Litmus Builder Essentials: poznaj nasz kreator poczty e-mail
Opublikowany: 2021-06-05Poznanie nowej aplikacji może być żmudnym zadaniem. Nawet najbardziej przemyślany i pięknie zaprojektowany interfejs może być przytłaczający dla początkujących, co sprawia, że rozpoczęcie pracy staje się wyzwaniem.
Litmus Builder umożliwia szybkie tworzenie i testowanie klientów poczty e-mail, które mają największe znaczenie dla odbiorców, oraz wykorzystanie fragmentów kodu HTML i CSS wielokrotnego użytku oraz wstępnie przetestowanych szablonów, aby zmniejszyć liczbę błędów i zachować spójność marki. Jest to idealne rozwiązanie zarówno dla osób indywidualnych, jak i zespołów, które chcą radykalnie zwiększyć swoją produktywność w całym procesie tworzenia wiadomości e-mail. Jest pełen funkcji i narzędzi usprawniających przepływ pracy, a my chcemy mieć pewność, że czujesz się z nimi wszystkimi komfortowo.
Mając to na uwadze, rozpoczynamy czteroczęściową serię poświęconą podstawom korzystania z Litmus Buildera. W części I (którą właśnie czytasz) omówimy tworzenie nowych dokumentów, konfigurowanie preferencji i interfejs Builder. Część II i III skupią się na kodowaniu, testowaniu i ulepszaniu pracy zespołowej za pomocą Buildera. Część IV dotyczy najlepszych praktyk dotyczących tworzenia wiadomości HTML w programie Builder.
Zacznijmy i zobaczmy, jak Litmus Builder może pomóc Ci we własnym e-mail marketingu.
Rozpoczęcie nowego dokumentu
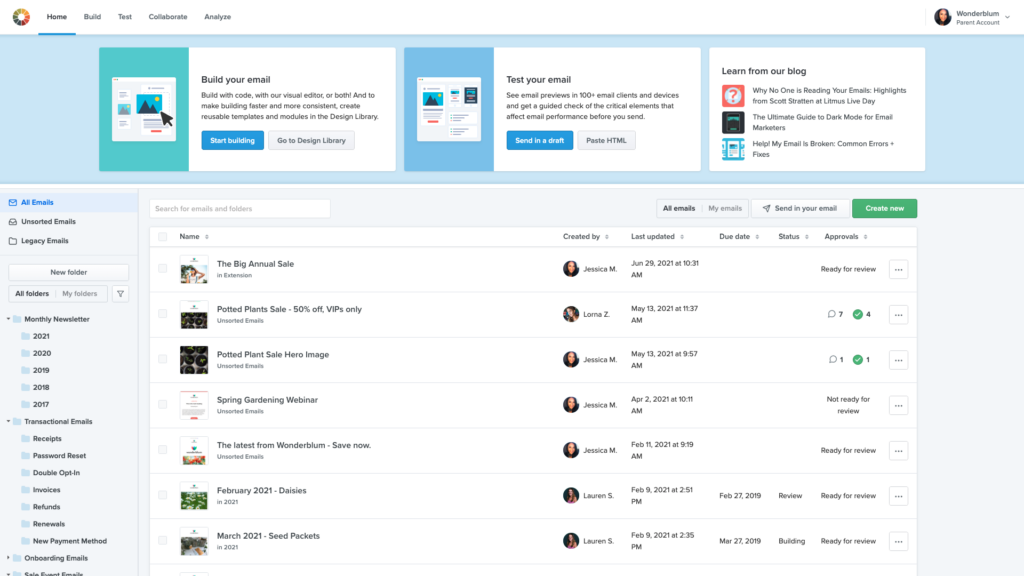
Gdy po raz pierwszy zalogujesz się do programu Litmus, zobaczysz swój pulpit nawigacyjny, w którym znajdziesz wszystkie swoje bieżące e-maile w programie Litmus — i będziesz mieć możliwość utworzenia nowego e-maila. Panel główny wygląda tak:

Swoją pocztę e-mail możesz znaleźć za pomocą paska wyszukiwania lub folderów po lewej stronie. Jeśli pierwotnie utworzyłeś wiadomość e-mail, kliknij „Moje e-maile”, aby zawęzić wyszukiwanie.

Istnieje kilka sposobów na rozpoczęcie nowej wiadomości e-mail w Builder, w tym importowanie kodu lub kopiowanie i wklejanie kodu HTML.
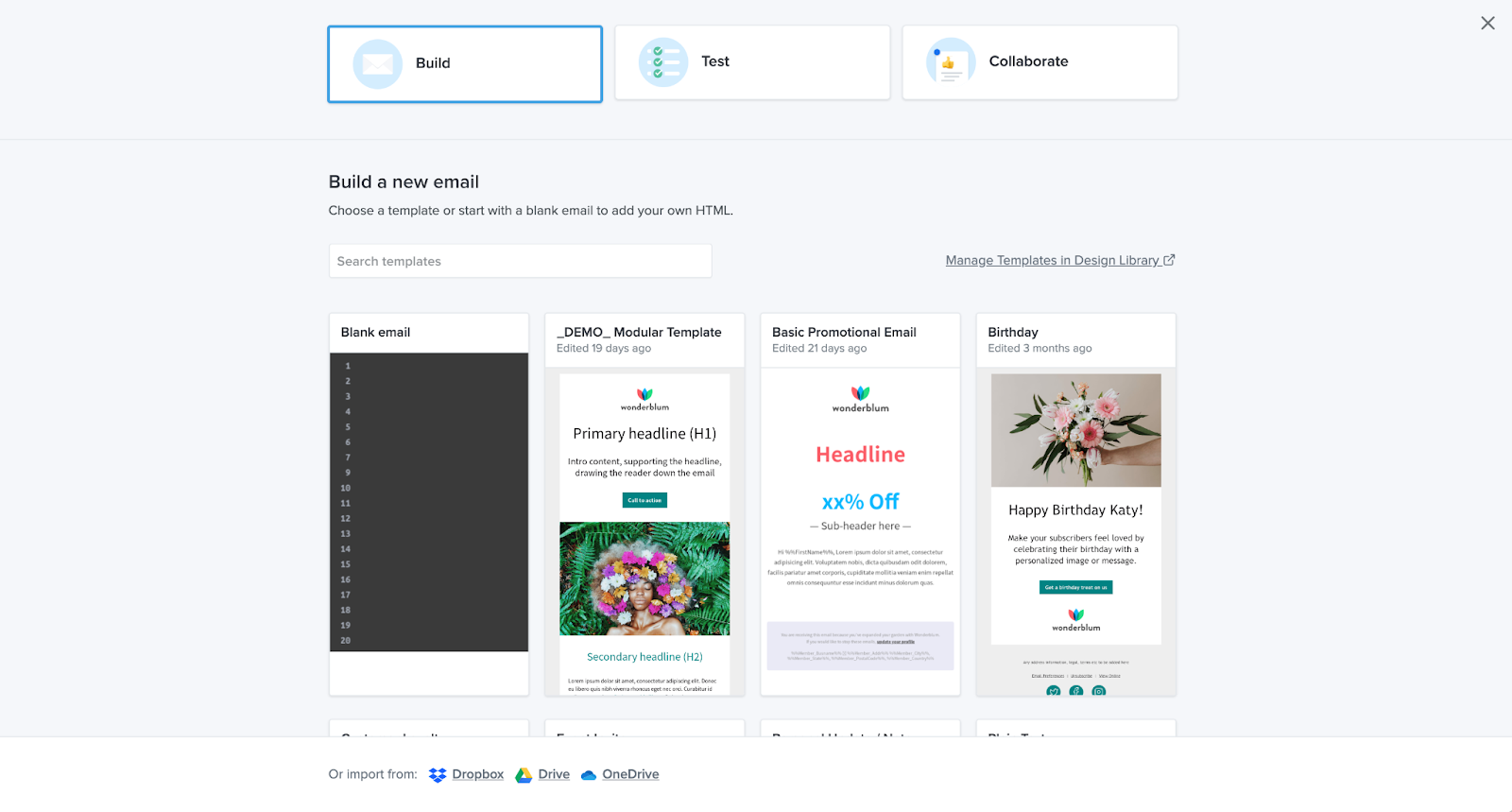
Aby rozpocząć, kliknij zielony przycisk Utwórz nowy . Ustaw nazwę projektu, aby łatwo zidentyfikować projekt, a następnie wybierz Kompiluj. Na tym ekranie możesz:
- Zacznij od pustego e-maila, aby dodać własny kod HTML.
- Wybierz szablon do edycji wraz z zawartością.
- Importuj HTML z rozwiązania do udostępniania w chmurze.
Możesz także wysłać e-mailem istniejącą kampanię do Kreatora.
Na ekranie głównym przejdź do przycisku Wyślij w wersji roboczej w menu suwaka. Na następnym ekranie zobaczysz swój adres e-mail Litmus. Wyślij wiadomość e-mail od dostawcy usług poczty e-mail (ESP) na ten adres testowy.
Po otrzymaniu e-maila znajdziesz go na ekranie głównym Litmusa. Możesz zapisać ten adres e-mail i wysłać na niego w dowolnym momencie, gdy chcesz utworzyć nowy projekt Builder — bez konieczności ręcznego kopiowania i wklejania kodu.
Gdy zobaczysz swój e-mail, najedź kursorem na jego nazwę i wybierz Konstruktora, aby otworzyć Konstruktora i zabrać się do pracy!
Kreator nawigacji
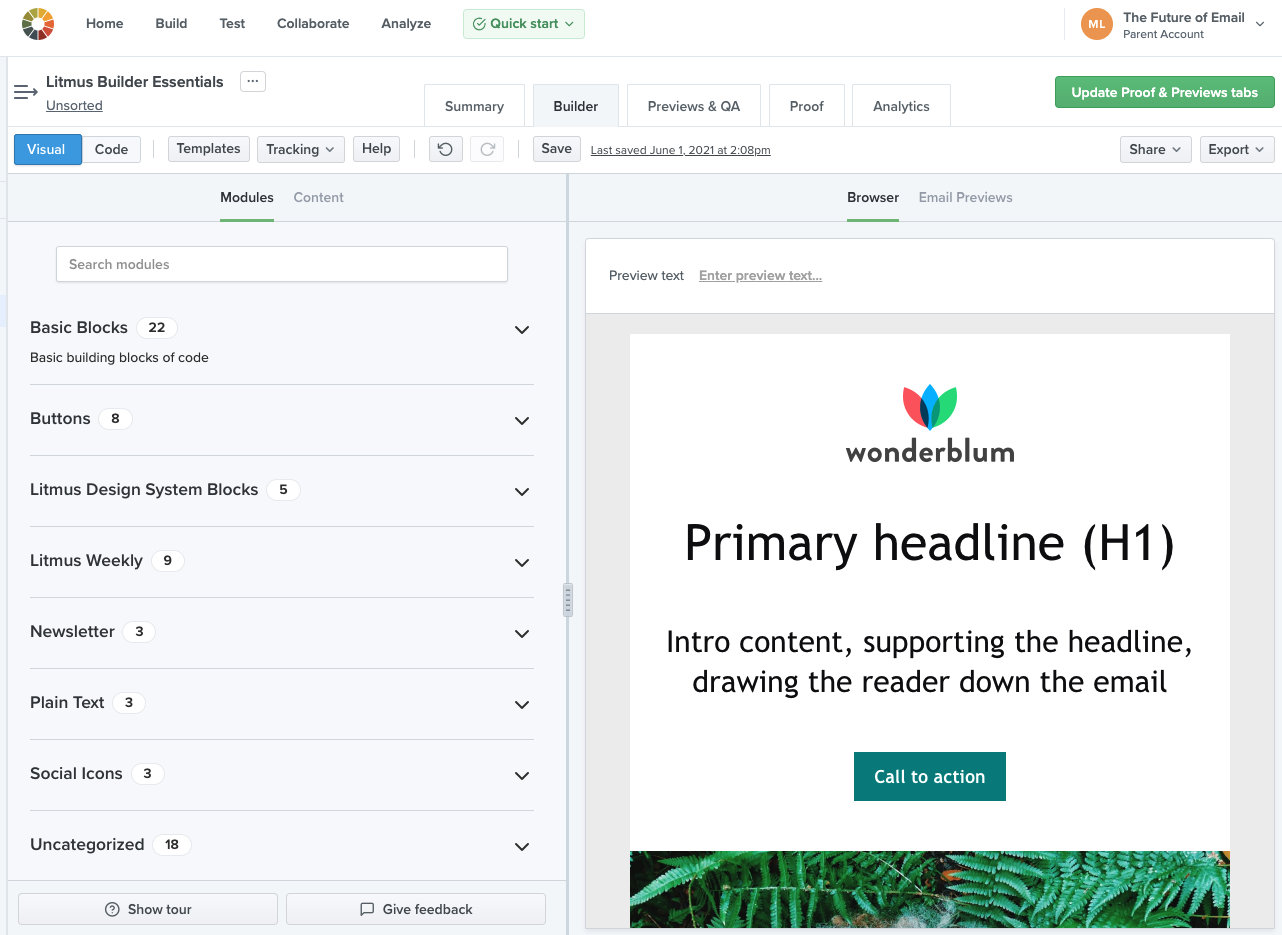
Litmus Builder zawiera szereg potężnych narzędzi przyspieszających tworzenie, testowanie i udostępnianie wiadomości e-mail. Załóżmy, że utworzyłeś projekt z szablonu. Oto, co zobaczysz:

Edytor wizualny pozwala wykorzystać szablony i moduły kodu do łatwego tworzenia wiadomości e-mail. To narzędzie jest idealne dla członków zespołu, którzy mogą nie mieć silnych umiejętności kodowania.
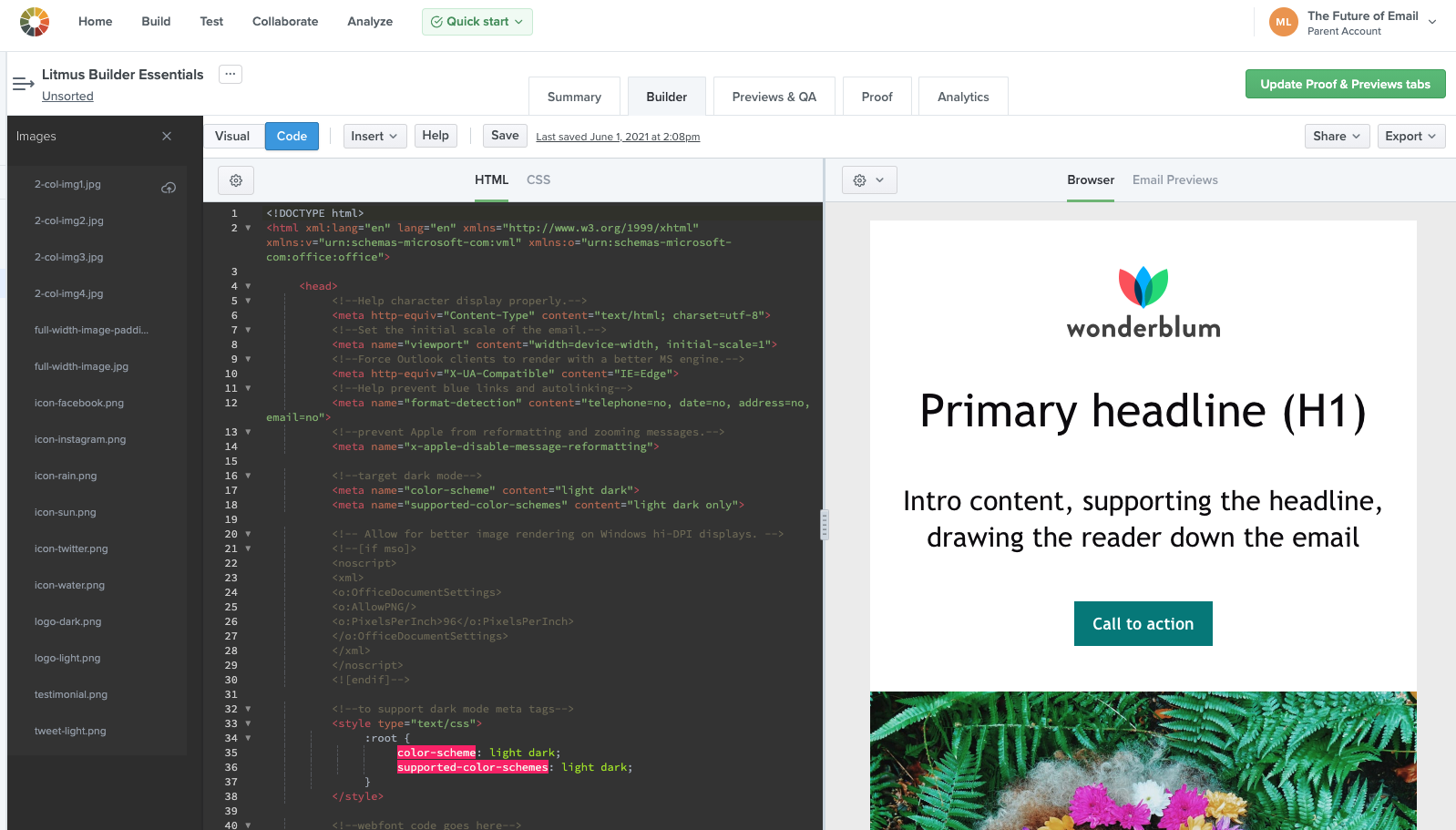
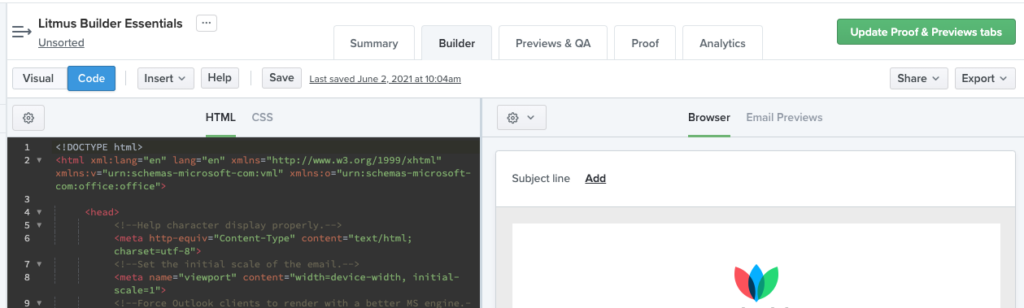
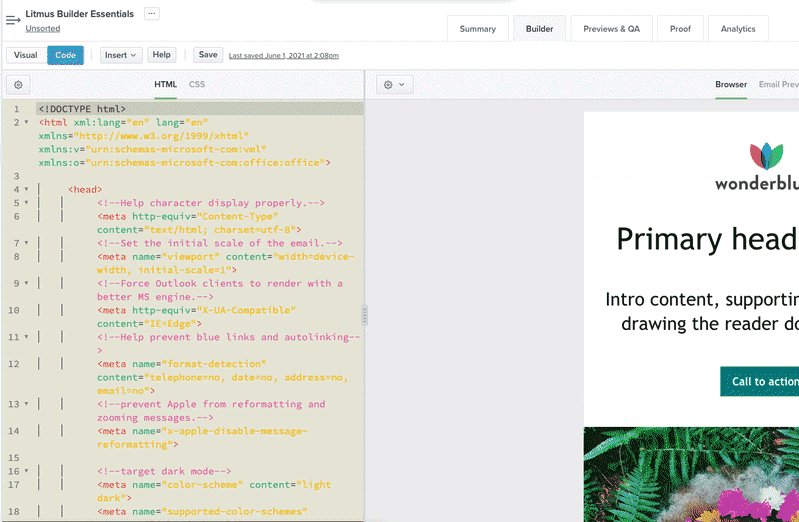
Przełącz się na widok kodu, a zobaczysz to:

Edytor kodu po lewej to miejsce, w którym piszesz HTML i CSS dla wiadomości e-mail. Ma wiele wbudowanych funkcji, aby programowanie było tak proste, jak to tylko możliwe. Przyjrzymy się im szczegółowo w następnym poście.
Okienko podglądu po prawej stronie pozwala zobaczyć podgląd wiadomości e-mail w ponad 100 różnych klientach poczty e-mail, wyświetlać zmiany w czasie rzeczywistym podczas kodowania, nawigować po kodzie za pomocą widoku siatki oraz włączać i wyłączać obrazy.
Zobaczysz również pasek menu i paski narzędzi nad okienkiem edytora i podglądu. Chociaż w następnym poście bardziej zagłębimy się w te paski narzędzi, zapoznajmy się z różnymi opcjami na pasku menu.
Pasek menu
Pasek menu to miejsce, w którym możesz uzyskać dostęp do ustawień specyficznych dla Konstruktora, a także podjąć określone działania w otwartej wiadomości e-mail i projekcie Konstruktora. Oto wszystko, co możesz zrobić za pomocą paska menu:

Wizualizacja i kod umożliwiają przełączanie się między interfejsami edytora wizualnego i edytora kodu.
W widoku Kod zobaczysz Wstaw , który udostępnia kilka opcji:
Opcja Częściowa otwiera Bibliotekę częściową, w której można tworzyć, zapisywać i aktualizować częściowe części kodu, które można przeciągnąć do dowolnej kampanii (dostępne tylko w edytorze kodu). Częściowe są dynamiczne, więc jeśli zaktualizujesz częściowe, zmiany te zostaną rozprzestrzenione na każdy e-mail używający tej częściowej. Jest to idealne rozwiązanie w przypadku rzeczy, które nie zmieniają się często i są ponownie wykorzystywane w kampaniach e-mailowych, takich jak nagłówki i stopki.
Opcja Snippet otwiera Bibliotekę fragmentów, w której możesz tworzyć, zapisywać i aktualizować fragmenty kodu, których można używać w dowolnej kampanii. W przeciwieństwie do częściowych fragmenty kodu wklejają kod bezpośrednio do wiadomości e-mail, dzięki czemu można go dostosowywać dla poszczególnych kampanii. Snippety świetnie nadają się do takich rzeczy, jak przyciski, sekcje treści, a nawet style CSS.
Opcja Obraz umożliwia przesłanie zawartości obrazu do wiadomości e-mail.
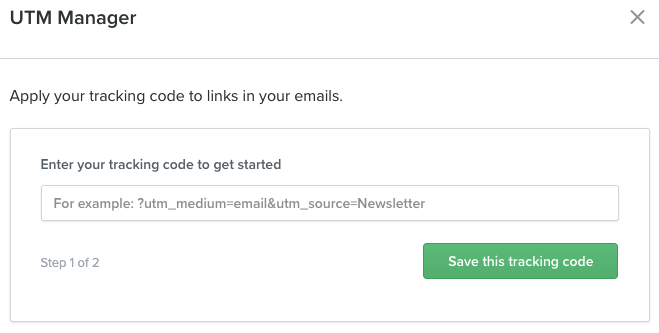
Kody UTM otwiera prosty ekran, który pozwala szybko i łatwo zastosować kod śledzenia do łącza w wiadomości e-mail.

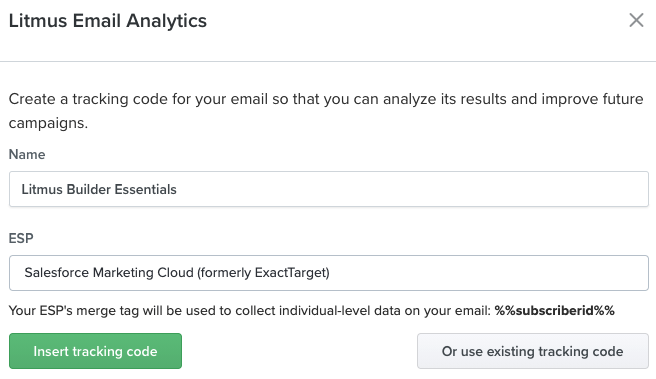
Opcja Litmus Tracking otwiera wyskakujące okienko, które pomaga wstawić kod śledzenia Litmus Email Analytics — który daje wgląd w to, z jakich klientów i urządzeń poczty e-mail korzystają Twoi subskrybenci, gdzie na świecie są czytane Twoje e-maile, czas czytania e-maili i inne wskaźniki zaangażowania. Analiza poczty e-mail jest dostępna tylko w planach Plus i Enterprise.

Opcja Zamień szablon otwiera Galerię szablonów, w której znajdziesz ponad 60 profesjonalnie stworzonych szablonów wiadomości e-mail, które możesz wykorzystać jako punkt wyjścia dla Twojej kampanii.
Poruszając się po naszym menu:
Przycisk Pomoc otwiera dokumentację pomocy programu Builder w nowej karcie, gdzie można znaleźć często zadawane pytania dotyczące naszego potężnego edytora kodu e-mail.
Przycisk Zapisz umożliwia zapisanie wiadomości e-mail i postępów.
Tam, gdzie widzisz opcję Ostatnio zapisano ze znacznikiem daty i godziny, kliknięcie tego linku przeniesie Cię do historii zmian w wiadomości e-mail, umożliwiając na pierwszy rzut oka ewolucję kampanii e-mailowej i powrót do poprzedniej wersji w przypadku coś poszło nie tak.
Udostępnij umożliwia utworzenie łącza do udostępniania i/lub wysłanie testowego e-maila. Omówimy to bardziej szczegółowo w późniejszym poście w naszej serii Litmus Builder Essentials: Jak zespoły mogą korzystać z naszego narzędzia do tworzenia wiadomości e-mail.

Kliknij Eksportuj, aby łatwo skopiować lub pobrać kod HTML lub zsynchronizować pocztę e-mail z obsługiwanym ESP. Po połączeniu Twój e-mail będzie automatycznie aktualizowany w ESP za każdym razem, gdy zapiszesz w Litmus.
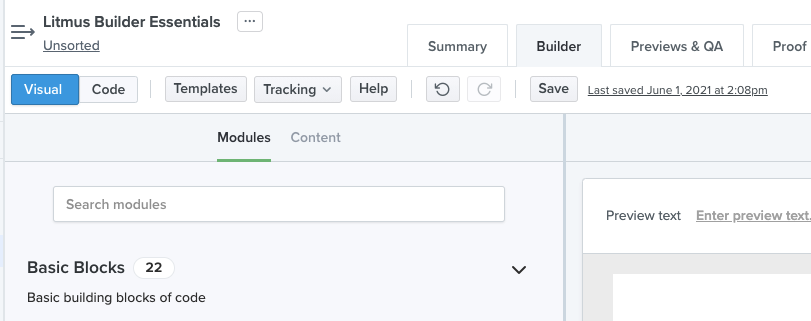
W widoku wizualnym wszystko będzie wyglądało trochę inaczej…

Szablony działają tak samo, jak Zastąp szablon, a używasz śledzenia, aby wstawić swój kod UTM i kod Litmus Email Analytics. Aby wstawić skrawki i obrazy, dodasz je z panelu Moduły. Części są niedostępne w edytorze wizualnym. Nadal dostępne są funkcje Pomoc , Zapisz i Ostatnio zapisane . Jednak teraz otrzymasz również okrągłą strzałkę w kierunku przeciwnym do ruchu wskazówek zegara, aby cofnąć ostatni krok, a także okrągłą strzałkę w prawo, aby powtórzyć to, co właśnie przewiłeś.
Przejdźmy teraz do prawej strony menu, która jest taka sama dla widoków Visual i Code:

Przycisk Udostępnij oferuje opcję udostępnienia publicznego łącza do wiadomości e-mail lub wysłania testowej wiadomości e-mail.
Wreszcie, przycisk Eksportuj umożliwia synchronizację wiadomości e-mail z programu Builder do ESP, kopiowanie kodu HTML z wiadomości e-mail lub pobieranie kodu HTML do przechowywania w celu wykorzystania w przyszłości.
Ustawianie preferencji Konstruktora

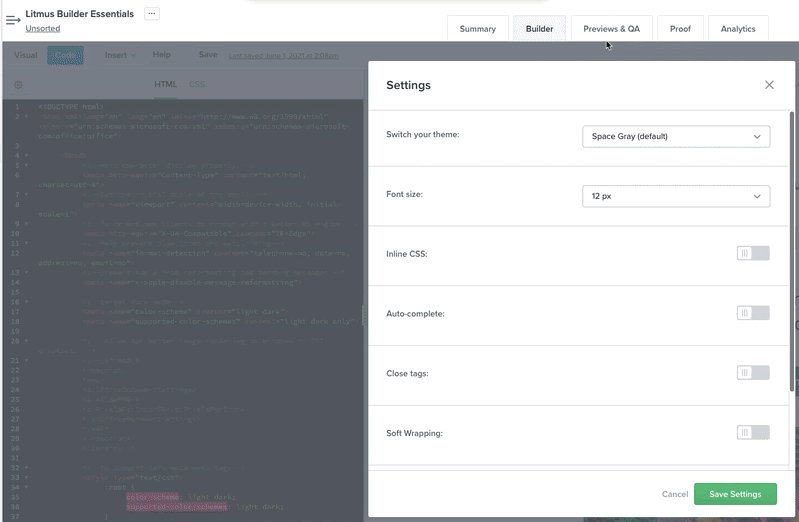
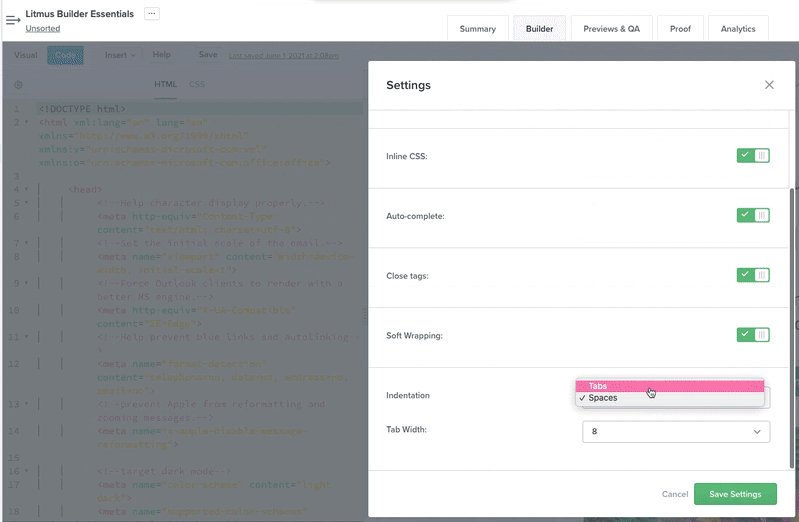
W widoku edytora kodu zobaczysz ikonę koła zębatego nad panelem edytora kodu. Wybranie ikony koła zębatego umożliwia dostęp do panelu Ustawienia . Panel Ustawienia to miejsce, w którym możesz dostosować edytor kodu Builder do swoich upodobań, a także skorzystać z niektórych potężnych narzędzi, które oferuje Builder.

Builder jest dostarczany z wieloma różnymi schematami kolorów, które można zastosować w edytorze kodu. Korzystając z menu rozwijanego Przełącz motyw , możesz wybrać schemat kolorów, który najlepiej pasuje do preferowanego stylu kodowania. Dostępnych jest wiele jasnych i ciemnych motywów, przy czym domyślna jest klasyczna gwiezdna szarość.
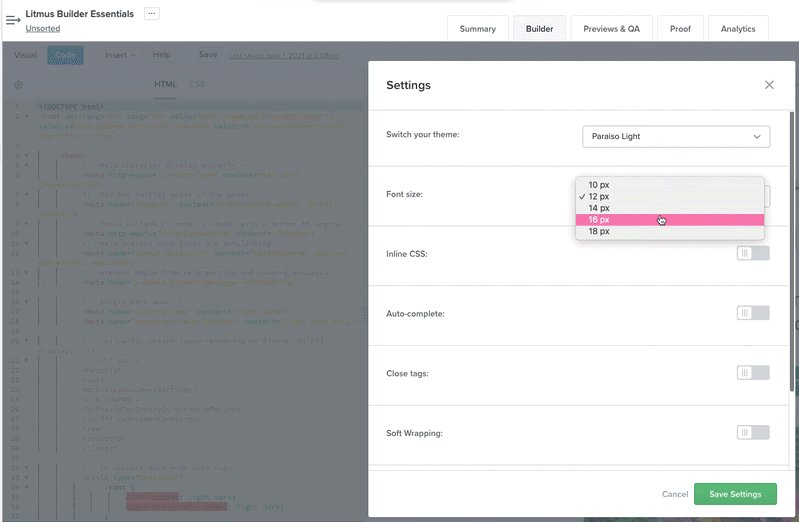
Lista rozwijana Rozmiar czcionki pozwala wybrać wygodny rozmiar czcionki dla edytora tekstu. Chociaż domyślny rozmiar 12 pikseli działa w przypadku większości osób, możesz wybrać większy (lub mniejszy) rozmiar czcionki, aby ułatwić czytanie tekstu podczas tworzenia kampanii e-mailowych.
Pozostałe sześć przełączników umożliwia włączanie i wyłączanie określonych funkcji Konstruktora.
Wbudowany CSS umożliwia oddzielenie kodu HTML i CSS (co może ułatwić programowanie) i automatyczną kompilację. Zobaczymy, jak to działa w następnym artykule z serii Litmus Builder Essentials.
Autouzupełnianie dodaje możliwość przeglądania listy opcji dla typowych elementów HTML podczas kodowania. Możesz przewijać listę i wybrać element, który następnie zostanie dodany do Twojego kodu.
Opcja Zamknij tagi umożliwia automatyczne zamykanie wszystkich otwartych tagów HTML w dokumencie, zapewniając, że żadne nieuczciwe otwarte tagi nie wpłyną na renderowanie kampanii e-mail.
Miękkie zawijanie pomaga poprawić czytelność kodu, a opcje wcięcia i szerokości karty pozwalają dostosować edytor, aby wybrać stronę w odwiecznej debacie o kartach i spacjach.
Ustawienia Konstruktora są specyficzne dla konta, co jest idealne dla zespołów. Poszczególni członkowie zespołu mogą zapisywać swoje osobiste preferencje, bez obawy o przesłonięcie tych ustawionych przez innych.
Udostępnianie e-maili w Builder
Litmus Builder oferuje wiele sposobów udostępniania kampanii e-mailowych, niezależnie od tego, czy jest to kolega do przeglądu, własne konto e-mail do testowania, czy ESP do ostatecznego wysłania. Wszystkie opcje udostępniania poczty e-mail można znaleźć w prawym górnym rogu Kreatora.
Po kliknięciu przycisku Udostępnij masz dwie opcje do wyboru: Uzyskaj łącze do udostępniania lub Wyślij testową wiadomość e-mail.

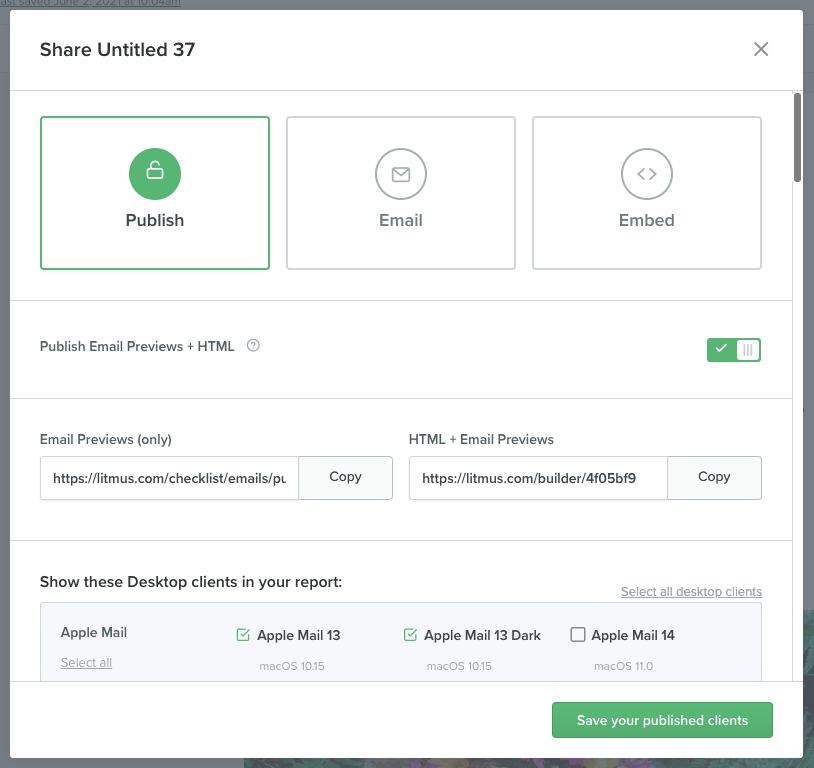
Opcja Pobierz łącze do udostępniania otwiera okno dialogowe umożliwiające udostępnienie wiadomości e-mail na trzy sposoby:
- Publikuj , który generuje adresy URL, których możesz używać do udostępniania podglądów e-maili – z kodem HTML kampanii lub bez niego. Możesz nawet wybrać, które klienty poczty e-mail mają być wyświetlane na opublikowanej stronie.
- E-mail , który pozwala wysłać kopię kampanii pocztą e-mail, zapewniając szybki dostęp do podglądów we własnej skrzynce odbiorczej. Możesz wybrać, którzy użytkownicy Litmusa go otrzymają.
- Embed , który daje kod do osadzenia dokumentu Builder bezpośrednio na stronie internetowej.
Opcja Wyślij testową wiadomość e-mail zapewnia po prostu szybki dostęp do wspomnianego powyżej okna dialogowego E-mail .
Dostępny jest również przycisk Eksportuj z trzema opcjami: Synchronizuj z ESP, Kopiuj HTML lub Pobierz HTML.
Dzięki opcji Synchronizuj z ESP szybko zsynchronizuj pocztę e-mail z dowolnym podłączonym ESP (lub dodaj nowy, aby się połączyć, jeśli jeszcze tego nie zrobiłeś). Obecnie oferujemy szereg popularnych ESP, z którymi można się zsynchronizować, w tym Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot i Eloqua.
ESP Sync wypchnie Twój kod HTML i obrazy do ESP, poprawnie zapisując ścieżki obrazów w procesie, zapewniając najszybszą możliwą drogę od Konstruktora do ostatecznego wysłania.
Za pomocą przycisku Eksportuj możesz także Skopiować HTML, co spowoduje wyświetlenie wyskakującego okienka ze skompilowanym kodem HTML, który możesz kliknąć raz, aby natychmiast skopiować do schowka. Dostępny jest przycisk umożliwiający pobranie skompilowanego kodu HTML do pliku zip, który jest taki sam, jak kliknięcie opcji Pobierz kod HTML z menu Eksportuj.
Zacznij korzystać z Litmus Buildera już dziś
Teraz, gdy czujesz się komfortowo z interfejsem Litmus Builder, dlaczego nie wziąć go na przejażdżkę? Została stworzona specjalnie z myślą o marketingu e-mailowym i umożliwia każdemu — niezależnie od umiejętności kodowania — szybkie tworzenie bezbłędnych wiadomości e-mail opatrzonych marką.
Jesteś już klientem Litmusa? Wskocz od razu. W przeciwnym razie wypróbuj Litmus za darmo i przekonaj się, jak Builder może ułatwić Ci życie e-mailowe.
 | Litmus Builder to coś więcej niż budowanie e-maili Szybko twórz i testuj kontrolę jakości na klientach poczty e-mail, które mają największe znaczenie dla Twoich odbiorców, oraz korzystaj z modułów i szablonów wiadomości e-mail wielokrotnego użytku, aby zmniejszyć liczbę błędów i zachować spójność marki. Zobacz wszystkie korzyści → |
Dowiedz się więcej z naszej serii Litmus Builder Essentials
- Jesteś tutaj: Litmus Builder Essentials, Część I: Poznaj nasz kreator poczty e-mail
- Litmus Builder Essentials, część II: Twórz w naszym kreatorze poczty e-mail
- Litmus Builder Essentials, część III: Jak zespoły mogą korzystać z Litmus Buildera
- Litmus Builder Essentials, część IV: Najlepsze praktyki tworzenia szablonów wiadomości e-mail w formacie HTML w programie Builder
