Przewodnik po konwersji strony internetowej na progresywną aplikację internetową (PWA)
Opublikowany: 2018-07-02W bardzo krótkim czasie aplikacje PWA wyrobiły sobie bardzo widoczny ślad w branży aplikacji mobilnych.
Koncepcja, o której Google chce, abyś się dowiedział , jest wytchnieniem dla branży, która nieustannie zgłasza te same skargi –
W odniesieniu do stron internetowych: niska prędkość ładowania i niski współczynnik rezonansu
W odniesieniu do aplikacji mobilnych: aplikacje zajmujące dużo miejsca w pamięci, zależą od połączenia sieciowego i długich kroków, jakie użytkownicy będą musieli wykonać od znalezienia aplikacji do rozpoczęcia jej używania.
Ponieważ progresywne aplikacje internetowe (PWA) są pobierane bezpośrednio ze strony internetowej i działają również jako strona internetowa, użytkownicy czerpią korzyści na trzy sposoby:
- Mogą zaoszczędzić czas poświęcony na znalezienie aplikacji w sklepie, zainstalowanie jej, a następnie dostarczenie informacji, aby rozpocząć
- Ponieważ progresywne aplikacje internetowe działają jako strona internetowa, zajmują minimalną ilość miejsca na urządzeniu i
- Ponieważ działają one głównie jako strona internetowa, koncepcja pamięci podręcznej jest prawdziwa, co umożliwia działanie aplikacji nawet tam, gdzie nie ma połączenia sieciowego.

Powody, dla których warto przekonwertować istniejącą witrynę na PWA

Oprócz zapewnienia użytkownikom tych oczywistych korzyści, progresywne aplikacje internetowe – idealne połączenie stron internetowych i aplikacji mobilnych – okazały się również opłacalną formułą sukcesu biznesowego. Dlatego ludzie nie mogą się doczekać konwersji strony internetowej na aplikację.

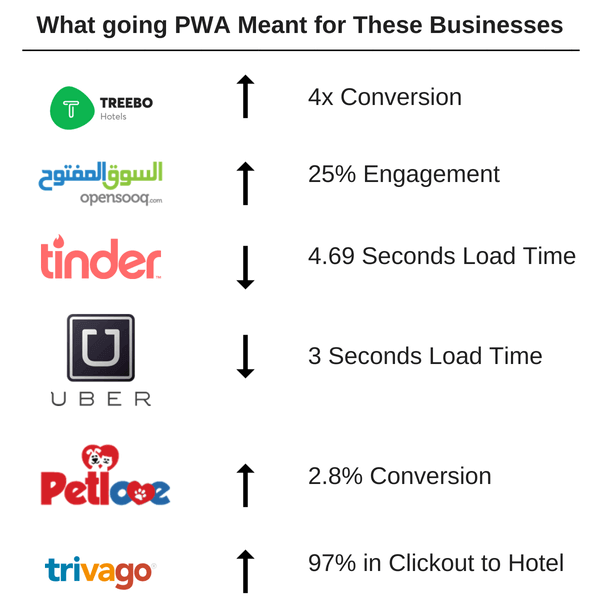
Korzyści , jakie PWA przynoszą firmom , ponieważ są łatwe do odnalezienia, zajmują mniej miejsca w pamięci, niskie koszty rozwoju , a wreszcie dzięki dużej szybkości działania w trybie offline, można zmierzyć, obserwując zmianę w liczbie wzrostu tych znanych marek. –

Historie sukcesu, takie jak te i wiele z nich w branży, wystarczą, aby każdy współczesny biznes mobilny szukał najlepszej postępowej firmy zajmującej się tworzeniem aplikacji internetowych i szukał sposobów konwersji stron internetowych na PWA.
Jeśli również planujesz przekonwertować stronę internetową na progresywną aplikację internetową i skorzystać ze wszystkich korzyści związanych z niskimi kosztami inwestycji, które oferuje koncepcja, jesteś we właściwym miejscu.
Oto dokładne kroki, jak przekonwertować stronę PHP na PWA lub jak zamienić stronę internetową w aplikację , udostępnione przez Google naszemu Zespołowi Progresywnych Programistów Aplikacji Internetowych (jedna z korzyści bycia jedną z oficjalnych Agencji Developerskich Google) .
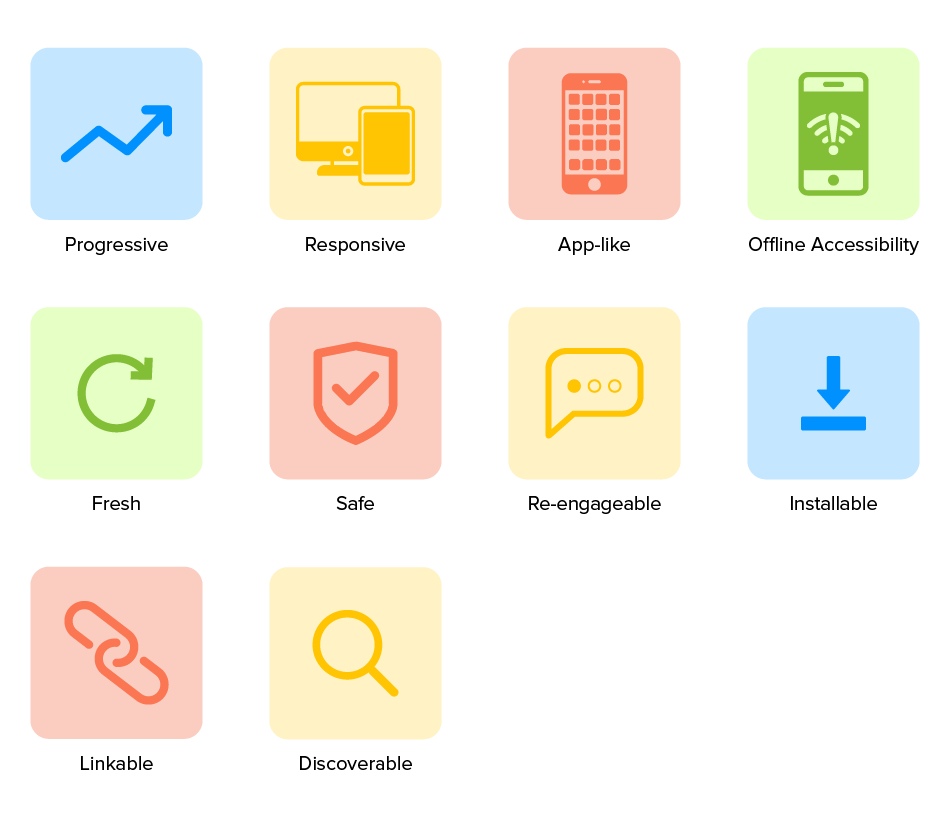
Ale najpierw. Poznaj elementy potrzebne do stworzenia PWA ze strony internetowej lub jeśli chcesz zamienić stronę internetową w aplikację.
Jak zamienić stronę internetową w PWA
Aby przekonwertować stronę internetową na PWA , wymagane są trzy rzeczy –
- Podłączone urządzenie z Androidem z Chrome 52 lub nowszym,
- podstawowa znajomość Git i Chrome DevTools,
- Przykładowy kod i
- Edytor tekstu
Gdy już to zrobisz, przygotuj się do konwersji strony internetowej na PWA lub konwersji strony internetowej na aplikację internetową.
Krok 1: Załaduj adres URL
Pierwszym krokiem w migracji witryny do PWA jest sklonowanie repozytorium GitHub z wiersza poleceń:
$ klon git https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
Pomoże to w opracowaniu katalogu Migrate to PWA z ukończonym kodem dla każdego kroku. W przypadku tego konkretnego ćwiczenia z programowania prześlij plik roboczy , a następnie wprowadź tam zmiany.
Po wyewidencjonowaniu kodu użyj „Simple HTTP Server Application” do obsługi pliku roboczego na porcie 8887.
Następnie będziesz mógł załadować adres URL, aby przekonwertować witrynę na PWA.
Krok 2: Wyświetl witrynę na telefonie komórkowym
To drugi krok do przekształcenia strony internetowej w progresywną aplikację internetową. Jeśli masz urządzenie z Androidem podłączone do komputera, wpisz to w swoim adresie URL – chrome://inspect. Umożliwi to ustawienie przekierowania portu za pomocą portu, który napisałeś wcześniej, do tego samego portu na urządzeniu.
Naciśnij Enter , aby to zapisać.
Teraz będziesz mógł uzyskać dostęp do podstawowej wersji swojej witryny pod adresem – http://localhost:8887/ na podłączonym telefonie z systemem Android.
Krok 3: Dodaj nowoczesne tagi głowy
Aby przekonwertować stronę internetową na aplikację mobilną, pierwszą rzeczą, którą musisz zrobić, to uczynić stronę przyjazną dla urządzeń mobilnych, a po drugie będziesz musiał dodać Manifest aplikacji internetowej. Manifest będzie opisywał metainformacje witryny w taki sposób, aby pojawiały się na ekranie głównym użytkownika.

Jeśli nie masz systemu szablonów, dodaj te wiersze –
<głowa> <meta name=”viewport” content=”width=device-width, user-scalable=no” /> <link rel= „manifest” href= „manifest.json” /> </head>
- Viewport – Pierwsza linia składa się z metatagu, który określa widok. Ten element pomoże Ci w responsywności. Po wpisaniu wiersza kodu po ponownym załadowaniu witryny znajdziesz witrynę dokładnie pasującą do Twojego urządzenia.
- Manifest — w drugiej linii kodu odwołujesz się do pliku — ruch, który jest potrzebny do kontrolowania sposobu dodawania witryny do ekranów głównych.
Po zakończeniu otwórz edytor tekstu. Czas napisać JSON. W sekcji nazwa_skrócona określ, co będzie wyświetlane na ekranie głównym, i postaraj się nie przekraczać 15 znaków .
Następnie zapisz plik jako nomenklaturę manifest.json i ponownie załaduj stronę na urządzeniu z Androidem, a następnie przejdź do menu w prawym górnym rogu i wybierz opcję „ Dodaj do ekranu głównego ”. Teraz będziesz mógł zobaczyć swoją ikonę na ekranie głównym!
Krok 4: Dodaj Service Workera
Service Worker to skrypt działający w tle, który przeglądarka może uruchomić, gdy użytkownik nie jest na stronie. Jest to element, który zapewnia wsparcie offline i staje się aktywny po naciśnięciu powiadomienia.
Utwórz pracownika usługi
Skopiuj ten kod do nowego pliku, a następnie zapisz go jako sw.js.
/** Pusty pracownik serwisu! */
self.addEventListener ('pobierz', function(zdarzenie)
{
/** Pusty program obsługi pobierania! */
});I to wszystko.
Zarejestruj pracownika serwisu
Będziesz musiał zarejestrować kod w kodzie swojej witryny, aby zmienić stronę internetową w aplikację, w tym celu otwórz plik site.js i wklej go –
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(rejestracja) { console.log('Doskonały, zarejestrowany z zakresem: ', rejestracja.zakres);});Teraz kod zostanie wykonany przy każdym załadowaniu strony. Sprawdź, czy działa poprawnie, przeładowując stronę, a następnie sprawdzając – chrome://serviceworker-internals/
Teraz Twoja witryna będzie w stanie skłonić użytkowników do zainstalowania jej na swoich ekranach głównych, a po drugie, będziesz mógł sprawić, by Twoja witryna obsługiwała powiadomienia push, a nawet działała w trybie offline.
Krok 5: Spraw, aby witryna działała w trybie offline
Pierwszym krokiem byłoby otwarcie skryptu sw.js i zdobycie obiektu pamięci podręcznej. Gdy już to zrobisz, zaktualizuj kod i zainstaluj całą witrynę w pamięci podręcznej.
Wypróbuj teraz, jak to działa. Odinstaluj obecną aplikację i załaduj ją w Chrome. Następnie odśwież stronę i wybierz opcję „ Dodaj do ekranu głównego ” w menu w prawym rogu.
Aby przestrzegać zasady, że po zmianie Service Workera strona powinna się przeładować i zainstalować ponownie, wystarczy dodać komponent, który ma „wersję” Service Workera. Gdy to się zmieni, ruch instalacyjny nastąpi ponownie, buforując zasoby, które uległyby zmianie.
Gratulacje, już wiesz, jak przekonwertować aplikację internetową na PWA, a jeśli postępowałeś zgodnie z krokami obok siebie, zmigrowałeś nawet swoją witrynę internetową do progresywnej aplikacji internetowej!

*Zastrzeżenie*: Te kroki dadzą Tobie, deweloperowi, dokładne wyobrażenie o tym, jak będziesz musiał wypełnić puste miejsca i przejść z punktu A w procesie do punktu C. Jeśli czytasz to jako entuzjastyczny przedsiębiorca, który chce przekonwertować wordpress na progresywną aplikację internetową lub chcesz zrobić aplikację ze strony internetowej, powiedziałbym, że nie rób tego bez wsparcia doświadczonego dostawcy usług rozwoju aplikacji progresywnych.
Chociaż te kroki wyjaśniają , jak przekształcić witrynę w aplikację lub przekonwertować aplikację internetową na progresywną aplikację internetową, istnieje wiele elementów, które pojawiają się jako część procesu, gdy zajmujesz się rzeczywistym procesem rozwoju . Tak więc zamiast próbować swoich sił w tworzeniu aplikacji ze strony internetowej i znajdowaniu innego wyniku, ponieważ nie byłeś pewien, co między elementami linii, zleć pracę firmie programistycznej PWA, która specjalizuje się w tej domenie. Eksperci odpowiedzą na wszystkie pytania związane z przekształceniem strony internetowej w aplikację, jak zamienić stronę internetową w aplikację.
