Przedstawiamy debuger Adobe DTM
Opublikowany: 2023-03-21W Disruptive Advertising uwielbiamy Adobe DTM. To naprawdę (moim zdaniem) najlepszy menedżer tagów do analiz marketingowych. Użyłem prawie wszystkiego, a kiedy jestem w innym narzędziu, wciąż żałuję, że nie używa Adobe DTM.
Choć DTM jest świetny, nie można wiedzieć, co tak naprawdę działa bez użycia narzędzi programistycznych (Chrome Developer Tools, Firebug, Firefox Inspector itp.). Wiedziałem, że może istnieć lepszy sposób na łatwe debugowanie i sprawdzanie, co dzieje się z Adobe DTM na dowolnej stronie, więc w końcu stworzyłem zgrabne, małe narzędzie, które może pomóc.
Poznaj Adobe DTM Debugger! Zanim przejdziemy do szczegółów, zainstalujmy go! Jeśli kiedykolwiek korzystałeś z programu Adobe DigitalPulse Debugger, korzystanie z niego jest bardzo podobne. Utwórz nową zakładkę w swojej ulubionej przeglądarce i ustaw lokalizację tej zakładki na następujący kod:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Widziałeś, co tam zrobiłem? Hostuję narzędzie w Adobe DTM, które pomaga debugować DTM!
A teraz przejdźmy do funkcji:
Ustawienia
Na samej górze reguły znajdują się podstawowe ustawienia. Zobaczysz następujące informacje:
Dość proste. Pokazuje, które środowisko DTM jest załadowane (produkcyjne lub pomostowe), i daje przycisk do kliknięcia, który przeładuje stronę i załaduje nowe środowisko. ALE CZEKAJ, JEST WIĘCEJ!
Jedną rzeczą, która może być myląca, jest to, że pracujesz w środowisku programistycznym, w którym biblioteka pomostowa jest już załadowana na stronie. Nie można załadować biblioteki produkcyjnej na bibliotekę pomostową; więc, aby uniknąć nieporozumień, nie zobaczysz opcji załadowania biblioteki produkcyjnej.
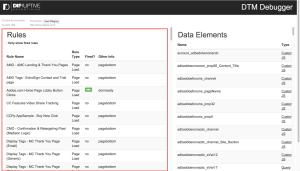
Zasady
Poprzednią metodą sprawdzania, czy reguła została uruchomiona na Twojej stronie, było włączenie trybu debugowania DTM, a następnie przejrzenie konsoli w przeglądarce. Jeśli to zdanie nie miało nawet sensu, nie martw się, po prostu wiedz, że dość trudno było zobaczyć, co dzieje się na stronie.
Teraz, kiedy otworzysz debuger DTM, zobaczysz listę WSZYSTKICH swoich reguł, jeśli reguła znajduje się na bieżącej stronie, czy reguła została uruchomiona i jakiego rodzaju jest to reguła.

Nie tylko pokazuje, kiedy reguła zadziałała, czy nie; ale jeśli ta reguła zostanie uruchomiona po początkowym załadowaniu strony, na przykład reguła oparta na zdarzeniu lub reguła bezpośredniego wywołania, reguła zostanie podświetlona po uruchomieniu i pojawi się mały zielony znacznik, który został uruchomiony.
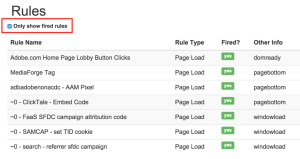
Wyświetlanie wszystkich reguł może być przytłaczające i wymagać dużo przewijania, dlatego dodaliśmy również fajną funkcję, która pokazuje tylko te reguły, które zostały uruchomione. Po prostu zaznacz to pole, a Twoje reguły zostaną automatycznie przefiltrowane. Nowe reguły uruchamiane po początkowym załadowaniu strony pojawią się nawet po ich uruchomieniu.

To na razie tyle, ale istnieją plany rozszerzenia tego działania, w tym:
- Wypisz różne warunki i ich szczegóły.
- Wymień narzędzia, które są skonfigurowane dla reguły, i jakie są ustawienia.
- Wymień tagi stron trzecich; i, jeśli to możliwe, połącz lub pokaż kod dla każdego tagu, aby ułatwić dostęp.
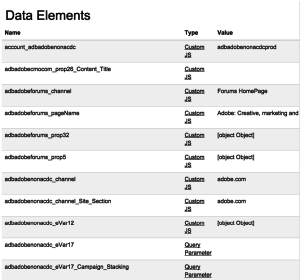
Elementy danych
Jeśli korzystałeś w przeszłości z DTM, musiałeś użyć konsoli przeglądarki, aby sprawdzić wartość elementu danych. Dotyczyło to:
- Używając użyj _satellite.getVar w konsoli
- Znajomość dokładnej nazwy elementu danych, w tym tego, czy coś było pisane wielkimi czy małymi literami
Wydaje się dość łatwe, ale było to dość pracochłonne. To narzędzie automatycznie wyświetli listę wszystkich elementów danych, a także bieżącą wartość tego elementu danych!

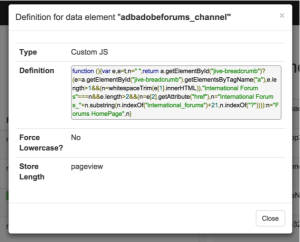
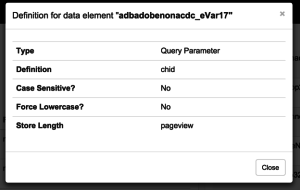
Możesz nawet kliknąć podkreślony „typ” elementu danych, a wyświetli się definicja elementu danych.



Chociaż automatyczne wyświetlanie wartości elementu danych jest świetne, planujemy, aby było to opcjonalne miejsce, w którym można kliknąć, aby uzyskać wartość, ponieważ mogą istnieć implementacje, w których element danych robi coś więcej niż tylko zwraca wartość.
Powiadomienia DTM
Wcześniej sposobem na debugowanie DTM było włączenie trybu debugowania i zajrzenie w konsolę przeglądarki. Teraz DTM automatycznie umieszcza informacje w debuggerze podczas ładowania narzędzi, uruchamiania reguł i wielu innych zdarzeń.
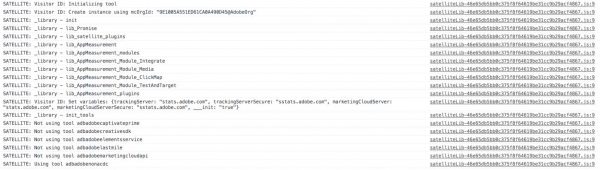
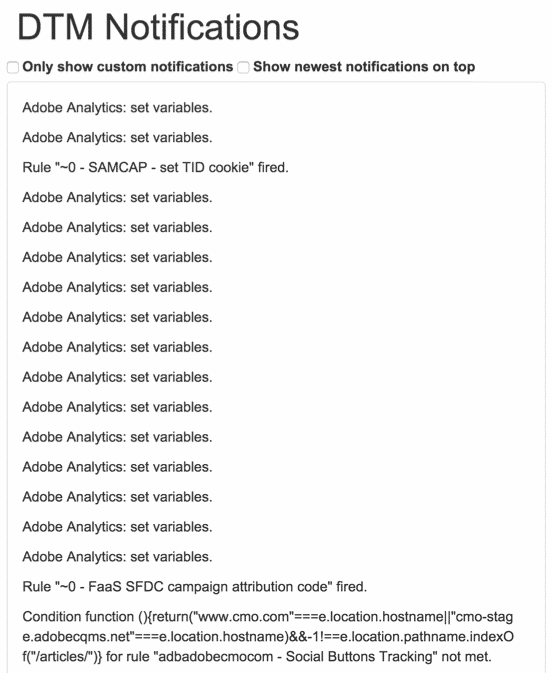
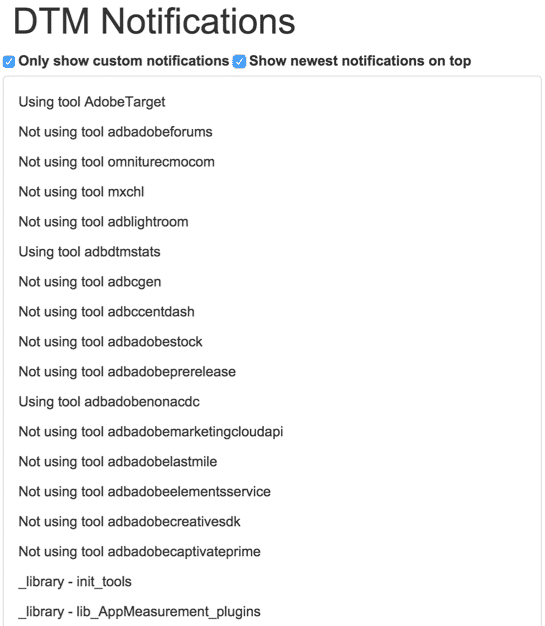
Możesz także użyć funkcji _satellite.notify, aby umieścić własną zawartość w debugerze. Oto jak wygląda typowy widok komunikatów debugowania i powiadomień:

Ponieważ używam moich przykładów z witryny adobe.com, jest tu DUŻO informacji, więc to tylko podgląd.
W debuggerze DTM możesz przeglądać tę samą listę bez konieczności otwierania konsoli i wykluczasz przedrostek „SATELLITE: ” w komunikatach, jak również wszelkie komunikaty inne niż DTM drukowane na konsoli.

ALE CZEKAJ, JEST WIĘCEJ! Ta lista będzie automatycznie aktualizowana, gdy nowe elementy zostaną wydrukowane na stronie, i zawiera 2 bardzo przydatne pola wyboru.
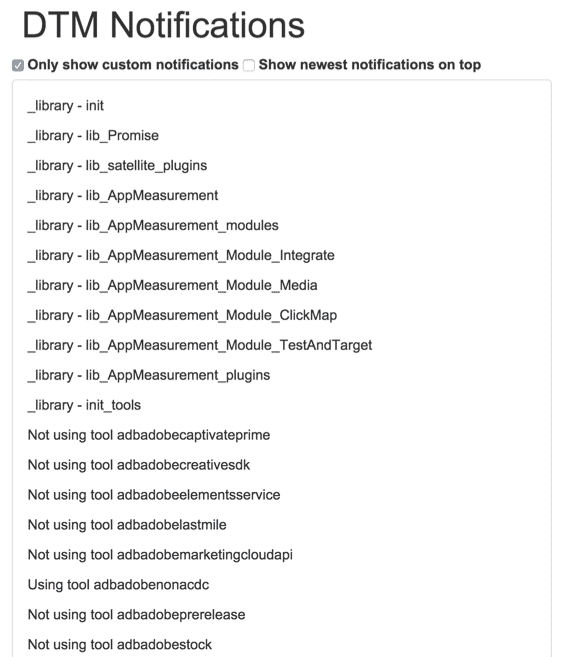
1. Pokazuj tylko niestandardowe powiadomienia
Jeśli użyjesz _satellite.notify w swoim kodzie, a Twoje wiadomości nie będą pasować do żadnej z domyślnych wiadomości DTM, będą wyświetlane jako jedyne.
Jest to naprawdę przydatne do przeglądania tego, co celowo zakodowałeś, bez przedzierania się przez wiele powiadomień. Spójrz na różnicę między powyższym zrzutem ekranu a tym, jak wygląda po odfiltrowaniu niestandardowych powiadomień.

2. Pokaż najnowsze powiadomienia na górze
Zaznaczając to pole, nie musisz przewijać do samego dołu, aby zobaczyć, co nowego na stronie, najnowsze powiadomienia będą wyświetlane na górze. Sprawia, że debugowanie jest naprawdę łatwe!

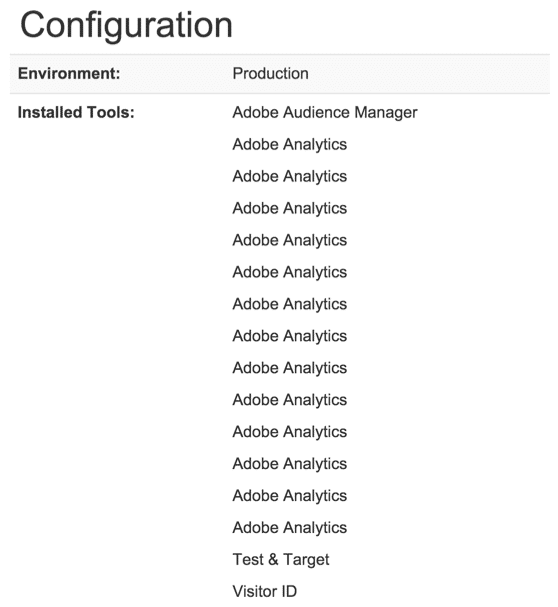
Konfiguracja
Ostatnią cechą debuggera DTM jest konfiguracja. Pokazuje załadowane środowisko (tak, pokazuje je też na górze). Obecnie pokazuje tylko środowisko i zainstalowane narzędzie. W przypadku adobe.com zainstalowanych jest wiele narzędzi analitycznych. 
W planach jest to, aby móc kliknąć narzędzie i wyświetlić konfigurację / ustawienia narzędzia.
DTM nie jest zainstalowany?
To może być moja ulubiona część. Podczas Adobe Summit 2015 zespół DTM nosił te koszulki, które stanowią grę logo Run DMC z napisem „RUN DTM”. Są genialni. W hołdzie dla tej koszulki (której wciąż nie mam), jeśli otworzysz debugger DTM na stronie, która nie ma zainstalowanego DTM, pokaże to:

Brać w czymś udział! (Twój czas i pomysły, nie pieniądze)
Choć to narzędzie jest świetne, może pojawić się kilka błędów, a także lepsze funkcje, które uczynią je jeszcze bardziej niesamowitymi. Proszę, proszę, wyślij nam wszelkie błędy lub rekomendacje! Na samym dole debuggera DTM znajduje się link, który automatycznie sporządzi wersję roboczą wiadomości e-mail, ale możesz też dodać komentarz do tego posta.
