Przewodnik dla początkujących dotyczący projektowania minimalnych aplikacji
Opublikowany: 2019-11-06„ Doskonałość osiąga się nie wtedy, gdy nie ma już nic do dodania, ale gdy nie ma już nic do odebrania. ”
- Antoine de Saint-Exupéry
Był czas, kiedy dodawanie zbyt wielu elementów do aplikacji mobilnej było normą. Jednak z czasem zachowanie użytkowników uległo zmianie.
Po poznaniu wszystkich różnic między projektami interfejsu aplikacji na Androida i iOS, użytkownicy zaczęli skłaniać się ku minimalnym interakcjom i elementom; mając nadzieję na interakcję z ograniczonymi rzeczami, jednocześnie ciesząc się tym samym poziomem usług.
Ta zmieniona potrzeba z kolei sprawiła, że projektanci aplikacji i agencje projektowe UI UX muszą uwzględnić koncepcję minimalnego projektowania aplikacji i budować angażujące projekty z ograniczonymi elementami.
W tym artykule porozmawiamy o koncepcji projektowej, o której mówi się wiele, zaczynając od uproszczonej definicji po minimalizm.
Czym jest minimalizm?
Minimalizm w projektowaniu aplikacji, przedstawiony w nazwie, jest opisany jako proces, który działa na zasadzie „mniej znaczy więcej”. Tutaj do projektu aplikacji dodawanych jest najmniej możliwych elementów, tak aby tworzyła najbardziej atomową formę aplikacji. Oznacza to, że nie można dalej osiągnąć podstawowej funkcjonalności aplikacji po usunięciu elementów.
Koncepcja nabrała ogromnego rozpędu w świecie projektowania UI/UX ze względu na wiele korzyści, jakie oferuje.
Jak powinien wyglądać minimalistyczny projekt interfejsu użytkownika?
Minimalistyczny projekt aplikacji webowej i mobilnej UX powinien być zwięzły, przejrzysty i spójny. Komunikacja segmentów programu powinna być skierowana na rozwiązanie problemu klienta, czy to SMS-y, zakupy online, czy coś innego, co wpływa na wygodę użytkownika.
Ogólnie rzecz biorąc, minimalizm pozwala profesjonalistom UI/UX wyśledzić słuszną metodę, aby powiedzieć więcej przy mniejszych środkach. Aby osiągnąć taki wynik, musisz przestrzegać pewnych minimalistycznych zasad projektowania interfejsu użytkownika. Są bezpośrednie, proste i spójne.
Korzyści z minimalistycznego projektowania w procesie projektowania aplikacji
Dostarcza dopracowaną wiadomość
Gdy do ekranu zostanie dodanych wiele elementów, prawdopodobnie zdezorientuje to użytkowników i utrudni im zrozumienie podstawowej wartości, którą chcesz dostarczyć. Ale z drugiej strony minimalizm dodany do interfejsu aplikacji mobilnej sprawia, że prawie niemożliwe jest, aby użytkownicy nie byli w stanie zrozumieć, jaką wiadomość chcesz przekazać.
Szybkie ładowanie ekranów aplikacji
Oczywiście po wyeliminowaniu zbędnych komponentów aplikacja okazuje się szybsza. Daje to korzyść w postaci od minimum do zera przypadków awarii aplikacji. Gdy wydajność aplikacji ulega poprawie, poprawia się jej działanie, ostatecznie wydłużając ramy czasowe użyteczności aplikacji na urządzeniach konsumenta.
Ułatwia nawigację
Innym powodem, dla którego minimalistyczny projekt aplikacji internetowych i mobilnych staje się wirusowy, jest to, że poprawia nawigację po aplikacji.
Użytkownicy wchodzą w interakcję z mniejszą liczbą elementów na ekranie. Tak więc istnieje mniejsze prawdopodobieństwo, że znajdą alternatywną ścieżkę nawigacji i rozproszą się.
Wymaga mniej konserwacji
Ponieważ czas, wysiłek i koszty wymagane do utrzymania aplikacji różnią się w zależności od nie. elementów dostępnych na ekranie, wartość ta ulega obniżeniu w przypadku minimalistycznego projektu UX.
Zwiększa wartość marki
Wreszcie, minimalistyczny projekt aplikacji pomaga markom zwiększyć ich przyczepność. Dzięki koncepcji projektowej użytkownicy mogą długo trzymać się interfejsu, a przez cały czas ich zainteresowanie rośnie.
Zwięzłe wezwanie do działania
Ze względu na umiarkowaną technikę planowania każde zaakcentowanie będzie uderzające. Zwięzłość i prostota interfejsu pozwalają zwrócić uwagę użytkownika na to, czego naprawdę potrzebuje.
Potrzebujesz, aby użytkownicy korzystali z Twojej aplikacji z jakiegokolwiek powodu? A może potrzebujesz ich, aby zasubskrybować swój najlepszy film? Jakakolwiek byłaby twoja aktywność, jego wywołanie będzie uroczo rzutować na aplikację.
Znając korzyści płynące z używania minimalnego projektu interfejsu użytkownika, jestem pewien, że chciałbyś rozpocząć jego implementację w projekcie swojej aplikacji.
Ale poczekaj!
Zanim poprosisz wynajętą firmę zajmującą się projektowaniem i tworzeniem aplikacji mobilnych , aby zastosowała podejście Minimal Design, warto zacząć od sprawdzenia, w jaki sposób różne aplikacje wykorzystują to.
Popularne aplikacje korzystające z koncepcji minimalistycznego projektu
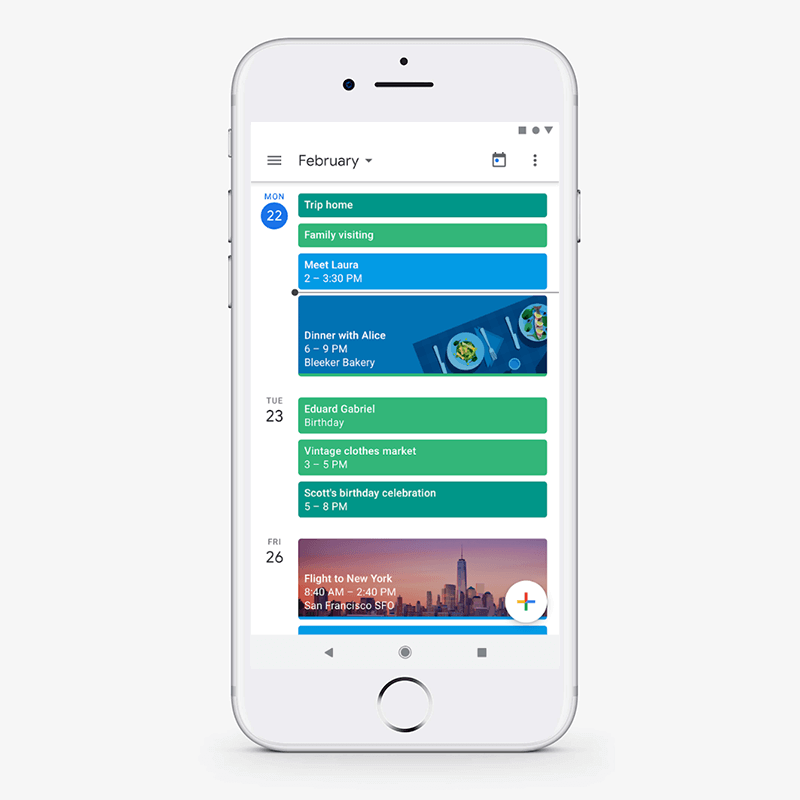
kalendarz Google

Kalendarz Google wykorzystuje układ siatki, aby pokazać wszystkie informacje w uproszczonym i zorganizowanym stylu. Ponadto zastosowano analogiczny schemat kolorów, aby nadać interfejsowi świeży i pozytywny wygląd.

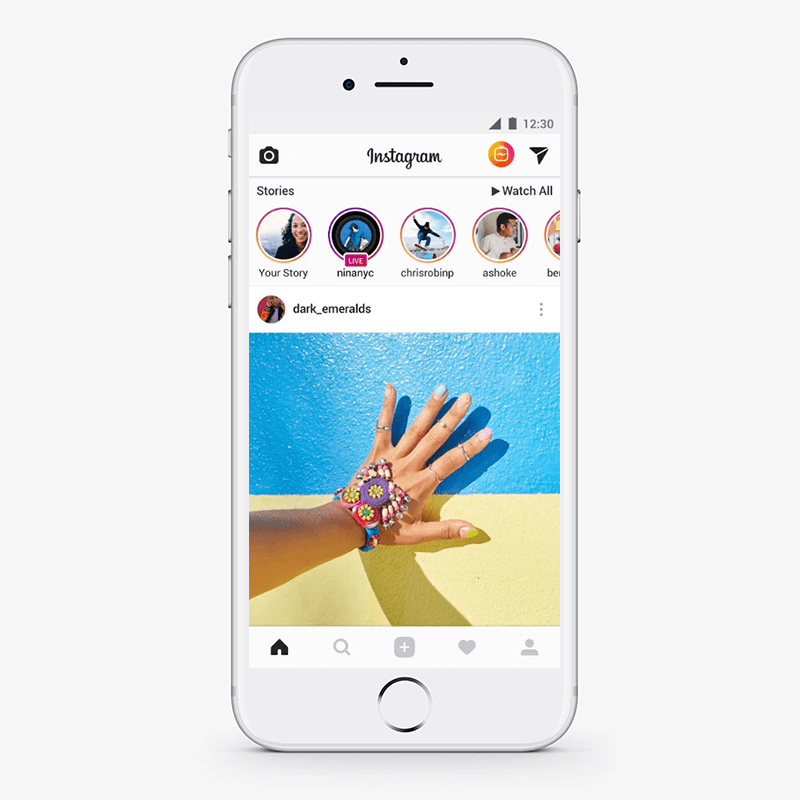
Instagram obejmuje koncepcję białej przestrzeni i dodał najprostszą formę ikon, aby zapewnić przyjemne odczucie docelowej bazie użytkowników.
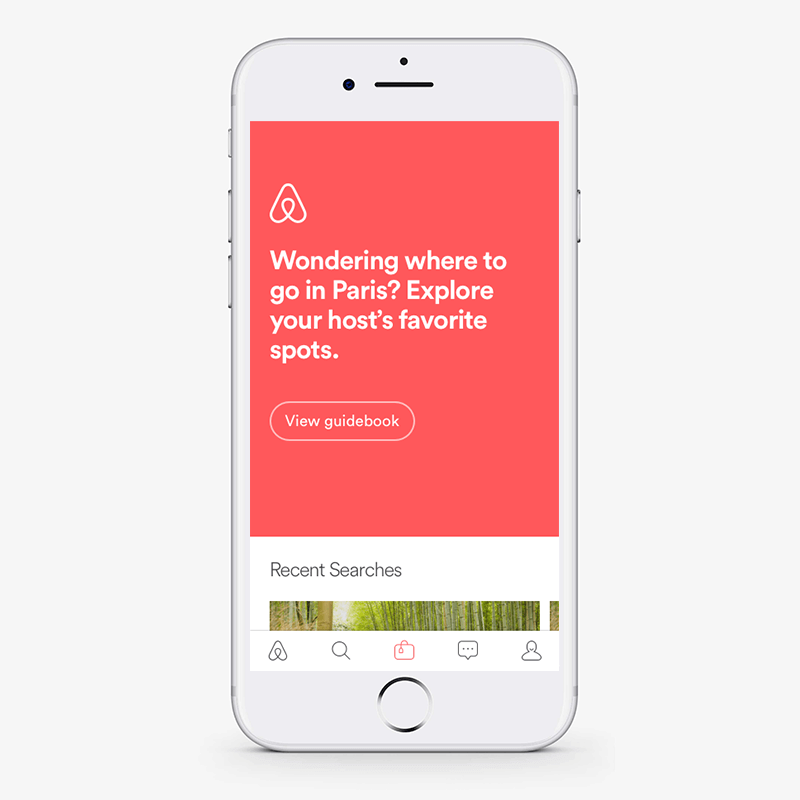
Airbnb

W Airbnb używana jest pojedyncza typografia, aby interfejs aplikacji wyglądał na mniej bałaganu. Ponadto ikony są wykorzystywane sprytnie do określenia celu.
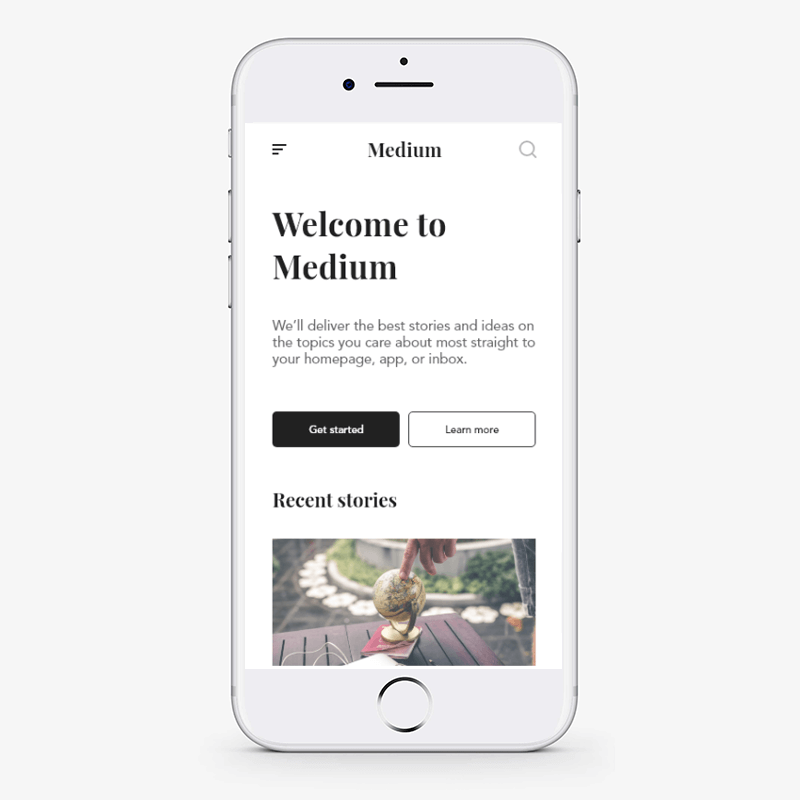
Średni

Typografia, zdjęcia i każdy element są używane w formacie siatki w aplikacji Medium.
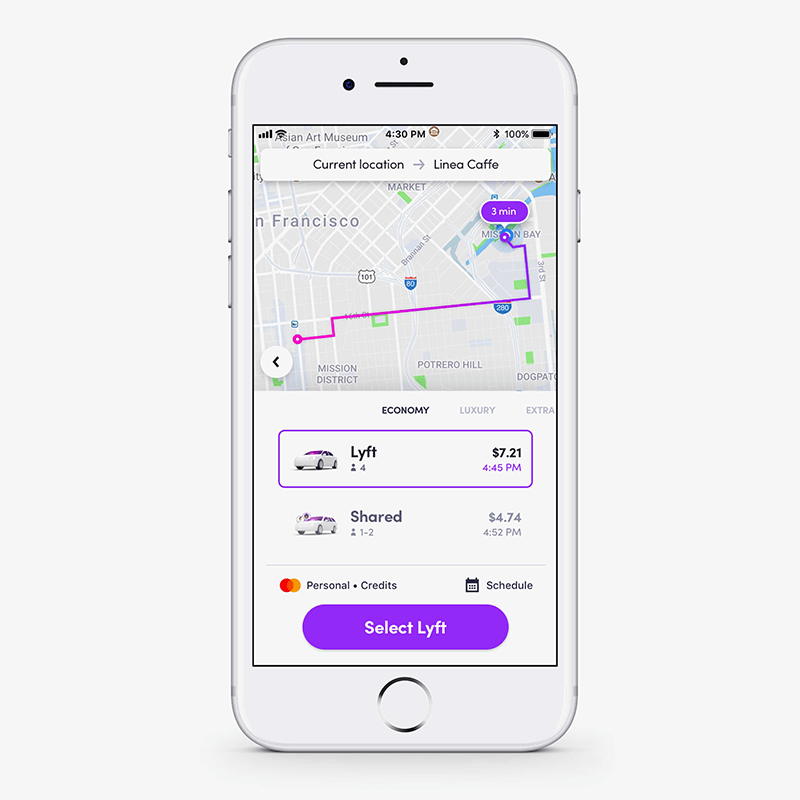
Lyft

Lyft to trafny przykład tego, jak dodać analogiczny schemat kolorów do planu projektowania aplikacji, aby uzyskać najlepsze wyniki bez dużych inwestycji w koszty projektowania aplikacji .
Mając to na uwadze, zagłębmy się głębiej w szczegóły techniczne minimalizmu — zaczynając od podstawowych cech koncepcji minimalizmu, na które warto mieć oko.
Charakterystyka minimalistycznego projektu aplikacji
1. Prostota
Minimalistyczny projekt aplikacji wykorzystuje mniej i nieskomplikowane elementy, co nadaje aplikacji prosty i przejrzysty wygląd.
2. Przejrzystość
Nie tylko wygląda na proste, ale także upraszcza proces poznania głównego celu aplikacji.
3. Funkcjonalność każdego elementu
Każdy element na ekranie aplikacji wykonuje jakąś akcję, a nie tylko sprawia, że aplikacja wygląda atrakcyjnie.
4. Ekspresyjna hierarchia wizualna
Elementy w przypadku minimalnego projektu aplikacji są umieszczone w taki sposób, że prezentują wizualną strukturę hierarchiczną.
5. Większy stosunek uwagi do proporcji i kompozycji
Projekt UI/UX jest tworzony z uwzględnieniem Golden Ratio .
Chociaż są to cechy, które pokazuje aplikacja projektowana przy użyciu podejścia Minimal design, zwróćmy się do elementów, z których się składa.
Elementy minimalistycznego designu, na które należy uważać podczas tworzenia aplikacji
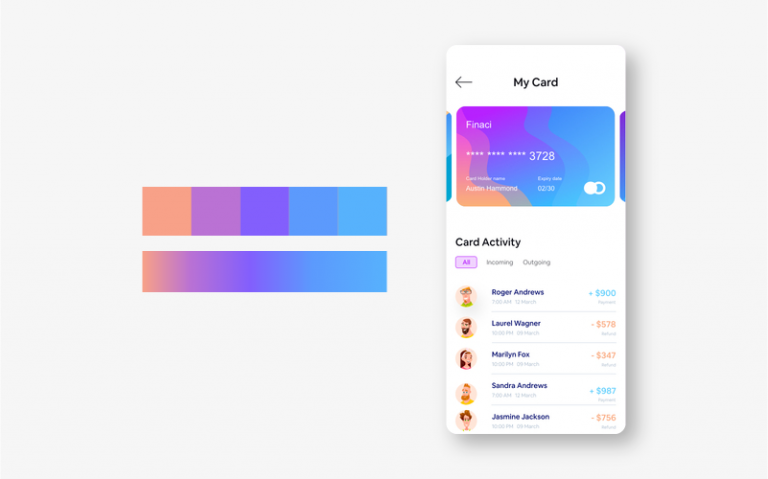
Schemat kolorów
Jednym z prymitywnych elementów minimalistycznego designu jest kolorystyka.
Rodzaj i ilość kolorów wybranych do interfejsu aplikacji ma duży wpływ na bazę użytkowników docelowych, na froncie emocjonalnym. Jeśli aplikacja ma zbyt pogrubienie lub zbyt wiele kolorów w tym samym miejscu, aplikacja może wydawać się zagracona i zagmatwana. Z drugiej strony spokojne kolory lub pojedynczy kolor na interfejsie mogą sprawić, że aplikacja będzie nudna i wpłynąć na wskaźnik utrzymania użytkowników .
W takim scenariuszu dwa sposoby na zbudowanie atrakcyjnego interfejsu aplikacji to:-
- Użyj schematu kolorów monochromatycznych – wiele kolorów jest tworzonych ze zmiany jasności odcienia i nasycenia tego samego koloru; dzięki czemu jest łagodny dla oczu.
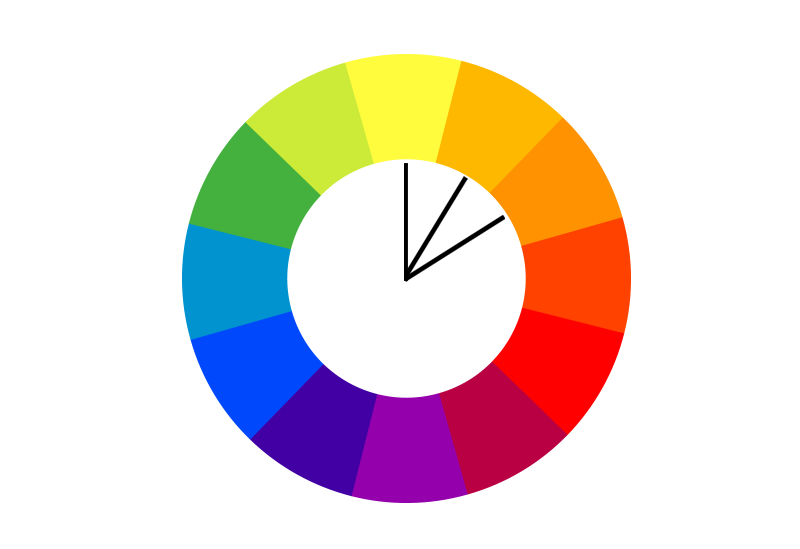
- Opt Analogous Colors Scheme – Trzy sąsiednie kolory na kole kolorów są używane do tworzenia różnych aspektów aplikacji.

Typografia
Kolejnym elementem, który nadaje inny aspekt minimalistycznym projektom, jest Typografia. Zdefiniowana jako technika reprezentowania słów pisanych, poprawia komunikację między użytkownikami a interfejsem aplikacji.
Mądrze wybrany może sprawić, że na ekranie aplikacji pojawi się więcej gałek ocznych. Z drugiej strony może to powodować dezorganizację i negatywne odczucia użytkownikom, szczególnie w przypadku korzystania z wielu czcionek typograficznych.
W takim scenariuszu niezbędna jest znajomość najlepszych narzędzi typograficznych, a także wyobrażenie o tym, ile typografii należy wziąć pod uwagę, aby zbudować wyrafinowany wygląd.
Biała przestrzeń
Mówiąc o wdrażaniu minimalistycznego designu w świecie aplikacji, kolejnym elementem, na którym muszą skupić się projektanci i programiści, jest biała przestrzeń. Uważany za przestrzeń między wierszami tekstu, daje wyraźne i uporządkowane wrażenie interfejsowi aplikacji; sprawienie, by użytkownicy czuli się pozytywnie wchodząc w interakcję ze stroną.
Ikony
Ikonografia to język wizualny używany do określania funkcjonalności i treści. Dobra ikona jest prosta, a jej elementy wizualne są łatwe do zauważenia i zrozumienia. Ponieważ symbole pasków wypełniają nawigację do różnych sekcji aplikacji, ważne jest, aby wskazać, która sekcja jest aktywna, podświetlając ikonę.
Wzmocnienie
Ulepszenie to kolejny element narzędzia do projektowania interfejsu użytkownika aplikacji mobilnej, który tworzy minimalistyczny projekt w świecie aplikacji mobilnych. Oznacza to sposób, w jaki skupiasz się na konkretnym obrazie lub tekście, gdy na stronie jest ich wiele.
Teraz, jeśli chodzi o to, co dokładnie oznacza Minimalny projekt w aplikacji oraz które i jak aplikacje wprowadzają go do swoich aplikacji, przyjrzyjmy się kilku wskazówkom i praktykom, które możesz rozważyć, aby stworzyć minimalistyczne interfejsy swojej aplikacji.
Najlepsze praktyki bezproblemowego tworzenia minimalistycznego projektu aplikacji
Wybierz płaską konstrukcję
Stosowanie Płaskiego projektu w projekcie aplikacji to najważniejsza metoda wprowadzenia minimalnego projektu w aplikacji.
Płaski projekt, w przeciwieństwie do innych stylów projektowania, koncentruje się na wykorzystaniu ograniczonych elementów 2D i unikaniu cieni, tekstur lub gradientów. Ułatwia to zaprojektowanym obrazom i innym elementom wizualnym schludny wygląd, zajmuje mniej miejsca i zwiększa użyteczność interfejsu.

Zrób układ siatki
Innym czynnikiem, który każdy projektant aplikacji UI/UX musi wziąć pod uwagę podczas tworzenia minimalnych projektów interfejsu użytkownika aplikacji, jest układ siatki.


Układ nie tylko zwiększa wygodę interfejsu aplikacji, ale także podkreśla elementy wizualne. Służy również projektantom z łatwością utrzymania tego samego odczucia na całej stronie w przypadku projektowania responsywnego.
Usuń dodatkowe elementy
Jedną z najlepszych praktyk dotyczących minimalistycznego projektowania jest zapewnienie, że na ekranie nie są dodawane żadne niepotrzebne elementy. Oznacza to, że tylko te elementy są wprowadzane na ekran, który tam służy.
Teraz, jeśli chodzi o decydowanie, które elementy należy zachować w projekcie, a które usunąć, oto dwie wskazówki, na które należy zwrócić uwagę: -
- Nie dodawaj obrazów, chyba że pomogą one w jasnym przekazie dla innych.
- Używaj prostych i ograniczonych słów, aby komunikować się tak, aby publiczność była przekazywana znaczącym informacjom.
Nie upraszczaj elementów projektu
Prostota prowadzi do minimalizmu. Nie oznacza to jednak, że musisz nadmiernie upraszczać projekt aplikacji.
Dzieje się tak, ponieważ zbyt uproszczony interfejs użytkownika może utrudnić użytkownikom zrozumienie celu aplikacji. Może również przerwać przepływ nawigacji, co może dodatkowo skutkować niższym zaangażowaniem i współczynnikiem retencji aplikacji.
Dlatego projektanci UI/UX muszą zadbać o równowagę między prostotą a minimalizmem podczas projektowania aplikacji mobilnej.
Zatrudnij negatywną przestrzeń
Negatywna przestrzeń, czyli biała przestrzeń powstała w wyniku usunięcia dodatkowych elementów z interfejsu, jest podstawą minimalistycznego designu.
Ten element, gdy jest zastosowany mądrze, odgrywa kluczową rolę w zapobieganiu rozpraszaniu, zwiększaniu zaangażowania i dostarczaniu odpowiedniego komunikatu do klientów. Jest to jednak możliwe tylko wtedy, gdy skupisz się na następujących wymaganiach:-
- Treść ma być po lewej stronie.
- Skoncentruj się na hierarchii elementów.
- Prosta interakcja bez narażania informacji.
- Wariacje w przestrzeni ujemnej zachowane dla różnych rozdzielczości.
Wybierz odpowiednie ikony
Ikony, jeśli są mądrze stosowane, pomagają projektantom zmniejszyć zapotrzebowanie na treść, poprawić wygląd aplikacji i zwiększyć dostępność.

Tak więc zaprojektowanie odpowiednich ikon aplikacji i wdrożenie ich w odpowiednich miejscach w projekcie aplikacji jest również skutecznym sposobem na uzyskanie wyższych zysków.
Napisz ostrą treść
Jak już wspomniano we wskaźniku „Przestrzeń ujemna”, pisanie prostej i zwięzłej kopii tekstu poprawia metryki aplikacji. Rozszerzeniem tego byłoby wyrażanie swoich myśli za pomocą ograniczonych, ale znaczących i chwytliwych słów.
Postaw na odważną typografię
Typografia w projektowaniu interfejsu aplikacji , podobnie jak ikony i inne elementy wizualne, również pomaga cieszyć się minimalizmem w projektowaniu aplikacji. Zwłaszcza w postaci odważnej typografii.
Pogrubiona typografia przenosi uwagę użytkowników na skupione słowa i pomaga w tworzeniu wysokiej jakości wrażeń wizualnych. Nie zapomnij więc wprowadzić ich do planu projektowania aplikacji .
Przyjmij ideę kontrastu
Używanie elementów kontrastowych pomaga projektantom stworzyć wizualną hierarchię i zwrócić uwagę na poszczególne elementy projektu. Tak więc ponownie dobrą praktyką jest zainwestowanie czasu i wysiłku w zbudowanie interfejsu kontrastowego.
Mówiąc o wykorzystaniu siły kontrastu, dobrze jest wprowadzić czarne, białe lub ciemne tła z jasną i kolorową typografią i obrazami. Należy tutaj zauważyć, że jeśli myślisz o włączeniu motywu trybu ciemnego, zasady kontrastu będą zupełnie inne.
Użyj ograniczonych kolorów
Używanie zbyt wielu kolorów na tym samym ekranie aplikacji ma negatywny wpływ na użytkowników. Tak więc, aby zapewnić, że Twój projekt będzie nadawał pozytywną atmosferę i angażował szerszą publiczność, używaj ograniczonych kolorów. Najlepszym sposobem jest użycie różnych odcieni tego samego koloru.

Podobnie użycie jasnych kolorów wraz z kojącymi i uzupełniającymi się odcieniami, prostą typografią i mniej skomplikowanymi animacjami może również pomóc w osiągnięciu minimalizmu w projektowaniu aplikacji .
Postaw na zwięzłą i intuicyjną nawigację
Jeśli chodzi o pracę nad elementem nawigacyjnym, wielu projektantów często zwraca się w stronę technik, takich jak ukrywanie jakiejś części nawigacji. Może to pomóc w utrzymaniu minimalnego projektu, ale zmniejsza wykrywalność elementów menu. To sprawia, że użytkownicy są zdezorientowani gdzieś na swojej drodze i nie doświadczają tego rodzaju doświadczenia użytkownika, które chcesz oferować po procesie weryfikacji ux .
Dlatego podczas projektowania nawigacji w aplikacji konieczne jest podążanie za filozofią „zmierz trzy razy, wytnij raz”.
Obejmij funkcjonalną animację
Kolejnym czynnikiem, na który należy zwrócić uwagę przy zapewnieniu minimalnego designu w aplikacji, jest przyjęcie idei funkcjonalnej animacji.
Ten element projektowania ruchu jest dodawany do interfejsu użytkownika jako część dowolnej funkcjonalności. Skupia się na poprawie wykrywalności i realizowaniu sensownego celu bez proszenia o więcej miejsca.
Postępuj zgodnie z wytycznymi projektowania systemu operacyjnego
Zarówno Apple, jak i Google ustaliły zasady dotyczące typu projektu, jaki powinna mieć standardowa aplikacja. Uwzględnienie tych wytycznych projektowych podczas wprowadzania minimalizmu do aplikacji może być również skutecznym sposobem na zapewnienie wyższego wskaźnika sukcesu.
Porzuć kilka zasad
Wreszcie, dobrą praktyką jest również naginanie pewnych zasad projektowania minimalizmu. Dzieje się tak dlatego, że gdy złamiesz pewne zasady, masz swobodę eksperymentowania z projektem i dodawanie do niego kreatywności, pomagając przyciągnąć więcej gałek ocznych na stronie aplikacji.
10 szybkich i praktycznych porad dotyczących interfejsu użytkownika w zakresie projektowania aplikacji mobilnych
Efekty rozmycia
Efekt rozmycia pojawia się jako logiczna odpowiedź na minimalny interfejs użytkownika projektu produktu, umożliwiając określoną grę z warstwami i hierarchią interfejsu. Blur ułatwia tworzenie warstw danych w interfejsie użytkownika. Daje to również minimalistycznym projektantom idealną okazję do poznania różnych rozwiązań nakładek.
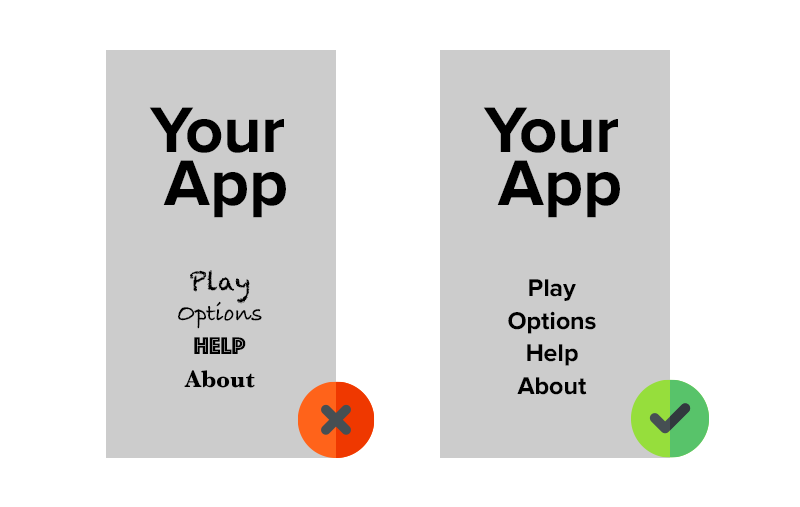
Jedna aplikacja, jeden krój pisma

Więcej krojów pisma rzadko zapewnia lepsze wrażenia klienta. W rzeczywistości mieszanie kilku różnych czcionek może sprawić, że Twoja aplikacja będzie wyglądać na pofragmentowaną. Zmniejszenie ilości stylów czcionek na ekranie może odkryć potęgę typografii. Jedną z porad dotyczących projektowania aplikacji mobilnych jest to, że projektując aplikację, zastanów się, jak możesz sprawić, by typografia była niesamowita, bawiąc się wagą, stylem i rozmiarem.
Proste tło
Projektanci stron internetowych czasami tworzą złożone motywy tła, takie jak te zawierające zdjęcia. Jednak dostawcy usług projektowania aplikacji mobilnych od dawna rezygnują z takiego szkolenia na rzecz prostoty i monotonii. Bardzo jasne tło w ograniczonej przestrzeni utrudnia eksplorację aplikacji i spowalnia etap ładowania, co jest nie do przyjęcia.
Prosta nawigacja
Nie ma skomplikowanych wzorów funkcji, stron lub funkcjonalności, ale po prostu wygodnie układa doświadczenia. Dzięki temu klienci będą mogli bezbłędnie przechodzić od jednego modułu do następnego i wykonywać zadania szybciej niż w innym przypadku.
Uporządkuj interfejs użytkownika
Mądrze jest, aby najlepszy projekt interfejsu użytkownika aplikacji był wolny od bałaganu. Przejrzystość to istotny atrybut projektu mobilnego. Nadmierna ilość elementów projektu, takich jak przyciski, tekst, obrazy itp., może sprawić, że każda aplikacja mobilna będzie skomplikowana i niemożliwa do wykorzystania. Zachowaj podstawowe i minimalne wymagania, w przeciwnym razie nie będziesz w stanie przekazać użytkownikowi wiadomości w jasny i zwięzły sposób.
Dostępność
Ponieważ organizacje podejmują działania, aby produkty były dostępne dla wszystkich, minimalni projektanci muszą mieć sympatię i zapewniać różne doświadczenia różnym osobom za pośrednictwem podobnego planu mobilnego. Dobrze zaplanowany przedmiot powinien być dostępny dla różnych użytkowników, takich jak użytkownicy z wadami wzroku, wszelkiego rodzaju wadami wzroku, zaburzeniami ruchu i słuchu. Dzięki kompleksowym funkcjom projektowania aplikacji osoby niepełnosprawne mogą przeglądać Twój produkt i wchodzić z nim w interakcję.
Strefa kciuka
Z każdą nową wersją mobilną powiększał się rozmiar ekranu, trzymanie gadżetu jedną ręką i przeglądanie aplikacji staje się kłopotliwe. Projekt aplikacji mobilnej nie powinien więc być estetycznie rozplanowany, ale dodatkowo powinien skupiać się na ruchu palców i kciuka.
Zapamiętaj wszystkie strefy podczas projektowania aplikacji mobilnych. Szerszy telefon, trudniejsze użytkownikowi trzymać telefon jedną ręką i stukać w cele, jeśli są poza zasięgiem.
Ustaw oczekiwania
Wiele skojarzeń ze stroną internetową lub aplikacją ma swoje skutki: kliknięcie przycisku może oznaczać wydanie gotówki, usunięcie strony internetowej lub zrobienie uwagi z odmową. Co więcej, kliknięcie przycisku ma konsekwencje, dodatkowo pojawia się niepokój.
Dlatego pamiętaj, aby poinformować użytkowników, co stanie się po kliknięciu tego przycisku, zanim to zrobią. Możesz to zrobić za pomocą ładnego planu projektowego.
Brak dodatkowych szczegółów
Wszystkie elementy minimalistycznego projektu pełnią określone funkcje: sytuacja, w której każdy szczegół interfejsu użytkownika spełnia określoną potrzebę. Oznacza to, że możesz bezpiecznie pozbyć się segmentów aplikacji bez bezpośrednich zobowiązań. Są niepotrzebne.
Dotyczy to dodatkowo treści, tj. zmniejsz ilość używanych słów i komunikuj się jak najkrócej.
Intuicyjny interfejs aplikacji
Cała sprawa sprowadza się do ostatniego ważnego punktu, jakim jest stworzenie łatwego w obsłudze interfejsu.
W końcu nikt nie musi czuć się nudny i głupi, a nieplanowana użyteczność zapewniłaby użytkownikowi po prostu niechciane wrażenia. W ten sposób interfejs Twojej aplikacji powinien być intuicyjny i działać na wszystkich urządzeniach w porównywalny spójny sposób. Co więcej, osiągnięcie responsywności w planowaniu minimalnych aplikacji nie jest takie trudne.
Wniosek
Minimalny projekt aplikacji jest popularnym podejściem od kilku lat i prawdopodobnie będzie również jednym z trendów w zakresie UI/UX . Jest to więc wskazane dla wszystkich, którzy chcą wejść w domenę UX/UI lub chcą, aby ich aplikacja została zaprojektowana tak, aby skupiała się na tej koncepcji i zwiększała szanse na sukces. Coś, o czym możesz zapoznać się z zasadami i praktykami udostępnionymi w tym artykule. Lub po prostu połącz się z naszą firmą zajmującą się projektowaniem UI/UX w USA.
