Proces tworzenia aplikacji mobilnych w celu uruchomienia udanych aplikacji w 2021 r.
Opublikowany: 2021-10-05W tym przewodniku rzucamy trochę światła na to, jak powstaje aplikacja mobilna i dlaczego robimy rzeczy tak, jak robimy w Mind Studios .
Zawartość:
- Etap 1: Odkrycie
- Etap 2: Walidacja pomysłu
- Etap 3: strategia UX
- Etap 4: Projektowanie i rozwój
- Wniosek
Więc wpadłeś na pomysł na aplikację. To super. Jesteś fajny. Teraz musisz wziąć ten abstrakcyjny pomysł i przekształcić go w rzeczywistą aplikację. Proces projektowania i tworzenia aplikacji mobilnej wymaga dużo pracy (oraz czasu i pieniędzy). Ale co ze szczegółami? Jak do tego podejść? Od czego zacząć? Mamy odpowiedzi na te pytania i wiele innych.
Lista kroków do stworzenia aplikacji mobilnej, gdybyśmy mieli je szczegółowo opublikować, byłaby dość długa. Długie i pełne żargonu. Połączyliśmy je wszystkie razem i dla uproszczenia podzieliliśmy na cztery główne etapy.
Etap 1: Odkrycie
Na samym początku, kiedy zbierasz zespół programistów lub przychodzisz do outsourcingowej firmy zajmującej się tworzeniem aplikacji mobilnych, Twoim pierwszym zadaniem będzie podanie jak największej ilości szczegółów dotyczących projektu. Im bardziej szczegółowy jest opis projektu, tym łatwiej będzie zespołowi programistycznemu wyczuć możliwe pułapki i albo ich uniknąć, albo je zneutralizować.
Naszkicuj swój pomysł
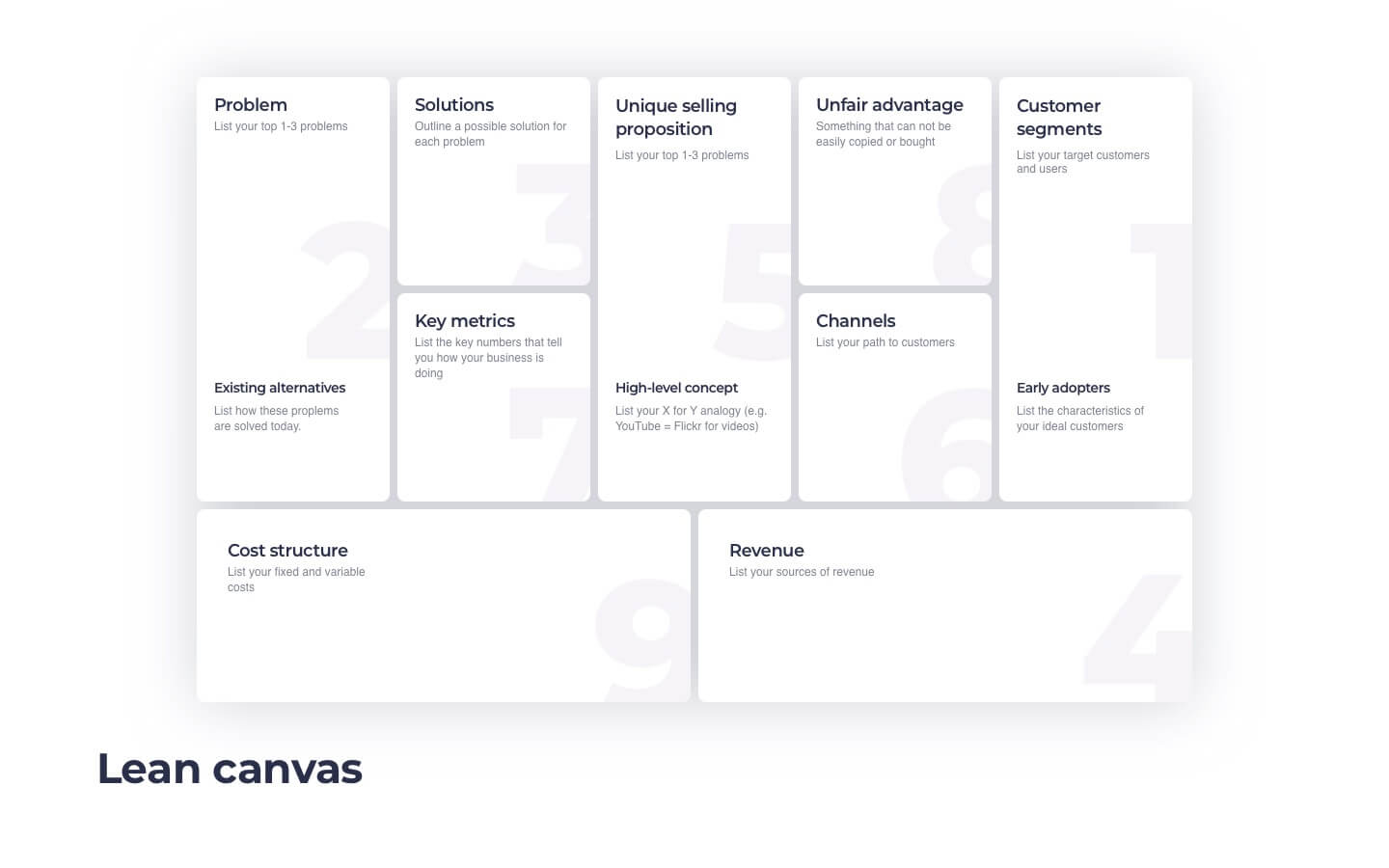
Aby etap odkrywania był łatwiejszy i bardziej użyteczny, wiele firm, w tym Mind Studios, korzysta z Lean Canvas — tabeli, w której podajesz informacje o swoim pomyśle, problemie, który rozwiąże Twoja aplikacja, możliwym rozwiązaniu, które wymyśliłeś z i nie tylko. Lean Canvas to jedna z najlepszych opcji uporządkowania najważniejszych informacji o Twojej firmie w odniesieniu do projektu: mocne i słabe strony, zalety, których nie ma konkurencja i tak dalej.

Każda część płótna odpowiada na ważne pytanie, a te odpowiedzi w połączeniu pomogą Ci naszkicować swój pomysł i przedstawić go tak, aby możliwe było oszacowanie nakładów finansowych i czasowych. To oszacowanie będzie oczywiście zgrubne, ale to dopiero początek.
Przeczytaj więcej: Jak stworzyć kanwę modelu biznesowego dla pomysłu na aplikację mobilną
Możesz spróbować swoich sił w Lean Canvas z CNVS lub Canvanizer, jeśli chcesz.
Kiedy skończysz z Lean Canvas, możesz ustrukturyzować proces rozwoju, zwizualizować połączenia między wszystkimi głównymi komponentami aplikacji za pomocą planu rozwoju aplikacji i zacząć szkicować szczegóły procesu. Aby lepiej poruszać się po całym procesie, który może być dość długi i splątany, podziel komponenty na segmenty.
Dowiedz się więcej o swoim kliencie
Znajomość klienta jest kluczem do pomyślnego tworzenia aplikacji mobilnych . Kto kupi Twój produkt? Skąd pochodzą, czym się zajmują i jak korzystają z urządzeń mobilnych? Utwórz uogólnioną osobowość klienta, który ma problem, który chcesz rozwiązać za pomocą swojej aplikacji.
Oczywiście możesz mieć więcej niż jedną osobowość. W rzeczywistości lepiej, jeśli to zrobisz, ponieważ im więcej rodzajów klientów obsługujesz, tym większe masz szanse na osiągnięcie sukcesu ze swoim produktem. Pamiętaj jednak, że nie możesz zadowolić wszystkich, więc ogranicz liczbę typowych person użytkowników do kilku, podzielonych według określonych parametrów.
W zależności od typu aplikacji możesz podzielić osoby według płci, danych demograficznych, statusu społecznego/małżeńskiego lub zatrudnienia ; ale ogólnym zaleceniem jest ustawienie podstawowego zachowania parametru w aplikacji.
Stwórz koncepcję nawigacji
Nazywa się to również prototypem niskiej wierności . To nie jest jeszcze funkcjonalna aplikacja; to tylko wizualizacja aplikacji, która służy jednemu celowi — weryfikacji, czy Ty i Twój zespół widzicie produkt w ten sam sposób.
Koncepcja nawigacji to zestaw obrazów, które pokazują, jak będą działać połączenia między ekranami lub stronami na każdej z platform, dla których tworzysz aplikację. Użyj zdefiniowanych wcześniej segmentów, aby stworzyć wizualną koncepcję tego, który ekran może prowadzić do którego, jak wchodzą w interakcję i gdzie użytkownicy mogą przechodzić między tymi ekranami.
Prototypowanie o niskiej wierności może również pomóc w dalszym oszacowaniu kosztów, przynajmniej częściowo, umożliwiając zespołowi lepsze zrozumienie zakresu funkcjonalności i możliwość obliczenia przybliżonego kosztu opracowania aplikacji.
Etap 2: Walidacja pomysłu

Po podjęciu decyzji o problemie, który chcesz rozwiązać i rozwiązaniu, nadszedł czas na głębokie badania. W procesie tworzenia aplikacji mobilnej walidacja pomysłów to Twoja pierwsza próba upewnienia się, że Twój produkt nie po prostu poniesie porażkę. A walidacja pomysłów wykorzystuje różne metody, aby udowodnić wartość pomysłu.
Istnieje wiele kroków, jeśli chodzi o walidację pomysłów, i w zależności od typu tworzonego produktu możesz pominąć niektóre. Oto najczęściej używane kroki walidacji, aby stworzyć udaną aplikację mobilną:
1. Prowadź bezpośrednie badania
Nigdy nie zaszkodzi przejrzeć aplikacje już dostępne w sklepie z aplikacjami, aby zobaczyć konkurencję w Twojej kategorii i zobaczyć, jak konkurenci radzą sobie z problemem, który chcesz rozwiązać (jeśli ktoś w ogóle ma z tym do czynienia).
2. Docelowi użytkownicy ankiety
Z jednej strony ankiety nie są najbardziej wiarygodnym źródłem informacji i warto przynajmniej połączyć tę metodę z czymś innym. Z drugiej strony komunikowanie się z potencjalnymi przyszłymi klientami nie tylko pozwala zweryfikować swój pomysł, ale także zapewnia pierwsze informacje zwrotne, pozwala poznać kryteria, których używają docelowi odbiorcy, aby zdecydować, czy są gotowi zapłacić, i tworzy pewne obecność Twojej marki. Wygrana-wygrana.
3. Zbadaj zapytania wyszukiwania
Wszystko zależy od produktu, który tworzysz i zespołu, z którym pracujesz, ale czasami może być przydatne przeprowadzenie globalnego badania zapytań wyszukiwania. Pomoże Ci sprawdzić, czy ktoś w ogóle szuka rozwiązania problemu, który rozwiązuje Twoja aplikacja.
4. Uruchom promocje i reklamy

Nie są to reklamy jako model zarabiania, ale reklamy mające na celu uwidocznienie Twojej firmy i produktu. Uruchom kampanię na Facebooku, aby zobaczyć, ilu użytkowników jest zainteresowanych tym, co chcesz zaoferować.
5. Zweryfikuj prototyp koncepcji
Narysowałeś prototyp koncepcji na etapie odkrywania, aby upewnić się, że Twój zespół widzi projekt w ten sam sposób, co Ty. Teraz nadszedł czas, aby dowiedzieć się, czy rzeczywiście osiąga swój cel w oczach potencjalnych użytkowników. Najlepszym sposobem na to jest zaoferowanie prototypu grupie testowej w takiej czy innej formie: na przykład jako chatbot. Jest to łatwe do zrobienia i zapewnia dane niezbędne do kontynuowania przy mniejszym ryzyku.6. Zbuduj prototyp o średniej wierności
Przepływ tworzenia aplikacji mobilnych wymaga wielu różnych prototypów — w trakcie całego procesu będziesz musiał testować na każdym kroku. Prototypy o średniej wierności są nieco bardziej złożone niż prototypy o niskiej wierności, ale nie są jeszcze rzeczywistymi aplikacjami. Zasadniczo prototyp o średniej wierności to makieta, która pozwala testerom nieco zapoznać się z proponowanym projektem UX i przepływem produktu bez konieczności tworzenia w pełni funkcjonalnej aplikacji. Prototyp o średniej wierności jest tańszy i szybszy w budowie niż pełna aplikacja i pomaga wskazać dobre części oraz części, które lepiej byłoby pominąć w ostatecznej wersji.

7. Zbuduj MLP
Minimum sympatycznego produktu, czyli MLP, jest ostatnim krokiem na etapie walidacji pomysłu, a także pierwszym funkcjonalnym prototypem. MLP jest podobny do MVP — minimalnie opłacalnego produktu — ale zamiast tworzyć minimum niezbędnej funkcjonalności, przy MLP zwracasz szczególną uwagę na unikalną cechę swojego produktu. Więc jest to opłacalne, ale to także coś więcej. MLP to pierwszy wynik, jaki uzyskujesz z całej wiedzy, którą zgromadziłeś podczas pierwszych dwóch etapów i jest to okazja do przetestowania całej tej wiedzy na rzeczywistej, choć mocno skróconej wersji Twojego produktu.
Przeczytaj więcej o MLP vs MVP
To wszystko wydaje się dużo, prawda? Nie jest to jednak tak zniechęcające, jak się wydaje na pierwszy rzut oka. W rzeczywistości pierwsze dwa etapy mogą trwać od jednego do dwóch miesięcy, w zależności od złożoności produktu. Właściwie to są najkrótsze etapy.
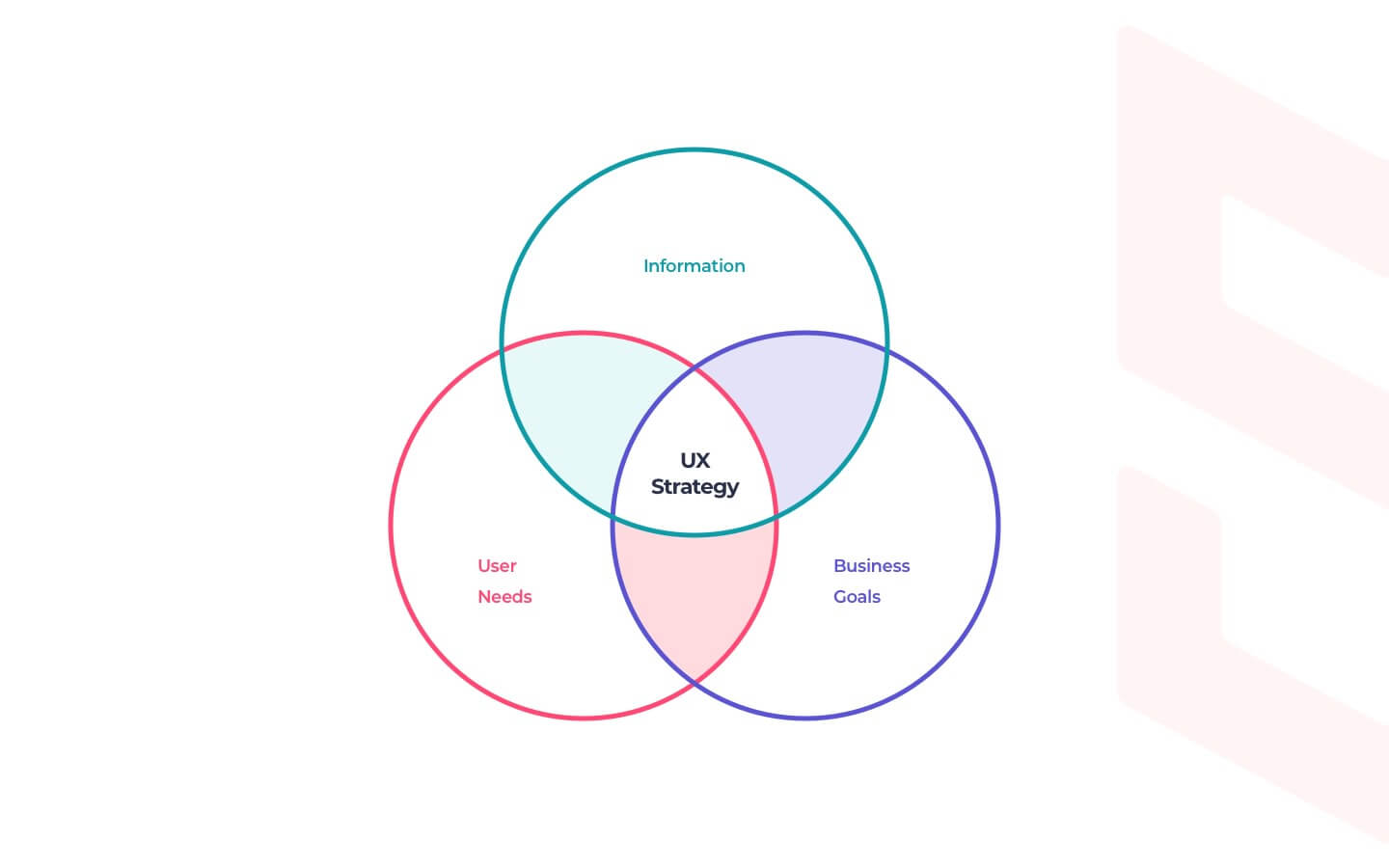
Etap 3: strategia UX

Skończyłeś więc z dwoma pierwszymi etapami i wiesz, że Twój pomysł jest czymś, czego potrzebuje rynek. W końcu nadszedł czas na dogłębny projekt UX. Etap 3 cyklu rozwoju aplikacji mobilnych polega na zaprojektowaniu interfejsu we wszystkich jego szczegółach.
Aby wszystko było łatwiejsze, zacznij od uporządkowania wszystkich posiadanych danych. Można to zrobić na kilka sposobów i możesz wybrać ten, który najbardziej Ci się podoba. Diagramy ER i diagramy klas UML są dla nas całkiem przydatne, ponieważ pomagają pokazać nie tylko same elementy, ale także relacje i połączenia między nimi, oferując wyraźniejszy obraz tego, co robisz.
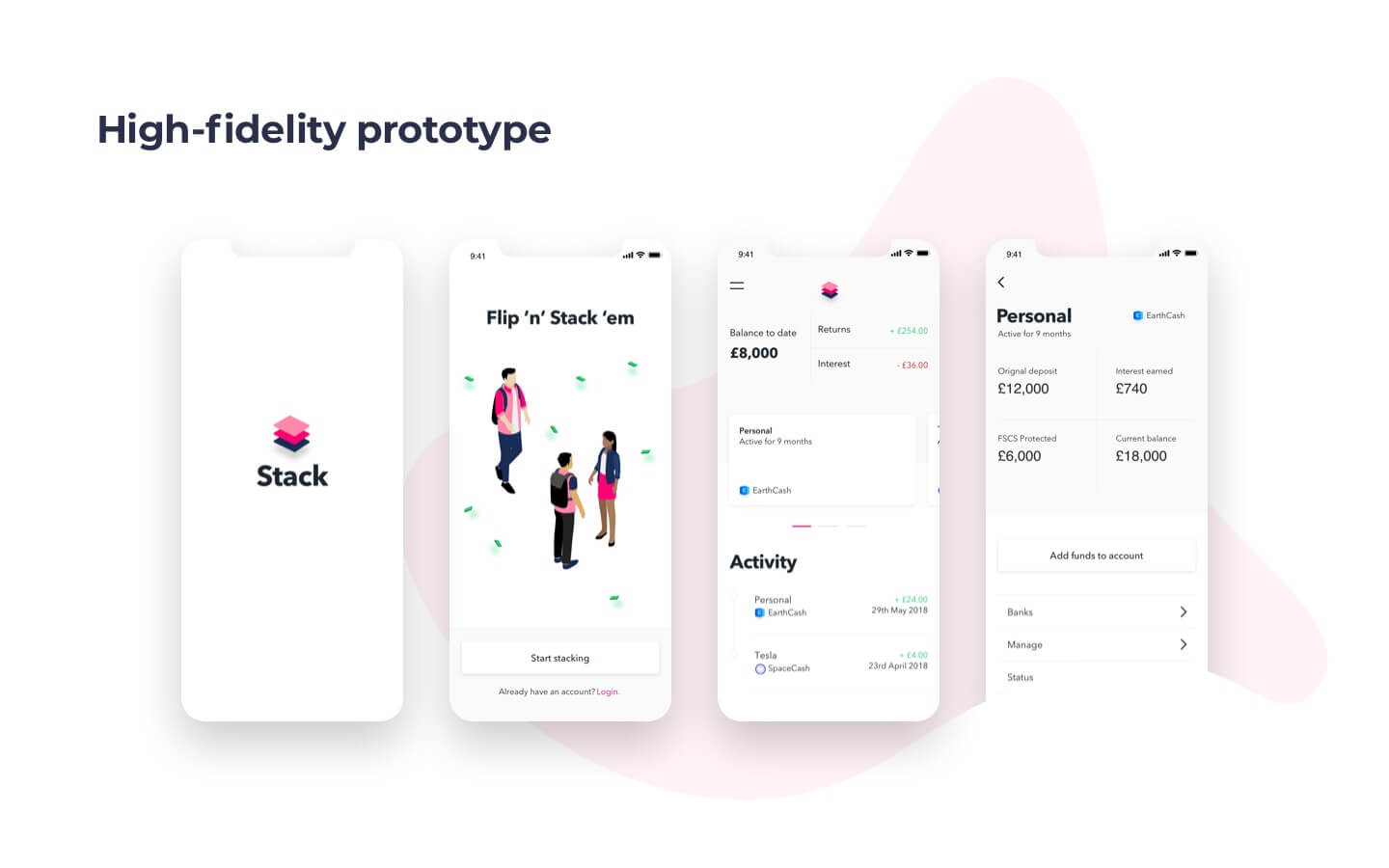
Po uporządkowaniu wszystkich danych nadszedł czas na stworzenie kolejnej makiety. Tym razem będzie to prototyp wysokiej wierności.
Prototyp o wysokiej wierności
Prototypy o wysokiej wierności obejmują szczegółowy projekt zarówno interfejsu użytkownika, jak i UX, i zaleca się, aby były interaktywne, aby grupa testowa mogła wypróbować nawigację i uzyskać ogólne wrażenie. Powodem tworzenia prototypów o wysokiej wierności jest monitorowanie zachowań użytkowników, znajdowanie wzorców i po raz kolejny otrzymywanie informacji zwrotnych . Podczas gdy prototypy o niskiej wierności oferują tylko bardzo przybliżony szkic funkcjonalności aplikacji, a prototypy o średniej wierności zapewniają bardziej szczegółowy wygląd, prototyp o wysokiej wierności jest wynikiem obu tych etapów, stosując zgromadzoną wiedzę do początkowego szkieletu.

Po ukończeniu i przetestowaniu prototypu o wysokiej wierności będziesz również w stanie oszacować koszty rozwoju aplikacji z dużo większą precyzją niż początkowo, a także stworzyć bardziej szczegółowy i dokładny plan projektu na etapie rozwoju.
Etap strategii UX trwa około dwóch tygodni do jednego miesiąca .
Etap 4: Projektowanie i rozwój

Podjęto wszelkie działania przygotowawcze, zebrano większość danych, wszystkie wstępne etapy procesu tworzenia aplikacji są już za Tobą i wreszcie nadszedł czas, aby rozpocząć projektowanie i kodowanie.
W Mind Studios pracujemy w metodyce Agile. Według Agile przepływ procesu tworzenia aplikacji mobilnych jest podzielony na zadania na sprint. Sprint to krótki okres czasu, zwykle dwa tygodnie, podczas którego wykonywana jest pewna część prac rozwojowych. Na koniec każdego sprintu planowany zakres prac jest porównywany z pracą wykonaną.
Zadania są planowane w takiej kolejności, która najlepiej pasuje do zakończenia Twojego produktu, czy to aplikacji na telefon komórkowy, czy strony internetowej, płynnie i z jak najmniejszą liczbą przerw. Najpierw jest sprint koncepcji projektowej, mający na celu stworzenie przewodnika po stylu, jak powinien wyglądać produkt. Stworzenie przewodnika po stylu umożliwia wykonanie projektu wizualnego jednocześnie z kodowaniem lub tylko krok lub dwa do przodu.
Sprint następujący po opracowaniu koncepcji projektowej to sprint techniczny setup, w którym będziesz dokonywał ostatecznych przygotowań. Potem następują sprinty programistyczne, z testowaniem na każdym kroku.
Tworzenie aplikacji mobilnej ma dwie strony: frontend i backend.
Przód
- Frontend to część, którą zobaczą Twoi użytkownicy — interfejs, projekt wizualny, wszystko, co my jako użytkownicy uważamy za aplikację. W zależności od wybranej platformy (iOS, Android, Windows, web) będziesz używać innego języka programowania: Objective-C lub Swift dla natywnych aplikacji na iOS, Java lub Kotlin dla Androida. Oprócz języków istnieją inne narzędzia, takie jak biblioteki, systemy kontroli wersji i frameworki.
Powrót koniec
- Z drugiej strony zaplecze jest siłą napędową funkcjonalności Twojego produktu. Użytkownik tego nie widzi, ale to zaplecze spaja wszystko, zarządza komunikacją z serwerami i utrzymuje logikę operacyjną. Istnieją również oddzielne języki i narzędzia do programowania zaplecza, dlatego zespoły programistyczne zwykle mają co najmniej jednego specjalistę ds. Zaplecza oprócz programistów, projektantów i projektantów front-end na Androida i iOS.
Popularne języki programowania zaplecza to Python, Ruby, Node.js i Java. Programista zaplecza musi być w stanie obsługiwać serwery internetowe, lokalne środowiska programistyczne, bazy danych, usługi współpracy i nie tylko.
Testowanie

- Ściśle mówiąc, testowanie nie dotyczy tylko etapu projektowania i rozwoju — będziesz to robić od pierwszych prototypów. W końcu po to są prototypy: aby przetestować to, co masz, z oczekiwanymi wynikami. Ale kiedy osiągniesz ten etap, zapewnienie jakości staje się jeszcze bardziej istotne i rygorystyczne.
Wniosek
Otóż to. Teraz znasz już podstawowe etapy tworzenia aplikacji mobilnych, ponieważ są one dostępne w Mind Studios. Oczywiście praca nie jest wykonywana, gdy aplikacja jest rozwijana. Pozostaje jeszcze kwestia uruchomienia, marketingu, aktualizacji i wielu, wielu testów na każdym kroku. Ale to wszystko przychodzi później. Dzięki powyższemu przeglądowi wiesz ogólnie, jak stworzyć aplikację mobilną i czego oczekiwać od swojej firmy programistycznej. Jeśli nadal masz jakieś pytania lub potrzebujesz wyjaśnień, jak zbudować aplikację mobilną, napisz do nas na naszej stronie kontaktowej .
Aby zobaczyć przykład kosztorysu, zapoznaj się z naszym najnowszym artykułem na temat tworzenia aplikacji do kawy, takiej jak Starbucks.
