Ponadczasowa lista elementów dostarczanych przez UX
Opublikowany: 2019-06-13Wysiłki zespołu UI/UX można przełożyć i zmierzyć na całą listę rezultatów UX. Wyniki, które są następnie przekazywane zainteresowanym stronom, zarówno wewnętrznym, jak i zewnętrznym, aby uzyskać wyobrażenie o tym, czego doświadczyliby użytkownicy aplikacji.
Będąc wiodącą agencją projektowania aplikacji mobilnych, która pomogła markom takim jak Dominos przeprojektować ich ofertę , często otrzymujemy pytania w następujący sposób:
- Jakie produkty dostarczasz na koniec projektu?
- Czy zespół programistów będzie w stanie przekonwertować projekt na kod, a następnie działającą aplikację za pomocą elementu wynikowego?
Aby odpowiedzieć na wszystkie te pytania, przygotowaliśmy krótki opis różnych wyników UX, aby pomóc Ci zrozumieć, czego możesz się spodziewać po nawiązaniu współpracy z agencją projektującą aplikacje mobilne.
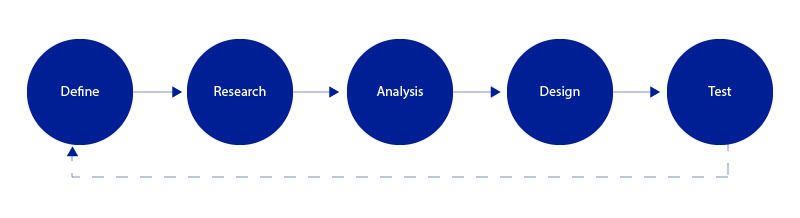
Efektem końcowym naszego procesu projektowania UX, który pokazano na poniższej ilustracji, są wszystkie produkty, które przeczytamy w dalszej części

Pełna lista elementów dostarczanych UX
Produkty, które prezentują się jako wynik wysiłków związanych z UX aplikacji mobilnej, to rodzina, którą można podzielić na cztery podzbiory:
Badania użytkowników
Badania rynku
Zorientowany na projekt
Testowanie wyników
Wyniki badań użytkowników
Ta część wyników UX dotyczy spojrzenia na stronę historii użytkowników – kim są, co preferują w aplikacji itp.
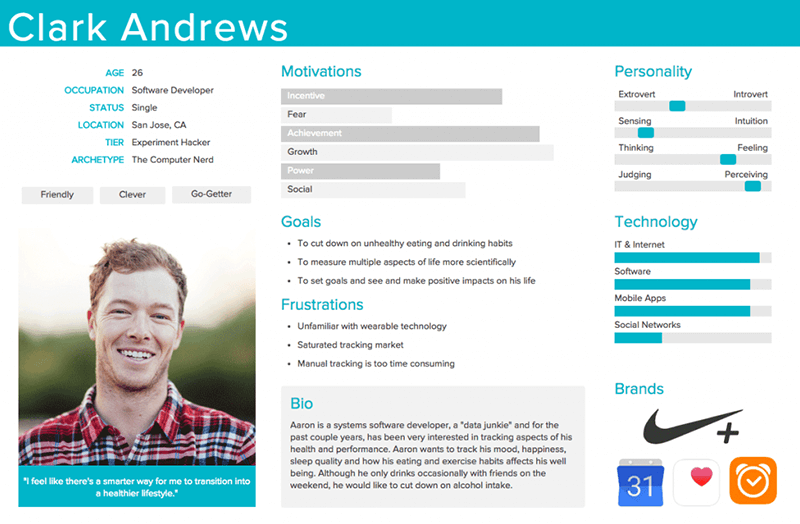
Persona użytkownika

Pierwszym rezultatem, nad którym pracują projektanci UX aplikacji, jest stworzenie persony użytkownika. Chodzi o narysowanie obrazu twojego prawdopodobnego użytkownika – kim jest, gdzie mieszka, co lubi, co go irytuje, w czym boli, jak wolisz go rozwiązać itp.
Badanie daje projektantom i całemu biznesowi ideę, dla kogo przeznaczony jest ich proces projektowania oprogramowania – przede wszystkim dla kogo nie tworzą aplikacji.
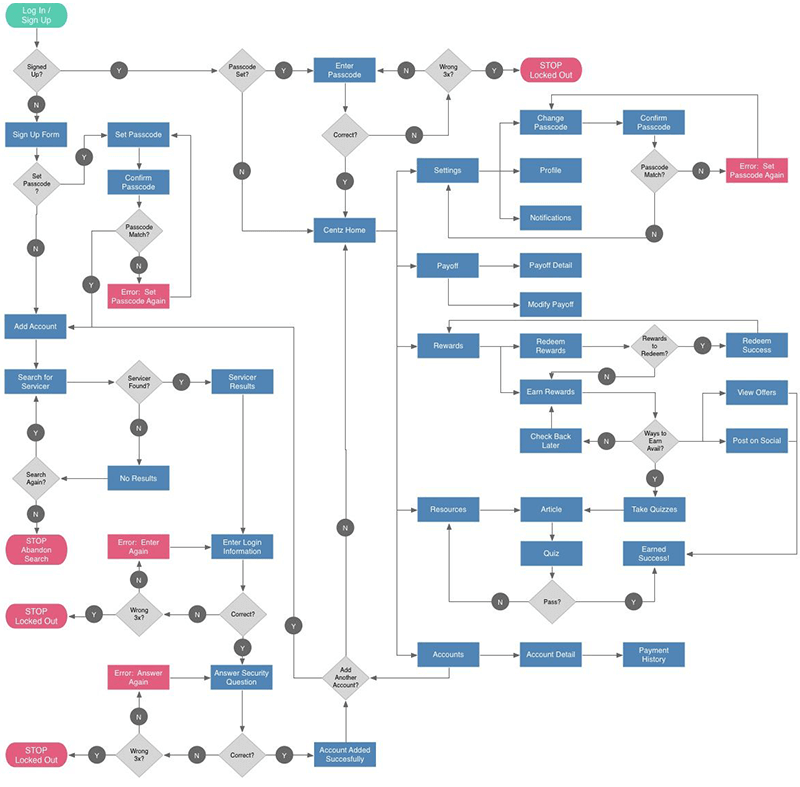
Następną częścią badania użytkownika dotyczącego konkretnego produktu UX jest wiedza o tym, jak użytkownik poruszałby się w aplikacji, co pomaga narysować mapę podróży klienta .
Jest to wizualna reprezentacja pokazująca działania, które użytkownik podjąłby, aby osiągnąć cel końcowy w aplikacji.
Będąc w formie wizualnej, element dostarczalny ułatwia zidentyfikowanie kroków potrzebnych do przeprojektowania lub ulepszenia aplikacji, tworząc w ten sposób podstawę do zrozumienia, co liczy się jako UX dla doskonałego przepływu użytkowników .
Mapa doświadczeń
Ten element dostarczany jest w zasadzie diagramem, który analizuje wiele kroków podejmowanych przez użytkowników podczas korzystania z aplikacji. Umożliwia projektantom określenie potrzeb i motywacji użytkowników na każdym etapie podróży oraz stworzenie rozwiązania projektowego odpowiedniego dla każdego etapu na mapie podróży klienta .
Przypadków użycia
Jest to pisemny opis tego, jak wyglądałby proces projektowania oprogramowania i jak użytkownicy wykonywaliby zadania wewnątrz aplikacji. Przedstawia punkt widzenia użytkowników i sposób, w jaki zachowywałaby się aplikacja po odpowiedzi na ich żądanie. Każdy przypadek użycia w aplikacji jest wyświetlany jako sekwencja prostych kroków, zaczynając od celu użytkownika i kończąc, gdy cel zostanie osiągnięty.
Storyboard
Zainspirowana branżą filmową, ta część listy produktów UX zajmuje się tworzeniem zarysu działań użytkowników i motywów, które za nimi stoją. Ideą tego etapu jest nie tylko pokazanie, jakie jest środowisko, które sprawia, że użytkownicy zachowują się tak, jak robią to w aplikacji.
Badania rynku
Ta część produktu UX dotyczy rynkowej części elementów, o których wiadomo, że pomagają firmom zorientować się, jak porusza się ich rynek aplikacji.
Konkurencyjna analiza UX
Projektanci podczas badania projektu aplikacji będą mogli przeanalizować aplikacje Twoich konkurentów – pomagając Ci zrozumieć standard branżowy i znaleźć okazję do innowacji w określonym segmencie.
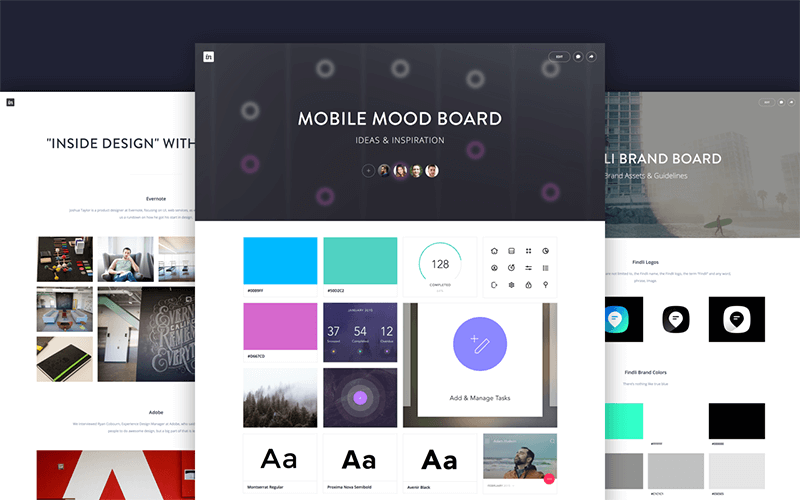
Kolejna część na Dostarczony UX zorientowany na projekt Tablice nastrojów

Jest to metoda projektowania UX, w której znajduje się zbiór odniesień i obrazów, które ewoluują jako wizualny przewodnik produktu. Pozwala projektantom zaprezentować proponowany wygląd aplikacji zainteresowanym stronom, zanim zainwestują w to czas, wysiłek i pieniądze.
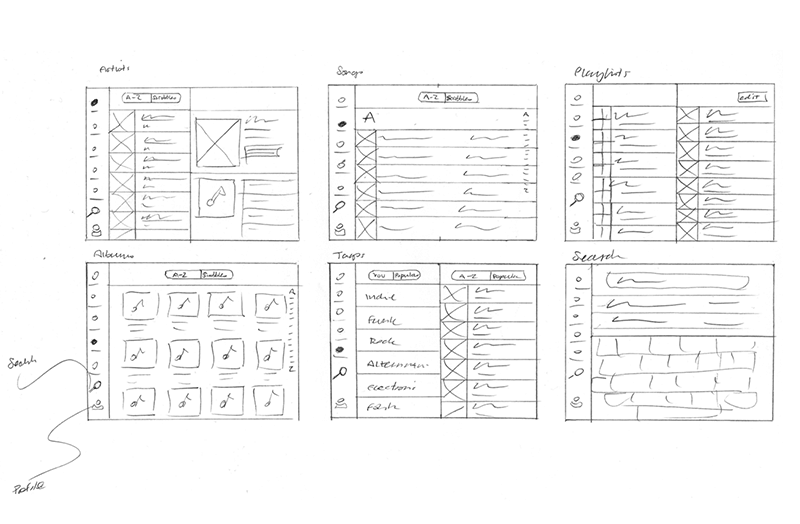
Szkice
Jeden z najszybszych sposobów wizualizacji pomysłu — szkicowanie jest kolejnym na liście elementów dostarczanych do projektu . Wykonany wyłącznie za pomocą długopisu i papieru, służy do walidacji koncepcji produktów i podejścia do projektowania przyjętego zarówno przez użytkowników, jak i członków zespołu.

Szkielet
Jest to metoda projektowania UX wraz z wizualnym przewodnikiem, który prezentuje strukturę strony wraz z jej kluczowymi elementami i hierarchią. Okazały się bardzo przydatne , gdy projektanci muszą omawiać pomysły z interesariuszami i członkami zespołu.
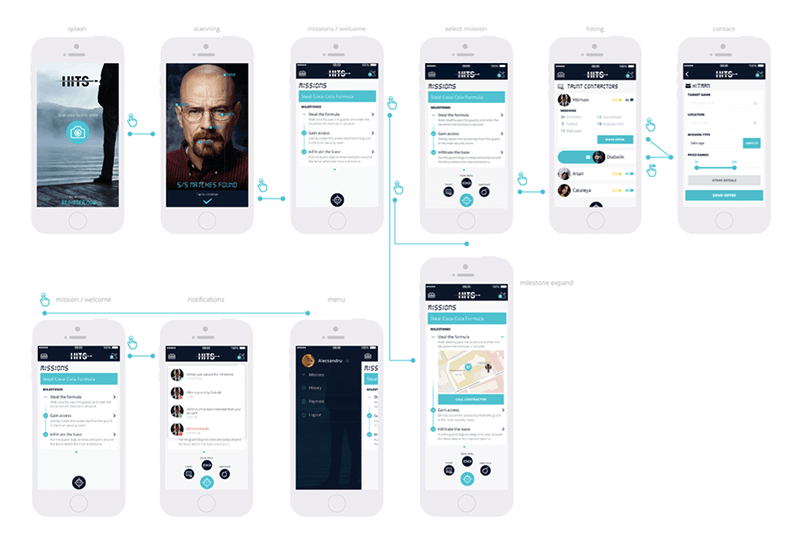
Prototyp 
Ta część procesu projektowania UX to symulowana wersja aplikacji półfinałowej, która jest również wykorzystywana do celów testowych przed uruchomieniem oprogramowania. Cel procesu prototypowania i odpowiedź na pytanie Jaka jest rola prototypowania w projektowaniu doświadczeń użytkownika? jest przetestowanie produktów, zanim deweloperzy zaangażują się w przejście do etapu MVP.
Jeśli chodzi o ich tworzenie, istnieje wiele narzędzi do prototypowania , z których można skorzystać, aby udostępnić interesariuszom klikalną wersję projektu, z których wszystkie mogą okazać się bardzo przydatne, jeśli chodzi o przeprowadzanie testu A/B do projektowania UX .
Po opracowaniu wszystkich elementów UX związanych z rynkiem, użytkownikami i projektem, nadchodzi czas, aby przyjrzeć się elementom, które pomogłyby przetestować projekt na rynku.
Testowanie wyników
Badanie ilościowe
Konieczność przygotowania kwestionariuszy i ankiet, które pomagają mierzyć satysfakcję użytkowników i zbierać informacje zwrotne na temat aplikacji, jest tym, co obejmuje KRA projektantów UX aplikacji
Raport użyteczności
Raporty te właściwie podsumowują ustalenia dotyczące użyteczności w opisowy i precyzyjny sposób, pomagając zespołom zidentyfikować problemy, a następnie pracować nad ich rozwiązaniem.
Raport z analizy
Istnieje ogromna liczba informacji, które narzędzia analityczne, takie jak Google Analytics, pobierają i pokazują, w jaki sposób użytkownicy wchodzą w interakcję z aplikacją.
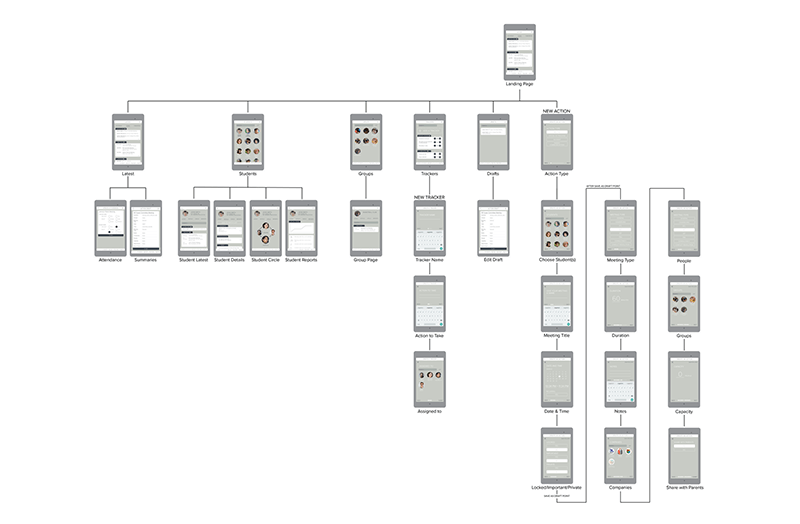
Mapa strony

Ostatnim elementem dostarczanym UX, który jest również ważną częścią metodologii projektowania interfejsu użytkownika, która działa jako wynik prac projektowych, jest mapa witryny. Pokazuje przede wszystkim nawigację i strukturę hierarchiczną aplikacji – co pomaga w przekazywaniu informacji o tym, jak treści zostaną zorganizowane w sekcje lub ekrany.
Który element dostarczany UX jest dla jakich odbiorców?
Interesariuszami twojego projektu są nie tylko twoi użytkownicy, ale także twoi koledzy z zespołu, zarząd firmy i klienci. Tak więc założenie, że wszystkie materiały UX, które właśnie przeczytałeś, miałyby na celu wyjaśnienie koncepcji dowolnej kategorii interesariuszy, byłoby poważnym błędem. Wybrany przez Ciebie wynik będzie musiał się różnić w zależności od odbiorców.
Przyjrzyjmy się wszystkim różnym kombinacjom, które powinieneś obejść.
A. Zarządzanie wewnętrzne
Jeśli chodzi o komunikację z menedżerami lub wewnętrznymi interesariuszami, rezultatami UX, które są w większości uważane za idealne, jest model prototypowy i raport analityczny.
Prototypy zapewniają interesariuszom doświadczenie, które jest bardzo bliskim odzwierciedleniem ostatecznej aplikacji, a tym samym okazują się solidnym narzędziem do zaprezentowania tego, czego doświadczyliby użytkownicy.
Z drugiej strony okazuje się, że raporty użyteczności i analizy są również bardzo przydatne podczas dzielenia się informacjami z kierownictwem, ponieważ przedstawiają jasne dowody na poczynione zalecenia UX.
B. Klienci i interesariusze zewnętrzni
Kiedy musisz dzielić się projektami UX z zewnętrznymi interesariuszami, takimi jak twój klient, interaktywne prototypy i makiety są zwykle najbardziej preferowanymi produktami dostarczanymi.
Ideą, która się za tym kryje, jest to, że gdy pracujesz z ludźmi, którzy mają ograniczoną wiedzę na temat projektowania UX i przeglądu UX, zawsze lepiej jest dać im rezultaty, które skupią się na projektowaniu wizualnym. Pomoże im to zobaczyć funkcjonalność aplikacji, jej architekturę informacji i projekt interakcji, który jest zintegrowany z realistycznymi makietami.
C. Inżynierowie i programiści aplikacji mobilnych
Kiedy mówimy o komunikacji idei UX z twórcami, ponownie wybieramy interaktywne prototypy jako właściwą opcję. Ale są też inne produkty, które wydają się idealne – mapa witryny, przewodnik po stylu i schemat blokowy.
Ze względu na ich szczegółową koncentrację na specyfice interakcji i szczegółach strukturalnych, te wyniki okazują się bardzo przydatne, jeśli chodzi o rzeczywisty proces wdrażania.
Dzięki temu widzieliśmy wszystko, co trzeba wiedzieć, nie tylko o rodzajach produktów UX , których można oczekiwać jako wynik od agencji projektującej UX/UI, ale także o tym, który wynik jest najlepszy dla którego interesariusza.
Teraz, gdy masz już niezbędne informacje dotyczące elementów dostarczanych, nadszedł czas, aby rozpocząć pracę nad elementami dostarczanymi własnej aplikacji.