Recenzja JetMenu (2021) | Jak stworzyć Mega Menu w witrynie WordPress?
Opublikowany: 2019-11-17JetMenu to wtyczka, która pomaga w tworzeniu i stylizacji mega menu. Dzięki niemu możesz tworzyć i dostosowywać zawartość i wygląd menu, dodawać odznaki i ikony oraz zmieniać tła elementów menu. W tej recenzji JetMenu pokażę, jak jest to prosta w obsłudze wtyczka JetMenu i jej intuicyjny interfejs.
JetMenu umożliwia stylizowanie elementów menu przy użyciu różnych czcionek i kolorów. Ma wiele ustawień do zmiany i modyfikacji rzeczy, takich jak cienie pozycji menu i dostosowywanie trybów aktywnych i hoover itp.
Wtyczka JetMenu działa w parze z kreatorem stron Elementor (zobacz różnice między Elementor free i Elementor pro), umożliwiając dodawanie elementów do menu za pomocą funkcji przeciągnij i upuść . Wtyczka JetMenu ma niektóre z tych samych cech, co Elementor i JetElements, w tym tryb menu niestandardowego z Elementora. Pozwala to na dodanie menu do dowolnego układu strony.
JetPlugins
JetMenu jest częścią zestawu narzędzi Crocoblock all-in-one. Aby uzyskać więcej informacji, sprawdź moją recenzję Crocoblock i interaktywną bibliotekę popup Crocoblock i elementy dynamiczne.
Możesz kupić wtyczkę JetMenu osobno lub połączyć ją z innymi wtyczkami Jet. Pakiet JetPlugin zawiera szereg wtyczek, których można używać w połączeniu z Elementorem:
- JetElements : Zawiera ponad 40 widżetów zaprojektowanych tak, aby pasowały do wszystkich Twoich potrzeb WordPress.
- JetMenu : Umożliwia dostosowywanie i stylizowanie elementów menu, a także dodawanie dodatkowych elementów megamenu .
- JetTabs : Dostosuj układ kart do swoich preferencji, w pionie lub w poziomie.
- JetBlog : widget, który umożliwia wyświetlanie postów na blogu w różnych stylach.
- JetReviews : udostępnia narzędzia do tworzenia przyciągających wzrok pasków ocen i atrakcyjnych sekcji recenzji.
- JetWooBuilder : Współpracuje z widżetami WooCommerce, aby tworzyć unikalne i atrakcyjne szablony stron produktów.
- JetTricks : zapewnia dodatkowe opcje efektów wizualnych dla treści WordPress.
- JetThemeCore : Udostępnia gotowe bloki treści i widżety do tworzenia bardziej atrakcyjnych i stylowych stron internetowych.
- JetBlocks : pozwala między innymi dostosować lub dodać logo, edytować login, formularze wyszukiwania, hamburgery i menu nawigacyjne.
- JetEngine : Potężna wtyczka do edycji i implementacji dynamicznej zawartości
- JetPop-up : zapewnia narzędzia do tworzenia szeregu wyskakujących okienek z możliwością przeciągania i upuszczania, a także dostosowywania pozycjonowania i wyzwalaczy zdarzeń dla wyskakujących okienek.
- JetSmartFilters : Zapewnia przyjazne dla użytkownika filtry Ajax do tworzenia niestandardowych terminów, postów i produktów WooCommerce.
- JetProductGallery : zapewnia wszystko, co pozwala wyróżnić obrazy i filmy produktów jako kotwice, galerie lub suwaki.
- JetSearch : Do dodawania pola wyszukiwania do Elementora w celu szybkiego wyszukiwania.
- JetCompareWishList : Daje możliwość dodawania porównań artykułów i list życzeń do Twojej witryny.
- JetStyleManager : dostosuj i kontroluj ustawienia stylu widżetów w Elementorze, twórz i stosuj skórki widżetów oraz zwiększ wydajność witryny.
- JetBooking : Zaimplementuj funkcję rezerwacji w swojej witrynie za pomocą wtyczki Elementor i JetBooking.
Możesz kupić wtyczki Jet z CodeCanyon (wygląda na to, że nie możesz już kupować z CodeCanyon), witryny Template Monster i witryny Crocoblock. Pojawiają się nawet w pakiecie z niektórymi motywami.
Ceny Template Monster i Crocoblock dla JetPlugin są takie same (15 USD za każdy zakup osobno, ale JetMenu to 17 USD), podczas gdy na CodeCanyon są one nieco droższe (22 USD za sztukę).
Crocoblock daje Ci możliwość zakupu wszystkich JetPlugins w pakiecie (sprawdź recenzję JetPlugins). Istnieje kilka planów na stronie Crocoblock i nie wszystkie wtyczki JetPlugin są zawarte w każdym planie.

Niestety, Template Monster nie pozwala na zakup JetPlugins jako pakiet. Musisz je kupić indywidualnie. Ale możesz je wszystkie zdobyć w ramach usługi ONE by Template Monster. Aby uzyskać więcej informacji, sprawdź recenzję One by Template Monster.
Recenzja JetMenu
Jeśli budujesz witrynę WordPress za pomocą Elementora i chcesz dodać do niej mega menu, JetMenu jest idealną wtyczką dla Ciebie.
JetMenu to przyjazny dla użytkownika, wysoce konfigurowalny dodatek premium do Elementora. Dzięki niemu możesz zmieniać kolory, kolory tła, czcionki, nakładać cienie, dodawać ikony i odznaki i wiele więcej!

Możesz utworzyć mega menu, po prostu przeciągając i upuszczając do niego widżety Elementora, tak jak robisz to podczas tworzenia zwykłych stron. Oznacza to, że możesz tworzyć mega menu dopasowane do swoich preferencji, w tym liczby kolumn, sekcji i oczywiście dowolnych widżetów.
Funkcje JetMenu
Przyjazny dla użytkownika : Dzięki JetMenu nie musisz się już martwić o naukę HTML lub kodowanie w celu tworzenia atrakcyjnych menu. JetMenu daje Ci tę możliwość bez technicznego żargonu. Funkcjonalność wtyczki jest doskonale zrównoważona z jej prostotą.
Bogata treść : zapewnia szeroki wybór modułów treści, specjalnie zaprojektowanych, aby pomóc w tworzeniu menu. Daje swobodę tworzenia atrakcyjnych pozycji menu, modyfikowania ich za pomocą przyciągających wzrok elementów oraz dodawania szeregu treści multimedialnych.
W pełni responsywny : JetMenu jest responsywny, co oznacza, że Twoje menu będą wyglądać idealnie, gdy będą wyświetlane na dowolnym urządzeniu, czy to smartfonie, tablecie czy laptopie.

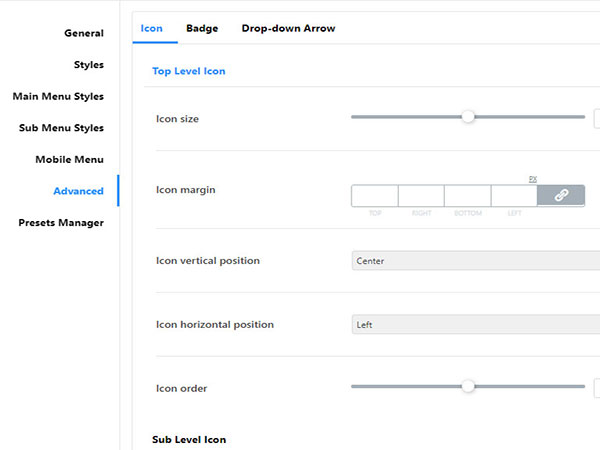
Znakomite plakietki : zwiększ atrakcyjność menu, dodając atrakcyjne plakietki. Oznacz pozycje menu jako popularne, gorące lub nowe. Pomoże to odwiedzającym łatwo poruszać się po witrynie i sprawi, że będzie ona bardziej wciągająca.

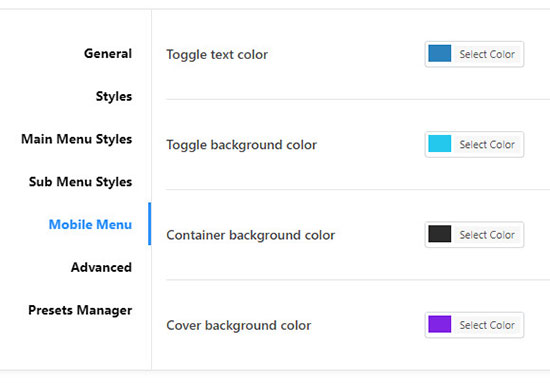
Różnorodne kolory : chcesz, aby Twoje menu wyróżniało się na tle innych? Użyj wbudowanej palety kolorów, aby wybrać egzotyczne kolory, które zelektryzują Twoje mega menu.
Konfigurowalne tła : Wszechstronne tła JetMenu pozwalają eksperymentować z różnymi opcjami. Ustaw szerokość i baw się kolorami i innymi opcjami, aż osiągniesz oszałamiające efekty, których pragniesz.
Moduł Mega Menu : Przekonaj się, jak łatwo jest dodać moduł Mega Menu do swoich stron internetowych, jednocześnie dostosowując je do swoich upodobań.

Opcje importu/eksportu : Chcesz przywrócić domyślne ustawienia menu? Lub wyeksportować ustawienia stylu do użycia w innym miejscu? Wystarczy skorzystać z opcji Importuj/Eksportuj.
Kompatybilność motywów ThemeForest : Wtyczka JetMenu jest całkowicie zgodna z motywami ThemeForest, takimi jak Avada (zobacz porównanie Avada vs X Theme vs Enfold), BeTheme i Enfold, więc nie musisz się martwić, jeśli używasz tych motywów.
Kompatybilny z darmowymi motywami : Jeśli używasz darmowego motywu (jaka jest różnica między darmowym a płatnym motywem WordPress) i zamierzasz stworzyć mega menu, nie martw się. JetMenu jest kompatybilny z większością darmowych motywów.
Możliwość dostosowania JetMenu
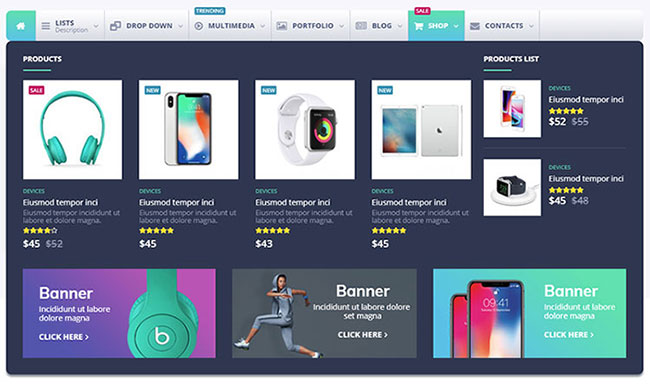
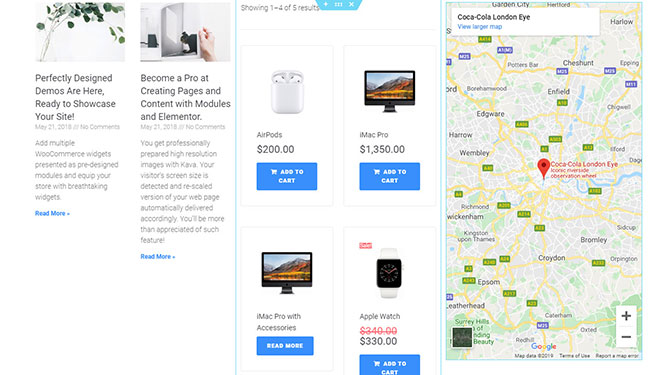
JetMenu jest idealny do użytku ze sklepami. Umożliwia dodawanie do menu najlepiej sprzedających się produktów za pomocą widżetów WooCommerce. Można również zarządzać elementami multimedialnymi, mapami i zaawansowanymi formularzami kontaktowymi.
Dodawanie najnowszych kanałów do menu nigdy nie było prostsze. Wyobraź sobie, że możesz dodawać do swojego menu różne posty na blogu. Ułatwia to odwiedzającym poruszanie się po blogu bez zgubienia się.

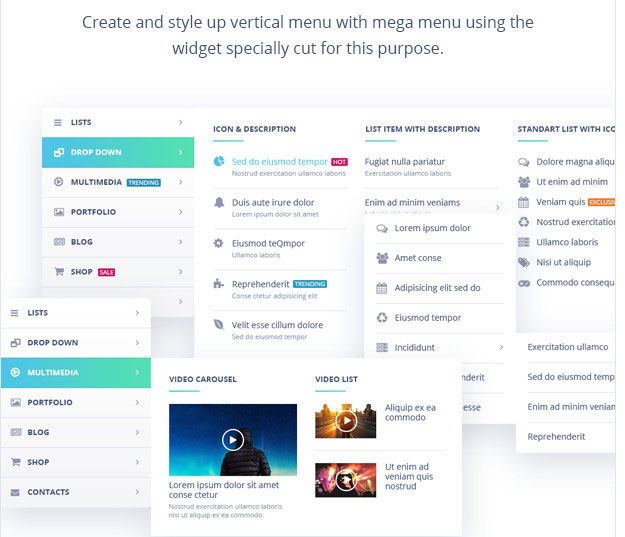
Możliwość dostosowania JetMenu daje nieograniczony potencjał. Jednym z najprostszych, ale skutecznych narzędzi do dostosowywania jest orientacja w przestrzeni. Możesz układać menu w klasyczne, pionowe bloki lub ustawić bardziej przyjazną dla urządzeń mobilnych orientację pionową.


Zmieniając kolory, podświetlenia lub przezroczystość, możesz wywoływać różne uczucia i emocje, manipulując ostrością wzroku. Ważną rolę odgrywają szerokość, wysokość, dopełnienie, marginesy i zmienne globalne.
Ale co z zagnieżdżaniem? Zagnieżdżanie jest dostępne w JetMenu. Możesz go użyć do osadzenia jednego mega menu w innym lub wstawienia całej strony z jednym mega menu do innego menu. To może być jedno z najbardziej innowacyjnych narzędzi dostępnych w JetMenu i najbardziej nietypowe.
Jak stworzyć Mega Menu za pomocą wtyczki JetMenu?
Przyjazna nawigacja to siła każdej strony internetowej. Z biegiem lat wprowadzono różne style, takie jak menu w stopce i menu hamburgerowe. Ale żadna nie okazała się bardziej interesująca niż koncepcja mega menu.
Tworzenie menu o takiej złożoności to czasochłonny proces, nawet dla profesjonalistów. Ale przejście na Elementora otwiera zupełnie nowy zestaw możliwości w przypadku korzystania z innych wtyczek. Jedną z takich wtyczek jest JetMenu firmy Crocoblock.
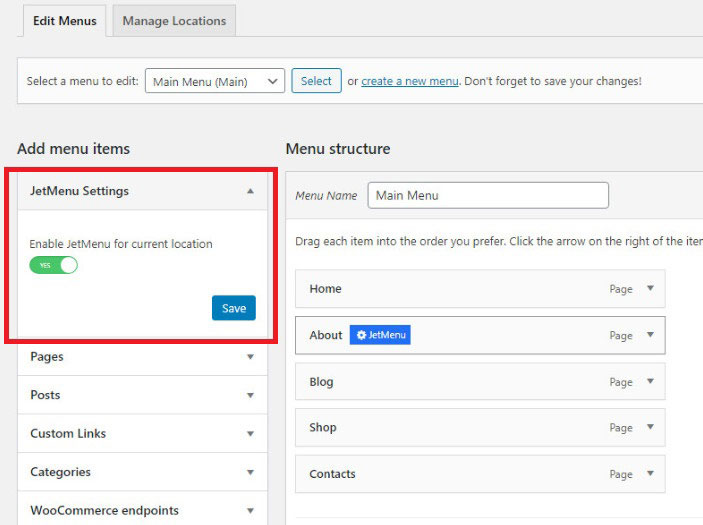
Aby utworzyć mega menu za pomocą wtyczki Elementor i JetMenu, zaloguj się do pulpitu nawigacyjnego WordPress, przejdź do zakładki Wygląd > Menu . Wybierz jedno z istniejących menu do edycji lub utwórz nowe.
Ale najpierw upewnij się, że JetMenu jest poprawnie zainstalowany i działa na Twojej stronie. Jeśli zobaczysz blok Ustawienia JetMenu, będziesz wiedział, że jest aktywny. Przełącz opcję Włącz JetMenu dla bieżącej lokalizacji , a następnie kliknij Zapisz.

Wybierz pozycję, którą chcesz dodać do mega menu. Najedź na niego myszą i kliknij niebieski przycisk opcji JetMenu, gdy się pojawi. Pojawi się lista innych opcji.
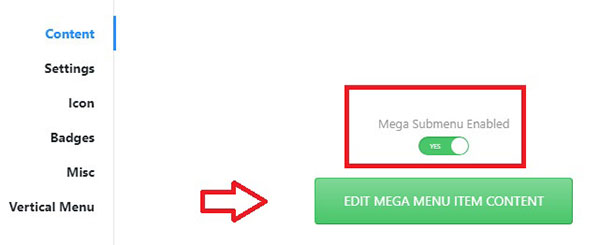
Przełącz opcję Mega Submenu Włączone na Tak. Następnie kliknij opcję Edytuj zawartość elementu menu mega, aby przejść do edytora Elementor.

Należy pamiętać, że gdy włączysz mega menu dla jednego elementu, pozostałe elementy podrzędne nie będą już automatycznie widoczne.
Zbuduj mega menu za pomocą dowolnego widżetu. Zastosowanie mają nagłówki, suwaki, portfolio, układy postów, filmy. Zastosuj style, które odpowiadają Twoim preferencjom. Po zakończeniu kliknij przycisk Aktualizuj i wróć do karty Menu.

W ten sam sposób możesz modyfikować dowolne menu. Po dostosowaniu ich wszystkich do własnych upodobań kliknij przycisk Zapisz menu i otwórz jedną ze stron witryny w Elementorze, gdzie zostanie wyświetlone mega menu.
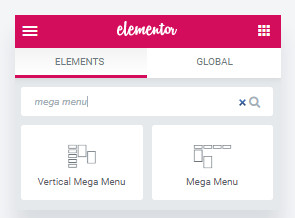
Następnie na stronie, na której chcesz dodać mega menu, w panelu Elementor znajdź Vertical Mega Menu lub widget Mega Menu i przeciągnij go w miejsce, w którym chcesz wyświetlić na stronie.

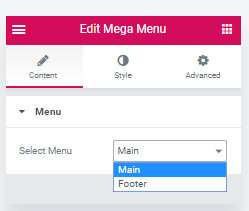
Następnie wybierz utworzone mega menu z bloku Treść i zastosuj preferowane ustawienia stylu.

Po zakończeniu kliknij przycisk Aktualizuj i ciesz się, jak skutecznie Twoje nowe mega menu wygląda na Twojej stronie.
Jak stworzyć Mega Menu z kilkoma kolumnami za pomocą JetMenu?
Krok 1 – Otwórz swój pulpit nawigacyjny WordPress > Wygląd > Menu , a następnie kliknij Utwórz nowe łącze menu u góry strony. Nadaj swojemu menu nazwę i kliknij przycisk Utwórz menu. Strona zostanie ponownie załadowana, a menu pojawi się w menu rozwijanym.
Krok 2 - W obszarze Wyświetl lokalizację zastosuj nowe menu do jednej z oferowanych lokalizacji. Kliknij Zapisz, a strona zostanie zaktualizowana.
Krok 3 – Następnie włącz opcję JetMenu dla bieżącej lokalizacji. Następnie kliknij Zapisz.
Krok 4 – Dodaj pozycje menu. Pamiętaj jednak, że jeśli chcesz stworzyć mega menu z wieloma kolumnami, powinieneś najpierw utworzyć wiele menu. Po prostu powtórz poprzednie kroki, aby utworzyć więcej menu.
Krok 5 – Po kliknięciu przycisku Zapisz zobaczysz swoje karty w bloku struktury menu. Zobaczysz także nazwy swoich menu.
Krok 6 – Możesz zmienić położenie elementów za pomocą przeciągania i upuszczania.
Krok 7 – Najedź kursorem na element, a przycisk JetMenu stanie się widoczny. Kliknij go.
Krok 8 - Tutaj możesz zmienić kilka ustawień, takich jak pozycja menu pionowego / mega, ikony, odznaki i etykiety nawigacyjne. Pamiętaj, aby zapisać wszelkie wprowadzone zmiany. Kliknij opcję Mega podmenu włączone , a następnie kliknij przycisk Edytuj zawartość elementu menu Mega .
Krok 9 – Następnie zostaniesz przekierowany do edytora Elementor. Następnie dodaj zaznaczenie z wieloma kolumnami.
Krok 10 – Przeciągnij i upuść każdy widżet mega menu do odpowiednich kolumn. Wybierz odpowiedni szablon z zakładki Treść > Menu . Powtórz ten krok dla każdej dodatkowej kolumny.
Krok 11 – Dostosuj wygląd menu do własnych upodobań.
I voila! Teraz wiesz, jak stworzyć mega menu z wieloma kolumnami za pomocą wtyczki JetMenu. Jeśli jesteś zdezorientowany i nie wiesz, jak to zrobić, obejrzyj ten film.
Podsumowanie recenzji JetMenu
JetMenu to wtyczka, która pozwala tworzyć i stylizować mega menu . Dzięki niemu możesz tworzyć treści dla pozycji menu i dostosowywać ich wygląd, dodawać odznaki i ikony, zmieniać tło pozycji menu itp.
JetMenu współpracuje z kreatorem stron Elementor, który umożliwia dodawanie treści za pomocą funkcji przeciągania i upuszczania. Wtyczka zawiera również widżety Vertical Mega Menu i Mega Menu dla Elementora, dzięki czemu możesz dodać menu do dowolnej sekcji strony. Wzbogać swoje strony o oszałamiające, kuszące mega menu, które przyciągają uwagę odwiedzających.
Jeśli interesuje Cię więcej dodatków do Elementora, sprawdź Dodatki główne do recenzji Elementora i Dodatki Plus do recenzji Elementora.
JetMenu

Plusy
- Przystępna cena
- 30-dniowa gwarancja zwrotu pieniędzy
- Łatwy w użyciu
- Twórz pionowe i poziome mega menu
- Kompatybilny z większością motywów
- Czuły
Cons
- Brak darmowej wersji
- Aby działać, musisz mieć co najmniej bezpłatną wersję Elementora
