Najnowsza aktualizacja Adobe XD zawiera bezpłatne zestawy interfejsu użytkownika, aby poprawić projektowanie UX w każdym miejscu
Opublikowany: 2018-03-02Adobe wie, jak ważne jest doświadczenie użytkownika. Jako producent tak wielu najlepszych narzędzi do projektowania, spędzają dni na odkrywaniu, jak sprawić, by piękne projekty były łatwe i osiągalne. Nie było więc niespodzianką, kiedy Adobe XD CC udostępnił pięć bezpłatnych zestawów interfejsu użytkownika, aby zainspirować projektantów z całego świata i ułatwić innowacyjne projekty we wszystkich dziedzinach oraz wzbogacić doświadczenie Adobe Creative Cloud.
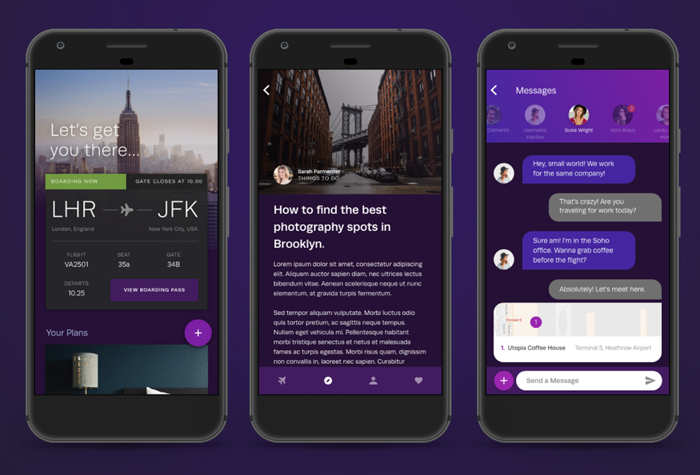
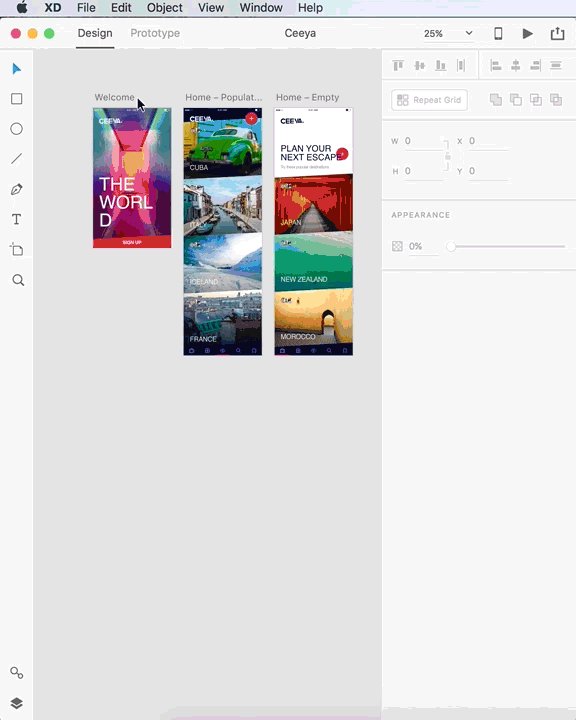
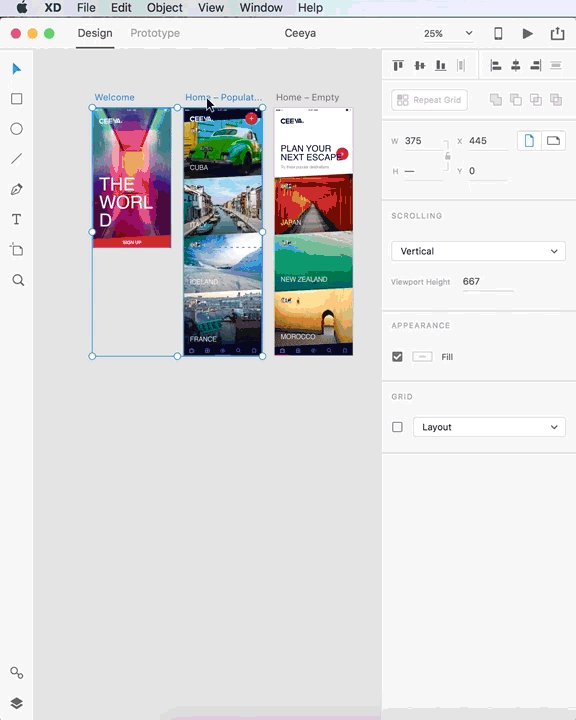
Zestawy Adobe UI obejmują opcje projektowania gier, inteligentne zegarki, Apple Dashboard oraz aplikacje do transportu i podróży. Zostały zaprojektowane we współpracy z różnymi znanymi projektantami i można je pobrać bezpłatnie tutaj.

Czym są zestawy do projektowania interfejsu użytkownika?
Zestawy interfejsu użytkownika (UI) to pliki (zwykle pliki PSD), które są dystrybuowane w celu ułatwienia projektantom przepływu pracy nad projektami i elementów projektu, takich jak suwaki i awatary. Ostatecznie zapewniają one przewodnik po tworzeniu bezproblemowego środowiska, od rozwiązywania typowych problemów po określanie intuicyjnej nawigacji. Pomyśl o zestawach UI jak o ściągawkach do projektowania interfejsu użytkownika.
Chcesz otrzymywać więcej wiadomości z branży projektowej bezpośrednio na swój adres e-mail?
Zarejestruj się, aby otrzymać codzienną dawkę DesignRush!
Jaka jest więc różnica między projektowaniem interfejsu użytkownika a projektowaniem UX?
Projektowanie doświadczeń użytkownika i projektowanie interfejsu użytkownika to dwa groszki w kapsułce. Ostatecznie projektowanie doświadczeń użytkownika bezpośrednio wpływa na to, jak czują się użytkownicy, gdy przeglądają Twoją witrynę, aplikację lub inny interaktywny projekt.
Projektowanie UX jest ważne w aplikacjach internetowych i mobilnych. Chcesz, aby proces poruszania się po aplikacji na iPhonie i urządzeniu z Androidem był łatwy i przyjemny.
Tymczasem projektowanie interfejsu użytkownika udoskonala te doświadczenia, które tworzy projektant UX, zajmując się estetyką i zapewniając, że doświadczenie jest przyjemne dla oka – a nie tylko z użytkowania – również. W pewnym sensie projektowanie interfejsu użytkownika przypomina nieco bardziej projektanta graficznego niż projektanta stron internetowych, ponieważ projektant interfejsu użytkownika musi upewnić się, że jego układ projektu materiału jest estetyczny.

W jaki sposób zestawy interfejsu użytkownika mogą poprawić ogólne wrażenia użytkownika?
Wzrasta zależność od ogólnego doświadczenia użytkownika (czyli UX i UI) w projektowaniu stron internetowych. Według Adobe jest to najszybciej rozwijająca się dziedzina w branży technologicznej i przewiduje się, że popyt wzrośnie nawet o 73 procent — dlatego tak szybko dodali ją do swojej oferty Creative Cloud. Ten drastyczny wzrost wymaga bardziej usprawnionych procesów, które nadal dają oszałamiające projekty, które podobają się konsumentom, dzięki czemu wyselekcjonowane zestawy interfejsu użytkownika są darem niebios dla projektantów na całym świecie.
Jak ze wszystkim, zestawy UI mają swoje zalety i wady. Twoja możliwość personalizacji i dostosowywania jest bardziej ograniczona, niż gdybyś zaczynał od zera, tak jak w przypadku każdego szablonu. Ponadto im bardziej popularny zestaw interfejsu użytkownika, tym bardziej prawdopodobne, że inna marka będzie miała podobną estetykę jak Ty.
Jednak pomimo powyższych wad, zestawy UI przynoszą społeczności projektantów ogromną wartość, dlatego są coraz bardziej popularne. Ponieważ są opracowywane przez głównych projektantów i firmy — podobnie jak zestawy zestawów interfejsu użytkownika firmy Adobe — zazwyczaj zawierają ograniczoną liczbę błędów i są często aktualizowane.
Korzystanie z zestawów interfejsu użytkownika umożliwia również eksplorację elementów projektu, których być może nie próbowałeś samodzielnie, a ponieważ usprawnia większość przepływu pracy w szablonie, zwalnia dużo czasu i siły umysłowej, aby skupić się na najważniejszych elementach projektu , takich jak interakcje i przepływy użytkowników.
Co więcej? Zestawy UI mogą być również wykorzystywane przez projektantów UX, co czyni je szczególnie przydatnymi dla małych zespołów, ograniczonych budżetów lub projektantów, którzy chcą poszerzyć swoje umiejętności.
Co projektanci mają do powiedzenia na temat projektowania UX, projektowania UI i wzrostu popularności zestawów UI?
Aby lepiej zrozumieć, w jaki sposób wszystkie te elementy projektu współpracują ze sobą i jak te zestawy interfejsu użytkownika mogą pomóc w rozszerzeniu procesu projektowania, porozmawialiśmy z Marcelo Silvą, dyrektorem ds. projektowania w Live Planet, który stworzył zestaw interfejsu użytkownika Apple Watch firmy Adobe.

Rośnie zapotrzebowanie na projektantów UX. Jak myślisz, dlaczego tak duży nacisk kładzie się na doświadczenie użytkownika?
„W technologii chodzi o to, że rzeczy, które były luksusem kilka lat temu, są teraz standardem. Na przykład samochody. Kilka lat temu posiadanie ekranu dotykowego było luksusem, teraz nawet niektóre modele podstawowe mają jakiś fajny system ekranu dotykowego. Ponieważ produkty oszałamiające wizualnie stają się coraz bardziej standardem niż luksusem, firmy muszą znaleźć nowe sposoby na odróżnienie się od konkurencji. Tym wyróżnikiem jest doświadczenie użytkownika. Nie wystarczy po prostu stworzyć coś, co dobrze wygląda, trzeba stworzyć coś, co jest bezproblemowy w użyciu, a to sprawi, że ludzie będą z niego korzystać”.
W jaki sposób technologia wpłynęła na projektowanie UX i w jakim kierunku zmierzają doświadczenia użytkowników w ciągu najbliższych kilku lat?
„UX kiedyś koncentrował się na tym, jak ludzie wchodzą w interakcję z wyświetlaczami, ale wraz z postępem technologicznym i produktami stają się coraz bardziej „niewidoczne”, tym bardziej musimy być elastyczni jako projektanci, aby się dostosować. Ale zasada UX musi pozostać taka sama – w jaki sposób upewniamy się, że interakcja między człowiekiem a technologią (niezależnie od tego, jaki kształt lub formę przybiera technologia) jest tak płynna, jak to tylko możliwe? Trudno przewidzieć, dokąd zaprowadzi nas technologia (projektanci UX), ale myślę, że jak już widzimy, jest ogromny nacisk na wirtualną rzeczywistość i sztuczną inteligencję. Różne media, ale ta sama koncepcja - spraw, aby interakcja była bezproblemowa, przyjemna i wciągająca."
Dla tych z nas, którzy nie do końca wiedzą, czym jest zestaw interfejsu użytkownika?
„Istnieją różne sposoby przeglądania zestawów interfejsu użytkownika. Osobiście postrzegam je jako serię komponentów, które są używane jako punkt wyjścia do tworzenia aplikacji lub projektowania stron internetowych. Zestawy interfejsu użytkownika są szczególnie przydatne, jeśli masz napięty termin lub potrzebujesz kreatywnego wzmocnienia aby rozpocząć swój projekt.Kiedy tworzyłem zestaw smartwatch UI dla Adobe XD, starałem się stworzyć jak najwięcej komponentów/ekranów, aby upewnić się, że obejmuje wiele przypadków użycia.Masz wszystko, od różnych rodzajów wykresów po wiele lista stylów i inne rzeczy”.


Czy są przeznaczone dla młodych projektantów, doświadczonych projektantów czy obu?
„Powiedziałbym jednak jedno i drugie, z różnych powodów. Jest to dobre dla młodych projektantów, ponieważ jeden zestaw to ekwiwalent oglądania wielu godzin filmów na YouTube o tym, jak projektować. bardziej doświadczony projektant stworzył i zobaczył, jak robił różne rzeczy, to jak pójście do szkoły projektowania. Możesz się wiele nauczyć, analizując te projekty. Jeśli jesteś już doświadczonym projektantem, zestaw może pomóc zaoszczędzić czas. Pozwala ci skoncentruj się na bardziej zniuansowanych szczegółach, które sprawią, że Twój projekt będzie się wyróżniał, dzięki wyeliminowaniu początkowego podnoszenia ciężarów. Ostatnio korzystałem z zestawów UI do projektu klienta, ponieważ nie mieliśmy czasu, aby zacząć projekt od zera. Zwłaszcza jeśli pracujesz dla startupu zwrot jest bardzo ważny”.
Czy zestawy UI przynoszą korzyści projektantom zatrudnionym w konkretnej firmie, czy też są lepsze dla freelancerów?
„Mogą być pomocne w obu sytuacjach, ale ogólnie powiedziałbym, że projektanci pracujący na pełny etat mają do dyspozycji więcej czasu niż freelancerzy. Tak więc, chociaż jest to pomocne w obu przypadkach, freelancerzy mogą szczególnie skorzystać z zestawów interfejsu użytkownika, ponieważ oszczędzasz czas w jednym projekcie pozwoli Ci pracować nad innymi projektami (a to oznacza wysyłanie większej ilości tych słodkich faktur)."

Opowiedz nam o procesie burzy mózgów i projektowaniu spersonalizowanego zestawu UI dla Adobe XD CC?
„Ludzie z Adobe nieustannie szukają sposobów na zapewnienie wartości społeczności projektantów (Adobe XD CC jest sam w sobie przykładem tego nieustannego dążenia do wzmocnienia). Zwrócili się do mnie z pomysłem stworzenia zestawu interfejsu użytkownika dla społeczności, a my pracowałem razem nad tematem. Wziąłem go stamtąd z samym projektem. Zaczęliśmy zestaw interfejsu użytkownika w połowie grudnia od ołówka i papieru do obramowania każdego ekranu. Chciałem, aby zestaw miał bardzo praktyczne zastosowania, a nie tylko wiele bezużytecznych komponentów (jak wiele innych zestawów UI, niestety)."
W jaki sposób projektanci mogą używać zestawów interfejsu użytkownika do usprawnienia przepływu pracy lub projektów?
„Możesz poprawić swój przepływ pracy, oszczędzając czas i koszty psychiczne. Istnieje duża szansa, że jeśli projektujesz aplikację na smartwatcha, znajdziesz w tym zestawie komponenty, które pasują do Twojej aplikacji. Masz ogromną przewagę, jeśli masz smartwatch UI kit do Twojej dyspozycji (jest również darmowy, więc dosłownie nie masz nic do stracenia). Najlepszym sposobem na użycie tego zestawu jest szaleństwo z nim. Użyj go jako punktu wyjścia dla swojego niesamowicie kreatywnego umysłu, aby stworzyć coś magicznego. Baw się dobrze, analizując komponenty i tworząc własne, niepowtarzalne projekty”.
Czy projektanci mogą tworzyć własne zestawy interfejsu użytkownika?
„Tak! W ten sposób tworzone są systemy projektowe (co jest zupełnie innym tematem). Jeśli traktujesz projekty swoich produktów jako małe zestawy interfejsu użytkownika, możesz zapisać te komponenty, aby zespół mógł je ponownie wykorzystać w miarę rozwoju firmy i produktu. myślę, że to najfajniejsza rzecz w zestawach interfejsu użytkownika. Daj swojemu zespołowi produktowemu komponenty wielokrotnego użytku, a pokochają Cię na zawsze”.
Co jeszcze zawiera aktualizacja Adobe XD?
Te bezprecedensowe zestawy Adobe UI to nie jedyne elementy, które Adobe XD Creative Cloud oferuje użytkownikom w tym tygodniu. Ich ostatnia aktualizacja programu, również opublikowana dzisiaj, zawiera szeroką gamę nowych funkcji, z których jedną jest integracja z programem do hostingu i udostępniania plików Dropbox.
Ta współpraca programowa z Dropbox obsługuje natywne podglądy plików XD na urządzeniach mobilnych, w przeglądarce i na komputerze. Aby uzyskać dostęp do tej funkcji, użytkownicy po prostu zapisują plik XD w Dropbox. Automatycznie podgląd będzie widoczny dla każdego, kto ma dostęp do tego konkretnego Dropbox, zapewniając klientom i projektantom możliwość jeszcze szybszej współpracy i wspólnego tworzenia doświadczeń.
„Adobe XD to innowacyjne narzędzie typu „wszystko w jednym” dla projektantów UX. Cieszymy się, że możemy udostępnić naszym wspólnym użytkownikom możliwości Dropbox, Adobe XD i Creative Cloud” — powiedział Daniel Wagner, kierownik ds. inżynierii Dropbox Previews. „Naszym celem jest uwolnienie kreatywnej energii poprzez rozwijający się ekosystem partnerów i połączenie narzędzi projektowych, takich jak Adobe XD, z podstawowymi produktami mobilnymi, internetowymi i komputerowymi Dropbox”.

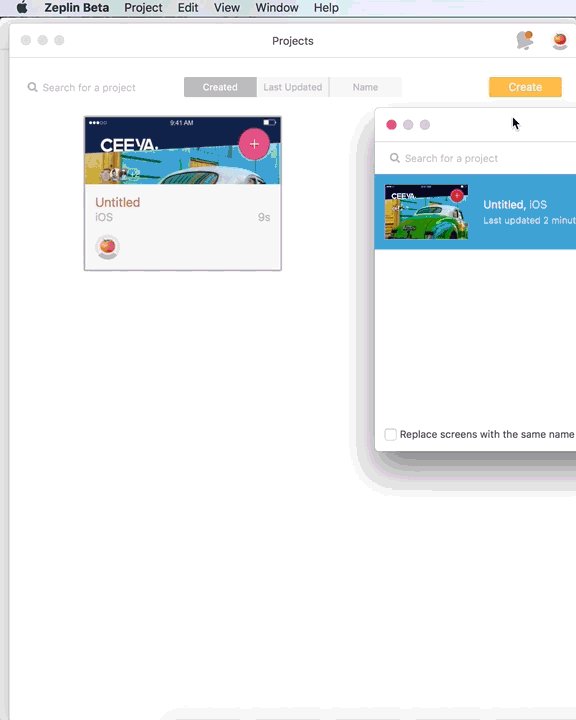
Dropbox nie jest jedynym narzędziem, które Adobe XD dodał do funkcji programu. Użytkownicy mogą również eksportować projekty do programów innych firm, takich jak Zeplin, Avocode i Sympli. Chociaż nie są częścią ekosystemu Adobe, te inne programy są często używane przez projektantów. Zintegrowanie ich z XD pozwala na bardziej uproszczony przepływ pracy — oczywiście temat tygodnia — poprzez zapewnienie, że projektanci mogą płynnie przekazywać projekty projektowe w różnych stanach produkcji.
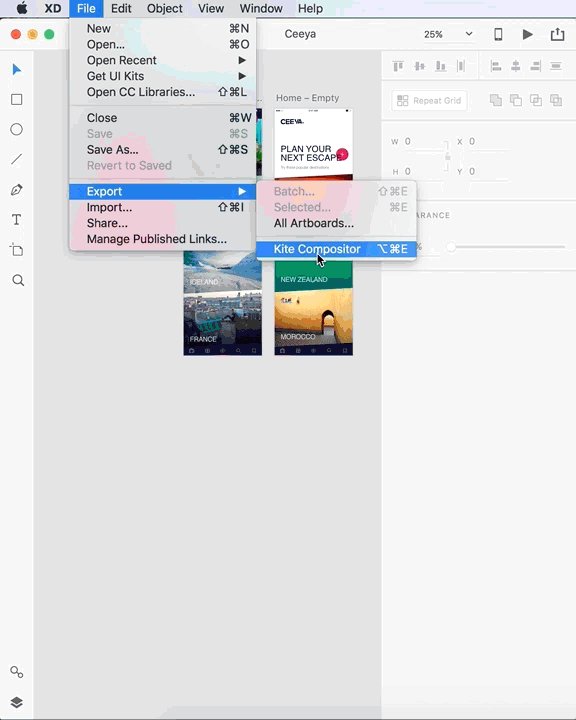
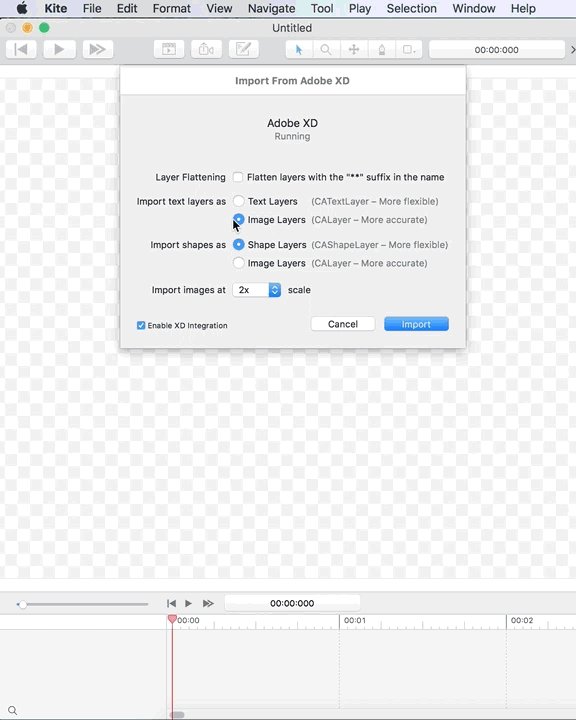
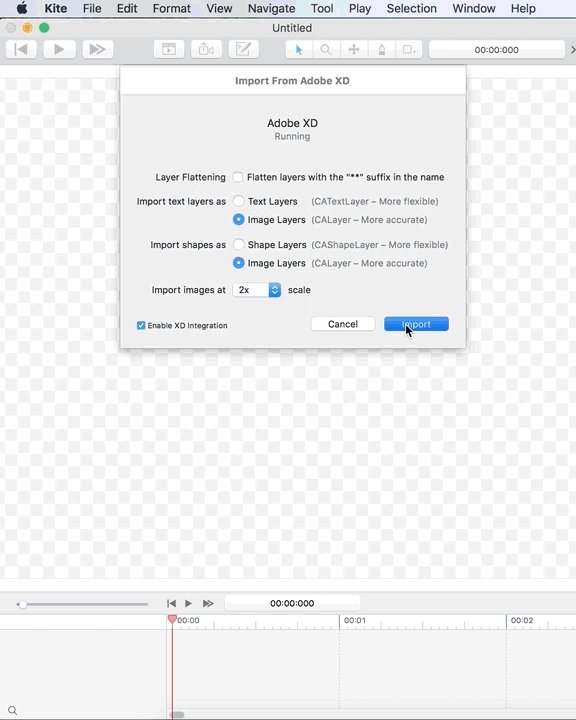
Co więcej? Adobe XD poprawił zaawansowane elementy animacji poprzez koordynację z ProtoPie i Kite Composer i dodał te ulepszenia do programu:
- Udoskonalenia użyteczności specyfikacji projektu (Beta), ułatwiające użytkownikom nawigację po specyfikacjach projektu w przeglądarce i łatwą pracę z zamaskowanymi warstwami.
- Możliwość przełączania między HEX, RGB, HSB w Color Picker. Użytkownicy mogą wybrać dowolną z wyżej wymienionych opcji z menu rozwijanego, co ułatwia przełączanie między modelami kolorów w projekcie ekranu.
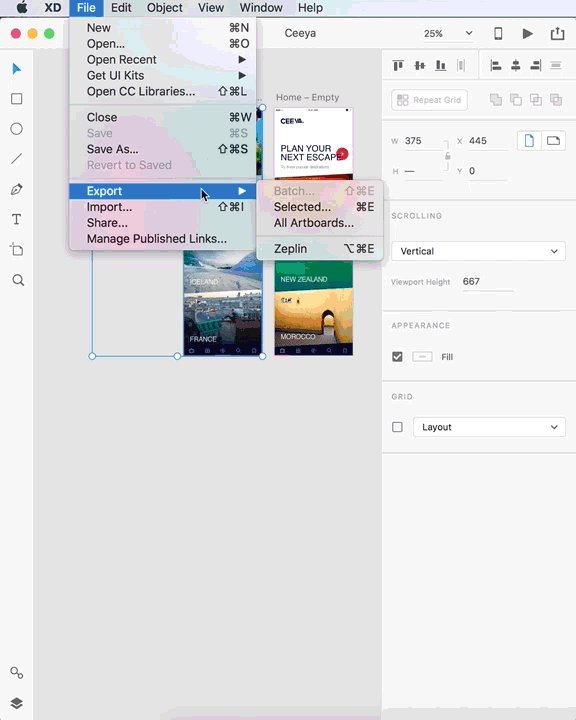
- Eksport wsadowy, nowa opcja eksportu, do której można uzyskać dostęp za pośrednictwem menu plików. Użytkownicy po prostu klikają prawym przyciskiem myszy w panelu Warstwy, aby zaznaczyć dowolny obiekt, który powinien zostać uwzględniony w eksporcie wsadowym.

Wniosek
Podsumowując, wiele aktualizacji Adobe XD w połączeniu z pięcioma darmowymi zestawami interfejsu użytkownika sprawia, że ta wersja jest jak dotąd najlepsza. Nowa aktualizacja Adobe UX oferuje:
- Pięć darmowych zestawów UI
- Integracja z Dropbox
- Dodatkowa integracja z aplikacjami innych firm, w tym Zeplin, Avocode i Sympli
- Ulepszenia użyteczności w specyfikacji projektu
- Możliwość przełączania między HEX, RGB, HSB w próbniku kolorów
- Łatwy i wydajny eksport partii
Dzięki bezbłędnej integracji z zewnętrznymi programami i ulepszonym przepływom pracy, projektanci z bliska i daleka z pewnością będą w stanie zmaksymalizować swój czas i stworzyć innowacyjne projekty, stawiając ich w doskonałej pozycji dla ich dużego zapotrzebowania w przyszłości.
Chcesz więcej nowości dotyczących projektowania? Zapisz się do naszego newslettera!
