Miesięczne zestawy szablonów #11: Zestaw szablonów witryny restauracji
Opublikowany: 2020-06-17Projekt strony inspirowany jest kulturą Japonii, czyli ich eleganckim, wyrafinowanym stylem. Te szablony witryn restauracji są przeznaczone dla restauracji i firm internetowych, które chcą budować swoją obecność w Internecie za pomocą nowoczesnej, dopracowanej witryny. Prostota i prostota struktury i układu szablonu jest w swej istocie wszechstronna, pozwalając każdemu rodzajowi biznesu z niego korzystać i dostosowywać go do swoich unikalnych potrzeb.
Wybraliśmy czysty projekt z minimalistycznym tłem, które podkreśla głęboki kolor i wyrazistość obrazów umieszczonych w szablonie. Tym samym wkroczyliśmy w świat sztuki kulinarnej, pokazując bardzo szczegółowe zdjęcia potraw serwowanych w restauracji. W tym poście przyjrzymy się wyborom projektowym i myśleniu projektowym, których użyliśmy podczas tworzenia szablonu, takich jak podejście do fotografii, sposób zaprojektowania schematu kolorów i układu witryny w celu uzupełnienia obrazów i nie tylko.
Strona główna: Ustawianie tonu

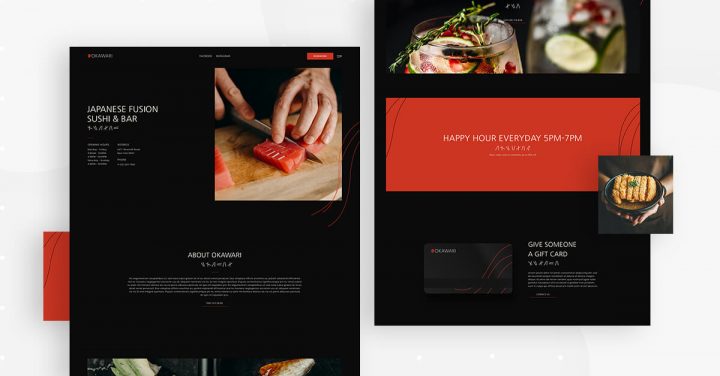
Strona główna szablonu tworzy atmosferę spokoju, intymności i wyrafinowanego minimalizmu — wszystko dzięki kolorystyce. Wybraliśmy ciemny kolor, taki jak czarny, aby przedstawić tradycyjną japońską paletę ciemnych kolorów, a także biel i odcienie czerwieni. Celem ogólnego projektu jest stworzenie takiej samej atmosfery, jak klienci wchodzący do japońskiej restauracji, z dyskretnymi, ale nowoczesnymi meblami i wystrojem.
Jednym z najbardziej unikalnych, praktycznych elementów projektu na stronie głównej (i nagłówku) jest menu hamburgerów i jest to właściwie jedna z naszych ulubionych rzeczy w tym szablonie. Użyliśmy małej ikony pałeczek do reprezentowania hamburgera, co udało nam się zrobić, przesyłając plik SVG. Zauważysz również, że po kliknięciu poziomych pałeczek wyskakujące okienko otwiera się, a jego ikona wyjścia jest również ilustracją pałeczek, ale jest ustawiona jako X. Zdjęcia pałeczek są jednym z wielu zastosowań podobnych do linii projektów w całym tekście. Strona internetowa.
Wyjątkową cechą zastosowanego schematu projektowego jest to, że cała paleta kolorów szablonu jest oparta na szczegółach obrazu bohatera strony głównej: ciemnoczerwono-pomarańczowego plastra surowego łososia. Ten dokładny odcień czerwieni jest używany w przycisku „Rezerwacje” oraz w logo Okawari w lewym górnym rogu.
Zauważysz również, że czerwona grafika logo ma cienkie, subtelne linie przechodzące przez nią, co ma odzwierciedlać linie przecięte przez kawałek łososia na obrazie. Posunęliśmy tę koncepcję projektową o jeden poziom dalej, co można zauważyć w całej witrynie, gdzie umieściliśmy czerwone zakrzywione pionowe linie biegnące w dół strony, co również wskazuje, że po przewinięciu w dół strony jest więcej treści.
Ogólnie biorąc, biorąc pod uwagę, że zastosowana przez nas kolorystyka jest zbudowana wokół czerwono-pomarańczowego koloru łososia, nasza gotowa paleta kolorów jest analogiczną kompilacją czerwono-pomarańczowej, czarnej, białej i złamanej bieli znanej jako „wiosna Drewno." Cieszymy się zachęcającą, dyskretną atmosferą stworzoną przez tę paletę, która jest dobrym sposobem na wyrażenie gościnności restauracji i zachęcającej atmosfery dla osób szukających pysznego posiłku.
Gdy zdecydujesz się wstawić szablon strony głównej do swojej witryny, zwróć uwagę, że ten szablon to „Strona”, którą można pobrać z:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
Nagłówek i stopka: piękno kontrastu

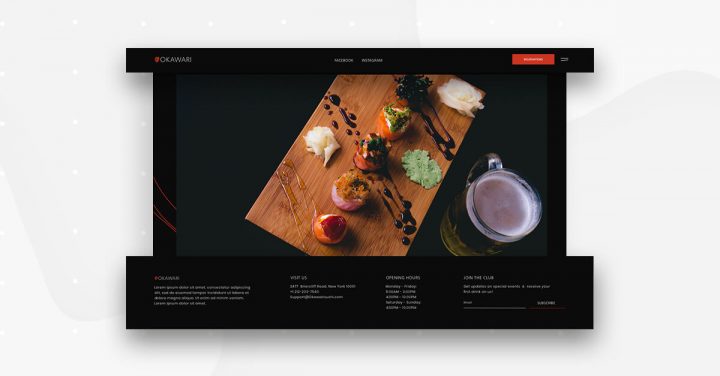
Podobnie do tego, o czym mówiliśmy na stronie głównej, połączenie kolorów, które znajdziesz w nagłówku i stopce, tworzy delikatny kontrast, zwłaszcza między czerwienią a czernią, co wyraźnie oddaje klimat restauracji: połączenie tradycyjnej kuchni z nowoczesna i modna restauracja.
Pod względem użyteczności ten kontrast pomaga odwiedzającym witrynę zauważyć atrakcyjny przycisk „Rezerwacje”, który śmiało wyróżnia się w nagłówku. Ostatecznie jednym z głównych celów witryny jest zachęcenie odwiedzających do dokonywania rezerwacji, a jasny, zachęcający przycisk wezwania do działania to świetny sposób, aby to umożliwić.
W rzeczywistości widoczność jest jednym z najważniejszych czynników podczas projektowania przycisku wezwania do działania. Twój przycisk wyróżniający się na tle i otoczeniu ma kluczowe znaczenie dla jego sukcesu.
Minimalistyczny projekt stopki charakteryzuje się unikalnym doborem czcionki tekstu w każdej z czterech kolumn — Poppins, cienkim, zaokrąglonym krojem bezszeryfowym. W szablonie wybraliśmy dwa różne kroje pisma, z których oba są bezszeryfowe: Poppins i Nanum Gothic. Oba są cienkimi, lekkimi, minimalistycznymi czcionkami, podczas gdy Nanum Gothic jest nieco mniej zaokrąglony, bardziej prosty i liniowy. Ten styl dobrze odpowiada powtarzającym się obrazom cienkich linii w całym szablonie.
Jeśli zdecydujesz się wstawić szablony nagłówka i stopki do swojej witryny, możesz to zrobić, wykonując następujące czynności:
Nagłówek:
Lewy panel WP> Szablony> Kreator motywów> Dodaj nowy> Wybierz „Nagłówek”> Wyskakujące okienko biblioteki> przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”
Stopka:
Lewy panel WP > Szablony > Kreator motywów > Dodaj nowy > Wybierz „ Stopka” > Wyskakujące okienko biblioteki > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”
Menu i bar szefa kuchni: Rozpoczęcie posiłku

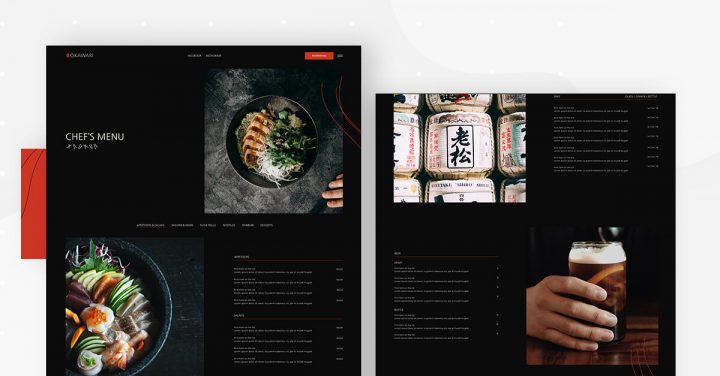
Strony menu i baru szefa kuchni podkreślają kolory, tekstury i wyjątkowość składników użytych w autentycznych japońskich kreacjach żywności Okawari. Przestrzegając połamanego układu siatki, czarne tło za szczegółową, bogatą fotografią jedzenia i picia zapewnia odwiedzającym wrażenie „tak realne, że można go dotknąć”.
Podczas przewijania w dół sekcja Przekąski i Sałatki składa się z dwóch szerokich kolumn, z widżetem obrazu obok widżetu Cennik po odpowiednich stronach. Ponieważ obraz sekcji ma duży rozmiar 514×795 px, szczegóły każdego składnika naprawdę ożywają, od tekstury łososia, przez precyzję plasterków ogórka, po mroźne i chrupiące cukierki.
Osoby badające menu i rozważające rezerwację stolika w restauracji otrzymują wnikliwą wizualną próbkę rodzaju jedzenia i napojów, które będą im smakować.
Ten żywy styl graficzny jest prawdziwy dla każdego obrazu na stronie i tak jak widzieliśmy na stronie głównej, lekki biały tekst opisujący każdą pozycję menu jest skuteczną taktyką projektową, aby uwydatnić piękno fotografii żywności w menu.
Zarówno Menu Szefa Kuchni, jak i Strony Baru są szablonami stron. Możesz je wstawić, wykonując następujące czynności:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
Galeria: Pokazywanie Twojej pracy

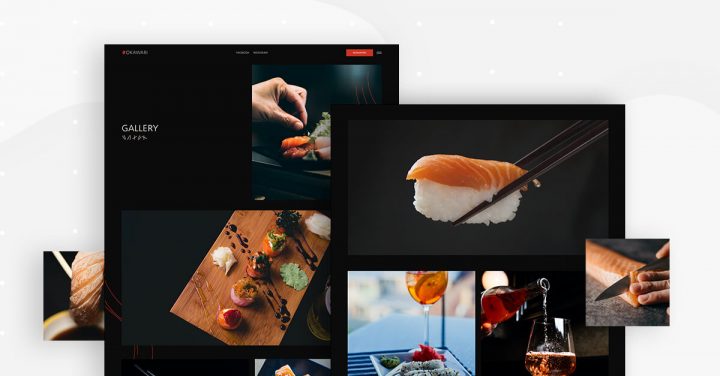
Strona Galeria w tym zestawie szablonów przenosi piękno sztuki kulinarnej na wyższy poziom. Maksymalizuje również potencjał tego, co ma do zaoferowania widżet Galeria. Zachowując uszkodzony układ siatki, strona galerii nieco miesza, dodając obrazy o pełnej szerokości, naprzemiennie z układem dwu- i jednokolumnowym podczas przewijania w dół.
Inną techniką, której użyliśmy dla każdego obrazu na stronie Galerii, jest leniwe ładowanie, które, nawiasem mówiąc, jest jedną z naszych ulubionych taktyk projektowych tutaj w Elementorze. Lazy load nie tylko optymalizuje czas ładowania strony, a także ogólną wydajność Twojej witryny, ale także utrzymuje zaangażowanie użytkownika podczas przewijania ekranu. Zasadniczo leniwe ładowanie oznacza, że treść obrazu nie jest ładowana w czasie ładowania strony, a tylko wtedy, gdy odwiedzający witrynę przewinął do sekcji ekranu z tą treścią.
Przyspiesza to proces ładowania strony i stymuluje zaangażowanie użytkownika, ponieważ obrazy aktywnie pojawiają się na ekranie podczas przewijania w dół, tworząc dynamiczną interakcję wizualną.
Kolorowe obrazy są ponownie użyte na fotografii każdego dania, żywy motyw „kolorowego jedzenia” obecny w każdym zakątku. To wszechogarniające doświadczenie, do tego stopnia, że możesz sobie wyobrazić, jak to jest wgryźć się w każdą rolkę sushi lub nigiri.
Strona Galeria jest szablonem strony. Możesz je wstawić, wykonując następujące czynności:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
Dowiedz się, jak stworzyć stronę internetową restauracji z Elementor
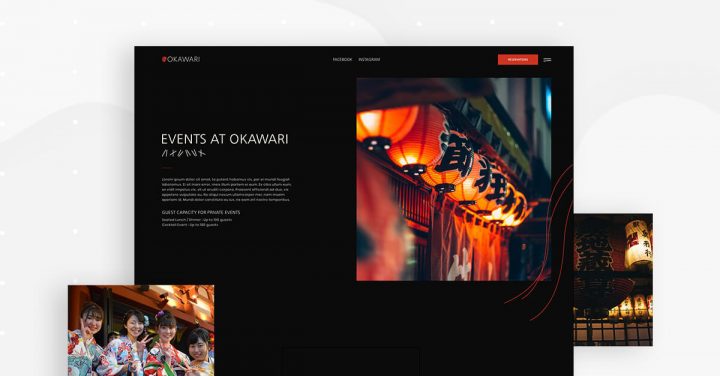
Wydarzenia: promieniująca gościnność

Strona Wydarzenia wykorzystuje postawę „najpierw ludzie”, pokazując szczegółowe, wyraźne zdjęcia japońskich kobiet ubranych w autentyczne stroje. Ich radosne miny tworzą przyjazną, optymistyczną atmosferę, taką, jaką chciałby poczuć każdy gość w restauracji lub na imprezie, wchodząc do wejścia do restauracji lub sali konferencyjnej.
Pokazanie lampionów i tematycznego wystroju restauracji przekazuje również wiadomość, że uczestnictwo w wydarzeniu lub przyjęciu w Okawari to prawdziwie tradycyjne japońskie świętowanie, z przyjaznym oświetleniem, które zachęca użytkowników do przejścia przez drzwi.
Podobnie jak na wszystkich innych stronach, użyliśmy obrazów pałeczek jako separatorów między różnymi częściami tekstu, a także motywu czerwonych linii, który pasuje zarówno do kolorystyki łososia, jak i ogólnego wyglądu witryny.
Strona Wydarzenia jest szablonem strony. Możesz je wstawić, wykonując następujące czynności:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
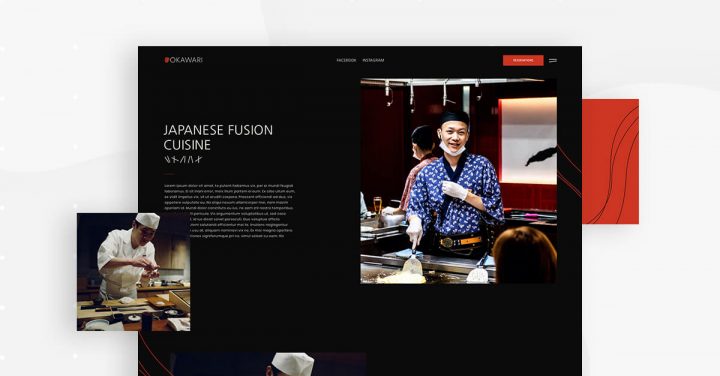
O: Ludzie z Okawari

Strona Informacje jeszcze bardziej rozwija koncepcję projektowania treści „najpierw ludzie”. Pierwszy obraz szefa kuchni sushi nawiązującego kontakt wzrokowy z odwiedzającym witrynę w trakcie jego pracy, dodaje osobisty związek ze stroną O nas. Bez odwiedzania fizycznej restauracji potencjalni klienci uzyskują autentyczne, namacalne poczucie, z kim będą wchodzić w interakcję w restauracji.
W dalszej części, intymny widok szefa kuchni Okawari, pracującego w dłoniach ze swoją wiedzą ekspercką, przekazuje odwiedzającemu stronę internetową doświadczenie „za kulisami”. Widoczna jest cała przestrzeń jego pracy w kuchni, przedstawiająca profesjonalną atmosferę, która jest prestiżowa, a jednocześnie skromna.
Umieszczenie kultowej czerwonej linii na obrazie łączy pracę i wkład szefa kuchni w branding restauracji i ogólne wrażenia ze strony internetowej.
Strona Informacje jest szablonem strony. Możesz je wstawić, wykonując następujące czynności:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
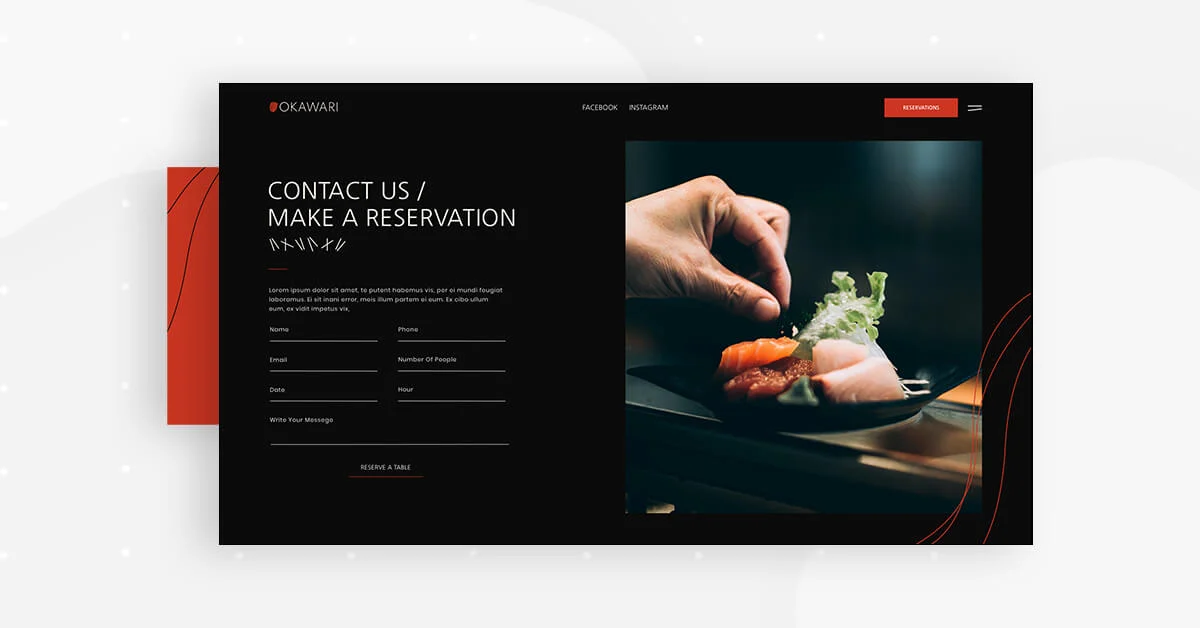
Rezerwacje: Kontakt

Strona Rezerwacje używa kreatora formularzy do tworzenia prostego, przyjaznego dla użytkownika formularza. Wybór fotografii obok formularza ma dodatkowe znaczenie, ponieważ ręka dodaje „ludzkiego charakteru” do projektu strony. Podstawowym implikacją jest to, że odwiedzający stronę inicjuje kontakt z restauracją i zbliża się o krok do poznania ich pysznego jedzenia. To dopiero początek pozytywnego związku.
Kolejnym widżetem, którego użyliśmy na stronie Rezerwacje, jest widżet Mapy Google. Klienci na pewno będą szukać sposobu dotarcia do Twojej restauracji, a nie ma nic prostszego w nawigacji niż stare, dobre Mapy Google. W ten sam sposób, w jaki ułatwiasz klientom znalezienie Twojej firmy, Ty sam z łatwością dodasz widżet Mapy Google do swojej witryny. Po wprowadzeniu lokalizacji, którą chcesz wyświetlić, masz pełną kontrolę nad powiększeniem mapy, gdy odwiedzający ją po raz pierwszy widzą, jaki jest jej rozmiar, a także masz pełną swobodę w doborze stylu mapy według własnego uznania.
Strona Rezerwacje jest szablonem strony. Możesz je wstawić, wykonując następujące czynności:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
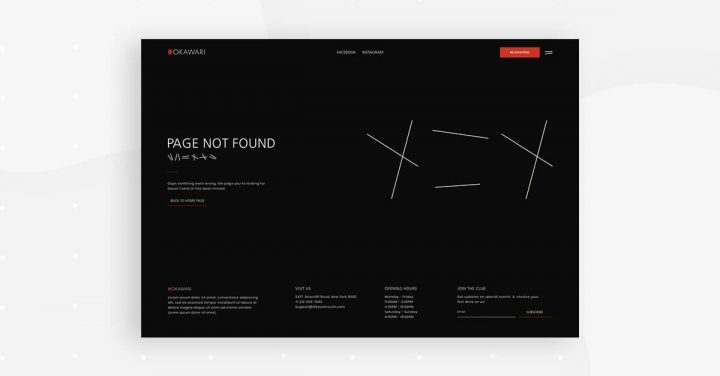
404: Powrót na właściwe tory

Strona 404 wykorzystuje piękno czarno-białego projektu, aby podkreślić tylko kilka krótkich słów. Mniej znaczy więcej w tym przypadku, ponieważ nasza uwaga jest od razu skierowana na komunikat 404, mimo małej wielkości czcionki i krótkiej długości zdania.
Naszym głównym priorytetem, gdy użytkownik trafia na naszą stronę 404, jest jak najszybsze przekierowanie go z powrotem do witryny i wyeliminowanie wszelkich możliwych zakłóceń lub mylącej nawigacji. Dlatego użycie minimalistycznego, zwięzłego przekazu i schematu wizualnego jest najlepszym sposobem, aby to ułatwić.
Strona 404 to szablon 404. Możesz je wstawić, wykonując następujące czynności:
Lewy panel WP > Szablony > Kreator motywów > Dodaj nowy > Wybierz „Single – 404 Page” > Wyskakujące okienko biblioteki > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
Menu nawigacyjne i wyskakujące okienka Happy Hour: jasny kierunek działania

Wyskakujące menu nawigacyjne jest rozszerzeniem eleganckiego czerwono-pomarańczowego schematu kolorów szablonu. Kontrast między czerwonym i czarnym tłem jest tu harmonijny, a głęboka czerwień pozwala wyróżnić się delikatnemu, lekkiemu tekstowi pozycji menu i być całkowicie widocznym pomimo ich cienkości i skromnych rozmiarów.

Wyskakujące okienko Happy Hour ma ten sam schemat kolorów i styl, co wyskakujące menu nawigacyjne, ale przepakowuje zawartość do postaci pionowej. Skupiliśmy się tutaj na dokładnej hierarchii informacji, biorąc pod uwagę, że przedstawiamy ofertę rabatową, która może zachęcić użytkowników do odwiedzenia restauracji nawet wcześniej, niż pierwotnie planowali.
Wreszcie czerwono-pomarańczowe tło jest wnikliwym odzwierciedleniem tego, co reprezentuje happy hour: odświeżające, energetyczne doświadczenie, które ma podnieść na duchu. Nie ma wątpliwości, że wystarczy godzina sushi i koktajli.
Strona Rezerwacje jest szablonem strony. Możesz je wstawić, wykonując następujące czynności:
WP lewy panel > Szablony > Wyskakujące okienka > Dodaj nowy > Wybierz „wyskakujące” > Wyskakujące okienko biblioteki > przewiń stronę i znajdź ją lub wyszukaj „Japońska restauracja”.
Chodzi o prezentację
Smakosze tacy jak my wiedzą, jak ważne jest, aby Twoje jedzenie wyglądało tak dobrze, jak smakowało. To samo dotyczy witryny Twojej restauracji. Po utworzeniu witryny internetowej, która będzie prezentować Twoje popisowe dania i całą firmę w zachęcającym, przyjemnym wizualnie formacie online, Twoi przyszli goście restauracji będą chętnie spożywać z Tobą wino i kolację.
Aby zobaczyć pełny zestaw szablonów dla japońskich restauracji, obejrzyj to demo.
Jeśli masz Elementor Pro, wszystko, co musisz zrobić, aby cieszyć się tym najnowocześniejszym zestawem, to wejść do Elementora, otworzyć bibliotekę szablonów i wyszukać „Japońska restauracja”.
Oto krótki gif pokazujący, jak szukać zestawu:
Jakie szablony chciałbyś zobaczyć dalej? Daj nam znać w komentarzach poniżej.
