Projekt z myślą o urządzeniach mobilnych: dlaczego to ma znaczenie, kluczowe elementy i 5 najlepszych przykładów
Opublikowany: 2020-10-02
Badania sugerują, że do 2021 r. na całym świecie będzie ponad 3,8 miliarda użytkowników urządzeń mobilnych.
Ponadto 61% osób wyszukujących na urządzeniach mobilnych chętniej kontaktuje się z lokalną firmą, jeśli mają witrynę dostosowaną do urządzeń mobilnych.
Obie liczby pokazują, że coraz większa liczba osób korzysta z urządzeń mobilnych do wyszukiwania treści i badania produktów/usług, co wskazuje na rosnące zapotrzebowanie na strony internetowe przyjazne dla urządzeń mobilnych i zorientowane na urządzenia mobilne.
W tym artykule dowiemy się, jakie są kluczowe elementy projektu mobile-first.
Poruszymy również:
- Dlaczego projektowanie z myślą o urządzeniach mobilnych ma znaczenie dla firm
- Różnica między projektowaniem zorientowanym na urządzenia mobilne a projektowaniem responsywnym
- Pięć najbardziej uderzających przykładów udanego projektowania stron internetowych z myślą o urządzeniach mobilnych
Weźmy się za to!
Spis treści
- Co to jest projekt z myślą o urządzeniach mobilnych i dlaczego ma to znaczenie?
- Jaka jest różnica między projektowaniem stron z myślą o urządzeniach mobilnych a responsywnym?
- 5 kluczowych elementów projektowania stron internetowych na urządzenia mobilne
- 5 najlepszych przykładów witryn mobilnych w pierwszej kolejności
- Na wynos w pierwszym projekcie mobilnym
Co to jest projekt z myślą o urządzeniach mobilnych i dlaczego ma to znaczenie?
Projektowanie stron internetowych dla urządzeń mobilnych to proces, który zaczyna się od najmniejszych ekranów mobilnych w celu zapewnienia jak najlepszych wrażeń użytkownikom odwiedzającym strony internetowe za pomocą smartfonów.
Projektowanie stron internetowych z myślą o urządzeniach mobilnych w swej istocie opiera się na prostocie i minimalizmie.
Tworząc witrynę internetową z myślą o smartfonach i tabletach, projektanci stron internetowych i programiści mogą pomóc w osiągnięciu bezproblemowego doświadczenia dla odwiedzających.
Powodem przejścia na projektowanie mobilne jest to, że projektanci stron internetowych, właściciele i inni decydenci powinni wybierać tylko najważniejsze elementy do zaprezentowania użytkownikom.
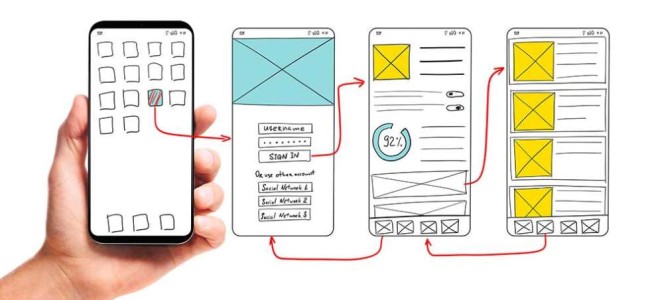
Robią to, najpierw szkicując, jak układ witryny powinien wyglądać na ekranach telefonów komórkowych, zanim dostosują go do większych ekranów komputerów stacjonarnych.
Łatwiej jest przejść od prostszego konspektu i funkcjonalności do bardziej złożonych rozwiązań stacjonarnych.
Algorytm Google faworyzuje witryny przyjazne dla urządzeń mobilnych, a zapewniając dobre wrażenia użytkownika na urządzeniach mobilnych, Twoja firma zwiększa swoją wykrywalność.
Udowodniono również, że strony internetowe zoptymalizowane pod kątem smartfonów zwiększają współczynniki konwersji i generują więcej potencjalnych klientów.
Ale to nie jedyne zalety posiadania witryny mobilnej.
Witryny zoptymalizowane pod kątem urządzeń mobilnych mogą również:
- Zapewnij lepsze wrażenia użytkownika na urządzeniach przenośnych
- Korzystaj z wbudowanych funkcji telefonu
- Zaoszczędź pieniądze, które wydasz na tworzenie droższych rozwiązań, takich jak aplikacje
- Pomóż użytkownikom skupić się na podstawowej treści
- Zwiększ zasięg i widoczność
- Zapewnij łatwą nawigację
Jaka jest różnica między projektowaniem stron z myślą o urządzeniach mobilnych a responsywnym?
W skrócie, responsywne projektowanie stron internetowych to dostosowywanie stron internetowych na komputery do ekranów mobilnych - co jest bezpośrednim przeciwieństwem procesu projektowania mobilnego.
Responsywny projekt zaczyna się na pulpicie i skaluje do mniejszych ekranów. Zawartość, nawigacja i układ zmniejszają się, aby dopasować się do ekranów urządzeń mobilnych, ale pozostają nastawione na „klasyczne” witryny na komputery stacjonarne.
Projektowanie z myślą o urządzeniach mobilnych jest bardziej podobne do projektowania aplikacji mobilnej i dostosowywania układu do urządzeń stacjonarnych, zachowując jednocześnie cechy doskonałego doświadczenia użytkownika, takie jak duża prędkość pobierania i usprawniona treść, aby zaangażować odbiorców.
Responsywne projektowanie stron internetowych sprawia, że treść witryny automatycznie dopasowuje się do ekranów różnych urządzeń w sposób, który ułatwia użytkownikom jej czytanie.
Metoda mobile-first w pierwszej kolejności uwzględnia potrzeby użytkowników mobilnych, wynika z bardziej restrykcyjnego końca mobilnego i ma na celu rozszerzenie funkcji dla komputerów stacjonarnych.
Responsywne strony internetowe mają swoje zalety, takie jak:
- Rozwój i utrzymanie są dość opłacalne
- Ich projekt to dobry czynnik SEO
- Świetnie sprawdza się w przypadku witryn internetowych, które zawierają dużo treści i informacji
- Łatwiej jest wykonać złożone wezwania do działania

5 kluczowych elementów projektowania stron internetowych na urządzenia mobilne
57% internautów twierdzi, że nie poleci firmy ze źle zaprojektowaną witryną na urządzenia mobilne.
Aby uniknąć tego scenariusza, Twoja firma powinna postępować zgodnie z tymi wiecznymi krokami, które zapewnią, że Twoja witryna mobilna jest na najwyższym poziomie.
1. Umieść swoich użytkowników na czele swojego projektu
Pierwszą rzeczą, którą należy zrobić jeszcze przed rozpoczęciem procesu projektowania witryny na urządzenia mobilne, jest zbadanie i zidentyfikowanie problemów użytkowników.
Witryna zorientowana na urządzenia mobilne powinna pomóc odwiedzającym wykonać zadanie lub rozwiązać problem szybko i skutecznie, w sposób, który jest dla nich najwygodniejszy.
Drugim ważnym krokiem jest określenie, jakie przepływy użytkowników i ścieżki użytkowników należy zaimplementować w swojej witrynie mobilnej.
Spróbuj rozważyć różne scenariusze zachowań użytkowników na każdej stronie witryny i odpowiednio dostosuj podróż użytkownika.
Aby Twoja witryna była bardziej przyjazna dla użytkownika i intuicyjna, zastanów się nad możliwymi interakcjami między użytkownikiem a interfejsem witryny i zidentyfikuj problemy użytkowników poprzez:
- Zbadanie istniejących już witryn mobilnych i dowiedzenie się, jak się poprawiły
- Analiza konkurencji i dowiedzenie się, jakich rozwiązań przyjaznych dla urządzeń mobilnych nie oferują
- Pytać odwiedzających bezpośrednio o problemy, które napotykają w Twojej witrynie mobilnej za pomocą ankiet
2. Ustal wizualną hierarchię treści
Tworząc treści dla witryny mobilnej, należy zadbać o to, aby była ona jak najbardziej zwięzła i rzeczowa.
Daj użytkownikom treści, których szukają, i pozbywaj się puchów, bałaganu i wszystkiego, co może rozpraszać lub przytłaczać użytkownika lub utrudniać odczytanie treści.
Ponieważ witryny mobilne mają pewne ograniczenia dotyczące rozmiaru ekranu, powinieneś prezentować treści swoim odbiorcom w sposób, który respektuje wizualną hierarchię zgodnie z wagą treści.
Ułatwia to rozeznanie, które elementy są najważniejsze i zasługują na pierwsze miejsce.
Optymalizacja treści poprawia wydajność witryny i ułatwia korzystanie z niej. Jeśli chodzi o treści mobile-first i ich hierarchię, zawsze myśl w następujących kategoriach:
- Utrzymuj tytuły na górze, a podgląd artykułu w części widocznej na ekranie, aby czytelnicy mogli od razu zobaczyć i zrozumieć treść
- Zoptymalizuj rozmiary obrazów i filmów, aby uzyskać bezbłędną wydajność na urządzeniach mobilnych
- Skoncentruj się na prezentowaniu tylko odpowiednich treści, które Twoi użytkownicy mogą szybko przeskanować
- Treść powinna być zwięzła i zwięzła, dostarczając jak najwięcej informacji w jak najmniejszej liczbie słów
- Podziel długą kopię na wiele przeszukiwanych akapitów jednozdaniowych
3. Utrzymuj swoją witrynę prostą
Prosty i minimalistyczny design nie bez powodu jest modny w projektowaniu stron internetowych: poprawia przejrzystość treści i skupia uwagę użytkowników na tym, co najważniejsze.
W praktyce oznacza to, że budując witrynę mobile-first, powinieneś zachować elementy, których naprawdę potrzebujesz, a resztę stracić.
Staraj się nie obciążać użytkowników zbędnymi elementami, które mogą ich denerwować i rozpraszać, takimi jak wyskakujące okienka i reklamy. Uwzględnij tylko te elementy, dla których pojawiły się na Twojej stronie.
Chcąc uprościć swoją witrynę zoptymalizowaną pod kątem urządzeń mobilnych, rozważ podjęcie następujących środków:
- Zmniejsz liczbę linków w menu nawigacyjnym
- Używaj prostej typografii i nie rób jej zbyt małej dla ekranów mobilnych
- Używaj szerokich granic i czystych linii
- Użyj jak najmniejszej liczby stron w swojej witrynie
- Zintegruj przydatną funkcję wyszukiwarki
- Wykorzystaj białą przestrzeń, aby układ był mniej zagracony i bardziej czytelny
- Użyj maksymalnie dwóch kolumn treści

4. Spraw, aby wezwania do działania i inne elementy mobile-first były spójne i pogrubione
Czyste linie, jasne kolory i elementy typograficzne zdziałają cuda w przypadku witryn zaprojektowanych z myślą o smartfonach.
Połączenie ich wszystkich w skuteczny, efektowny przycisk wezwania do działania jest koniecznością przede wszystkim na urządzeniach mobilnych.
Brak tak odważnych CTA może skutkować utratą cennych leadów i konwersji. Jeśli to możliwe, używaj tych wizualnie atrakcyjnych CTA zamiast linków, które mogą być bardzo trudne do dotknięcia na ekranach telefonów komórkowych.
90% ludzi odbije się od strony internetowej, jeśli treść lub układ są nieatrakcyjne, a firmy, które skupiają się na projektowaniu, przewyższają nawet inne w Indeksie S&P o 219%.
Oznacza to, że nie tylko Twoje wezwania do działania muszą być uderzające. Inne graficzne elementy zorientowane na urządzenia mobilne, które poprawiają wrażenia użytkownika i prowadzą ich w dół ścieżki sprzedaży, również powinny przyciągać uwagę. Obejmują one:

- Czytelne przyciski nawigacyjne, które przechowują dodatkowe treści w menu hamburgerów na górze
- Kontrastowe schematy kolorów i żywe odcienie
- Geometryczne kształty i abstrakcyjne wzory
- Przewijacze paralaksy i tła obrazu lub wideo
- Odrobina personalizacji z ręcznie rysowanymi ilustracjami
- Silna typografia
5. Pracuj nad szybkością ładowania swojej witryny
Badania pokazują, że odwiedzający opuszczą witrynę, jeśli pełne załadowanie zajmie więcej niż trzy sekundy.
Ponadto, jeśli doświadczają słabej wydajności witryny, 79% kupujących jest mniej skłonnych do ponownego zakupu w witrynie.
Szybkość ładowania strony jest ważna dla sukcesu strony - zarówno jako czynnik rankingowy w wyszukiwarkach, jak i element doświadczenia użytkownika.
Na urządzeniach mobilnych szybkość ładowania jest równie ważna, jeśli nie nawet ważniejsza. Dlatego właśnie na tę korzyść działa usuwanie zbędnych elementów z mobile-first.
Niektóre inne protokoły prędkości, których należy przestrzegać, obejmują:
- Skompresuj swoje obrazy, aby „straciły na wadze”, ale żadnej z ich jakości, zapisując je do Internetu i zmniejszając ich rozmiar
- Użyj „leniwego ładowania”, które ładuje elementy witryny osobno i w kolejności, aby przynajmniej niektóre części Twojej witryny były natychmiast widoczne dla użytkowników
- Przejdź na bezpieczny protokół HTTPS, który oprócz tego, że jest bezpieczny, jest szybszy i przyczynia się do lepszego SEO
Użyj sieci CDN, która ładuje zawartość witryny z pamięci podręcznej znajdującej się najbliżej użytkownika
5 najlepszych przykładów witryn mobilnych w pierwszej kolejności
Przyjrzymy się teraz niektórym witrynom zorientowanym na urządzenia mobilne, które spełniają kryteria doskonałego projektu mobilnego, a nawet wykraczają poza to pod tym względem, ustanawiając standardy dla wszystkich innych.
1. Święto Frankofonii

Ta strona branży eventowej promuje aktualizacje treści i wdraża techniki powiadamiania. Wykorzystuje protokół HTTPS (przekierowuje do niego ruch HTTP), co znacznie zwiększa jego szybkość.
Minimalizuje również CSS, HTML i JavaScript oraz wykorzystuje kompresję plików w celu uzyskania optymalnej wydajności mobilnej.
Pod względem komfortu użytkowania, zastosowanie czytelnych rozmiarów czcionek, kontrastów kolorystycznych i priorytetyzacja widocznych treści sprawia, że ta strona internetowa odpowiada na potrzeby użytkowników urządzeń przenośnych.
Kluczowe elementy mobile-first :
- Geometryczny wzór
- Bardzo proste menu
Szybkie czasy ładowania - Animacja niestandardowa
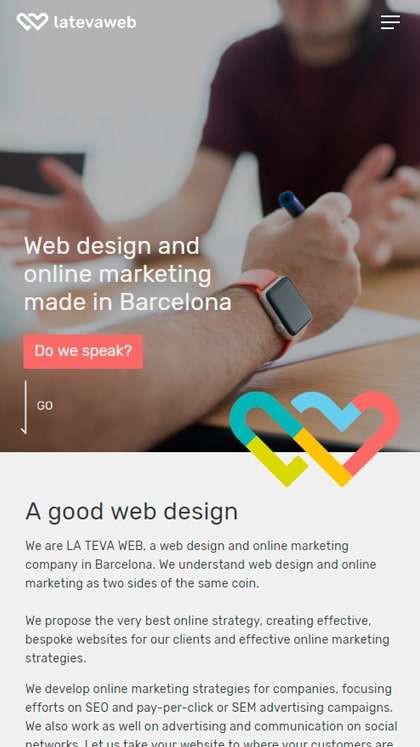
2. Sieć La Teva

Agencja projektowania stron internetowych La Teva Web ma witrynę zorientowaną na urządzenia mobilne, która sprawdza większość pól z najlepszymi praktykami PWA, ponieważ unika pamięci podręcznej aplikacji i wymaga zgody na geolokalizację podczas ładowania strony.
Ta witryna jest bardzo przyjazna dla użytkownika i zawiera treści, które są odpowiednio dopasowane do widocznego obszaru i odpowiednich rozmiarów elementów docelowych. Aby poprawić wydajność, witryna korzysta z progresywnych plików JPEG.
Kluczowe elementy mobile-first :
- Intuicyjna nawigacja
- Krótki formularz kontaktowy
- Zawartość przewijalna
- Typografia przyjazna dla urządzeń mobilnych
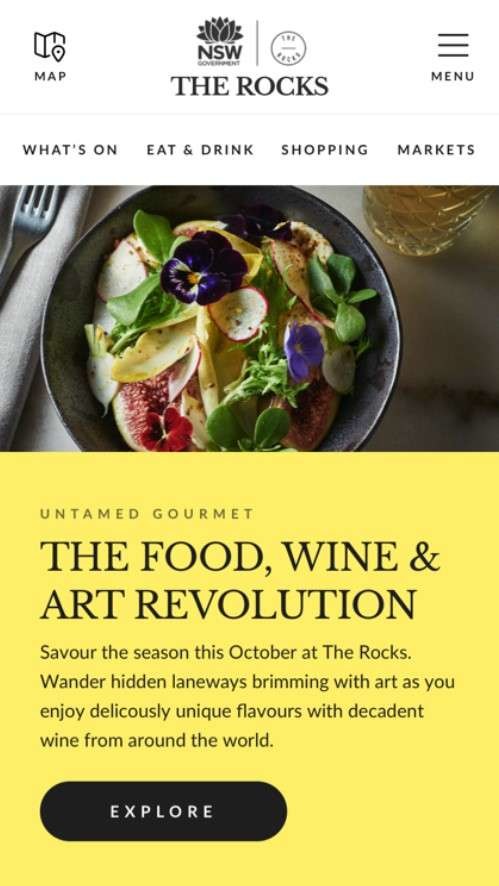
3. Skały

Witryna Eat & Drink The Rocks to bogaty w treści portal, którego informacyjny charakter przekłada się na środowisko zorientowane na urządzenia mobilne z wysokiej jakości obrazami i niezbędnymi blokami tekstu, które wprowadzają artykuły na bloga.
Duże CTA uzupełniają te fragmenty treści, ponieważ mniejsze linki byłyby zbyt niewygodne w użyciu.
Dla jeszcze lepszej użyteczności logo marki łączy się ze stroną główną, aktywna sekcja jest podświetlana w menu nawigacyjnych, a wszystkie błędy, które użytkownicy mogą popełnić w formularzach, są natychmiast podświetlane wraz z instrukcjami prawidłowego wypełnienia.
Kluczowe elementy mobile-first :
- Usprawnione menu z zaledwie kilkoma pozycjami
- Duże obrazy
- Krótkie wprowadzenie do treści
- Pogrubione CTA
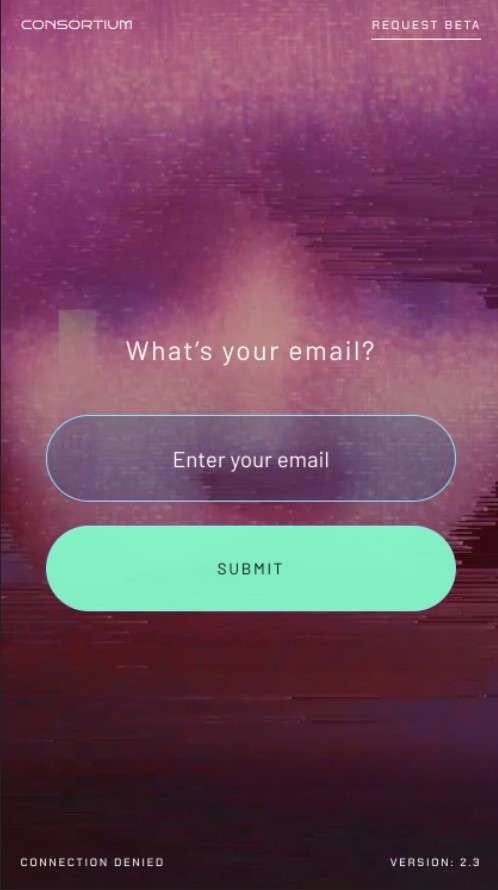
4. Inwestycja (Age of Pythia)

Futurystycznie wyglądająca strona internetowa jest w 100% przyjazna dla urządzeń mobilnych, z doskonałymi wezwaniami do działania, czytelnymi rozmiarami czcionek, zadowalającym kontrastem kolorów i rozmiarem treści dostosowanym do ekranów urządzeń mobilnych.
Bezpieczna i szybko ładująca się strona korzysta z protokołu HTTPS, który zwiększa również dostępność i widoczność w wyszukiwarkach.
Unikalny projekt wykorzystuje animacje tła i przewijanie paralaksy, które nie wpływają na czas ładowania strony.
Kluczowe elementy mobile-first :
- Szybkość ładowania strony
- Skompresowane obrazy
- Przewijarka paralaksy
- Absolutne minimum pisanej treści
5. Międzynarodowa Agencja Energetyczna

Na tej mobilnej stronie elementy, takie jak profil użytkownika, wyszukiwanie i menu, są schludnie schowane u góry wraz z logo marki, otwierając i prezentując swoje umiejętności za jednym dotknięciem.
Ponieważ ta witryna zawiera wiele artykułów na blogu, użyteczność została poprawiona dzięki układowi pojedynczej kolumny, który zachęca użytkowników do przewijania w dół w celu uzyskania większej ilości treści.
Odwiedzający otrzymują duży nagłówek na tle wysokiej jakości fotografii oraz link CTA, który otwiera treść.
Kluczowe elementy mobile-first :
- Menu hamburgerów z dodatkową zawartością, do której łatwo się dostać
- Wysokiej jakości obrazy, które są dobrze skompresowane dla szybkości witryny
- Duże nagłówki z jednozdaniowymi wstępami
- Układ jednokolumnowy
Na wynos w pierwszym projekcie mobilnym
85% dorosłych uważa, że witryna mobilna firmy powinna być równie dobra lub lepsza niż witryna na komputery stacjonarne.
Celem projektowania stron internetowych dla urządzeń mobilnych jest zapewnienie pełnego doświadczenia użytkownika mobilnego poprzez
- Mniej kopii
- Interfejs użytkownika podobny do aplikacji
- Duże czcionki
- Widoczne wezwania do działania
- Większe prędkości pobierania
- Zoptymalizowany materiał wideo i obrazu
Wraz z postępem technologii mobilnej smartfony i ich przeglądarki zaczną w większym stopniu wykorzystywać funkcje, takie jak kamera, wykrywanie głosu i dotykowe informacje zwrotne.
To sprawi, że podejście mobile-first będzie najważniejsze, aby zapewnić użytkownikom optymalne wrażenia, a korzystającym z niego firmom, wyprzedzi konkurencję w generowaniu wartościowego ruchu i generowaniu leadów.
