Android vs iOS: różnice w wyglądzie interfejsu aplikacji i porównanie {Infografika}
Opublikowany: 2020-01-22Dwóch trendsetterów w domenie mobilnej — Android i iOS — to także dwaj najwięksi rywale, jeśli chodzi o projekty interfejsu użytkownika aplikacji mobilnych .
Rosnąca ciekawość dotycząca Androida i iOS pod względem udziału w rynku, popularności i danych demograficznych, między innymi , dotarła do frontu projektowania mobilnego interfejsu użytkownika .
Tak więc oto jesteśmy z naszą płytą pełną prostych różnic projektowych między Androidem a iOS.
Dzięki tej infografice oceniamy i analizujemy nawet najdrobniejsze różnice w aplikacjach zaprojektowanych dla obu platform . Pomoże nam to dowiedzieć się, czym różni się jedno od drugiego. Pomoże nam to również wyjaśnić, co różni koszt opracowania aplikacji na Androida od kosztu opracowania aplikacji na iOS w USA .
*Ze względu na fragmentację istnieją niewielkie różnice w projektach aplikacji na Androida.

Zacznijmy od zrozumienia porównania wzorców projektowych dla systemu iOS i Androida w odniesieniu do projektowania płaskiego i projektowania materiałów .
Różnice w projekcie Androida i iOS
Płaski / ludzki interfejs a konstrukcja materiału - różnica między Apple a Androidem
Flat Interface Design aka Human Interface Guidelines opiera się głównie na trzech założeniach: Clarity, Deference i Depth. W prostych słowach podejście wspiera minimalizm, wykorzystuje wyraziste elementy i koncentruje się na typografii i płaskich kolorach.
Zasady projektowania dla iOS są znane jako wytyczne dotyczące płaskiego projektowania . Apple używa głównie płaskiej konstrukcji, która zapewnia mniej cieni, co dodatkowo nadaje elementom wrażenie warstw jedna na drugiej.
Krótko mówiąc, uważa się, że Android Material Design jest ulepszoną wersją płaskiego projektu z nutą skeuomorfizmu. Najlepszy interfejs użytkownika dla systemu Android, zasady projektowania to język Material Design . Material Design dla Androida koncentruje się na cieniach i ruchach elementów, aby ułatwić użytkownikom nawigację.
Według słów Matiasa Duarte , wiceprezesa Google ds. projektowania, jest to –

Komponenty projektu Android Material można traktować jako ulepszoną wersję płaskiego projektu z odrobiną skeuomorfizmu (popularna koncepcja projektowania polegająca na tym, że reprezentowane elementy przypominają ich odpowiedniki w świecie rzeczywistym).
Pomijając te podstawy, zagłębimy się w różnice między tymi dwiema platformami – interfejsem użytkownika Androida i aplikacjami do projektowania interfejsu użytkownika systemu iOS , ponieważ projektowanie interfejsu użytkownika/UX w aplikacji jest niezwykle ważne.
Porównanie iOS i Androida: Nawigacja
Nawigacja na górze ekranu
Mówiąc o zasadach projektowania dla systemu Android , aplikacje zazwyczaj wyświetlają tytuł w lewym górnym rogu po menu szuflady lub przycisku Wstecz (który jest opcjonalny). Przesuwając się bardziej w prawym górnym rogu, zawsze znajduje się element akcji, taki jak ikona wyszukiwania (może być więcej niż jedna, na przykład ikona ulubionych), a następnie rozszerzone menu.
W przypadku aplikacji na iOS nazwa poprzedniej zakładki jest zawsze podana w lewym górnym rogu, tuż obok opcji przycisku Wstecz. W środku wymieniona jest nazwa bieżącej karty, aw skrajnym prawym rogu podana jest w niektórych przypadkach opcja „Edytuj” lub „Gotowe” (przycisk Control).
Podstawowa nawigacja
W aplikacjach na iOS podstawowe wzorce nawigacji w aplikacji zawsze podążają za pierwszym planem i menu hamburgera używanym specjalnie do przechowywania funkcji używanych raz na jakiś czas. Podczas gdy porównasz projekt interfejsu Androida i iOS, zobaczysz główną nawigację w menu hamburgera lub rozrzuconą po całym interfejsie w postaci paska wyszukiwania, pływających przycisków akcji, między innymi w tym pierwszym.
Nawigacja pomocnicza
Szuflada nawigacyjna to menu, które otwiera się od lewej do prawej po naciśnięciu ikony menu hamburgera. Wszystkie zakładki znajdują się tuż pod tytułem ekranu, co pozwala użytkownikowi przełączać się między widokami, zestawami danych i funkcjonalnymi aspektami aplikacji.
Wytyczne Apple Human Interface stwierdzają, że nie ma standardowej kontroli nawigacji podobnej do menu nawigacyjnego szuflady. Zamiast tego znajdziesz globalną nawigację na pasku kart we wszystkich aplikacjach iOS, który jest umieszczony u dołu ekranu aplikacji, zapewniając możliwość szybkiego przełączania się między głównymi sekcjami aplikacji. Dodatkowe nawigacje znajdziesz w zakładce „Więcej”.
Powrót nawigacja
Istnieją cztery sposoby zastosowania akcji „wstecz” w aplikacjach na iOS –
- Gest przesuwania od lewej do prawej w aplikacjach, aby przejść do poprzedniego ekranu.
- Po prostu naciskając „wstecz”, jak akcja.
- Naciśnięcie opcji „Gotowe” dla nieedytowalnych widoków modalnych
- Przesuń palcem w dół po ekranie, aby wyświetlić widoki modalne i pełnoekranowe
W niektórych przypadkach działanie przypominające plecy jest podane w projekcie aplikacji na Androida, dzięki któremu wylądujesz na poprzedniej karcie. Jednak najczęstszym i najłatwiejszym sposobem jest użycie przycisku Wstecz projektu materiału na pasku nawigacyjnym (który jest teraz opcjonalny w systemie Android 10).

Porównanie iOS i Androida: przyciski
Najbardziej podstawowa różnica między projektami aplikacji na Androida i iOS dla stylów przycisków polega na tym, że przyciski w aplikacjach na iOS są zgodne z wzorcem płaskiej konstrukcji, więc w konsekwencji obsługują wielkość liter. Jednak najlepszy projekt aplikacji na Androida jest zgodny z Material Design , więc z natury mają wielkie litery z przyciskami stylizowanymi na cień.
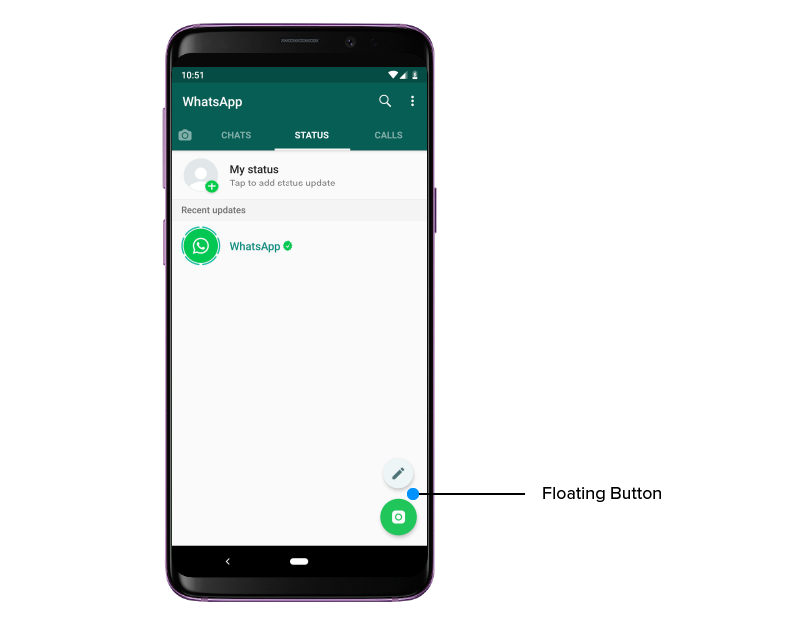
Innym dość modnym przyciskiem jest pływający przycisk akcji (działający jako przycisk wezwania do działania) stosowany zarówno w systemie Android, jak i iOS. Na przykład przycisk tworzenia w Gmailu w Androidzie i przycisk do nowych postów w aplikacjach społecznościowych w iOS.

iOS vs Android: ikony aplikacji i rozdzielczość ekranu
Oba systemy wykorzystują siatkę 8 dp do budowy struktury ekranu, podczas gdy najczęstsze marginesy to 16 dp.
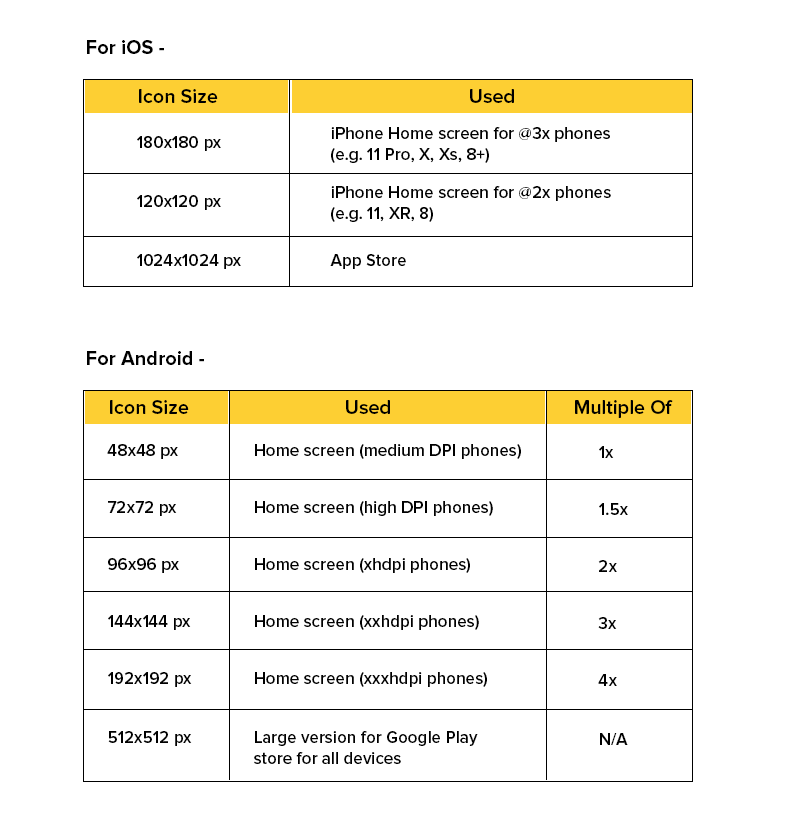
Ta tabela pokazuje przypuszczalny rozmiar ikon zaprojektowanych dla aplikacji na iOS o różnych rozdzielczościach ekranu.

Zrozumiałe jest, że te tabele mogą początkowo wydawać się nieco przytłaczające, jednak jeśli znasz rozmiar podstawowy i jesteś w stanie sprawdzić i wyeksportować w wielu większych wielokrotnościach, wszystko stanie się prostsze.
Ikona aplikacji to jedyny w swoim rodzaju obraz dla każdej aplikacji, który można znaleźć zarówno w systemie iOS, jak i Android. Użytkownik zwykle decyduje, czy chce dowiedzieć się więcej o aplikacji w odniesieniu do ikony aplikacji. Przyzwoita ikona wzbudza zainteresowanie i jest głównym powodem, dla którego ktoś pobiera/kupuje aplikację.
Każda ikona iOS jest uformowana w kwadratowy kształt, a później zaokrąglona w rogach. Apple potwierdza płaskie obrazy bez przezroczystości i z podstawowym tłem, unikając zbędnych elementów, takich jak słowa, obrazy i elementy interfejsu.

Ikony Androida po drugiej stronie mogą być przezroczyste w tle i mogą mieć dowolny kształt pasujący do obszaru ikony.
iOS kontra Android: typografia
Apple przez lata był fanem czcionki Helvetica Neue, jednak w 2015 roku dokonał dynamicznej zmiany i przeniósł się do San Francisco , które zajmuje mniej miejsca i jest idealne na telefony komórkowe, komputery stacjonarne i iOS Watch.
Android od dawna używa Roboto jako standardowego kroju systemowego. I nie ma planów od Google, aby zmienić ten ukochany element w dającej się przewidzieć przyszłości.
Podstawowy rozmiar obu tekstów jest podobny, ale projekt materiałów na Androida i iOS ma ogromną różnicę w rozmiarach czcionek i ich układzie. Podczas gdy iOS używa głównie pogrubionego tekstu do budowania hierarchii tekstu, Android używa więcej odstępów między tekstami.
iOS kontra Android: projektowanie sterowania
Szukaj

Funkcjonalność wyszukiwania jest bardzo ważna dla obu platform, co jest oczywiste po niedawnym włączeniu „paska wyszukiwania” w iMessage przez Apple.
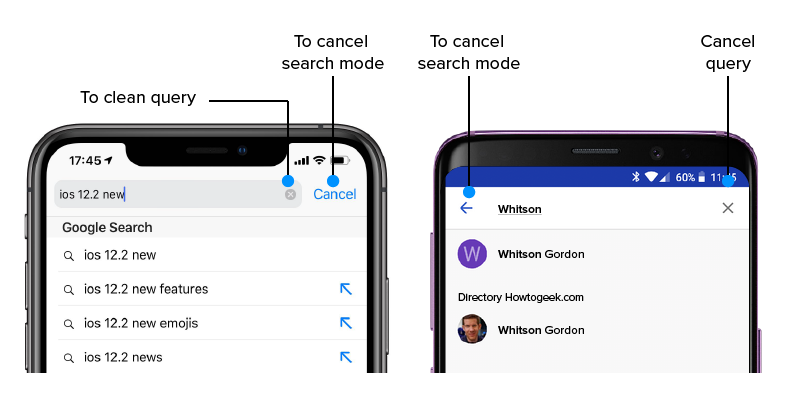
W Apple istnieją dwa rodzaje opcji wyszukiwania – widoczne i ukryte. Zwykle ikona wyszukiwania jest wyświetlana na górnej karcie, a czasami trzeba przeciągnąć ekran z góry na dół, aby odsłonić pasek wyszukiwania. Co więcej, aby anulować zapytanie, możesz nacisnąć „Anuluj”, a do jego usunięcia użyj „X”.
W Androidzie nie ma ukrytych pasków wyszukiwania i zawsze możesz je znaleźć w górnej karcie. Aby anulować wyszukiwanie, wystarczy kliknąć ikonę „←” i wyczyścić zapytanie, jest takie samo jak w iOS.
Główne wezwanie do działania
FAB, pływający przycisk akcji stanowi główny przycisk wezwania do działania w Androidzie i może pojawiać się na górnych paskach aplikacji lub na krawędzi niektórych komponentów. Natomiast główny przycisk wezwania do działania w aplikacjach na iOS zawsze pojawia się w prawym górnym rogu strony.
Jednak, z pewnymi wyjątkami, kilka aplikacji na iOS może wyświetlać CTA na dolnym pasku narzędzi, a aplikacje na Androida na górnym pasku narzędzi.
Kontrola wyboru
Jeśli chcesz pokazać kilka opcji, możesz użyć kontrolki selektora na platformie iOS. Selektory mogą być wyświetlane jako zakotwiczone na dole (jak pokazano na infografice dotyczącej projektowania aplikacji na Androida i iOS ).
Aby wyświetlić kilka opcji na platformie Android, zwykle do wyświetlania opcji jest używane menu rozwijane, pojawiające się w miejscu lub modalne okno dialogowe, które pojawia się wyśrodkowane i przyciemnia tło aplikacji.
Karty
Zaobserwowano, że iOS nie posiada kontrolki przypominającej wizualnie „zakładki”. Zamiast tego prosi o użycie podzielonego na segmenty przycisku. Wręcz przeciwnie, Android stosuje bardziej „płaskie” podejście do tego samego wyświetlacza, jak widać na infografice dotyczącej projektowania aplikacji na Androida i iOS .
Menu akcji
Menu akcji to opcja do podjęcia działań w odniesieniu do odpowiedniej zawartości telefonu. Na przykład podczas przeglądania wiadomości masz możliwość archiwizowania, oznaczania jako nieprzeczytane, usuwania i tak dalej.
W iOS menu akcji są uruchamiane przez dowolny przycisk próbujący wykonać jakąkolwiek akcję. Menu przesuwa się od dołu, ponieważ jest w zasięgu kciuka. Najnowszy trend w iOS ma menu kontekstowe, które pokazuje powiązane działania po dotknięciu i przytrzymaniu treści lub elementu. Tło jest rozmyte, gdy wyświetlane jest menu kontekstowe.
W systemie Android menu pojawia się po dotknięciu ikony z trzema kropkami (głównie po prawej stronie treści znanej z „więcej opcji”). Opcja wyskakuje z małym wyskakującym okienkiem.
iOS i Android: Karty
Karty to zbiór obrazów, tekstu, filmów, a także przyciski i komentarze.
W iOS karty mają – bez cienia, pełnej szerokości i bez zaokrąglonych rogów. Podczas gdy w Androidzie karty są najlepiej zaprojektowanymi aplikacjami z funkcjami, takimi jak cienie, rynna i zaokrąglone rogi.
iOS kontra Android: projektowanie UX
Projekt doświadczenia użytkownika Androida i iOS zależy od różnych elementów. Jeśli weźmiemy przykład z LinkedIn , to na wyświetlaczu widać różnicę między iOS i Androidem .
Na przykład, aby łatwo uzyskać dostęp do ważnych elementów i zarządzać siecią, elementy takie jak kontakty, nowy kontakt, w pobliżu itp. są umieszczane w Androidzie u góry ekranu. W iOS obecne jest pole, w którym kliknięcie przenosi nas do następnego ekranu ze wszystkimi opcjami. Istnieje również pływający przycisk w iOS, gdzie mamy możliwość dodania kontaktu poprzez szybki dostęp w przycisku.
Zwój zawartości
Podczas przewijania zawartości w iOS pasek nawigacyjny zmniejsza się, a pasek narzędzi znika. Ale ogólnie programiści iOS mogą dostosować dowolne zachowanie zawartości i pasków podczas przewijania.
iOS i Android: alerty
Alerty Androida wykorzystują płaskie style przycisków, których wymiary można znaleźć we wskazówkach dotyczących projektowania materiałów . Przyciski akcji znajdują się w prawym dolnym rogu alertu. „Przyciski” są w całości oparte na tekście (wielkimi literami), co ułatwia użytkownikom zrozumienie.
Jeśli chodzi o alerty iOS, akcje są oddzielone separatorami. Są one w zasadzie w zdaniu lub tytule, uzyskując swoją strukturę z oddzielnych bloków. Są one umieszczane na środku i na końcu wyskakującego okienka.
Często zadawane pytanie
P. Dlaczego aplikacje na iOS i Androidzie wyglądają inaczej?
Różnica między markami a ich ideologią sprowadza się do sposobu działania ich systemów operacyjnych. Projekt interfejsu użytkownika obu platform stał się symbolem marki.
P. Jak zaprojektować natywną aplikację?
Projektując aplikację natywną, należy zawsze przestrzegać wytycznych dotyczących projektowania interfejsu użytkownika systemu iOS oraz wytycznych dotyczących projektowania materiałów. Spowoduje to zsynchronizowanie aplikacji z platformą, na którą jest przeznaczona. Ponadto te platformy mają inne wymagania, więc Twoja aplikacja musi je spełnić, aby mogła zostać opublikowana w sklepach z aplikacjami .
P. Czy iOS jest bardziej przyjazny dla użytkownika niż Android?
Odpowiedź na to pytanie jest czysto subiektywna. Opiera się na osobistych preferencjach użytkowników. Niektórzy mogą uznać iOS za bardziej praktyczny, podczas gdy niektórzy głoszą Androida pod każdym względem.
Podsumowując
Ta infografika dotycząca projektowania aplikacji na Androida i iOS obejmuje wszystkie wstępne różnice, które pomogą Ci rozpocząć korzystanie z usług projektowania produktów . Istniały wszystkie różnice, na jakie natknęliśmy się między aplikacją na iOS a Android UI Design, coś, co pomoże ci podczas projektowania aplikacji mobilnej na iOS lub Androida . Wytyczne są zawsze powtarzane, więc upewnij się, że jesteś na bieżąco, aby zaprojektować aplikację z większymi szansami na wybór na tych platformach.
Decyzja między iOS i Androidem zależy od przedmiotu, który musimy zaoferować naszym klientom. Ponieważ każdy z nich ma swój własny język projektowania, który pozwala projektantom interfejsów użytkownika iOS lub Android na tworzenie podobnych funkcjonalności dla użytkowników dwóch etapów. Trudno wybrać którykolwiek z nich, ponieważ każdy ma swoje zalety i w konkretnym gronie użytkowników będzie to najbardziej idealna decyzja.
Potrzebujesz pomocy w usprawnieniu procesu tworzenia aplikacji? Skontaktuj się z naszym zespołem usług rozwoju aplikacji Android App Development Company USA i iOS , będziemy służyć Ci najlepszą jakością, gdziekolwiek jesteś.
