Wpływ Google Material Design na projektowanie aplikacji mobilnych [Kompletny przewodnik]
Opublikowany: 2019-02-06W ciągu następnych ośmiu minut przeczytasz o tym, jak Material Design wpływa na firmy projektujące aplikacje mobilne na całym świecie. Zapoznasz się z zasadami przewodnimi, na których opierają się standardy Google Material Design , oraz o tym , jak włączyć Material Design do swojej aplikacji mobilnej.
Przejdźmy do Design Journey o nazwie Material Design.
UI i UX to dwa elementy aplikacji mobilnej, które decydują o teraźniejszości i przyszłości nie tylko aplikacji, ale także firmy projektującej aplikacje mobilne, która ją zaprojektowała i opracowała.
Wszystkie sprawdzone wskazówki dotyczące ulepszenia interfejsu użytkownika aplikacji mobilnej koncentrują się na jednym elemencie — projektowaniu aplikacji mobilnych.
Sposób, w jaki zaprojektowano Twoją aplikację, wpływa na emocje, z jakimi borykają się użytkownicy podczas korzystania z aplikacji na Androida.
Wymagania współczesnego użytkownika aplikacji – aplikacje, które wyglądają tak samo, jak ich rzeczywiste elementy – choć pozornie łatwe do zrozumienia, mogą stanowić wyzwanie po przekształceniu w projekt.
Teraz, jeśli chodzi o tworzenie i włączanie interaktywnych elementów projektu, które dają poczucie świata materialnego, Google ze swoim Material Design zapewnił programistom aplikacji mobilnych bardzo potrzebną pomoc.
Świat projektowania, wcześniej rządzony przez minimalistyczną płaskość, został teraz zastąpiony elementami minimalistycznych materiałów interaktywnych wraz z wprowadzeniem Material Designs.
Teraz, gdy rozumiemy, czym jest Google Material Design , przejdźmy teraz do interfejsu użytkownika Google Material Design oraz jego wskazówek i wskazówek
Oto zasady Google Material Design

Aplikacje do projektowania materiałów kierują się trzema zasadami przedstawionymi na powyższym obrazku. Zasady, których przestrzegają wszystkie wiodące firmy zajmujące się projektowaniem aplikacji na Androida na całym świecie.
Materiał jest metaforą
Zasada wyobraźni opiera się na badaniu materiału i tego, jak wyglądają one inaczej w różnej ilości światła i jak wyglądają, gdy są ułożone jeden nad drugim.
Zasada jest poparta atrybutami, takimi jak krawędzie, cienie, wymiary itp.
Pogrubienie, zamierzone, graficzne

Celowa biała przestrzeń w projekcie, użycie odważnych, a jednocześnie zsynchronizowanych zestawów kolorów oraz grafiki, która pasuje z ekranu do ekranu, a jednocześnie służy ich bezpośredniemu celowi, to druga co do wielkości wskazówka w zasadach Google Material Design .
Ruch oferuje znaczenie

Animacja w Material Design to taka, która nie koliduje z innymi elementami projektu ani nie wygląda na wymuszoną. Pojawiają się w wyniku podstawowych działań użytkownika i podążają za ich wskazówkami.
Chociaż są to trzy główne zasady przewodnie Material Design, istnieją również dwie inne zasady, które definiują globalnie akceptowany standard projektowania – Flexible Foundation i Cross Platform.
Elastyczny fundament

Material Design ma zaletę niestandardowej bazy kodu, która umożliwia projektantom interfejsu użytkownika aplikacji mobilnych dodawanie do projektu elementów marki.
Wieloplatformowy

Material Design pomaga utrzymać podobny interfejs użytkownika na różnych platformach, co pomaga korzystać ze współdzielonych składników na wszystkich — Android, Flutter, iOS i w Internecie.
Oto 5 głównych zasad projektowania materiałów dla aplikacji na Androida. Aby przyspieszyć podejście do zrozumienia tych zasad, nadszedł czas, aby zastanowić się, jak możesz je zastosować w projekcie interfejsu użytkownika aplikacji mobilnej.
Jak opanować projektowanie materiałów Google w aplikacji na Androida?

Zakładając, że przeczytałbyś oficjalne zasoby projektowania materiałów wydane przez Google jako Biblię, pozwól nam zacząć od zastosowania tych wytycznych dotyczących projektowania materiałów na Androida w Twojej aplikacji mobilnej.
Poniżej znajdują się wskazówki, które pomogą Ci zbudować aplikację mobilną Google Material Design i stać się gwiazdą projektowania Twojej firmy zajmującej się projektowaniem aplikacji mobilnych, postępując zgodnie z wytycznymi dotyczącymi systemu Android ux .
1. Użyj cieni, aby pokazać hierarchię

Krawędzie, powierzchnia i realistyczne cienie są głównym narzędziem wytycznych Google dotyczących interfejsu użytkownika . Użyj cieni, aby pokazać hierarchię elementów projektu, aby pokazać, który element pojawia się na co.
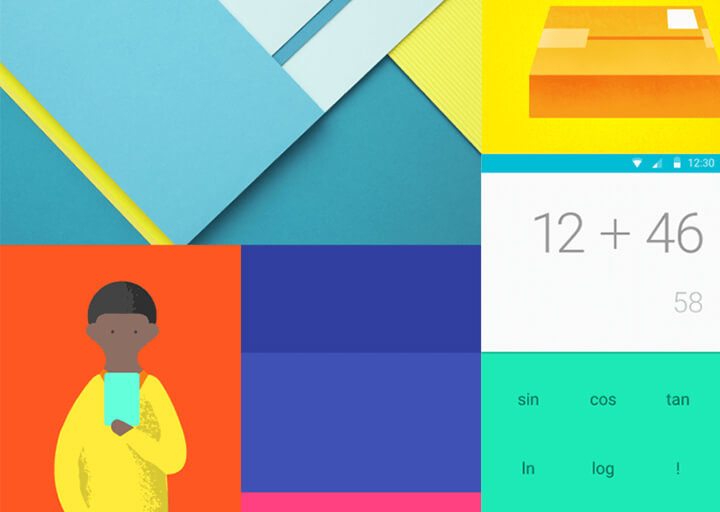
2. Odważne kolory

Intentional, Graphic, and Bold to mantra wdrażania nowego projektu materiałów Google, jeśli chodzi o tworzenie mobilnego interfejsu użytkownika/UX. Użycie odważnych kolorów sprawia, że rzeczy są interaktywne i przyjemne dla użytkowników, a jednocześnie sprawiają, że aplikacja jest przyjemna w użyciu.
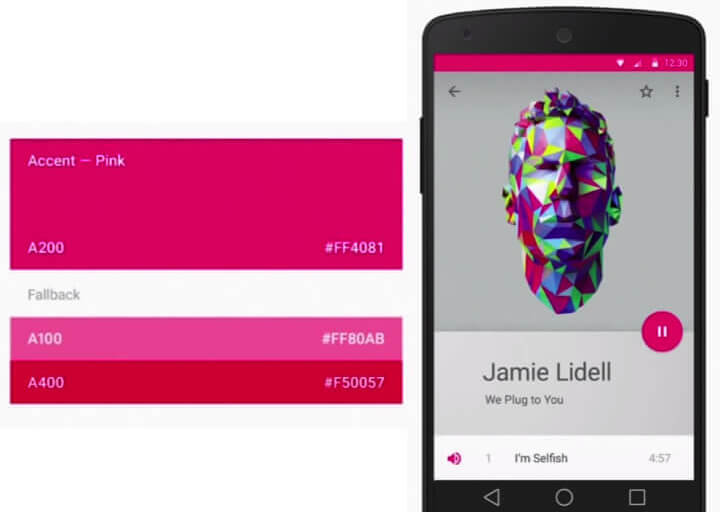
3. Użycie koloru podstawowego i akcentującego


Dokumenty Google Material proszą projektantów aplikacji mobilnych o użycie trzech odcieni koloru podstawowego i jednego koloru akcentującego.
Podstawowy zestaw kolorów byłby używany do czcionek, pól, tła itp., podczas gdy kolor akcentu można wypełnić, aby pokazać główny element ekranu aplikacji mobilnej.
4. Wyodrębnij kolory z obrazów
Google nieustannie zachęca nas projektantów aplikacji mobilnych do wyodrębniania kolorów z obrazów i używania ich jako palety kolorów podczas opracowywania projektu opartego na obrazie.
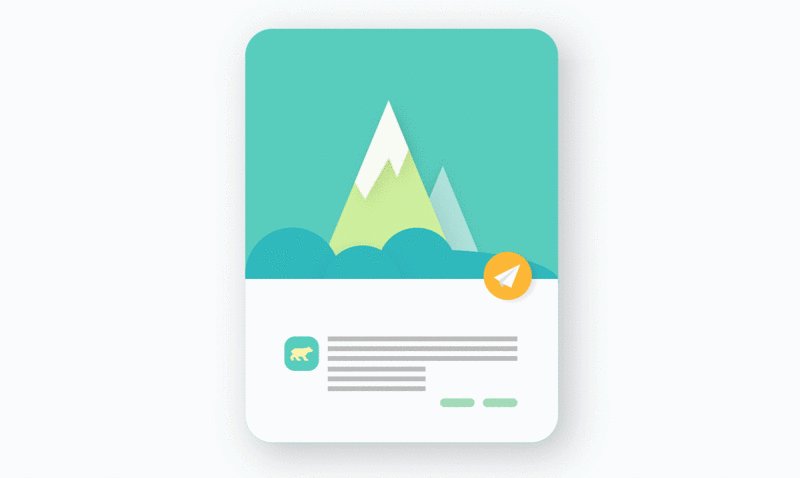
5. Włącz ruch

Google intensywnie wykorzystuje ruch w projektowaniu interfejsu aplikacji. Dzięki temu rozumiemy, jak rzeczy poruszają się w aplikacji i jak użytkownicy powinni wchodzić z nią w interakcję.
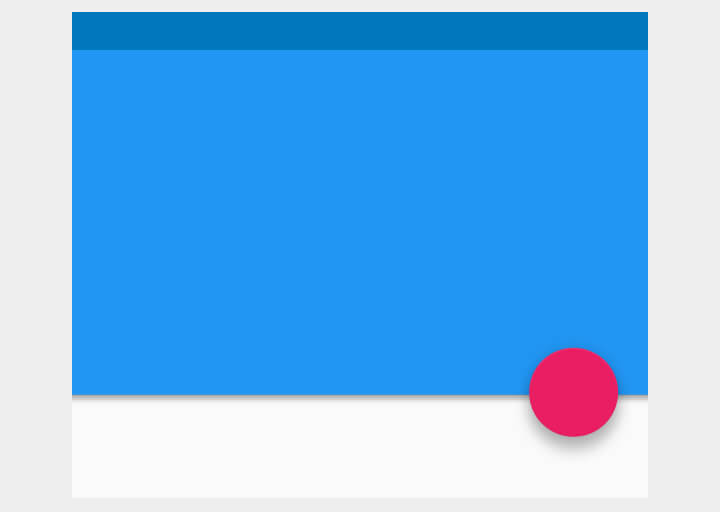
6. Spraw, aby wszystko się unosiło
Jeśli istnieje jeden widoczny USP aplikacji Material Design, jest to pływający element projektu. Przycisk aplikacji lub pasek wezwania do działania powinny wyglądać tak, jakby unosiły się na ekranie, a nie leżały płasko na ekranie.
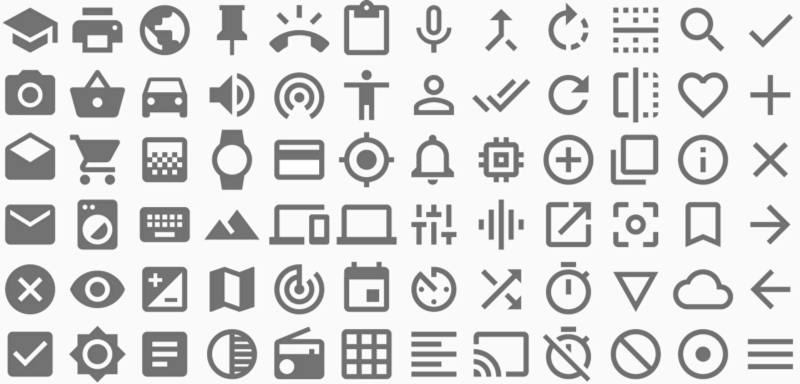
7. Wybór ikony

Odpowiednio dobrane ikony zwiększają użyteczność i wygląd aplikacji. Teraz interfejs Material Design daje do wyboru kilka ikon spełniających dwa główne kryteria – ikony produktów i ikony systemowe.
8. Spraw, aby aplikacja była poprawna typograficznie

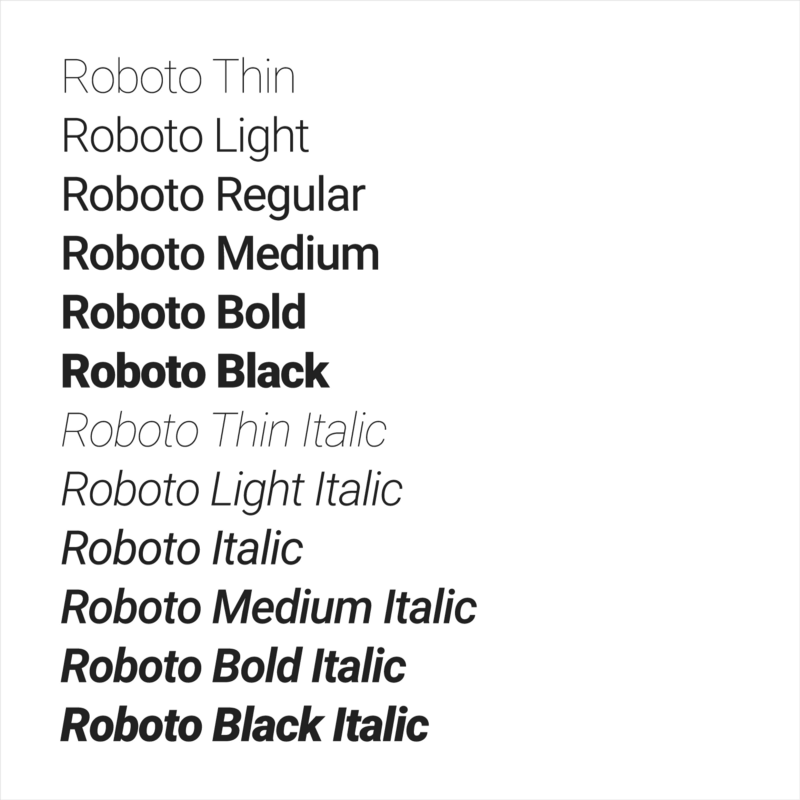
Jeśli dopiero zaczynasz z pomysłem stworzenia aplikacji Android Material Design, zalecamy trzymanie się stylów typografii Roboto i Noto.
9. Uwzględnij responsywność w swoim projekcie

Jedną z głównych zasad przewodnich, na których opiera się Material, jest spójność. To samo powinno być widoczne w projekcie Twojej aplikacji mobilnej.
Każdy element projektu powinien działać tak samo na wszystkich urządzeniach, z którymi użytkownik wchodzi w interakcję.
Chociaż te 9 wtrąceń pomogłoby Ci w obecnych aplikacjach, standardy projektowania zostaną ponownie zdefiniowane dzięki nowej wersji Material Design, przygotowywanej w ramach warsztatów Creative Lab Google.
A teraz nadszedł czas, aby przyjrzeć się różnym aplikacjom zmodernizowanym (lub ulepszonym) za pomocą Material Design Google.
Najlepsze aplikacje, które poprawiły swój projekt dzięki wskazówkom dotyczącym projektowania materiałów
1. Kalendarz Google
Kalendarz Google to najważniejsza aplikacja, która przez lata otrzymała naprawdę imponujące zmiany dzięki wdrożeniu wytycznych Google Material Design. Aplikacja posiada wiele przydatnych elementów, takich jak grafiki i mapy, które są automatycznie wprowadzane do wydarzeń oraz prosty system autosugestii, który ułatwia dodawanie nowego spotkania.
2. Gmail
Dzięki Material Design e-maile w Google Gmail są kategoryzowane w interfejsie przypominającym kartę. Ponadto do interfejsu dodano zupełnie nowe menu wysuwane wraz z pływającym przyciskiem do tworzenia nowej wiadomości, przypomnienia lub wykonywania innych czynności.
3. Podnoszenie
Lyft to kolejna aplikacja, która wykorzystuje moc Material Design. Aplikacja prezentuje kilka kontrolek i mapę wyświetlającą wymagane informacje, przestrzegając zasad projektowania materiałów Google, bez denerwowania interfejsu użytkownika.
4. Kanał Buzz
Kolejną aplikacją mobilną, która zaznaczyła swoją obecność wśród aplikacji Google Material Design, jest BuzzFeed.
Aplikacja była wcześniej popularna ze względu na bardzo wciągającą, rozrywkową zawartość. Ale teraz jest również znany z wyznaczania standardu wyglądu aplikacji internetowej Google Material Design.
5. Mapy Google
Wreszcie, Mapy Google to kolejna aplikacja, która wykazuje dużą różnicę w zakresie projektowania materiałów. Zgodnie z ostatnimi wiadomościami, nowy projekt Map Google zawiera okrągłe i kolorowe ikony w sekcji wyszukiwania oraz białe tło, które wcześniej było dostępne odpowiednio w kolorze czarnym i jasnoszarym.

Oto, co jest dalej w kolejce do projektowania materiałów —
Co dalej z projektowaniem materiałów na Androida?
Po zmianie światowego standardu projektowania za pomocą wytycznych Google ux , Google po raz kolejny wprowadził zmianę w swojej strukturze za pomocą Material Design 2.0.
Druga generacja Material Design, która za kilka dni zostanie urzeczywistniona dla całego świata, pożegna się z prostokątnym interfejsem i przejdzie do projektowania mobilnego interfejsu użytkownika z zaokrąglonymi krawędziami .
Dzięki nowym wytycznym dotyczącym systemu Android ux Google planuje odświeżyć wszystkie swoje kluczowe produkty, takie jak Gmail, wyszukiwarka Google, Mapy Google itp.
Celem Material Design 2.0 — następcy Material Design — jest zwiększenie wydajności, czytelności i wyeliminowanie bałaganu — zapewniając w ten sposób najczystszą implementację interfejsu użytkownika do tej pory.
Ostatnia uwaga
Oto więc przewodnik po Android Material Design przeznaczony nie tylko dla projektantów aplikacji na Androida, ale także dla firmy zajmującej się tworzeniem aplikacji na Androida, która właśnie wkroczyła w świat projektów aplikacji na Androida.
Teraz, niezależnie od tego, czy jesteś projektantem, czy firmą, która chce rządzić milionami serc Androida, aby przygotować swoją aplikację do dołączenia do listy najlepszych aplikacji Google do projektowania materiałów , skonsultuj się już dziś z naszym zespołem Mobile UI/UX Designer.