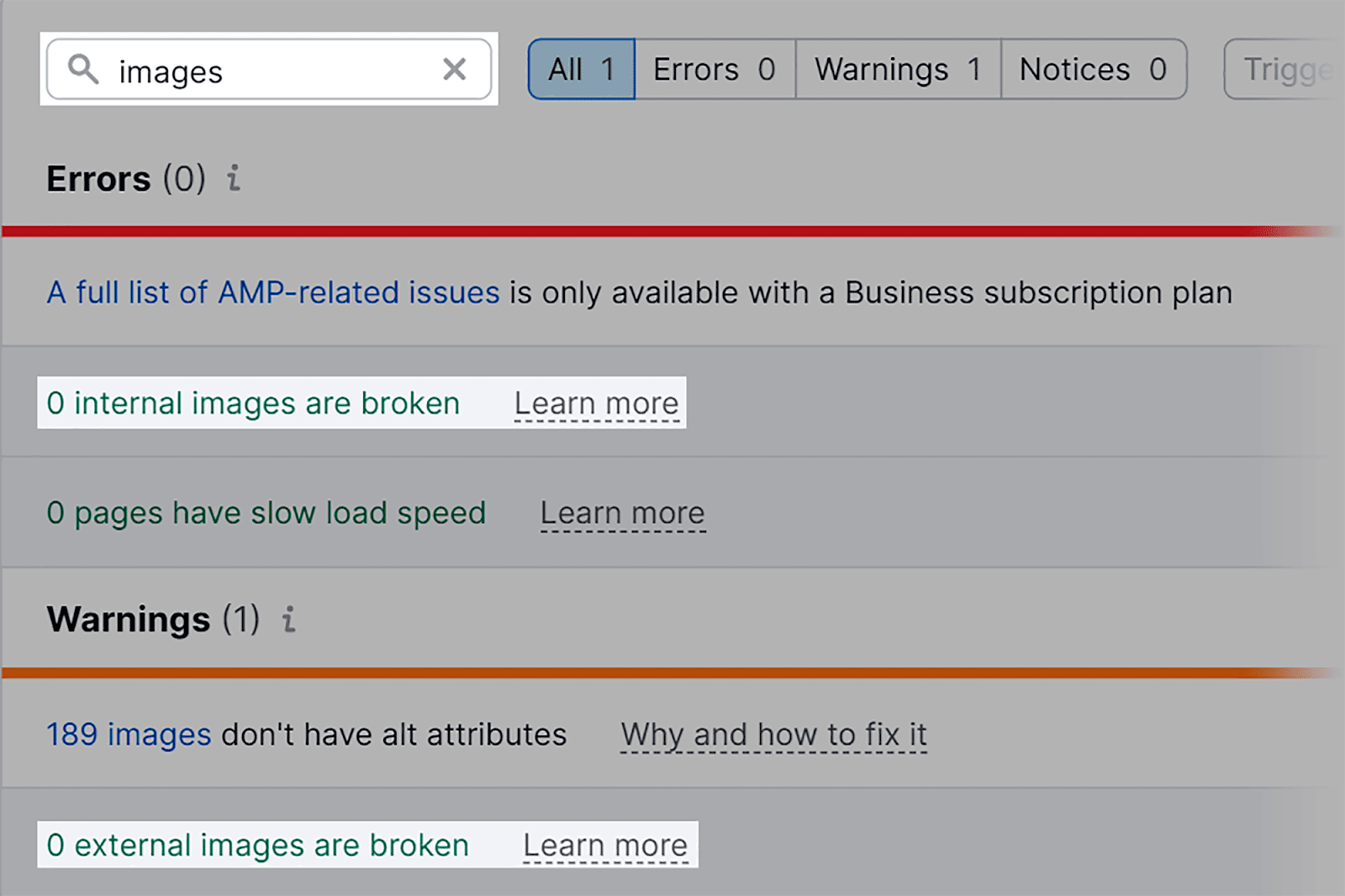
Następnie wpisz „obrazy” w pasku wyszukiwania. Zobaczysz teraz wszelkie problemy związane z obrazem w Twojej witrynie.

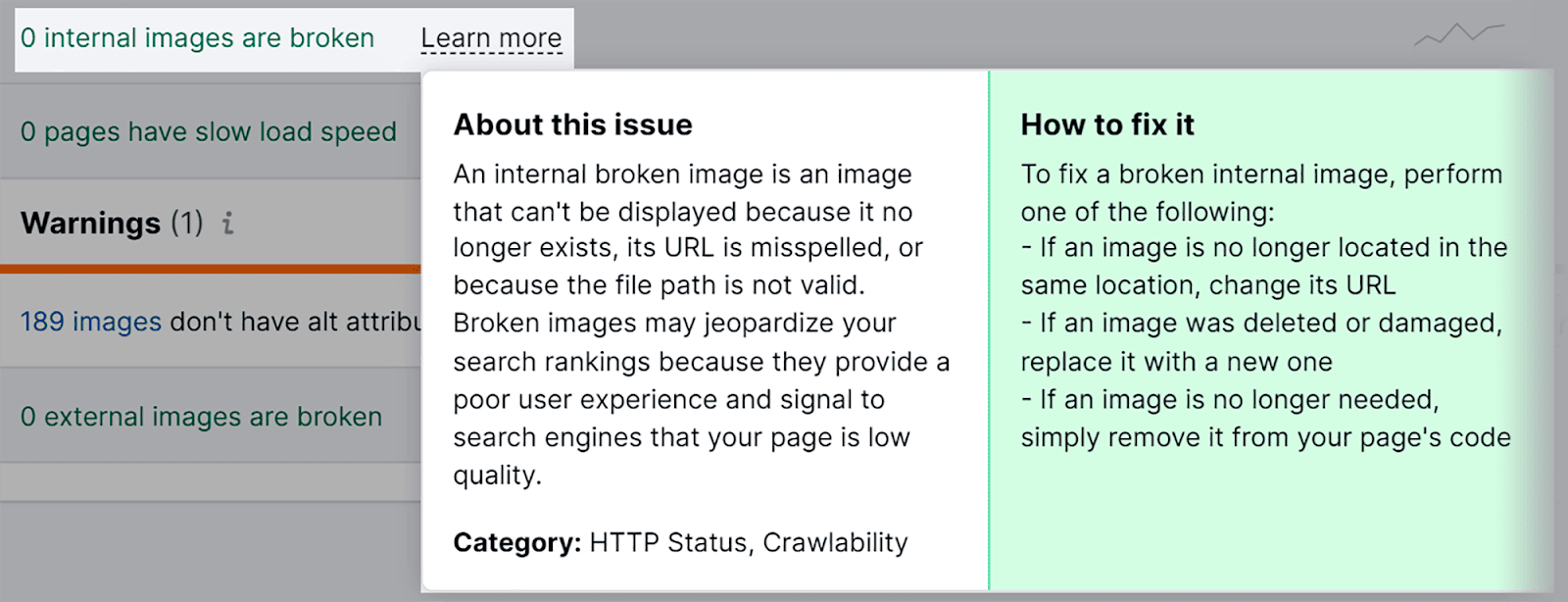
Widzę, że w mojej witrynie nie ma obecnie uszkodzonych obrazów wewnętrznych ani zewnętrznych. W przypadku problemów Semrush przekazywałby mi listę adresów URL uszkodzonych obrazów. Mogę także kliknąć „Dowiedz się więcej”, aby uzyskać więcej informacji o problemach i sposobach ich rozwiązania.

Brak tekstu alternatywnego
Wspomniałem już, dlaczego tekst alternatywny jest BARDZO ważny, więc nie będę marnować więcej czasu na rozmawianie o tym ponownie. Chcę jednak pokazać, jak znaleźć brakujący tekst alternatywny na obrazach.
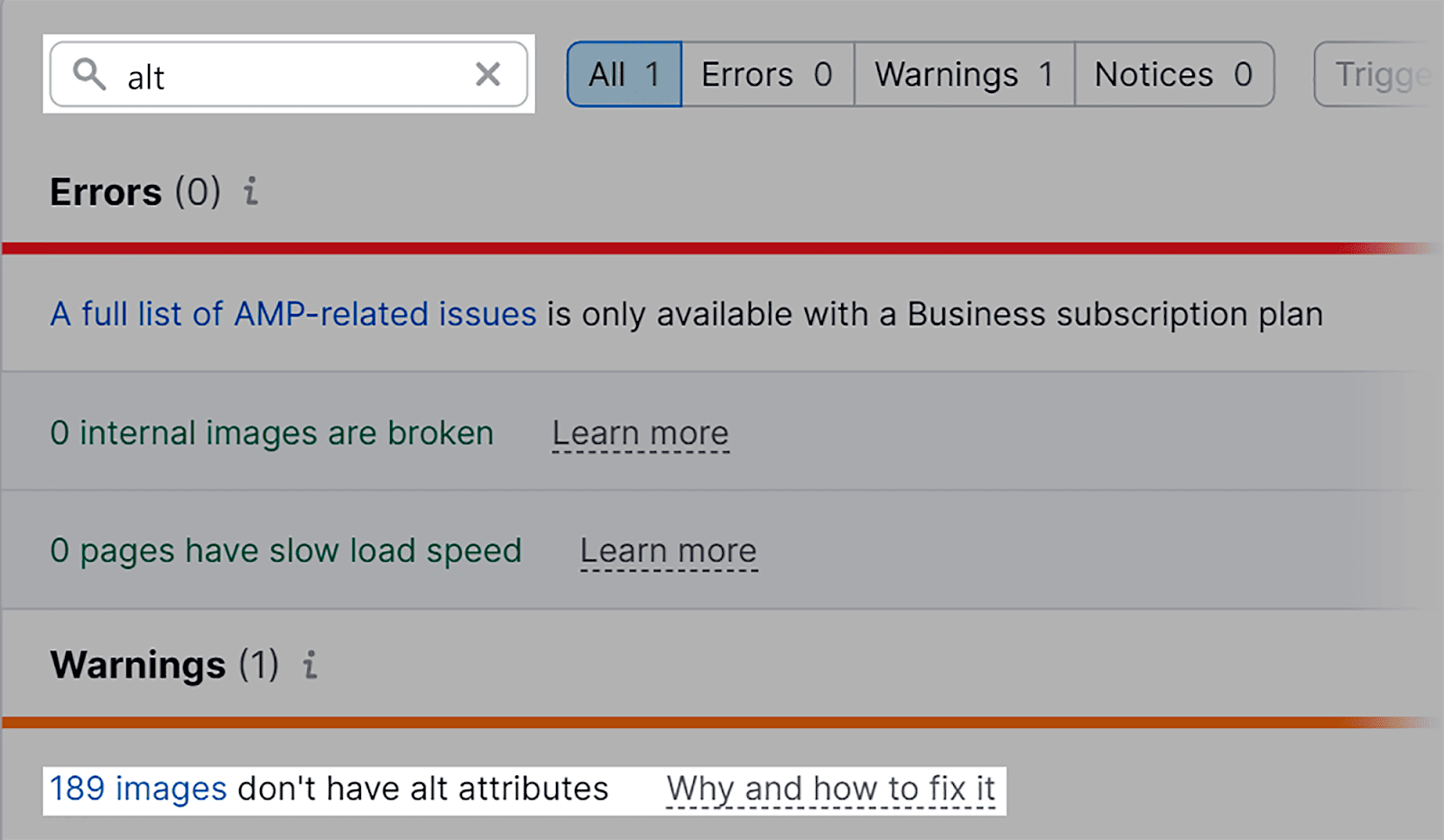
Zatem, pozostając przy narzędziu Audyt witryny i zakładce „Problemy”, wpisz „alt” w polu wyszukiwania.

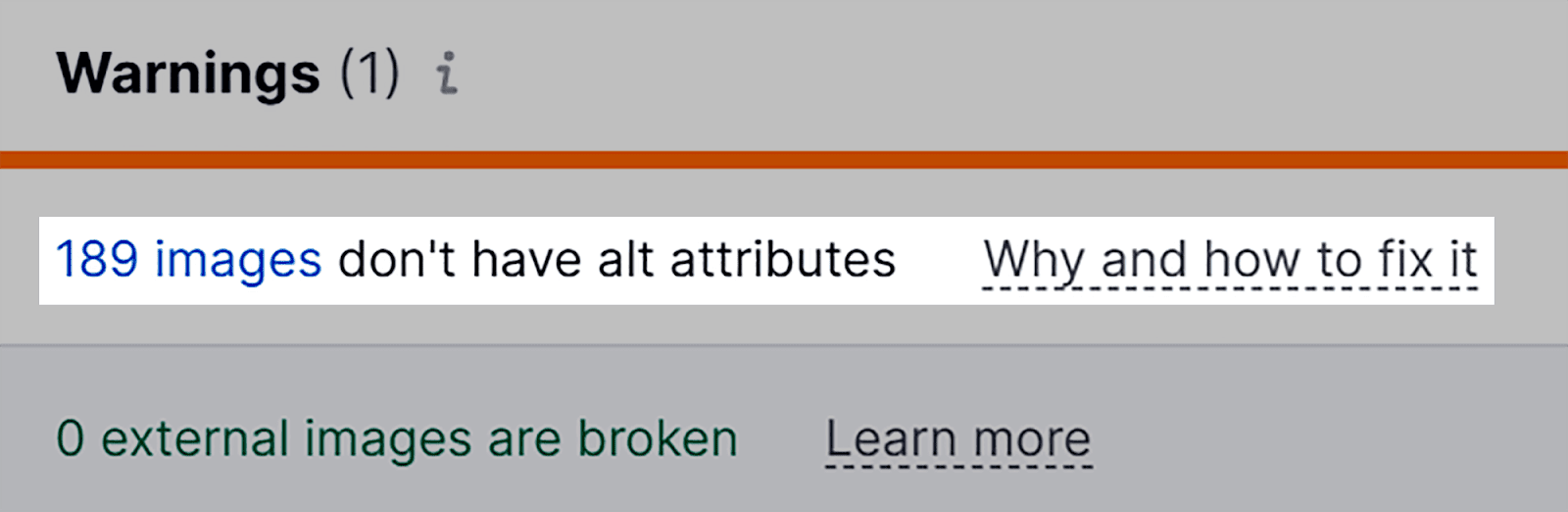
Widzę, że w mojej witrynie znajduje się 189 obrazów bez atrybutów alt.

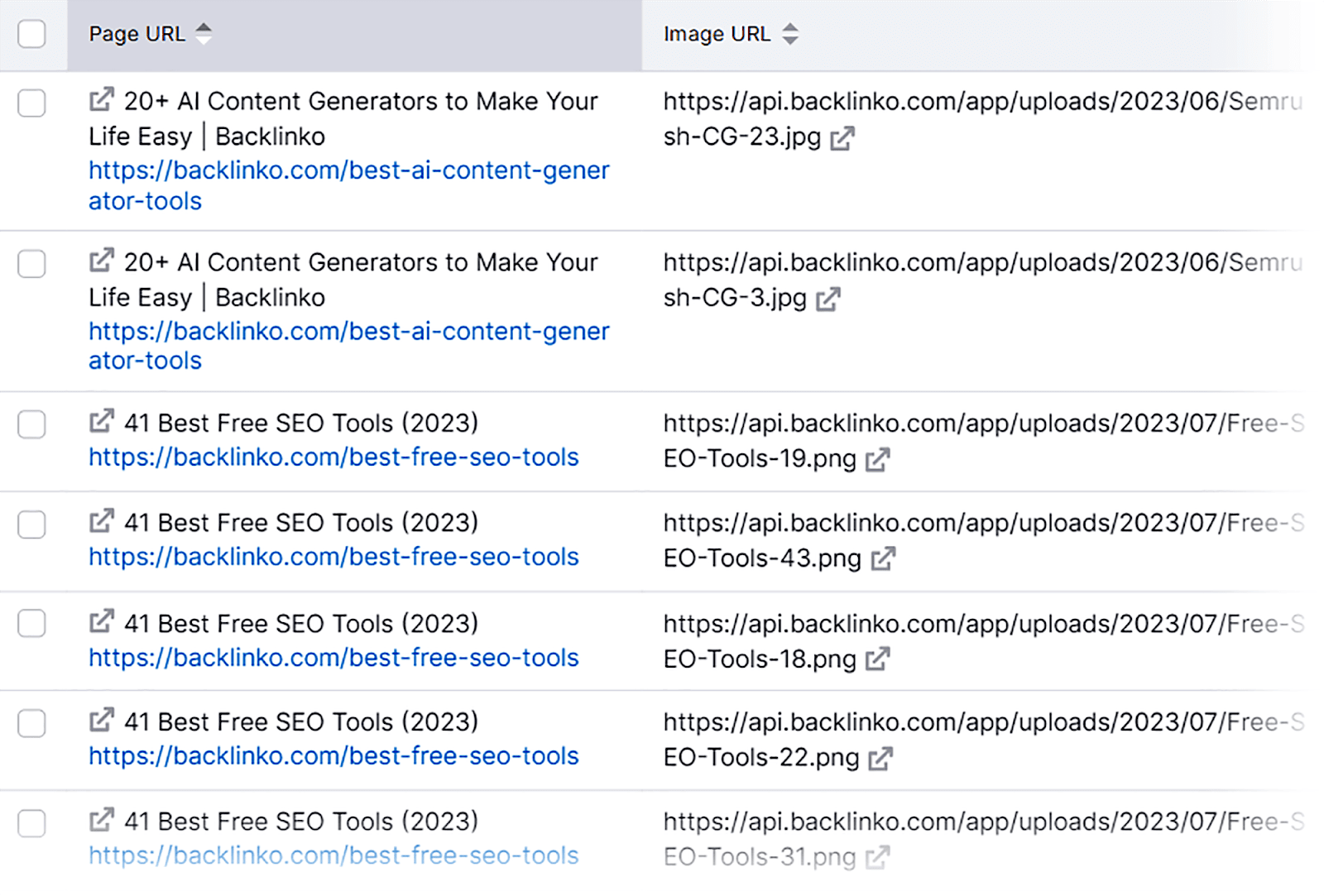
Jeśli klikniesz problem, zobaczysz strony i adresy URL obrazów, których dotyczy problem. Adres URL strony wskazuje miejsce, w którym znajduje się obraz, a adres URL obrazu to rzeczywisty obraz, któremu brakuje tekstu alternatywnego. Teraz możesz śmiało zacząć dodawać brakujący tekst alternatywny do swoich obrazów.

Obrazy o nieprawidłowym rozmiarze
Jednym z najprostszych sposobów zidentyfikowania problemów związanych z rozmiarem obrazów jest skorzystanie z Google PageSpeed Insights.
Aby rozpocząć, otwórz go w przeglądarce i wpisz swój adres URL. Następnie kliknij „Analizuj”.

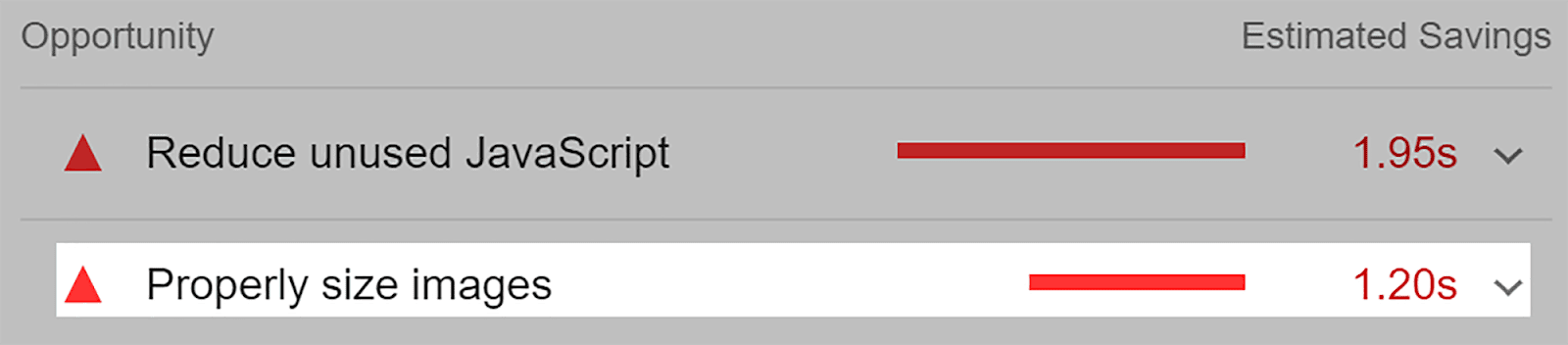
Następnie przewiń w dół do sekcji „Możliwości”. Widzę, że w mojej witrynie występują problemy związane z rozmiarami obrazów. Jeśli kliknę „Obrazy o odpowiednim rozmiarze”, otrzymam więcej informacji na temat tego problemu.

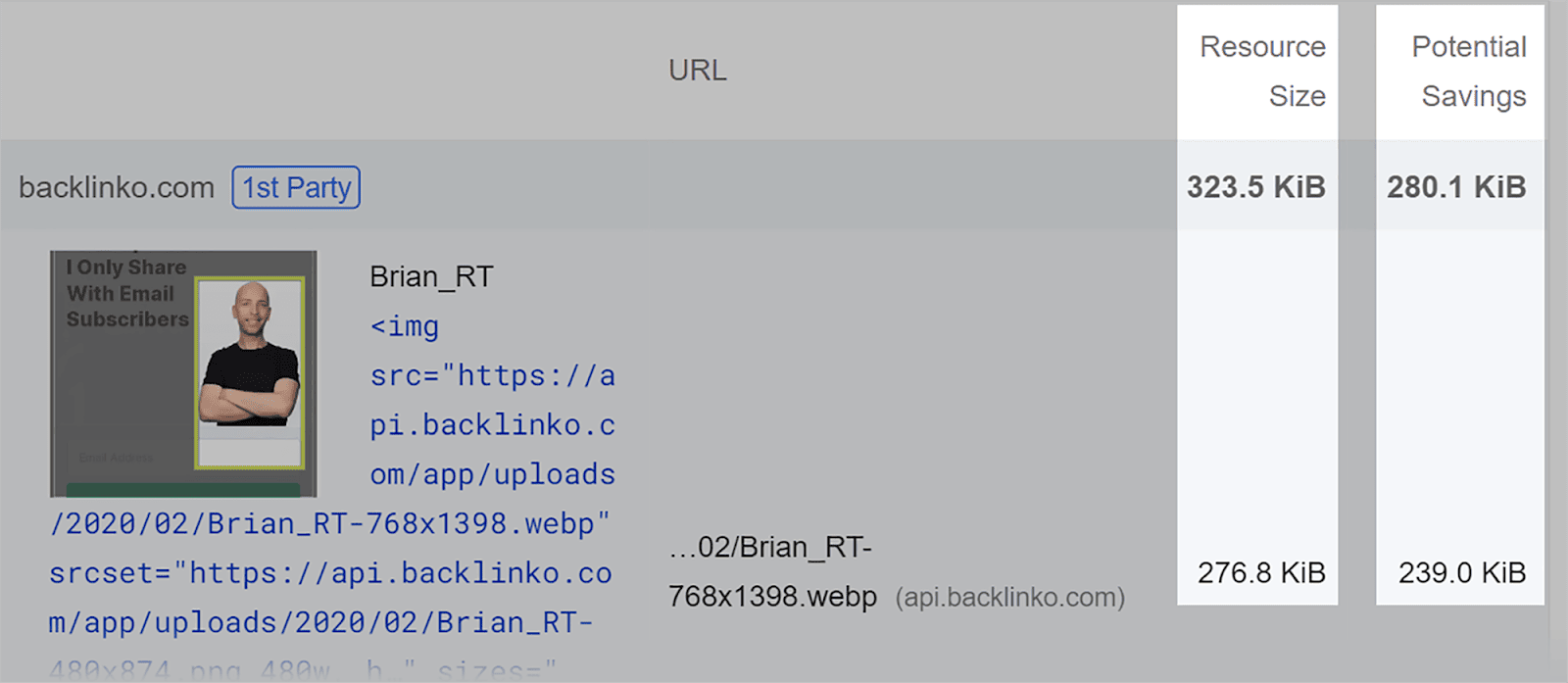
Narzędzie wyświetli określone obrazy, które nie są odpowiednio dopasowane do urządzeń, na których będą wyświetlane. Tutaj pokazuje mi, że zmieniając rozmiar tego obrazu do odpowiednich wymiarów, mógłbym potencjalnie zaoszczędzić 280,1 KB przepustowości.

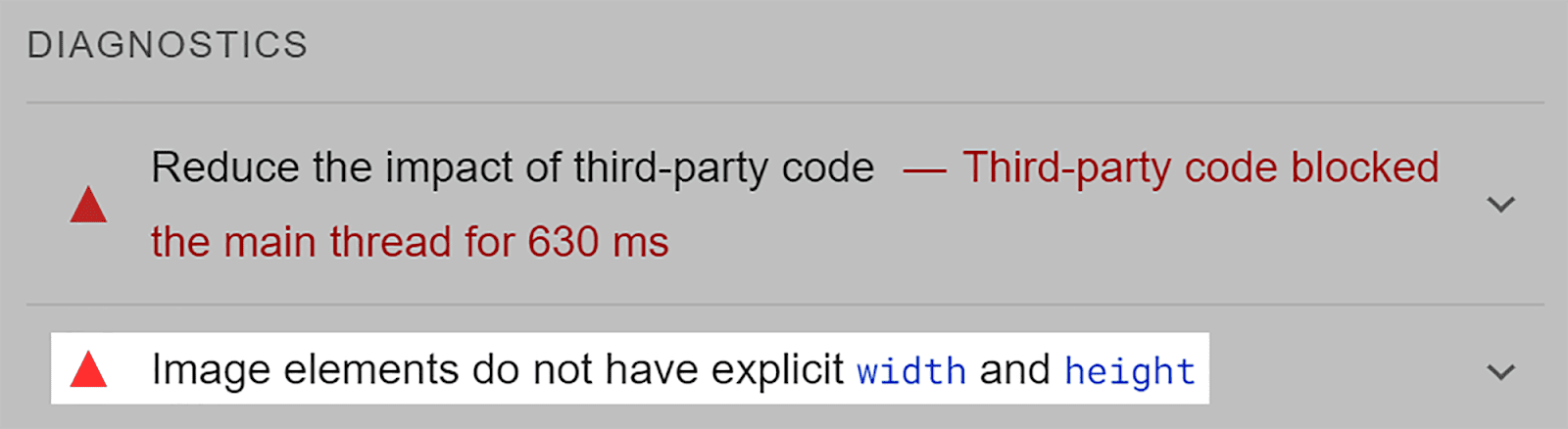
Jeśli przewiniesz nieco dalej, znajdziesz sekcję „Diagnostyka”. W tym raporcie możesz sprawdzić, czy któryś z Twoich obrazów nie ma określonej szerokości lub wysokości. Oznacza to, że szerokość i wysokość tych obrazów nie są określone w kodzie HTML mojej witryny.

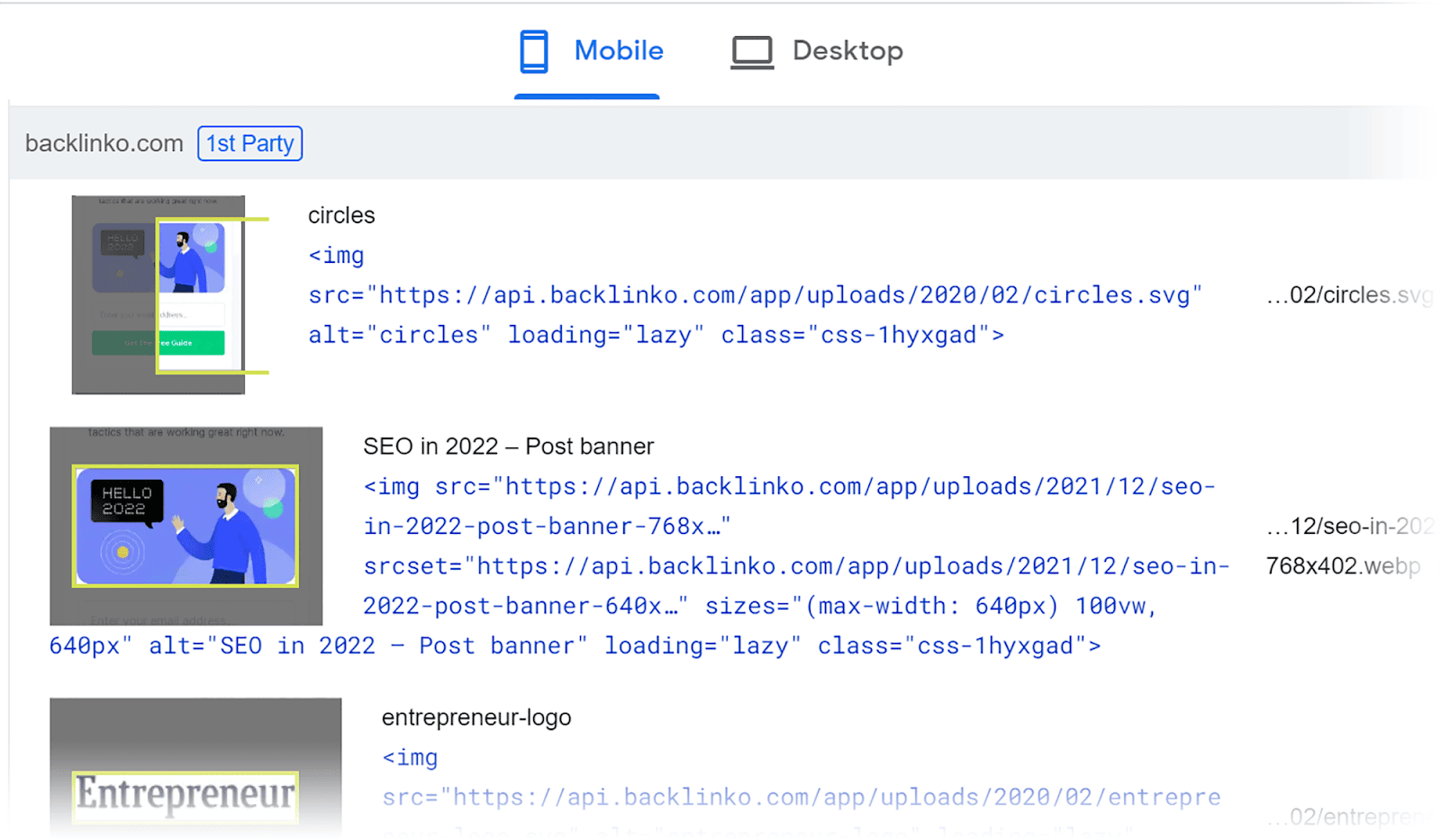
Klikając ten problem, zobaczę miniaturę każdego obrazu, którego dotyczy problem, i jego adres URL. Jest to SUPER pomocne, ponieważ jedyne, co muszę teraz zrobić, to ustawić szerokość i wysokość tych obrazów. Zapewni to sprawne ładowanie mojej strony na różnych urządzeniach, co przełoży się na bardziej pozytywny UX i ostatecznie lepsze rankingi.

Przystosowanie do urządzeń mobilnych
Test optymalizacji mobilnej Google to najprostszy sposób sprawdzenia wydajności witryny na urządzeniach mobilnych.
To bezpłatne narzędzie przeglądarki robi dokładnie to, co jest napisane na puszce. Informuje, czy Twoja witryna jest dostosowana do urządzeń mobilnych, czy nie, i ostrzega o wszelkich problemach związanych z obrazem w witrynie, które wpływają na jej działanie na urządzeniach mobilnych.
Aby z niego skorzystać, po prostu otwórz go w przeglądarce, wpisz swój adres URL i kliknij „Testuj adres URL”.

Narzędzie poinformuje Cię, czy ze strony można korzystać na urządzeniach mobilnych.

Jeśli występują jakieś problemy związane z obrazem, które mają wpływ na dostosowanie Twojej strony do urządzeń mobilnych, możesz je tutaj zidentyfikować. Na szczęście nie było problemów z obrazami na tej stronie.
Całkowita liczba żądań obrazów i całkowita liczba bajtów obrazu
Całkowita liczba żądań obrazów mierzy liczbę plików obrazów, które przeglądarka próbuje załadować podczas renderowania strony internetowej. Jeśli zmniejszysz tę liczbę, może to spowodować szybsze ładowanie strony.
Całkowita liczba bajtów obrazu reprezentuje łączny rozmiar wszystkich plików obrazów żądanych przez przeglądarkę w celu załadowania strony. Na przykład, jeśli istnieje pięć plików obrazów o rozmiarze 100 KB, całkowita liczba bajtów obrazu wyniesie 500 KB. Zmniejszając to, możesz przyspieszyć czas ładowania i zmniejszyć wykorzystanie przepustowości.
GTmetrix to bezpłatne narzędzie przeglądarki, za pomocą którego możesz zidentyfikować te dwa problemy.
Aby rozpocząć, wpisz adres URL i kliknij „Przetestuj swoją witrynę”.

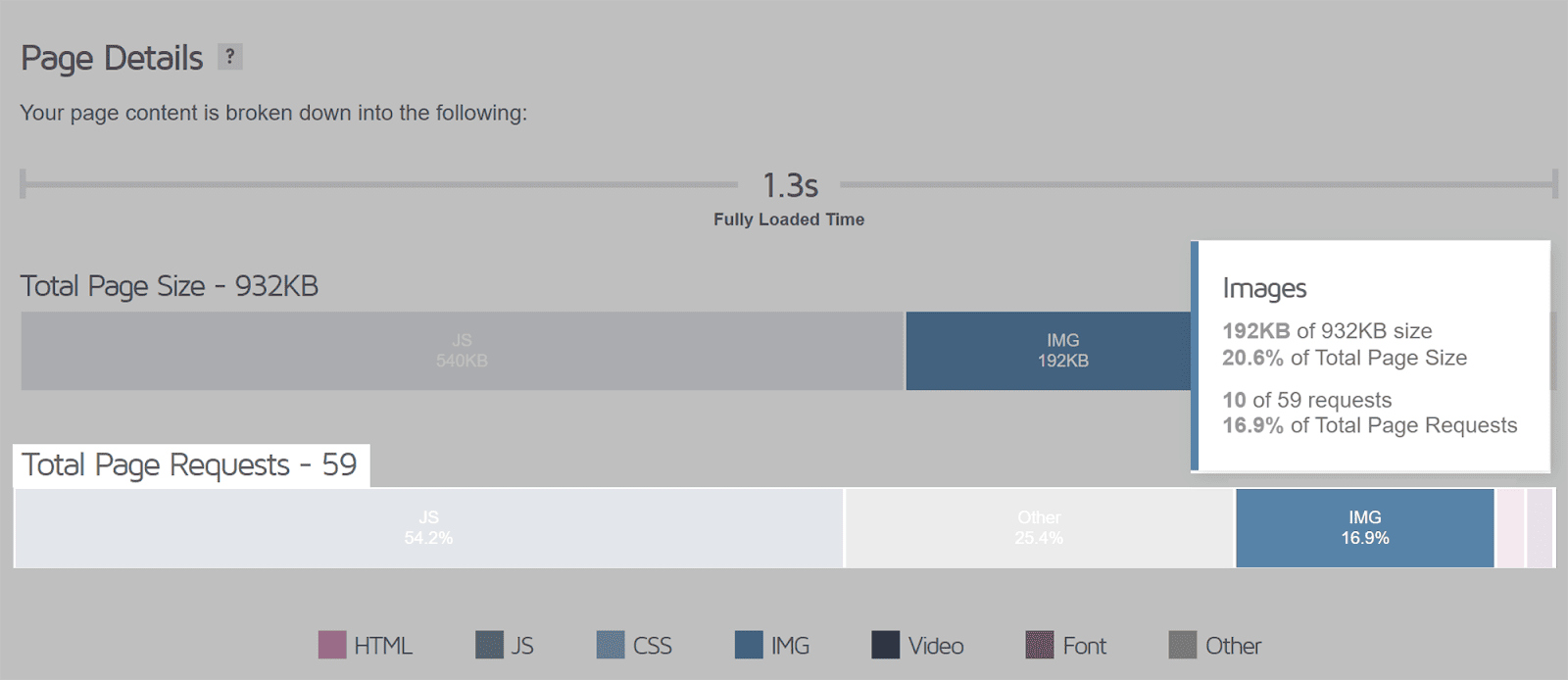
Na następnej stronie przewiń w dół do sekcji „Szczegóły strony”. Tutaj zobaczysz pasek reprezentujący „Łączną liczbę żądań stron” dla wpisanego adresu URL.
Jeśli najedziesz kursorem na sekcję „Img” na pasku, możesz wyświetlić liczbę żądań obrazów wśród całkowitej liczby żądań stron. Można także określić, jaka część całkowitego rozmiaru strony składa się z obrazów.

Jednym z najlepszych sposobów na zmniejszenie liczby żądań obrazów na stronie jest skorzystanie ze starego, leniwego ładowania. Oznacza to, że żądanie obrazu zostanie wysłane dopiero, gdy użytkownik przewinie w dół, a obraz stanie się widoczny w rzutni.
Powinieneś także ograniczyć liczbę obrazów na stronie, używając tylko tych obrazów, które są absolutnie niezbędne. Jeśli obraz nie dodaje wartości ani nie poprawia UX, najlepiej go nie dołączać.
Aby zmniejszyć procent rozmiaru strony zajmowany przez obrazy, musisz wybrać odpowiedni format obrazu i skompresować wszystkie obrazy.
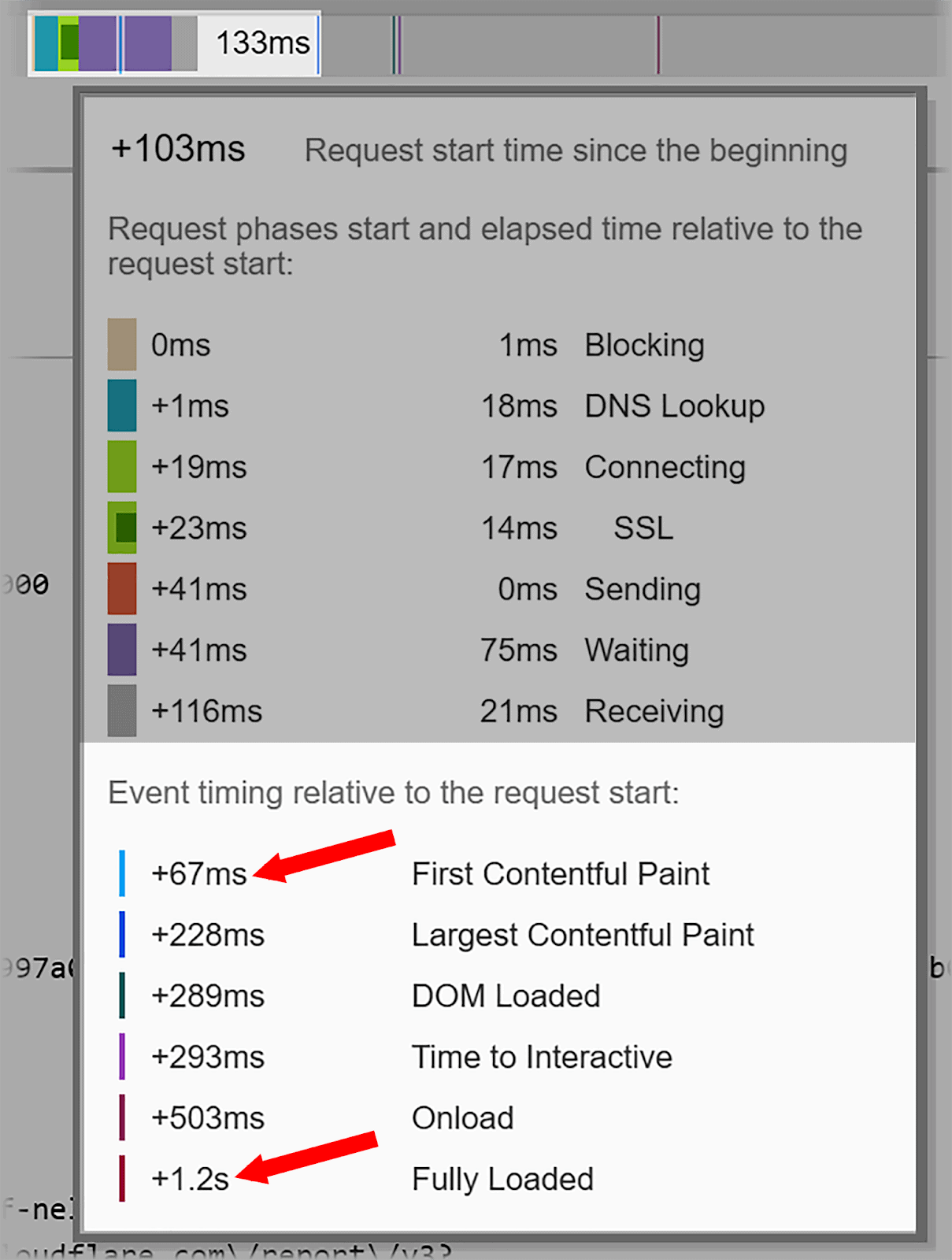
FCP i czasy ładowania
Wskaźnik FCP (First Contentful Paint) mierzy czas potrzebny do wyświetlenia pierwszej widocznej treści na stronie internetowej po jej pierwszym załadowaniu. Jest to przydatne, jeśli obraz jest pierwszą częścią treści pojawiającą się na stronie. Jeśli Twoje obrazy nie są zoptymalizowane, mogą mieć znaczący wpływ na FCP, prowadząc do negatywnego UX.
Czas ładowania to czas ładowania i renderowania obrazów na stronie. Jak można się domyślić, im szybciej, tym lepiej!
Możesz użyć GTmetrix, aby wyświetlić FCP i całkowity czas ładowania obrazów na wybranej stronie. W górnej części ekranu kliknij zakładkę „Wodospad” i wybierz „Obrazy”

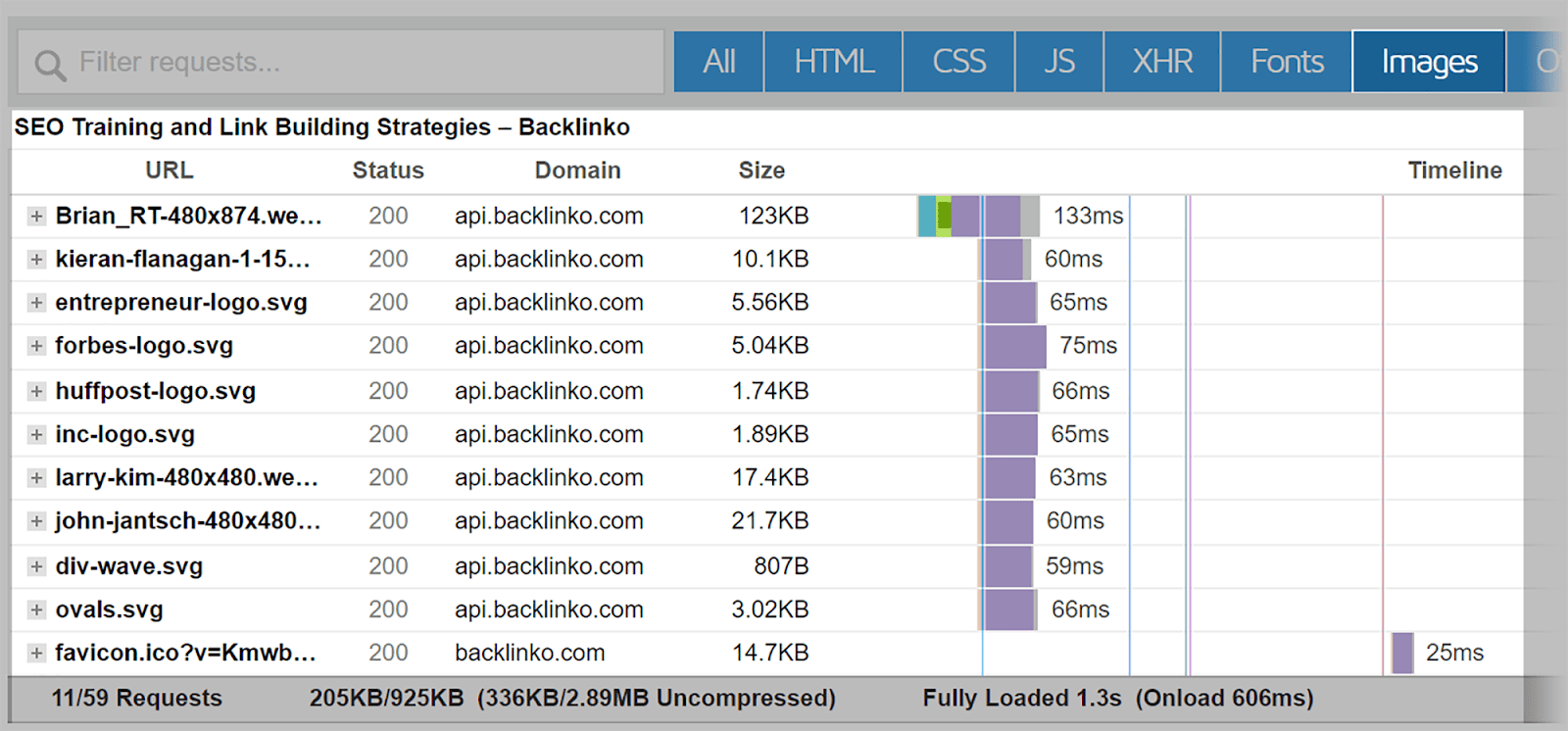
Zobaczysz wówczas listę obrazów na stronie wraz z ich adresami URL i rozmiarem.

Jeśli klikniesz niebieski, zielony i fioletowy blok obok obrazu, otrzymasz bardziej szczegółowe informacje, w tym FCP i czas „pełnego załadowania” tego obrazu. Widzę, że FCP dla tego obrazu wynosi „+67 ms”, a czas „Full Loaded” to „+1,2 s”

Obecnie za dobry czas FCP uważa się około 1,8 sekundy. Zatem ten obraz nie wymaga żadnej pracy, ponieważ nie spowalnia znacząco ogólnej szybkości ładowania strony. Jeśli jednak trwało to ponad 1,8 sekundy, mógłbym spróbować rozwiązać ten problem, zmniejszając rozmiar pliku obrazu.
Ogólnie rzecz biorąc, optymalny czas pełnego załadowania obrazu na stronę wynosi mniej niż dwie sekundy. Ponownie, jeśli pełne załadowanie obrazu trwa dłużej, najlepszym rozwiązaniem jest zmniejszenie rozmiaru pliku.
Optymalizacja obrazów dla Google Lens
Google Lens to innowacyjny program do wyszukiwania wizualnego. Łączy w sobie funkcjonalność wyszukiwania z AR, AI i wizją komputerową. Wykorzystuje sztuczne sieci neuronowe do analizy obrazów i rozszyfrowania ich zawartości.
Wszystkie telefony Google Pixel mają Obiektyw Google i można uzyskać do nich dostęp za pośrednictwem platform takich jak Zdjęcia Google, Asystent Google i Mapy Google. Możesz też po prostu kliknąć ikonę Google Lens po prawej stronie paska wyszukiwania Chrome.
Optymalizacja pod kątem Obiektywu Google jest ważna, ponieważ pomaga to wyświetlać obrazy w Grafice Google, gdy użytkownicy przeprowadzają wyszukiwania wizualne. Podobnie jak w przypadku tradycyjnego SEO opartego na tekście, optymalizacja pod kątem Google Lens może zwiększyć widoczność Twojej witryny i zwiększyć ruch organiczny. Dzieje się tak dlatego, że użytkownikom łatwiej jest znaleźć Twoje produkty lub usługi za pomocą obrazów.

Jak więc go właściwie używać?
Załóżmy, że jesteś w restauracji i chcesz uzyskać więcej informacji na temat win z karty win. Możesz zeskanować listę za pomocą Google Lens, a Google dostarczy Ci szczegółowych informacji na temat różnych oferowanych win.
Lub korzystając z Map Google, możesz zeskanować znak drogowy i zobaczyć informacje o firmach w okolicy.
Możesz również:
- Zeskanuj ubrania lub inne produkty, a Google poda Ci rekomendacje dotyczące rzeczy do kupienia.
- Skanuj tekst osadzony w obrazach, aby przetłumaczyć go na ponad 100 języków.
- Rób zdjęcia roślin i zwierząt, a Google Lens zidentyfikuje je za Ciebie.
Obiektyw Google staje się coraz bardziej popularny i musisz zadbać o to, aby Twoje zdjęcia były do niego zoptymalizowane.
Aby to zrobić, powinieneś trzymać się wskazówek, o których już wspomniałem, takich jak dodanie tekstu alternatywnego, zmniejszenie rozmiaru plików obrazów, w tym podpisów i użycie obrazów responsywnych.
Przyjrzyjmy się jednak dodatkowym krokom, które możesz wykonać, aby mieć pewność, że Twoje zdjęcia są gotowe do użycia w Google Lens.
Podaj dużo zdjęć
Jeśli prowadzisz witrynę e-commerce, udostępnij wiele zdjęć każdego produktu. Musisz mieć pewność, że Twoje produkty będą widoczne pod każdym kątem. Nie polegaj tylko na jednym obrazie.
Na przykład, jeśli potencjalny klient używa Obiektywu Google do zeskanowania tylnej części produktu, chcesz, aby w wynikach wyszukiwania pojawiło się zdjęcie powiązanego produktu z Twojej witryny od tyłu. Jeśli masz tylko zdjęcia produktu z przodu, możesz stracić przewagę.
Dostarczając liczne zdjęcia swoich produktów, możesz zdobyć więcej potencjalnych klientów, co może przełożyć się na wzrost konwersji.
Używaj obrazów wysokiej jakości
Aby mieć pewność, że Google będzie w stanie dopasować Twoje obrazy do wyszukiwania użytkownika, Twoje obrazy muszą mieć wysoką rozdzielczość. Jeśli użyjesz niewyraźnych obrazów o niskiej jakości, Google może nie rozpoznać, czy Twój obraz odpowiada elementowi zeskanowanemu przez użytkownika.
Ponadto obrazy o niskiej rozdzielczości utrudniają użytkownikom prawidłową analizę produktów.
Tam, gdzie to możliwe, używaj obrazów o wysokiej rozdzielczości, ale pamiętaj, że być może będziesz musiał nieco pójść na kompromis w kwestii jakości, aby zmniejszyć rozmiar obrazów. Być może będziesz musiał poeksperymentować z kilkoma obrazami, aby sprawdzić, jaką jakość możesz zachować bez nadmiernego spowalniania szybkości ładowania strony.
Obrazy o wysokiej rozdzielczości angażują użytkowników i dają im najlepsze możliwe wrażenie na temat Twoich produktów. Dlatego znalezienie złotego środka między jakością a rozmiarem jest niezwykle ważne.
Dołącz metadane zdjęć IPTC
Metadane fotograficzne IPTC (International Press Telecommunications Council) to standard używany do opisu zdjęć. Jest to ważne, ponieważ jest to najbardziej powszechnie stosowany standard strukturyzowania i definiowania właściwości metadanych. Umożliwia dodawanie wiarygodnych i dokładnych danych o obrazach.
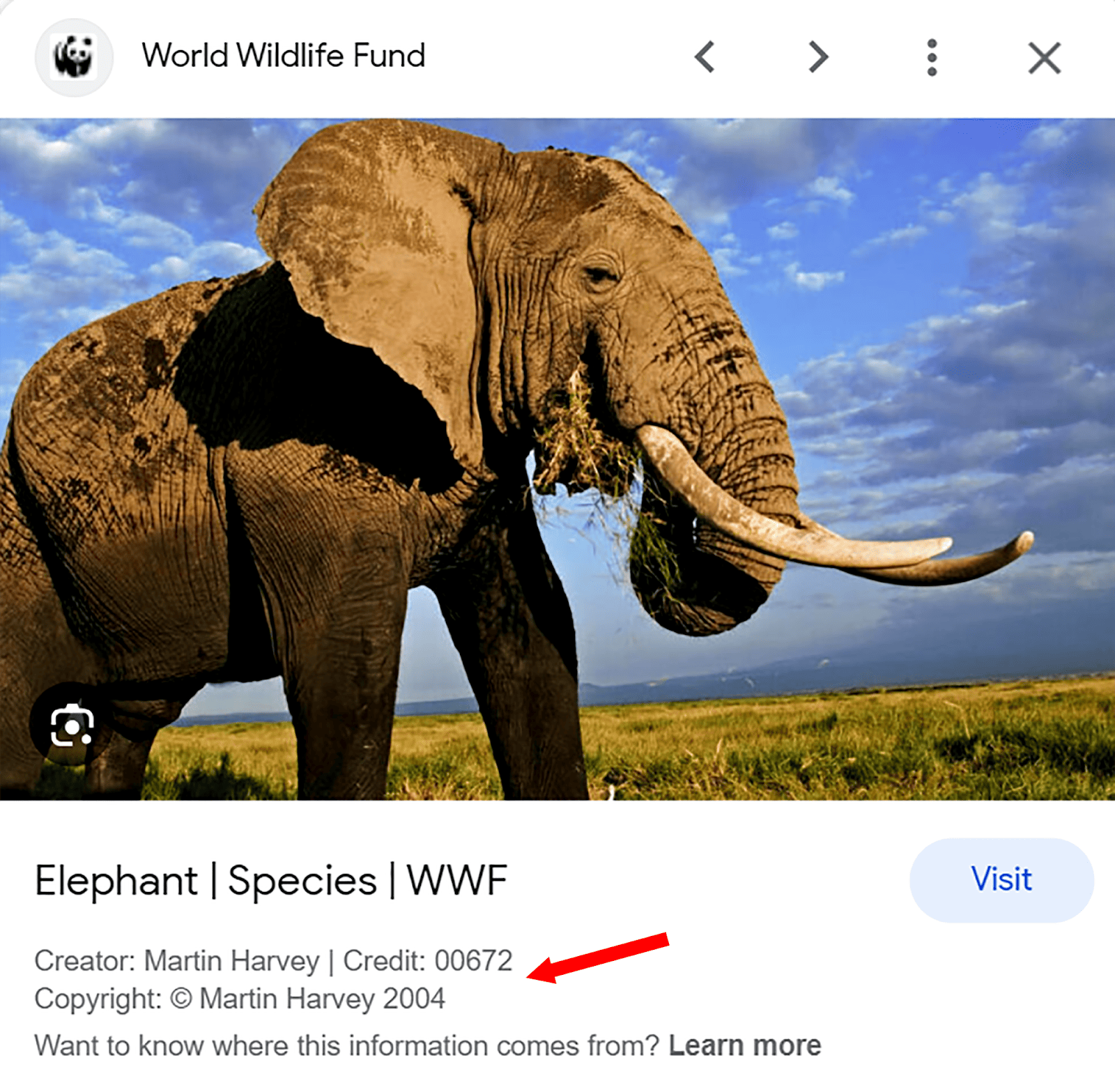
Gdy obrazy pojawiają się w Grafice Google, obok wybranego obrazu wyświetlana jest linia kredytowa, twórca obrazu i informacja o prawach autorskich, jeśli te informacje zostały uwzględnione. To wygląda tak:

Metadane IPTC mogą pomóc w zwiększeniu wiarygodności Twojej witryny. Gdy użytkownicy widzą nazwę twórcy obrazu i datę informacji o prawach autorskich, oznacza to, że obraz jest oryginalny. Daje także użytkownikom wyobrażenie o tym, kiedy zdjęcie zostało zrobione, co może zwiększyć jego trafność w przypadku konkretnych zapytań.
Najlepszym sposobem dodania metadanych IPTC do obrazów jest użycie programu Photoshop. Jeśli chcesz dowiedzieć się, jak dodawać metadane IPTC w programie Photoshop, zapoznaj się z przewodnikiem.
Skorzystaj z Google Merchant Center
Jeśli prowadzisz witrynę e-commerce, powinieneś w pełni wykorzystać bezpłatne informacje o produktach Google w Google Merchant Center. Dzięki temu Twoje produkty będą wyświetlane w Grafice Google, gdy użytkownicy będą skanować powiązane z nimi produkty za pomocą Google Lens.
Jeżeli chcesz założyć konto Google Merchant Center postępuj zgodnie z instrukcjami zawartymi w dokumentacji Google Merchant Center.
Często zadawane pytania
Czy potrzebuję uprawnień dotyczących praw autorskich, aby używać obrazów w mojej witrynie?
Jeśli używasz w swojej witrynie obrazów chronionych prawem autorskim, uzyskanie odpowiedniego pozwolenia jest niezbędne, aby uniknąć potencjalnych problemów prawnych. Alternatywnie możesz użyć obrazów, które nie są chronione prawami autorskimi lub stworzyć własne, oryginalne obrazy.
Czy istnieje coś takiego jak użycie zbyt wielu obrazów na stronie?
Absolutnie. Jeśli przeciążysz stronę obrazami, może to spowodować bałagan i nieatrakcyjny układ. Jest to niekorzystne dla UX i może również prowadzić do spowolnienia ładowania strony. Upewnij się, że priorytetowo traktujesz odpowiednie obrazy, które faktycznie dodają wartość do Twoich treści.
Czy powinienem tworzyć obrazy, które można udostępniać w mediach społecznościowych?
Tak, tworzenie obrazów, które można udostępniać na platformach mediów społecznościowych, to świetny sposób na zwiększenie widoczności i zaangażowania treści. Obrazy przyciągają uwagę użytkowników w mediach społecznościowych i mogą zwiększyć prawdopodobieństwo kliknięcia Twoich treści.
Zoptymalizowany obraz szybko przekazuje informacje o Twoich treściach i przyciąga użytkowników. Pamiętaj, aby używać obrazów wysokiej jakości i rozmiaru obrazu odpowiedniego dla każdej platformy.
