Poniedziałkowa klasa mistrzowska: Najczęstsze błędy popełniane przez użytkowników w Elementorze
Opublikowany: 2019-09-10Elementor zawsze był liderem pod względem doświadczenia użytkownika i łatwości użytkowania. Jednak chociaż naszym celem jest uproszczenie rzeczy, zawsze będzie krzywa uczenia się. Aby pomóc Ci rozpocząć rockowy start, postanowiliśmy wymienić najczęstsze błędy popełniane przez ludzi w Elementorze oraz rozwiązania tych błędów.
Jeśli zdasz sobie sprawę, że sam popełniłeś niektóre z tych błędów, nie obwiniaj się z tego powodu. Opanowanie dowolnego narzędzia lub zadania oznacza, że zawsze jest trochę więcej do nauczenia. Chodzi o to, aby zachować otwarty umysł, jeśli zamierzasz doskonalić swoje umiejętności. Przyjrzyjmy się tym częstym błędom i ich rozwiązaniom, abyś mógł przenieść swoje umiejętności Elementora na wyższy poziom.
Błąd nr 1 – użycie niezgodnego motywu

Zacznijmy od pierwszego powszechnego błędu w Elementorze: użycie niezgodnego motywu.
Elementor to uniwersalna wtyczka. Został zaprojektowany tak, aby był zgodny ze standardami kodowania WordPress, dzięki czemu każdy motyw zgodny z Kodeksem WordPress jest kompatybilny z Elementorem. Nie oznacza to jednak, że wszystkie motywy współpracujące z WordPress są zgodne ze standardami kodowania, ani że każdy tworzy motywy z myślą o Elementorze. Z tego powodu co jakiś czas słyszymy od użytkowników, którzy mają problemy z edycją swojej strony.
Oto kilka typowych problemów wynikających z używania niezgodnego motywu:
- Brak strony o pełnej szerokości
- Trudność z usunięciem miejsca pod nagłówkiem
- Brak możliwości zmiany czcionek lub kolorów
Rozwiązanie: Zmień swój motyw
Istnieje kilka rozwiązań pozwalających uniknąć tego błędu:
Najprościej jest zmienić motyw na podobny, który jest kompatybilny. Najlepszym miejscem do znalezienia motywów zgodnych z WordPress jest ich repozytorium. Co więcej, użyj motywów, które dobrze współpracują z Elementorem, takim jak Astra i OceanWP.
Innym sposobem rozwiązania tego problemu jest skontaktowanie się z naszym zespołem pomocy technicznej w sprawie kłopotliwego motywu i poproszenie ich o naprawienie błędu. Alternatywnie, przy odrobinie znajomości kodu, zrób to sam, zagłębiając się w kod i dostosowując go do swoich potrzeb.
Być może najlepszym rozwiązaniem jest użycie motywu Hello i kreatora motywów Elementora , tak samo jak w poprzedniej klasie Masterclass, aby dostosować wszystko, aby działało i wyglądało tak, jak tego potrzebujesz.
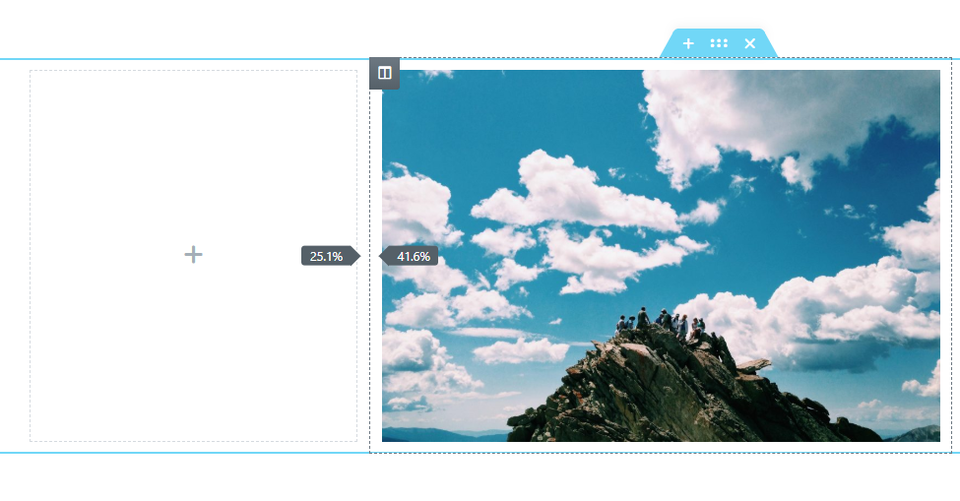
Błąd nr 2 – używanie kolumn i widżetów dystansujących do pozycjonowania elementów

Kolejnym częstym błędem, na jaki natrafiliśmy, jest używanie kolumn i widżetów odstępników do pozycjonowania elementów. Natknęliśmy się na wielu użytkowników, którzy od pierwszego dnia pozycjonowali i wyrównywali swoje elementy za pomocą dodatkowych kolumn i widżetu odstępnika. Jest to nie tylko niepotrzebne, ale także szkodliwe dla Twojej strony.
Za każdym razem, gdy dodajesz kolumnę do swojej strony, dodajesz znacznik do kodu HTML, który działa jak szkielet strony. Wszystkie te dodatkowe znaczniki sumują się, dając systemom więcej pracy do wykonania, ostatecznie przechylając równowagę, jeśli chodzi o czas ładowania strony. Ponadto użycie pustych elementów „treść” w celu uporządkowania układu daje wyszukiwarkom niewłaściwe wrażenie, co skutkuje niższą oceną witryny.
Rozwiązanie: Użyj dopełnienia i marginesu
Każdy element i widżet w Elementorze ma parametry marginesu, dopełnienia i indeksu Z. Wiele z nich ma nawet dodatkowe opcje wyrównania i pozycjonowania na kartach Treść widżetów i Styl. Korzystając z tych opcji, Elementor zapewnia, że używasz tylko minimalnej ilości danych w swoim kodzie. Ponadto przechowywanie tych danych w kodzie CSS dodatkowo eliminuje potrzebę dodawania do kodu znaczników. Spowoduje to również skopiowanie/wklejenie odstępów podczas korzystania z opcji Wklej styl.
Krótkie przypomnienie: wartość marginesu definiuje przestrzeń poza ramką widżetu, a wartość dopełnienia określa przestrzeń wewnątrz ramki, między ramką a elementem.
Przyzwyczaj się do korzystania z dopełnienia i marginesów. W końcu po to zostały zaprojektowane.
Błąd nr 3 – nieprawidłowe użycie widżetu sekcji wewnętrznej

Skoro już jesteśmy przy temacie kolumn, czas wspomnieć o innym częstym błędzie w kolumnach:
Nieprawidłowe użycie widżetu Inner-Section lub tego, co niektórzy użytkownicy nazywają widżetem Kolumna.
Jak wiesz, najlepszym sposobem dodania nowej sekcji jest kliknięcie przycisku Dodaj nową sekcję. Niestety, zamiast przypisywać liczbę kolumn do sekcji, niektórzy użytkownicy przyzwyczaili się do przeciągania widżetu Inner-Section.
Rozwiązanie: Użyj zwykłych kolumn
Najlepszą praktyką podczas konfigurowania sekcji jest użycie przycisku Dodaj nową sekcję, a następnie wybranie żądanej liczby kolumn. To nie tylko utrzymuje wszystko w porządku i jednolitości w całej sekcji, ale także pozwala mieć pewne rzeczy niezależne, takie jak animowane tła i pierwszy plan, przy jednoczesnym zachowaniu światła znaczników.
Widżet Inner-Section został zaprojektowany, aby umożliwić użytkownikom tworzenie rozróżnień w ramach nieco jednolitej sekcji. Jeśli chcesz tylko dodać kolumnę do sekcji, po prostu kliknij prawym przyciskiem myszy uchwyt kolumny i dodaj nową kolumnę.

Błąd nr 4 – Edycja bez wyłączania lub czyszczenia pamięci podręcznej

Innym częstym błędem jest tworzenie witryny bez uprzedniego wyłączenia lub wyczyszczenia pamięci podręcznej. Strony internetowe podlegają ciągłym zmianom i aktualizacjom. To jest coś, co przyjmujemy za pewnik. Odkryliśmy, że zbyt często użytkownicy spędzają godziny na wprowadzaniu zmian w swojej witrynie na zapleczu, tylko po to, by odkryć, że nie ma to absolutnie żadnego wpływu na witrynę w interfejsie, w którym jest dostępna.
Buforowanie naszych witryn jest zaprojektowane tak, aby znajdowało się na interfejsie użytkownika i odpowiadało na żądania treści pochodzące od osób odwiedzających Twoją witrynę. Pamięć podręczna przechowuje dane treści, które cieszą się popularnością, i pomaga skrócić czas pobierania. Najczęściej mamy pamięć podręczną przeglądarki, ale mamy też wtyczkę pamięci podręcznej i pamięć podręczną witryny na serwerze hosta.
O ile nie poinformujemy system, że wprowadzamy zmiany, te pamięci podręczne będą nadal wysyłać zawartość, którą zdefiniowaliśmy w pierwszej kolejności.
Rozwiązanie: czyszczenie pamięci podręcznej
Oto kilka metod, które mogą pomóc w uniknięciu tego błędu:
Odświeżenie strony w przeglądarce wyczyści pamięć podręczną przeglądarki. Możesz to zrobić, naciskając Command + R na komputerze Mac lub Control F5 na komputerze PC.
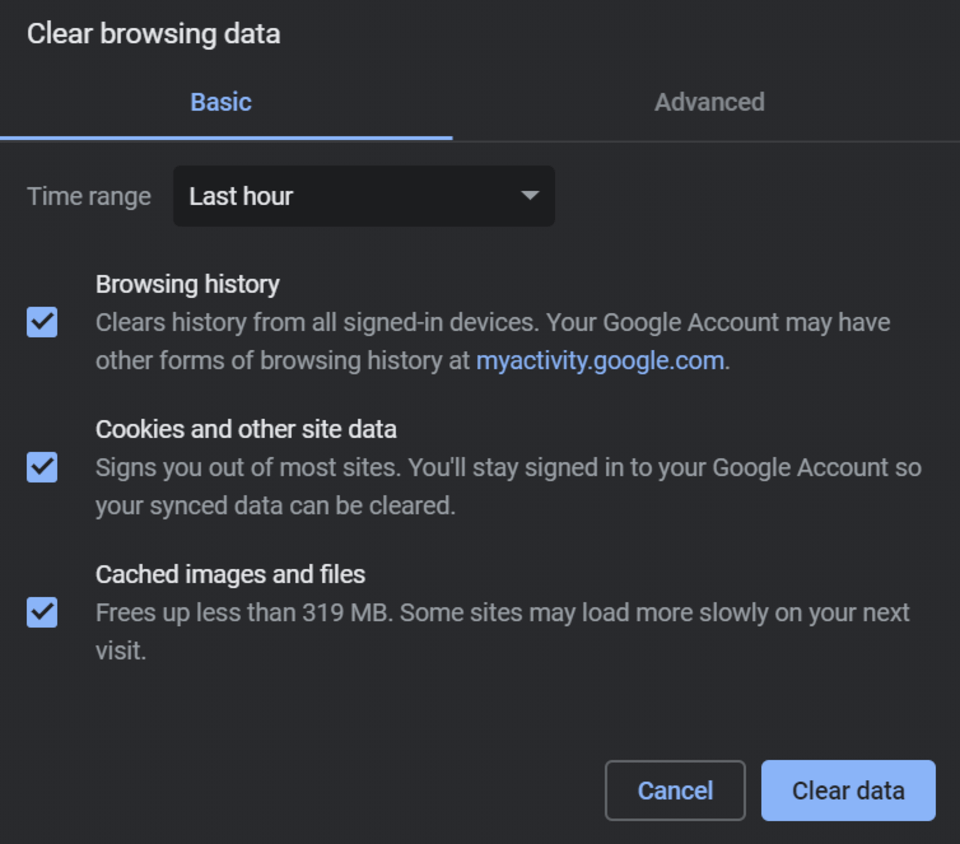
Możesz także przejść do ustawień przeglądarki i znaleźć opcję usuwania pamięci podręcznej.
Innym sposobem na zrobienie tego jest dodanie znaku zapytania po adresie URL w wierszu adresu, po którym następuje jakiś bełkot. Zmusza to przeglądarkę do wyszukiwania tych informacji. W ten sposób ponownie ładuje nową wersję strony.
Niektórzy użytkownicy używają wtyczek pamięci podręcznej, takich jak WP Rocket lub WP Fastest Cache, które wykonują buforowanie danych poza przeglądarką, aby przyspieszyć ładowanie strony.
Tutaj sugerujemy wyłączenie wtyczki pamięci podręcznej na pulpicie WordPress przed rozpoczęciem edycji lub wprowadzania zmian w witrynie. Jeśli zapomniałeś tego zrobić, użyj opcji w ustawieniach wtyczki, aby wyczyścić pamięć podręczną
Czasami buforowanie na serwerze Hosting wymaga odświeżenia. Możemy sprawdzić, czy powoduje to problemy, jeśli strona nie załaduje się ponownie po kliknięciu aktualizacji w edytorze Elementor.
Jeśli tak, na pulpicie WordPress przejdź do Elementor >Narzędzia > i w zakładce Ogólne kliknij przycisk Regeneruj CSS, a następnie Zapisz. Więcej opcji dotyczących tego typu problemów można znaleźć w naszej dokumentacji.
Błąd nr 5 – używanie obrazów o złej wielkości
Kolejnym częstym błędem jest używanie obrazów o niewłaściwym rozmiarze. Nie brakuje użytkowników, którzy przesyłają obrazy, które są albo za małe, albo za duże w stosunku do przydzielonego miejsca na stronie. Następnie dostosuj ustawienia widżetu obrazu, aby wymusić dopasowanie obrazu. Dotyczy to również użytkowników, którzy przesyłają obrazy o różnych rozmiarach, np. do galerii obrazów lub karuzeli, i stwierdzają, że mają takie same trudności. Stali czytelnicy będą wiedzieć i bez wątpienia zgadzają się, że planowanie jest kluczem do prawidłowej pracy i oszczędzania czasu w tym procesie.
Rozwiązanie: Optymalizacja wymiarów i rozmiaru obrazu
Zaplanowanie rozmiarów i wymiarów każdego zdjęcia i przygotowanie naszych obrazów z wyprzedzeniem za pomocą narzędzi do projektowania, takich jak Sketch lub Photoshop, a nawet witryn internetowych, takich jak Pixlr, pozwoli Ci zaoszczędzić mnóstwo czasu i kłopotów.
Podczas opracowywania wymiarów obrazu możesz także popracować nad rozmiarem pliku. Obrazy o wysokiej rozdzielczości, które spowalniają czas ładowania strony, z pewnością spowodują, że duża liczba odwiedzających będzie odbijać się od Twojej witryny. Możesz użyć narzędzi, takich jak Optimole, aby automatycznie zmniejszyć rozmiar obrazu lub skorzystać z usług zewnętrznych, takich jak Tiny PNG.
Błąd #6 – Nie ustawianie domyślnych kolorów

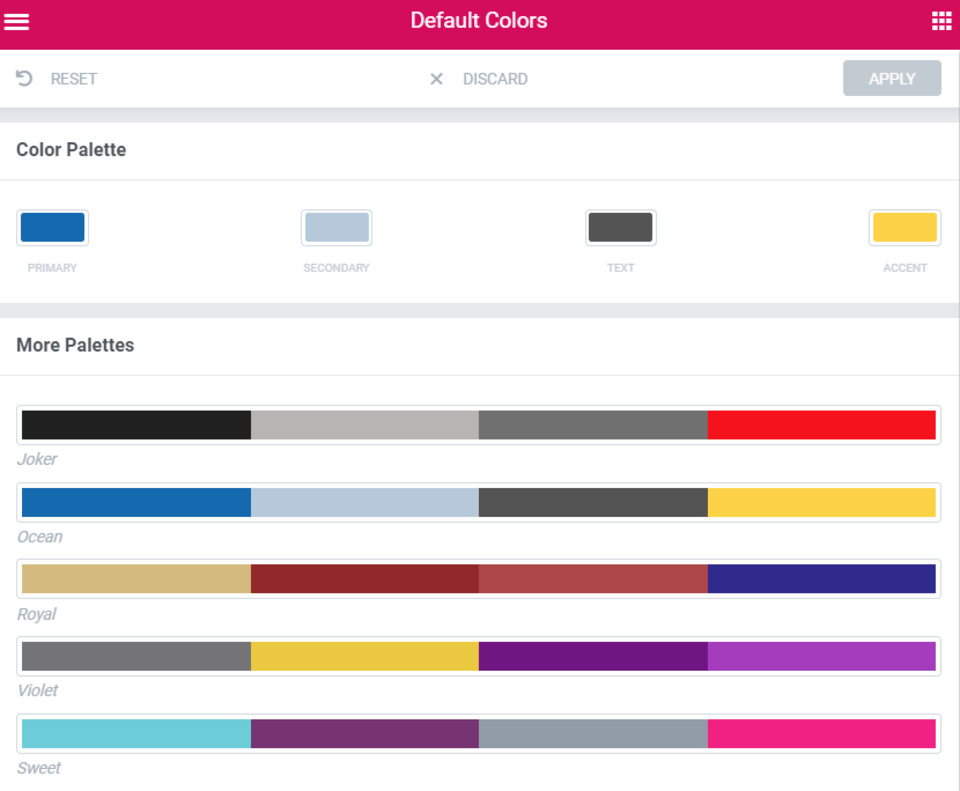
Przejdźmy do kolejnego błędu: nieustawiania domyślnych kolorów. W Elementorze istnieje wiele opcji zaprojektowanych właśnie po to, aby ułatwić użytkownikom życie. Ustawienie domyślnych kolorów projektu ponownie zaoszczędzi wiele czasu, a także zapewni, że schemat kolorów pozostanie spójny w całej witrynie.
Rozwiązanie: Wybierz nasze kolory z wyprzedzeniem
Najlepszą praktyką byłoby zrobienie tego na początku naszej budowy strony, po otwarciu pierwszej pustej strony w Elementorze. W menu wybierz domyślne kolory z palety i zastosuj je. Właściwie omówiliśmy konfigurację tego na poprzedniej lekcji mistrzowskiej.
Wniosek
Ta lista nie obejmuje wszystkich błędów popełnianych przez użytkowników. Istnieje wiele innych, o których moglibyśmy wspomnieć, na przykład — wklejanie tekstu do edytora tekstu, który obejmuje stylizację w tekście, zamiast czyszczenia tekstu. Jednak pokonanie tych 6 błędów zapewni dobry początek i pomoże lepiej zrozumieć i wykorzystać Elementor.
Zdziwiłbyś się, jak właściwe użycie Elementora natychmiast pokaże ogromną poprawę w tworzonych przez Ciebie witrynach internetowych.
Jeśli uważasz, że przeoczyliśmy jakieś typowe błędy, o których należy wspomnieć, lub jeśli natrafiłeś na kilka typowych błędów, które często popełniasz Ty lub Twoi klienci, korzystając z Elementora, podziel się nimi z nami w komentarzach poniżej.
