Jak tworzyć szkielety dla aplikacji mobilnej – przewodnik krok po kroku
Opublikowany: 2021-08-09Modele szkieletowe odgrywają istotną rolę niezależnie od projektu, zwłaszcza w projekcie projektowania aplikacji mobilnych. Modele szkieletowe są jak środek między pierwszymi interaktywnymi prototypami a szkicami o niskiej wierności. W przypadku urządzeń mobilnych rzeczywisty proces tworzenia szkieletów różni się drastycznie.
Różni projektanci wykonują wireframing, a jego tłumaczenie na różne sposoby dociera do projektowania hi-fi. Jednocześnie niektóre marki wolą kodować bezpośrednio ze szkiców. Typowy proces projektowania obejmuje następujące kroki:
Szkic (poziom koncepcji) → Model szkieletowy (poziom komponentu) → Makieta/Prototyp (poziom stylów/poziom interakcji) → Kod
Powinniśmy śledzić, że projektowanie produktu jest procesem wieloetapowym, dlatego powinniśmy unikać tworzenia szkieletów na pierwszym etapie procesu. Zanim utworzysz makiety, musisz poświęcić wystarczająco dużo czasu na badania użytkowników. Podczas wireframingu jako punkt odniesienia posłużą dane z badań ilościowych i jakościowych.
Tak więc, jeśli chcesz lepiej zrozumieć makiety, w jaki sposób przystosowują się do procesu projektowania i jak je tworzyć, przygotowaliśmy dla Ciebie przewodnik. Tutaj poznasz instrukcje krok po kroku, które pomogą Ci zacząć. Co więcej, ułatwi szybkie tworzenie koncepcji projektowych.
Kroki tworzenia szkieletu aplikacji mobilnej
Zacznijmy teraz od kroków tworzenia szkieletów pomysłów na aplikacje mobilne. Kroki podzielimy na dwa: przed tworzeniem makiet i makietowanie.
Przed utworzeniem szkieletów
1. Zaplanuj docelowy przepływ użytkownika
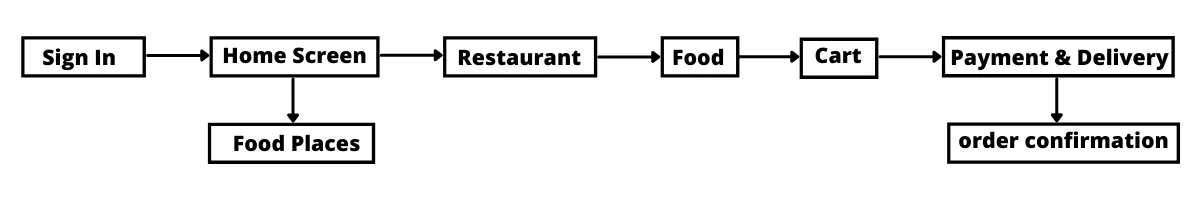
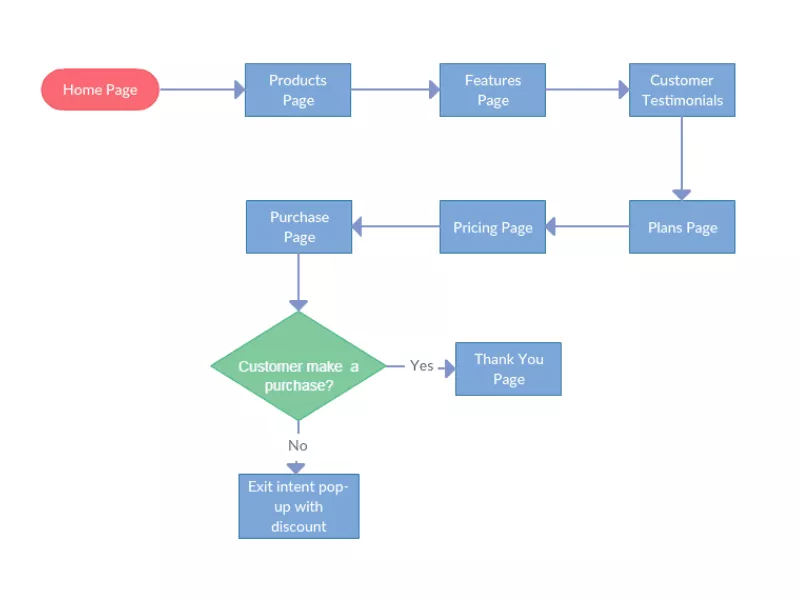
Zanim zaczniesz wireframing, powinieneś wiedzieć, ile ekranów musisz zaprojektować i w jaki sposób użytkownicy będą z nimi wchodzić w interakcje. Namacalny przepływ użytkowników ułatwi Ci zrozumienie tego.
Przepływ użytkownika Jest to sekwencja kroków, które użytkownicy wykonują, aby osiągnąć określony cel. Cel użytkownika jest podstawą przepływu użytkowników. Aby osiągnąć określony cel, użytkownik może wypróbować kilka różnych ścieżek. Dlatego przepływy użytkowników mogą nie być proste. Przepływy użytkowników pomogą ci zrozumieć, jakie modele szkieletowe będziesz musiał stworzyć i jak powinny być połączone.
Używając podstawowych obiektów, takich jak strzałki i pola, możesz wizualizować przepływy. Możesz tworzyć przepływy użytkownika w narzędziu cyfrowym lub na papierze.

2. Naszkicuj podstawową część przepływu użytkownika
Następnie, po zdefiniowaniu przepływu użytkownika, musisz go zwizualizować. W tym celu łatwo byłoby użyć narzędzia do cyfrowego prototypowania, ale nie jest to dobre. Głównym celem tego kroku jest umożliwienie zbadania wielu kierunków projektowania. W wielu przypadkach szkicowanie wykonuje się lepiej za pomocą cyfrowego narzędzia do szkicowania lub lepiej wykonuje się na papierze.
Szkice pozwalają tworzyć szybkie koncepcje, którymi można się dzielić z innymi, uzyskiwać opinie i je iterować. Podczas szkicowania należy myśleć z perspektywy użytkownika i myśleć o celu użytkownika. Dla każdego projektowanego ekranu powinieneś zapytać:
- Jaki jest cel każdej strony?
- W jaki sposób każda strona pomaga firmie/użytkownikowi osiągnąć swoje cele?
Co to jest szkieletowanie?
Tworzone szkice staną się podstawą dla twoich makiety. Jeśli chodzi o tworzenie szkieletów, spróbuj stworzyć szkielety o średniej wierności. Takie makiety są funkcjonalne podczas dyskusji z innymi projektantami i programistami.
1. Ustaw mobilną ramkę
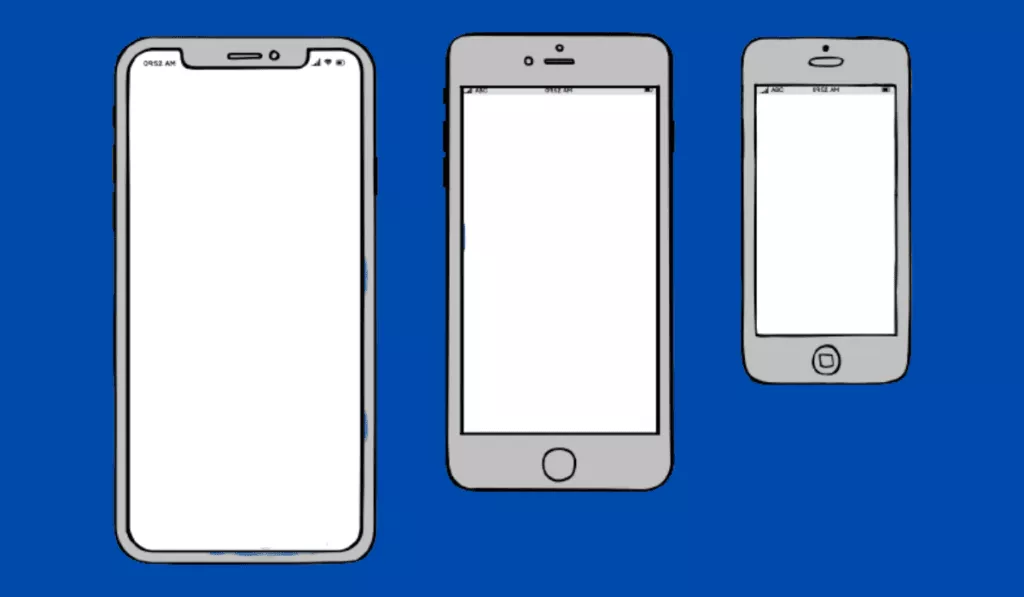
Kiedy używasz prostego prostokąta do obramowania swojego projektu mobilnego, lepiej wybrać ramkę o wymiarach rzeczywistego urządzenia, dla którego projektujesz.
Po pierwsze, ramka będzie wyglądać jak naturalne ograniczenie, które uniemożliwi umieszczenie wielu elementów na ekranie.
Po drugie, rama stworzy iluzję na rzeczywistym projekcie.
Będziesz miał szeroką gamę urządzeń, dla których chciałbyś zaprojektować wireframing. Jednak zaleca się, aby zacząć od urządzenia o średnim rozmiarze ekranu.

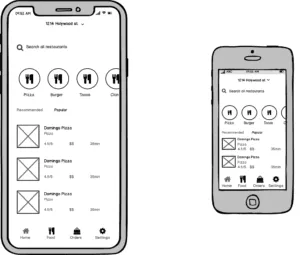
2. Określ układ za pomocą pudełek
Na początkowych etapach tworzenia szkieletu cel powinien stworzyć przejrzystą hierarchię wizualną, ustawić układ i strukturę. Na tym etapie nie musisz kierować treści. Powinieneś pomyśleć o tym, jak to zaprezentować. Powinieneś więc zaplanować układ, w którym chcesz, aby Twoi użytkownicy przetwarzali informacje i zaczęli rysować pola na płótnie.
Twoim głównym celem powinno być ustalenie kolejności informacji, które musisz przedstawić swoim użytkownikom. Nie zapominaj, że użytkownicy skanują ekrany telefonów i strony internetowe od góry do dołu i od lewej do prawej (wzór w kształcie litery F najlepiej sprawdza się na ekranach telefonów komórkowych i komputerów stacjonarnych).

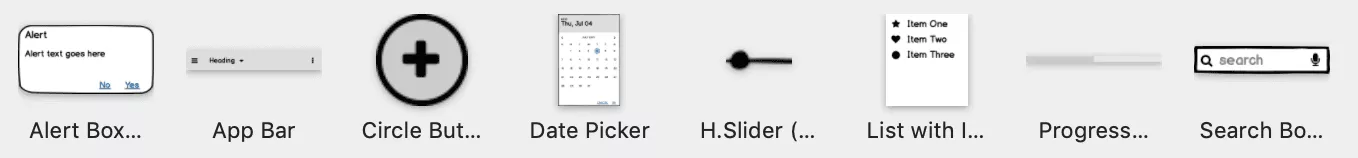
3. Użyj wzorców projektowych
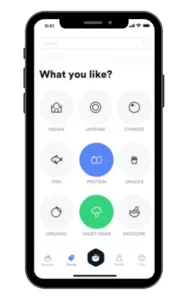
Jedną z podstawowych właściwości dobrego projektowania UX jest znajomość. Kiedy ludzie są świadkami znanych elementów interfejsu użytkownika w nowym produkcie, mogą polegać na swoich wcześniejszych doświadczeniach z tym produktem.
Zarówno Android, jak i iOS mają natywne wzorce projektowe, które ułatwiają tworzenie znajomego środowiska dla projektantów. Wzorce projektowe działają jak bloki zawartości wielokrotnego użytku, których można używać do rozwiązywania typowych problemów, takich jak nawigacja globalna. Używana jest głównie nawigacja mobilna najwyższego poziomu, pływający przycisk akcji (FAB), boczna szuflada i dolny pasek kart. Jeśli potrzebujesz zaprojektować proste ścieżki nawigacji, możesz użyć tych wzorców w swojej aplikacji mobilnej e-commerce.


Przeczytaj także: Wybierz stos technologiczny do tworzenia aplikacji
4. Przynieś rzeczywistą kopię
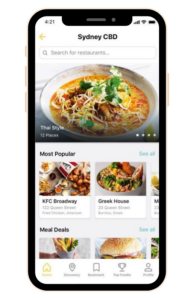
Gdy hierarchia wizualna sprawi, że będziesz zadowolony, możesz zacząć zastępować fikcyjny tekst i symbole zastępcze rzeczywistą zawartością. Na tym etapie należy unikać fikcyjnego tekstu, ponieważ nie informuje on, w jaki sposób strona wspiera użytkowników w osiąganiu ich celów. Co więcej, różne elementy wizualne, które tworzymy, zależą od zawartości, jaką mamy w naszych produktach. Gdy zaczniesz dołączać rzeczywistą treść, będziesz wiedział, że niektóre elementy interfejsu użytkownika nie są niezbędne dla Twojego produktu.
Podczas wypełniania makiety dokładnymi szczegółami zobaczysz, że układ nie działa poprawnie. Powinieneś iterować i wyłaniać się z lepszym sposobem prezentowania informacji, których potrzebujesz w takim przypadku.
Następnie musisz sprawdzić, czy strona przepływa dla użytkowników, czy nie. Niektóre treści na Twojej stronie mogą być nieprzydatne. W tym momencie możesz zreorganizować zawartość swojej strony i ulepszyć kompozycję.

5. Upewnij się, że Twoje treści skalują się idealnie
Jeśli projekt, który tworzysz, wygląda imponująco na ekranie średniej wielkości telefonu, to nie będzie wyglądał lepiej na innych modelach. Chociaż dobrze jest zacząć od ekranu o średnim rozmiarze podczas tworzenia szkieletu, ważne jest również, aby sprawdzić, jak treść wygląda na różnych rozmiarach ekranu i w razie potrzeby ją dostosować.

6. Połącz strony razem, aby stworzyć przepływ
Istnieje możliwość przeniesienia projektu jako zbioru oddzielnych ekranów. Ale lepiej byłoby stworzyć przepływ. Przepływy UX ułatwiają zespołowi zrozumienie informacji zawartych w scenariuszach interakcji. W ten sposób będą komunikować, w jaki sposób użytkownicy mogą wchodzić w interakcję z produktem.

7. Przetestuj swoje decyzje projektowe
Ostatnim etapem tworzenia szkieletów jest testowanie. Testowanie obejmuje interakcję z użytkownikiem; dlatego ten tekst jest zwykle używany w kontekście prototypów. Możemy przeprowadzić proste testy dla przepływu, który tworzymy z modeli szkieletowych. Możemy użyć tej listy kontrolnej testowania aplikacji mobilnych, a także stworzyć proste klikalne prototypy, łącząc ze sobą szkielety. Celem takich testów jest sprawdzenie, czy ekrany działają razem, czy nie.

Przeczytaj także: Jak uruchomić aplikację mobilną w 2021 roku?
Wniosek
Głównym celem wireframingu jest poznanie zarysu treści i stworzenie solidnej podstawy do kolejnych etapów procesu projektowania. Dobrze wykonane makiety do tworzenia aplikacji mobilnych ułatwiają interakcję i projektowanie wizualne.
Dlatego projektując szkielet, poświęć wystarczająco dużo czasu na wypróbowanie różnych procesów i narzędzi. W ten sposób pomoże Ci znaleźć swój styl tworzenia szkieletów aplikacji.

