Jak dodać animowany przycisk pobierania na WordPressie
Opublikowany: 2020-06-24Być może zauważyłeś ostatnio, że animacje UI zyskują dużą popularność w dziedzinie projektowania stron internetowych. Twórcy stron internetowych mają wiele opcji dodawania animacji do tworzonych przez siebie stron internetowych. Osobiście naszym ulubionym w dzisiejszych czasach jest używanie animacji Lottie, chociaż alternatywne metody, takie jak tworzenie animacji SVG lub animacje wektorowe za pomocą After Effects, są również świetne.
Pod względem wartości dodanej dla odwiedzającego stronę lub użytkownika interfejsu, animacje są świetnym przyjacielem user experience. Ponieważ doświadczenie użytkownika opiera się na ekscytujących mikrointerakcjach i przyciąganiu uwagi użytkownika w subtelny, elegancki sposób, dobrze przygotowane animacje zmieniają zasady gry, jeśli chodzi o tworzenie przyjaznego dla użytkownika interfejsu.
Jeśli zawęzimy naszą dyskusję o krok dalej, jednym z najskuteczniejszych przypadków użycia w projektowaniu animacji są animowane przyciski. Przyciski wezwania do działania są często jednym z najważniejszych elementów projektu na stronie, a jeśli ich animowanie zwiększa ich klikalność, to zdecydowanie warto je realizować.
W tym poście omówimy, jak używać widżetu Lottie do tworzenia animowanego przycisku na swojej stronie Elementor.
1. Zacznij korzystać z widżetu Lottie

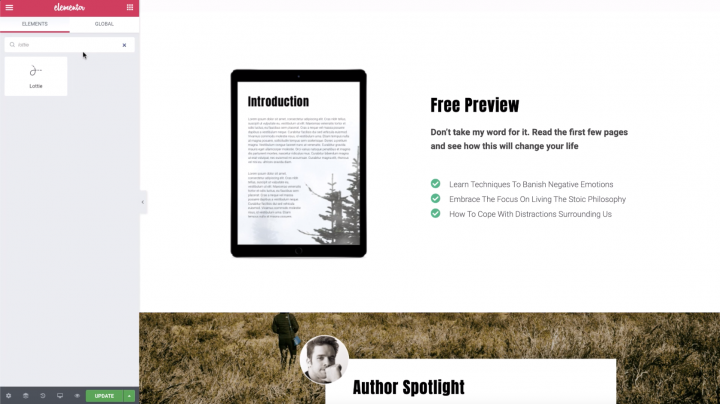
Pierwszą rzeczą, którą zrobisz, jest wyszukanie „Lottie” i przeciągnięcie go w wybrane miejsce na stronie.
Wybierzmy źródło. Masz dwie opcje, jak to zrobić, obie na karcie Treść widżetu:
- Użyj zewnętrznego adresu URL, po prostu kopiując internetowy link do animacji Lottie i wklejając go w polu
- Ustaw źródło na plik multimedialny i prześlij własne animacje Lottie*
*W tym poście omówimy proces przesyłania pliku Lottie.
2. Wybierz swój przycisk Lottie

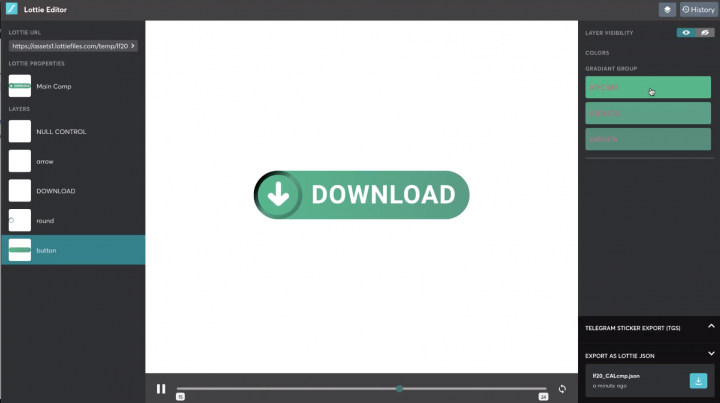
Pierwszą rzeczą, którą upewnimy się, że zrobimy, jest wybranie przycisku z biblioteki LottieFiles, który Ci się podoba i jeśli chcesz, dostosuj przycisk w Edytorze Lottie.
Po dostosowaniu przycisku pobierz go jako plik JSON Lottie.
3. Prześlij swój plik JSON Lottie

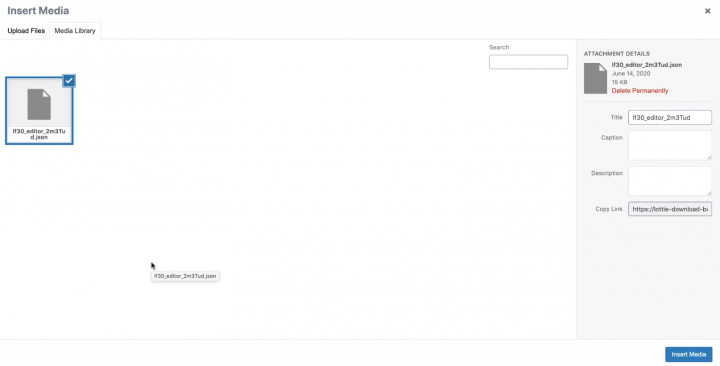
Następnie wróć do widżetu Lottie, kliknij ikonę multimediów, aby przesłać plik JSON Lottie.
Po prostu przeciągnij go, aby przesłać, a następnie wstaw go na swoją stronę.
Po wstawieniu możesz wybrać jego wyrównanie i zmienić go w prawdziwy przycisk, ustawiając jego link na Niestandardowy adres URL. Ten link automatycznie pobierze bezpłatny e-book po kliknięciu przycisku. Wkrótce się tym zajmiemy.
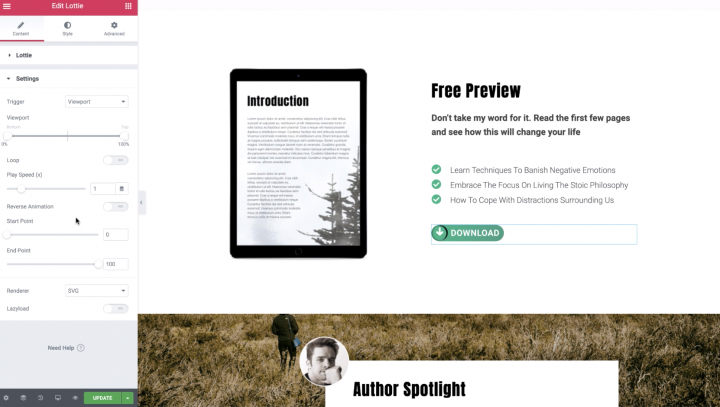
3. Wybierz swoje preferencje animacji

Najpierw upewnijmy się, że animacja odtwarza się zgodnie z naszymi preferencjami.
Ustaw wyzwalacz na „Po kliknięciu”, aby animacja była odtwarzana po kliknięciu przycisku Lottie. Ustaw go również na pętlę, aby kontynuował odtwarzanie.
Aby zatrzymać się mniej więcej w tym samym czasie, w którym pobieranie jest zakończone, ustaw pętlę tylko 3 razy. W ten sposób widz ma wystarczająco dużo czasu, aby cieszyć się zabawną animacją podczas pobierania darmowego ebooka.
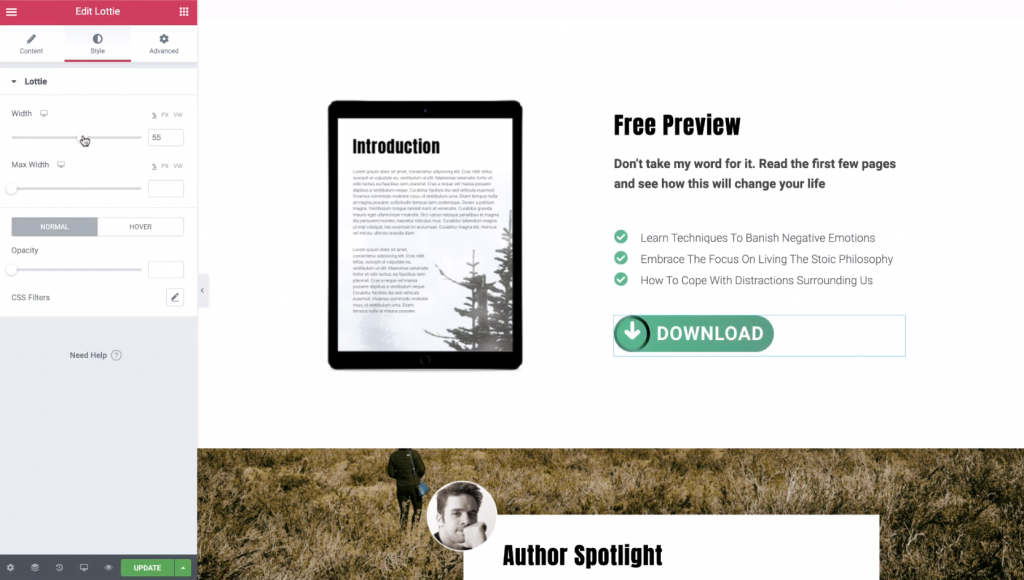
4. Stylizuj swój przycisk

Następnie przejdziesz do zakładki Styl, gdzie możesz dostosować rozmiar przycisku wraz ze zwykłymi opcjami stylizacji. Zwiększ szerokość przycisku, aby ładnie mieścił się na stronie i wyglądał jak prawdziwy przycisk.
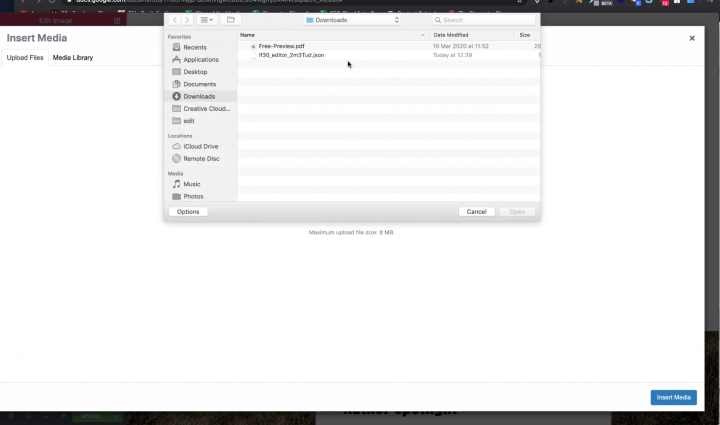
6. Prześlij swój plik e-booka

Czas przesłać eBook do naszej Biblioteki mediów. Możesz kliknąć dowolny obraz, aby go wprowadzić.
Przejdź do przesyłania plików i wybierz e-booka do przesłania, a następnie skopiuj link e-booka ze szczegółów załącznika i zamknij Bibliotekę multimediów. Użyjemy tego linku w naszym ostatnim kroku, aby upewnić się, że przycisk automatycznie pobierze bezpłatny e-book.
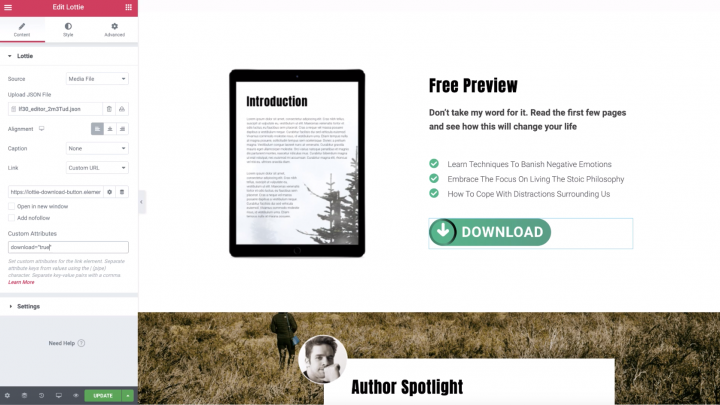
7. Utwórz swój bezpośredni link do pobierania
Wreszcie, z powrotem w widżecie Lottie, nadszedł czas, aby wkleić link do e-booka w polu niestandardowego adresu URL i przekształcić go w link do bezpośredniego pobierania.
Aby to zrobić, kliknij „Opcje linku” i dodaj ten niestandardowy atrybut: download = „true”.

Ciesz się animacją
Gratulacje, oficjalnie wiesz, jak używać widżetu Lottie jako przycisku i ustawić go do odtwarzania animacji i jednoczesnego pobierania darmowego e-booka.
Gdy dodasz animacje Lottie do swojej witryny, Twoja witryna, a zwłaszcza przyciski, będą tylko Ci dziękować. Co więcej, nagrodzą Cię świetnymi wynikami zaangażowania użytkowników.
Chcesz zobaczyć inne samouczki Lottie?
