Najlepsze minimalne projekty stron internetowych i przykłady interfejsu użytkownika — plus, dlaczego są skuteczne
Opublikowany: 2018-07-20
Dużo mówiło się o minimalizmie w interfejsie użytkownika i mocy, jaką ma, aby przyciągnąć uwagę użytkownika. Czy więc powinieneś wskoczyć na modę i pozbawić swoją witrynę wszystkich niepotrzebnych elementów?
Jak się okazuje, powinieneś.
Jedno z badań wykazało, że złożoność wizualna może wpływać na postrzeganie witryny przez użytkownika w ciągu 50 milisekund od jej wyświetlenia , co utrudnia nawigację i interakcję z elementami witryny.
Ale nie myl minimalizmu z prostotą. Minimalna strona internetowa może być złożonym ekosystemem, ale jej interfejs jest przejrzysty, przejrzysty i zwięzły. Schemat kolorów jest prosty, układ ułatwia przeglądanie witryny, a wszystko zostało zaprojektowane z myślą o wygodzie użytkownika.
Minimalistyczne projektowanie stron internetowych to nie tylko upiększanie witryny lub aplikacji. Chodzi o to, aby pomóc użytkownikowi w jak najefektywniejszym poruszaniu się po Twoich platformach. To idealne połączenie formy i funkcji.
"Mniej znaczy więcej."
Zapewniamy, że wszyscy słyszeliśmy to zdanie więcej razy, niż możemy zliczyć, gdy tematem rozmów jest nowoczesny design. I jak się okazuje, minimalizm jest drogą do zrobienia. Ale wszyscy powinniśmy pamiętać, że chociaż tworzenie i zarządzanie minimalistycznym podejściem do projektowania i interfejsu użytkownika wydaje się łatwe, droga do tego jest wyboista i często trudna.
Być może pomyślałeś: „tworzenie minimalistycznego interfejsu użytkownika jest łatwe… po prostu usuwasz wszystko, czego nie potrzebujesz”.
Ale chłopcze, czy nie miałbyś racji! Spróbuj wyobrazić sobie to w ten sposób: Masz produkt i/lub usługę i chcesz uzyskać maksymalną ilość informacji dla swoich (potencjalnych) klientów. Ale jest pewien haczyk. Absolutnie nie można stosować żadnego rodzaju złożonej komunikacji.
Nie brzmi już tak łatwo, prawda?

Jak więc stworzyć minimalistyczny projekt?
Cóż, jest różnica między dobrym a świetnym projektantem. Stworzenie idealnej minimalnej strony internetowej lub aplikacji, aby przekazywać tylko taką ilość informacji, wymaga cierpliwości, doświadczenia i badań. Istnieje kilka sposobów na stworzenie idealnego interfejsu użytkownika dla doskonałego UX, ale dwie główne taktyki to:
- Budowanie
- Budowanie w dół
Ta pierwsza wymaga większego doświadczenia i jest znacznie trudniejsza niż ta druga. Tworzenie w zasadzie oznacza, że zaczynasz od zera i tworzysz tylko niezbędne elementy, których potrzebuje Twoja witryna. Wiąże się to z potencjalnym ryzykiem, nawet dla weteranów projektowania, ponieważ zawsze są elementy, które można pominąć. Dlatego budowanie w dół jest zawsze lepsze.
Budowanie (lub przeglądanie) to zdecydowanie dłuższa droga przy tworzeniu strony internetowej (zwłaszcza minimalistycznej). Zasadniczo otrzymujesz każdy możliwy element, o którym możesz pomyśleć, w jedną dużą mieszankę. Następnie zaczynasz przeglądać niepotrzebne elementy i krok po kroku dostaniesz się tylko do najważniejszych cech, funkcji i informacji. A po tym filtrowaniu wrażenia wizualne są wzbogacane przez uproszczenie.
Przyjrzyjmy się teraz kilku przykładom pięknie zaprojektowanego interfejsu internetowego, zbadajmy, dlaczego są one dobre (lub złe) i określmy, czego możemy się od nich nauczyć.
Te 10 oszałamiających przykładów minimalistycznego designu wyznaczających nowoczesne trendy

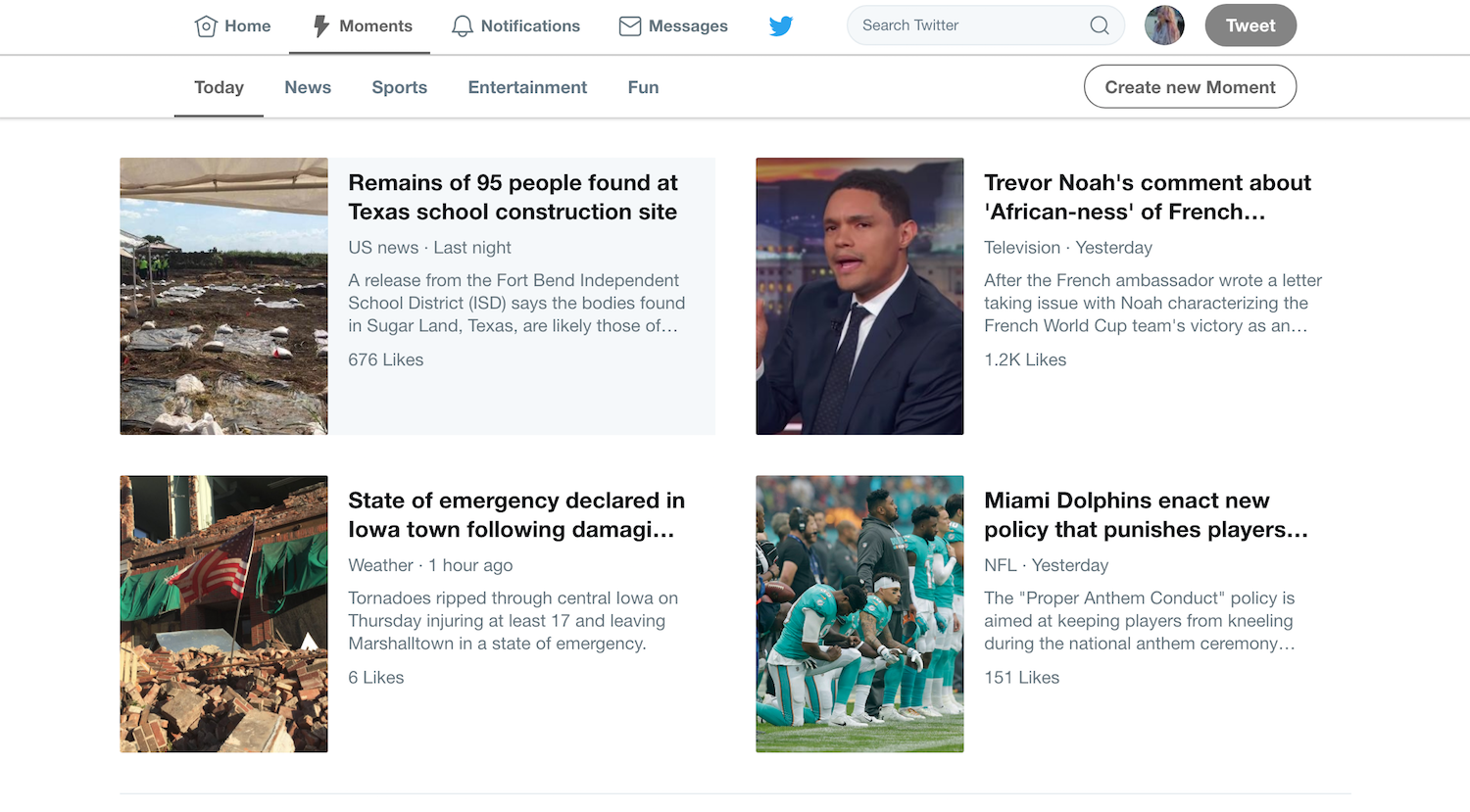
1. Twitter
Od samego początku mamy niesławnego ptaka Twittera. Nie możemy nie wspomnieć o tym sprytnym symbolu ze względu na jego prostotę i smukłość.
Kiedy ta sieć społecznościowa stała się powszechnie używana, projekt był prosty, ale trochę niezgrabny. Logo zawierało słowo „Twitter”, a logo ptaka było wtedy prawie przestarzałe. Wkrótce wszystko zaczęło się zmieniać. Interfejs użytkownika stawał się coraz prostszy. I nie zapominajmy o ograniczeniu 140 znaków (teraz podwajamy ten rozmiar), aby przekazać wiadomość.
Cały projekt starał się być prosty i minimalistyczny, ale po prostu mijało go z celem. Ten system pachniał minimalizmem „bądź wydajny i zrób to szybko”. Ale dzięki ostatnim aktualizacjom ten projekt naprawdę ucieleśnia kreatywny minimalizm.
Teraz jest więcej rzeczy, których możemy się nauczyć z tej usługi. Na przykład decyzja o przerobieniu „ulubionej” ikony z gwiazdy na serce jest doskonałym przykładem użytecznego uproszczenia. Ponieważ użytkownik musi spędzać mniej czasu na szukaniu witryny, jak to możliwe, zmiana ikony serca była idealna. Niewielka zmiana na bardziej rozpoznawalny symbol umożliwiła użytkownikom bardziej efektywne przeglądanie.
Ponadto elegancka lista tweetów od znajomych i marek w połączeniu z pomysłowymi obrazami i przejrzystym interfejsem tworzy projekt, który pociąga Cię elegancją i wyrafinowaniem.
Ten interfejs jest z natury intuicyjny i został zbudowany z myślą o konsumentach, a dodanie minimalistycznych elementów, takich jak biała przestrzeń w sekcji głównej, oraz piękna organizacja nagłówków w sekcji odkrywania, sprowadza cały, minimalistyczny projekt do pełnego koła.

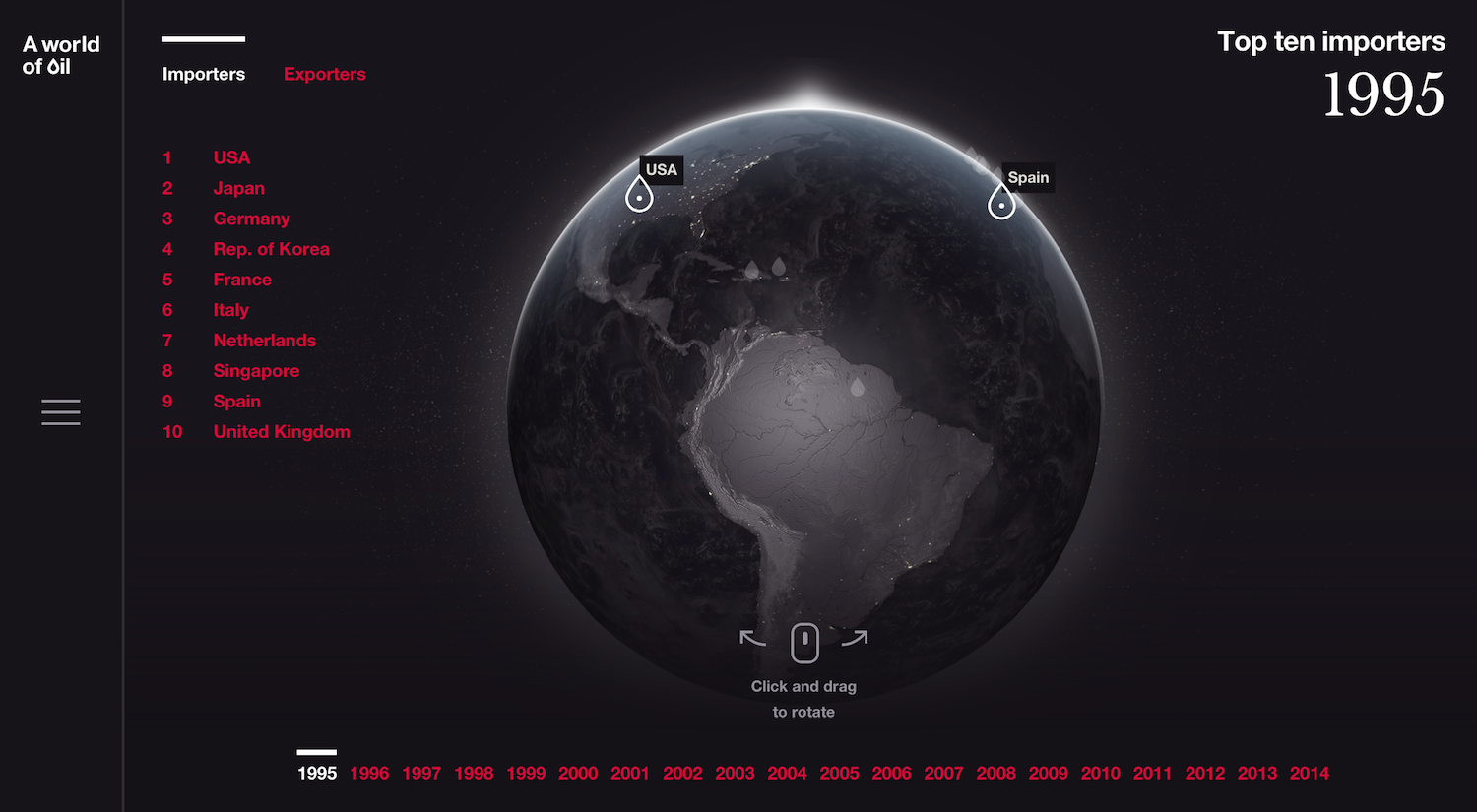
2. Globalna mapa ropy naftowej (przez GSM Londyn)
Teraz przejdźmy do tematu nieco bardziej związanego z biznesem — nieco dziwnego przykładu interfejsu użytkownika, związanego z importem i eksportem surowego oleju. Ta strona jest dość wyjątkowa i stanowi ciekawy przykład wyjątkowego minimalizmu.
Kiedy wejdziesz na stronę, wita Cię spływający olej i krótki sms. Oprócz tych opcji dostępny jest przycisk Eksploruj. Pierwsze wrażenie, jakie można uzyskać z tej pierwszej strony, to powaga, z naciskiem na nowoczesność. Ale potem przychodzi naprawdę ważna część.
Po kliknięciu przycisku Eksploruj nie witają Cię wiersze i pola tekstu wyjaśniające, czym jest mapa, na którą patrzysz. Nie, dostajesz kulę ziemską do eksploracji i klikania, z filtrami umieszczonymi z boku, w celu dalszego odkrywania.
W tym przykładzie widzimy nie tylko przykład naprawdę silnego pierwszego wrażenia, ale widzimy znaczenie kontynuacji. Tworząc minimalny interfejs użytkownika, pamiętaj, że każdy aspekt Twojej witryny musi idealnie pasować. W ten sposób odciśniesz ważny i odpowiedzialny efekt w swojej usłudze i/lub produkcie, i to jest idealny wynik.

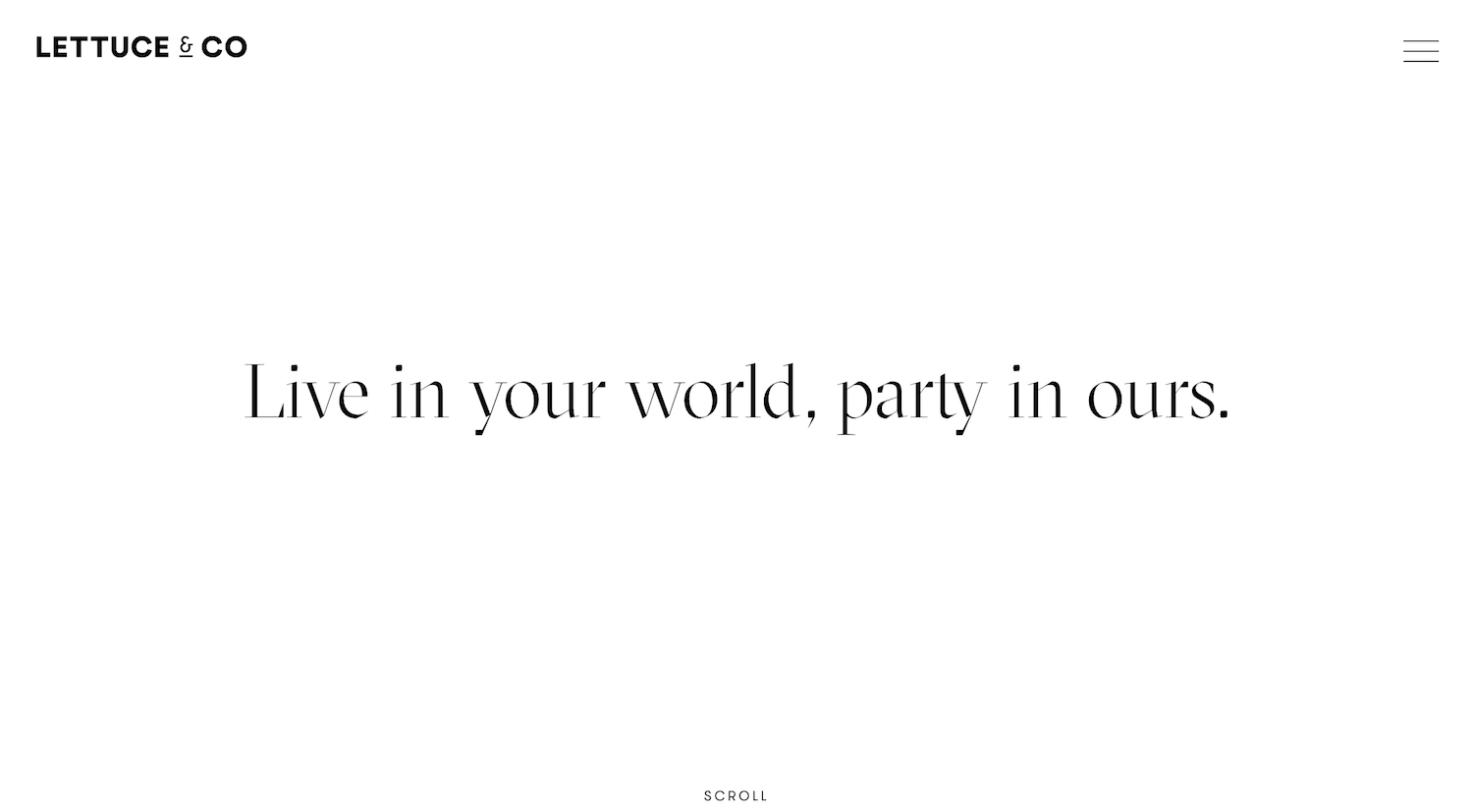
3. Sałata i spółka
Powoli dochodzimy do sedna sprawy (nie żeby poprzednie przykłady nie były dobre). Ta firma zajmująca się planowaniem wydarzeń uderza w prawdziwą słodycz minimalizmu. Jeśli o tym myślisz, projektowanie wnętrz lub jakakolwiek inna wysoce wizualna praca wymaga, aby Twoja reprezentacja online była na miejscu. I widzimy na przykładzie Sałaty, że ta profesjonalna atmosfera może być bezwzględnie przeniesiona na Twoje przedsięwzięcia online.
Doskonale wykorzystany jest tu niezwykle istotny element minimalizmu. Jeśli jeszcze tego nie zgadłeś, jest to niezmiernie ważna umiejętność białej przestrzeni. Tak, tak samo jak elementy, które umieszczasz na swojej stronie, tak samo liczą się elementy, których NIE MASZ. Oto piękno, błogosławieństwo i przekleństwo minimalizmu.
Biała przestrzeń zapewnia swoistą przestrzeń do oddychania, otwarte miejsce, w którym użytkownik może stać i obserwować, co masz do zaoferowania. W animowanym ruchomym menu na tej stronie widzimy, że brak specjalnych promocji i zniżek jest właśnie tym, co sprawia, że zostajemy. Brzmi to wręcz sprzecznie z intuicją, ale mimo wszystko pokazuje nam, że mają na myśli poważny biznes, jeśli chodzi o estetykę.
Zawsze pamiętaj, kim są Twoi docelowi odbiorcy i jak możesz przekazać jak najwięcej informacji, nie strasząc ich w tym procesie.

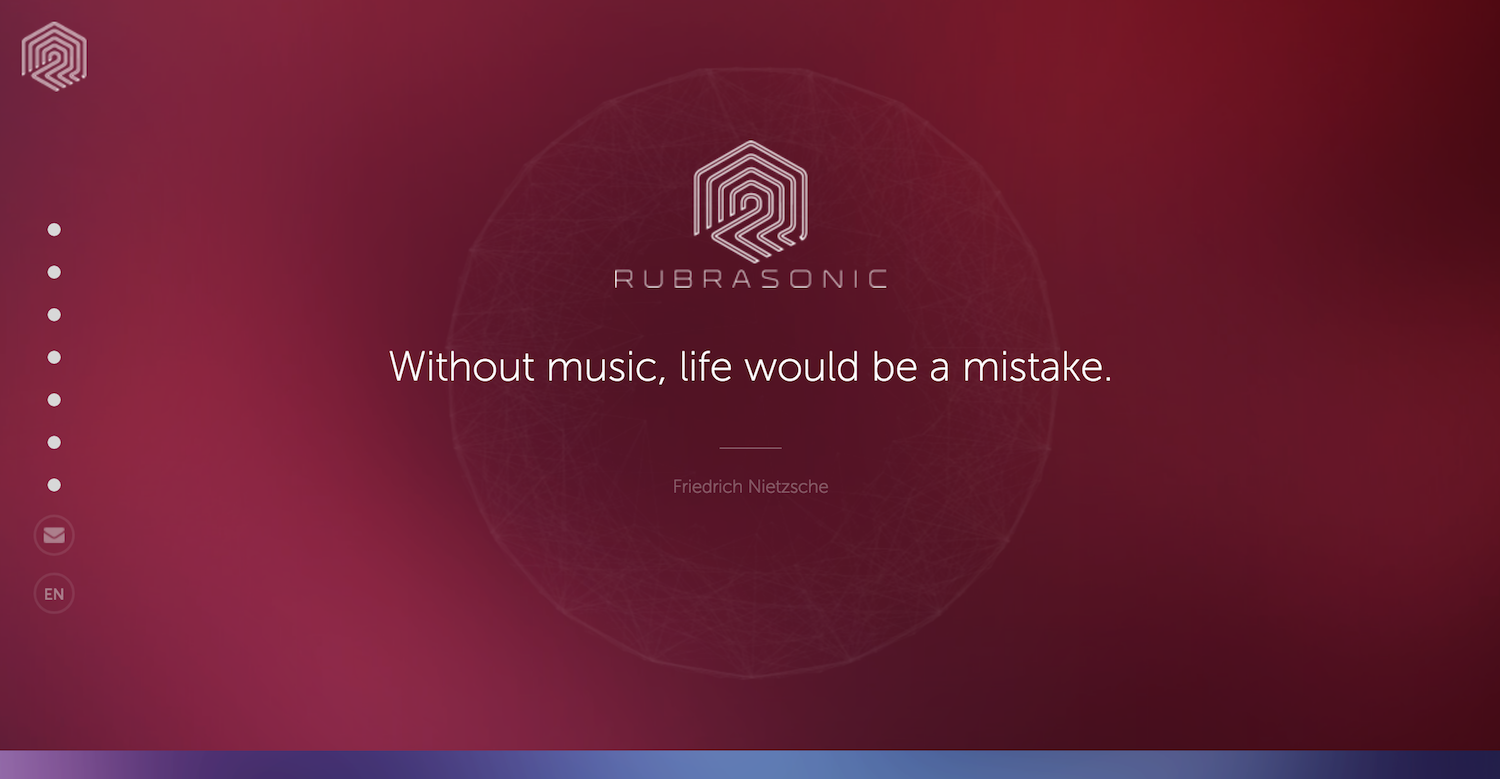
4. Rubrasonic
Czas podrapać powierzchnię innych zmysłów poza naszymi oczami. Ta firma dostarczająca muzykę w tle włączyła dźwięk jako część swojego minimalistycznego projektu. Z ich minimalistycznym, geometrycznym logo witającym Cię na środku strony, niewiele możesz zrobić. Dopóki nie zdasz sobie sprawy, że najechanie kursorem na bąbelki na dole ekranu tworzy melodię.
Zaraz po melodii możesz przewinąć w dół, słuchając melodii, którą sam wprawiłeś w ruch. Takie wykorzystanie dźwięku do sprzedaży usług audio jest genialne, ponieważ pokazuje znaczenie muzyki jako istotnej części dobrze rozwiniętego środowiska.
Na stronie znajduje się rotacja wielu cytatów dotyczących dźwięku znanych postaci historycznych. Pomysłowy haczyk, który umieścił tutaj projektant, chowa się na widoku. Strona jest trochę nudna, zanim uruchomisz muzykę za pomocą myszy, udowadniając tym samym, że muzyka w tle ma moc zmieniania nastrojów i zmieniania nastrojów w mgnieniu oka.
Chociaż dźwięk jest największą bronią tego konkretnego interfejsu użytkownika, Rubrasonic popełnił drobny błąd. Użyli ciężkiej palety kolorów, która jest dość trudna dla oczu. Połączenie efektów audio i wideo jest nadal aktualne, ale nigdy nie wolno nam zapominać o roli kolorów w projektowaniu, zwłaszcza w minimalistycznym designie. Nie sposób przecenić wagi równowagi.
Kolory robią wrażenie. Dowiedz się, jak to wykorzystać i przemówić do konsumentów w tym studium przypadku DesignRush dotyczącym psychologii koloru!

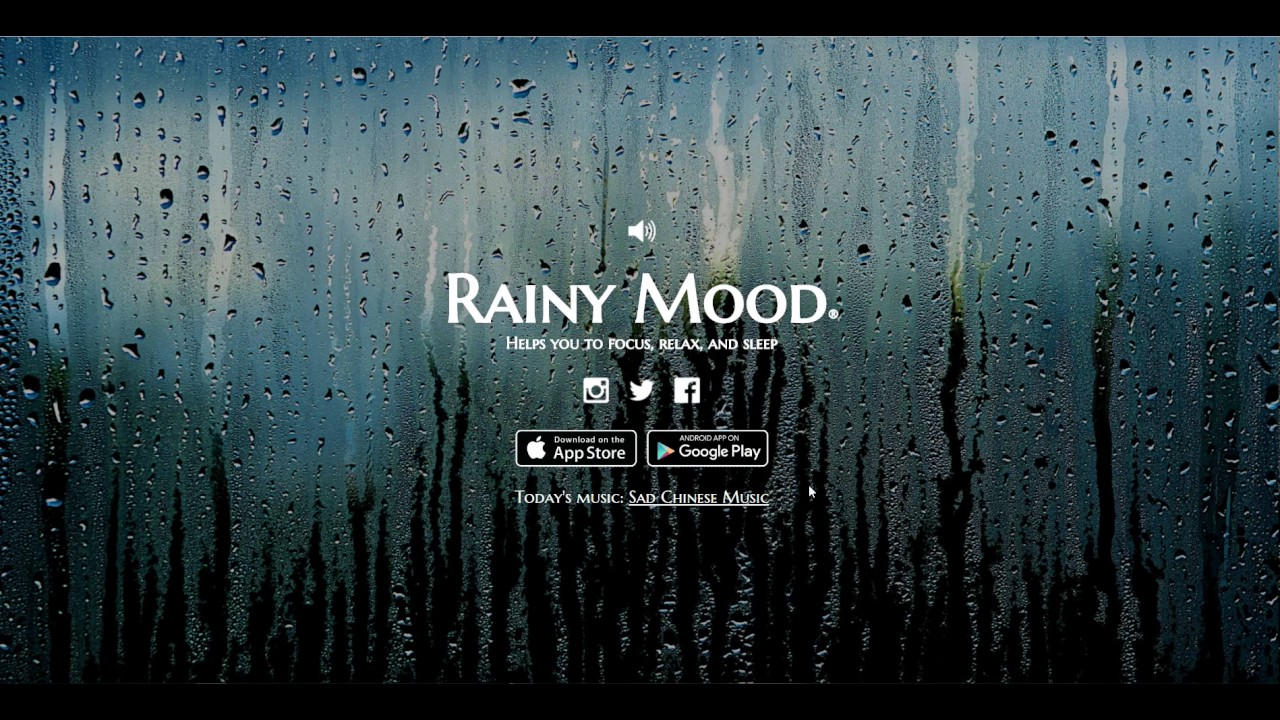
5. Deszczowy nastrój
Mówiąc o dźwięku, ci z Was, którzy lubią ASMR i inną nastrojową muzykę, z pewnością znają tę niezwykle minimalistyczną stronę internetową. Rainy Mood to jednostronicowa strona internetowa, która oferuje tylko kilka opcji, ale robi to z wielką gracją.
Siła tej witryny tkwi w jej samodzielnym projekcie. Jedynym celem tej strony jest granie w deszczowy, biały szum, zapewniający odprężające i medytacyjne uczucie. Z pojedynczym obrazem tła reprezentującym widok z okna pola trawy, z rozbryzgami wody, dźwięki deszczu idealnie pasują. Reszta zdjęć zawiera pokrętło regulacji głośności i linki do mediów społecznościowych zaprojektowane jako małe, białe, minimalne ikony.

Z przykładu Rainy Mood możemy dowiedzieć się, że pojedyncze zdjęcie może zostać wykorzystane na tyle, że obejmuje całą witrynę. Poza tym ostatnio umieścili funkcję „codziennej piosenki”, która jest systemem rekomendacji, który daje sugestie utworów, które pasują do dźwięku deszczu.
Mimo że ta strona internetowa nie sprzedaje produktów ani usług, zapewnia relaksującą atmosferę dzięki swojej prostocie. Wykorzystując fakt, że każdego dnia jesteśmy bombardowani bardzo intensywnym marketingiem na każdym rogu, teraz kryje się mistrzostwo w minimalistycznym designie.

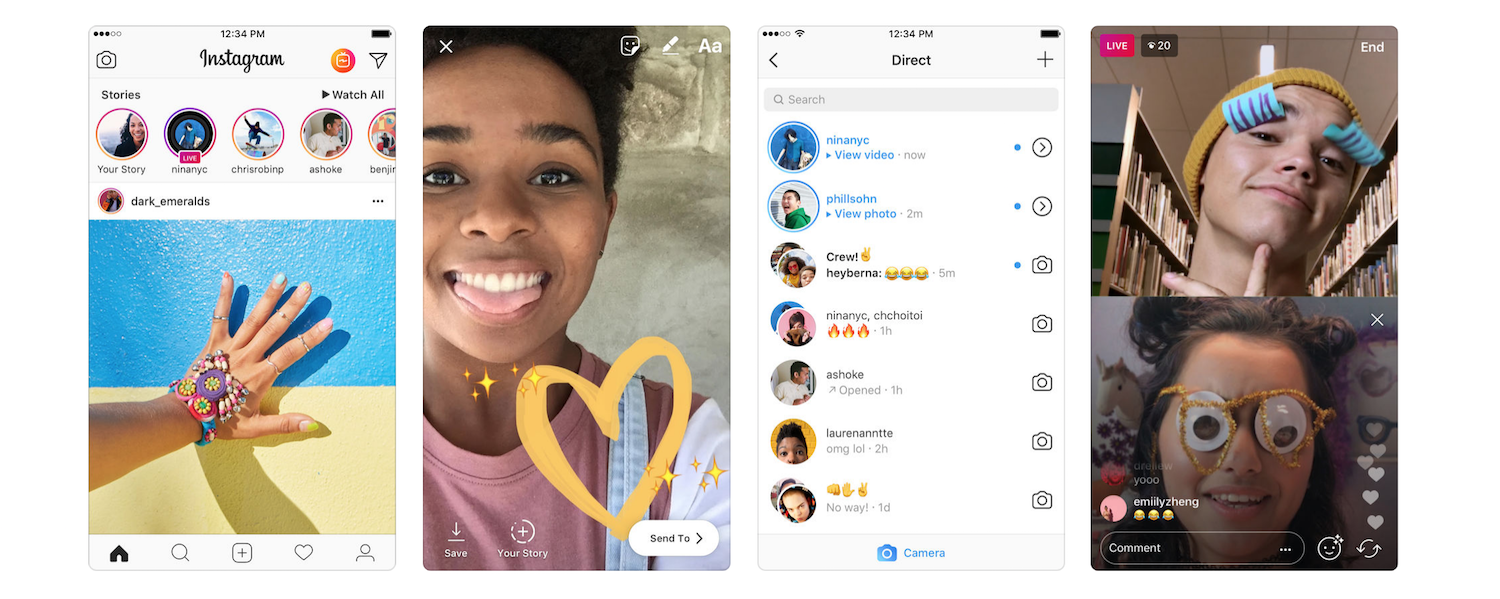
6. Instagram
Nadszedł czas, aby przejść z dźwięku na czystą grafikę. Absolutnie nie możemy mówić o minimalistycznym designie, nie wspominając o Instagramie, projekcie tak rzadkim i jednocześnie bogatym. Przede wszystkim ważne jest rozróżnienie między iteracją witryny i aplikacji mobilnej tej platformy do udostępniania zdjęć.
Szczerze mówiąc, mimo że jest funkcjonalny, można zauważyć, że strona internetowa daje lekki niepełny klimat. Kiedy minimalistyczna ekspresja dochodzi do tego, że emanuje taką atmosferą, konieczne jest ponowne przemyślenie.
Ale nie zapominajmy, że Instagram jest stworzony i jest używany głównie przez użytkowników mobilnych, a interfejs aplikacji jest prawie bezbłędny. Przewiń, kliknij stuknięcie to jedyne opcje ruchu. A jedyne treści, które możesz zobaczyć, pochodzą od samych użytkowników — strona nie wyświetla żadnych dodatkowych elementów do wyboru. Możemy to zaobserwować i dowiedzieć się, że dodanie wielu opcji może zdusić ruch w sieci, a Instagram z łatwością ominął tę przeszkodę.
Wszyscy jesteśmy mniej lub bardziej zaznajomieni z tą platformą i jej przeznaczeniem, ale ważne jest, aby spojrzeć na nią z perspektywy projektowej i porównać ją z innymi mediami z tej samej branży. Twitter, jak wspomniano, jest jedną z najlepszych minimalnych stron internetowych, a Instagram przełamuje schematy standardowego projektowania sieci społecznościowych. I oboje robią to bez utraty wiarygodności i bez braku w dziale funkcjonalności.

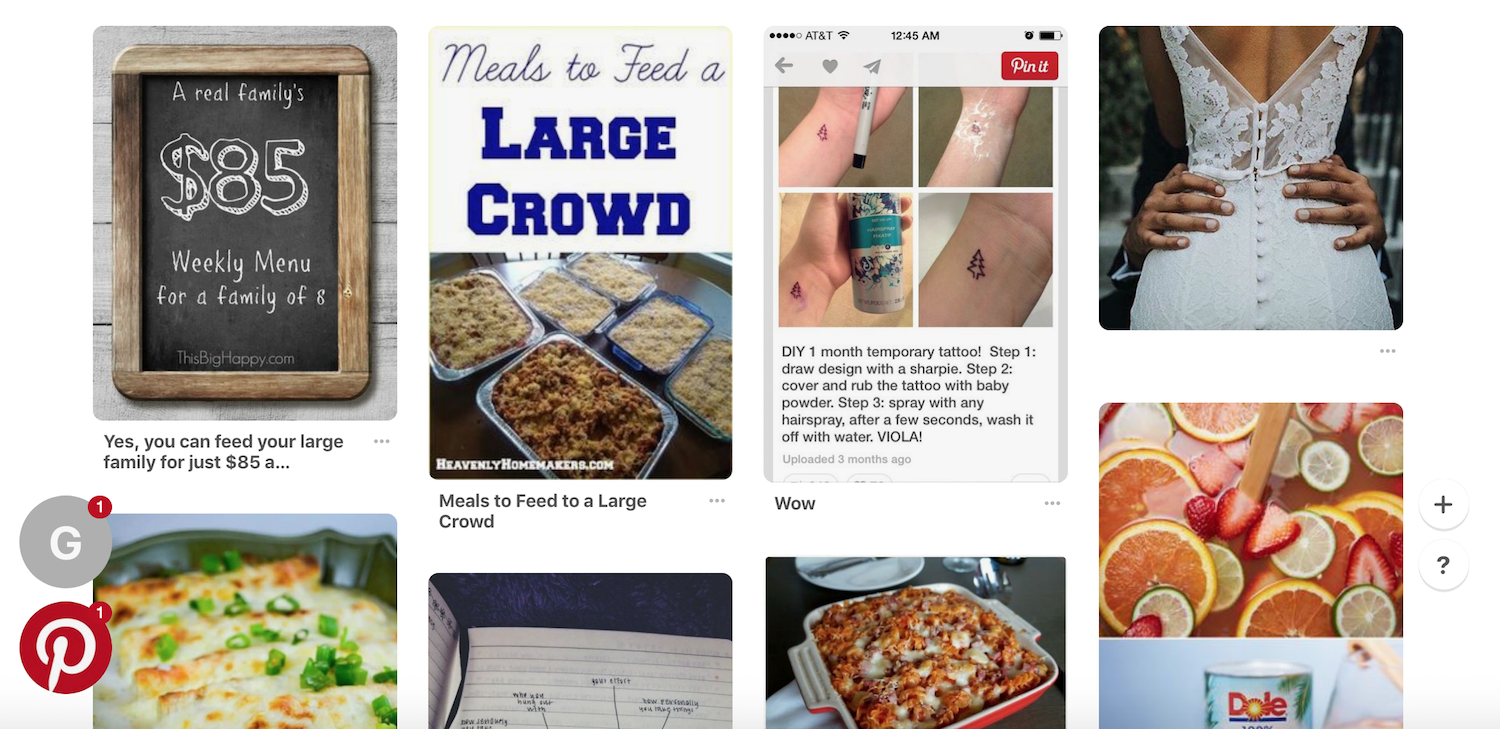
7. Pinterest
Mówiąc o starannie zaprojektowanych witrynach opartych na społecznościach, nie możemy nie wspomnieć o Pintereście. Pinterest zrewolucjonizował nie tylko sposób, w jaki przeglądamy pomysły i inspiracje, ale, co ważniejsze, zrewolucjonizował sposób, w jaki kuratorujemy treści online.
Dzięki strukturze składającej się wyłącznie z obrazów, minimalistycznym podejściu i niewielkiej ilości tekstu połączonego z bałaganem na ekranie, Pinterest doskonale sprawdza się, gdy sprowadza się do przepływu samej witryny. Z niewielkimi lub żadnymi dodatkowymi opcjami poza standardowym pakietem społecznościowym — umieszczanie pinezki w treści, którą chcesz zachować na później lub jako część kolekcji, jest tam, gdzie jest.
Pinterest to strona internetowa, na której możesz spędzać godziny bez odczuwania nacisku lub zmęczenia.
To wszystko dzięki systemowi przewijania, który stworzył atmosferę „kontr-intruzywności”, nie rzucając linków i sugestii co minutę. Mimo że Pinterest ma OGROMNĄ bazę danych do dyspozycji użytkowników, nadal wygląda i działa tak samo, jakbyś przeglądał tylko kilka kluczowych obrazów.
Z punktu widzenia projektu, prosty układ, bez tekstu na ekranie, wprowadza zrelaksowany i nowoczesny charakter do witryny o dużym natężeniu ruchu.

8. Dlaczego badamy?
Czas uciec od sieci społecznościowych, polubień i udostępnień. Na tym wspaniałym przykładzie widzimy, jak minimalizm jest wykorzystywany do celów narracyjnych. To piękne narzędzie do opowiadania historii ma postać przewijanej tekstu od lewej do prawej.
Dzięki sprytnie wykorzystanej dużej ilości białej przestrzeni, odwiedzający tę raczej minimalną stronę internetową nie może się zmęczyć, a strona internetowa ma obraz sekcji dnia, aby zachować jej świeżość i nadać jej wartość powtórkową.
W przypadku witryn w stylu minimalistycznym od lewej do prawej widzimy, że przewijanie może być używane instynktownie do reprezentowania porządku chronologicznego i/lub dowolnej wyobrażonej hierarchii.
Mimo że ta konkretna strona internetowa ma nawet modele 3D, są one płynnie wtapiane w czarne tło, co pozostawia wystarczająco dużo pustej przestrzeni, aby dać nam poczucie asteroidy we wszechświecie. Przez całą podróż, minimalne środowisko sprawia, że odwiedzający jest spokojny i skupiony na podawanych informacjach. Aby podnieść poprzeczkę nieco wyżej, wokół asteroid znajdują się subtelne kliknięcia, aby uzyskać dodatkowe informacje.
Jak zrobiło kilka z wyżej wymienionych witryn, ta strona uczy nas, że więcej TO rzeczywiście mniej. Pokazuje nam, że nawet „niezbyt konwencjonalne” edukacyjne strony internetowe można wykonać ze smakiem i nie mniej w minimalistycznym stylu.
Szybka naprawa projektu. Zarejestruj się w codziennej dawce DesignRush!

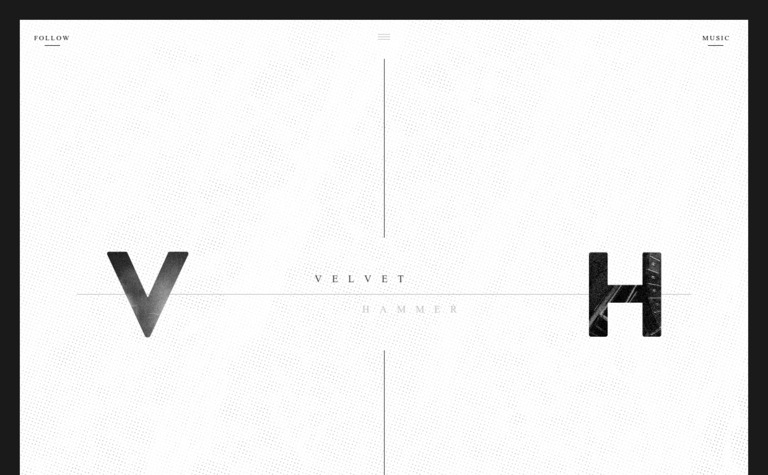
9. Aksamitny młotek
Dobrze przygotowana strona internetowa może być najlepszą reklamą Twojej firmy. Velvet Hammer, agencja zajmująca się produkcją muzyczną i PR, zdała sobie z tego sprawę i doskonale to wdrożyła.
Strona jest niemal monochromatyczna, zachowując kolorystykę z zakresu czerni, bieli i szarości. Po otwarciu strony zostajesz zbombardowany szybkim wyciętym fotomontażem klientów firmy, którzy występują bez żadnego wyjaśnienia. Wkrótce pojawia się logo firmy, a za nim pięknie wykonana typografia. Przeskalowane do rozmiaru ikony, wszystkie zespoły, z którymi pracował Velvet Hammer, są wyświetlane z ich logo.
Tekstura za tekstem i gradienty tła stają się bardziej szare przez zwój, więc uwaga odwiedzających pozostaje skupiona, mimo że nie ma tekstu do przeczytania.
Menu z większą ilością opcji (ale nie za dużo) jest starannie umieszczone na górze. To trochę zagmatwane, ale czyste. A kiedy skończysz przewijać, strona stanie się czarna i pojawi się więcej opcji.
Biała przestrzeń jest tu pięknie wykorzystana, a sama strona wygląda wytwornie i luksusowo.

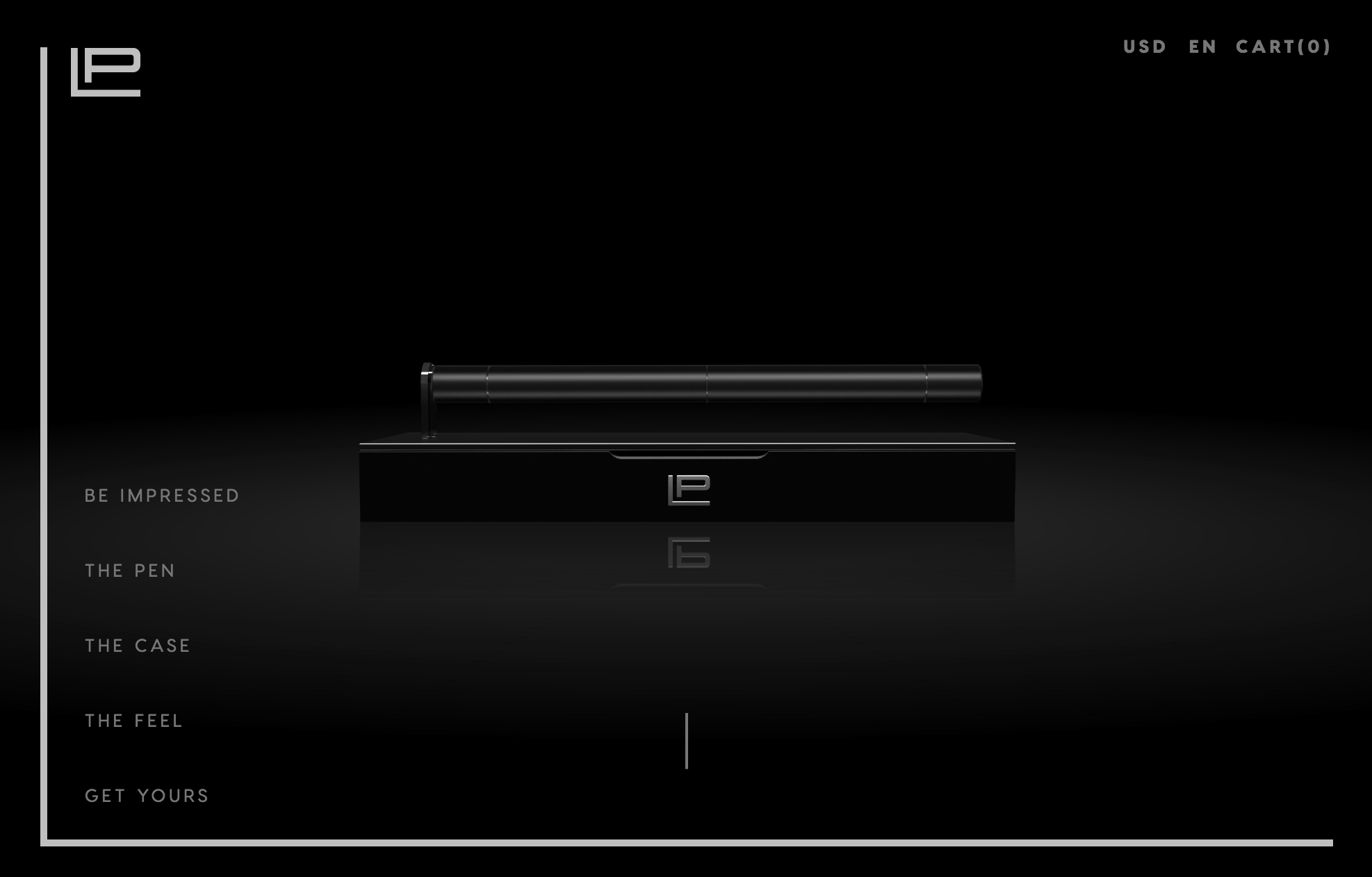
10. Levit Pen
W całej tej analizie zaobserwowaliśmy usługi bezpłatne i płatne, oparte na społeczności i skoncentrowane na samotności. Teraz nadszedł czas, aby zobaczyć, jak minimalizm można wykorzystać do reklamowania produktu.
Wierzcie lub nie, ale to jest strona internetowa poświęcona długopisowi, a dokładniej luksusowym. To wielofunkcyjne narzędzie z wieloma opcjami. Dzięki czarnemu kolorowi strony projektanci nadali jej poważnego akcentu, a animacje, które podążają za użytkownikiem, sprawiają, że wygląda dość nowocześnie, a nawet futurystycznie. Podczas przewijania strony internetowej pióro jest rozcinane, a cały system w nim jest łatwo wyjaśniany.
Wykorzystanie białej przestrzeni odbywa się porządnie i schludnie. Ten projekt reklamuje to pióro jako rodzaj sprzętu science fiction. Wszystko zostaje rozdrobnione na twoich oczach, a nawet osoby nie obeznane z technologią natychmiast rozumieją całą koncepcję.
To pokazuje nam, że agresywne podejście marketingowe zdecydowanie nie jest jedynym sposobem na sprzedaż. Zwykły przedmiot, z nietuzinkowym designem i elementami strony internetowej, sam staje się niezwykły.
Minimalistyczne projekty stron internetowych mają różne kształty i rozmiary
I zaczynamy — cała lista minimalnych stron internetowych, z których można się uczyć. Niektóre są bardziej znane niż inne, ale każdy z nich daje nam cenną lekcję lub dwie do wyciągnięcia. Na szczęście podsumowaliśmy to w praktycznych wskazówkach i trikach:
Mniej znaczy więcej... ale o ile więcej?
Minimalizm jest na ogół obecny w pewnym stopniu. Ostatnio, wraz z rozwojem sieci społecznościowych reklamodawców, minimalizm jest bardziej pożądany, ponieważ zapewnia mniej ostry styl marketingowy. Szukając odpowiedniego minimalistycznego stylu dla swojego przedsięwzięcia, pamiętaj, że nadal musisz przekazać potencjalnemu klientowi wszystkie niezbędne informacje. Interfejs użytkownika musi przemawiać za Ciebie, więc postaraj się, aby był prosty, zwięzły i gustowny.
Kolory mogą być trudne
To drażliwy obszar w minimalizmie. Ogólna zasada jest taka, aby używać jak najmniejszej liczby kolorów, ale nie ograniczaj się do czerni i bieli. Użycie niewielkiej ilości koloru tu i tam może pomóc naprawdę podkreślić główny punkt, który przekazujesz. Niemniej jednak jako narzędzie nawigacyjne można wykorzystać kodowanie kolorami linków zewnętrznych lub innych części witryny.
Dźwięk ewoluuje
Tak, dźwięk. W dzisiejszych czasach wszyscy mamy ze sobą wystarczająco wydajne komputery, domowe lub kieszonkowe. Więc tak, dźwięk jest ważnym narzędziem do wykorzystania na platformie. Utrzymuj go tak instrumentalnie, jak to tylko możliwe, i poproś eksperta, który dopasuje dźwięk do tematu, którego dotyczy Twoja witryna. Ostatnio wydaje się to mieć duży wpływ, ponieważ technologia jest coraz bardziej zaawansowana.
Nie tnij tylko po to, aby ciąć
To jeden z najczęstszych błędów w świecie designu. Ludzie chcą, aby ich strony internetowe były bardziej efektywne, więc wycinają wiele elementów, aby pozostać z połową niezbędnych informacji.
Cały sens minimalistycznego projektu polega na skupieniu całej uwagi i skupieniu się na jednej rzeczy, którą prezentujesz. Spróbuj myśleć o minimalizmie jako subtelnym, ale skutecznym reflektorze, a nie jako makijażu.
To jest - badanie dobrze wykonanych stron internetowych w branżach, od komercyjnego e-commerce po edukację i reklamę. Jak już można było dojść do wniosku, wizerunek jest wszystkim, a reklama jest kluczowa.
W świecie, w którym większość reklamuje się dość głośnymi, niechlujnymi i chaotycznymi kanałami, rozważ wybranie spokojniejszej ścieżki. Pasywno-agresywność minimalistycznego designu jest często głośniejsza niż zwykłe głosy.
Odkrywaj wspaniałe agencje, aby zapewnić swojej witrynie przewagę w wykazach agencji zajmujących się projektowaniem i programowaniem stron internetowych DesignRush !
