Jak zwiększyć współczynniki konwersji poprzez projektowanie iteracyjne?
Opublikowany: 2022-03-12Co to jest projektowanie iteracyjne?
Być może znasz termin iteracyjny lub iteracyjny, który obejmuje powtarzanie procesu w celu wygenerowania serii wyników. Iteracyjne projektowanie stron internetowych opiera się na tej samej metodologii i zajmuje się pozycjonowaniem cyfrowych doświadczeń klienta jako ciągłego procesu wymagającego ciągłego doskonalenia. Ponieważ tego typu podejście jest zgodne z mantrą „projektuj na bieżąco”, która koncentruje się na danych użytkowników, stało się to bardzo powszechnym sposobem projektowania i tworzenia stron internetowych.
Jak więc projektowanie iteracyjne może przynieść korzyści modelowi marketingowemu Twojej organizacji? Według Enginess istnieje kilka kluczowych powodów, dla których iteracyjny proces projektowania jest tak atrakcyjny.
Po pierwsze, obejmuje analizę DUŻO danych użytkownika poprzez testy UX. Skuteczny marketing wymaga znajomości grupy docelowej. Wprowadzając zmiany etapami w oparciu o aktywność użytkownika, optymalizacja witryny staje się bardziej płynnym doświadczeniem, które jednocześnie poprawia użyteczność i zwiększa współczynniki konwersji.
Po drugie, przestrzeganie modelu iteracyjnego pomaga zweryfikować wszelkie problematyczne obszary w Twojej witrynie. Testowanie i polerowanie witryny w miarę pojawiania się komplikacji sprawia, że proces projektowania jest znacznie bardziej wydajny. Czy nie wolałbyś przejmować się mniejszymi aktualizacjami, które łatwo utrzymać na szczycie, niż większym czasochłonnym projektem, na który być może nie uwzględniłeś czasu?
Wreszcie, nic nie prowadzi do udanego modelu biznesowego bardziej niż efektywne kosztowo podejście. Iteracyjny proces projektowania pozwala poświęcić czas na to, co najważniejsze: produkcję! Zamiast opracowywać strategię i wykorzystywać swój czas i energię na dostarczanie dokumentacji dotyczącej sposobu wykonania projektu, skupiasz się tylko na realizacji projektu.
Jeśli ciekawi Cię, co inne firmy mają do powiedzenia na temat projektowania iteracyjnego, zajrzyj na nasz blog „O czym mówimy… Iteracyjne projektowanie stron internetowych”.
Wodospad vs Agile vs Iterative
Poza marketingiem iteracyjnym istnieją dwie inne popularne, starsze metody: marketing zwinny i metodologia kaskadowa.
Metodologia kaskadowa podkreśla, że każdy ostatni element strategii projektowej musi zostać ukończony przed rozpoczęciem wdrażania. Podobnie jak ruch wodospadu, obejmuje ideę, że powinien istnieć logiczny postęp kroków od góry do dołu. Niektóre firmy nadal stosują ten proces, ale większość przyjęła model zwinny lub iteracyjny.
Zatem nasuwa się pytanie... co sprawia, że te dwa modele są różne?
Agile marketing w rzeczywistości wywodzi się od twórców oprogramowania w połowie lat 90., którzy wierzyli, że nie planują więcej niż trzeba. Oznaczało to stopniowe budowanie na podstawie projektu w kolejnych fazach. Brzmi znajomo, prawda? Cóż, to dlatego, że marketing iteracyjny podziela i wspiera wiele tych samych wartości, co marketing zwinny. Ale jest kilka kluczowych różnic między tymi dwoma…
Marketing zwinny obejmuje ideę kampanii i działa w krótszych ramach czasowych, często dając wyraźny termin w sprintach, podczas gdy marketing iteracyjny ma tendencję do unikania kampanii i obejmuje ciągły proces, w którym ulepszenia nie są w ogóle ograniczone czasowo.
Ponieważ zwinny marketing pojawił się po raz pierwszy dzięki tworzeniu oprogramowania, nadal cieszy się dużą popularnością wśród firm skoncentrowanych na technologii. Z drugiej strony, iteracja może być zastosowana w dowolnej branży, a zatem ma szerszy współczynnik przyjęcia.
W zależności od branży ważne jest, aby dowiedzieć się, jaka metoda działa dla Ciebie! Jeśli chcesz uzyskać więcej informacji na temat różnic między tymi dwoma metodami marketingowymi, zapoznaj się z odcinkiem 21 z podcastu Iterative Marketing.
3 kroki do iteracyjnego projektowania
Jeśli Twoja firma chce zmienić bieg, aby podążać za modelem iteracyjnym, być może zastanawiasz się, jak zacząć. Jakie są kroki wymagane do pomyślnego wykonania projektu?
Chociaż wydaje się, że jest to długi proces, który wymaga dużej ilości informacji, większość iteracyjnego projektowania stron internetowych jest powtarzalna. Postępuj zgodnie z ogólnymi krokami przedstawionymi przez Business 2 Community, a będziesz mieć podstawy potrzebne do opracowania swojej strategii.
Krok 1: Faza odkrywania
Na tym etapie ważne jest, aby dostosować się do interesariuszy firmy. Ponieważ Twoi interesariusze nie są Twoimi użytkownikami, zapewniają Ci inny punkt widzenia lub perspektywę, której możesz nie widzieć w witrynie.
Podczas spotkania z interesariuszami upewnij się, że masz pomysł na:
- Twoje oczekiwane rezultaty
- Twój kluczowy punkt kontaktowy
- Kluczowy decydent
- Wybrany przez Ciebie kanał komunikacji
- Częstotliwość spotkań
Ponieważ interesariusze mogą pochodzić z różnych działów, konieczne jest skontaktowanie się z każdym działem, aby ustalić, jakie cele mają nadzieję osiągnąć w tym procesie projektowania.
Po zakończeniu tego procesu wdrażania konieczne jest przeprowadzenie audytu treści, aby ocenić najlepszy sposób zaprojektowania struktury witryny, tak aby była jak najbardziej przyjazna dla konwersji.
Tworząc nowy projekt zadaj sobie pytanie:
- Jaki jest najlepszy sposób, aby moja witryna była responsywna na urządzeniach mobilnych i komputerach stacjonarnych?
- Jak sprawić, by projekt był prosty, nowoczesny i oparty na treści?
- Jakich wizualizacji i ikonografii mogę użyć, aby wesprzeć mój przekaz?
- Jak mogę ułatwić poruszanie się po witrynie?
Krok 2: Faza strukturyzacji
W tej fazie zidentyfikuj wszelkie problemy, które mogą napotkać Twoi użytkownicy podczas interakcji w Twojej witrynie. Pamiętaj, że dzięki tej nowej strukturze tworzysz podstawę do przekształcenia odwiedzających w potencjalnych klientów. Najlepszym sposobem ustalenia tego są wywiady z użytkownikami. Zacznij od zapytania użytkowników o ich procesy dotarcia do określonych obszarów witryny i/lub o to, co jest dla nich łatwe lub trudne w obecnym interfejsie.

Inne pytania dotyczące witryny, które warto zadać podczas wywiadów z użytkownikami, to:
- Jaka jest twoja ulubiona i najmniej lubiana część naszej strony?
- Kiedy ostatnio wykonałeś akcję na naszej stronie?
- Czy w razie pytań skorzystałbyś z czatu na żywo w naszej witrynie?
Twoja nowa witryna powinna koncentrować się na tworzeniu podróży zorientowanej na użytkownika w oparciu o informacje i hierarchię potrzebną Twojej osobie kupującego do podjęcia decyzji. Chociaż persony kupujących powinny być tworzone podczas określania rynku docelowego, ważne jest, aby ponownie odwiedzać je co 6-12 miesięcy lub gdy następuje poważna zmiana w strategii biznesowej (np. przeprojektowanie całej witryny).
Korzystając z informacji uzyskanych w tej fazie i w poprzedniej fazie, możesz teraz przejść do tworzenia IA, następnie makiety i kończy się projektem.
Krok 3: Faza testowania UX
W tej fazie raportowanie jest Twoim najlepszym przyjacielem! Aby móc skutecznie iterować witrynę, będziesz potrzebować danych użytkownika i to w dużej ilości.
Kilka ważnych rzeczy, na które należy zwrócić uwagę w tej fazie, to:
- Średnia długość sesji: jak długo użytkownicy są w Twojej witrynie
- Nawigacja po witrynie: gdzie użytkownicy nawigują po Twojej witrynie
- Ukończenie zadań i wydajność: ile czasu zajmuje użytkownikom wykonanie zadania
Ponieważ testy UX wymagają głębokiej oceny nurkowania, im więcej informacji możesz zebrać, tym lepiej. Rozumiejąc, gdzie użytkownicy mają problemy w Twojej witrynie, możesz zaproponować alternatywne projekty, aby znaleźć najlepsze sposoby na skuteczniejsze przenoszenie ich z punktu a do punktu z.
Jak wspomniano, iteracyjne projektowanie stron internetowych jest procesem ciągłym. Podczas gdy te 3 kroki obejmują podstawowe podstawy modelu iteracyjnego, faza 3 jest naprawdę obszernym i wiecznym krokiem, który ma na celu ciągłe doskonalenie.
Nasze podejście iteracyjne
Campaign Creators jest ogromnym zwolennikiem iteracyjnego rozwoju i w ciągu ostatnich kilku lat czerpał z tego korzyści, zwiększając skoki w ciągu tylko ostatniego roku. Aby dać wyobrażenie o tym, gdzie zaczęliśmy, gdzie jesteśmy teraz, poniżej znajdują się dwa zrzuty ekranu naszej strony głównej.
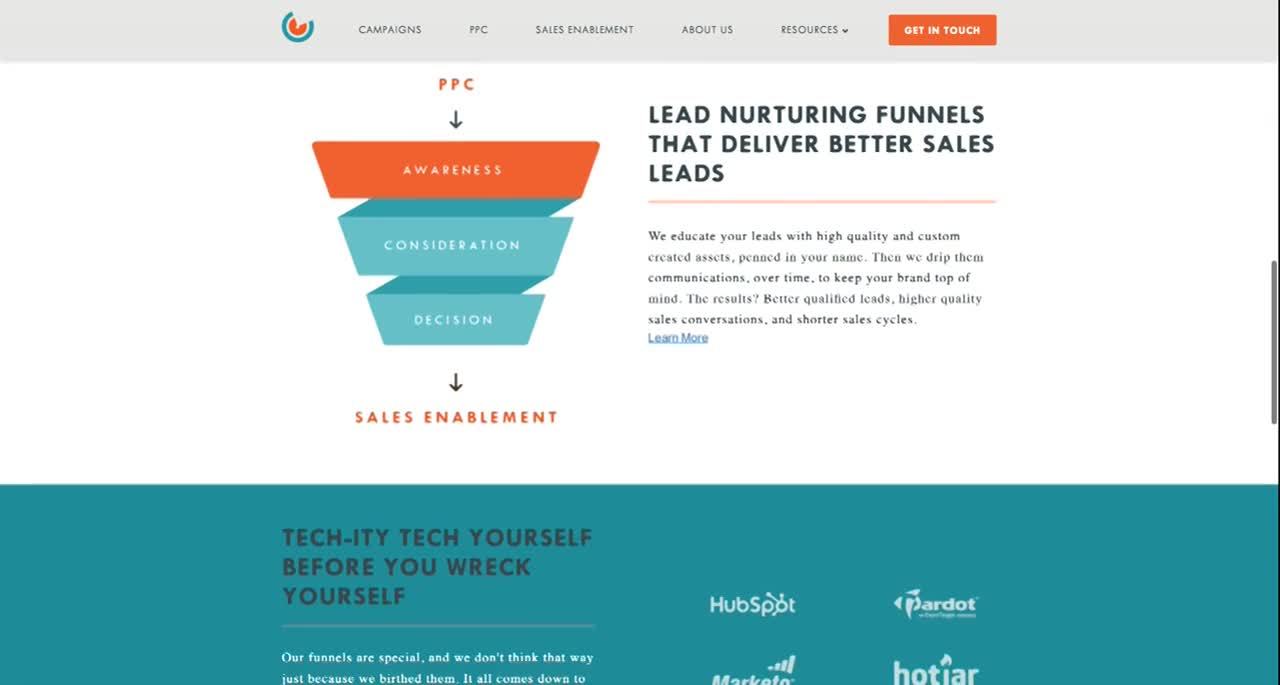
Strona główna twórców kampanii 2016:

Ta iteracja naszej witryny nie dała naszym użytkownikom wielu możliwości poruszania się po niej podczas przewijania strony głównej. Ponadto nasi użytkownicy nie otrzymywali zbyt wielu informacji o naszych usługach.
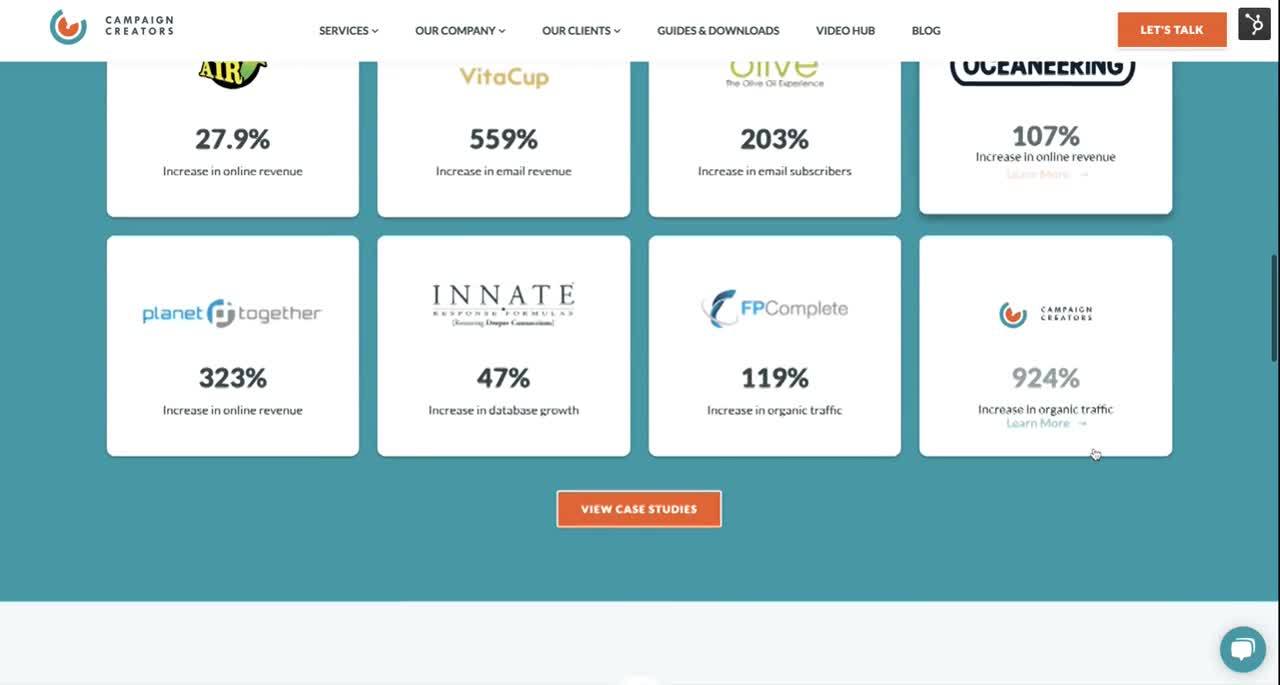
Strona główna twórców kampanii 2019:

Ta bieżąca wersja strony internetowej daje jasny nagłówek, wymienia nasze usługi, dostarcza użytkownikom informacje na podstawie wyników dzięki wykorzystaniu studiów przypadków i referencji, zawiera artykuły edukacyjne na blogu i daje użytkownikom wszelkie możliwości poruszania się po witrynie podczas przewijania strony .
Wdrażając iteracyjne projektowanie stron internetowych, zbudowaliśmy model, który ma:
- Zwiększyliśmy nasze sesje ruchu organicznego o 744%
- Przyniosło prawie 14 000 odsłon miesięcznie w ciągu ostatniego roku
- Przyniosło ponad 2 miliony wyświetleń w 2 miesiące
- Wygenerował 1,26% średniego CTR z ruchu organicznego
- Zwiększony średni czas na stronie 21,04% z ruchu organicznego w ostatnim roku
Aby uzyskać więcej wyników dotyczących naszego rozwoju, odwiedź naszą stronę Studium przypadku! Chcesz więcej dowodów? Jesteśmy również uznawani za czołową kalifornijską firmę zajmującą się projektowaniem stron internetowych w DesignRush.
Przeprowadzając obszerny audyt treści i tworząc kluczowe tematy, które lepiej pasują do naszych klientów, dopracowaliśmy witrynę i zabraliśmy się do testów UX, dopóki nie stworzyliśmy projektu, który przyniósł rezultaty. Podobnie HubSpot przeszedł w zeszłym roku ogromny przeprojektowanie witryny. Dzięki porównywalnemu 3-etapowemu procesowi, w którym śledzili ponad 90 różnych ścieżek konwersji, podwoili swoje współczynniki konwersji do końca procesu wdrażania.
Dzięki możliwym do śledzenia i namacalnym wynikom, nic dziwnego, że iteracyjne projektowanie stron internetowych nadal jest siłą napędową w całej branży. W końcu iteracja odciąża projektantów. Wyrywając pościg na chwilę eureka, pozwala danym mówić za siebie i w imieniu użytkowników. Dzięki solidnym danym, które przygotowują grunt pod witrynę przyjazną dla konwersji, jesteś teraz o krok bliżej do generowania większej liczby potencjalnych klientów i większych przychodów.
Miłej iteracji!
Potrzebujesz pomocy w rozpoczęciu wdrażania strategii opartej na wezwaniu do działania, aby zachęcić użytkowników do konwersji w Twojej witrynie? Pobierz nasz 20-punktowy audyt strony docelowej, aby zidentyfikować słabe punkty na swoich stronach docelowych i odkryć sposoby na wdrożenie lepszej strategii w witrynie w celu poprawy współczynników konwersji.

