4 fatalne błędy w zarządzaniu obrazami e-mail
Opublikowany: 2017-10-17W tym artykule
E-maile są jak góry lodowe : często skupiamy się na najbardziej widocznych aspektach – takich jak CTA, temat, jakość kopii – zapominając o optymalizacji wielu innych, które nie są od razu widoczne dla użytkownika końcowego . Ale niestety – mogą one naprawdę zadecydować o różnicy między podstawowym a profesjonalnym przesłaniem.
Dzisiaj przyjrzymy się kilku błędom, na które możesz natknąć się podczas zarządzania obrazami e-maili. Właściwie często zdarza się, że skupiasz całą swoją uwagę na renderowaniu graficznym obrazu : godziny pracy artystów lub projektantów, a następnie jedno kliknięcie, aby przesłać na platformę e-mail marketingu.
Jednak, aby osiągnąć optymalną wydajność, nie wystarczy mieć estetycznie piękne obrazy o dobrej rozdzielczości . Muszą być co najmniej dwa dodatkowe kroki:
- Precyzyjny brief do działu graficznego, aby tworząc obrazy do wiadomości e-mail musiał wziąć pod uwagę specyfikację i wymagania kanału e-mail
- Działania po załadowaniu na platformę (takie jak włączanie tekstów alternatywnych, o których niedługo omówimy), aby zminimalizować możliwość awarii lub nieprawidłowego wyświetlania obrazu
Przejdźmy zatem do 4 najczęstszych błędów popełnianych w zarządzaniu obrazami e-maili. Kolejność jest całkowicie losowa.
1. Obrazy są zbyt ciężkie
Każdy lubi zagłębiać się w ładny obrazek, zwłaszcza jeśli jest ładnie zdefiniowany. Mimo to musimy zawsze pamiętać o medium, którego używamy. Załóżmy, że klient poczty nie blokuje obrazów z góry: możemy wtedy założyć, że zazwyczaj obrazy są pobierane dopiero po otwarciu wiadomości e-mail , o ile nie są wysyłane jako załącznik wraz z komunikacją .
Po otwarciu wiadomości e-mail w kliencie lub przeglądarce uruchamia żądanie do serwera, na którym przechowywane są obrazy do pobrania, a następnie wyświetlenia. Oczywiście oznacza to, że przepustowość połączenia jest zajęta przez wymianę danych klient/serwer.
Teraz przepustowość nie jest nieskończona. Na pewno widać, jak ważne jest, aby waga pliku nie uniemożliwiała łatwego pobierania i wyświetlania obrazów.
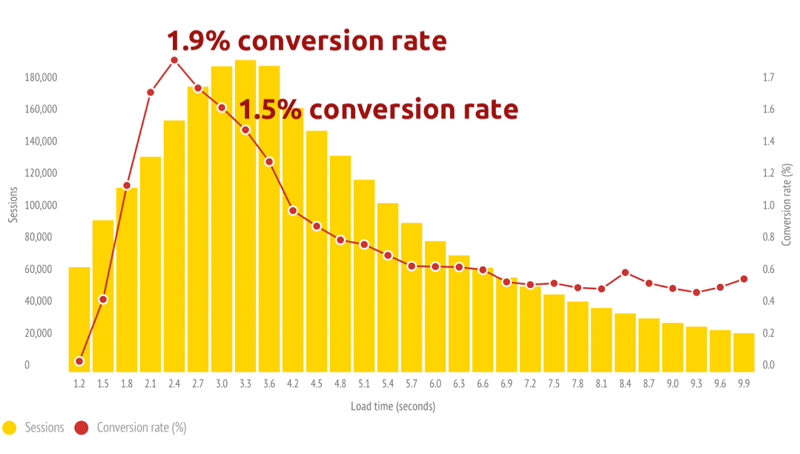
Po stronie mobilnej obraz ważący 1 MB pobierany jest w około 0,3 sekundy. Pomyśl tylko o czasie, w którym zwykle chcesz poczekać z otwarciem strony internetowej: według Kinsta 74% użytkowników porzuca strony, które nie ładują się w ciągu 5 sekund , a poniższe dane autorstwa Soasty pokazują, w jaki sposób zaczyna się współczynnik konwersji upadek na długo przed 2 sekundami.

Z tych ograniczonych danych jasno wynika, jak ważne jest, aby nie wydłużać nadmiernie czasu ładowania i prawidłowo przetwarzać obrazy tak, aby były wystarczająco lekkie, aby można je było szybko pobrać , jednocześnie chroniąc rozdzielczość, aby uniknąć efektu ziarnistości .
Oto nasze zalecenia, aby zapewnić odpowiednią równowagę między lekkością a dobrą rozdzielczością:
- Utrzymuj maksymalną wagę około 50 KB
- Upewnij się, że rozdzielczość obrazu wynosi 72 dpi
- Zapisuj obrazy w formacie JPG, GIF lub PNG .
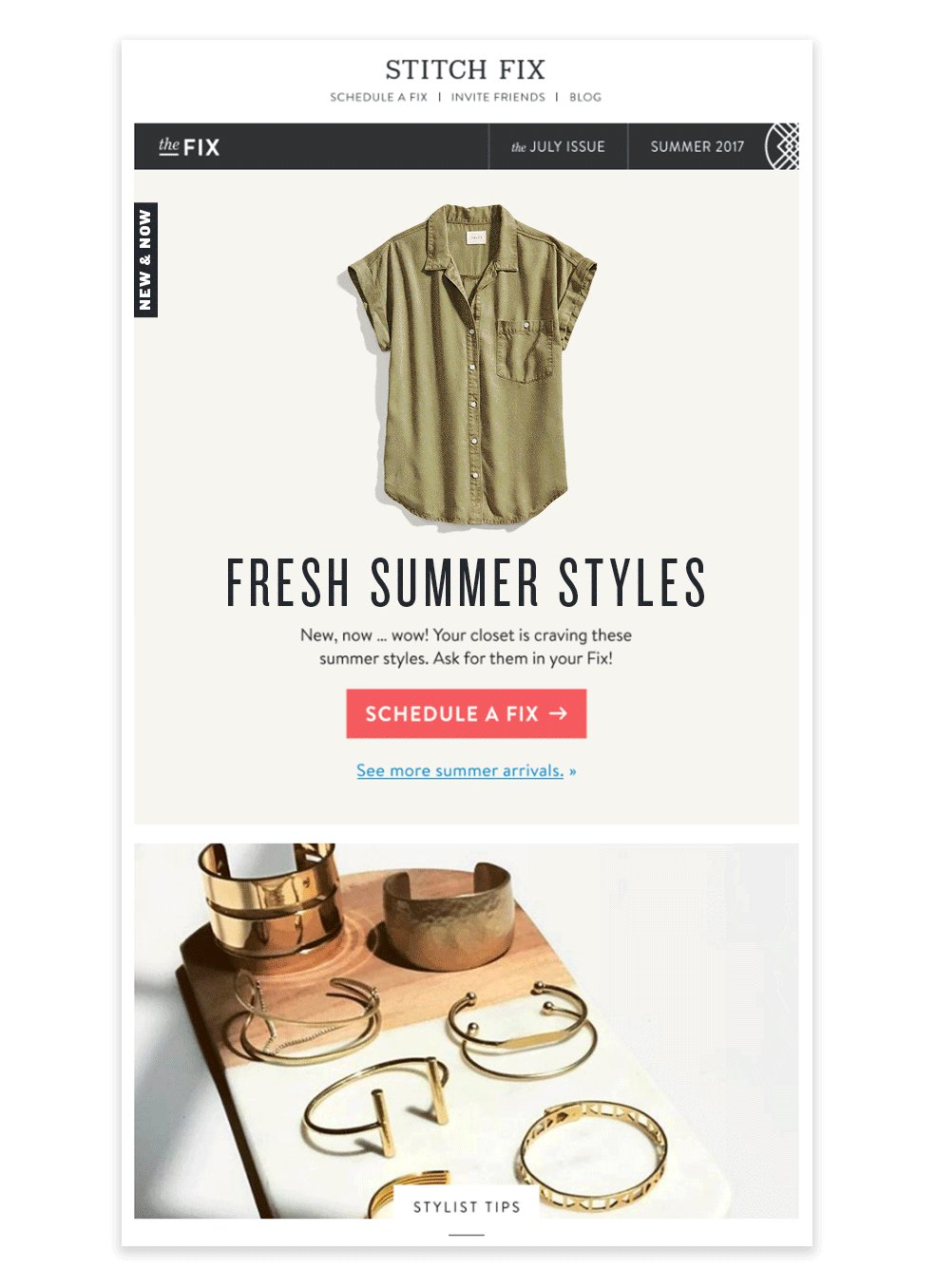
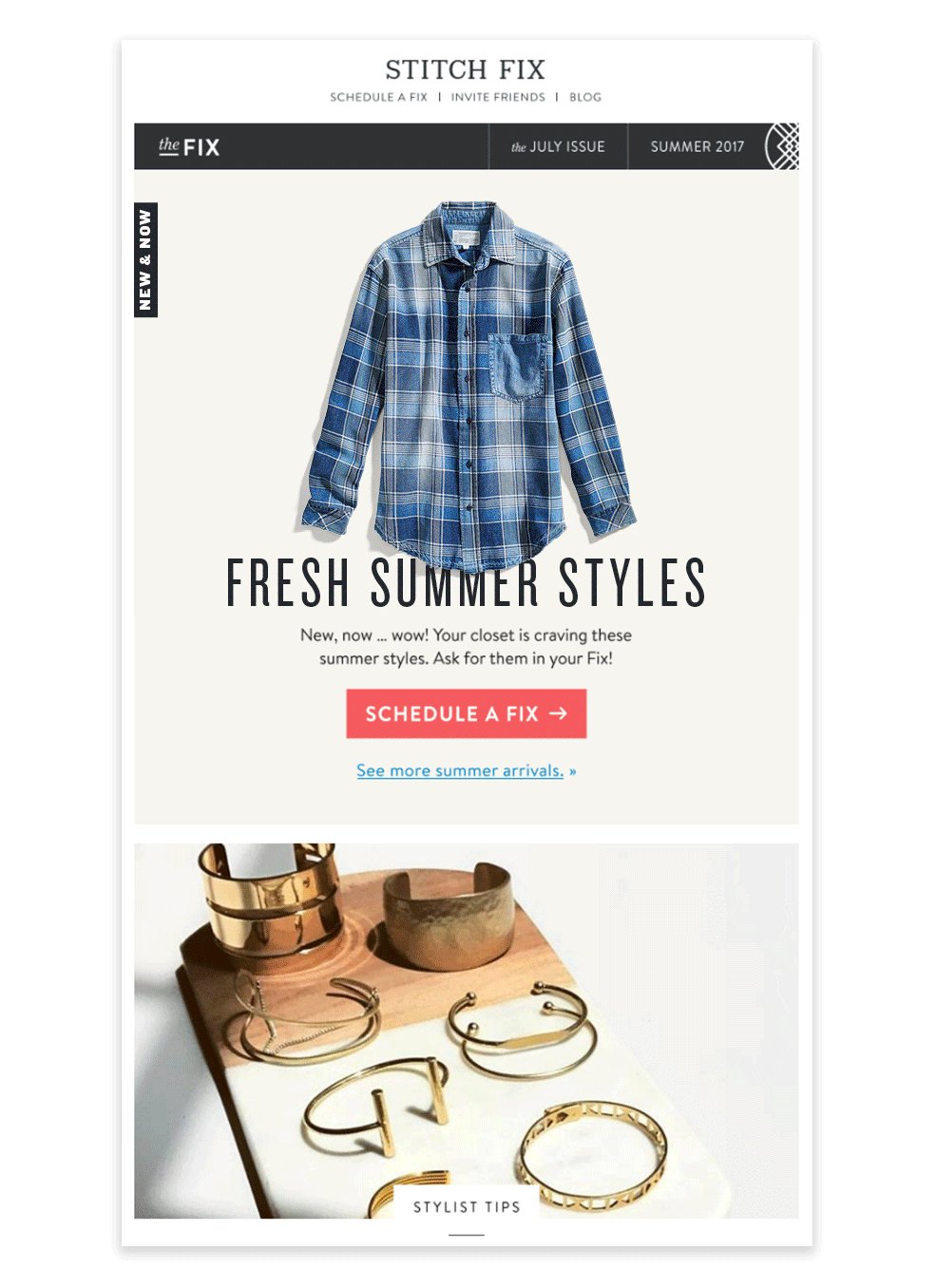
2. Obrazy są za duże lub za małe
To zbyt kusząca praktyka. Jeśli masz zdjęcia lub zdjęcia zrobione na przykład na potrzeby kampanii reklamowej lub witryny internetowej , dlaczego nie miałbyś ich używać również w kampaniach e-mailowych?
Pewnie, dawaj. Pamiętaj jednak, że bez odpowiednich środków ostrożności wielkość (wysokość i szerokość) tych obrazów nie będzie optymalna ani funkcjonalna dla przekazu.
Przejdźmy do szczegółów. Tag HTML img pozwala określić wysokość i szerokość obrazu. Na przykład poniższy wiersz kodu określa, że wysokość obrazu będzie wynosić 123 piksele, a szerokość 456 pikseli.
<img src=”[ŚcieżkaObrazu]” height=”123″ width=”456″>
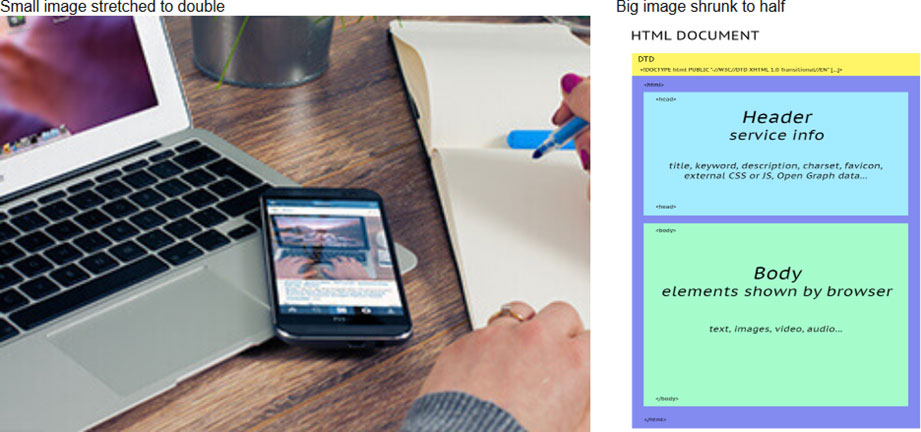
Po ustawieniu jednego lub obu parametrów, niezależnie od rzeczywistego rozmiaru, przeglądarka wyświetli obraz o określonej szerokości i wysokości . Oznacza to, że jeśli obraz na serwerze ma mniejszy rozmiar niż ustawiony w tagu, zostanie powiększony , a jeśli jest większy, zostanie zmniejszony.
Jeśli więc użyjesz obrazu, którego wymiary nie są zoptymalizowane pod kątem poczty e-mail , dwa możliwe wyniki mogą dać złe wyniki:
- Obraz większy niż to konieczne : większa waga i zmarnowana przepustowość, z regresem w przypadku sekcji 1
- Obraz mniejszy niż to konieczne : wymuszone powiększenie, utrata jakości i efekt ziarnistości

Siatkówka czy zwykły ekran?
Osobna dyskusja dotyczy ekranów Retina wprowadzonych przez Apple w 2010 roku. Technologia Retinal opiera się na większej gęstości pikseli na jednostkę powierzchni, dzięki czemu, według Cupertino, ludzkie oko postrzegałoby poszczególne piksele. Obraz byłby wtedy bardziej jednorodny, a oglądanie przyjemniejsze i mniej męczące dla oka .
Ponieważ gęstość pikseli na ekranie Retina jest w przybliżeniu dwa razy większa niż na normalnym ekranie , aby zapobiec efektowi ziarnistości, konieczne będzie podwojenie rozmiaru obrazów . Na przykład, jeśli obrazek w e-mailu ma wymiary 250×145 px (tzn. <img height=”250″ width=”145″), musisz użyć obrazka o wymiarach 500×290 px.
Nasze wskazówki
- Przytnij obrazy do rozmiaru na e-mail
- Zapisz wszystkie obrazy w tym samym folderze, aby mieć to samo źródło i większą kontrolę podczas edycji
- Nie ustawiaj rozmiaru obrazów, utrzymuj je płynnie wewnątrz ramki, w której się znajdują, umożliwiając strukturze komunikacji „kształtowanie” obrazu
3. Animowane pliki GIF nie są zoptymalizowane
Dodanie animacji (np. GIF) do komunikacji z pewnością zapewnia duże wyeksponowanie przekazu: jest to niezwykle skuteczny sposób na przyciągnięcie uwagi , zwłaszcza jeśli projekt graficzny jest tworzony starannie i jest oryginalny.

Wstawianie animowanych GIF-ów do wiadomości e-mail jest łatwe, ale musisz poświęcić trochę więcej uwagi niż typowe statyczne obrazy.
Dowiedz się, jak wstawiać animowane pliki GIF do wiadomości e-mail >
Trochę historii: GIF, skrót od Graphics Interchange Format , narodziły się w 1987 roku . Podstawową ideą było zdefiniowanie domyślnego zestawu kolorów, które miały być zawarte wraz z danymi składającymi się na obraz, aby podczas kompresji uniknąć utraty jakości obrazu.
Od 1989 roku format otrzymał dwie ważne innowacje: przezroczystość, a przede wszystkim wielość obrazów, które utorowały drogę do animacji .
Od tego czasu projektanci na całym świecie rozbudzili wyobraźnię, tworząc historyczne GIF-y, które zalewają sieć . Do tej pory stan zdrowia GIF-ów jest doskonały : myślimy nie tylko o tym, na ile sposobów są one codziennie umieszczane w wiadomościach e-mail, ale także o bogactwie witryn takich jak giphy.com.

Jak we wszystkich sprawach, również w tym przypadku należy zwrócić uwagę na media, z których korzystasz. Przede wszystkim musimy wziąć pod uwagę, że waga animowanego GIF-a w KB gwałtownie rośnie, zarówno w zależności od liczby klatek animacji, jak i rozmiaru. Tak więc od samego początku dobrze jest dokładnie przemyśleć rodzaj animacji, którą będziesz tworzyć.
Po drugie, trzeba wziąć pod uwagę, że niektórzy klienci w ogóle nie wyświetlają animacji . Jeden z głównych klientów (Outlook 2007-2013) pokazuje tylko pierwszą ramkę – jak pokazuje poniższy przykład.

Nasze wskazówki
- Zwróć uwagę na całkowitą wagę obrazu (i pamiętaj, co zostało powiedziane w sekcji 1!)
- Nie używaj więcej niż jednej animacji na e-mail
- Nie używaj zbyt wielu klatek: GIF to nie wideo!
- Unikaj zbyt skomplikowanych animacji, które mogą zagrozić całemu zespołowi
- Upewnij się, że pierwsza ramka daje pełny obraz komunikacji, w każdym razie upewnij się, że nigdy nie jest pusta
- Wykorzystaj na przykład technikę kinematografii, aby zmniejszyć ogólną wagę animacji
4. Brakuje tekstów alternatywnych
E-maile tworzone bez obrazów są obecnie coraz rzadsze. Należy jednak pamiętać, że niektóre klienty poczty e-mail domyślnie nie wyświetlają obrazów i z różnych powodów niektórzy użytkownicy wolą je wyłączyć: w takich przypadkach, jeśli e-mail nie ma alternatywnych sposobów przekazania wiadomości, komunikacja jest beznadziejnie skompromitowany .
Zobaczmy więc, jak skutecznie ukryć ten krytyczny problem, wykorzystując HTML, używając właściwości alt i title tagu <img> .
Konkretnie:
- title umożliwia wyświetlanie treści, gdy wskaźnik myszy znajduje się nad obszarem obrazu
- alt określa tekst, który zostanie wyświetlony w przypadku nie załadowania obrazu (Alt Text)
Okazuje się więc, że bardzo ważne jest, aby zawsze dodawać te dwie cechy do obrazów, które uważasz za strategiczne (takie jak logo marki, wizualizacja, produkt itp.), nadając im wartości wraz z opisem tego, co zawiera obraz.
Atrybut tytułu
Zobaczmy, jak działa tytuł atrybutu: na rysunku widać, że pod kursorem pojawiło się małe okienko z tekstem wpisanym w kodzie. Możemy więc skorzystać z tej części, aby dodać dodatkowe informacje, które uzupełniłyby to, co jest obecne na obrazie.

Atrybut alternatywny
Przejdźmy teraz do analizy zachowania atrybutu alt , gdzie z pewnością jest więcej miejsca na działanie.
Poniższy zrzut ekranu przedstawia sposób wyświetlania biuletynu dla klienta poczty e-mail, który wyklucza przesyłanie obrazów . Możesz zobaczyć klasyczne niebieskie i fioletowe linki, które odpowiednio pokazują obecność linku i wcześniej odwiedzonego linku.

Oczywiście każdy, kto zajmuje się e-mail marketingiem, nie zadowala się tym zbytnio: ok, tekst z linkiem pojawia się, gdy obraz nie jest wyświetlany, ale na pewno ten widok jest wizualnie brzydki , zbyt trudny do odczytania.
Czy możesz poprawić tę sytuację? Na ratunek przychodzi CSS . Stosując styl inline do obrazu tak, jakby był tekstem, możemy zdefiniować nie tylko kolor (zwróć uwagę na blok mediów społecznościowych), ale także rozmiar, czcionkę i podkreślenie.

Zobaczmy cały kod. Zwróć uwagę, że oprócz atrybutów alt i title , obraz ma wbudowany styl, który definiuje rozmiar (16px), typ czcionki (Helvetica, Arial, …) i kolor tekstu (#ffffff), gdy obraz nie jest załadowany.

W ten sposób, nawet jeśli obrazy nie będą się wyświetlać prawidłowo, przynajmniej nie stracisz całkowicie informacji . Stosując tę technikę, nadal otrzymujemy informacje za pomocą ładnie sformatowanego tekstu, a ponadto podkreśla istnienie klikalnego linku, do którego można przejść.
Nasze wskazówki
- Upewnij się, że najważniejsze obrazy zawsze mają wartości atrybutów alt i title;
- Unikaj przekraczania wprowadzonego tekstu, może być zbyt długi i tworzyć kilka stron w komunikacie (dla alt) lub być trudny w użyciu (dla tytułu);
- Upewnij się, że alternatywny kolor tekstu jest czytelny zarówno pod względem rozmiaru, jak i koloru, zwłaszcza gdy masz kolorowe tło;
- Najlepiej pozostawić podkreślenie tekstu alternatywnego z linkiem, aby jego funkcja w komunikacji była łatwo rozpoznawalna.
Jakie jest Twoje doświadczenie z obrazami w wiadomościach e-mail? Daj nam znać w sekcji komentarzy poniżej!

