Projekt strony docelowej: jak tworzyć lepsze strony, które konwertują
Opublikowany: 2022-03-10Pieniądze, które wkładasz w płatne reklamy, są bezużyteczne, jeśli wysyłasz duży ruch na złe strony docelowe. Ktoś, kto pierwszy raz zetknął się z Twoją firmą na mylącej lub źle zaprojektowanej stronie docelowej, może nigdy nie wrócić. Oznacza to, że spalasz pieniądze, aby zainteresować się swoimi produktami, tylko po to, by wyczerpać te perspektywy i musisz zacząć od zera.
Prawda jest taka, że nawet niektóre największe firmy na świecie mają okropne strony docelowe lub dwie — to powszechny problem, ale możemy go rozwiązać za pomocą stron docelowych, które są oparte na głębszym zrozumieniu docelowych odbiorców.
Projekt strony docelowej składa się z elementów, zarówno wizualnych, jak i pisemnych, które składają się na stronę internetową zoptymalizowaną pod kątem konwersji nowych klientów i zachęcania do ponownych zakupów. Prostota układu wizualnego, tekst ukierunkowany na korzyści i wysokiej jakości obrazy produktów to trzy z wielu filarów przewodnich przekonującego projektu strony docelowej.
Zatrudniliśmy kilku ekspertów, którzy pomogą Ci tworzyć lepsze projekty stron docelowych, które wspierają potencjalnych klientów.
Skróty
- Poznaj ekspertów
- Tworzenie stron docelowych wokół potrzeb odbiorców
- Elementy atrakcyjnego projektu strony docelowej
- Jak stworzyć lepsze pudełko zakupowe
- Tworzenie reszty projektu strony docelowej produktu
- Przykłady projektów stron docelowych
Poznaj ekspertów
Zebraliśmy eksperta ds. marketingu, dyrektora agencji konwersji, specjalistę ds. badań konwersji i konsultanta ds. strony docelowej, aby wesprzeć Cię w tworzeniu projektów stron docelowych, które sprzedają.
- Ezra Firestone , założyciel Smart Marketer oraz współzałożyciel i dyrektor generalny BOOM by Cindy Joseph : Ezra udoskonalił stronę docelową w oparciu o eksperymenty i testy na stronach produktów Shopify, które odniosły ogromny sukces. Jego wiedza w zakresie marketingu wywodzi się z własnego, wypróbowanego i prawdziwego doświadczenia w marketingu cyfrowym, z którego korzysta podczas kursów prowadzonych w jego drugiej firmie, Smart Marketer.
- Ben Labay , Dyrektor Zarządzający/CRO i Eksperymenty w Speero by CXL: Ben jest wykwalifikowanym badaczem i ekspertem w dziedzinie optymalizacji inwersji. Jego doświadczenie poparte jest ponad 10 latami pracy w środowisku akademickim.
- Michael Aagaard , CRO Consultant i były starszy optymalizator konwersji w Unbounce: Michael zajmuje się optymalizacją konwersji od 2008 roku. Jest ekspertem w dziedzinie badań konwersji, wykorzystując wyniki prawdziwych prób i błędów do wspierania swoich wniosków i zaleceń.
- Nik Sharma , dyrektor generalny Sharma Brands : Nik pomógł wygenerować ponad 100 milionów dolarów przychodu online. Sharma Brands wykorzystuje strategiczne inicjatywy, aby zwiększyć przychody cyfrowe dla firm. Wyciągnęliśmy spostrzeżenia z jego pism na stronach docelowych, aby zapoznać się z zaleceniami udostępnionymi w tym artykule.
Tworzenie stron docelowych wokół potrzeb odbiorców
Chociaż udostępniamy szablonowe zalecenia dotyczące projektów stron docelowych o większej konwersji, mają one stanowić punkt wyjścia na podstawie Twoich docelowych odbiorców i ich unikalnych potrzeb.
Przeprowadzanie badań konwersji w celu uzyskania podstawowych informacji jest według Michaela kluczowym elementem konfiguracji stron docelowych, aby odnieść sukces. Badania konwersji zazwyczaj obejmują takie rzeczy jak testowanie użytkowników, analizowanie źródła ruchu w sieci, copytesting i ankiety.
„Ludzie często zapominają, że strona docelowa jest częścią większej podróży użytkownika” — mówi Michael. „W rezultacie palą gumę i tracą czas na ulepszanie błyszczących rzeczy, które tak naprawdę nie mają znaczenia. Na proces podejmowania decyzji przez użytkownika wpływa wiele innych czynników niż sama strona docelowa — wszystko, od źródła reklamy i urządzenia, po poziom świadomości i motywację. Im lepiej rozumiesz te aspekty, tym większa szansa na podjęcie właściwych decyzji i stworzenie stron docelowych, które naprawdę przyciągną więcej użytkowników do konwersji”.
Analiza ruchu i źródła urządzeń: jeden z elementów badania CRO
Stworzenie strony docelowej w oparciu o urządzenie, na którym ktoś robi zakupy, to jeden ze sposobów na rozpoczęcie badania konwersji. Google Analytics to doskonały partner, który pomoże Ci odkryć, skąd pochodzi ruch, i dowiedzieć się, na jakich urządzeniach Twoje przeglądarki najbardziej lubią robić zakupy.
Jeśli większość Twoich klientów odwiedza Twoją witrynę na urządzeniu mobilnym, warto zoptymalizować strony docelowe, aby zapewnić jak najlepsze wrażenia na urządzeniach mobilnych. Lub, jeśli dowiesz się, że Twoi klienci wolą komputery stacjonarne, będziesz lepiej przygotowany do stworzenia strony docelowej, która poprawi wrażenia na komputerach stacjonarnych. W swojej Formule strony docelowej Nik zaleca przyjrzenie się temu ruchowi jeszcze głębiej, aby zrozumieć, z jakiego rodzaju platformy przybyli ludzie, czy jest to TikTok, Facebook, post na blogu itp.
Jak pisze Nik: „Nieukierunkowywanie Twoich stron na platformę, z której pochodzą, spowoduje gwałtowny wzrost współczynnika odrzuceń, a ogólny ROAS (zwrot z nakładów na reklamę) na platformie pozostanie niski”.
Ten rodzaj słuchania kontekstowego zapewnia ogólnie lepsze wrażenia klientów i określa najlepsze praktyki poniżej, aby osiągnąć lepszy sukces.
Najlepsze praktyki zawodzą, gdy wypadają z kontekstu strategii biznesowej.
Kiedy najlepsze praktyki zawodzą?
Wskazówki zawarte w tym artykule odniosły sukces dla ekspertów, którzy je testowali i powtarzali. Uważaj jednak, aby wdrożyć te elementy projektu bez zrozumienia, w jaki sposób łączą się one z Twoimi ogólnymi celami. Ben ostrzega, że „najlepsze praktyki zawodzą, gdy wychodzą z kontekstu strategii biznesowej”.
Najlepsze praktyki zawodzą również bez kontekstu, a znajomość potrzeb i potrzeb docelowych odbiorców jest podstawą do tworzenia stron docelowych o wysokiej konwersji.
Michael dzieli się: „Im lepiej rozumiesz swoją grupę docelową, tym lepsze strony docelowe możesz zbudować. Nie daj się zaślepić najnowszymi trendami w projektowaniu. Zamiast tego upewnij się, że masz wszystkie podstawy i przeprowadzaj dogłębne badania użytkowników, aby podejmować świadome decyzje, które mają wpływ na zachowanie, a nie tylko poprawiać układ strony”.
Warto wspomnieć, że nie wszystkie przedstawione tutaj sugestie dotyczące projektu strony docelowej będą działać dla Twoich klientów. To, co wybierzesz, w dużej mierze zależy od grupy docelowej i jej potrzeb. Wybierz elementy, których potrzebujesz, aby odnieść największy sukces — nie musisz ich wszystkich używać!
Elementy atrakcyjnego projektu strony docelowej

Przyciągnąłeś uwagę potencjalnego klienta, a teraz masz kilka sekund, aby podzielić się tym, co sprawia, że Twoja marka i Twoje produkty są wyjątkowe. To dość duża prośba, aby przekazać to w kilku słowach lub obrazach, a jeszcze trudniejsza, gdy potencjalny klient ma niewielki kontekst dotyczący Twojej marki.
Chociaż wydajność będzie zależeć od wielu czynników, takich jak grupa docelowa i rodzaje sprzedawanych produktów, utrzymanie prostego projektu strony może pomóc skierować ludzi do informacji, które najbardziej chcesz, aby zobaczyli. Jeśli nie zabiorą niczego więcej, jaka jest jedyna rzecz, którą chciałbyś rezonować?
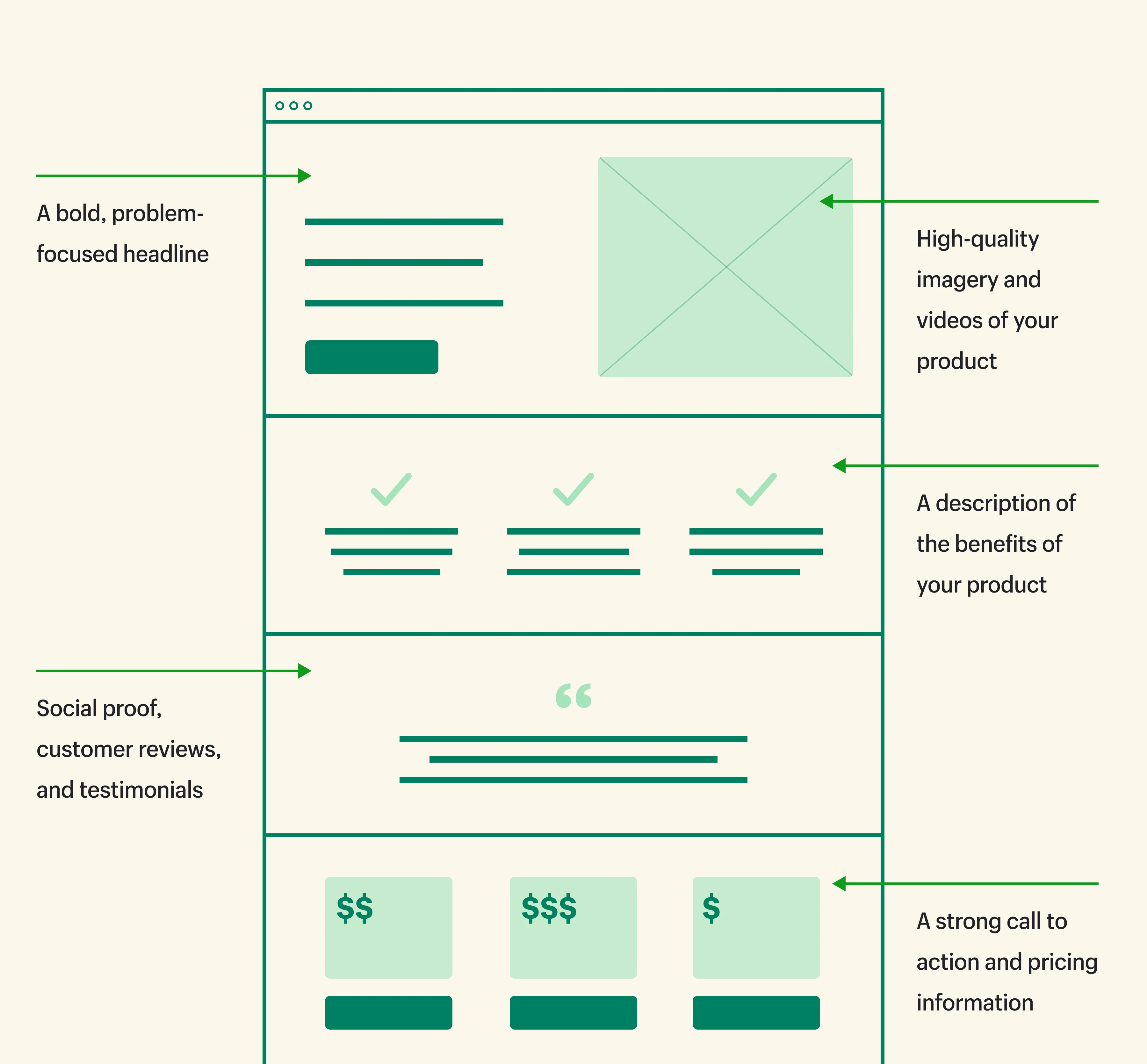
Istnieje kilka szablonowych elementów, które sprawiają, że Twoja kopia i obrazy naprawdę błyszczą. Wysoce zoptymalizowany projekt strony docelowej obejmuje to, co Ezra nazywa „ układaniem zasobów konwersji ”. Podstawą projektu strony docelowej jest wtedy:
- Pole zakupu zoptymalizowane pod kątem konwersji (więcej na ten temat poniżej)
- Fantastyczne zdjęcia produktów
- Film z referencjami klientów lub zdjęcia Twojego produktu w prawdziwym życiu
- Egzemplarz sprzedaży zorientowany na korzyści
- Obrazy i kopie, które przemawiają do Twojej wyjątkowej propozycji sprzedaży
- Prawdziwe recenzje klientów
- Sekcja o tym, dlaczego klient powinien kupić Twój produkt
- Dowód społeczny i relacje prasowe
Oto przykład tego, jak mogłoby to wyglądać na komputerze:

W zależności od branży i rodzaju produktu, który sprzedajesz, strona docelowa, na którą kierujesz ruch, może wyglądać podobnie do strony produktu lub może być znacznie bardziej uproszczoną ofertą.
Czy projektowanie dla górnej i dolnej krawędzi jest ważne?
Powinieneś skupić się na przepływie informacji przez całą stronę, a nie tylko projektować w górnej i dolnej części strony. Ale jest w tym coś więcej. Oto trochę więcej kontekstu na temat mitycznego „zagięcia” w projekcie strony docelowej i dlaczego tak wiele osób poleca umieszczenie ważnych elementów na górze.
Większość odwiedzających witrynę nie przewija w dół
Zagięcie to miejsce na stronie, które jest widoczne bez przewijania i różni się w zależności od używanego urządzenia, niezależnie od tego, czy jest to monitor, tablet czy urządzenie mobilne, które różnią się rozmiarem ekranu w zależności od modelu. Zwykle fałd ma 600 pikseli od góry okna przeglądarki.
Nie wszyscy odwiedzający Twoją stronę docelową przewiną poza zakładkę strony na komputerze lub urządzeniu mobilnym. Statystyki są w rzeczywistości dość niskie — słyszeliśmy, że od 50% do 85% ludzi nie przewija. Ponieważ odsetek widzów, którzy faktycznie przeszli przez zakładkę, jest tak niski, wiele osób poleca strategię projektowania opartą na dwóch elementach: co umieszczasz w treści powyżej części widocznej na ekranie i co umieszczasz po niej.
Mniej chodzi o fałdę, więcej o hierarchię informacji
Bez względu na to, co działa najlepiej dla Twoich klientów, zawsze będziesz chcieć brać pod uwagę rodzaj tekstu i treści, które umieszczasz na górze dowolnej strony docelowej. Ale, jak ujawnia Michael: „Próba wepchnięcia dużej ilości treści do pierwszego ekranu często przynosi odwrotny skutek i skutkuje bardzo bałaganem, który przytłacza użytkownika zbyt dużą ilością informacji”.
Zamiast tego Michael mówi, że „marketerzy powinni mniej myśleć o „pozakładce”, a dużo więcej o ogólnej hierarchii informacji i przepływie treści na stronie docelowej”.
Aagaard zaleca zastanowienie się nad następującymi pytaniami podczas tworzenia stron docelowych. Jest jednak jedno zastrzeżenie: odpowiedzi będą zależeć od Twojego zrozumienia ogólnej podróży użytkownika grupy docelowej i roli, jaką ma odgrywać strona docelowa.
- Czy odpowiadasz na właściwe pytania i pokonujesz właściwe bariery?
- Czy zarządzasz oczekiwaniami i spełniasz „obietnice” złożone w źródle reklam?
- Czy dostarczasz treści we właściwej kolejności i nabierasz tempa w kierunku celu konwersji?
Jeśli zastanawiasz się nad umieszczeniem CTA, zależy to również od potrzeb odbiorców. Określisz to na podstawie testowania tego miejsca docelowego, aby zobaczyć, co zapewnia lepszy współczynnik konwersji.
Bezpłatna lista lektur: taktyki copywritingu dla przedsiębiorców
Czy zawartość Twojej witryny kosztuje Cię sprzedaż? Dowiedz się, jak ulepszyć tekst swojej witryny, korzystając z naszej bezpłatnej, wyselekcjonowanej listy artykułów o dużym znaczeniu.
Pobierz naszą listę lektur Copywriting Tactics bezpośrednio do swojej skrzynki odbiorczej.
Prawie gotowe: wpisz poniżej swój adres e-mail, aby uzyskać natychmiastowy dostęp.
Będziemy również wysyłać Ci aktualizacje dotyczące nowych przewodników edukacyjnych i historii sukcesu z biuletynu Shopify. Nienawidzimy SPAMU i obiecujemy chronić Twój adres e-mail.
Jak stworzyć lepsze pudełko zakupowe
Ezra Firestone nazywa okienko zakupu najważniejszą częścią stron docelowych Twoich produktów. To dosłowne pole na stronie z wysoce zoptymalizowanym zestawem zasobów konwersji, który obejmuje przycisk zakupu.
Co to jest pudełko zakupu?
Pole kupna to silnik konwersji strony docelowej. Ogólnie rzecz biorąc, jeśli patrzysz na produkt na komputerze, w polu kupowania znajduje się karuzela ze zdjęciami produktu po lewej stronie i podsumowaniem, kopią wyprzedaży, ceną, gwiazdkami recenzji, przyciskiem Kup lub Kup, zapłać oraz unikalną sprzedażą propozycja pod przyciskiem po prawej stronie. Poniżej znajduje się przykład pudełka zakupu na komputerze stacjonarnym.

Jak zoptymalizować projekt pudełka zakupu, aby odnieść większy sukces?
Pole zakupu to niewielka sekcja każdej strony docelowej, która musi wywierać duży wpływ.
Jak powiedział nam Ezra: „Większość firm nie ma kopii sprzedaży w polu zakupu, nie ma w pudełku dowodu społecznego, nie ma unikalnych propozycji sprzedaży ani formatu obrazu pod przyciskiem Dodaj do koszyka, a karuzela produktów zawiera obrazy, które nie wyglądają dobrze. Pudełko jest wszystkim.

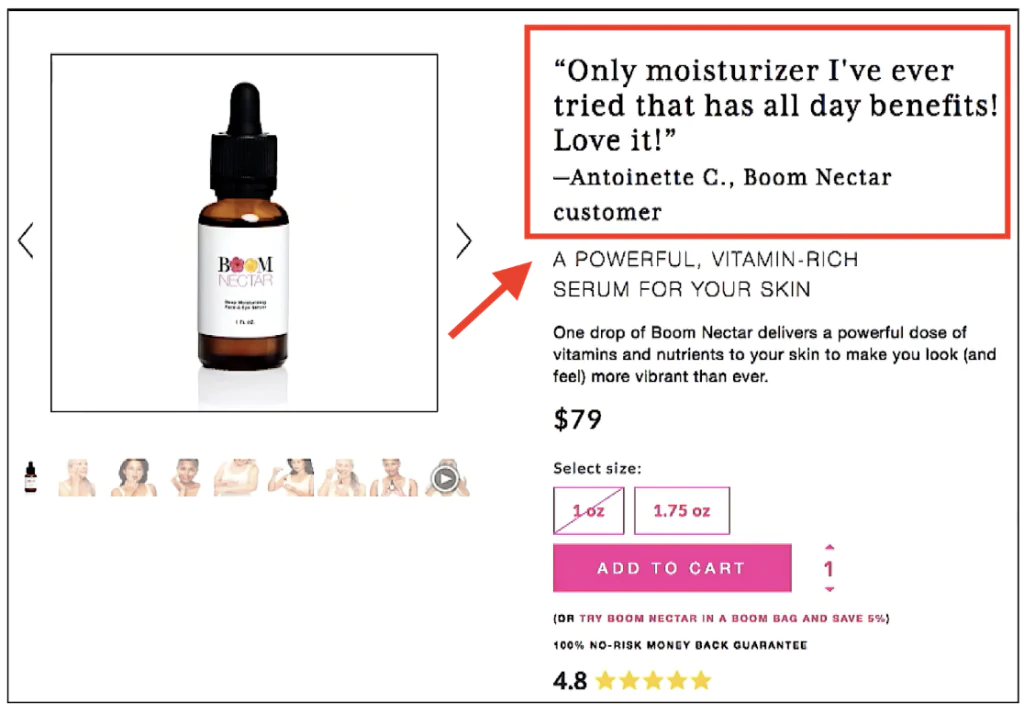
1. Dodaj opinię klienta na górze
Jednym z najmniejszych, najbardziej znaczących ulepszeń, które Ezra wprowadził do pudełek zakupowych w swoim własnym sklepie Shopify, było dodanie dowodu społecznego w górnej części pudełka zamiast nazwy przedmiotu. Oto jak to wygląda:

Dołączenie wyceny buduje zaufanie, nie pozwala ludziom szukać recenzji i pozwala mówić w Twoim imieniu własnym klientom. Tylko upewnij się, że wybierasz cytaty, które bezpośrednio odnoszą się do korzyści lub problemów, które rozwiązuje każdy produkt.
2. Dołącz ocenę w postaci gwiazdek
Jeśli masz pozytywne recenzje, dodaj ocenę w postaci gwiazdek w polu zakupu, aby budować zaufanie. Jeśli masz ponad 50 recenzji, rozważ również dodanie liczby recenzji obok gwiazdek.
3. Rób świetne zdjęcia produktów
Dołączone zdjęcia produktów są prawdopodobnie jedyną rzeczą, jaką mają potencjalni nabywcy, gdy rozważają zakup Twoich produktów, zwłaszcza jeśli jesteś marką skierowaną bezpośrednio do konsumenta. Obrazy to sposób, w jaki kupujący obrazuje przedmiot, nie mogąc go zatrzymać dla siebie. Jeśli publikujesz zdjęcia, które nie oddają w pełni, jak niesamowite są Twoje produkty, klientom bardzo trudno jest zrobić to samo.
Dowiedz się więcej: Jak robić zdjęcia produktów dla e-commerce
4. Zoptymalizuj pod kątem szybkości i kompatybilności
Zapinaj mniejsze szczegóły, aby zapewnić płynniejsze wrażenia. Użyj kompresora obrazu, takiego jak TinyPNG, aby zmniejszyć rozmiar obrazu, aby przyspieszyć ładowanie. Dodaj obramowanie obrazu i kontekstową kopię, która mówi o zaletach, a nie o funkcjach Twoich produktów. Użyj swojego narzędzia do tworzenia witryn, aby sprawdzić, jak karuzele obrazów i wezwania do działania renderują się zarówno na komputerach, jak i na urządzeniach mobilnych, aby upewnić się, że są zoptymalizowane pod kątem obu.
Tworzenie reszty projektu strony docelowej produktu
Reszta treści na stronie docelowej ma wspierać konwersję. Zastanów się nad szczegółowymi opisami produktów, recenzjami klientów i sekcją skoncentrowaną na tym, dlaczego klient powinien kupić Twój produkt.
Jak najlepiej wykorzystać posiadaną przestrzeń
W swojej kolumnie na blogu Shopify Nik dzieli się kilkoma sposobami lepszej optymalizacji projektu strony docelowej pod kątem konwersji. Oto jak zastosować jego rady w dolnej połowie strony docelowej.
1. Rozwiń swoje opisy produktów
Opis produktu, który możesz umieścić w polu zakupu, będzie prawdopodobnie zwięzłą kopią, która natychmiast pokaże, czym naprawdę jest Twój produkt. Masz o wiele więcej miejsca w dalszej części strony, aby podać szczegóły, które bezpośrednio obsługują wszelkie zastrzeżenia, które mogą uniemożliwić klientowi dokończenie zakupu.
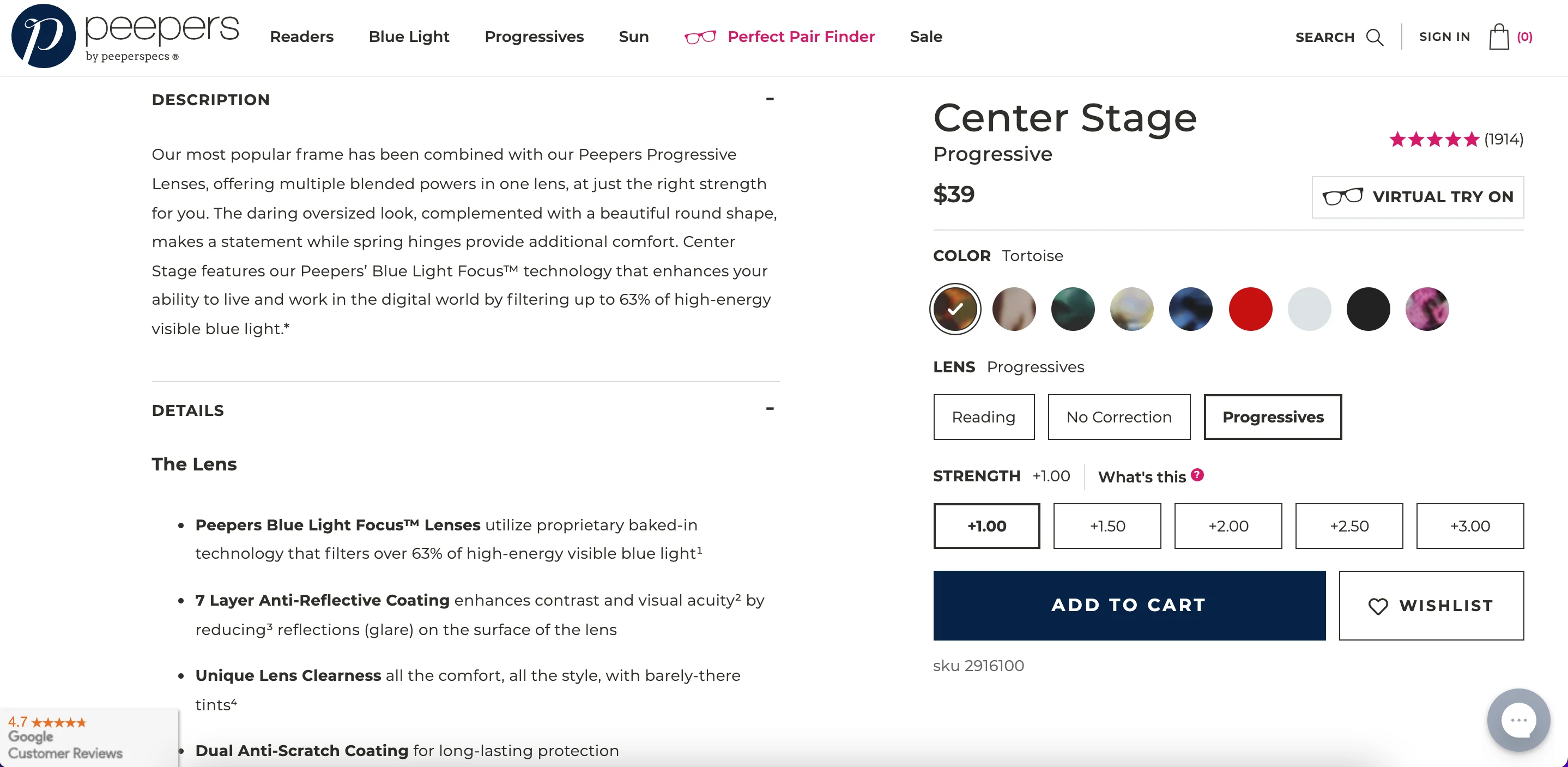
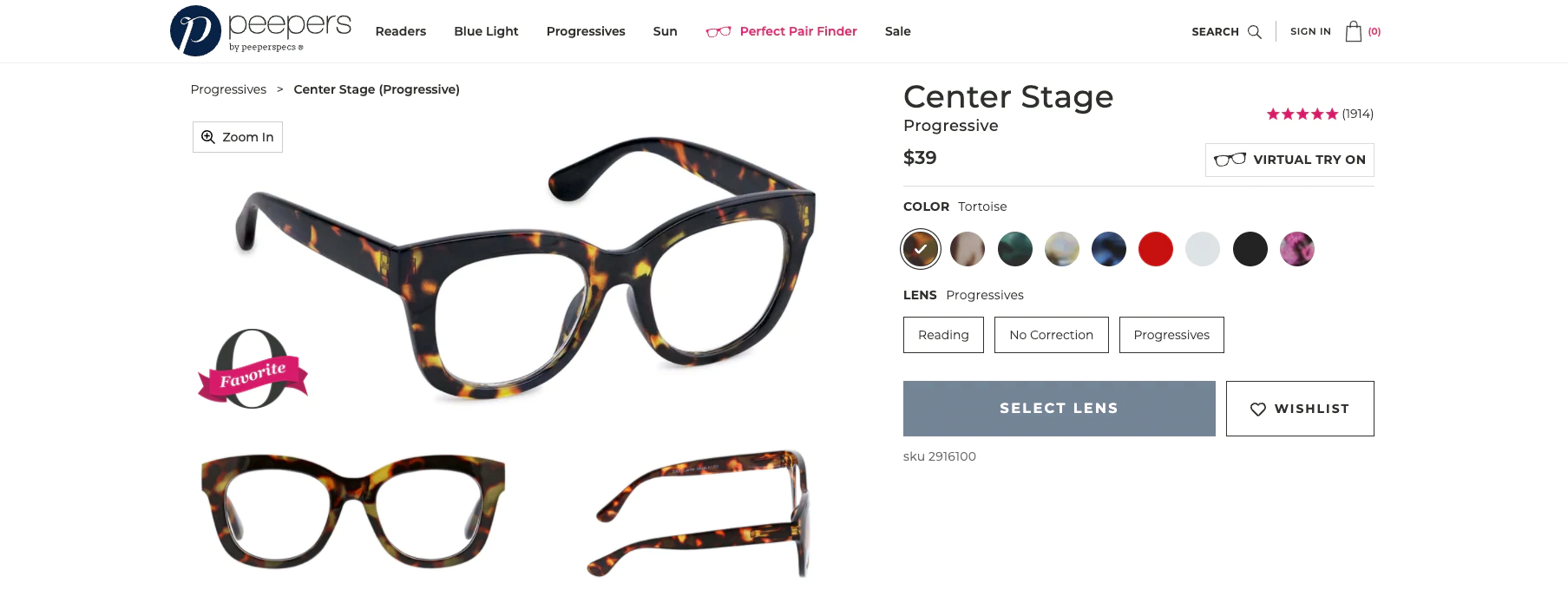
Firma Peepers jest w tym profesjonalistką: nad zakładką znajduje się mnóstwo zdjęć produktów, a poniżej znajdziesz szczegóły i opis, który zawiera listę wszystkich korzyści płynących z używania soczewek Peepers.

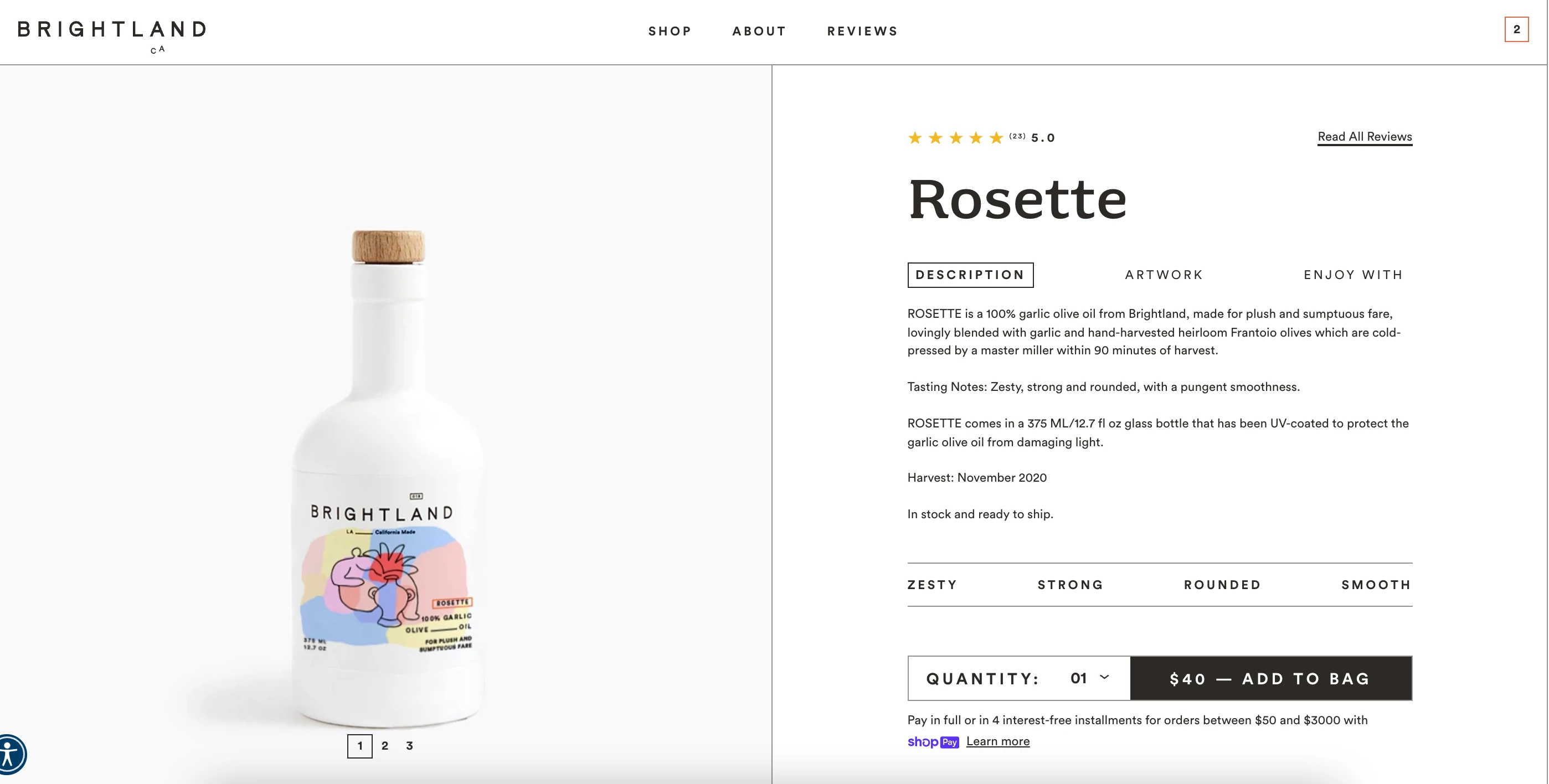
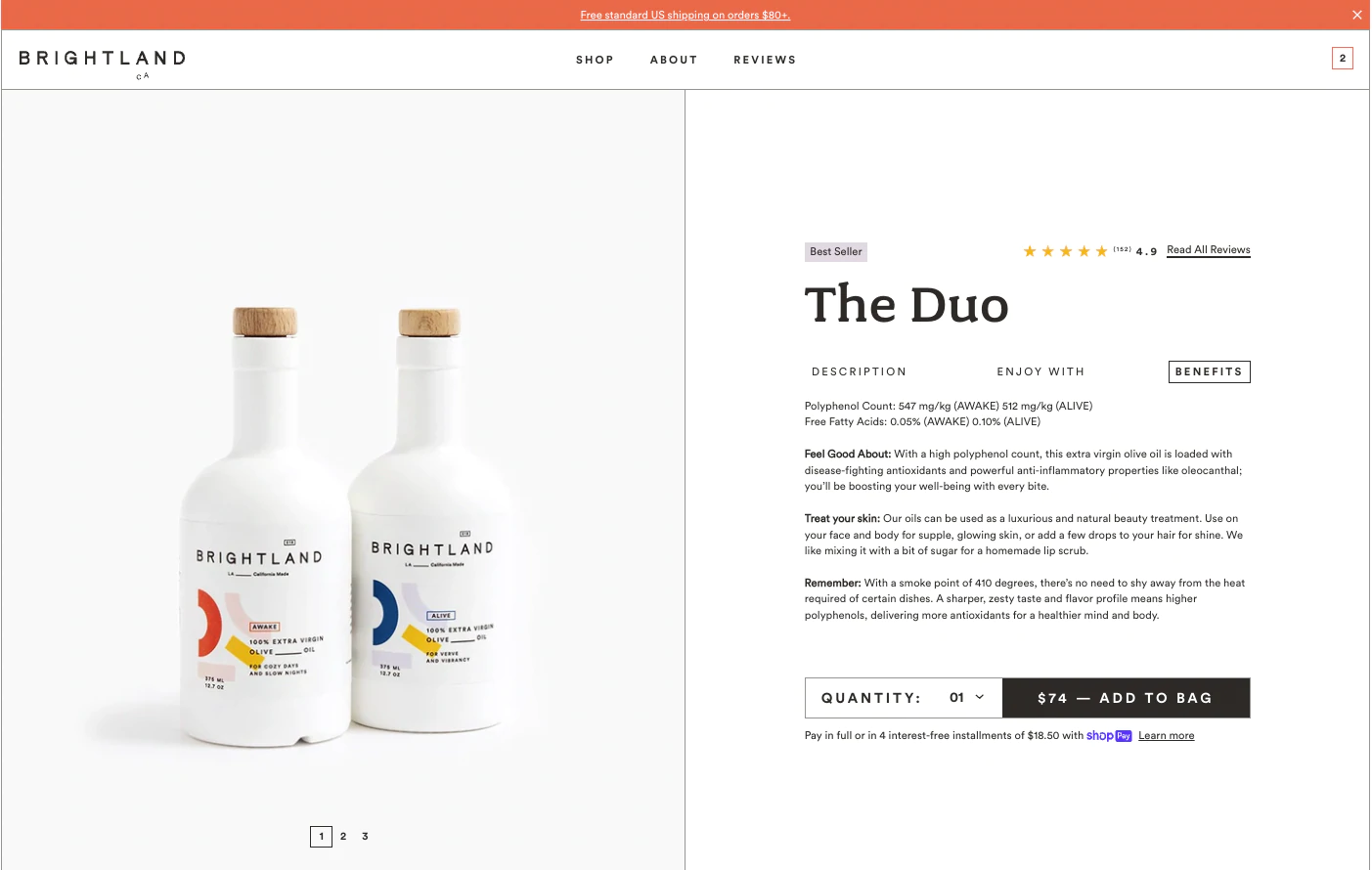
Podczas opracowywania kopii szczegółów produktu najpierw napisz, czym jest Twój produkt i co robi. Następnie wymień wyjątkowe korzyści, które mogą przemówić do problemów, które próbujesz rozwiązać, lub luki, którą chcesz wypełnić na rynku. Chcesz umieścić wszystko w polu zakupu? Rozważ dodanie opcji przełączania, tak jak robi to Brightland w przypadku oliwy z oliwek, i dalej badaj zalety produktu.

2. Uwzględnij certyfikaty i unikalne propozycje sprzedaży
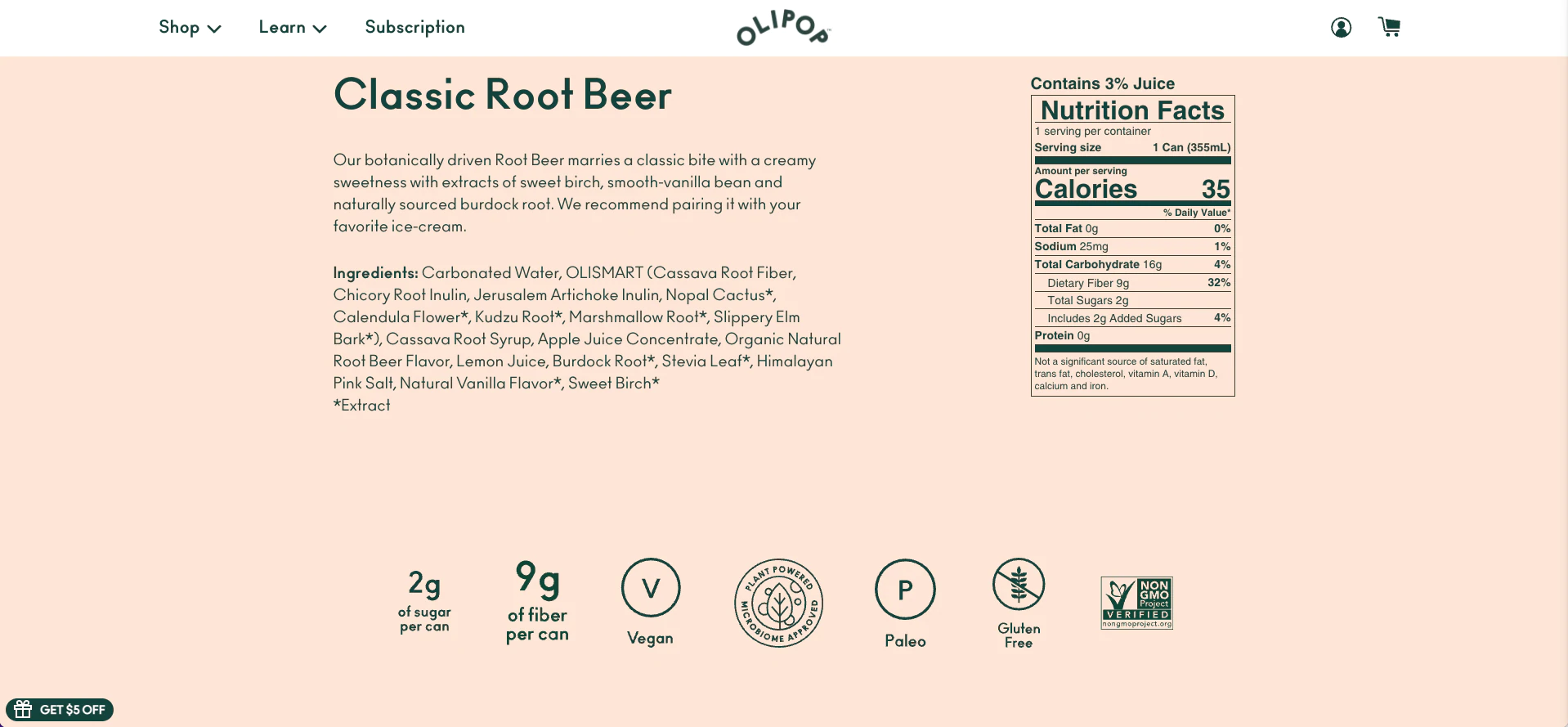
Certyfikaty są bardzo przydatne dla kupujących, a niektórzy nie dokonają bez nich zakupu. Skaczący króliczek, non-GMO lub certyfikowany B Corp to trzy przykłady. Jeśli uzyskałeś na cokolwiek certyfikat, umieść go na swojej stronie docelowej.

Prawdopodobnie masz również kilka wyjątkowych propozycji sprzedaży (USP) dla swoich produktów. Jeśli jeszcze ich nie napisałeś, poświęć trochę czasu na opracowanie tego, co wyróżnia Twój produkt na tle konkurencji. To ćwiczenie zajmuje trochę czasu, ale Twój tekst USP poinformuje Cię, jak pozycjonujesz swoją markę na rynku i jak ustrukturyzujesz swoje strony docelowe.
Przeczytaj więcej: Przykłady unikalnych propozycji sprzedaży i wideo, jak tworzyć własne
3. Opinie klientów, które przemawiają za korzyściami
Kupujący korzystają z recenzji, aby określić, czy produkt jest dla nich odpowiedni. Dołącz całą sekcję poświęconą opiniom klientów, aby kupujący mogli zapoznać się z perspektywami prawdziwych osób, które faktycznie kupiły Twoje produkty. Upewnij się, że pokazujesz przynajmniej kilka złych i średnich recenzji, aby inni mogli w pełni zrozumieć, co ludzie kochają, a czego nie.
4. Sekcja sprzedaży dodatkowej/cross-sell z innymi sugestiami dotyczącymi produktów
Przyciągasz uwagę kupującego, więc dlaczego nie zaproponować dodatkowych produktów, które pokochają? Jeśli zobaczą coś, co im się podoba, zapewniasz szybki i łatwy sposób dodania tego do koszyka. Aby to zrobić, możesz dodać wtyczkę do swojego sklepu. Jeśli korzystasz z Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell oraz One Click Upsell - Zipify OCU to świetne aplikacje do sprawdzenia.
Dowiedz się więcej : Jak zwiększyć sprzedaż klientom i poprawić jakość zakupów
5. Pasek przechwałek i sekcje dlaczego
Czy kiedykolwiek byłeś opisywany w publikacjach takich jak Forbes , The New York Times lub Wired ? Umieszczanie tych logo na stronach docelowych z cytatami z artykułów to coś, co Nik nazywa „paskiem przechwałek”. Publikacje te uwiarygodniają Twoją markę, a wspominanie o nich jest bardzo przydatne dla kupujących, którzy szukają więcej informacji.
Inną sekcją strony docelowej, której pionierem był Nik, jest sekcja „dlaczego”. Zamiast tylko wplatać się w to, dlaczego ktoś powinien kupić Twój produkt w tekście na Twojej stronie docelowej, Nik zaleca wyraźne zasygnalizowanie tego w osobnej sekcji. Nagłówek może po prostu brzmieć „Dlaczego [Nazwa Twojej firmy]?” z akapitem korzyści poniżej. Możesz też wybrać kilka ikon, które reprezentują główne wyróżniki Twojej marki i napisać kopię towarzyszącą każdej z nich.
Jeśli testujesz, nie chcesz testować, aby udowodnić opinie, ale raczej kwestionować strategię lub testować hipotezy bezpośrednio związane z problemami klientów lub możliwościami biznesowymi.
Testowanie projektów stron docelowych
Po uruchomieniu stron docelowych i pojawieniu się znaczącego ruchu w witrynie możesz rozpocząć testy A/B różnych części projektu strony docelowej, aby upewnić się, że konwertuje on z najwyższą możliwą szybkością.
Więcej informacji: Większe konwersje, większa sprzedaż: Przewodnik wprowadzający do optymalizacji współczynnika konwersji na rok 2021
Nie chodzi jednak tylko o znalezienie najskuteczniejszego sloganu. Ben zauważa: „Jeśli testujesz, nie chcesz testować, aby udowodnić opinie, ale raczej kwestionować strategię lub testować hipotezy bezpośrednio związane z problemami klientów lub możliwościami biznesowymi”.
Testy powinny być wprost proporcjonalne, mówi Ben, do czynników związanych z modelem rozwoju Twojej firmy. Jeśli chcesz pozyskać więcej klientów, zarabiać na swoim Instagramie lub zatrzymać dotychczasowych klientów, musisz odpowiednio zmienić sposób obsługi strony docelowej i hipotezy testowe.
Gotowy do stworzenia swojego biznesu? Rozpocznij bezpłatny 14-dniowy okres próbny Shopify — karta kredytowa nie jest wymagana.
Przykłady projektów stron docelowych
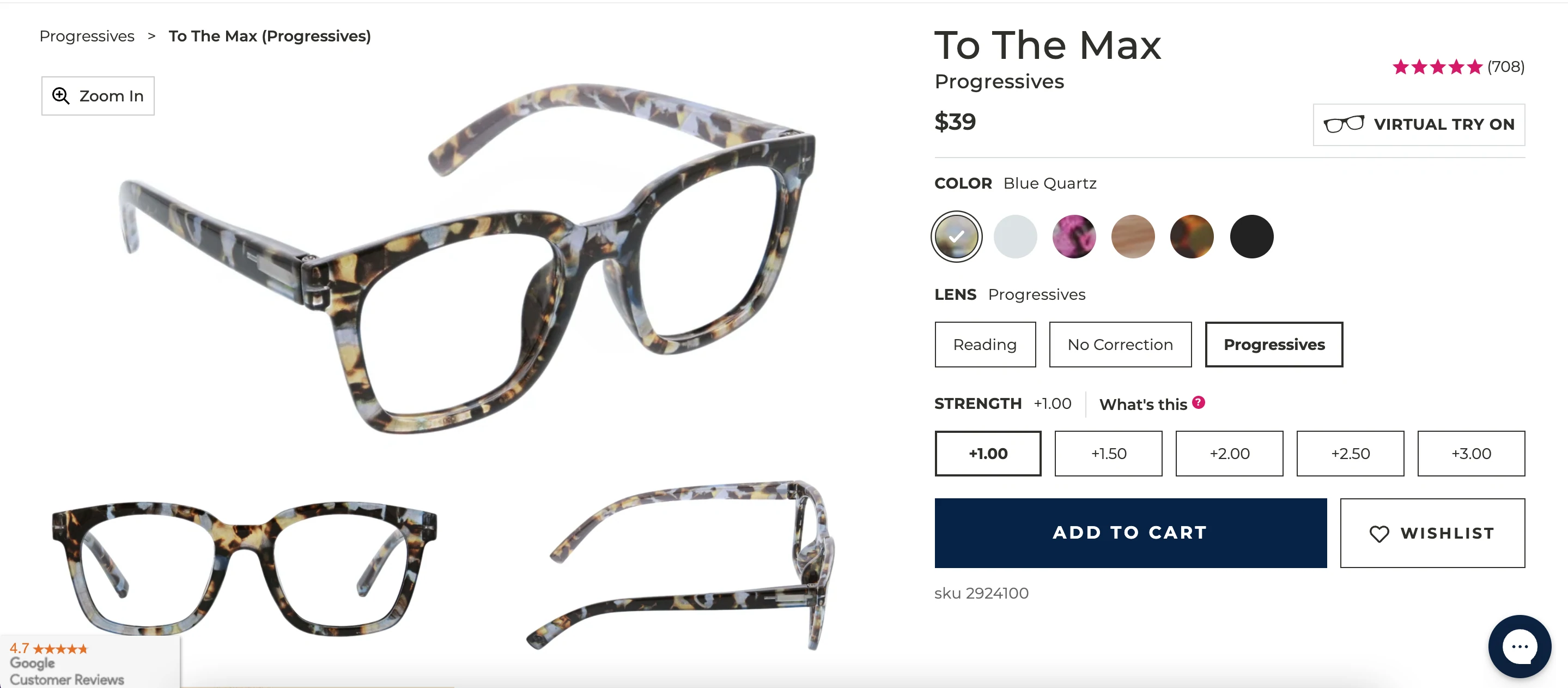
Podglądacze
Peepers sprzedaje niedrogie i stylowe okulary do czytania. Od umieszczenia go na liście ulubionych rzeczy Oprah po używanie pozytywnego tekstu i języka opartego na korzyściach, Peepers tworzy strony docelowe, które przemawiają bezpośrednio do tego, czego chcą jego docelowi odbiorcy.

Projekt stron docelowych produktów na komputerach i urządzeniach mobilnych jest przejrzysty, przejrzysty i łatwy w nawigacji. Pudełko zakupu zawiera liczne zdjęcia produktów, tworzy dowód społecznościowy z etykietą ulubionych rzeczy Oprah i ma pięciogwiazdkową ocenę, która zawiera faktyczną liczbę wydanych recenzji. Zawiera również funkcję wirtualnej przymierzania, dzięki której klienci mogą zobaczyć, jak nowa para oprawek faktycznie wygląda na ich twarzy. Po przewinięciu odwiedzający widzą opis produktu, który zawiera zarówno cechy, jak i zalety, a także obszerną sekcję szczegółów z precyzyjnymi pomiarami, aby zapewnić doskonałe dopasowanie.
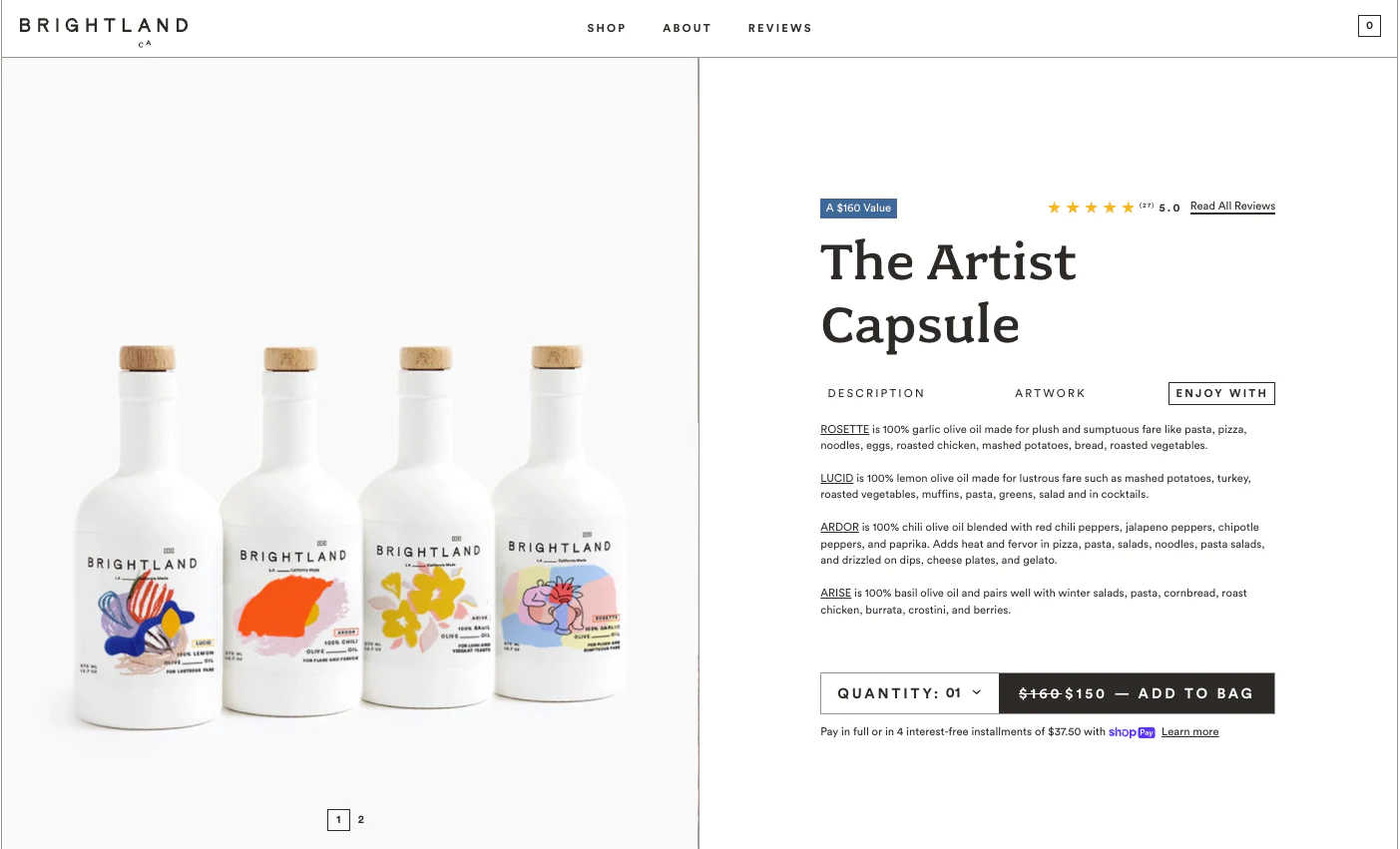
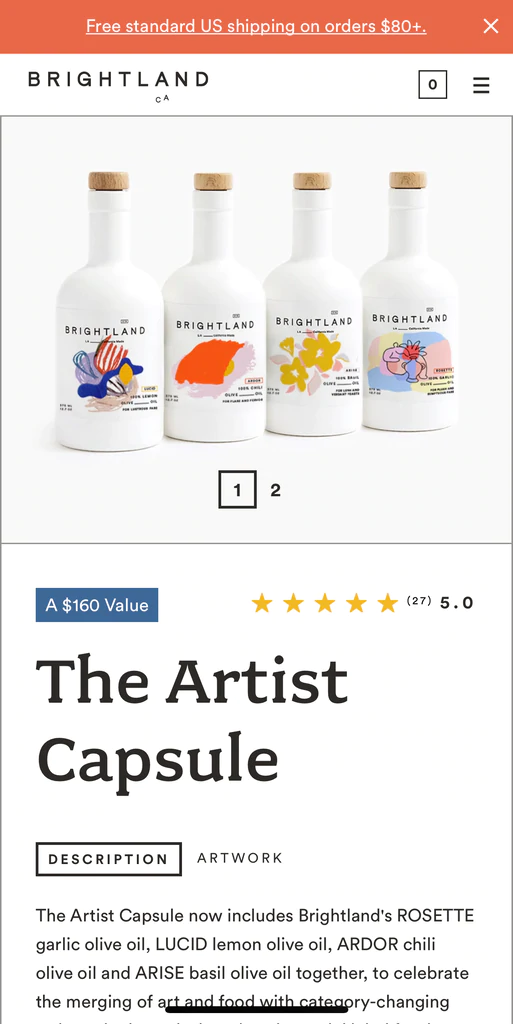
Brightland
Brightland sprzedaje oliwę z oliwek z pierwszego tłoczenia z Kalifornii. Jego strony docelowe mają podejście modułowe, z określonymi liniami, wyrazistymi kolorami, wyraźnie wyrażonymi korzyściami oraz sekcją Jak korzystać, która zawiera pary przepisów.

Projekt strony docelowej produktu firmy Brightland jest inny na komputerach i urządzeniach mobilnych. Strony docelowe na komputery stacjonarne (takie jak strona Artist Capsule) zawierają dodatkową sekcję Ciesz się z, która zawiera listę opcji parowania najlepiej pasujących do każdego oleju. Ta sekcja bonusowa nie istnieje na urządzeniach mobilnych, gdzie klienci mogą przełączać się tylko między opisem produktu a dodatkowymi informacjami na temat grafiki.
Zastanów się nad optymalizacją projektów stron docelowych na komputery i urządzenia mobilne w oparciu o różne potrzeby lub zachowania klientów, którzy odwiedzają witrynę na komputerze w porównaniu z urządzeniem mobilnym. Świetnym sposobem na ustalenie, co działa dobrze, jest porównanie różnych odmian strony docelowej w celu wyłonienia zwycięzcy na komputerze i zwycięzcy na urządzeniu mobilnym.

Aby nawet zobaczyć przycisk zakupu w mobilnym doświadczeniu, klienci muszą przewinąć w dół do sekcji opisu produktu, co zachęca ich do przeczytania więcej. Inne wygrane to sekcja Korzyści zdrowotne (kto wiedział, że oliwa z oliwek ma tak wiele?), namacalna kopia, która wywołuje mrowienie w kubkach smakowych, wyróżniki produktów (oliwki tłoczone na zimno przez mistrzów młynarstwa), dostosowane przepisy na każdy produkt i świetne recenzje od prawdziwych klientów .
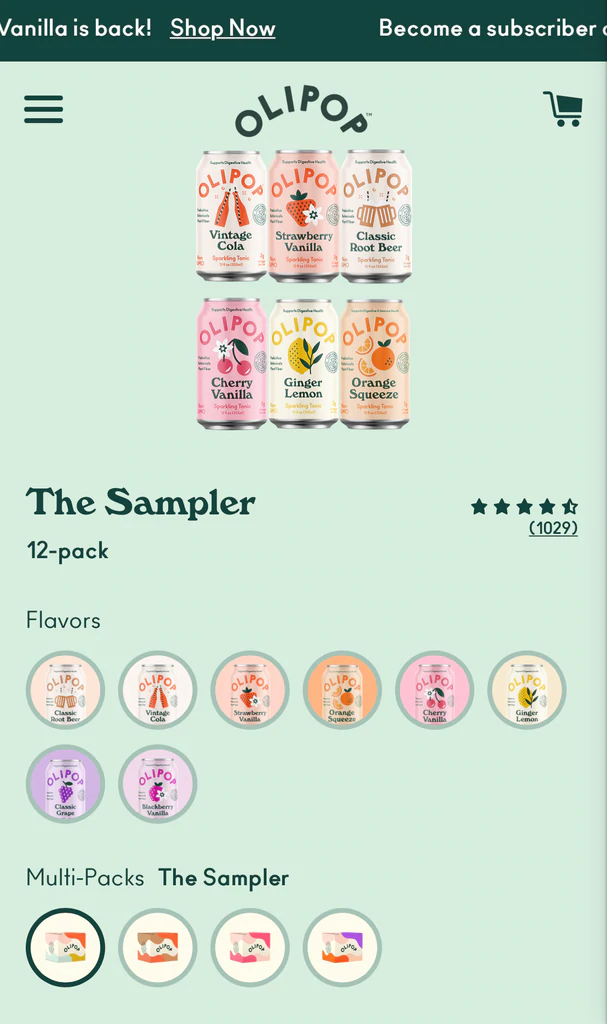
Olipop
Olipop sprzedaje zdrowsze napoje gazowane zawierające składniki pochodzenia roślinnego i prebiotyki, które wspierają zdrowy mikrobiom. Projekt strony docelowej jest jasny, zabawny, przejrzysty i prosty — wszyscy najemcy wizualnej tożsamości marki Olipop.
Olipop używa kopii ukierunkowanej na korzyści, aby bezpośrednio poradzić sobie z zastrzeżeniami („Ale ile cukru ma napój gazowany?”) i pozycjonować napój jako lekarstwo na głód dla zapalonych pijących napoje gazowane, którzy szukają sposobu na rzucenie palenia.

Landing pages, takie jak pokazany powyżej The Sampler, wykorzystują te same jasne kolory i modny, czysty design, których używa marka w swoich produktach. Inne wyróżniające się elementy: wyraźny, pogrubiony tekst, szczegółowe informacje o produkcie (podczas przewijania), gwiazdki z rzeczywistą liczbą recenzji dla wiarygodności, mały nagłówek, który nie dominuje na stronie, intuicyjny, łatwy w nawigacji układ, i świetna fotografia produktowa.
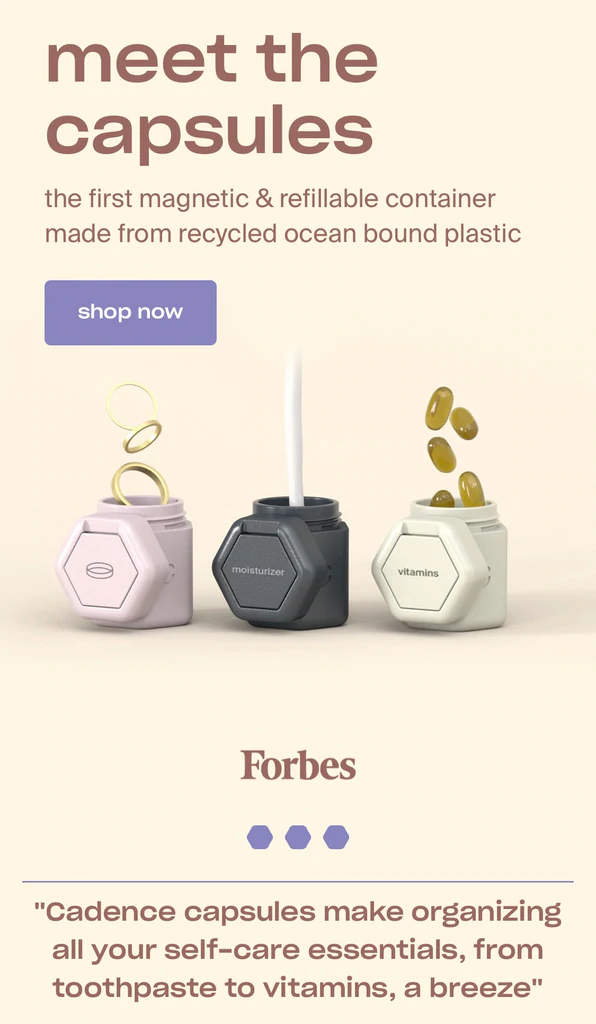
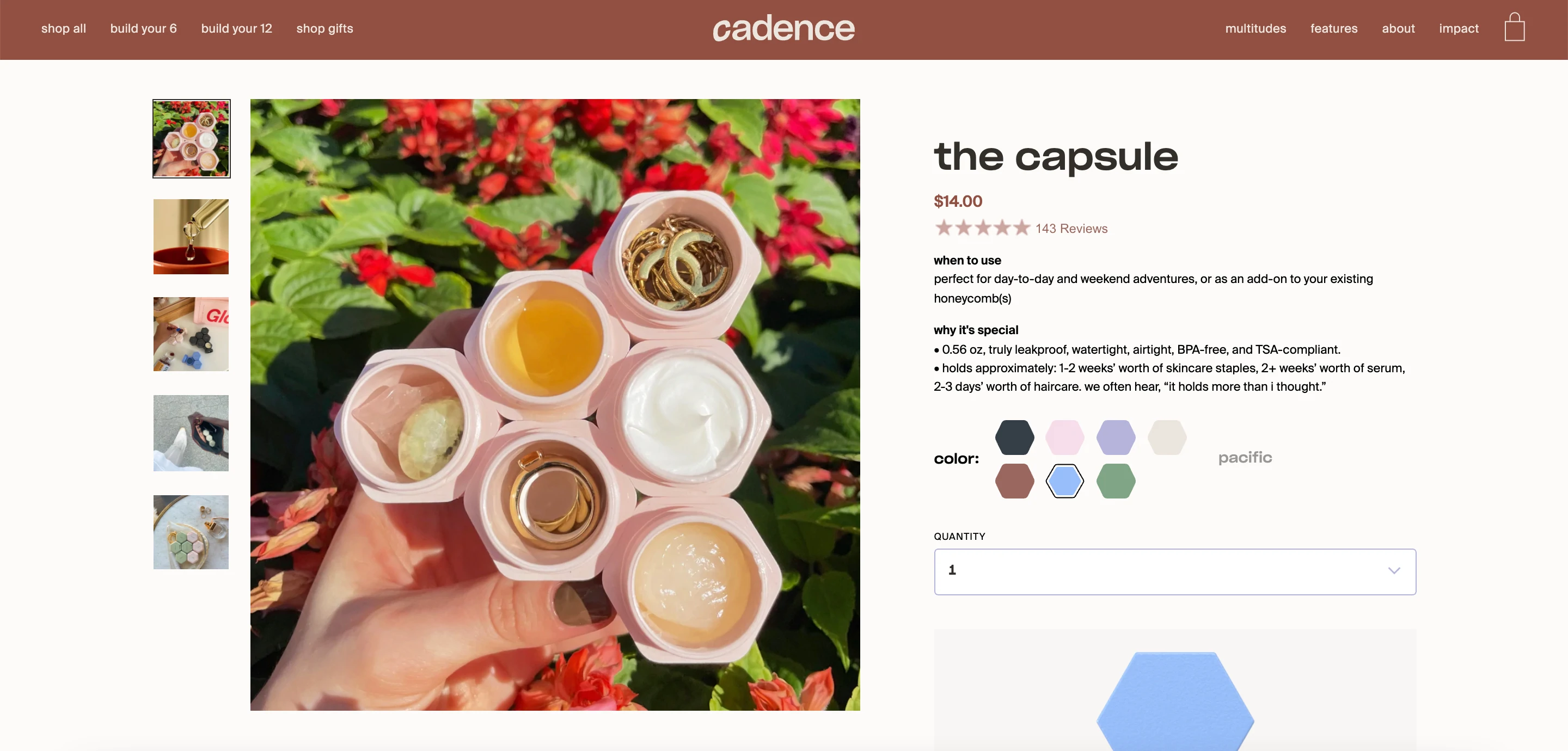
Rytm
Cadence sprzedaje pojemniki podróżne wielokrotnego użytku, które są magnetyczne i wodoszczelne.
Projekt strony docelowej jest prosty, przejrzysty i od razu informuje o zaletach produktu. Cadence zawiera również pasek przechwałek z cytatami z każdego punktu poniżej, aby uzyskać szybki dowód społeczny, zanim klienci zanurkują głębiej.

Ponieważ marka oferuje taki wizualny produkt, strony docelowe zawierają więcej zdjęć i filmów niż kopii. A przy tak prostym, wizualnie opisowym projekcie Cadence szybko robi duże wrażenie.

Projekt stron docelowych produktów, takich jak kapsuła powyżej, pokazuje, jak produkt działa w działaniu. Copy mówi o zrównoważonym rozwoju i innych zaletach produktu, takich jak szczelna uszczelka i konfigurowalne kapsułki.
Mobilne środowisko jest mniej widoczne w części zagiętej — klienci muszą przewinąć w dół, aby zbudować dostosowywalny pakiet lub wyświetlić dalsze informacje o produkcie.
Użyj swoich stron docelowych, aby stworzyć narrację
Podczas opracowywania różnych bloków projektowych pamiętaj, że każdy z nich jest częścią większej historii strony docelowej. Nie przeczytałbyś rozdziału książki bez zrozumienia, jak odnosi się on do szerszej narracji. Tak samo jest z każdą stroną docelową w Twojej witrynie: prowadzisz kupującego przez podróż po swoim produkcie i chcesz, aby przepływ to odzwierciedlał.
Kiedy budujesz każdy element na stronie docelowej, sprawdzaj spójność, łącząc je ze sobą. Czy wydaje się, że przepływ strony łączy się w jedną kompletną narrację, która opowiada historię Twojego produktu? A może elementy są niespójne? Ta ostatnia intuicyjna kontrola pozwoli Ci przesunąć bloki lub dostosować kopię przed uruchomieniem strony w świecie.
