Lokalne porady SEO, które Twoja firma musi teraz robić
Opublikowany: 2020-04-14Lokalne SEO zawsze było wyzwaniem dla małych firm. Wraz z rozwojem branży marketingu internetowego coraz więcej małych i średnich firm szuka agencji zajmujących się optymalizacją wyszukiwarek (SEO), aby poprawić swoją ekspozycję online.
Rosnące zapotrzebowanie na SEO na lokalnym rynku biznesowym uwydatniło takie kwestie, jak agencje zbyt obiecujące i niedostateczne, a także nowe strategie czarnych kapeluszy.
To smutna rzeczywistość, że dla większości właścicieli małych firm branża marketingu w wyszukiwarkach zmieniła się w branżę, w której wyniki są niewielkie lub żadne, a liczba klientów jest duża.
„Szkoda, że firmy ufają tym agencjom w zakresie świadczenia usług, które nigdy nie są realizowane” — powiedział Brodey Sheppard z sitecentre. „Mija od sześciu do 12 miesięcy, zanim zaślepiony klient zda sobie sprawę, że padł ofiarą”.
Na szczęście to, co oferuje 90 procent agencji, może zrobić każdy właściciel firmy, który ma niewielkie lub żadne doświadczenie.
Udowodniono, że te strategie „zrób to sam” zapewniają szybkie i skuteczne rezultaty i jest mało prawdopodobne, że Twoja konkurencja jeszcze z nich korzysta. Co ważniejsze, możesz zwiększyć ruch w górę o 30-40 procent w ciągu tygodnia.
Oznaczenie schematu
Przedstawiamy wspaniały schema.org, absolutną kopalnię złota dla lokalnych firm, które chcą uzyskać dodatkowy niewielki wzrost w rankingach. Zasadniczo schemat ma na celu pomóc w zrozumieniu Internetu.
Zaprojektowany, aby pomóc „ustrukturyzować dane” w łatwym do odczytania formacie, w którym wyszukiwarki mogą bardzo szybko zidentyfikować zawartość strony.
Technicznie rzecz biorąc, jest to „kod”, ale nie daj się odstraszyć, ten mały, łatwy do modyfikacji kod jest szybko dodawany do dowolnej witryny i natychmiast oferuje nierealne wyniki .
Aby ułatwić Ci życie, dodałem nawet próbki, które możesz łatwo modyfikować dla swojej firmy. Jeśli to zbyt trudne, na końcu dodam trochę zasobów, w których można wygenerować podobny kod za pomocą formularza.
Chociaż dostępnych jest wiele schematów obsługiwanych przez Google, najbardziej znaczący wzrost odnotowaliśmy przy użyciu następujących schematów:
- Lokalna firma
- Często zadawane pytania
- Produkt
Omówię każdy z osobna i pokażę, jak je połączyć, a na koniec przetestuję je przed opublikowaniem.
1. Lokalny biznes
LocalBusiness Schema to fizyczna firma lub oddział organizacji. Technicznie rzecz biorąc, jeśli prowadzisz tradycyjny sklep detaliczny lub firmę usługową, ten schemat jest dla Ciebie. LocalBusiness jest podzielony na jeszcze bardziej szczegółowe rodzaje działalności, takie jak hydraulik, elektryk i kwiaciarnia. Oto pełna lista typów LocalBusiness .
Zamierzam użyć struktury kwiaciarni w moim przykładzie, jeśli nie możesz znaleźć swojej konkretnej branży na liście, wybierz taką, która ściśle do niej pasuje lub zagraj bezpiecznie i oryginalny LocalBusiness.
<script type=”application/ld+json”>
{
„@kontekst”: „https://schema.org”,
„@typ”: „Kwiaciarnia”,
„nazwa”: „Miejsce Stacies”,
"adres": {
„@typ”: „Adres pocztowy”,
„streetAddress”: „Fałszywa ulica 123”,
„addressLocality”: „Nowy Jork”,
„AddressRegion”: „NY”,
„Kod pocztowy”: „212”
},
„obraz”: „https://przykład/obraz.jpg”,
„e-mail”: „[e-mail chroniony]”,
„telefon”: „123 456 464”,
„url”: „https://example.com/”,
„płatność zaakceptowana”: [ „gotówka”, „karta kredytowa”, „faktura” ],
„Godziny otwarcia”: „Pn,Wt,Śr,Cz,Pt 09:00-17:00”,
„Określenie godzin otwarcia”: [ {
„@type”: „Specyfikacja godzin otwarcia”,
"dzień tygodnia": [
"Poniedziałek",
"Wtorek",
"Środa",
"Czwartek",
"Piątek"
],
„otwiera”: „09:00”,
„zamyka”: „17:00”
} ],
„geo”: {
„@typ”: „Współrzędne geograficzne”,
„szerokość geograficzna”: „40.712775”,
„długość geograficzna”: „-74.005973”
},
„Przedział cen”: „$$”
}
</script>
Tam, gdzie mam słowo „Kwiaciarnia” obok @type, po prostu zastąp je swoim najbliższym pasującym typem branży. Reszta jest prosta. Zaktualizuj imię i nazwisko, adres, adres e-mail, stronę internetową i zdjęcie, a także godziny otwarcia w powyższym formacie.
Znalezienie szerokości i długości geograficznej może być trudne. Oto narzędzie do tego .
Przedział cenowy jest prosty w skali od 1 do 5 od przystępnych $ do drogich $$$$$.
2. Często zadawane pytania
Schemat FAQ jest o wiele prostszy, to pytanie i odpowiedź. Przykładowy kod można znaleźć tutaj, jeśli nasz nie zawiera wystarczających informacji.
{
„@kontekst”: „https://schema.org”,
„@typ”: „FAQPage”,
„główna jednostka”: [{
„@typ”: „Pytanie”,
„imię”: „Jak długo kwiaty wytrzymują na słońcu?”,
„odpowiedź zaakceptowana”: {
"@Wpisz odpowiedź",
„tekst”: „To w dużej mierze zależy od wielu czynników od rasy, od tego, ile wody ma mieć kwiat”.
}
}, {
„@typ”: „Pytanie”,
„nazwa”: „Co to jest bukiet”,
„odpowiedź zaakceptowana”: {
"@Wpisz odpowiedź",
„tekst”: „Bukiet kwiatów to fantazyjne określenie bukietu kwiatów”.
}
}
]
}
Najważniejsze rzeczy, na które należy zwrócić uwagę, to być ogólne, nie reklamować się ani nie robić tego w celach promocyjnych. Jeśli to zrobisz, schemat się nie pojawi. Jeśli zachowasz to ogólnie, uzyskasz więcej kliknięć, a oni trafią do Twojej witryny ze wszystkimi informacjami na wyciągnięcie ręki. Należy pamiętać, że ten schemat powinien być unikalny dla każdej strony i nie powinien być dodawany do każdej strony.
Zalecamy zrobienie od czterech do ośmiu pytań i odpowiedzi dotyczących Twojej branży.
Zobacz schemat w akcji:
3. Produkt
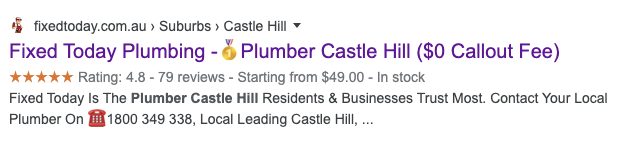
Schemat produktu może nie mieć sensu dla Twojej firmy, ale będziemy go używać, ponieważ od lutego 2020 r. To jedyny sposób, aby uzyskać ocenę w gwiazdkach pod wynikami organicznymi.
Tak wygląda schemat produktu, jeśli konfiguracja jest poprawna:

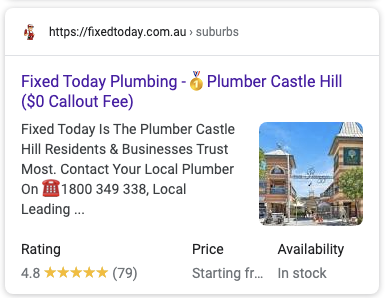
Na urządzeniach mobilnych wygląda jeszcze lepiej:

Dodana nieruchomość uzyskana dzięki dodaniu tego schematu ma ogromną wartość, im więcej nieruchomości możesz zająć w wyniku wyszukiwania, tym lepszy będzie współczynnik klikalności.
Schemat wygląda mniej więcej tak:
{
„@typ”: „Produkt”,
„url”: „https://fixedtoday.com.au/suburbs/castle-hill#Product”,
„nazwa”: „hydraulika na Wzgórzu Zamkowym”,
„description”: „Naprawiono dzisiaj hydraulika Castle Hill, któremu najbardziej ufają mieszkańcy i firmy. Skontaktuj się z lokalnym hydraulikiem pod numerem 1800 349 338, Local Leading Castle Hill, 2154 Hydraulik.”,
„kategoria”: „hydraulika”,
„obraz”: „https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"marka":{
„@typ”: „Rzecz”,
„nazwa”: „Naprawiono dzisiaj hydraulikę”
},
„Ocena łączna”:{
„@typ”: „Ocena zagregowana”,
„Wartośćoceny”: „4,8″,
„Liczba recenzji”: „79″,
„najgorsza ocena”: „1″,
„najlepsza ocena”: „5″
},
"oferuje":{
„@typ”: „Oferta zagregowana”,
„url”: „https://fixedtoday.com.au/suburbs/castle-hill”,
„cenaWaluta”: „AUD”,
„cena”: „Od 49 USD”,
„niska cena”: „49″,
„cena ważna do”: „2022-12-31″,
„dostępność”: „https://schema.org/InStock”,
"sprzedawca":{

„@typ”: „Organizacja”,
„nazwa”: „Naprawiono dzisiaj hydraulikę”
}
}
}
To jest dokładny schemat widoczny na zrzutach ekranu. Spowoduje to wyświetlenie ostrzeżeń podczas testowania. Są to jednak ostrzeżenia, których nie należy mylić z błędami. Te ostrzeżenia są całkowicie w porządku.
Ważna uwaga: cena może zawierać tylko liczby, symbol waluty ma nieprawidłowe formatowanie. Upewnij się, że Twoje adresy URL i oceny są prawidłowe. Nie fałszuj swoich ocen, korzystaj z prawdziwych recenzji, w przeciwnym razie możesz zostać poddany ręcznym działaniom.
Pro Tip : aby obraz wyświetlał się na urządzeniach mobilnych, upewnij się, że obraz jest widoczny nad zakładką po jednym lub dwóch akapitach tekstu i upewnij się, że obraz ma proporcje 16:9, 4:3 lub 1:1 — tutaj możesz je obliczyć . Ważne jest również dodanie linku do niego w schemacie.
Łączenie wielu schematów na stronie
Tym klejnotem będziesz się popisywać lokalnym agencjom SEO, które będą z tobą konkurować.
Jeśli używasz wielu schematów na jednej stronie, ważne jest, aby nie używać <script type=”application/ld+json”> dla każdego z nich. Można je połączyć za pomocą wykresu. Aby ten kod działał, zaleca się umieszczenie go w <head> kodu. Jeśli używasz WordPressa, możesz po prostu dodać to do treści swojej strony i to również zadziała.
Musisz umieścić kod w tym tagu:
<script type=”application/ld+json”></script>
Aby przyjść, wykonaj następujące czynności:
<script type=”application/ld+json”>
{
„@kontekst”: „https://schema.org”,
„@wykres”: [
{
„@typ”: „Kwiaciarnia”,
…
…
}, {
„@typ”: „FAQPage”,
…
…
}, {
„@typ”: „Produkt”,
…
…
}
]
}
</script>
Zwróć uwagę, że ostatni schemat nie kończy się przecinkiem, a @context nie jest powtarzany dla każdego z nich, ponieważ znajduje się nad wykresem.
Testowanie i rozwiązywanie problemów
Testowanie schematu jest łatwe. Po prostu przejdź tutaj i wklej swój kod do edytora i kliknij test. To nie może być łatwiejsze, ale wyprowadzane błędy mogą być mniej niż pomocne. Mniej więcej identyfikuje, gdzie jest problem, a nie co to jest.
Aby pomóc Ci określić przyczynę, spójrz poniżej.
Jeśli masz problemy z testowaniem, najczęstsze problemy to:
- Użyłeś podwójnego cudzysłowu w swoim tekście — jeśli musisz użyć podwójnego cudzysłowu, najpierw go wytnij. Zobacz: W ten sposób „wycinam” podwójne cudzysłowy. To czyni go użytecznym.
- Ostatnie wystąpienie elementu ma przecinek — Zwróć uwagę na ostatnie wystąpienie elementu w kodzie, jeśli zawiera ono przecinek. Najprawdopodobniej zgłosi błąd.
- Zapomniałeś zaktualizować wartość z podanego fragmentu kodu, co spowodowało nieprawidłowe dane.
Zwiększ markowe hasła wyszukiwania
Nie ma wątpliwości, że marki Google i Bing uwielbiają. Zadaniem wyszukiwarek jest pokazanie najlepszego wyniku dla zadanego zapytania, jeśli możesz jakoś odpowiedzieć na zapytanie w najlepszy możliwy sposób, ostatecznie uzyskasz pierwszą pozycję.
Kiedy marka jest często wyszukiwana iw większości przypadków odpowiada intencjom użytkownika, zwiększa to zaufanie do tej marki. Jest to następnie przekazywane do wszystkich wewnętrznych stron witryny i wpływa na rankingi słów kluczowych.
Ta metoda jest niezwykle potężna, ale o wiele trudniejsza do osiągnięcia.
Metody, które okazały się naprawdę skuteczne, to wyświetlanie reklam telewizyjnych lub radiowych, a zamiast nakłaniania ludzi do odwiedzenia naszej witryny, naszym wezwaniem do działania jest „Google _____ nas dzisiaj”. Wierzcie lub nie, ale reklamy telewizyjne i radiowe nie umarły; nadal odgrywają ogromną rolę w marketingu i generują imponujące wyniki.
Można to zaimplementować w swojej strategii w mediach społecznościowych. Poproś klientów o pozostawienie recenzji, po prostu wpisując w Google nazwę swojej firmy i klikając „zostaw recenzję”. Będziesz mieć nieco wyższy współczynnik rezygnacji, co skutkuje mniejszą liczbą recenzji, ale otrzymasz zapytanie związane z marką.
Wydajność witryny
Zwiększona i zoptymalizowana wydajność strony internetowej nie jest nowym pomysłem; Wyszukiwarki wywierały ogromny nacisk, aby zachęcić programistów do szukania sposobów na zapewnienie lepszej wydajności. Google poprowadził wiele zmian w tej dziedzinie, od projektu AMP po optymalizację szybkości strony , a ostatnio wprowadzenie webp .
Sitecentre rozpoczęło wdrażanie ulepszeń wydajności we wszystkich witrynach klientów i zauważyło bezpośrednią korelację między wydajnością a rankingiem. Im szybciej moglibyśmy uzyskać treść na stronie internetowej, tym lepszy byłby nasz ranking. To skłoniło nas do restrukturyzacji naszego procesu rozwoju i znalezienia nowych sposobów na skrócenie czasu ładowania strony.
Chociaż większość z nich jest bardzo techniczna, większość kluczowych działań można łatwo wykonać. Trzy najważniejsze przyczyny wolnego ładowania stron internetowych to obrazy, buforowanie i niezoptymalizowane skrypty.
Optymalizuj obrazy
Optymalizacja obrazów jest łatwa, wystarczy użyć jednego z poniższych narzędzi:
- TinyPNG
- Kraken.io
Prześlij swoje obrazy, pobierz zoptymalizowaną wersję i użyj ich na swojej stronie internetowej. Preferujemy kraken.io po prostu dlatego, że możemy pobierać wszystkie pliki i foldery, przesyłać je jako ZIP i pobierać w ich prawidłowej strukturze, gotowe do przesłania w celu zastąpienia starych plików. Jednak TinyPNG wydaje się lepiej optymalizować.
Użyj sieci CDN
CDN to skrót od sieci dostarczania treści, mówiąc prościej, będzie obsługiwać twoje obrazy, css, js i czcionki z serwera znajdującego się najbliżej miejsca, w którym oglądany jest twój ruch, oszczędzając czas na dostarczanie.
Sieci CDN oferują również buforowanie, które umożliwia przeglądarce przechowywanie zlokalizowanej wersji witryny w celu szybszego i wydajniejszego ładowania innych stron.
Korzystamy w tym celu z dwóch usług:
- Rozbłysk chmur
- Zestaw obrazów
Cloudflare jest świetny, darmowy i oferuje świetne zabezpieczenia, SSL i pomaga dynamicznie optymalizować zasoby. Obejmują one CSS, JS i HTML w celu dostarczania plików o mniejszych rozmiarach. Imagekit jest również darmowy i przydatny do dynamicznej optymalizacji obrazów, udostępniania ich w formacie webp i umożliwiania ich zmniejszania. Oba są łatwe w instalacji i oba oferują światowej klasy obsługę klienta, która pomoże Ci zacząć.
Optymalizuj skrypty
Cloudflare świetnie radzi sobie z kompresją plików, ale ich nie optymalizuje. Optymalizacja to połączenie wielu zgodnych skryptów w jeden, co z kolei zmniejsza liczbę żądań HTTP wymaganych przez przeglądarkę. Chociaż wymaga to wiedzy programistów, jeśli używasz WordPressa, istnieje wiele wtyczek, które mogą pomóc zoptymalizować twoje skrypty. Rozważ wtyczki, takie jak WP Rocket, Autooptimse i WP Cache.
Dodatki Porady
- Zmniejsz dopełnienie i zmarnowaną przestrzeń nad zagięciem — zmniejszając dopełnienie i puste miejsce, możesz umieścić ważne treści powyżej zagięcia. Pomaga to w czasie przebywania, a wyszukiwarki pokazują pozytywne sygnały, gdy to robią.
- Usuń nadmiernie zoptymalizowane wewnętrzne linki do strony głównej – jeśli używasz wewnętrznych linków na stronach i blogach, które łączą podstawowe słowo kluczowe ze stroną główną, usuń je wszystkie. Wyglądają one na spam i nie dodają żadnej wartości użytkownikowi, negatywnie wpływając na twoje rankingi.
- Oznacz geograficznie swoje zdjęcia obszarem lokalnym – po zoptymalizowaniu obrazów prześlij je do geoimage.app i oznacz lokalizację do obrazu. Dodaje to mały fragment kodu do obrazu, wysyłając lokalne sygnały.
- Aktualizuj stare artykuły i strony – jeśli prowadzisz bloga lub masz dużo stron, przejrzyj każdą stronę i wprowadź drobne poprawki. Sprawdź pisownię i dodaj akapit lub dwa, aby pokazać, że treść jest świeża i aktualna.
- Używaj emotikonów w tytule i opisie. Dwa, które zauważyliśmy, że działają dobrze, to: ️️ To zwiększa twój CTR, co ostatecznie pomaga w rankingu.
Mamy nadzieję, że ten artykuł pomógł Ci lepiej zrozumieć, jak wdrożyć SEO. Udowodniono, że te proste, ale skuteczne wskazówki dotyczące lokalnego SEO zwiększają Twoją pozycję i dają przewagę nad konkurencją w dowolnej branży.
