Litmus Builder Essentials: najlepsze praktyki tworzenia szablonów wiadomości e-mail w formacie HTML w programie Builder
Opublikowany: 2021-06-25Litmus Builder to potężny niestandardowy kreator wiadomości e-mail dla wiadomości HTML. W poprzednich edycjach naszej serii Litmus Builder Essentials (części pierwsza, druga i trzecia) opisaliśmy sposób korzystania z programu Builder. Dzisiaj pokażemy, jak wykorzystać te funkcje podczas tworzenia własnych szablonów HTML.
Jak widzieliśmy w części 1, możesz użyć dowolnej liczby gotowych i przetestowanych szablonów HTML do własnych kampanii. Każda stanowi dobrą podstawę, pozwalającą zaoszczędzić czas i skupić się na tym, co ważne: treści. Szablony umożliwiają również marketerom lub projektantom, którzy nie kodują, samodzielne zbudowanie świetnej kampanii e-mailowej.

Jeśli jednak szukasz większej elastyczności i możliwości dostosowania projektu wiadomości e-mail, możesz stworzyć własny szablon od podstaw.
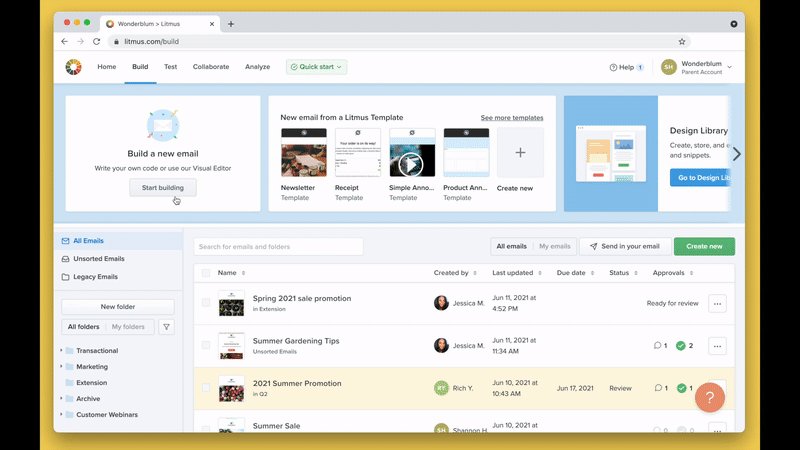
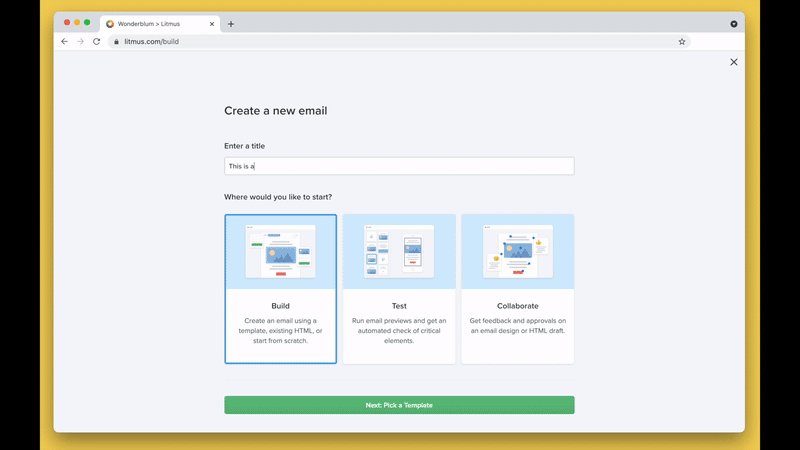
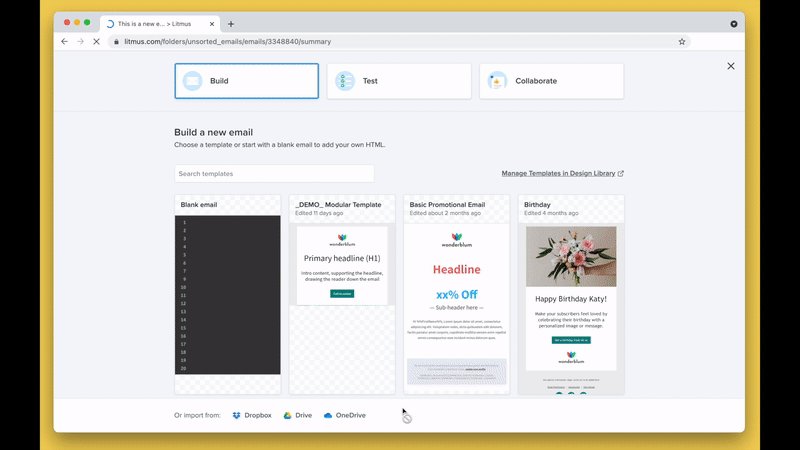
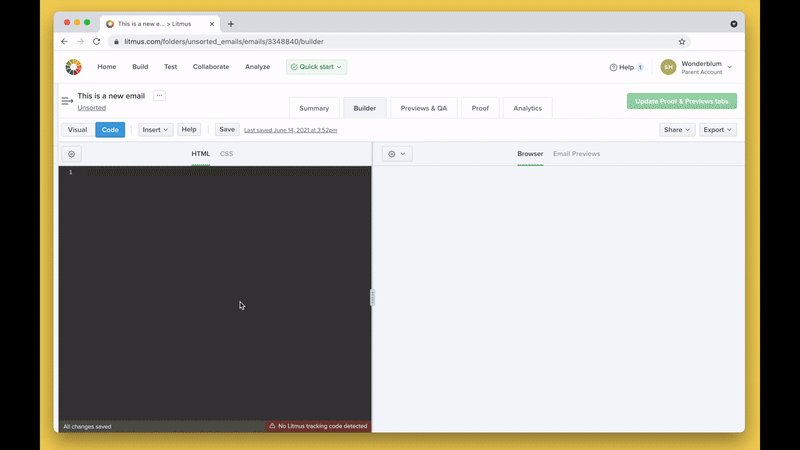
W programie Builder kliknij przycisk Rozpocznij budowanie w lewym górnym rogu lub przycisk Utwórz nowy po prawej stronie, nadaj projektowi tytuł, wybierz opcję Buduj , a następnie kliknij przycisk Dalej . Na ekranie Utwórz nową wiadomość e-mail wybierz pierwszą opcję: Pusty e-mail . Builder utworzy nowy projekt e-mail i przeniesie Cię do interfejsu Builder.
Oto funkcje Litmus Buildera, które znacznie ułatwiają tworzenie własnego szablonu:
- Wstawianie CSS
- Fragmenty i częściowe
- Linie siatki
- Podglądy e-maili
- Dzielenie się
Użyj podbudowy CSS
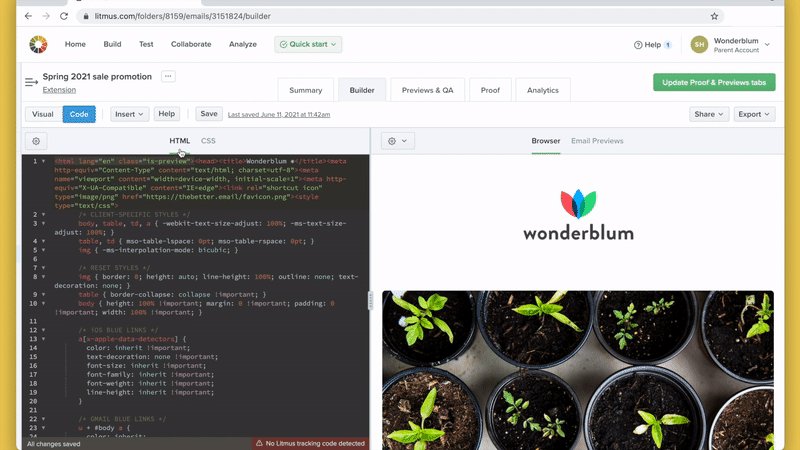
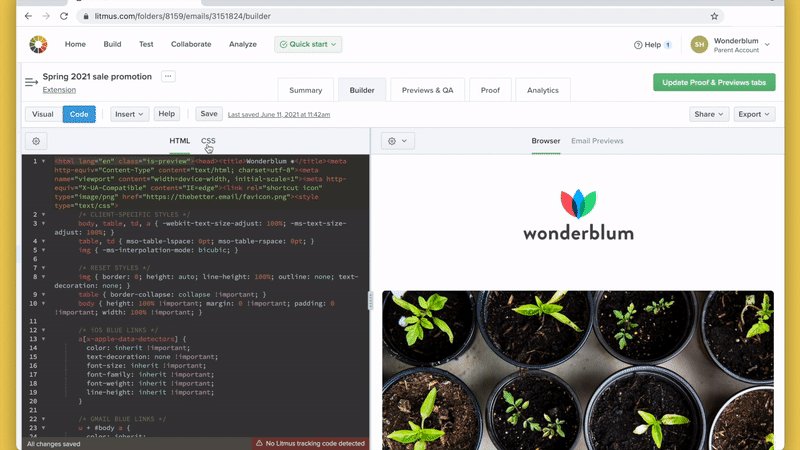
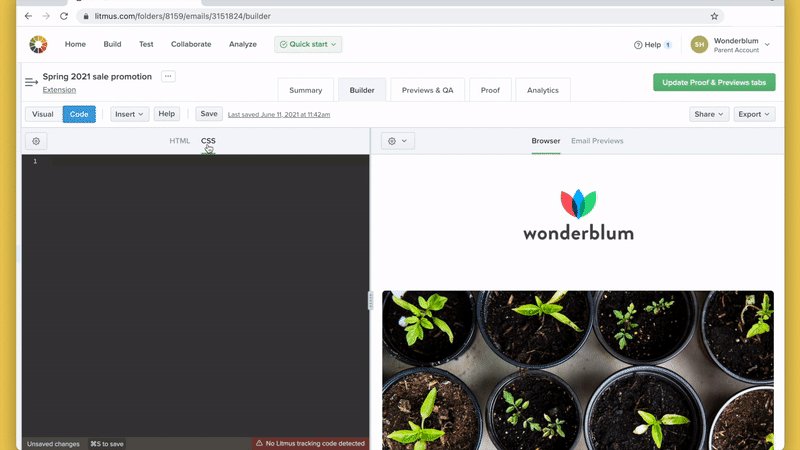
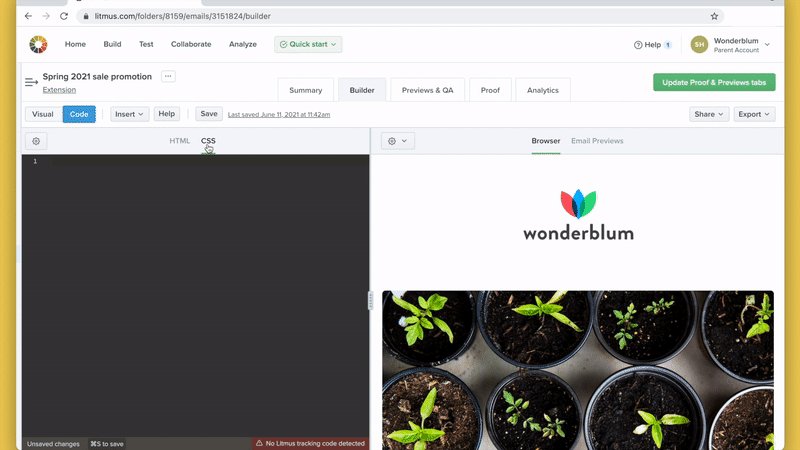
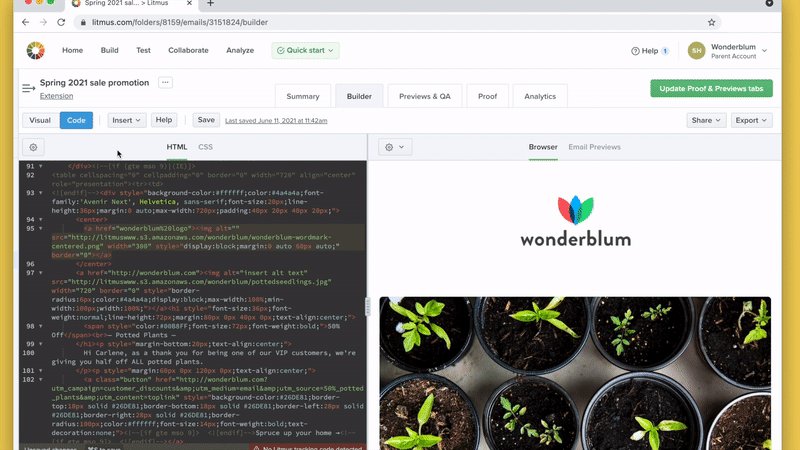
CSS inliner daje możliwość rozdzielenia kodu HTML i CSS na różne zakładki w interfejsie. Gwarantuje to, że Twój kod jest tak czysty i czytelny, jak to tylko możliwe, co pozwala szybko nawigować i aktualizować kod szablonu. Jest to idealne rozwiązanie dla programistów, którzy muszą również przekazać mniej technicznym członkom zespołu.
Aby włączyć wbudowany CSS, kliknij ikonę koła zębatego po lewej stronie ekranu Builder i przełącz opcję o nazwie Inline CSS . Możesz przełączać się między edytorem HTML i CSS za pomocą opcji na pasku narzędzi edytora.

Wkładka CSS Buildera została zaprojektowana tak, aby naprawdę zrozumieć pocztę elektroniczną. Na przykład nie usuwa żadnych warunkowych komentarzy programu Outlook ani pseudo selektorów, zachowuje encje znakowe i ma wiele narzędzi, które pozwalają usprawnić przepływ pracy.
Gdy będziesz gotowy do przeniesienia szablonu z Litmus Builder do własnego dostawcy usług poczty e-mail (ESP), kliknij przycisk Eksportuj . Stąd możesz zsynchronizować pocztę e-mail z ESP, skopiować skompilowany kod HTML lub pobrać skompilowany kod HTML. To jest takie proste!
Skorzystaj z fragmentów i częściowych
Lakmusowym Builder posiada dwa narzędzia zaprojektowane specjalnie do budowy i przy użyciu szablonów szybciej i prościej fragmenty i partials. Przyjrzyjmy się bliżej, jak mogą pomóc w tworzeniu lepszych szablonów.
Fragmenty
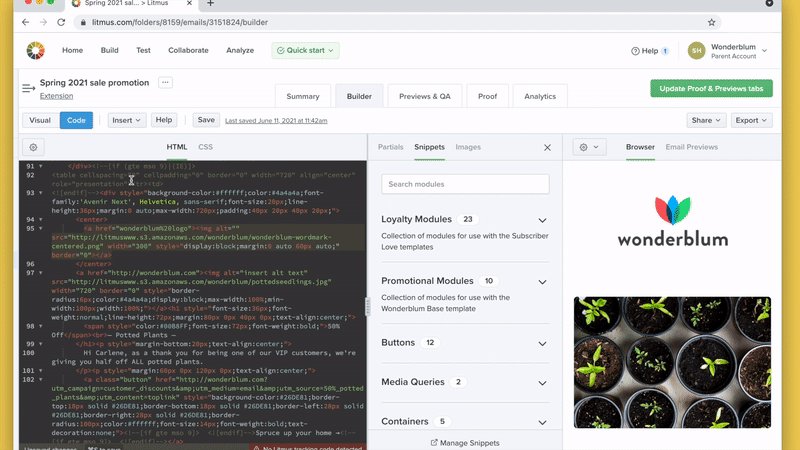
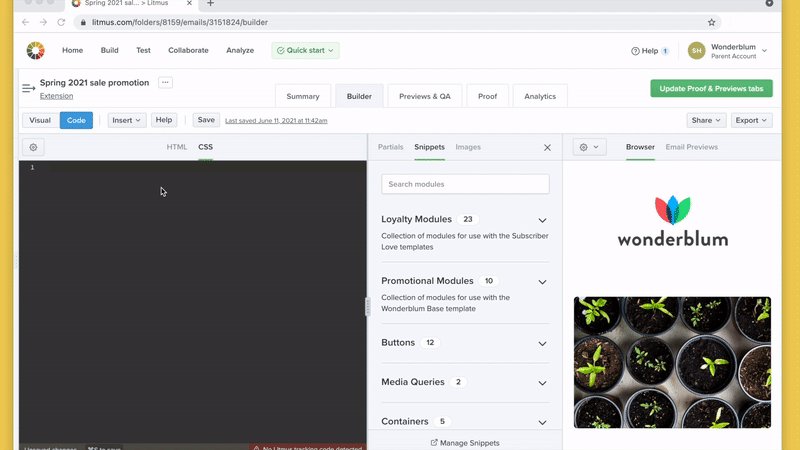
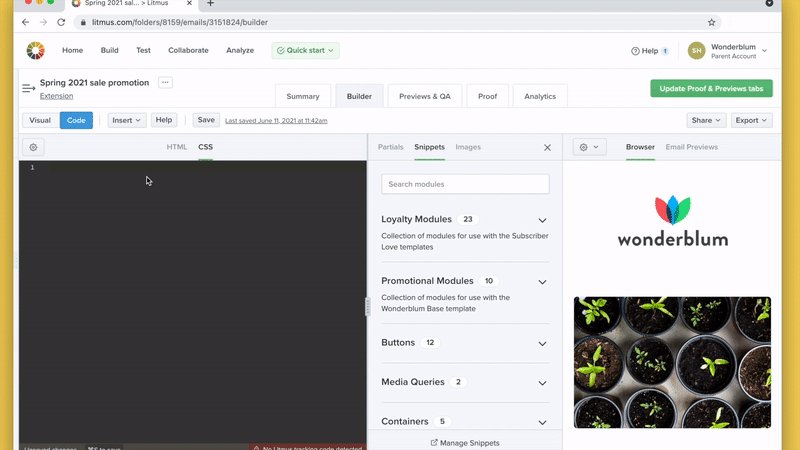
Fragmenty kodu umożliwiają zapisywanie i ponowne wykorzystywanie fragmentów kodu we wszystkich projektach programu Builder. Możesz uzyskać dostęp do swoich fragmentów za pomocą przycisku Wstaw .

Jeśli wcześniej nie używałeś fragmentów kodu, zobaczysz pustą bibliotekę. Na szczęście utworzenie nowego fragmentu kodu jest łatwe!
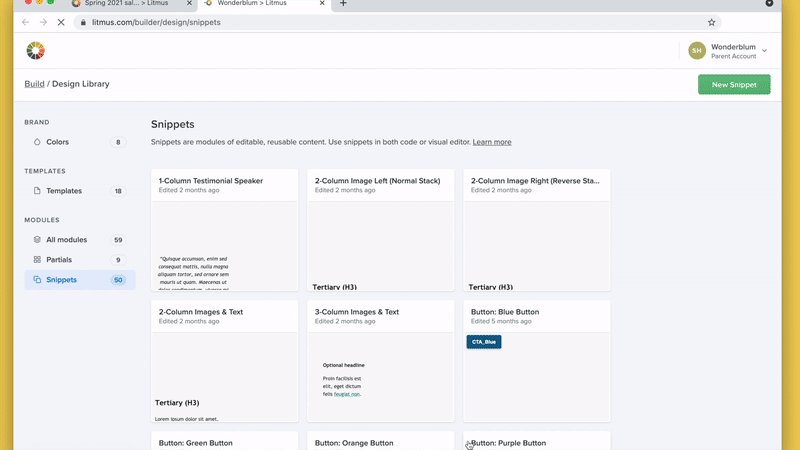
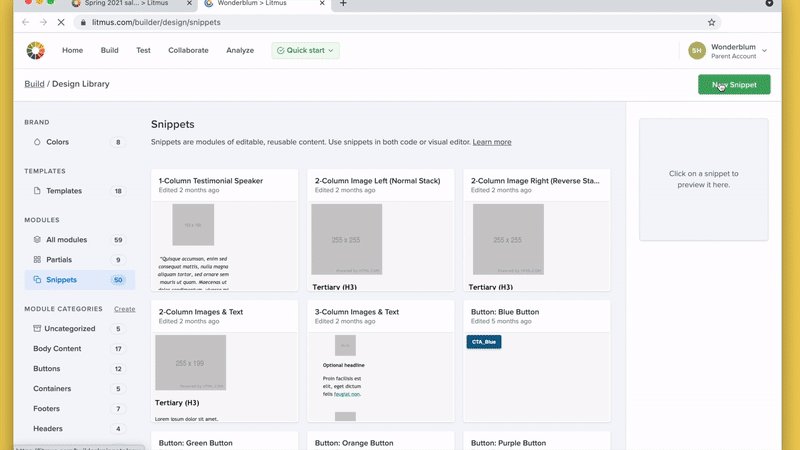
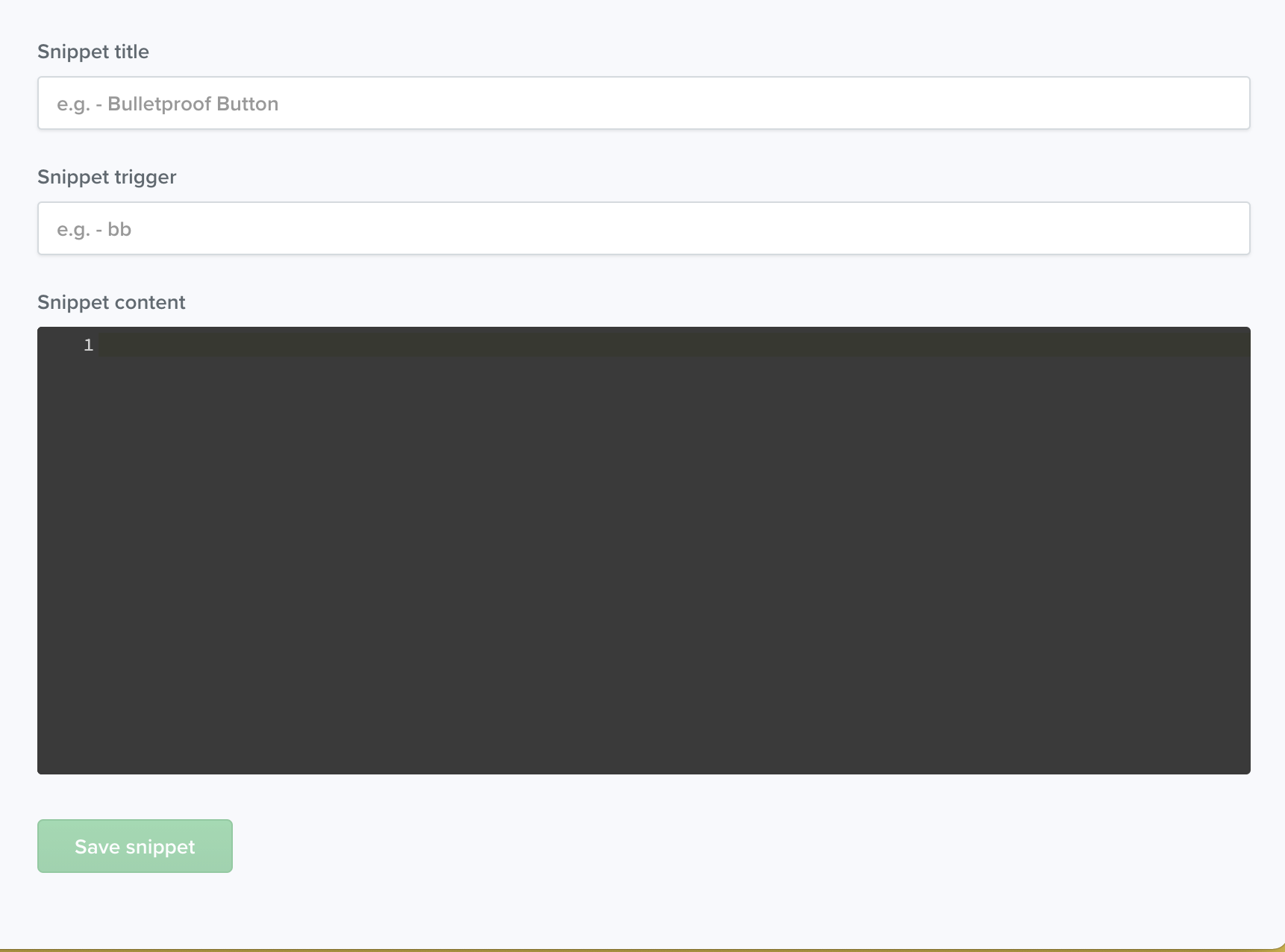
W bibliotece Snippets kliknij Zarządzaj skrawkami. Stąd wybierzesz Nowy fragment . Pojawi się nowy ekran, na którym możesz nazwać swój fragment, utworzyć wyzwalacz fragmentu do wstawienia tego fragmentu oraz napisać lub wkleić kod HTML i/lub CSS, który chcesz dołączyć do fragmentu.
Kluczem do skutecznego korzystania z fragmentów jest tworzenie ich dla często używanych komponentów w wiadomości e-mail i poleganie na wyzwalaczach fragmentów w celu ich wstawiania.
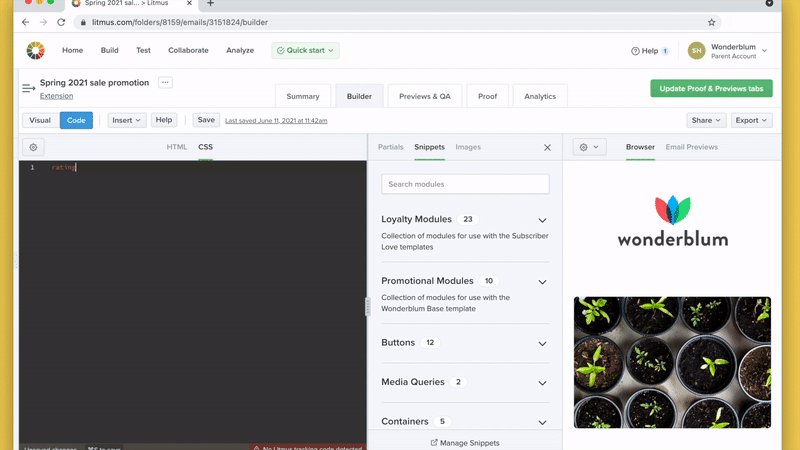
Na przykład większość kampanii e-mailowych opiera się na tekście podglądu, aby zachęcić subskrybentów do otwarcia wiadomości e-mail. Zamiast ręcznie wpisywać nowy komponent tekstu podglądu dla każdej tworzonej wiadomości e-mail, możesz zapisać ten komponent jako fragment i uruchomić go bezpośrednio w edytorze Builder. W takim przypadku możemy dołączyć kod do nowego fragmentu kodu, nadać mu nazwę i ustawić wyzwalacz na coś takiego jak pvt .

Teraz, gdy będziesz musiał wywołać ten fragment w edytorze, po prostu wpisz pvt , a zaraz po nim przycisk tabulatora , a Builder wstawi kod do szablonu.
Możesz nawet uwzględnić punkty edycji/skoku we fragmencie, zawijając tekst w nawiasy klamrowe. Snippety, które mają punkty edycji/przeskoku, automatycznie ustawiają kursor w tym miejscu po wstawieniu skrawków, umożliwiając szybką edycję zawartości skrawka.

Nie wiesz, które fragmenty umieścić we własnej bibliotece? Zapoznaj się z naszym Ultimate Guide do korzystania z fragmentów w projektowaniu wiadomości e-mail, aby uzyskać inspirację.
Częściowe
Podobnie jak fragmenty kodu, podszablony umożliwiają zbieranie komponentów kodu do wykorzystania w projektach Buildera. Główna różnica między fragmentami a fragmentami polega na tym, że fragmenty kodu są na stałe zakodowane w szablonie, podczas gdy Builder pobiera fragmenty do szablonu za każdym razem, gdy przeglądasz, kompilujesz lub pobierasz szablon.
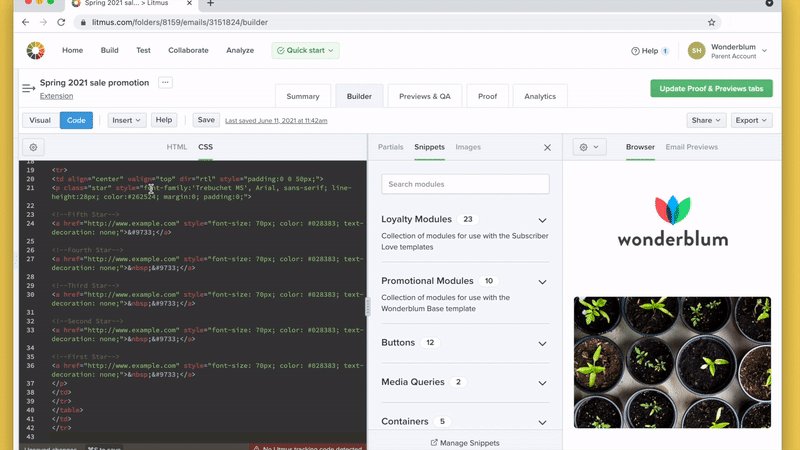
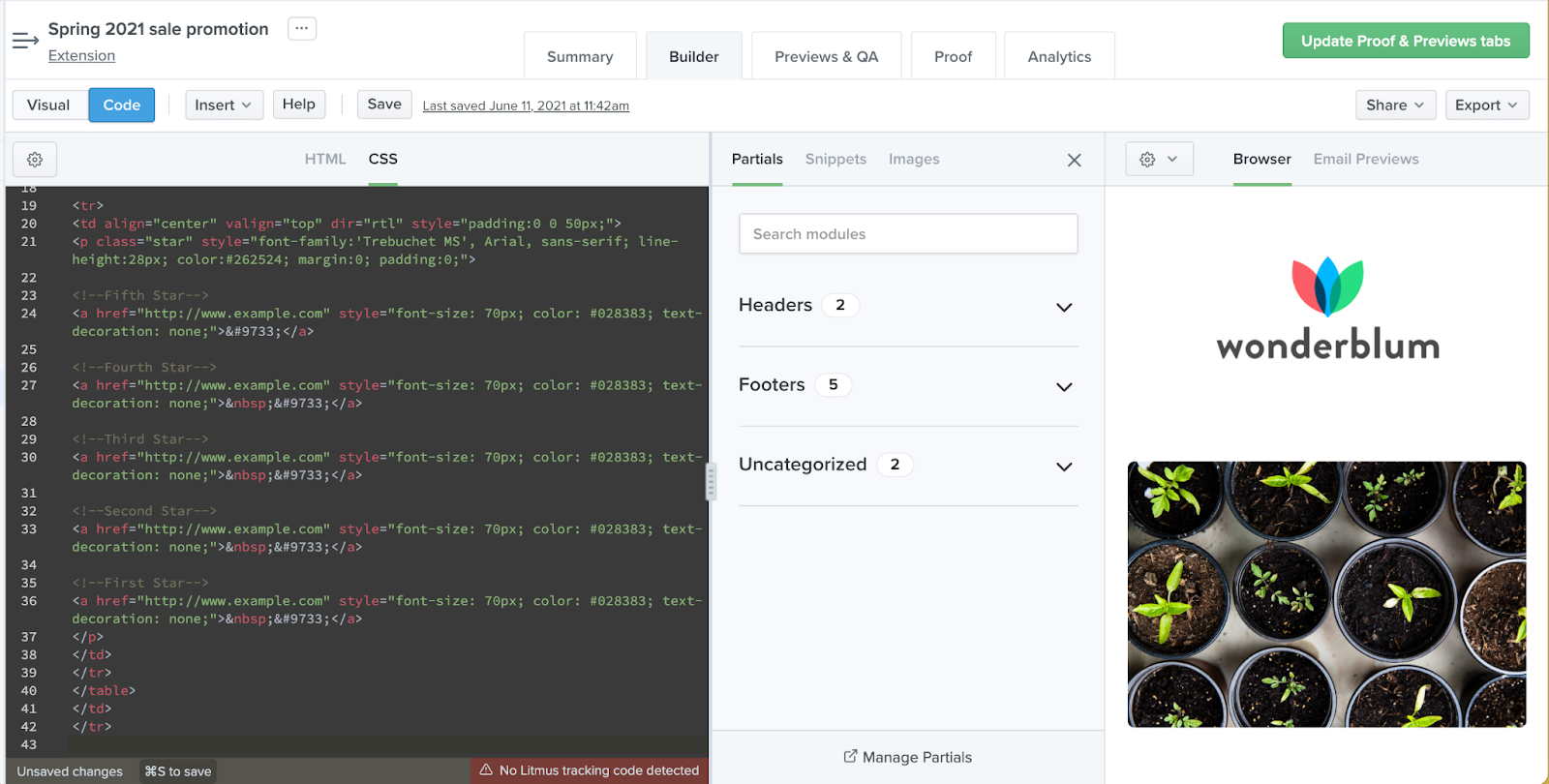
Dostęp do części można uzyskać, klikając Wstaw , a następnie Części.

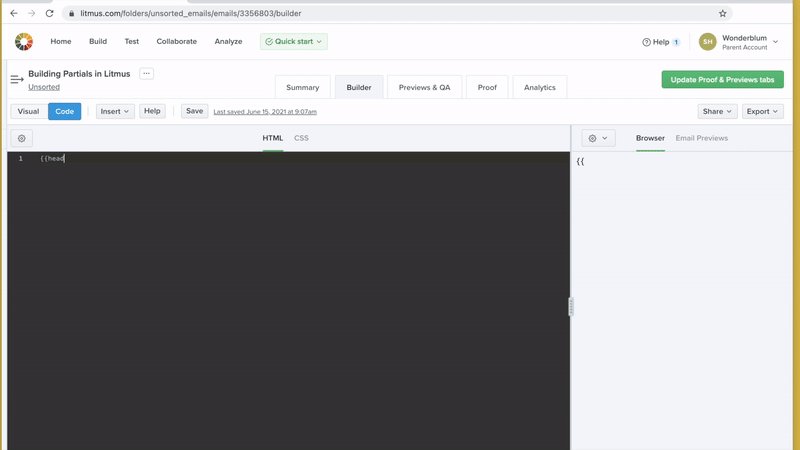
Aby utworzyć nową część, kliknij Zarządzaj częściami . Builder otworzy podszablony w nowym oknie. Stąd wybierz Nowa częściowa, aby utworzyć nową częściową. Każda podszablona jest identyfikowana przez tytuł dokumentu i może być uwzględniona we własnych szablonach, umieszczając tytuł podszablonu w podwójnych nawiasach klamrowych. Na przykład, jeśli mamy częściowy nazwany nagłówek , możemy wywołać go w dokumencie Buildera, wpisując {{header}} . Edytor kodu wyświetla tylko ten krótki blok tekstu, podczas gdy fragment jest dynamicznie wciągany do wiadomości e-mail.


Być może zastanawiasz się: „Dlaczego miałbyś używać podszablonów zamiast fragmentów?” To świetne pytanie.
Chociaż fragmenty są bardzo przydatne, zabójczą funkcją częściowych elementów jest to, że są one dynamicznie dodawane do szablonów. Ponieważ kod nie jest w rzeczywistości dodawany do edytora, dopóki nie skompilujesz, nie wyświetlisz podglądu, nie pobierzesz lub nie udostępnisz szablonu, możesz zaktualizować podszablon w jednym miejscu i wprowadzić te zmiany do wszystkich szablonów, które używają tego podszablonu.
Pomyśl o stopce e-maila. Często firmy muszą aktualizować informacje w stopkach wielu wiadomości e-mail za każdym razem, gdy ich dział prawny wprowadza zmianę. Zamiast ręcznie aktualizować dziesiątki e-maili pojedynczo, możesz zaktualizować pojedynczą część {{footer}}, która jest pobierana do wszystkich tych e-maili. Aktualizacja tej części automatycznie aktualizuje wszystkie szablony, oszczędzając sporo czasu.
Może to być niezwykle pomocne dla projektantów i programistów, którzy są częścią większego zespołu. Mogą kontrolować części, dając marketerom dostęp do szablonów zawierających treść wiadomości e-mail. Marketerzy mogą aktualizować te treści, zachowując jednocześnie nietknięte elementy, takie jak nagłówki i stopki, redukując błędy i zapewniając lepsze wiadomości e-mail dla subskrybentów.
Użyj linii siatki do szybkiej nawigacji
Chociaż wstawianie CSS, fragmenty i części mogą przyspieszyć programowanie i ułatwić nawigację po kodzie, większość e-maili nadal zawiera dużo kodu, który może być trudny do odczytania. Zamiast przewijać setki wierszy kodu, aby znaleźć tę sekcję, która wymaga edycji, linie siatki programu Builder pozwalają szybko znaleźć i wybrać elementy wiadomości e-mail, na których należy się skupić.

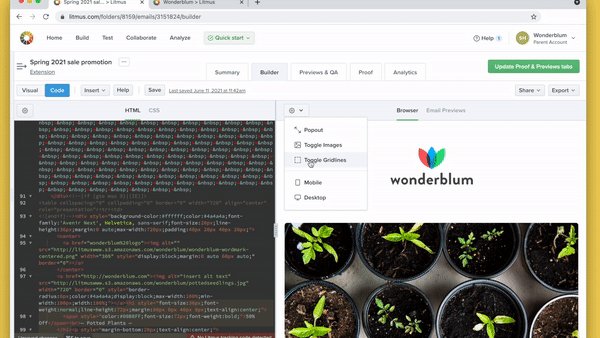
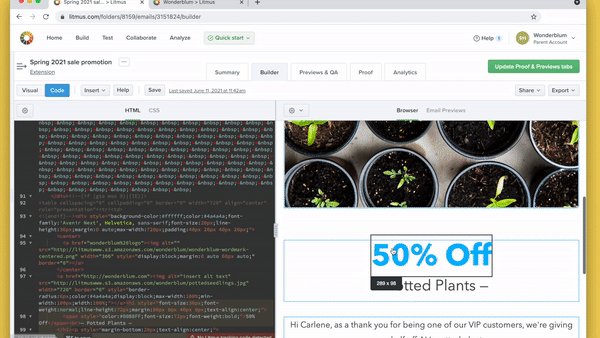
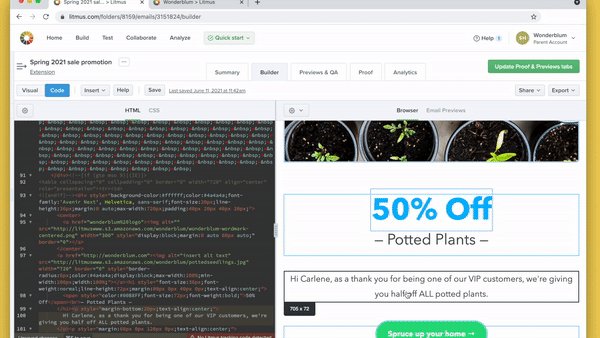
Aby włączyć linie siatki, naciśnij ikonę koła zębatego na pasku narzędzi podglądu, a następnie kliknij opcję Przełącz linie siatki . Linie siatki będą nakładać się na niebieskie pola w wiadomości e-mail w okienku podglądu, podświetlając każdy element w szablonie wiadomości e-mail. Po włączeniu linii siatki wystarczy wybrać dowolny element, a edytor kodu automatycznie przejdzie do tego bloku kodu, dzięki czemu można wprowadzić wszelkie niezbędne aktualizacje.
Podgląd w ponad 100 klientach poczty e-mail
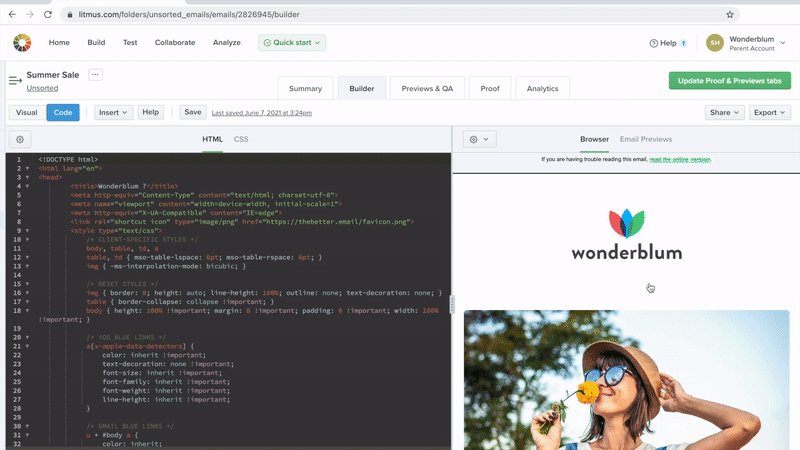
Po rozpoczęciu tworzenia szablonów w Litmus Builder następnym krokiem jest upewnienie się, że szablony są poprawnie renderowane we wszystkich niezbędnych klientach poczty e-mail. Podglądy wiadomości e-mail z lakmusem sprawiają, że jest to szybkie i łatwe. W okienku podglądu kreatora poczty e-mail przełączaj się między domyślnym podglądem przeglądarki a podglądem wiadomości e - mail . Wybranie podglądu wiadomości e-mail rozpoczyna serię testów, które dają możliwość sprawdzenia, jak szablon wygląda w ponad 100 klientach poczty e-mail.
Jeśli wiesz, że Twoi odbiorcy otwierają Twoje kampanie tylko w określonych klientach poczty e-mail, możesz wybrać klientów, na których chcesz przetestować, klikając przycisk Wybierz klientów w widoku Podglądy poczty e-mail. Otworzy się lista wszystkich dostępnych klientów, których możesz włączać i wyłączać. Nie masz pewności, z których klientów poczty e-mail korzystają Twoi subskrybenci? Wypróbuj Litmus Email Analytics, aby uzyskać dogłębny wgląd w zachowanie subskrybentów.
Udostępnij szablony swojemu zespołowi
Ostatnim krokiem do opracowania szablonów w Litmus Builderze jest udostępnienie tych szablonów członkom zespołu i interesariuszom.
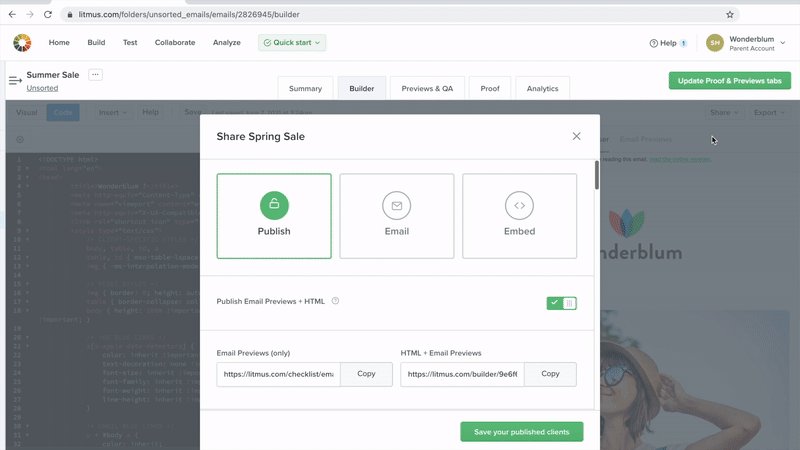
Zamiast kopiować swój kod i obrazy do ESP, konfigurować listę testową i ręcznie wysyłać kampanię na tę listę, Litmus Builder ma cały panel udostępniania poświęcony otrzymywaniu opinii na temat kampanii.

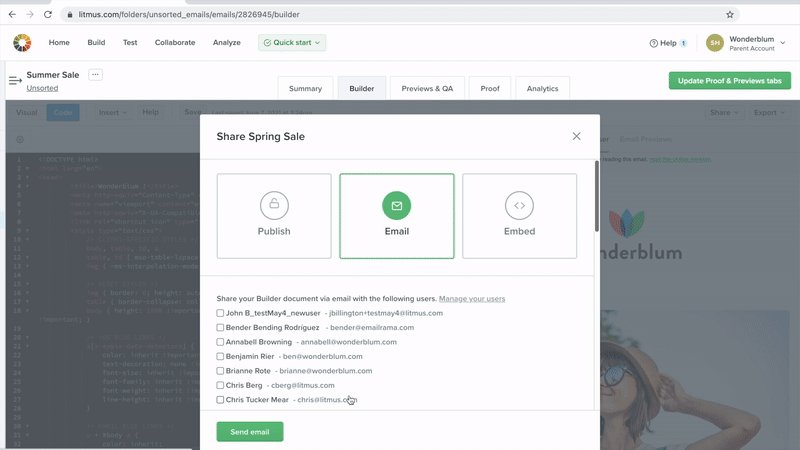
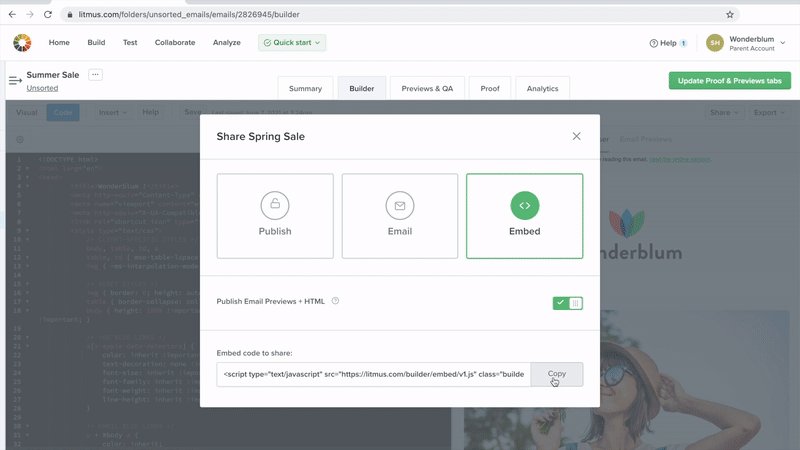
W panelu udostępniania masz opcje Opublikuj , Wyślij e-mailem i Osadź swój szablon. Jeśli opublikujesz wiadomość e-mail, możesz udostępnić tylko podglądy wiadomości e-mail w wybranych klientach lub jednocześnie podgląd HTML i podgląd wiadomości e-mail.
W ten sposób możesz wybrać, co udostępniasz każdemu interesariuszowi. Jeśli potrzebujesz tylko interesariusza do podpisania projektu, udostępnij tylko podglądy, aby nie zostały zdezorientowane przez kod HTML. Wysyłasz szablon do innego programisty w celu sprawdzenia lub rozwiązania problemu? Udostępnij zarówno kod HTML, jak i podglądy.
Opcja E-mail pozwala szybko wysłać testową wiadomość e-mail prosto do skrzynki odbiorczej bez konieczności przesyłania do ESP.
Jeśli chcesz udostępnić swój szablon na swoim blogu lub w społeczności Litmus, użyj funkcji Osadź, aby osadzić podgląd szablonu na żywo w dowolnej witrynie. Ludzie mogą nawet otworzyć kod i rozpocząć edycję na własnym koncie Builder, co pozwala członkom zespołu na szybkie przeanalizowanie pomysłów bez wpływu na własny szablon. Podglądy Konstruktora wygasają 60 dni po utworzeniu.
Zacznij korzystać z programu Builder już dziś
Skoro już wiesz, jak tworzyć szablony, fragmenty i podszablony w programie Builder, dlaczego nie wziąć tego na przejażdżkę? To jeden z najpotężniejszych sposobów na przyspieszenie przepływu pracy, przy jednoczesnym zapewnieniu najwyższych standardów jakości we własnych kampaniach.
Jesteś już klientem Litmusa? Wskocz od razu. W przeciwnym razie wypróbuj Litmus bezpłatnie przez 7 dni i zobacz, jak Builder może dziś ulepszyć Twój proces rozwoju.
 | Litmus Builder to coś więcej niż budowanie e-maili Szybko twórz i testuj kontrolę jakości na klientach poczty e-mail, które mają największe znaczenie dla Twoich odbiorców, oraz korzystaj z modułów i szablonów wiadomości e-mail wielokrotnego użytku, aby zmniejszyć liczbę błędów i zachować spójność marki. Zobacz wszystkie korzyści → |
Dowiedz się więcej z naszej serii Litmus Builder Essentials
- Litmus Builder Essentials, część 1: Poznaj nasz kreator poczty e-mail
- Litmus Builder Essentials, część 2: Twórz w naszym kreatorze poczty e-mail
- Litmus Builder Essentials, część 3: Jak zespoły mogą korzystać z naszego narzędzia do tworzenia wiadomości e-mail
- Jesteś tutaj: Litmus Builder Essentials, część 4: Najlepsze praktyki tworzenia szablonów wiadomości e-mail w formacie HTML w programie Builder
