Czynnik X: Co nowy iPhone X robi z Twoim obecnym projektem aplikacji?
Opublikowany: 2017-11-15Długo wyczekiwana specjalna edycja iPhone'a w końcu zaczęła docierać do tysięcy osób, które dokonały jej wstępnej rezerwacji we wrześniu 2017 roku. Teraz czekanie dobiegło końca zarówno dla użytkowników, jak i dla twórców aplikacji na iPhone'a, którzy siedzieli na rogu swojego krzesła, oczekując, jak ich aplikacje zachowywałyby się na X.
Na tydzień przed oficjalną premierą iPhone’a X (wymawiane dziesięć) Apple przypomniał twórcom aplikacji, aby aktualizowali swoje aplikacje zgodnie z nowym projektem iPhone’a.
Urządzenie nie jest już prostokątne. Zamiast tego ma wyświetlacz od krawędzi do krawędzi, zaokrąglone rogi i górne wycięcie ekranu z systemem kamer TrueDepth dla Face ID. Kultowy przycisk domu został również zastąpiony wirtualnym wskaźnikiem domu.
Przy wielu innych tak drastycznych zmianach w projekcie urządzenia pytanie brzmi, jak teraz będzie wyglądać Twoja aplikacja.
Dla wszystkich programistów aplikacji na iPhone'a, którzy nie mieszkają pod kamieniem, jestem pewien, że musiałeś sprawdzić, jak Twoja aplikacja wygląda na nowym urządzeniu.
Jak sądzę, oto co znalazłeś:
1. Projekt wykraczający poza „bezpieczną strefę”
Bezpieczny obszar to zawsze widoczna przestrzeń na urządzeniu. Jest to część, która pozostaje po usunięciu paska narzędzi, pasków kart, paska nawigacji i innych stałych, domyślnych funkcji na ekranie.

Teraz to, co dzieje się z Twoją aplikacją, polega na tym, że ekran wraz z jego komponentami zajmuje więcej niż przydzielone miejsce w bezpiecznym obszarze. Jest to albo przycinanie, albo wpychanie niektórych elementów za kraty.
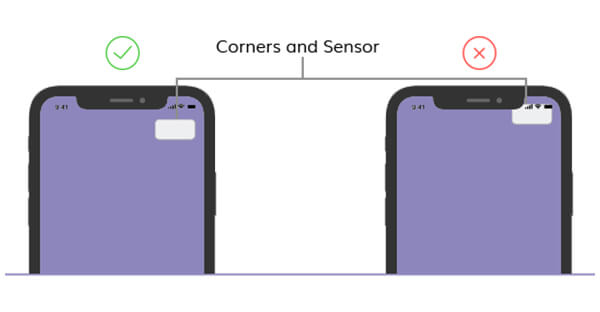
2. Treść jest przycinana w rogach
Nowy projekt jest wyposażony w obudowę czujnika i zakrzywione rogi wyświetlacza, które przycinają zawartość aplikacji na krawędziach.
3. Najwyższe elementy Twojej aplikacji znajdują się za paskiem powiadomień

Pod paskiem powiadomień w iPhonie X znajduje się miejsce, które należy pozostawić puste. To, co się teraz dzieje, polega na tym, że Twoje najwyższe elementy aplikacji albo nakładają się na siebie, albo są niewłaściwie rozmieszczone.
4. Najniższa zawartość nie jest łatwa do dotknięcia
Twoja aplikacja zakłóca wskaźnik domu. Co się dzieje, gdy użytkownik klika dolny element, aby wykonać akcję w aplikacji, przestrzeń wskaźnika domu powoduje, że urządzenie działa zamiast aplikacji.
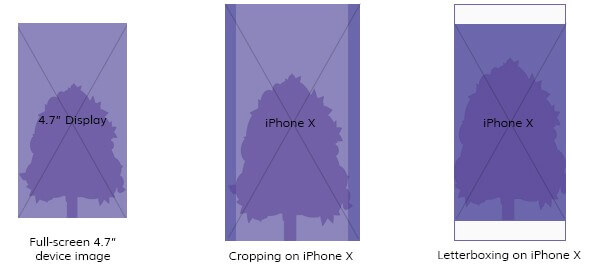
5. Twój ekran i obrazy wyglądają na rozciągnięte
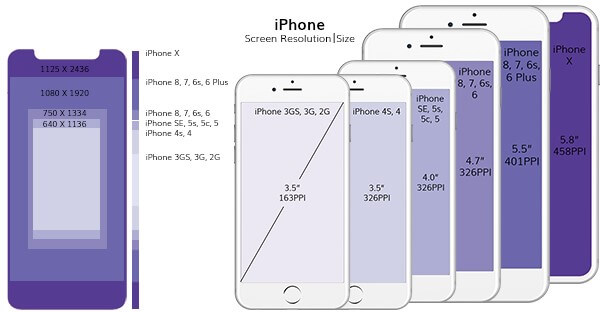
iPhone X jest o 20% dłuższy niż iPhone 7 i 8. Możliwe, że Twój ekran nie jest mniejszy niż 375×812 pikseli. Chociaż jest to mniej więcej rozmiar ekranu, powodem, dla którego Twoje obrazy wyglądają na matowe lub blade, jest to, że nie zostały zaprojektowane zgodnie z wytycznymi 5,8” 458 PPI.
Oto niektóre z problemów projektowych, z którymi musi się zmierzyć Twoja aplikacja na iPhonie X. My też to zrobiliśmy.
Więc co powinieneś zrobić z projektem aplikacji, aby pasował do iPhone'a X?
Oto, co zrobiliśmy, aby nasz App iPhone X był gotowy
Najpierw pobraliśmy najnowszą wersję Xcode 9 i przetestowaliśmy wszystkie aplikacje, które opracowaliśmy w Stymulatorze. Następnie znaleźliśmy i rozwiązaliśmy problemy z interfejsem użytkownika w samym stymulatorze, zanim przystąpiliśmy do sprawdzania go na urządzeniu.
Ponieważ mieliśmy już Launch Storyboard, a podstawowy SDK naszego projektu był ustawiony na iOS 11, nasza aplikacja działała w trybie Full Screen Display. Ułatwiło to weryfikację każdego elementu aplikacji. Upewniliśmy się, że żaden z elementów nie nachodził na siebie, nie znajdował się w niewłaściwym miejscu, nie był obcinany ani niewłaściwie skalowany.
Robiąc to, napotkaliśmy pewne problemy, które następnie naprawiliśmy za pomocą marginesów układu i prowadnic obszaru bezpiecznego w celu prawidłowego pozycjonowania.
Następnie stanęliśmy w obliczu usterki skalowania. Opracowaliśmy kilka aplikacji wideo, które wymagają od użytkowników przełączania trybów z pełnego ekranu na dopasowanie do ekranu, skalowanie różnych opcji, przy czym musieliśmy popracować nad Bezpiecznym obszarem.


Teraz, podczas gdy AVPlayerViewController obsługuje to samodzielnie, nasz używał niestandardowych odtwarzaczy wideo, które zostały utworzone na AVPlayerLayer. Więc zrobiliśmy to, że wybraliśmy odpowiednie początkowe ustawienie grawitacji wideo, które umożliwiło użytkownikom przełączanie aspektów i oglądanie filmów zgodnie z ich preferencjami.
Idąc za tym, czego doświadczyliśmy przygotowując nasze aplikacje na iPhone'a X, wraz z naszym zespołem programistów, od jednej firmy zajmującej się tworzeniem aplikacji na iPhone'a do drugiej, przygotowałem skoncentrowaną listę czynników, które należy również wziąć pod uwagę, niezależnie od tego, czy aktualizujesz swoją aplikację na iPhone'a. X lub utwórz nowy.
Szybki przewodnik, jak przygotować aplikację na iPhone'a X
Oto kilka wskazówek udostępnionych przez naszych projektantów, którzy pracowali nad aktualizacją aplikacji naszych klientów, przygotowując je na teraźniejszość i miliony przyszłych użytkowników iPhone'a X.
Rozmiar ekranu

Szerokość iPhone'a X jest taka sama jak iPhone'a 6, 7 i 8, urządzenie jest od nich wyższe o 145 punktów. Dlatego projektując aplikację, wykorzystaj przestrzeń, której użyłbyś dla iPhone'a 7 – 8 plus, a następnie wyeksportuj obrazy w @3x dla iPhone'a X Super Retina Display.
Pamiętaj, że jeśli Twoja aplikacja na iPhone'a korzysta z natywnych komponentów iOS, automatycznie dostosuje się do nowego rozmiaru ekranu. Ale jeśli używasz niestandardowego układu, będziesz musiał zadbać o rozmiar ekranu.
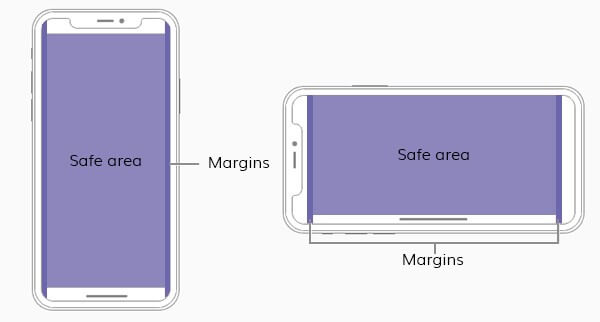
Bezpieczna strefa

W iPhonie X są wyznaczone miejsca, o których należy pamiętać podczas aktualizowania aplikacji. Skoncentruj się na środku ekranu, pozostawiając margines na własne elementy funkcjonalności urządzenia, takie jak pasek narzędzi, gesty boczne, pasek powiadomień i wskaźnik ekranu głównego.
Korzystanie z automatycznego układu automatycznie umieszcza elementy interfejsu aplikacji w bezpiecznym obszarze.
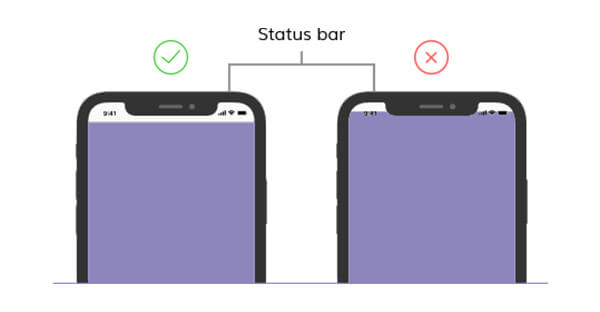
Pasek stanu
Pasek stanu iPhone'a X ma kształt wyjątkowo wyciętego prostokąta, który ma miejsce na przedni aparat i wszystkie niezbędne informacje o telefonie. Zaplanuj swój projekt w taki sposób, aby miejsce na pasku stanu pozostało nienaruszone.
Aktualizując pozycję paska stanu aplikacji na dynamiczną ze stałej, będziesz mógł łatwo dostosować się do układu iPhone'a X.
Zaokrąglony narożnik wyświetlacza

iPhone X zdobi zaokrąglony róg wyświetlacza na pasku powiadomień w górnej części. Powinieneś trzymać zawartość z dala od zaokrąglonych rogów. Niewykonanie tego spowoduje przycięcie części.
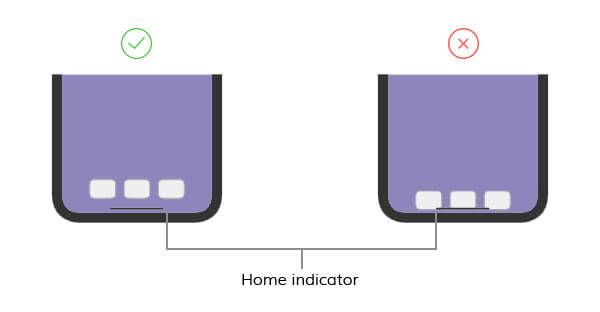
Wskaźnik domu

Zastępując przycisk Home obecny we wszystkich iPhone'ach, iPhone X jest wyposażony w pasek bunkra, który znajduje się na końcu urządzeń i rozszerza się z opcjami, z monitem „Przesuń w górę, aby odblokować”.
Urządzenie ma na krawędziach szereg funkcji – Centrum powiadomień, Centrum sterowania, Przełącznik aplikacji i Ekran główny. Pozostań w określonym bezpiecznym obszarze, aby uniknąć zamiany gestu aplikacji na gest urządzenia.
Testuj orientacje ekranu

Po rozwiązaniu problemów w trybie portretowym obróć urządzenie w kierunku poziomym. W trybie poziomym możesz znaleźć inny zestaw problemów z interfejsem użytkownika. Upewnij się, że Twoje obrazy, filmy i treści są odpowiednio skalowane, aby idealnie pasowały do obu orientacji ekranu.
Wszystkie zmiany projektowe wprowadzone przez Apple wraz z iPhonem X będą wymagały czasu, aby je rozwiązać i przyjąć. Tymczasem mam nadzieję, że ten blog pomógł ci w określeniu kierunku, w którym powinieneś podążać, aby tworzyć niesamowite aplikacje na iPhone'a.
