Jak ulepszyć projektowanie doświadczeń użytkownika poprzez optymalizację niepokoju śródmiąższowego?
Opublikowany: 2018-06-30
Dzisiaj mówimy o czymś, co sprawia, że wszyscy się wzdrygamy: śródmiąższowy niepokój — tak, to brzmi okropnie i szczerze mówiąc, z perspektywy projektanta to naprawdę nie jest wspaniałe. Zrobimy jednak co w mojej mocy, aby odwrócić te niezadowolenia, omawiając wszystko, co musisz wiedzieć, w tym sposoby, w jakie możesz osiągnąć zoptymalizowany niepokój śródmiąższowy w całym procesie projektowania.
Niepokój śródmiąższowy to uczucie irytacji, które pojawia się podczas interakcji z projektem strony internetowej lub aplikacji i coś wydaje się nie tak. Nie ładuje się, jest opóźniony lub po prostu nie działa tak, jak powinien. Bardziej szczegółowo omówię to zdanie później, ale ważne jest, aby wiedzieć, co to jest i jak ważne jest w projektowaniu UX.
Jeśli chodzi o projektowanie, marki muszą pamiętać o konsumentach i ich cyfrowych doświadczeniach. Muszą tworzyć platformy, które są ekscytujące i wciągające i oferują swoim odbiorcom dokładnie to, czego szukają.
Dotyczy to nie tylko treści, ale także wyglądu i stylu projektu. To sposób, w jaki użytkownicy przechodzą z jednej strony bloku treści do następnej. A jeśli jest to mylące lub opóźnione, wtedy użytkownicy zaczną odczuwać ten śródmiąższowy niepokój, który wyłączy ich z Twojej strony i Twojej marki jako całości.
Marketerzy i właściciele firm – słuchaj! Ten przewodnik po reklamach pełnoekranowych może pomóc w przekształceniu projektów Twojej witryny i aplikacji, aby promować konwersje, sprzedaż i ogólną tożsamość marki.
Co to jest zoptymalizowany lęk śródmiąższowy?
Po pierwsze, zanim zaczniemy go optymalizować, lęk śródmiąższowy odnosi się do chwilowego stanu napięcia, jakiego doświadczają użytkownicy między działaniem a reakcją. Na przykład, jeśli jestem w witrynie i wybiorę kliknięcie przycisku (działania), aby przejść do innej strony, ta strona będzie musiała się załadować (odpowiedź), zanim będę mógł ją wyświetlić.
Jeśli urodziłeś się przed wprowadzeniem internetu szerokopasmowego, zbyt dobrze znasz strony internetowe, które wolno się ładują — to najlepszy twórca niepokoju! To, wraz z opóźnieniami w sprzężeniu zwrotnym i problemami z opóźnieniami, jest zwykle głównym powodem opóźnień, jakie użytkownik odczuje między ich działaniem a oczekiwaną odpowiedzią.
Możesz pomyśleć, że te myśli i uczucia są ulotne, ale wywierają one głęboki wpływ na użytkowników i trzymają się ich, nawet jeśli jest to podświadomie. Użytkownicy nieuchronnie zwrócą uwagę na powolność Twojej witryny i zrównają ją z nieefektywnością ogólnej marki.
A to oznacza katastrofę dla przyszłych konwersji, leadów, sprzedaży i wzrostu.
Czy zoptymalizowany niepokój śródmiąższowy jest ważny dla wygody użytkownika?
Jeśli wolisz, aby szczęśliwi ludzie wracali do Twojej witryny, to tak! Projekt skoncentrowany na użytkowniku ma kluczowe znaczenie dla zmniejszenia niepokoju związanego z projektowaniem UX i promowania marki i biznesu. Z całą powagą, lęk śródmiąższowy może mieć niestety ogromny wpływ na wydajność Twojej witryny lub aplikacji.
Podczas konferencji Web 2.0 w 2006 r. Marissa Mayer, ówczesna wiceprezes Google, ujawniła badania wykazujące, że 0,5-sekundowe opóźnienie w czasie ładowania spowodowało 20% spadek ruchu na stronie wyszukiwania Google.
Jeden na pięciu użytkowników opuścił witrynę, ponieważ utknęli na pół sekundy… po prostu pozwól, aby to dotarło.
Teraz zastanów się, co to może potencjalnie oznaczać w odniesieniu do Twojej witryny. Jeśli zdecydujesz się pozostawić problemy z szybkością i wydajnością bez nadzoru, po jakim czasie użytkownicy odczuwają podobny niepokój i ostatecznie są wyobcowani? Według Mayera niedługo.
Spójrz na to w ten sposób. Twoja witryna może być wypełniona wszystkimi poprawnymi odpowiedziami. Twoje kampanie społecznościowe mogą doskonale rezonować z grupą docelową. Twoje kreatywne projekty mogą przyciągnąć uwagę idealnego klienta. Jednak nie będzie to miało żadnego znaczenia, jeśli te osoby nie będą mogły uzyskać dostępu do informacji, które spędziłeś godzinami na tworzeniu witryny.
Ludzie chcą nie tylko dobrych treści, ale także wydajności. Chcą tego, czego chcą, gdzie chcą, ale co najważniejsze, kiedy tego chcą. Jeśli Twoja witryna powoduje opóźnienia w tym procesie, konsumenci prawdopodobnie będą szukać gdzie indziej informacji, produktów lub usług, których pierwotnie szukali.
Wykorzystanie zoptymalizowanego śródmiąższowego niepokoju w celu ulepszenia projektu UX
Ostatnią rzeczą, jakiej chcesz, jest projekt UX, który negatywnie wpływa na wrażenia, jakie mają odwiedzający Twoją witrynę. Dlatego używanie zoptymalizowanego niepokoju pełnoekranowego to świetny sposób na zmniejszenie prawdopodobieństwa, że użytkownicy napotkają niską prędkość ładowania lub problemy przejściowe.
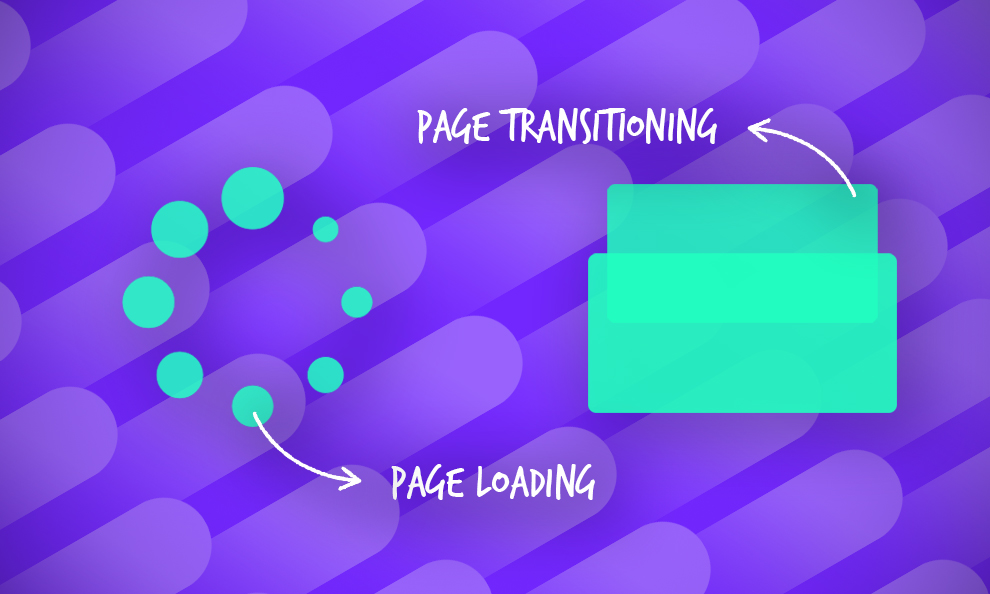
Zanim faktycznie przedstawimy sposoby, w jakie możesz to zrobić, ważne jest, aby zrozumieć, że istnieją dwa połączone elementy, które tworzą lęk śródmiąższowy: lęk przejściowy i lęk czasowy.

Niepokój przejściowy
Po pierwsze, rozważmy przejściowy niepokój, którego mogą doświadczać ludzie. Jest to pierwszy krok w sekwencji i odnosi się do niepokoju wynikającego z okresu przejścia na inny ekran lub stronę. Ta przejściowa zmiana z jednej sekcji witryny lub etapu procesu do innej musi być całkowicie płynna. Jeśli użytkownik doświadczy jakiegokolwiek tarcia, ostatecznie utrudni to proces i przerwie to, co powinno być ciągłym doświadczeniem.
Doskonałym przykładem niepokoju przejściowego jest etap realizacji transakcji online przez użytkownika. Załóżmy na przykład, że dodałeś do koszyka wszystkie przedmioty, które chcesz kupić w Amazon. Możesz już zapłacić za zamówienie i przejść przez kolejne etapy sprawdzania zakupu.
Wydaje się, że wszystko idzie zgodnie z planem, jednak zauważasz, że po kliknięciu przycisku „Zakończ zakup” następuje przekierowanie na stronę główną Amazon.
„Czy moje zamówienie zostało ukończone?”
„Czy zostałem oskarżony?”
„Gdzie jest e-mail potwierdzający moje zamówienie?”
To są wszystkie potencjalne pytania, które możesz zadać sobie w szalonej panice, jeśli nie otrzymałeś oczekiwanego ekranu lub strony przejściowej. Nagła zmiana powoduje wzrost niepokoju — to tylko nasz naturalny instynkt.
Nawet jeśli jest łatwa naprawa – nawet jeśli była to tylko chwilowa, drobna czkawka – wystarczy, aby wyłączyć ludzi i napełnić ich negatywnością, która pozostanie z nimi w przyszłości. Może to nawet spowodować, że opuszczą Twoją witrynę i całkowicie zakończą zakup.
Niepokój czasowy
Druga forma niepokoju reklamowego skupia się na napięciu spowodowanym czasem potrzebnym do załadowania strony, do której użytkownik próbuje uzyskać dostęp. Dzieje się tak po przejściu użytkownika na nową stronę lub ekran, ale odnosi się konkretnie do czasu potrzebnego do załadowania całej zawartości strony.
Oczywiście im dłużej to potrwa, tym bardziej będziesz się niepokoić, aw określonych sytuacjach może to być dość stresujące — ponownie pomyśl o procesie zakupu.
Na przykład próbujesz kupić bilety na koncert Eda Sheerana. Spodziewasz się, że trudno będzie zdobyć bilety i że strona internetowa może działać wolniej niż zwykle, ale mimo to spodziewasz się, że przejdziesz normalny proces rezerwacji, jeśli masz szczęście mieć możliwość zakupu biletów.
Docierasz do etapu płatności w procesie rezerwacji — prawie masz swoje bilety! Jednak po kliknięciu „zapłać teraz” ekran przechodzi do ekranu, który jest obciążony tylko w około 25 procentach. Nie możesz stwierdzić, czy zapłaciłeś za bilety, a ekran wydaje się zamrozić.
„Czy powinienem odświeżyć stronę?”
„A co, jeśli będę musiał zapłacić dwa razy?”
„Czy zgubiłem miejsce w kolejce?”
Jest to doskonały przykład chwilowego niepokoju i często go doświadczamy. Jesteś dosłownie w otchłani, czy zostałeś nagrodzony biletami, czy nie.
I to jest jeden, z którym wszyscy możemy się odnieść. Nie masz pewności, co zrobić, nie jesteś pewien, czy zrobiłeś coś złego – wiesz tylko, że jest opóźnienie w procesie i Twoje wyniki końcowe mogą nigdy nie zostać osiągnięte.
Jednak na mniejszą skalę ten niepokój można odczuć, gdy jakakolwiek strona się nie ładuje. Nie musisz być na końcowych etapach transakcji. Jeśli naprawdę chcesz kupić nową sukienkę, ale nie można załadować zdjęć produktów w Twoim ulubionym sklepie internetowym, będziesz zmuszona poszukać gdzie indziej, prosto i prosto.
A twoja marka tego nie chce.
Jak poprawić wrażenia użytkownika poprzez zoptymalizowany niepokój śródmiąższowy?
Dla uproszczenia podzielmy to ponownie na wcześniej zidentyfikowane typy lęku śródmiąższowego. Zaczynając od…
Jak zmniejszyć przejściowy niepokój
Optymalnym sposobem zmniejszenia niepokoju związanego z przejściem jest użycie subtelnych animacji i przejść między ekranami. Czemu? Powinno to pomóc użytkownikom stopniowo dostosowywać się do zmiany strony lub ekranów, które w przeciwnym razie wyglądałyby zupełnie inaczej.
Jak zdały sobie sprawę firmy internetowe, nauczenie się, jak kierować niepokój przejściowy na swoją korzyść, jest lepszym podejściem niż próba całkowitego jego usunięcia. Tworząc elementy przejściowe — takie jak oferowanie podglądu fragmentu lub rzut oka na to, co ma nadejść w następnej sekcji — użytkownicy mogą przewidywać, zamiast martwić się, co będzie dalej.
Czasy ładowania i powolność są w niektórych przypadkach nieuniknione. A próba rozwiązania tych problemów może zająć więcej czasu i wywołać więcej irytacji, niż chcą tego marki. Ale włączenie tych animacji to prosty i skuteczny sposób na stworzenie płynnego przejścia, które zwiększa pozytywność i ekscytację.
Używając praktycznego przykładu z życia, wyobraź sobie, że budzi cię budzik o 6:00 rano (nie jest to miła myśl, wiem!). Teraz spraw, aby to doświadczenie było jeszcze gorsze, wyobrażając sobie, jak zareagujesz, gdyby światło w sypialni również niespodziewanie włączyło się w tym samym czasie. Byłbyś zszokowany, zdenerwowany, zły, zdenerwowany i prawdopodobnie zdezorientowany.

Jednakże, jeśli światło w sypialni miałoby się stopniowo włączać w miarę upływu czasu, gdy włączony jest alarm drzemki, masz dziewięć minut na dostosowanie się do światła, zamiast być zaskoczonym i pozostawionym w stanie szoku. Jest to ta sama zasada, która jest stosowana przy stopniowym przejściu stron internetowych.
Potrzebujesz pomocy z miejscem docelowym online? Te agencje projektowania i rozwoju stron internetowych mogą pomóc w przekształceniu Twojej witryny z szarej w super!
Jak zmniejszyć czasowy niepokój
Istnieją dwie kluczowe metody przeciwdziałania problemowi tymczasowego niepokoju. Obie skupiają się na wykorzystaniu elementów wizualnych do dostarczenia czegoś ciekawszego niż pusty ekran: animacja ładowania i animacja zastępcza.
Ładowanie animacji
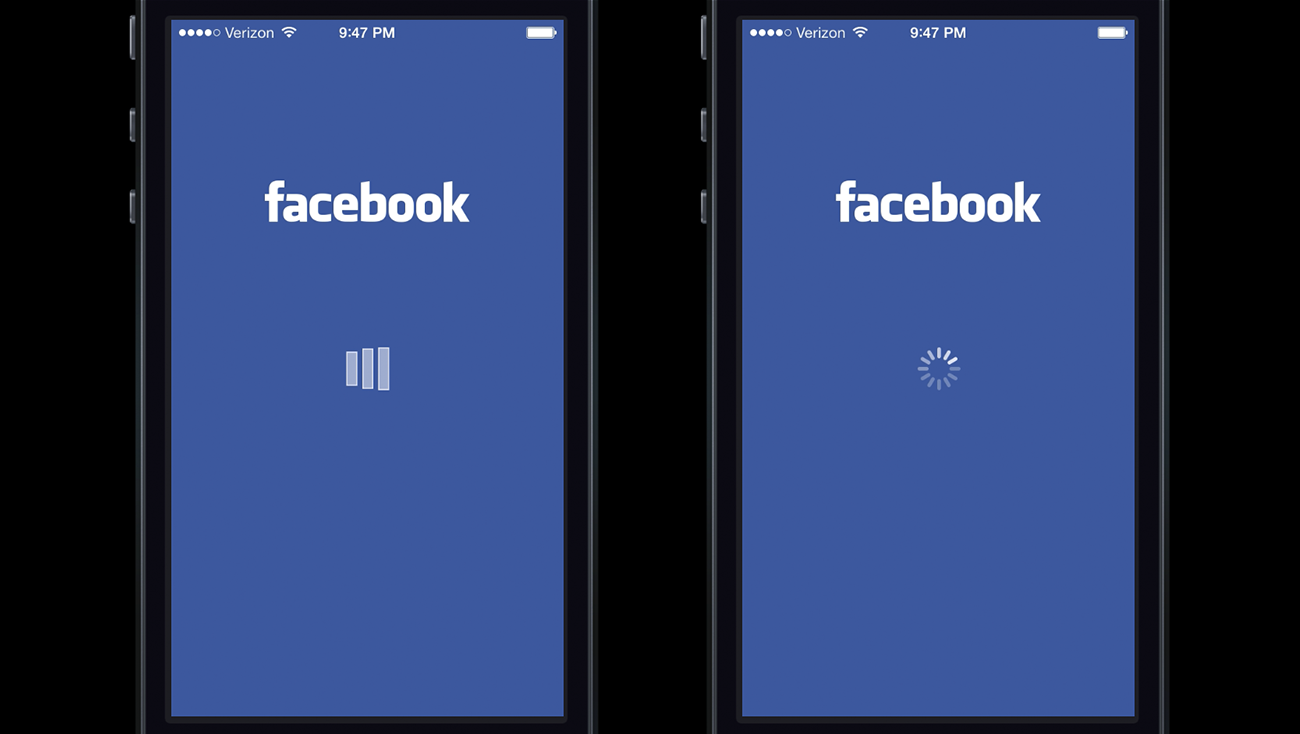
Korzystanie z animacji ładowania, takiej jak obracające się koło lub pasek ładowania, może być wszystkim, czego potrzeba, aby przekształcić mylącą sekwencję ładowania strony w satysfakcjonujące wrażenia użytkownika. Być może jesteś świadomy i prawdopodobnie doświadczyłeś animacji ładowania Facebooka.
Być może nie zdajesz sobie sprawy, że w zależności od rodzaju grafiki użytej do animacji, użytkownicy będą czuli się inaczej. Na przykład sugerowano, że „kiedy użytkownikom przedstawiono niestandardową animację ładowania w aplikacji Facebook na iOS (po lewej), obwiniali aplikację za opóźnienie. Ale kiedy użytkownikom pokazano spinner systemu iOS (po prawej), byli bardziej skłonni obwiniać sam system”.

Ponownie, umieszczając tę technikę w jakimś kontekście — pomyśl o tym, kiedy ostatnio byłeś w windzie. Powiedzmy, że byłeś na 20. piętrze i chciałeś wysiąść na czwartym piętrze. Kiedy winda zaczyna się poruszać, oczywiście jesteś tego świadomy.
Co jednak, gdybyś nie miał pojęcia, na którym piętrze się znajdujesz. Skąd miałbyś wiedzieć, kiedy wysiąść? Kiedy czekasz w windzie, zazwyczaj możesz zobaczyć wyświetlany numer piętra. Kiedy schodzisz w dół na czwarte piętro, wiesz, kiedy się spodziewać, że winda się zatrzyma.
Daje to nie tylko szansę na lekkie przygotowanie się, ale ostatecznie sprawia, że podróż jest przyjemna — lub, innymi słowy, jest to bezproblemowe doświadczenie użytkownika!
Możesz nawet włączyć tutaj trochę markowych treści i animacji, aby wyglądało, że wszystko zostało zrobione celowo! Może to dodać zabawę i kreatywną osobowość do Twojej marki i tożsamości, co sprawi, że użytkownicy będą bardziej zadowoleni z interakcji i zaangażowania.
Branding jest ważny, a projekt ma ogromny wpływ na branding. Jeśli masz problemy z lękiem UX, może być na twoją korzyść, aby wykorzystać problem na swoją korzyść i w odpowiedzi utrwalić ekscytującą i innowacyjną tożsamość marki.
Animacja zastępcza
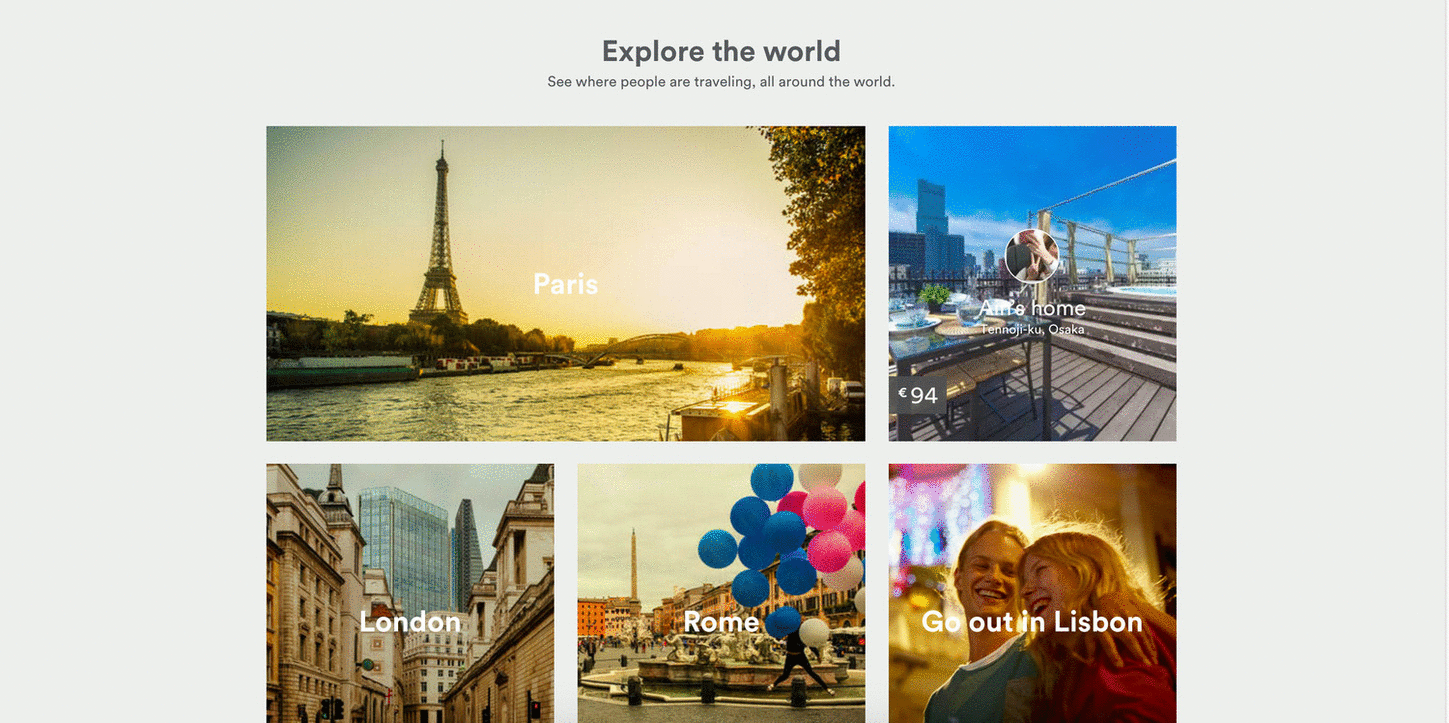
Alternatywnie możesz wybrać animację zastępczą, która symuluje, jak będzie wyglądać rzeczywista zawartość po załadowaniu. Poniższy przykład pochodzi z Medium, w którym jako symbol zastępczy używa się prostego szkieletu obrazu, podczas gdy rzeczywisty obraz się ładuje.
Jest to prostszy, bardziej elegancki sposób rozwiązania problemu lęku. I działa świetnie dla marek, które nie potrzebują ani nie chcą wszystkich dzwonków i gwizdów, które pochodzą z kreatywnych i skomplikowanych animacji.
Sprzyja poczuciu i atmosferze elegancji i wyrafinowania, co daje Twojej marce autorytet, który w przeciwnym razie zostałby utracony z powodu opóźnionych czasów ładowania i projektów pełnych niepokoju.

Używanie zoptymalizowanego śródmiąższowego niepokoju do tworzenia projektów
Teraz, gdy rozumiemy, czym jest niepokój pełnoekranowy, jaki ma on związek z użytkownikiem i jak możemy go zminimalizować, możemy zacząć składać kroki, które projektanci mogą podjąć, aby zapewnić, że ich projekty spełniają oczekiwania UX określone przez osoby, które sprawa — użytkownicy!
Opierając się na potencjalnych rozwiązaniach nakreślonych zarówno dla lęku przejściowego, jak i tymczasowego, jasne jest, że ruch odgrywa ważną rolę w redukcji lęku śródmiąższowego. Issara Willenskomer z UX in Motion przygotował „Manifest UX w ruchu”, w którym przedstawia 12 konkretnych możliwości wspierania użyteczności w projektach UX z wykorzystaniem ruchu.
W przypadku lęku śródmiąższowego oznacza to:
- Skrócenie czasu ładowania strony lub ekranu
- Minimalizacja liczby pustych ekranów i stron
- Zmniejszenie tarcia spowodowanego stagnacją przejść
Dzięki temu marki mogą korzystać z tych 12 przedstawionych opcji, aby stworzyć dynamiczny i intuicyjny projekt.
Możesz również włączyć dynamiczne elementy do firmowych stron internetowych! Poszukaj inspiracji na tych najlepszych profesjonalnych stronach internetowych!
12 zasad UX w ruchu
Na powyższym obrazku przychodzą mi na myśl dwie rzeczy. Po pierwsze, ruchy są dość subtelne, a po drugie, interesujące jest to, jak 12 prostych ruchów może stanowić podstawę, z której zbudowana jest większość animacji.
To tylko podstawy, ale można je wykorzystać w dynamiczny i kreatywny sposób, aby stworzyć projekt, który promuje interaktywność, zaangażowanie i, miejmy nadzieję, nawet sprzedaż.
Willenskomer bardzo szczegółowo omawia każdy z tych elementów, ale podsumowując, są one następujące:
- Łagodzenie: zachowanie obiektu jest zgodne z oczekiwaniami użytkownika, gdy występują zdarzenia czasowe
- Offset & Delay: Definiuje relacje i hierarchie obiektów podczas wprowadzania nowych elementów i scen
- Rodzicielstwo: Tworzy przestrzenne i czasowe relacje hierarchiczne podczas interakcji z wieloma obiektami
- Transformacja: Tworzy ciągły stan przepływu narracji, gdy zmienia się użyteczność obiektu
- Zmiana wartości: Tworzy dynamiczną i ciągłą relację narracyjną, gdy zmienia się podmiot wartości
- Maskowanie: Tworzy ciągłość w obiekcie interfejsu lub grupie obiektów, gdy narzędzie określa, która część obiektu lub grupy jest ujawniona lub ukryta
- Nakładka: Tworzy relację przestrzenną narracji i obiektu w wizualnej równinie, gdy obiekty warstwowe są zależne od lokalizacji
- Klonowanie: Tworzy ciągłość, relacje i narrację, gdy powstają i odchodzą nowe obiekty
- Zaciemnienie: umożliwia użytkownikom orientację przestrzenną w odniesieniu do obiektów lub scen, a nie w podstawowej hierarchii wizualnej
- Paralaksa: Tworzy hierarchię przestrzenną w wizualnej równinie, gdy użytkownicy przewijają
- Wymiarowość: zapewnia przestrzenną strukturę narracji, gdy pojawiają się i odchodzą nowe obiekty
- Dolly & Zoom: Zachowuje ciągłość i narrację przestrzenną podczas nawigacji między obiektami i przestrzeniami interfejsu
Pamiętanie o tych 12 opcjach ruchu jest świetnym przewodnikiem, aby upewnić się, że Twój projekt jest na szczycie swojej gry, włączając ruch tam, gdzie to konieczne, aby zmniejszyć niepokój i wzbudzić uczucie podekscytowania w projekcie witryny i aplikacji.
Wszystko, co firmy internetowe muszą wiedzieć o zoptymalizowanym śródmiąższowym niepokoju
Podsumowując, przyjrzeliśmy się niepokojowi pełnoekranowemu, co to jest i jak może wpłynąć na UX stron internetowych i aplikacji. I to nie tylko kolejny przemijający trend w projektowaniu.
Jako krótkie podsumowanie, oto kilka kluczowych punktów, o których należy pamiętać podczas przeglądania tematu w przyszłości:
- Niepokój pełnoekranowy to chwilowy stan napięcia, jaki odczuwa użytkownik między akcją a reakcją, taką jak kliknięcie przycisku i oczekiwanie na załadowanie strony
- Istnieją dwa etapy lęku śródmiąższowego: przejściowy i czasowy
- Przejście odnosi się do przejścia z jednego ekranu lub strony na inny
- Czasowy to czas potrzebny do załadowania strony lub ekranu i jak wpływa to na zachowanie użytkownika
- Wprowadzenie stopniowych przejść między stronami i animacji na ekranie ładowania pomoże Ci osiągnąć zoptymalizowany niepokój, a co za tym idzie, lepszą wydajność projektowania UX
- 12 zasad UX w ruchu określa sposoby wykorzystania animacji do poprawy użyteczności
Niepokój śródmiąższowy jest często pomijany i niedawno stał się tematem dyskusji w świecie projektowania, brandingu i marketingu. Ale jest to ważna koncepcja, którą należy zrozumieć i naprawić we własnych projektach.
Użytkownicy dokonują osądów na podstawie projektu stron internetowych i aplikacji. Dochodzą do własnych wniosków na temat Twojej marki w odpowiedzi na to, jak wyglądają Twoje projekty. A jeśli frustrują, mylą lub irytują, nie wrócą.
Mamy nadzieję, że po przeczytaniu tego artykułu lepiej zrozumiesz tę koncepcję. Jeśli uważasz, że przegapiliśmy jakieś kluczowe punkty lub chcesz zadać nam jakieś pytania dotyczące zoptymalizowanego niepokoju śródmiąższowego, zawsze możesz podzielić się komentarzami.
Chcesz uzyskać więcej informacji na temat projektowania? Zarejestruj się w codziennej dawce DesignRush!
Doświadczenie użytkownika jest również niezbędne w projektowaniu aplikacji. DesignRush ma listę świetnych firm zajmujących się projektowaniem i tworzeniem aplikacji, które mogą stworzyć skuteczną mobilną lokalizację dla Twojej marki.
