9 sposobów importu/eksportu Elementora pomaga twórcom stron internetowych szybciej realizować projekty
Opublikowany: 2021-07-27Kilka tygodni temu uruchomiliśmy drugą fazę naszej funkcji importu/eksportu. Daje to twórcom stron internetowych możliwość stworzenia projektu strony internetowej, wyeksportowania go jako zestawu i wykorzystania go jako punktu wyjścia w przyszłych projektach.
Eksportując całą witrynę, możesz pominąć wiele „pierwszych kroków” potrzebnych przy tworzeniu witryn WordPress. Wszystkie ważne decyzje, takie jak ustawienia globalne, części witryny, strony, wyskakujące okienka i inne, są podejmowane raz w planie.
Pomyśl o tym — to narzędzie może zmienić Twój przepływ pracy i przywrócić czas poświęcony na konfiguracje techniczne.
Oto kilka przypadków użycia, które mogą zainspirować Cię do wdrożenia tej funkcji w swoim przepływie pracy.
Spis treści
- Jak zaimplementować import/eksport Elementora — przypadki użytkowników
- 1. Zaimplementuj swój system projektowania
- 2. Dodaj swój osobisty akcent
- 3. Stwórz plan witryny dla określonej branży
- 4. Utwórz pakiet marketingowy
- 5. Buduj strony internetowe WooCommerce
- 6. Poświęć mniej czasu na projektowanie nagłówków i stopek
- 7. Przenieś swój niestandardowy kod
- 8. Dodatkowe ustawienia stron
- 9. Sprzedaż zestawu do swojej witryny
Jak zaimplementować import/eksport Elementora — przypadki użytkowników
1. Zaimplementuj swój system projektowania
Systemy projektowe pomagają usprawnić proces projektowania stron internetowych i uczynić go bardziej przewidywalnym dzięki ponownemu wykorzystaniu komponentów na różnych stronach zgodnie z określonym standardem.
W Elementorze 3.0 wprowadziliśmy funkcje systemu projektowania, a twórcy stron internetowych szybko nauczyli się korzystać z globalnych kolorów, czcionek i ustawień witryny, aby wdrożyć wytyczne projektowe swoich klientów.
Teraz możesz pójść o krok dalej i wyeksportować stworzony przez siebie system projektowania do innych projektów stron internetowych.
Istnieje wiele scenariuszy, w których możesz chcieć to zaimplementować. Na przykład możesz wylądować projekt dla instytucji edukacyjnej i musisz zdefiniować ten sam system projektowania w różnych domenach. Ponadto możesz mieć określone ustawienia, które są wspólne dla różnych wdrażanych systemów projektowania. W obu przypadkach gotowe ustawienia pomogą skrócić czas potrzebny na skonfigurowanie systemu projektowania.
2. Dodaj swój osobisty akcent

Strony internetowe są jak ludzie — każdy jest wyjątkowy. Podczas tworzenia strony internetowej Twoje wybory często odzwierciedlają Twój własny styl i nadają każdemu projektowi osobisty charakter. Opakowując swoją stronę internetową z projektem i ponownie wykorzystując ją jako punkt wyjścia, możesz rozpocząć każdy projekt z osobistymi elementami już wbudowanymi w system.
Ten osobisty akcent może być ważną cechą, jak żywe kolory, lub bardziej subtelny, jak wykorzystanie białej przestrzeni.
Świetnym tego przykładem jest Loomo — oryginalne studio projektowe Elementor. Zakochałem się w ich witrynie i portfolio i poszedłem dalej, aby odwiedzić niektóre z witryn, które zamieszczali na swojej stronie internetowej.
Trzeba przyznać, że jedną z moich ulubionych rzeczy do zrobienia w pracy jest odkrywanie inspirujących studiów i freelancerów, takich jak Loomo. Fajnie jest odkrywać ich pracę, dowiadując się, w jaki sposób dodają swój osobisty charakter do każdego projektu.
Polecam zbudować zestaw stron internetowych, który zawiera nie tylko podstawową konfigurację strony internetowej, ale także małe elementy projektu i osobiste akcenty, które sygnalizują, że jesteś twórcą strony internetowej. Włączając swój charakterystyczny styl do projektu witryny, możesz upewnić się, że styl jest widoczny w całej pracy.
3. Stwórz plan witryny dla określonej branży

Każdy wie, jak ważna jest nisza. Specjalizując się w konkretnej branży, twórcy stron internetowych mogą znacznie łatwiej sprzedawać swoje usługi.
Witryny, które tworzysz dla określonej branży, prawdopodobnie mają podobne strony, funkcje i elementy. Oto kilka przykładów:
- Witryny restauracyjne — te witryny zazwyczaj zawierają strony menu, system rezerwacji stolików i mapy.
- Witryny z wydarzeniami — wszystkie te witryny będą zawierać licznik czasu i prawdopodobnie jakąś stronę zakupu.
- Serwisy portfolio – galerie i case studies są dla tych serwisów niezbędne.
Dzięki Elementor możesz tworzyć niestandardowe zestawy stron internetowych, które są dostosowane do obsługiwanej branży. Teraz, gdy nowy klient zapuka do Twoich drzwi, możesz po prostu zastosować zestaw i dostosować zawartość, aby stworzyć zupełnie nową, unikalną stronę internetową, oszczędzając czas i wysiłek.
4. Utwórz pakiet marketingowy

W przeciwieństwie do witryn internetowych zasoby marketingowe mają na celu uzyskanie wymiernych wyników. Zasoby takie jak formularze, wyskakujące okienka, paski hello i strony docelowe skupiają się głównie na danych, takich jak CTR i współczynniki konwersji. Dlatego zasoby marketingowe mają wiele podobieństw w różnych branżach i kategoriach.
Testując coraz więcej konfiguracji witryny, odkryjesz, które elementy dają najskuteczniejsze wyniki. Wykorzystaj te informacje, aby opracować „zestaw narzędzi marketingowych” do wykorzystania w różnych projektach. Wszystko, czego potrzebuje ta konfiguracja superbohatera, to kilka drobnych poprawek, aby dopasować się do konkretnej kampanii, a wtedy będziesz gotowy.
5. Buduj strony internetowe WooCommerce

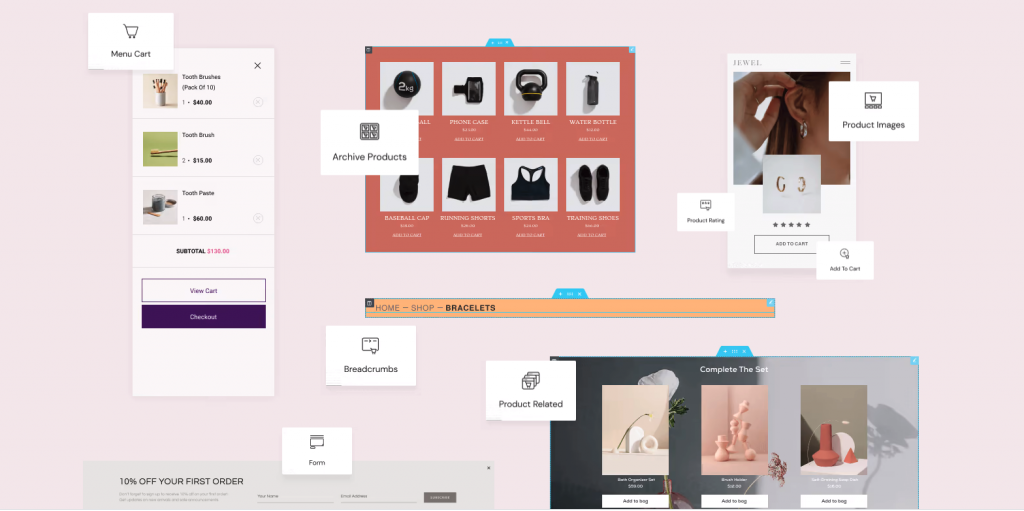
W przypadku witryn WooCommerce rzadko zadowalamy się podstawową konfiguracją zapewnianą przez WooCommerce.
Dostosowywanie projektu i układu stron produktów oraz strony pojedynczego produktu może stać się częścią konfiguracji WooCommerce, podobnie jak wypełnianie szczegółów wysyłki.
Nie możesz pominąć całej konfiguracji, ale możesz wykorzystać moc Elementora, aby stworzyć swój zestaw do witryny WooCommerce. Zestaw będzie zawierał zwykły wygląd różnych części Twojego sklepu internetowego po dostosowaniu go za pomocą WooCommerce Builder Elementora.
6. Poświęć mniej czasu na projektowanie nagłówków i stopek
Czy zauważyłeś, że większość witryn biznesowych ma podobny wygląd nagłówka i stopki? Chociaż uwielbiam odkrywać kreatywne nagłówki, nie można zaprzeczyć, że prawdopodobnie użyjesz podobnego projektu nagłówków i stopek, które zbudujesz dla swoich klientów.
Wielu twórców stron internetowych ma strukturę, której używają dla różnych klientów. Jeden z freelancerów powiedział mi, że pracuje głównie z małymi firmami i lubi mieć górny pasek ze szczegółami firmy, a pod nim kolejną sekcję z menu i logo strony. W stopce również stosuje podobną strukturę, w tym informację o prawach autorskich.
Tworząc standardowy zestaw witryn internetowych, będziesz mógł pominąć etap konfiguracji nagłówka i stopki, importując i eksportując te ustawienia.
7. Przenieś swój niestandardowy kod
Chociaż mówimy o nagłówkach, istnieje popularny niestandardowy kod, którego wielu twórców stron internetowych używa do zmniejszania nagłówka po przewinięciu przez użytkownika.
Ten kod to tylko jeden z wielu fragmentów kodu, które twórcy stron internetowych regularnie używają w różnych projektach. Kilka miesięcy temu udostępniliśmy funkcję niestandardowego kodu, która umożliwia umieszczenie całego niestandardowego kodu, którego używasz w jednym miejscu.
Tworząc plan zestawu witryny, będziesz mógł zapisywać wszystkie niestandardowe fragmenty kodu, których regularnie używasz, i włączać je do każdej nowej witryny, którą tworzysz.
8. Dodatkowe ustawienia stron

Prawie każda witryna zawiera strony, które są tam po prostu dlatego, że muszą być.
Regulamin, polityka prywatności itp. — są to strony, które nie robią wiele, jeśli chodzi o ogólne wrażenia klientów, ale są niezbędne, choćby ze względów prawnych.
Umieszczając te strony w swoim zestawie witryn, pamiętaj, aby umieszczać je w każdej nowej witrynie, którą tworzysz, oszczędzając czas i stres.
BTW, niektóre z naszych zestawów szablonów są już dostarczane z tymi stronami, na przykład ten Eco Shop.
9. Sprzedaż zestawu do swojej witryny
Wreszcie, możesz stworzyć dodatkowy strumień przychodów dla swojej firmy, pakując zestaw witryny jako produkt i sprzedając go innym użytkownikom Elementora.
Po wdrożeniu wszystkich przedstawionych powyżej pomysłów, możesz odkryć, że potrzebujesz zestawu do swojej witryny, który wykracza poza możliwości Twoich klientów. Załóżmy, że stworzyłeś zestaw stron internetowych, który posłuży jako plan dla wszystkich przyszłych klientów restauracji. Możesz teraz sprzedawać ten zestaw restauracjom, które chcą stworzyć stronę internetową lub innym twórcom stron internetowych w tej samej niszy.
Istnieją dwa sposoby na sprzedaż swoich kreacji z zestawów internetowych: dołączenie do Envato jako autor lub sprzedaż ich na własnej stronie internetowej. Szukasz przykładu? Sprawdź, co zrobił John Fraskes z AnalogWP, oferując na sprzedaż własne zestawy internetowe.
Świetna okazja dla twórców stron internetowych
Ten artykuł zawiera kilka pomysłów, które mają zainspirować Cię do poprawy przepływu pracy, ale możliwości są naprawdę nieograniczone. Jako twórca stron internetowych powinieneś dążyć do ustanowienia systemu procedur, które stosujesz dla każdego klienta i optymalizacji ich poprzez włączenie ich do zestawu stron internetowych.

Chętnie usłyszymy od Ciebie i odkryjemy nowe sposoby wykorzystania zestawów witryn internetowych do usprawnienia działalności.
