Natywne a progresywne aplikacje internetowe (PWA): kto wygrywa?
Opublikowany: 2018-05-29Z roku na rok liczba użytkowników mobilnych znacząco rośnie. Rzeczywiście, według Statista , do 2020 r. liczba użytkowników smartfonów na całym świecie osiągnie 2,87 miliarda. Obecnie ludzie spędzają więcej czasu na przeglądaniu Internetu na swoich telefonach komórkowych. Użytkownicy zużywają 2 razy więcej treści na swoich smartfonach w porównaniu do komputerów stacjonarnych.
Właściciele witryn powinni być podekscytowani tą perspektywą, ponieważ potencjał dotarcia do użytkowników mobilnych stale rośnie.
Istnieje kilka sposobów budowania obecności mobilnej i umożliwienia użytkownikom dostępu do treści na urządzeniach mobilnych.
Oczywiście istnieje responsywny projekt strony internetowej, który umożliwia użytkownikom interakcję za pośrednictwem strony internetowej.
Potem są aplikacje natywne, które użytkownicy mogą pobrać ze sklepu z aplikacjami lub Google Play Store.
W ostatnich latach zainteresowanie nową formą aplikacji – Progressive Web Apps (PWA) rośnie. Łączy funkcje natywnej aplikacji z dostępnością strony internetowej.
Wiele witryn eCommerce nie jest zaprojektowanych dla urządzeń mobilnych, więc konsumenci są mniej skłonni do pobrania natywnej aplikacji tylko po to, aby dokonać zakupu. Firmy eCommerce potrzebują sklepu cyfrowego, który jest najlepszy z obu światów.
I właśnie tam pojawiają się progresywne aplikacje internetowe. To prawie jak podejście pośrednie między witrynami mobilnymi a aplikacjami mobilnymi.
Ponieważ aplikacje mobilne są standardowym wyborem od co najmniej dekady, pojawia się pytanie, czy PWA to przyszłość. W tym artykule omówimy wszystkie możliwe spostrzeżenia na temat progresywnych aplikacji internetowych w porównaniu z aplikacjami natywnymi .
Czym są PWA
Progresywna aplikacja internetowa to strona internetowa, która działa podobnie do aplikacji natywnej. Kluczową różnicą między progresywnymi aplikacjami internetowymi a aplikacjami natywnymi jest to, że progresywna aplikacja internetowa działa w przeglądarce, więc nie ma potrzeby pobierania jej ze sklepu z aplikacjami.
PWA mogą przechowywać dane w pamięci podręcznej na urządzeniu użytkownika dzięki Service Workerom. Dzięki temu użytkownicy mogą być zawsze na bieżąco, niezależnie od połączenia internetowego. Na przykład Twitter zapewnia progresywną aplikację internetową, ale ma również natywne aplikacje mobilne na iOS i Androida.
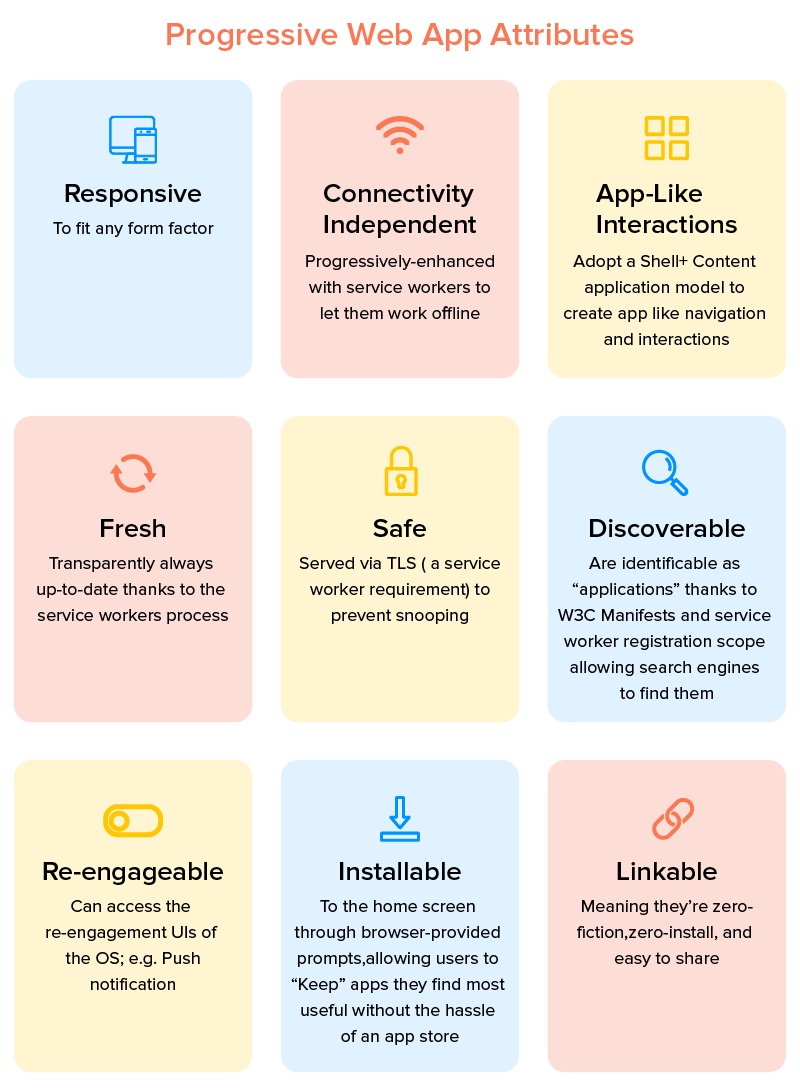
PWA mają na celu usunięcie różnych problemów, od słabych sieci po ograniczenia danych lub całkowity brak łączności. Google opisuje PWA jako środowiska internetowe, które są:
Niezawodny :
Natychmiast się ładuje i nigdy nie pokazuje, że witryna nie działa, nawet przy niepewnych warunkach sieciowych.
Szybko:
Szybko reaguje na interakcje użytkownika bez szarpania i płynnych animacji.
Ujmujący:
Czuje się jak normalna aplikacja z intuicyjnym interfejsem użytkownika.

PWA to ultra-zoptymalizowana witryna mobilna, do której użytkownicy mogą uzyskać dostęp ze swojej przeglądarki — Chrome, Firefox, Safari lub dowolnej innej — i aktualizować swoje treści podczas przeglądania.
PWA cieszą się sporym zainteresowaniem ze strony firm od czasu ich uruchomienia, a znacznie więcej, odkąd z platformą powiązane są takie marki jak Twitter, NASA, Lyft, Medium, Flipkart i Starbucks. Funkcje, które zawierają aplikacje PWA, sprawiły, że jest to idealne rozwiązanie dla firm, które chcą osiągnąć masową widoczność przy bardzo niskich kosztach i wysiłku programistycznym.
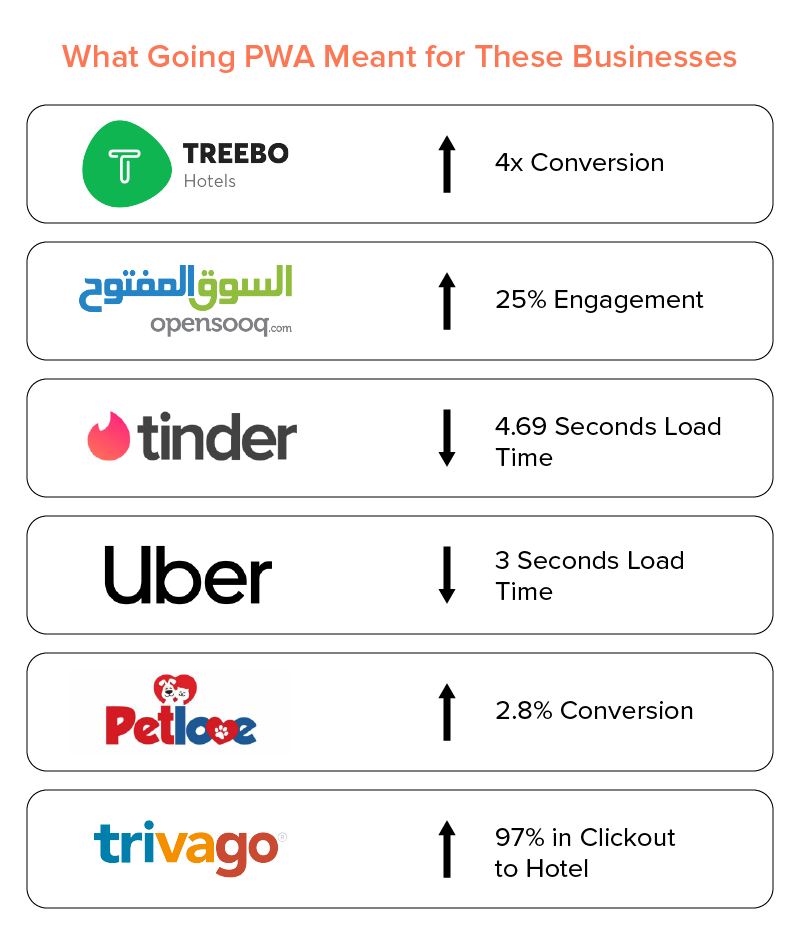
Odkąd wiele firm rozszerzyło swoje portfolio aplikacji, z tego, co wcześniej ograniczało się do natywnych aplikacji mobilnych , do obecnych aplikacji PWA, każda z nich była świadkiem niezwykłej zmiany w swoich przychodach:

Weryfikując różne korzyści, jakie firmy mogą uzyskać dzięki rozszerzeniu na PWA, ReactJS udokumentował wsparcie dla Progressive Web App Development przy użyciu jego frameworka. Stos technologiczny, który wraz z Reactem jest spopularyzowany jako React PWA, daje możliwość dodania funkcji na wyższym poziomie do aplikacji mobilnej.
React PWA to nowa usługa, w którą rozszerzył się React. Słynny wieloplatformowy framework uruchomił nową platformę o nazwie Create React App, która domyślnie tworzy Twój projekt jako progresywną aplikację internetową.

Fakt, że React wspiera teraz PWA, jest oznaką tego, jak silny będzie ekosystem PWA w nadchodzącym czasie – coś, co wskazuje, że może to być przyszłość aplikacji mobilnych .
Czym są natywne aplikacje mobilne
Aplikacja natywna to aplikacja zbudowana w określonym języku programowania dla określonej platformy urządzenia, systemu iOS lub Android.
Natywne aplikacje na iOS są napisane w Swift lub Objective-C, a natywne aplikacje na Androida są napisane w Javie.
Są specjalnie zaprojektowane dla jednej platformy i mogą w pełni wykorzystać wszystkie funkcje urządzenia, takie jak aparat, GPS, akcelerometr, kompas, lista kontaktów i tak dalej.
Omówmy szczegółowo zalety zarówno progresywnej aplikacji internetowej, jak i aplikacji natywnej . Jeśli się zastanawiasz, może również pomóc Ci zdecydować, czy powinieneś przenieść swoją witrynę na progresywną aplikację internetową, czy zainwestować w jej rozwój.
Dzięki kompleksowym analizom pomożemy Ci zakończyć debatę między progresywnymi aplikacjami internetowymi a natywnymi .
Korzyści z PWA
1. Dostępność
Porównując aplikacje natywne z aplikacjami webowymi, wielką zaletą PWA jest ich niezależność od sklepów z aplikacjami. Ponieważ 25% użytkowników smartfonów odinstalowuje aplikacje z powodu braku miejsca na dysku, ta niezależność może być dużą zaletą. Klienci nie muszą pobierać PWA i korzystać z miejsca. Wystarczy przeglądarka internetowa.
2. Globalna kompatybilność
PWA działają na możliwościach HTML5, których użytkownicy potrzebują, aby uzyskać dostęp do sieci w nowoczesnych przeglądarkach.
Wyobraź sobie, że istnieje ponad 3,7 miliarda użytkowników, którzy uzyskują dostęp do Internetu za pośrednictwem swoich urządzeń mobilnych. Teraz nawet jeśli połowa z nich otworzy Twoje progresywne aplikacje internetowe , Twój biznes przyniesie znacznie większy zysk niż ten, który osiągniesz, gdy ograniczysz się do 700 milionów użytkowników Androida i iOS.
3. Funkcje autonomiczne
PWA może pracować w trybie offline, dając użytkownikom dostęp do sklepu internetowego i utrzymując go na bieżąco.
4. Optymalizacja SEO
Przewaga PWA nad aplikacjami natywnymi polega na tym, że PWA mają adresy URL indeksowane przez Google, co oznacza, że klienci mogą łatwo znaleźć aplikację internetową za pomocą wyszukiwarki. .
5. Niski koszt rozwoju
Jednym z głównych powodów, dla których PWA jest uważane za najlepszą opcję napędzania biznesu dla MŚP , jest to, że ponieważ PWA są oparte na sieci, nie muszą spełniać standardów określonych przez Androida i Apple Play Store, a koszty rozwoju są duże niższe niż ich rodzime odpowiedniki.
Ponadto, ponieważ mają one na celu zapewnienie bardzo szybkiej opcji wejścia i wyjścia, również pod względem technicznym, znacznie bardziej opłacalne jest tworzenie progresywnej aplikacji internetowej przy użyciu najlepszych frameworków programistycznych.
Koszt progresywnego tworzenia aplikacji internetowych wynosi około 3000 do 9000 USD, podczas gdy tworzenie aplikacji natywnych zaczyna się od 25 000 USD.
6. Zero zakłóceń ze sklepów z aplikacjami
PWA są uruchamiane za pomocą łącza URL i przeglądarki internetowej, nie trzeba ich ładować ani w Play Store, ani App Store, co w ogromnym stopniu oszczędza koszty i czas wprowadzania na rynek.
Ten brak ingerencji ze strony App Store pozwala firmom dużo zaoszczędzić na tworzeniu i uruchamianiu aplikacji.
7. Lepsze zaangażowanie
Nie ma wątpliwości, że PWA przyczyniają się do zwiększenia zaangażowania klientów. Buforowanie PWA i funkcja offline zapewnia, że użytkownicy mogą przeglądać sklepy eCommerce w dowolnym momencie i nie porzucają aplikacji internetowej z powodu długiego czasu ładowania.

Funkcje, takie jak powiadomienia push i śledzenie lokalizacji, umożliwiają marketerom dostarczanie odpowiednich treści użytkownikom mobilnym w dowolnym miejscu. Takie aspekty sprawiają, że PWA są idealne do zapewniania ulepszonych doświadczeń użytkowników.
Zalety aplikacji natywnych
1. Szybciej
Zarówno szybkość ładowania, jak i wydajność aplikacji natywnych jest znacznie wyższa niż w przypadku progresywnych aplikacji internetowych . A ze względu na dużą szybkość ładowania nie zużywają dużo energii, w przeciwieństwie do PWA.
2. Bezpieczniej
Ponieważ muszą przejść przez różne standardy określone przez Apple Store i Play Store, użytkownicy czują się pewniej podczas korzystania z aplikacji natywnych w porównaniu z używaniem PWA, używając wyłącznie adresu URL.
3. Większa łączność dzięki wbudowanym funkcjom urządzenia
Funkcje takie jak aparat, GPS, Wi-Fi sprawiają, że użytkownik jest bardziej połączony, wygodny i celowy. Ta łączność z podstawowymi funkcjami urządzenia jest możliwa tylko z aplikacjami natywnymi, a nie z PWA.
Teraz, choć wygląda na to, że PWA wydaje się znacznie lepszą opcją w porównaniu do Native, nadal istnieją dwa obszary, które powstrzymują firmy przed przejściem na progresywne aplikacje internetowe w 100% – szybka prędkość ładowania i wyższa wydajność.
Inne powody, które uniemożliwiają firmom dostosowanie PWA w 100%, to:
- Czas ładowania i działania jest krótszy niż natywny. Ponadto PWA zużywają znacznie więcej baterii niż ich odpowiedniki natywne.
- Funkcje urządzenia, takie jak Bluetooth, NFC i czujnik zbliżeniowy, nie są dostępne dla aplikacji PWA.
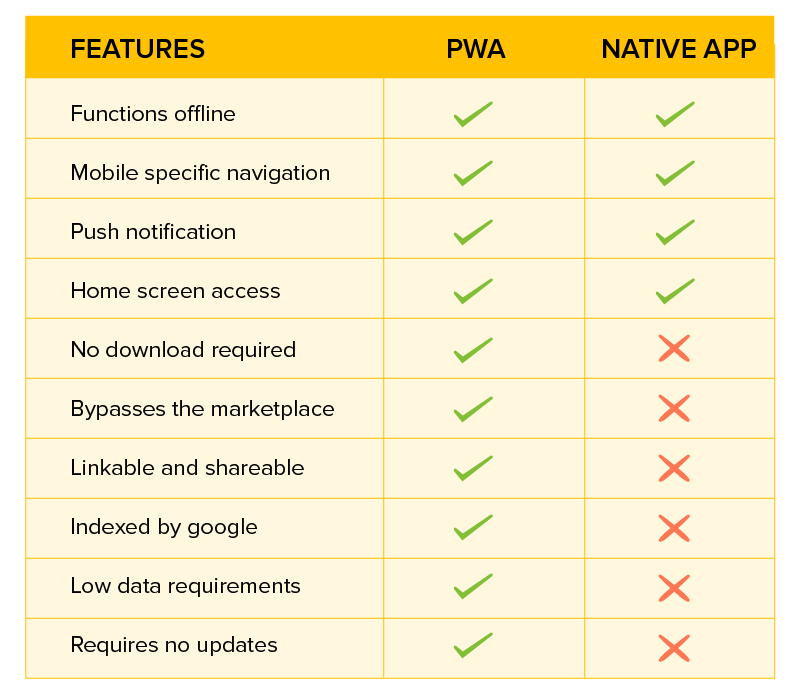
Poniżej wymieniono kluczową różnicę między pwa a aplikacją natywną:

Istnieją dwie bardzo różne szkoły myślenia, jeśli chodzi o wybór między progresywnymi aplikacjami internetowymi a aplikacjami natywnymi , a wiele z nich zależy od wyboru typu aplikacji. Ale w rzeczywistości istnieją różne przypadki użycia, które wskazują na to, że nie ma, a zamiast tego istnieją zestawy indywidualnych przypadków, w których PWA będą bardziej korzystne dla firmy, i inny zestaw, w którym natywne aplikacje mobilne byłyby bardziej opłacalne.
To prowadzi nas do naszego następnego i ostatniego punktu dyskusji –
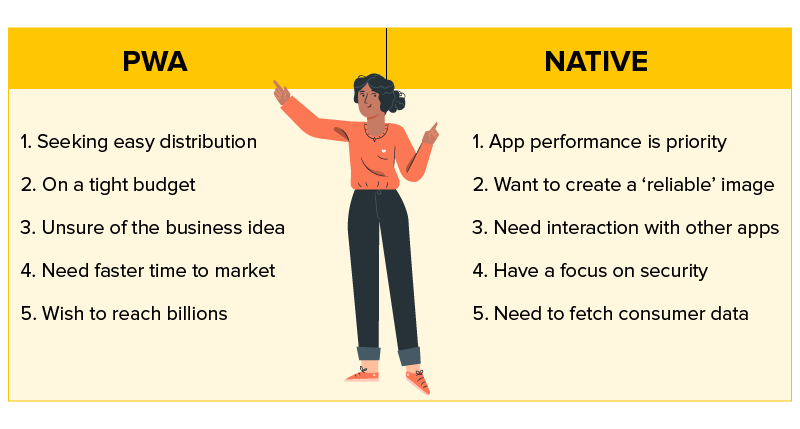
Kiedy używać PWA, a kiedy używać aplikacji natywnej

1. Kiedy potrzebujesz łatwej dystrybucji
Gdy potrzebujesz aplikacji, aby dotrzeć do większej liczby osób w krótszym czasie, PWA są idealne, ponieważ można je udostępniać i uruchamiać tylko za pomocą linku URL, co eliminuje dodatkowe czynności Native, takie jak znajdowanie aplikacji wśród setek podobnych, a następnie posiadanie użytkownicy naciskają dwa dodatkowe przyciski, aby podzielić się nim z przyjaciółmi.
2. Kiedy budżet na tworzenie aplikacji jest ograniczeniem
Gdy nie masz wystarczających środków, aby zainwestować w cały pakiet procesu tworzenia aplikacji mobilnych, od pomysłu, przez kodowanie, po wdrażanie i konserwację, idealnym rozwiązaniem jest skorzystanie z aplikacji PWA. Progresywne tworzenie aplikacji wiąże się ze znacznie niższą ceną ze względu na niskie godziny opracowywania i wymagania techniczne.
3. Kiedy wydajność aplikacji jest ważniejsza niż koszt opracowania aplikacji
Jeśli masz pieniądze do zainwestowania w rozwój aplikacji, a to, czego oczekujesz w zamian, to wysoka wydajność i szybszy czas ładowania, powinieneś wybrać aplikacje natywne. Ponieważ aplikacje natywne są budowane i optymalizowane dla konkretnej platformy, oferują wysoki poziom wydajności. Ponieważ dane są już przechowywane na urządzeniu, aplikacja ładuje się kilka razy szybciej.
4. Kiedy nie masz pewności, czy w ogóle powinieneś przejść na mobilność
Jeśli korzystasz z urządzeń mobilnych tylko dlatego, że konkurenci są lub gdy nie masz pewności, czy w ogóle Twoi odbiorcy chcieliby wchodzić w interakcje za pośrednictwem urządzeń mobilnych i nie chcesz dokonywać większych inwestycji w fazie niepewności, trzymaj się PWA.

5. Kiedy to, czego szukasz, jest wiarygodnością
Jeśli chcesz stworzyć wizerunek wiarygodności i marki, której można zaufać, wybierz aplikacje natywne. Ponieważ recenzje i oceny sklepów z aplikacjami są bardzo przydatne w tworzeniu wizerunku godnej zaufania marki.
6. Gdy Twoja aplikacja nie działa w izolacji
Jeśli chcesz zaoferować swoim użytkownikom opcję szybkiego wejścia i wyjścia bez konieczności interakcji z wbudowanymi funkcjami urządzenia, wybierz PWA. Ale jeśli chcesz zapewnić swoim użytkownikom usługę, która wymagałaby od nich interakcji z aparatem, aby przesłać zdjęcie lub GPS, aby znaleźć kierunek z punktu A do punktu B, to Native powinien być twoim wyborem.
W końcu – jaki jest werdykt? Czy PWA jest lepsze niż natywne? Czy firmy powinny pójść za przykładem Twittera, Medium, Starbucks i dziesiątek innych i rozszerzyć swoje portfolio aplikacji na Progressive Web Apps ?
Mogą być dwa scenariusze –
- Gdy masz już aplikację natywną
Jeśli masz już natywną aplikację, którą można pobrać z App Store lub Google Play Store, ale chcesz poszerzyć bazę użytkowników przy minimalnym nakładzie pracy programistycznej, rozszerz na PWA.
- Kiedy tworzysz aplikację od podstaw
Kiedy uruchamiasz nową aplikację i nie masz pewności co do rynku i tego, jak zareagują na nią użytkownicy, zamiast tworzyć pełnoprawną aplikację natywną, skorzystaj z PWA, aby przetestować wody.
Ostatecznie, jeśli chodzi o mobilność, masz teraz szereg platform, na których możesz oprzeć swoją aplikację – od React Native i Flutter po Core Android, iOS i PWA. Kierunek, który powinieneś obrać, powinien ostatecznie zależeć od Twoich potrzeb biznesowych i budżetu.
Często zadawane pytania na temat aplikacji PWA i aplikacji natywnej
P. Dlaczego progresywne aplikacje internetowe są lepsze niż natywne?
Programy PWA są lepsze niż aplikacje natywne, ponieważ: –
- Oferują globalną kompatybilność.
- Są łatwe do uruchomienia.
- Wymagają niższych kosztów rozwoju.
- Są zoptymalizowane pod kątem SEO.
- Prowadzą do lepszych doświadczeń użytkowników, większego zaangażowania i mogą zwiększyć konwersje.
P. Czy progresywne aplikacje internetowe zastąpią aplikacje natywne?
Tak, w najbliższej przyszłości. Powodem tego są korzyści, jakie zapewnia, takie jak łatwiejsza instalacja, lepsza wydajność, brak problemów z aktualizacją, bezproblemowa obsługa w trybie offline i niższe koszty rozwoju.
P. Ile kosztuje progresywna aplikacja internetowa?
Ogólnie rzecz biorąc, koszt progresywnego tworzenia aplikacji internetowych wynosi od 3000 do 9000 USD. Jednak rzeczywisty koszt opracowania aplikacji mobilnej zależy w dużej mierze od zastosowanych funkcji i technologii, wielkości i lokalizacji zatrudnionego zespołu, złożoności koncepcji i innych tego typu czynników, dlatego zawsze lepiej skonsultować się z ekspertem , aby poznać progresywną sieć koszt opracowania aplikacji.
P. Dlaczego aplikacje natywne są lepsze niż PWA?
Chociaż PWA korzysta z bezpiecznych adresów URL w https, aplikacje natywne pozostają bezpieczniejszym i bardziej niezawodnym sposobem uzyskiwania dostępu do informacji. Aplikacja natywna działa lepiej niż Progressive Web App, ponieważ dostęp i nawigacja użytkownika są łatwiejsze, płynniejsze i przyjemniejsze.
P. Czy progresywne aplikacje internetowe działają w trybie offline?
Tak , progresywne aplikacje internetowe działają w trybie offline. Po pobraniu aplikacji PWA możesz korzystać z treści w aplikacji bez połączenia z Internetem.
P. Czy React natywnie jest progresywną aplikacją internetową?
No React Native nie jest progresywną aplikacją internetową . React Native to framework JavaScript do pisania prawdziwych, natywnie renderujących aplikacje mobilne, ale możesz zbudować PWA za pomocą natywnego React.
