Przewodnik dla początkujących po progresywnych aplikacjach internetowych
Opublikowany: 2020-04-21W dzisiejszych czasach Internet nie jest podzielony na urządzenia mobilne i komputery stacjonarne. Wraz z pojawieniem się smartfonów coraz więcej użytkowników zaczęło przeglądać sieć na urządzeniach mobilnych.
Aplikacje mobilne wkrótce prześcignęły strony internetowe, jeśli chodzi o wykorzystanie mediów cyfrowych. Firmy zaczęły przenosić swoją uwagę z witryn internetowych na aplikacje, ponieważ aplikacje pozwalają im oferować więcej treści i lepiej angażować użytkowników.
Według badań, z każdym ruchem między pierwszą interakcją użytkownika z aplikacją a rozpoczęciem korzystania z aplikacji, aplikacja traci 20 procent liczby użytkowników.
Równie ważne jest jednak, aby zauważyć, że zgodnie z rocznym raportem internetowym firmy Cisco , który ocenia transformację cyfrową w różnych segmentach biznesowych, globalne urządzenia mobilne wzrosną z 8,8 miliarda w 2018 r. do 13,1 miliarda w 2023 r.
Dlatego jest całkiem jasne, że dzisiejszy internet jest mobilny. I nie jest niespodzianką, że jeśli chcesz zaistnieć na rynku w dzisiejszym zdigitalizowanym świecie, nadszedł czas, aby przejść na mobilność.
Podczas gdy natywne aplikacje mobilne są jednym z najpopularniejszych rozwiązań, progresywne aplikacje webowe cieszą się ogromnym zainteresowaniem i słusznie. Firmy, które przeszły na PWA, zauważyły ogromny wzrost wskaźników zaangażowania i przychodów.
Progresywne aplikacje internetowe to kolejna wielka rzecz dla sieci mobilnej, ponieważ łączy w sobie to, co najlepsze w aplikacjach internetowych i mobilnych. Dlatego ludzie szukają poradników, jak zbudować solidny PWA React. PWA, pierwotnie zaproponowane przez Google w 2015 roku, przyciągnęły już dużą uwagę ze względu na względną prostotę programowania i niemal natychmiastowe korzyści dla użytkowników aplikacji.
Progresywne aplikacje internetowe mają na celu połączenie funkcjonalności urządzeń mobilnych z dostępnością, wykrywalnością i przyjaznością dla użytkownika, które stanowią fundament współczesnego Internetu.
Co to jest progresywna aplikacja internetowa?
Progresywna aplikacja internetowa to strona internetowa, która działa jak aplikacja natywna. Ma wszystkie funkcje aplikacji natywnej i nadal zapewnia użyteczność strony internetowej.
Programy PWA mają na celu rozwiązanie szeregu problemów, od nieodpowiednich sieci po blokowanie danych lub całkowity brak łączności.
Google opisuje PWA jako środowiska internetowe, które są:

- Niezawodność: ładuje się natychmiast i nigdy nie pokazuje, że witryna nie działa, nawet w nieprzewidywalnych warunkach sieciowych.
- Szybko: łatwo reaguje na interakcje użytkownika, z jedwabiście płynnymi animacjami i bez szarpanego przewijania
- Angażowanie: Czuje się jak normalna aplikacja z intuicyjnym interfejsem użytkownika.
Progresywne aplikacje internetowe wykorzystują najnowsze technologie, aby łączyć to, co najlepsze z aplikacji internetowych i mobilnych. Postępujący rozwój aplikacji internetowych staje się coraz bardziej normą na przyszłość . W przypadku firm próbujących zoptymalizować doświadczenia użytkowników, PWA idealnie pasują do wymagań pod względem budżetu, funkcji, czasu programowania i nie tylko.
W Appinventiv opracowujemy wysokiej jakości progresywne aplikacje internetowe, które zapewniają wrażenia tak spójne i bezproblemowe, że użytkownicy nie są w stanie odróżnić PWA od natywnej aplikacji mobilnej.
Aplikacje PWA oferują lepsze wrażenia użytkownika dzięki stopniowemu ulepszaniu. Solidne rozwiązania PWA są przydatne w przyspieszeniu możliwości technologicznych, wzmocnieniu pozycji firm i zapewnieniu odpowiedniej równowagi w biznesie.
Od czasu pojawienia się PWA wiele firm wykorzystało moc tej platformy, aby dotrzeć do nowych rynków i poprawić wrażenia użytkownika. W końcu progresywne aplikacje internetowe są łatwe do tworzenia, testowania i konserwacji, a także po wdrożeniu.
Co oznaczało przejście na PWA dla tych firm
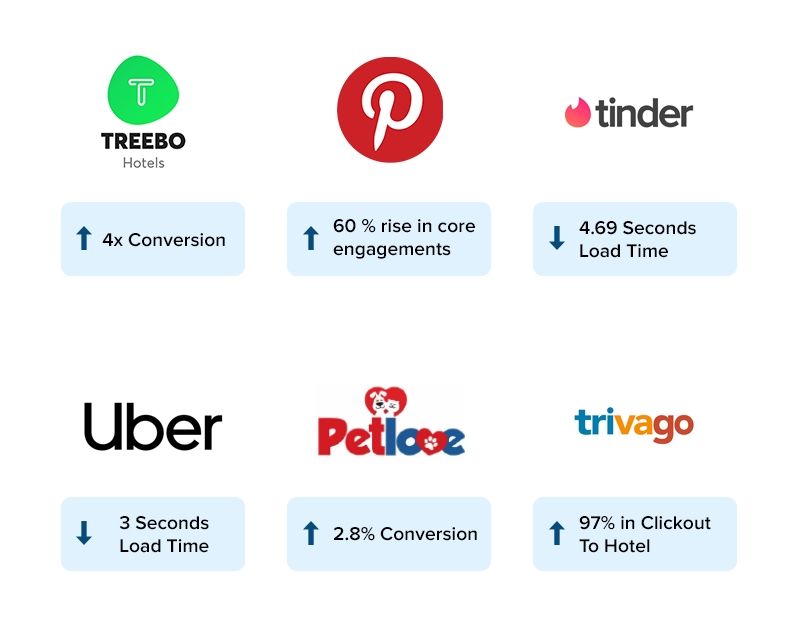
Przepaść między aplikacjami PWA a aplikacjami natywnymi zmniejsza się z dnia na dzień. Oto kilka fascynujących statystyk, które pokazują, jak PWA zmieniają sposób, w jaki firmy angażują się w relacje z klientami.

- Oprogramowanie PWA firmy Treebo pomogło im czterokrotnie zwiększyć współczynnik konwersji rok do roku w porównaniu z aplikacją na smartfony. Zauważyli również 3-krotny wzrost współczynników konwersji dla stałych użytkowników, co pokazuje, jak bezpieczne, szybkie i angażujące są PWA w porównaniu z natywnymi aplikacjami mobilnymi.
- Pinterest przebudował i ponownie uruchomił całą swoją witrynę mobilną jako PWA. Słynna wizualna sieć społecznościowa odnotowała 60-procentowy wzrost podstawowych zaangażowania i 44% wzrost przychodów z reklam generowanych przez użytkowników. Przykład Pinteresta pokazuje, jak dzięki rozwiązaniu PWA możesz dać swoim klientom dokładnie taką treść, jakiej chcą, bez spowalniania ich.
- Innym przykładem progresywnej aplikacji internetowej jest Tinder. Tinder skrócił czas ładowania z 11,91 sekundy do 4,69 sekundy. PWA jest obecnie o 90% mniejsze niż natywna aplikacja na Androida.
- Zaimplementowane przez Ubera PWA zostało zaprojektowane tak, aby było szybkie nawet w sieci 2G. Główna aplikacja jest spakowana w zaledwie 50 tys., a ładowanie w sieci 2G zajmuje mniej niż 3 sekundy. To pokazuje, jak szybkość PWA może pomóc firmom przyciągnąć użytkowników za pomocą powolnych pakietów danych mobilnych.
- Według Google banery instalacyjne PWA konwertują 5-6 razy częściej niż natywne.
Przeczytaj więcej: Jak PWA napędzają biznes dla MŚP

Co sprawia, że aplikacja jest progresywną aplikacją internetową?
Istnieje kilka wyróżniających się cech i atrybutów, które sprawiają, że aplikacja jest PWA . Poniżej wymieniono kilka uderzających funkcji progresywnych aplikacji internetowych:

1. Progresywny:
Progresywna aplikacja internetowa powinna działać na każdym urządzeniu i systemie operacyjnym. Aplikacja rozwija się stopniowo, wykorzystując wszelkie funkcje dostępne na urządzeniu użytkownika i w przeglądarce. Podstawową zasadą działania PWA jest metoda stopniowego doskonalenia.
2. Responsywne
Interfejs użytkownika aplikacji PWA musi pasować do dowolnego formatu i rozmiaru ekranu. Progresywna aplikacja internetowa wygląda dobrze niezależnie od urządzenia, ma niemal natywny wygląd i zapewnia płynne działanie na wszystkich urządzeniach.
3. Niezależność od łączności
Program PWA jest stopniowo wzbogacany o pracowników usług, co pozwala na jego działanie w trybie offline.
4. Interakcje podobne do aplikacji
Progresywna aplikacja internetowa wygląda i działa jak aplikacja natywna i jest zbudowana na modelu powłoki aplikacji z nominalnym odświeżaniem stron.
5. Świeże
Oznacza to, że za każdym razem, gdy w aplikacji publikowane są nowe treści, powinny one być udostępniane użytkownikowi po połączeniu się z Internetem. Dzięki procesowi service workerów PWA są transparentnie aktualne.
6. Bezpieczny
Ponieważ progresywna aplikacja internetowa zapewnia bardziej intymne wrażenia użytkownika, aby zapobiec podszywaniu się i przechwytywaniu danych, aplikacja jest hostowana przez HTTPS.
7. Wykrywalny
Ponieważ PWA jest witryną internetową, powinno być rozpoznawalne przez wyszukiwarki dzięki Manifestom W3C oraz rejestracji zakresu Service Worker umożliwiającego wyszukiwarkom ich odnalezienie. Jest to duża przewaga nad aplikacjami natywnymi.
8. Ponowne zaangażowanie
PWA przypominają również użytkownikom o większym zaangażowaniu w aplikację za pomocą powiadomień push.
9. Instalowalny
Na ekranie głównym urządzenia można zainstalować progresywną aplikację internetową, dzięki czemu jest ona łatwo dostępna.

10. Możliwość łączenia
Programy PWA nie wymagają tarcia, nie wymagają instalacji i są łatwe do udostępniania.
Szybki objazd: natywne vs progresywne aplikacje internetowe (PWA) Kto wygrywa?
Dlaczego warto budować progresywną aplikację internetową?
Istnieje wiele powodów, dla których warto zbudować PWA. Niektóre z nich są wymienione poniżej:
Szybka odpowiedź dla użytkowników
PWA są bardzo responsywne i kompatybilne z każdym urządzeniem, ponieważ dostosowują układ do urządzenia. PWA oferuje płynne przewijanie, a także zapewnia szybką reakcję, gdy użytkownik wchodzi z nim w interakcję.
Niezawodny pomimo wad sieci
Badania mówią, że ponad 65% świata korzysta z połączenia internetowego 2G. Tak więc, nawet gdy sieć jest tandetna, można polegać na Progressive Web Apps, ponieważ może działać offline. To wszystko jest możliwe dzięki typowi webworker-service worker.
PWA natychmiast ładuje dane z pamięci podręcznej i działa płynnie zarówno w warunkach sieci 2G, jak i 3G.
Bezpieczne
Aplikacje PWA są bezpieczniejsze niż konwencjonalne aplikacje internetowe, ponieważ są zawsze obsługiwane przez HTTPS. Oznacza to, że aplikacja jest odporna na manipulacje i nie można jej zepsuć.
Angażuje się jak natywna aplikacja
Trudno jest odróżnić PWA od aplikacji natywnej. W końcu PWA wygląda i działa jak aplikacja natywna, a nawet zapewnia podobne funkcje, takie jak powiadomienia push, integracja z systemem, wyświetlanie ikony na ekranie głównym itp. Pozwala użytkownikom angażować się podobnie jak aplikacja natywna.
Łatwa instalacja
Skłonienie użytkowników do pobrania Twojej aplikacji może być prawdziwym problemem. Często użytkownicy odinstalowują go zaraz po pobraniu. Ale PWA pozwala użytkownikom zainstalować aplikację jednym dotknięciem. Ta bezproblemowa instalacja pozwala użytkownikom z łatwością korzystać z usług.
Łatwe aktualizacje
Jedną z najbardziej imponujących cech PWA jest łatwość aktualizacji. Ponieważ żaden sklep z aplikacjami nie działa jako mediator, użytkownicy mogą skorzystać ze zaktualizowanej wersji, gdy tylko ją zaktualizujesz.
Lekki
Chociaż PWA mają spektakularne funkcje, są uroczo lekkie. PWA Tindera jest o 90% mniejsze niż jego natywna aplikacja i skraca czas ładowania z 11,91 sekundy do 4,69 sekundy.
Angażujące doświadczenie użytkownika
PWA oferuje niesamowity ekran główny i wykorzystuje alerty push, aby zapewnić wysokie zaangażowanie użytkowników. PWA zapewnia niemal natywne doświadczenie, dając pełnoekranowy obszar roboczy.
Strona internetowa o wysokiej wydajności
Czy zastanawiałeś się kiedyś, jak długo użytkownik czeka na kliknięcie przycisku „Zamknij X”, jeśli witryna działa zbyt wolno? 3 sekundy.
Słabe ładowanie witryny to częsty problem. 53% użytkowników porzuca witrynę, jeśli jest zbyt wolna. Wykorzystując moc PWA, wydajność strony internetowej można znacznie poprawić.
Najlepsze z obu światów
PWA oferują to, co najlepsze z obu światów. Są internetowymi odpowiednikami natywnych aplikacji mobilnych, które mogą działać w trybie offline, wysyłać powiadomienia push i zapewniać wrażenia o jakości zbliżonej do naturalnej.
Dzięki swojej funkcjonalności jako stron internetowych mogą być rozwijane szybciej niż aplikacje natywne lub webowe i błyskawicznie wdrażane.
Programy PWA ułatwiają programistom wdrażanie i konserwację aplikacji, a jednocześnie zapewniają użytkownikom bezproblemowy dostęp do wszystkich funkcji aplikacji natywnej.

Elementy techniczne PWA
Aby nazwać aplikację internetową PWA, istnieje kilka komponentów technicznych, które zasadniczo powinna mieć, które zmieniają zwykłą wydajność aplikacji internetowych.
Te komponenty są warunkiem wstępnym do stworzenia udanego PWA:

1. Pracownik serwisu
Service Worker to technologia stojąca za progresywną aplikacją internetową, która ułatwia jej działanie w trybie offline, powiadomienia push i buforowanie zasobów. Service Workery leżą u podstaw progresywnych aplikacji internetowych. Deweloperzy sieci Web mogą tworzyć stale szybkie strony internetowe i interakcje offline z pracownikami usług.
2. Manifest aplikacji internetowej
Celem pliku manifestu aplikacji jest zdefiniowanie zasobów potrzebnych aplikacji. Zawiera ikony, wyświetlaną nazwę aplikacji, kolor tła, motyw i inne niezbędne szczegóły, które przekształcają witrynę w format podobny do aplikacji.
Plik JSON kontroluje wygląd Twojej aplikacji dla użytkownika i zapewnia wykrywalność progresywnych aplikacji internetowych.
3. Bezpieczne konteksty (HTTPS)
Service Workery mogą przechwytywać żądania sieciowe i modyfikować odpowiedzi. Realizują wszystkie działania po stronie klienta, dlatego Progressive Web App wymaga bezpiecznego protokołu HTTPS.
Aplikacja internetowa musi być obsługiwana przez bezpieczną sieć. Większość funkcji związanych z PWA, takich jak geolokalizacja, a nawet pracownicy usług, jest dostępna dopiero po załadowaniu aplikacji za pomocą protokołu HTTPS.
Wniosek
Konsumenci stają się coraz bardziej zależni od urządzeń mobilnych w codziennych czynnościach. Przejście z komputerów na urządzenia mobilne nastąpiło szybciej, niż wiele firm mogło się na to przygotować. Responsywne witryny internetowe dobiegły końca i konieczne jest całkowite przemyślenie, aby uchwycić obecność na urządzeniach mobilnych i zwiększyć przychody. Budowanie progresywnej aplikacji internetowej to świetne rozwiązanie. Jest zoptymalizowany pod kątem wydajności, a wyniki znajdują odzwierciedlenie w lepszych doświadczeniach klientów, wskaźnikach utrzymania i konwersji.
Często zadawane pytania dotyczące progresywnych aplikacji internetowych
P. Jak progresywne aplikacje internetowe zmienią mobilny e-commerce w 2020 roku
Progresywne aplikacje internetowe są całkowicie oparte na podejściu mobile-first. Programy PWA mogą pomóc Twojej firmie dotrzeć do szerszego grona odbiorców zarówno w Internecie, jak i na urządzeniach mobilnych, przy minimalnym nakładzie czasu, wydatków i wysiłku.
W dzisiejszych czasach sprzedawcy detaliczni nie muszą stawiać czoła dylematowi wyboru między budową strony internetowej lub aplikacji mobilnej dla swojej firmy, aby uzyskać większy ruch, ponieważ PWA zapewnia to, co najlepsze z obu światów.
Jednym z najbardziej znanych przykładów progresywnych aplikacji internetowych jest Alibaba . Byli świadkami ogromnego wzrostu sukcesu biznesowego, dzięki współczynnikom konwersji sięgającym 76% w różnych przeglądarkach.
PWA zmienią oblicze mobilnego e-commerce. Zapewnia następujące korzyści:
- Dotrzyj do szerszego grona odbiorców
- Szybkość i dostępność
- Lepsza adopcja użytkownika dzięki instalacji na ekranie głównym
- Zwiększ zaangażowanie użytkowników dzięki powiadomieniom push
- Lepsza konwersja
P. Jak zbudować progresywną aplikację internetową?
Poniżej wymieniono kroki, jak skutecznie zbudować progresywną aplikację internetową:
- Udostępniaj przez HTTPS
- Utwórz powłokę aplikacji
- Zarejestruj pracownika serwisu
- Dodaj powiadomienia push
- Dodaj manifest aplikacji internetowej
- Skonfiguruj monit instalacji
- Przeanalizuj wydajność aplikacji
- Przeprowadź audyt aplikacji
W Appinventiv świadczymy kompleksowe usługi rozwoju aplikacji internetowych typu end-to-end i z powodzeniem wdrożyliśmy setki progresywnych rozwiązań na całym świecie we wszystkich głównych branżach.
P. Czy progresywne aplikacje internetowe działają na iOS?
Tak, progresywne aplikacje internetowe działają na iOS. Każda większa przeglądarka i platforma obsługuje pracowników usług i korzysta z pliku manifestu internetowego w jakiejś formie, w tym iPhone'y i iPady firmy Apple korzystające z przeglądarki iOS Safari.
