3 sposoby na optymalizację mobilnych stron docelowych
Opublikowany: 2017-04-13W tym artykule
Tworzenie skutecznych mobilnych stron docelowych nie jest prostym zadaniem. Oto trzy sposoby, aby upewnić się, że Twoje wysiłki zostaną nagrodzone konwersjami i sukcesem.
Wiemy, że na stronie docelowej każdy element musi być dokładnie skalibrowany i dopracowany, aby zapewnić jeden cel: aby użytkownik wykonał to, czego chcesz. Niezależnie od tego, czy jest to subskrypcja biuletynu, rezerwacja spotkania, pobranie e-booka czy jakakolwiek inna czynność, strona docelowa ma mało miejsca i czasu, aby doprowadzić użytkownika bezpośrednio do celu: konwersji.
To nie jest proste zadanie. A jest to jeszcze większe wyzwanie na urządzeniach mobilnych, gdzie wszystko jest zredukowane do minimalnej powierzchni ekranu: czytelność, czas koncentracji czytelnika, a często nawet bateria i siła połączenia.

Strony docelowe: świetny sojusznik dla SMS-ów
Wiadomości tekstowe mają ogromny potencjał (o czym również pisaliśmy w tym poście), ale też pewne niepodważalne ograniczenia. Dwa z głównych ograniczeń to limit 160 znaków (możliwość rozszerzenia do 480 w programie MailUp) i standardowa grafika. Ich celem jest zaangażowanie odbiorcy i zachęcenie go do kontynuowania treści. Jak możemy nadać ciągłość tym dwóm krokom? Umieszczenie linku do strony docelowej w SMS-ie za pomocą skróconego adresu URL.
To najlepszy sposób na uwolnienie pełnego potencjału SMS-ów: zapewnij im stronę wsparcia, która jest bardziej przyjemna wizualnie, stylistycznie bardziej zgodna z tożsamością marki i bogatsza w treść. Wszystko po to, aby zwiększyć konwersje. Gdzie? Oczywiście na urządzeniach mobilnych. W dalszej części posta zobaczymy, jak w praktyce zbudować landing page dla SMS-ów.
Dowiedz się więcej o landing pages dla SMS-ów >
Po co doprowadzać mobilne strony docelowe do perfekcji?
Optymalizacja mobilnych stron docelowych jest niezbędnym, ale także złożonym i delikatnym zadaniem. Dane mówią wszystko.
Ruch odbywa się na urządzeniach mobilnych…
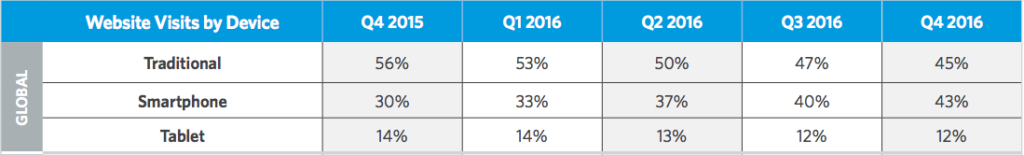
Z globalnych danych odnotowanych przez Monetate Ecommerce Quarterly Report za IV kwartał 2016 r. wynika, że w ciągu dwunastu miesięcy odsetek odwiedzin witryn e-commerce z komputerów stacjonarnych spadł o 11%, natomiast ze smartfonów wzrósł o 13% (choć nieznacznie w przypadku tabletów, gdzie wyświetlanie stron docelowych zbliża się jednak do komputerów stacjonarnych). Trendy te nie wykazują żadnych oznak odwrócenia i nie możemy oczekiwać niczego poza coraz większą różnicą między wydajnością tych urządzeń.

… a jednak konwersje nie nadążają
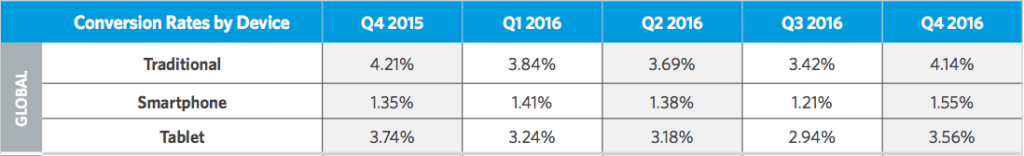
Ruch mobilny zyskuje na popularności w porównaniu z komputerami stacjonarnymi, ale współczynniki konwersji wydają się nie nadążać za tym trendem. Konwersje ze smartfonów (ponownie według raportu kwartalnego Monetate Ecommerce za 4 kwartał 2016 r.) są nadal niższe niż w witrynach na komputery i tablety (fakty wskazują na mini-wzrost).

Problem nie ogranicza się tylko do e-commerce (gdzie ten problem jest szczególnie dotkliwy), ale dotyczy również różnego rodzaju biznesów. Przyczyny są różne, ale sprowadzamy się do szerokiego problemu makro: mobilnego doświadczenia, które wciąż nie jest zadowalające .
Nie wystarczy mieć responsywną stronę internetową – choć to oczywiście pierwszy krytyczny krok. Aby poprawić wydajność, musimy przemyśleć naszą zawartość i układ specjalnie pod kątem zastosowań mobilnych: tak zwane podejście „ najpierw mobilność ”. Wszyscy mamy doświadczenie z czynnikami, które powodują, że porzucamy stronę internetową, otwierając ją na naszym smartfonie:
- Strona się nie ładuje
- Niezręczna czytelność
- Nie mogę od razu znaleźć potrzebnych informacji
- Używaj utrudnionych przez wyskakujące okienka, nakładki tekstowe (takie jak obszerne informacje o plikach cookie), multimedia zajmujące cały ekran oraz inne natrętne i niechciane treści
- Zbyt wiele zwojów oddziela mnie od wezwania do działania lub potencjalnego rozwiązania mojego problemu
I tak dalej. Elementy, które mogą działać dobrze na komputerach stacjonarnych, takie jak wyskakujące okienka do subskrypcji biuletynów (często zalecana praktyka), mogą działać odwrotnie na urządzeniach mobilnych. Na to wszystko należy zwrócić szczególną uwagę.
Ostateczny cel: usunięcie wszystkich możliwych barier w doświadczeniu użytkownika. Jednym słowem, staraj się być jak najbardziej bezproblemowy .
Co optymalizować na mobilnych stronach docelowych
1. Prędkość ładowania
Strona, która wolno się ładuje, to jeden z najgorszych własnych celów, jakie może zdobyć marka. Jako konsumenci wszyscy wiemy, jak niewiele potrzeba, aby stracić cierpliwość i zamknąć okno przeglądarki. Takie postrzeganie doświadczenia przekłada się na liczby z danymi Kinsta: 74% użytkowników opuszcza witryny, które nie ładują się w ciągu 5 sekund .

[twitter_quote text=”74% użytkowników opuszcza strony, które nie ładują się w ciągu 5 sekund” text_twitter=”74% użytkowników opuszcza strony, które nie ładują się w ciągu 5 sekund” image_twitter=”https://blog.mailup.com/wp -content/uploads/twitter_icon.png” subtitle=”” image=””]
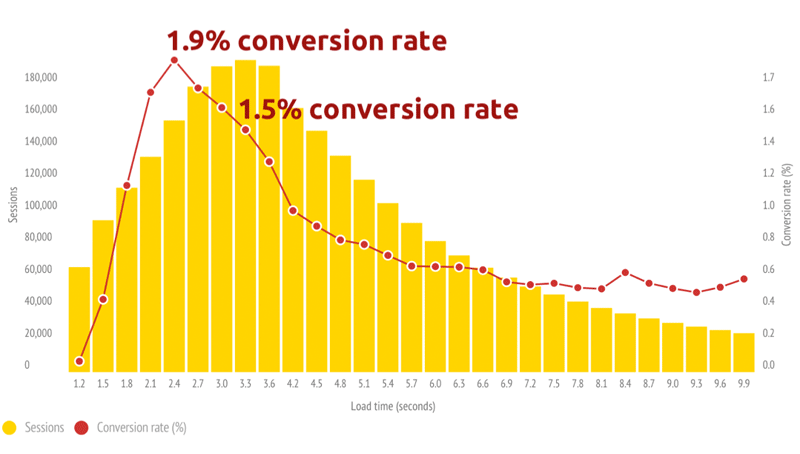
I to nie wszystko. Te dane SOASTA pokazują korelację między szybkością ładowania strony a współczynnikiem konwersji: wydajność zaczyna spadać nawet przed 3 sekundami. To kolejny dowód na to, jak ważne jest, aby strony docelowe ładowały się szybko i sprawnie w czasie poniżej 3-4 sekund . Jedna dodatkowa sekunda może coś zmienić (na gorsze).

Najlepiej byłoby, gdyby strony docelowe miały mniej niż 20 KB. Istnieją różne sposoby na zmniejszenie rozmiaru stron, a tym samym zwiększenie ich szybkości ładowania:
- Zoptymalizuj swoje obrazy, kontrolując rozmiar, np. za pomocą TinyPNG
- Zmniejsz pliki HTML i CSS za pomocą systemów kompresji, takich jak Gzip
- Zminimalizuj pliki CSS i JS za pomocą narzędzi takich jak CSS Minifier
- Zoptymalizuj reakcję serwera na dane, wybierając pliki do skompresowania, a które do wykluczenia.
Istnieje również wiele narzędzi do testowania wagi i szybkości przesyłania stron docelowych, w tym:
- Statystyki Google PageSpeed
- Test strony internetowej
- GTmetrix
- Mobitest
- mobiReady
2. Szybka i przejrzysta treść, która jest od razu do rzeczy
Wyjaśnijmy najpierw dwa punkty:
- Na urządzeniach mobilnych użytkownik musi od razu znaleźć to, czego szuka. Jeśli nie rozumieją, co robisz lub co sprzedajesz, zamkną stronę.
- Przestrzeń na ekranie smartfona jest niewielka. Więc musisz to dobrze wykorzystać.
Treść, która ma zostać umieszczona na stronie docelowej na urządzenie mobilne, musi być rozpatrywana w dwóch równoległych kierunkach:
- Jakość : ważne jest, aby pracować z niezwykle efektywną, czytelną i przekonującą kopią. Na pierwszy rzut oka musisz być w stanie przekonać użytkownika, aby ci zaufał i kliknąć przycisk CTA. Dotyczy to zarówno tytułu, jak i wezwania do działania.
- Ilość : misją jest stworzenie wiadomości, która jest łatwa do odczytania (tak średnio-duża czcionka) i która mieści się w małej dostępnej przestrzeni (jeden zwój).

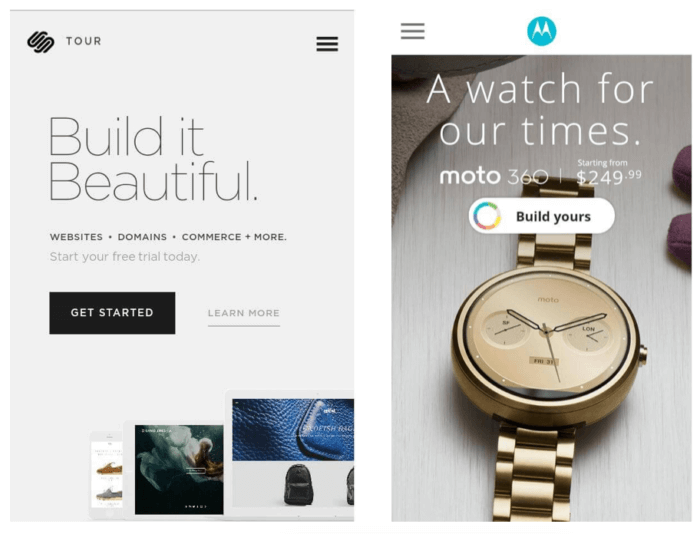
Zwróć także uwagę na wszelkie błędy w responsywnej zmianie rozmiaru. Na przykład tło fotograficzne może wpłynąć na czytelność tekstu na urządzeniach mobilnych, jeśli kopia zostanie przesunięta na część obrazu, która jest zbyt jasno pokolorowana lub zbyt zajęta.
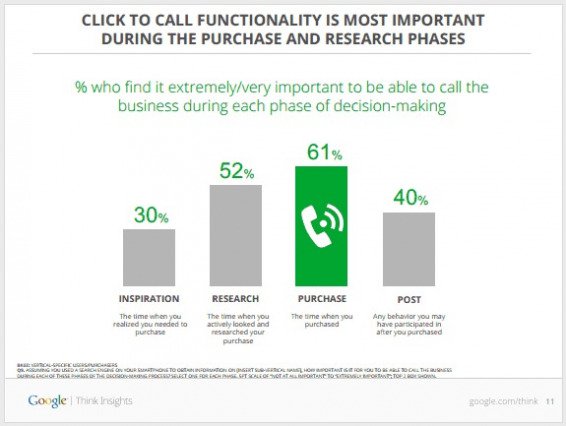
3. Przycisk „kliknij, aby połączyć”
Zachowanie użytkowników na urządzeniach mobilnych charakteryzuje tzw. „mikromomenty”. Użytkownik korzysta teraz z Internetu w określonych celach: oczekuje odpowiedzi i precyzyjnych wskazówek dotyczących najpilniejszych potrzeb. Marki, które potrafią się znaleźć i pomogą w tym mikromomencie, zostaną wybrane przez użytkownika. W przeciwnym razie okno potencjalnej interakcji zostanie zamknięte.
Dane Google mówią nam, że funkcje „kliknij, aby połączyć” – tj. możliwość nawiązania połączenia telefonicznego poprzez kliknięcie wezwania do działania – zyskują coraz większą popularność. Jeśli celem strony docelowej jest sprzedaż produktu lub umówienie się na wizytę, przycisk, który pozwala zadzwonić do marki, będzie miał wpływ na wrażenia użytkownika. Spraw, aby strona docelowa była naprawdę użyteczna.

Praktyczny przykład: jest 13:00, pracuję u klienta i chcę zjeść lunch. Szukam restauracji na smartfonie. Który z kilkudziesięciu wyników SERP będzie miał mój biznes? Miejsce, które nie tylko pokazuje piękne zdjęcia i zarysowuje menu, ale ma przycisk na swojej stronie docelowej, aby zadzwonić i zarezerwować stolik. Lub przycisk otwierający trasę w Mapach Google. Im prostsze i bardziej użyteczne doświadczenie użytkownika, tym większa liczba konwersji.

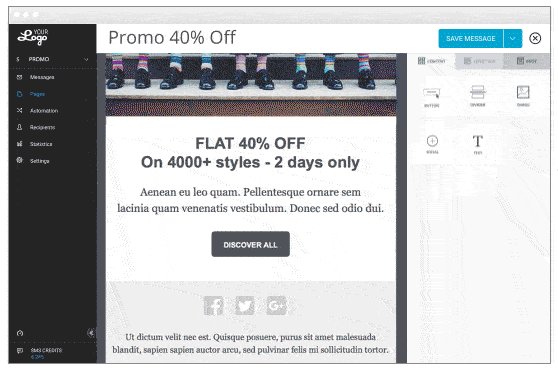
Jak tworzyć strony docelowe gotowe na urządzenia mobilne
Zintegrowany edytor przeciągania i upuszczania MailUp sprawia, że tworzenie jest bardzo łatwe dzięki prostym operacjom przeciągania i upuszczania, zoptymalizowanym pod kątem urządzeń mobilnych stronom docelowym, które zawierają wszystkie szczegóły dotyczące produktów, usług, wydarzeń, konkursów, przepisów i wielu innych.
Podczas projektowania dobrego doświadczenia użytkownika, wygląd i wrażenia mają kluczowe znaczenie, podobnie jak zdolność do zapewnienia ciągłości i jednolitości układu oraz podczas poruszania się między różnymi kanałami i punktami kontaktu. Edytor MailUp umożliwia wysoki stopień dostosowania strony docelowej, aby dopasować jej grafikę do innych kanałów i sprawić, że Twoja marka będzie rozpoznawalna: od tła do wezwania do działania, możesz decydować o każdym elemencie projektu.
Po utworzeniu landinga zawsze pamiętaj o skróceniu adresu URL za pomocą funkcji skracania, aby zaoszczędzić znaki i mieć więcej miejsca na tekst.
Dowiedz się więcej o mobilnej stronie docelowej >
