Jak zoptymalizować układ witryny za pomocą Elementora
Opublikowany: 2021-05-05Optymalizacja wydajności strony internetowej jest jednym z najważniejszych aspektów jej user experience. Wolno ładująca się witryna może frustrować każdego użytkownika, często skutkując wysokim współczynnikiem odrzuceń, który może zaszkodzić sukcesowi naszej firmy.
Na wydajność witryny może mieć wpływ wiele czynników, na przykład: duże rozmiary obrazów, konfiguracje serwerów, zbyt wiele wtyczek, rozdęte motywy i inne czynniki.
Wydajność stron internetowych to jedna z naszych najmocniejszych wartości jako twórców stron internetowych. Właśnie dlatego stworzyliśmy ten 5-częściowy kurs: Optymalizacja wydajności w Elementorze.
Teraz możesz dowiedzieć się, jak tworzyć układy stron i postów przy użyciu optymalnych technik. Ta wiedza zapewni, że Twoje witryny nie będą zawierać zbędnych sekcji, kolumn lub widżetów, które po prostu nie są potrzebne. Przyjrzymy się również niektórym wbudowanym funkcjom widżetów, które poprawią czas ładowania.
Pod koniec tego samouczka będziesz w pełni przygotowany do optymalizacji wydajności każdej zbudowanej witryny Elementor i od razu zgarniesz nagrody.
Kompletny 5-częściowy kurs składa się z pięciu lekcji wideo:
- Lekcja 1: Najlepsze praktyki dotyczące optymalizacji układu
- Lekcja 2: Optymalizacja obrazów
- Lekcja 3: Dodatkowe zwiększenie wydajności
- Lekcja 4: Wybór odpowiedniego hosta internetowego
- Lekcja 5: Optymalizacje za pomocą narzędzi innych firm
Spis treści
- Lekcja 1: Najlepsze praktyki dotyczące optymalizacji układu
- Testowanie złych praktyk
- Testowanie i przeglądanie wyników wydajności
- Optymalizacja elementów strony
- Ponowne testowanie wydajności witryny
- Czy możesz uwierzyć w nasz nowy wynik wydajności?
Lekcja 1: Najlepsze praktyki dotyczące optymalizacji układu

W naszej pierwszej lekcji omówimy najskuteczniejszy sposób tworzenia stron i postów w Edytorze Elementor. Często spotykamy się z użyciem zbyt wielu sekcji, kolumn, sekcji wewnętrznych i widżetów, gdy ten sam układ można było osiągnąć przy użyciu znacznie mniejszej liczby elementów.
Używanie nadmiernej ilości elementów spowalnia działanie Twojej witryny, więc zanurkujmy i nauczmy się tworzyć strony internetowe z Elementorem w najbardziej efektywny sposób.
Omówimy następujące tematy:
- Bliższe spojrzenie na poprawną strukturę strony
- Przeglądanie i testowanie wydajności Twojej witryny
- Optymalizacja nagłówka, stopki i zawartości strony
- Przykłady dobrych i złych praktyk layoutów stron internetowych
- Prawidłowe korzystanie z widżetów, pozycjonowania i stylów globalnych
- Wskazówki, jak zapobiegać przesunięciu obciążenia, poprawiać SEO i wydłużać czas ładowania
- Optymalizacja dostępności
- Minimalizacja ilości elementów DOM
- I wiele więcej!
Aby lepiej zrozumieć optymalne układy w Elementorze, przyjrzymy się szablonowi Elementora, który przedstawia niektóre typowe nadużycia w sekcjach, kolumnach i widżetach. Pod koniec tej lekcji całkowicie przebudujemy całą tę stronę, zmniejszając liczbę kolumn i widżetów. Nasza początkowa strona składa się z dziewięciu sekcji, 31 kolumn, pięciu sekcji wewnętrznych i 44 widżetów.
Pod koniec samouczka nasza zoptymalizowana strona zostanie zminimalizowana do sześciu sekcji, siedmiu kolumn i 16 widżetów.
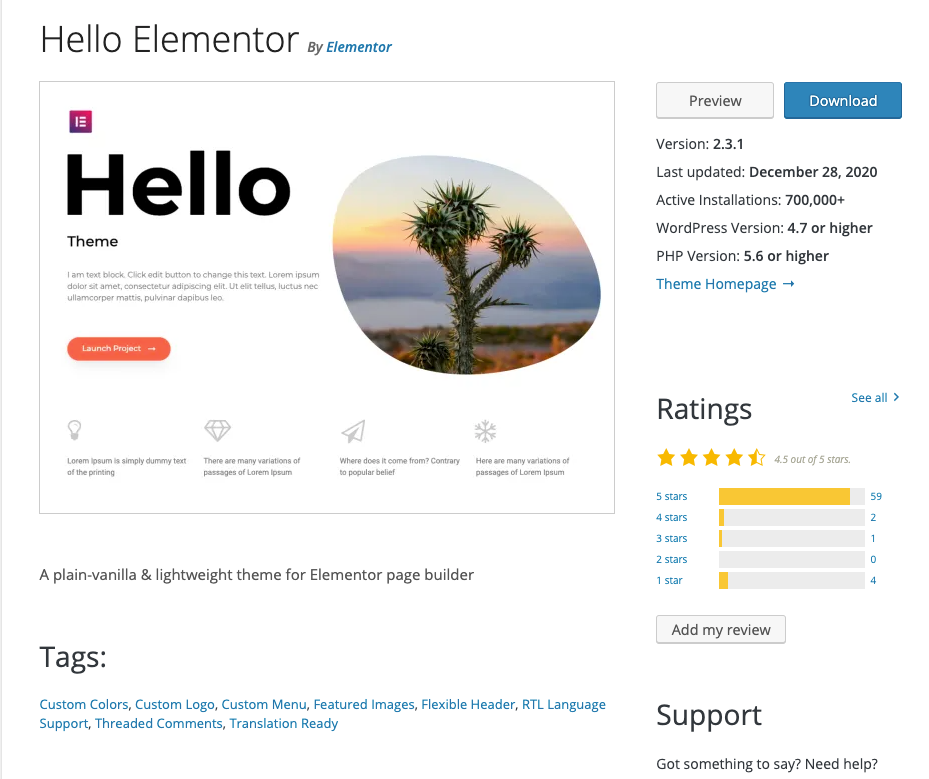
Będziemy korzystać z bezpłatnego, lekkiego motywu Hello, odtworzymy każdą sekcję szablonu i poprawimy ogólną wydajność witryny, korzystając z najlepszych praktyk.

Testowanie złych praktyk
Zanim zagłębimy się w optymalizację układu strony, przeprowadzimy test na naszej stronie, aby w pełni zrozumieć, co się dzieje, gdy ktoś odwiedza naszą stronę. Po dokonaniu wszystkich optymalizacji powtórzymy test i porównamy wyniki.
Krok 1: Sprawdź swoją witrynę w oknie incognito
- Otwórz nowe okno w „Trybie incognito” i wpisz adres URL testowanej strony internetowej.
Krok 2: Sprawdź, czy korzystasz ze ścieżki bezpośredniego adresu URL

Jeśli nie masz pewności, jaki jest link do Twojej strony, możesz go łatwo znaleźć, przechodząc do pulpitu nawigacyjnego WP:
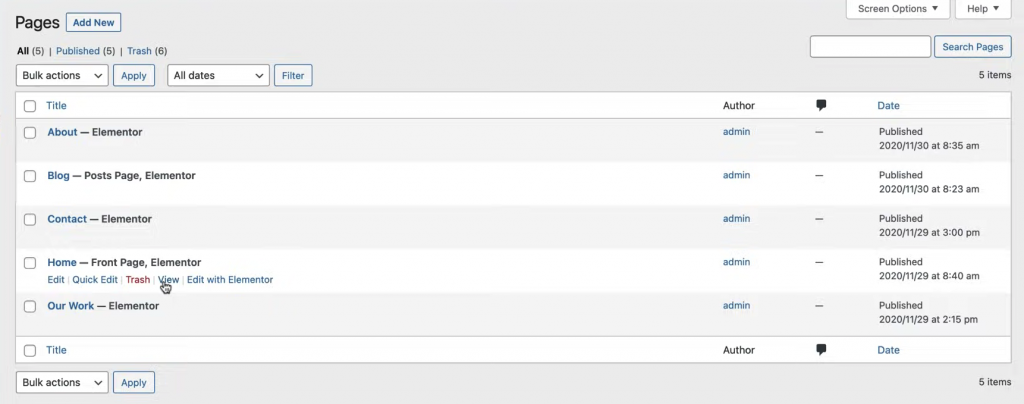
- Kliknij „Strony”, aby zobaczyć wszystkie strony Twojej witryny.
- Najedź kursorem na swoją stronę i kliknij opcję „Wyświetl”. Spowoduje to przejście bezpośrednio do Twojej strony.
- Skopiuj i wklej ten adres URL w oknie incognito, a po załadowaniu strony możesz ją przetestować!
Testowanie i przeglądanie wyników wydajności
Krok 1: Przetestuj wyniki wydajności

Być może w przeszłości korzystałeś z Narzędzi dla programistów Chrome.
Jeśli nie, aby sprawdzić i wyświetlić zawartość HTML i CSS swojej strony:
- Kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierz „Sprawdź”.
Zobaczysz kilka zakładek, na których możesz przeczytać swój kod HTML i CSS, znaleźć błędy, uzyskać wyniki SEO i wykonać różne testy.
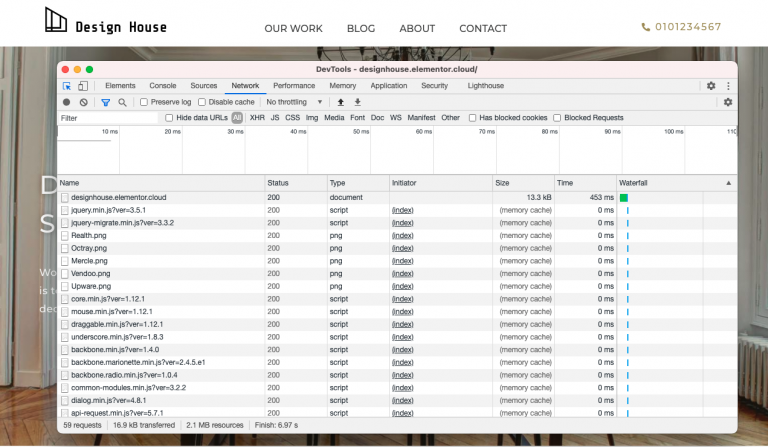
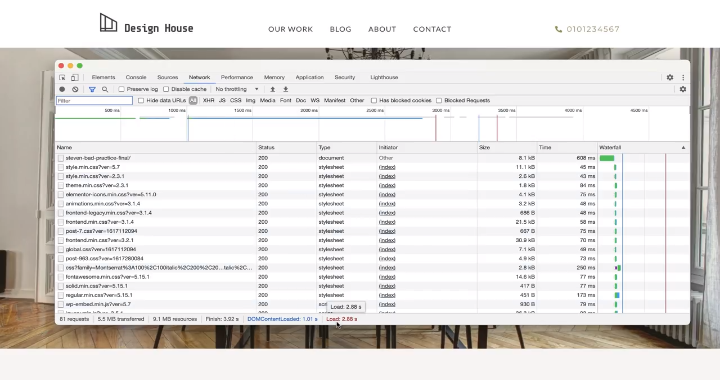
- Wybierz kartę Sieć i naciśnij przyciski cmd lub ctrl + R, aby załadować wyniki.
Jak widać, nasz obecny układ strony ładuje się w 2,88 sekundy i wykonuje 81 żądań.
Krok 2: Wyświetl wyniki wydajności

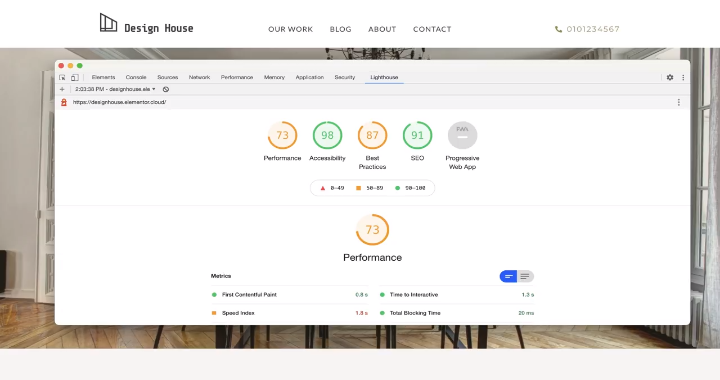
- Przełączamy się na zakładkę Lighthouse, gdzie na naszej stronie możemy uruchomić raport z audytu.
Dzięki temu uzyskamy lepszy wgląd w bieżącą wydajność strony.
- Wybierz „Generuj raport”. Po kilku chwilach pojawi się Twój raport.
Obecnie otrzymujemy wynik 73/100, nad którym z pewnością możemy popracować.
Najlepiej byłoby, gdyby wszystkie te liczby były zielone. Teraz zajmijmy się optymalizacją naszej strony i poprawą naszych statystyk.
Należy pamiętać, że po każdym kroku optymalizacji, który wykonujemy, możemy czerpać pewne najlepsze praktyki ze zmian i pamiętać o nich w przyszłych budowanych przez nas witrynach internetowych.
