To nie ty, to Outlook: kompletny przewodnik dla marketerów e-mailowych
Opublikowany: 2019-02-22Prawie każdy marketer e-mail tam był: Twoje e-maile pięknie wyświetlają się na iPhonie, urządzeniu z Androidem lub Gmailu, ale wybuchają po otwarciu w Outlooku. Jak frustrujące jest inwestowanie znacznej ilości energii w tworzenie niesamowitej kampanii e-mailowej, która zostanie zalana wiadomościami typu „niedziałające łącza” i „nie widzę obrazów” zamiast skrzynki odbiorczej pełnej zamówień!
Zainstalowany na milionach urządzeń na całym świecie, trwały klient poczty elektronicznej Microsoftu był cierniem w bokach marketerów i projektantów od ponad dwóch dekad – a jego współczesny odpowiednik Windows Mail nie jest dużo lepszy. Oba renderują HTML przy użyciu Microsoft Word (chociaż niektóre starsze wersje Outlooka używają Internet Explorera) i oba ignorują konwencje kodu, które działają doskonale w innych klientach poczty e-mail.
Byliśmy tam, nauczyliśmy się oswajać bestię, jaką jest Outlook, i jesteśmy tutaj, aby pomóc. Poniżej wymieniono niektóre z najczęstszych problemów z programem Outlook oraz sposoby ich rozwiązywania.
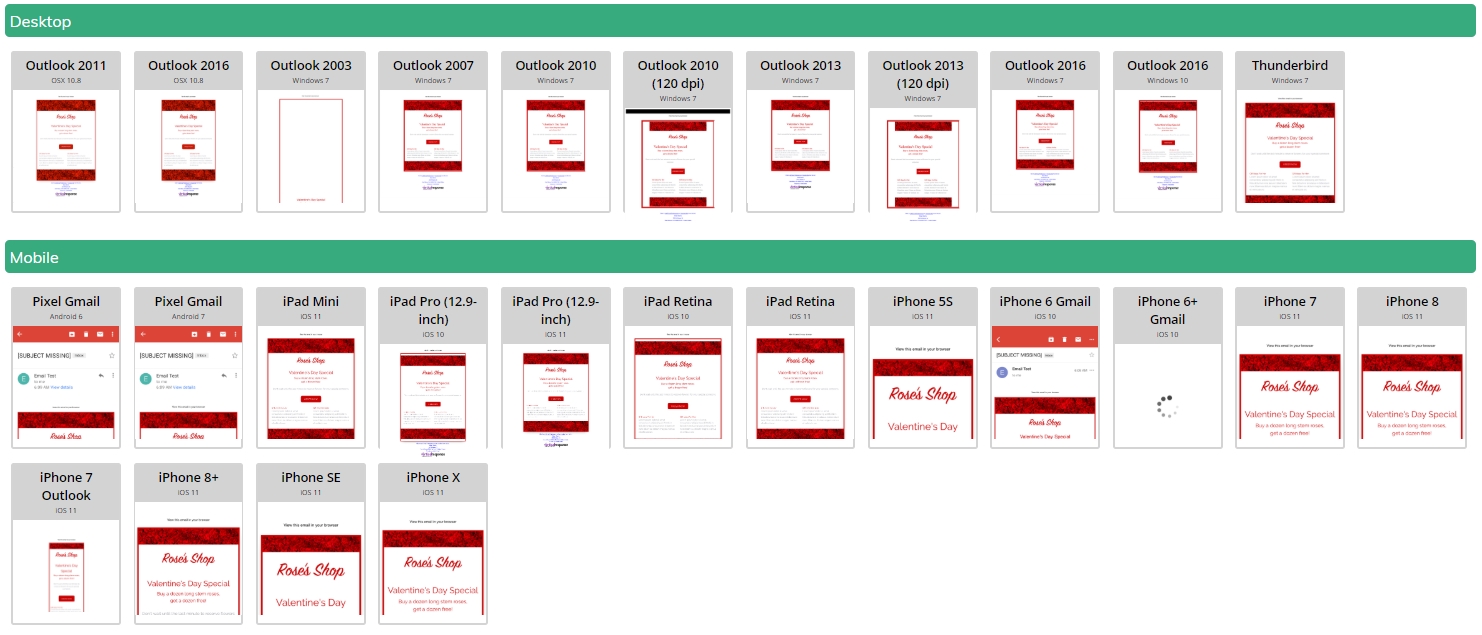
UWAGA: Ten artykuł jest przeznaczony dla średniozaawansowanych i zaawansowanych koderów, którzy potrafią pisać i czytać HTML bez interfejsu graficznego. Jeśli nie jesteś maniakiem kodowania – i nie chcesz za niego płacić – możesz wybrać łatwą drogę, korzystając z zestawu narzędzi VerticalResponse. Oprócz naszego popularnego narzędzia do tworzenia wiadomości e-mail oferujemy również zestaw testowy poczty e-mail, który pokazuje dokładnie, jak będą wyglądać Twoje wiadomości e-mail w prawie 60 różnych aplikacjach, przeglądarkach i urządzeniach, zanim klikniesz „wyślij”. W ten sposób wiesz, że Twoje e-maile będą się doskonale wyświetlać na wszystkich platformach i urządzeniach, w tym w Outlooku. Możesz również użyć naszego narzędzia do zaawansowanego raportowania, aby uzyskać wgląd w zachowanie klientów, w tym z jakich urządzeń i przeglądarek korzystają, dzięki czemu możesz mieć pewność, że zaprojektujesz wiadomości e-mail, które będą poprawnie renderowane na tych platformach.

Rozwiązane typowe problemy z programem Outlook
Oto jak rozwiązać niektóre z najczęstszych problemów z renderowaniem wiadomości e-mail w programie Outlook.
Obrazy tła nie są wyświetlane
Outlook nie wyświetla obrazów tła zastosowanych w tradycyjnym HTML. Jeśli używasz powtarzającego się obrazu tła, zachowaj go jako monochromatyczny i zastosuj kolor tła jako kopię zapasową. Alternatywnie możesz użyć języka Vector Markup Language (VML), aby wymusić wyświetlanie obrazów tła w programie Outlook.

Linki wyświetlają się w niewłaściwych kolorach
Outlook automatycznie ustawia wszystkie łącza na kolor niebieski (lub fioletowy, jeśli zostały kliknięte), co może kolidować z zamierzonym projektem wiadomości e-mail. Rozwiąż ten problem, definiując kolor czcionki łącza w linii.
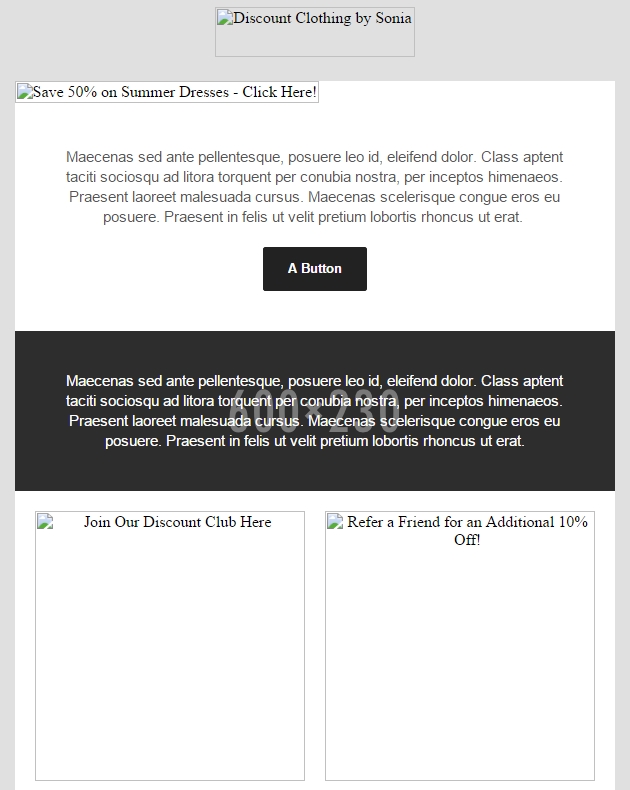
Obrazy nie wyświetlają się poprawnie
Nie możesz kontrolować, czy odbiorca automatycznie blokuje lub zezwala na obrazy w wiadomościach e-mail, ale możesz upewnić się, że obrazy są tak efektywne, jak to tylko możliwe – nawet jeśli nie są wyświetlane. Pamiętaj, aby do wszystkich obrazów dodać opisowy tekst alternatywny. Tekst alternatywny jest renderowany, nawet jeśli obrazy tego nie robią, i mówi ludziom, o czym są Twoje obrazy. Może służyć jako wezwania do działania, które motywują kliknięcia, a nawet wywołują pożądanie, które wpływa na odbiorców, aby zezwolili na Twoje zdjęcia.
Należy również uwzględnić wyświetlacze siatkówki, używając obrazów dwukrotnie większych niż zamierzone. Pomoże to uniknąć problemów ze skalowaniem, które mogą powodować ziarnistość obrazów.

Wyświetlane są nieprawidłowe czcionki
Outlook wyświetli tylko czcionki zainstalowane na komputerze użytkownika, dlatego najlepiej jest trzymać się czcionek uniwersalnych, takich jak Arial, Times, Helvetica, Verdana i Trebuchet. Jeśli chcesz używać unikalnych czcionek, pamiętaj o określeniu czcionki zastępczej, która nadal będzie pasować do Twojego projektu.
Linki nie działają lub nie wyświetlają się poprawnie
Tworząc linki, pamiętaj o użyciu pełnego adresu URL — w tym http:// lub https:// — aby upewnić się, że działają i wyświetlają się poprawnie w programie Outlook.
Animowane pliki GIF nie działają
Animowane pliki GIF zawieszają się na pierwszej klatce w Outlooku. Niestety niewiele można z tym zrobić, więc jeśli Twoi odbiorcy to użytkownicy Outlooka, najlepiej ich unikać. Zwróć uwagę, że nowoczesne wersje programu Poczta systemu Windows obsługują animowane pliki GIF.
CSS nie renderuje się poprawnie
Podobnie jak wiele klientów poczty e-mail, Outlook ma problemy z renderowaniem kodu CSS w tagu <head>. Rozwiąż to, stylizując elementy HTML w linii.
Przyciski z zaokrąglonymi rogami nie wyświetlają się poprawnie
CSS może być używany do wyświetlania przycisków z zaokrąglonymi rogami poprzez właściwość border-radius; jednak program Outlook nie rozpoznaje tej właściwości i wyświetla zaokrąglone przyciski jako przyciski kwadratowe. Niestety jest to ograniczenie bez obecnego rozwiązania.


Problemy z wypełnieniem stołu
Padding-top zostanie zastosowany do wszystkich znaczników <td> z rzędu, nawet jeśli dodasz dopełnienie tylko do jednego <td>. Najprostszym rozwiązaniem jest uniknięcie używania górnego dopełnienia wiersza i zamiast tego dodanie marginesów do elementów zawartych w komórkach tabeli w celu kontrolowania odstępów. Upewnij się, że zapisałeś skrócony margines (margin: 0 0 0 0) zamiast odręczny (margin-top: 0px); w przeciwnym razie ryzykujesz napotkanie innych błędów. Innym, mniej eleganckim rozwiązaniem jest dodanie tabeli zagnieżdżonej z jedną komórką, a następnie dodanie do niej wyściółki.
Błąd 1800 pikseli
Długie wiadomości e-mail, takie jak biuletyny, mogą mieć długość około 1800 pikseli. Jest to błąd lub błąd programu Outlook, który wynika bezpośrednio z użycia programu Microsoft Word jako silnika renderującego HTML: długie wiadomości e-mail są traktowane jako wielostronicowe dokumenty programu Word, a program Outlook próbuje dodać podział strony. Poprawka? Przechowuj e-maile o długości poniżej 1800 pikseli.
Układ jest zepsuty
Jeśli utworzyłeś wiadomość e-mail przy użyciu elementów div z właściwościami CSS, takimi jak float i position, prawdopodobnie okaże się, że Twój układ jest całkowicie wyłączony w programie Outlook. Dzieje się tak, ponieważ program Outlook nie rozpoznaje tych właściwości, dlatego do komponowania układu najlepiej jest używać tabel.
Błąd komórki tabeli
W przypadku komórek tabeli z obrazami krótszymi niż 12 pikseli, pamiętaj, aby zastosować do nich wysokość lub zmierzyć się z gniewem Outlooka. W każdym razie powinieneś określać wysokość tabeli.
Obrysy tabeli nie są wyświetlane poprawnie
Jeśli dodasz obrys do tabeli zawierającej inne elementy, program Outlook może dodać dodatkową spację/wypełnienie. Jeśli to możliwe, unikaj uderzeń.
Różnice wysokości linii
Outlook może mieć problemy z wysokością linii, zwłaszcza jeśli określisz wysokość linii za pomocą liczby, takiej jak 1,3 lub jeśli ustawisz wysokość linii mniejszą niż jeden, w którym to przypadku Outlook przytnie twoją typografię w dziwny sposób. Skorzystaj z tego przewodnika, aby uniknąć problemów z wysokością linii.
Jak projektować e-maile na wszystkie platformy
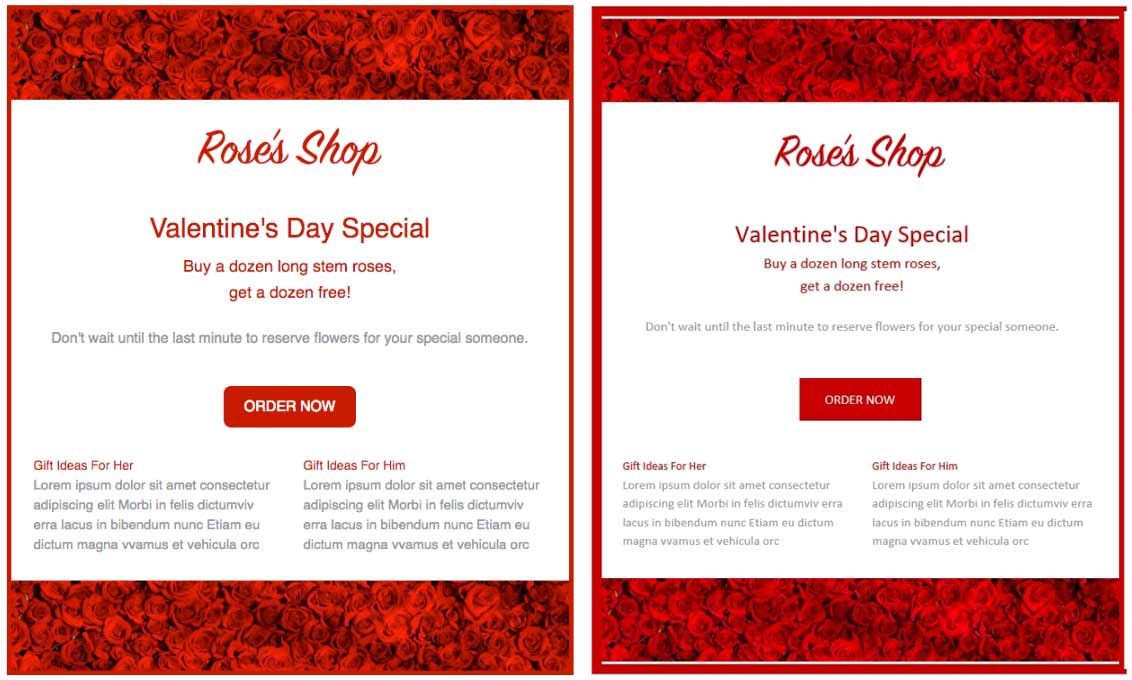
Rozwiązywanie problemów z programem Outlook może być bólem głowy nawet dla doświadczonych programistów. Musisz nie tylko rozwiązać problemy z Outlookiem, ale także upewnić się, że wszelkie wprowadzane zmiany nie wpływają negatywnie na renderowanie wiadomości e-mail w innych popularnych klientach poczty e-mail, takich jak Gmail, Apple Mail i Yahoo.
Dobrą wiadomością jest to, że możesz uniknąć bólów głowy i szybko zaprojektować wiadomości e-mail, które działają na wszystkich platformach za pomocą zestawu testowego poczty e-mail. Po prostu utwórz nową wiadomość e-mail w kreatorze wiadomości e-mail Vertical Response i kliknij „Uruchom test”, aby sprawdzić następujące elementy dla prawie 60 różnych platform e-mail:
- Podgląd w skrzynce odbiorczej
- Podgląd wierszy tematu
- Spinki do mankietów
Jeśli odkryjesz problem, możesz wprowadzić zmiany bez opuszczania edytora e-maili – i śmiało wysyłać e-maile, wiedząc, że będą się doskonale wyświetlać na wszystkich platformach i urządzeniach.

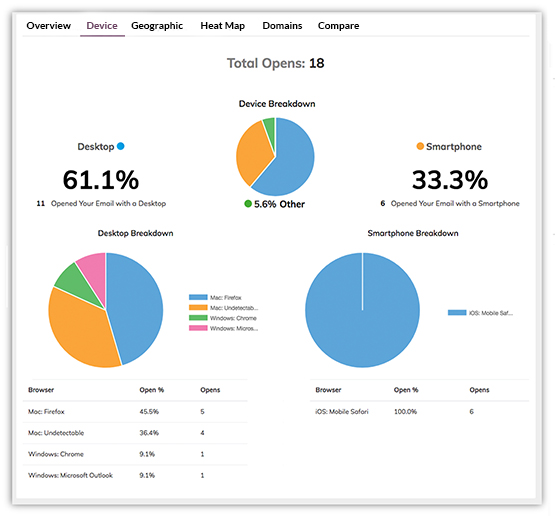
Możesz także zaoszczędzić czas dzięki narzędziom Advanced Reporting VerticalResponse, które pokazują, z jakich przeglądarek i urządzeń korzystają Twoi klienci, dzięki czemu możesz mieć pewność, że Twoje wiadomości e-mail będą się doskonale renderować na tych platformach.
Dzięki takim narzędziom to, co kiedyś było niezwykle frustrującym aspektem e-mail marketingu, stało się szybkie i proste. Jeśli nie chcesz męczyć się z żmudnym testowaniem i przeskakiwaniem tam iz powrotem między edytorem HTML a różnymi klientami poczty e-mail, możesz zaoszczędzić czas, pieniądze i bóle głowy, tworząc i testując swoje e-maile za pomocą VerticalResponse.
Twórz, wysyłaj i śledź e-maile, które świetnie wyglądają na dowolnym urządzeniu
 ROZPOCZNIJ DARMOWY OKRES PRÓBNY
ROZPOCZNIJ DARMOWY OKRES PRÓBNYUwaga redaktora: Ten przewodnik został pierwotnie opublikowany w 2012 roku i został zaktualizowany i poprawiony pod kątem dokładności i trafności.
