Elementy strony docelowej, które optymalizują wrażenia po kliknięciu
Opublikowany: 2021-10-23Wystarczy jedno kliknięcie.
To właśnie odróżnia reklamę od odpowiadających jej elementów strony docelowej, a jednak większość reklam i powiązanych z nimi stron docelowych wydaje się nie mieć ze sobą nic wspólnego.
Większość marketerów często przeocza kluczową informację, jeśli chodzi o optymalizację, a to skutkuje współczynnikiem odrzuceń 70-90% dla stron docelowych.
Wielu marketerów przeocza fakt, że kliknięcie przed reklamą jest tak samo ważne, jak to, co dzieje się po nim, tj. wrażenia przed kliknięciem są tak samo ważne jak wrażenia po kliknięciu.
To prawda, że przekonujący obraz reklamy, przekonująca treść i kontrastujący przycisk wezwania do działania mają moc motywowania odwiedzających do kliknięcia. Ale to, co przekonuje ich do pozostania na tyle długo, aby zapoznać się z ofertą (i zrealizować cel konwersji poprzez kliknięcie przycisku CTA), zależy od elementów strony docelowej, które widzą po kliknięciu reklamy.
Nie chcesz płacić za kliknięcia reklam, które nie prowadzą do konwersji podczas prowadzenia kampanii PPC? Zoptymalizuj obsługę po kliknięciu pod kątem konwersji.
Co to jest optymalizacja po kliknięciu?
Optymalizacja po kliknięciu to proces zapewniający, że kliknięcie reklamy skutkuje konwersją poprzez kierowanie użytkowników na stronę docelową, która odpowiada przekazowi reklamy.
Optymalizując wrażenia po kliknięciu, motywujesz użytkownika, który już kliknął reklamę, do kliknięcia przycisku CTA na stronie docelowej.
Zanim jednak wyjaśnimy, jak zoptymalizować elementy strony docelowej, aby zapewnić lepsze wrażenia po kliknięciu, porównajmy zoptymalizowane wrażenia po kliknięciu z niezoptymalizowanym doświadczeniem po kliknięciu.
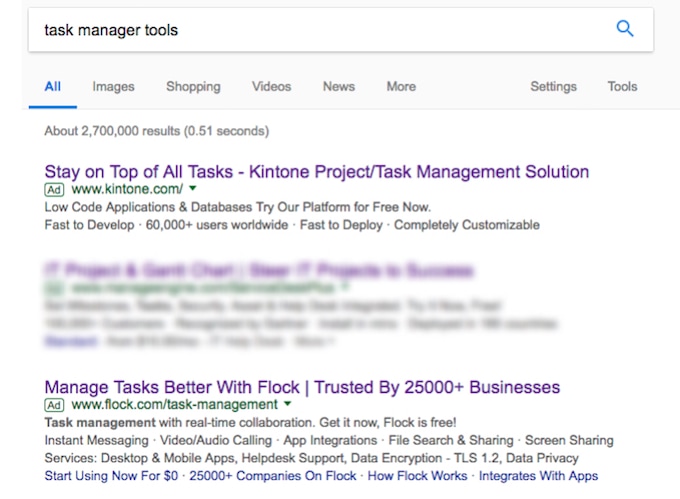
Załóżmy, że chcesz zainwestować w platformę do zarządzania zadaniami. Wykonujesz szybkie wyszukiwanie w Google:

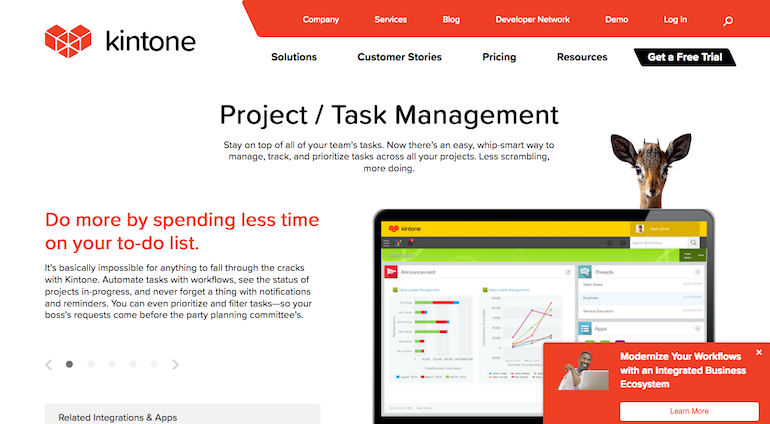
Reklama Kintone mówi o zarządzaniu projektami i zadaniami, bezpłatnej wersji próbnej oraz o tym, że platforma jest szybka we wdrożeniu. To jest strona docelowa, do której prowadzi reklama po kliknięciu:

- Pasek nawigacyjny jest zaśmiecony wieloma elementami, których odwiedzający niekoniecznie szukał.
- Nagłówek „Zarządzanie projektami/zadaniami” łączy się z nagłówkiem reklamy, ale nie jest wystarczająco przekonujący, by zatrzymać odwiedzających na stronie.
- Przycisk wezwania do działania „Uzyskaj bezpłatną wersję próbną”, który powinien być centralnym punktem strony, jest ukryty w prawym górnym rogu.
- Wyskakujące okienko oferujące odwiedzającym „Dowiedz się więcej” o zintegrowanym ekosystemie biznesowym odwraca ich uwagę od szukania bezpłatnego okresu próbnego.
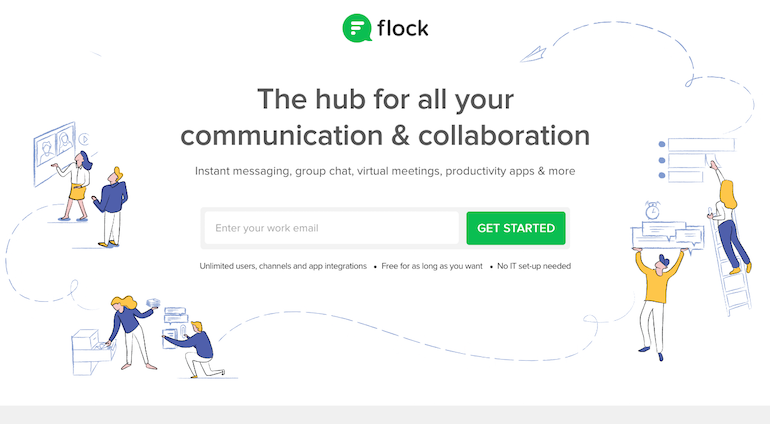
Spójrzmy teraz na reklamę Flocka. Mówi o lepszym zarządzaniu zadaniami, wiadomościach błyskawicznych i fakcie, że „stado jest bezpłatne”. To jest strona docelowa, na którą trafiasz po kliknięciu reklamy:

- Nagłówek strony docelowej dobrze łączy się z przekazem reklamowym, ponieważ Flock jest centrum współpracy i komunikacji.
- Podnagłówek przedstawia różne usługi platformy, również wymienione w reklamie, takie jak komunikatory, czat grupowy, wirtualne spotkania itp.
- Obrazy przedstawiają komunikację i współpracę zespołową.
- Przycisk wezwania do działania to gwiazda strony, z przodu i na środku w kontrastowym kolorze.
- Na stronie nie ma żadnych elementów rozpraszających uwagę, żadnych dodatkowych elementów ani linków nawigacyjnych umożliwiających odwiedzającym wyjście bez uprzedniej konwersji.
- Tekst pod formularzem i wezwaniem do działania przypomina odwiedzającym, że Flock jest bezpłatny tak długo, jak chcą, co podkreśla reklama.
Który przycisk wezwania do działania na stronie docelowej najchętniej klikniesz?
Elementy strony docelowej, które prowadzą do zoptymalizowanego doświadczenia po kliknięciu
Napisanie atrakcyjnej reklamy to tylko połowa bitwy o konwersję. Aby mieć pewność, że potencjalni klienci, za których kliknięcie reklamy właśnie zapłaciłeś, dokończą konwersję, powinieneś zoptymalizować następujące elementy strony docelowej, aby zapewnić jak najlepsze wrażenia po kliknięciu.
Dopasowanie wiadomości
Dopasowywanie wiadomości to proces dopasowywania głównego komunikatu reklamy do komunikatu odpowiedniej strony docelowej. Nie ogranicza się do nagłówka reklamy i strony docelowej, ale obejmuje również zdjęcia (w przypadku reklam displayowych) i podstawowe kolory marki.
Co najważniejsze, w wiadomościach dopasowanych do doświadczenia po kliknięciu oferta promowana w reklamie powinna być ofertą wyróżnioną na stronie docelowej.
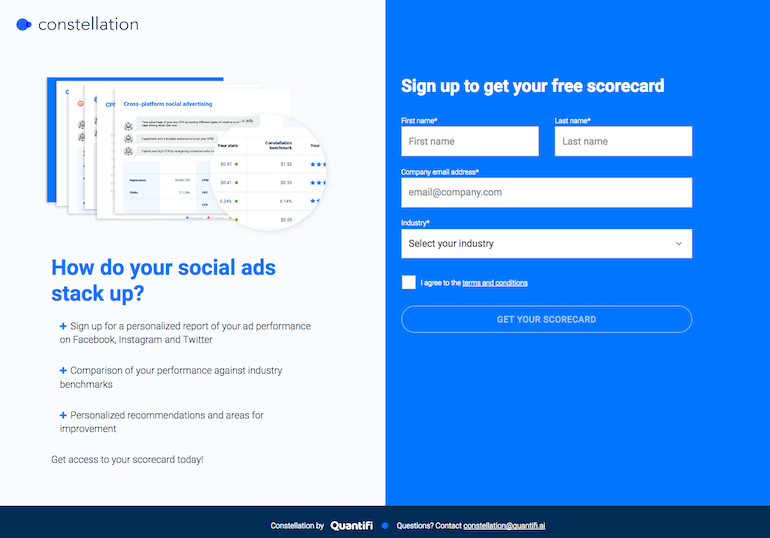
Wyświetlana reklama i strona docelowa Constellation utrzymują dopasowanie wiadomości, motywując odwiedzających do kliknięcia. Oto reklama:

Oto odpowiednia strona docelowa:

- Zarówno nagłówek reklamy, jak i nagłówek strony docelowej mówią o testach porównawczych reklam społecznościowych.
- Bezpłatna oferta „karty wyników konstelacji” jest wyróżniona w reklamie i wyświetlana na stronie docelowej.
- Kopia przycisku CTA jest spersonalizowana („Twój”).
- Obraz w reklamie i na stronie docelowej są podobne, zapewniając odwiedzającym, że dostaną to, co obiecała reklama.
Dopasowanie wiadomości jest szczególnie potrzebne w kampaniach retargetingowych. Około 97% ruchu w Twojej witrynie opuszcza witrynę bez konwersji, kierując reklamy do osób, które już odwiedziły, za pomocą reklam dopasowanych do wiadomości i stron docelowych, zwiększasz szanse, że w końcu zaangażują się na Twojej stronie.
Gdy Twoja reklama i strona docelowa zachowują zgodność komunikatów, spełniasz oczekiwania użytkowników, które zostały zainicjowane kliknięciem reklamy, co znacznie ułatwia uzyskiwanie konwersji.
Współczynnik konwersji 1:1
Strona docelowa to samodzielna strona z Twojej witryny, stworzona w celu promowania jednej oferty, a tym samym realizacji jednego celu konwersji. Współczynnik konwersji odnosi się do liczby klikalnych elementów na stronie w porównaniu z liczbą celów konwersji.
Mając na uwadze tę definicję strony docelowej, wszystkie strony docelowe muszą utrzymywać współczynnik konwersji 1:1, czyli jeden klikalny element dla jednego celu konwersji. Ten klikalny element to zwykle przycisk CTA.
Strony docelowe zawierające więcej niż jeden klikalny element odwracają uwagę użytkownika od celu konwersji, umożliwiając mu odejście od strony przed konwersją. Ostatecznie prowadzi to do niekorzystnej zmiany trasy podróży klienta i marnowania pieniędzy wydanych na kliknięcie reklamy.
Aby użytkownicy skupili się na celu konwersji, na stronie docelowej nie powinno być żadnych elementów rozpraszających. Dzieje się tak tylko wtedy, gdy przycisk CTA jest jedynym klikalnym elementem.
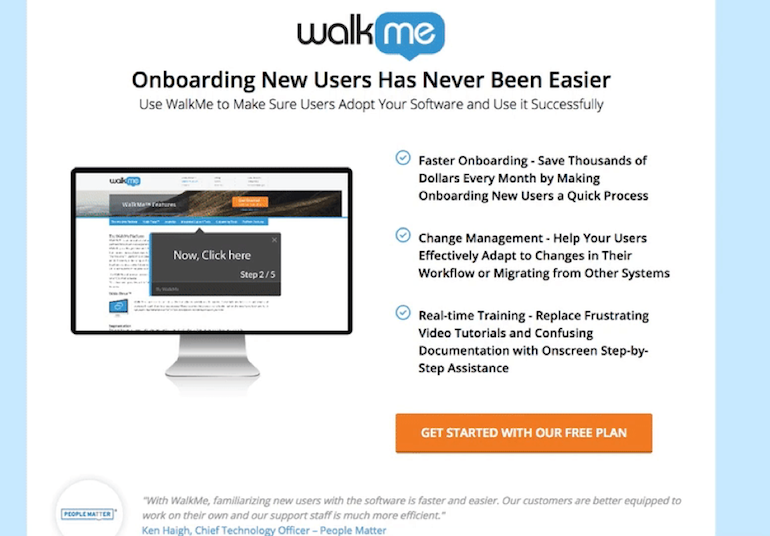
Spójrzmy na stronę docelową WalkMe jako przykład:

- „Darmowy plan” to jedyna rzecz promowana na całej stronie.
- Zarówno czerwony, jak i pomarańczowy przycisk CTA otwierają formularz przechwytywania leadów.
- Na stronie nie ma linków nawigacyjnych poza stroną, które mogłyby odciągnąć odwiedzających przed konwersją.
Skoncentruj odwiedzających tylko na tej ofercie, którą promujesz na stronie docelowej, utrzymując konwersję 1:1 i wykluczając wszystkie linki nawigacyjne poza stroną.
Kontrastowy przycisk CTA
Głównym zadaniem przycisku CTA jest przyciągnięcie uwagi odwiedzających i nakłonienie ich do kliknięcia. Sposób zaprojektowania przycisku wezwania do działania na stronie docelowej określa, czy będą to robić.
Nie ma magicznego koloru przycisku CTA, którego możesz używać na ślepo na wszystkich swoich stronach. Zamiast tego najważniejsze jest to, że przycisk CTA kontrastuje z tłem strony. Ponieważ tło każdej strony jest inne, każdy przycisk CTA powinien być odpowiednio zaprojektowany.
Zwróć uwagę na hierarchię wizualną projektując kolor przycisku, który kolor będzie się najbardziej wyróżniał? Odpowiedzią na to pytanie jest kolor, który należy wybrać dla przycisku. Szybkie spojrzenie na koło kolorów może pomóc w zaprojektowaniu przycisku w kontrastującym kolorze (np. niebieskie tło z pomarańczowym przyciskiem).
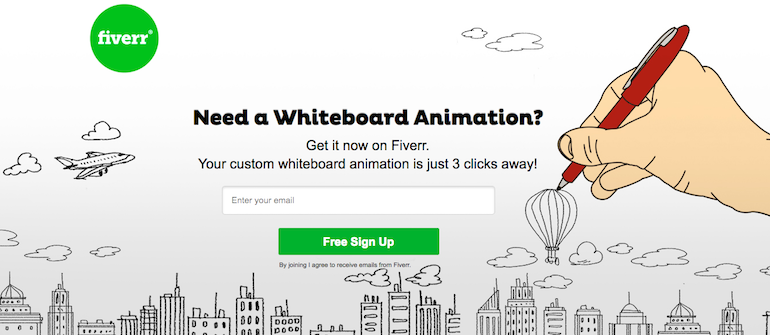
Zielony przycisk CTA na Fiverr ładnie kontrastuje ze stroną, pomagając przyciągnąć uwagę odwiedzających:

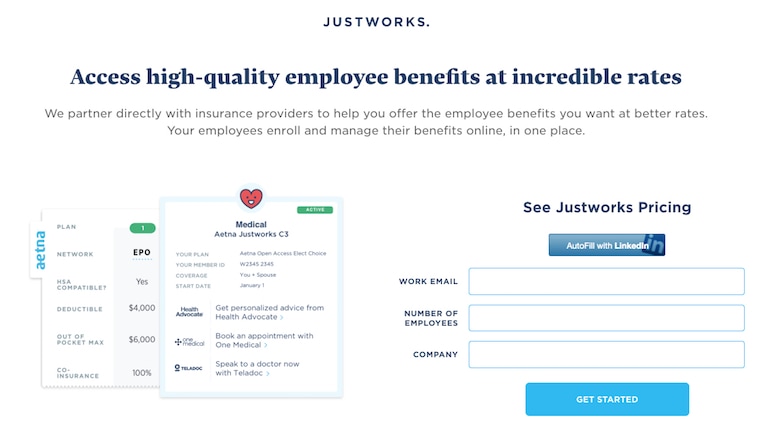
Niebieski przycisk wezwania do działania Justwork również kontrastuje z tłem strony i jest powiązany z wizualną hierarchią strony:

Przekonaj odwiedzających do kliknięcia, projektując przycisk CTA w kolorze, który wygląda estetycznie i wyróżnia się na stronie.
Biała przestrzeń
Biała przestrzeń, zwana również ujemną spacją lub pustą spacją, to pusty obszar między i wokół elementów strony docelowej. Przestrzeń pomaga zwrócić uwagę na konkretne elementy strony docelowej, takie jak przycisk CTA.
Wbrew nazwie, biała przestrzeń nie musi być biała. To po prostu negatywna przestrzeń zaprojektowana z myślą o wyższej jakości wrażenia użytkownika, zmniejszając bałagan i tworząc więcej miejsca, w którym elementy strony mogą oddychać.
Korzystanie z dużej ilości białej przestrzeni ma następujące zalety:
- Zwiększa zrozumienie : jest to szczególnie ważne w przypadku kopiowania, ponieważ gdy zapewnisz mu wystarczająco dużo miejsca na oddech, odwiedzający mogą go łatwiej czytać i rozumieć.
- Oddziela elementy : Prowadzi to do lepszych wrażeń wizualnych.
- Skupia uwagę : Rozkładając elementy od siebie, przyciągasz do każdego z nich więcej uwagi odwiedzających.
Aby zademonstrować, strona docelowa Falcona zawiera dużo pustej przestrzeni, która pomaga zwiększyć zrozumienie strony i skupić uwagę na przycisku CTA:

Zoptymalizowane doświadczenie po kliknięciu poprawia współczynniki konwersji
Przekształcanie odwiedzających w potencjalnych klientów, a ostatecznie klientów, nie zależy wyłącznie od tego, jak tworzysz reklamy. Miejsce, w którym kierujesz odwiedzających po kliknięciu, jest tak samo ważne, jak etap przed kliknięciem.
Zoptymalizuj wrażenia użytkowników po kliknięciu, projektując elementy strony docelowej, które pasują do przekazu reklamy, nie odwracaj ich uwagi od strony i zwracaj uwagę na elementy, które mają największe znaczenie dla osiągnięcia celu konwersji.
