Jak poprawnie „nofollow” linki afiliacyjne w WordPressie
Opublikowany: 2021-03-11Czy wiesz, że jeśli Twoje linki partnerskie lub linki sponsorowane nie są prawidłowo obserwowane, Google może trafić na Twoją witrynę z karą?
Czy wiesz również, że jeśli zrobisz to źle, możesz również ryzykować, że Twoje konto Amazon Associates zostanie zawieszone na czas nieokreślony?
Tak. To ważna rzecz. Niestety, większość dostępnych przewodników nie jest na bieżąco z najnowszym zachowaniem WordPressa i nie wyjaśnia, jak rozwiązać ten problem w istniejącej witrynie.
Dlatego jestem tutaj, aby pomóc :)
W tym poście dowiesz się:
- Co to jest link nofollow?
- Dlaczego „nofollow” w ogóle istnieje?
- Dlaczego nie należy śledzić linków partnerskich
- Czy powinieneś używać rel="sponsored" zamiast nofollow dla linków partnerskich?
- Jak poprawnie „nofollow” link w WordPressie
- Dlaczego NIE powinieneś zostawiać domyślnego parametru rel WordPress „noreferrer”?
- Jak usunąć parametr „noreferrer” w WordPress?
- Dlaczego to takie skomplikowane?
Co to jest link nofollow?
W kodzie link nofollow w Twojej witrynie to link zawierający atrybut rel="nofollow" . Na przykład:
<a href="https://google.com" rel="nofollow">Google</a>
Atrybut rel linku nie musi zawierać tylko „nofollow”, aby był to link nofollow. Link nofollow może mieć również inne atrybuty rel, takie jak noopener lub noreferrer .
Te dodatkowe atrybuty są oddzielone spacją, tak jak poniżej:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
Dlaczego „nofollow” w ogóle istnieje?
Atrybut rel umożliwia poinformowanie Google o związku z witryną, do której prowadzi link. Istnieje szereg kwalifikujących się parametrów, których możesz użyć, takich jak:
-
rel="sponsored"— oznacza linki jako reklamy lub płatne miejsca docelowe (na przykład, jeśli marka płaci Ci za link do nich z jednego z Twoich artykułów). Jest to nieco nowy atrybut (zapowiedziany we wrześniu 2019 r.), który bardziej szczegółowo opisuje Twój związek z podlinkowaną witryną, w przeciwieństwie do zwykłego „nofollow”. -
rel="ugc"— UGC oznacza "treść generowaną przez użytkowników". Pomoże Ci to poinformować Google, że Ty, autor, nie napisałeś linku. Typowym miejscem dla linków z tym atrybutem jest sekcja komentarzy na Twoim blogu lub na forum. -
rel="nofollow"— Nofollow informuje Google, że wyraźnie nie „popierasz” witryny, do której prowadzi łącze. Należy zauważyć, że od marca 2020 r. Google traktuje „nofollow” jako podpowiedź.
Google wprowadził atrybuty UGC i Sponsored rel, aby pomóc właścicielom witryn w udzielaniu im bardziej szczegółowych informacji o tym, dlaczego link nie powinien „zatwierdzać” docelowej witryny. Dzieje się tak, ponieważ Google wykorzystuje linki z zewnętrznych stron internetowych jako czynnik rankingowy, jak zapewne wiesz.
Istnieją również parametry techniczne rel, które są instrukcjami dla przeglądarki internetowej w przeciwieństwie do Google:
-
rel="noopener"— funkcja zabezpieczeń uniemożliwiająca otwieranie stron z atrybutemtarget="_blank"(który otwiera łącze w nowej karcie) przed dostępem do właściwościwindow.opener. -
rel="noreferrer"- ma taki sam skutek jaknoopenerale pozbawia równieżReferernagłówka przed wysłaniem do nowej strony.
Dlaczego nie należy śledzić linków partnerskich
Krótko mówiąc, Google uważa linki partnerskie za „płatne linki”. A jeśli nie będziesz podążać za tymi linkami, może to spowodować nałożenie ręcznej kary.
Jeśli nie wiesz, jak działają ręczne kary w Google, w istocie Twoja witryna może zostać oznaczona jako zawierająca nienaturalne linki wychodzące. W Google Search Console dostępny jest raport Ręczne działania, w którym możesz zobaczyć te kary, naprawić wykryty problem i zgłosić swoją witrynę do sprawdzenia. Następnie jest przeglądany przez prawdziwą osobę.
Najważniejsze jest to, że nałożenie kary na Twoją witrynę może spowodować drastyczny spadek jej rankingów lub uniemożliwić znalezienie części całej witryny w Google.
Czy powinieneś używać rel="sponsored" zamiast nofollow dla linków partnerskich?
Google zaleca używanie rel="sponsored" dla linków partnerskich, jednak nie ma kary za dalsze używanie nofollow jeśli na przykład nie chcesz aktualizować wszystkich linków w swojej witrynie.
Jak poprawnie „nofollow” link w WordPressie
Linki partnerskie Nofollow za pomocą wtyczki
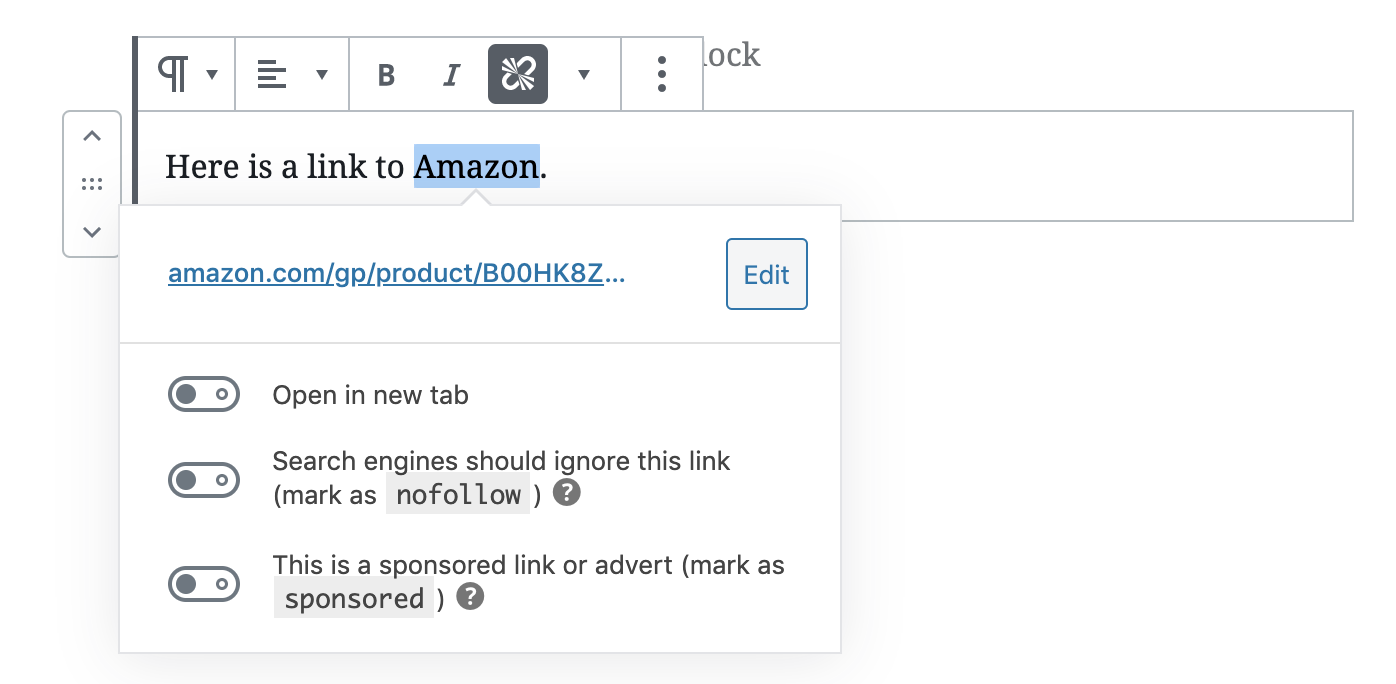
Jeśli korzystasz z wtyczki SEO, takiej jak Yoast SEO lub Rank Math, za każdym razem, gdy dodasz link w edytorze WordPress, zobaczysz dodatkowe opcje:

Yoast jest przedstawiony powyżej, ale działa tak samo dla rang Math, ale bez dodatkowej opcji sponsored .
Ogólnie rzecz biorąc, otwieranie linków afiliacyjnych w nowej karcie to dobry pomysł. Idealnie byłoby, gdyby ludzie mogli łatwo wrócić do Twojej witryny, jeśli zdecydują się nie kupować przedmiotu, do którego prowadzi link.
Możesz zdecydować, czy chcesz również używać atrybutu sponsored czy nie. W rzeczywistości Google prawdopodobnie już wie, które linki są linkami afiliacyjnymi dla dużej liczby stron internetowych (tu w Affilimate mamy własny algorytm wykrywania linków afiliacyjnych, więc można śmiało założyć, że Google jest jeszcze dalej ).
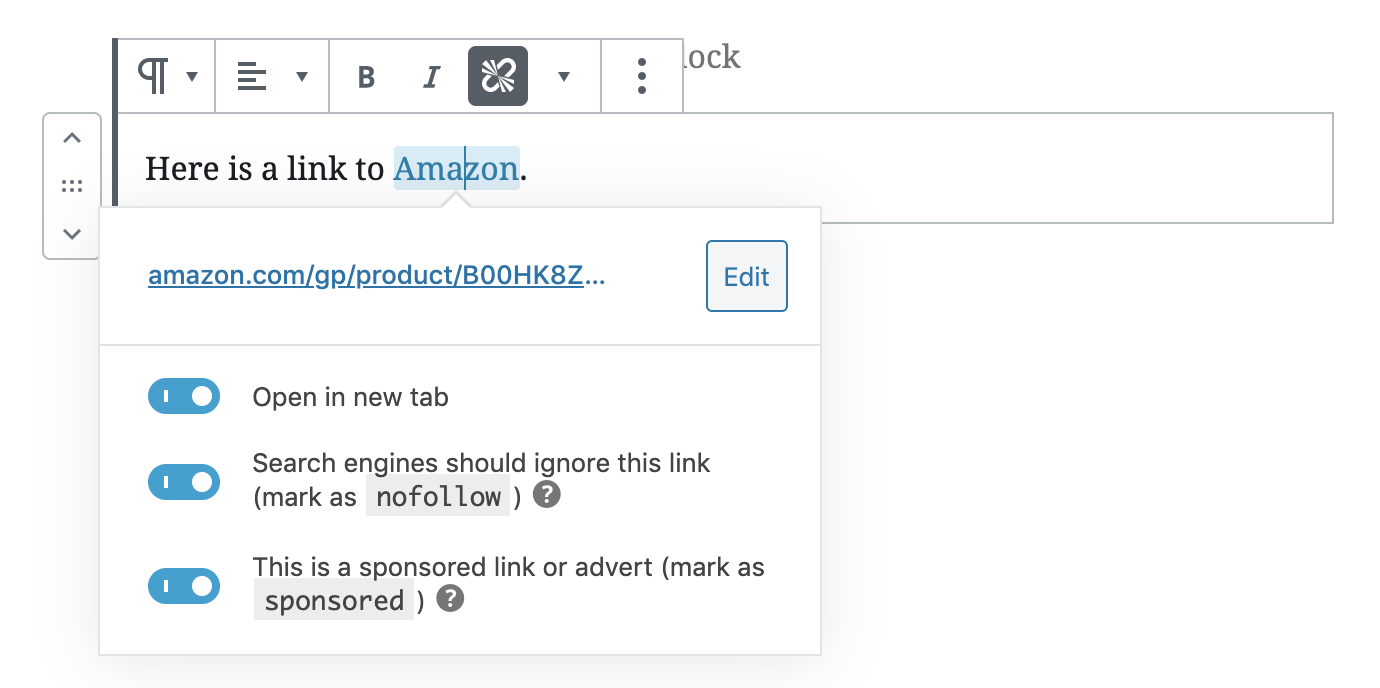
Ale ponieważ nie chcesz otrzymywać żadnych kar, zawsze powinieneś oznaczać swoje linki partnerskie przynajmniej za pomocą nofollow . Więc śmiało sprawdź wszystkie trzy opcje:

Te małe przełączniki po prostu powodują, że WordPress pisze dla ciebie trochę kodu, który teraz wygląda tak:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
Zobaczysz CZTERY parametry rel : noreferrer , noopener , sponsored i nofollow .
Co ważne, użyjemy wtyczki do usunięcia atrybutu noreferrer . Poniżej wyjaśnię dlaczego.
Linki partnerskie Nofollow bezpośrednio w kodzie
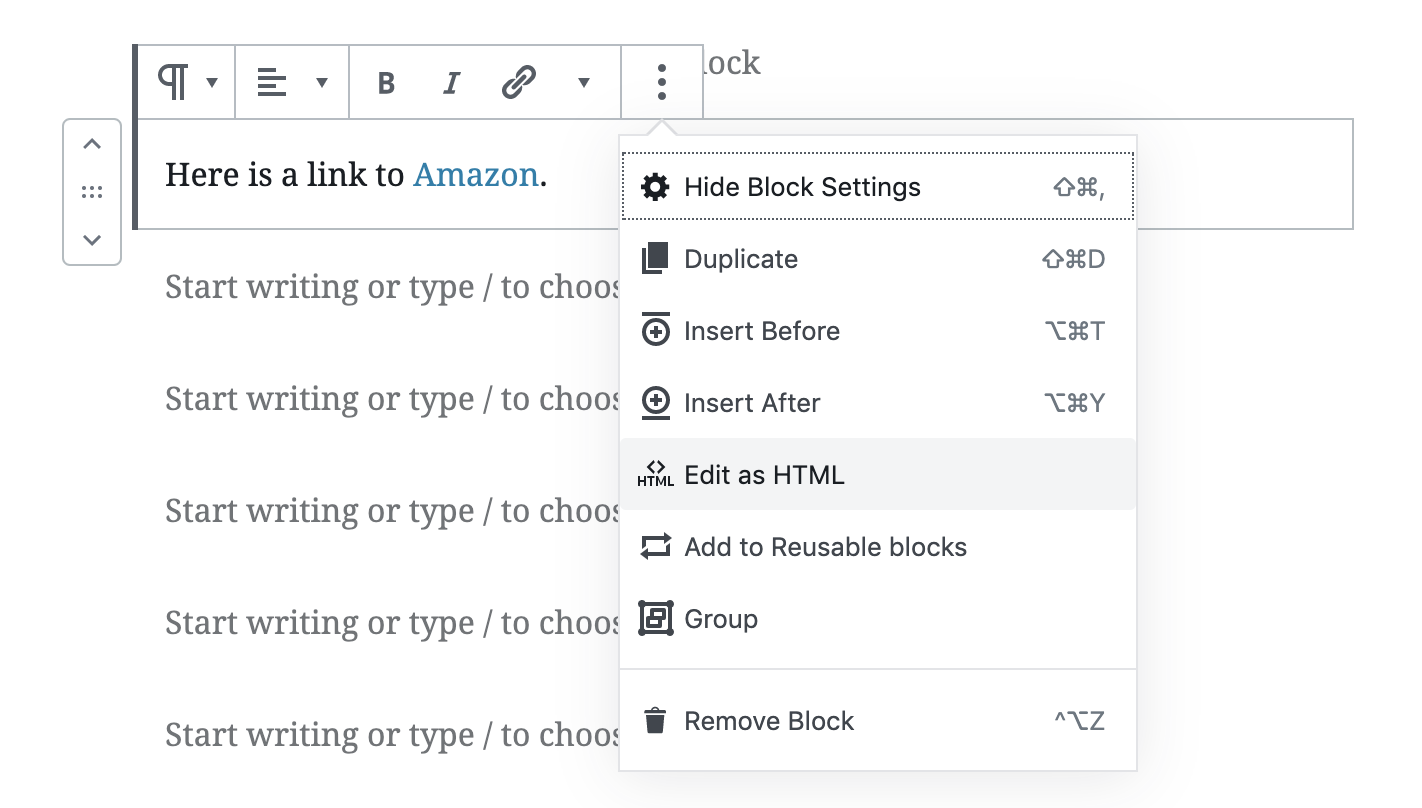
Możesz również wprowadzić te zmiany samodzielnie, edytując kod HTML swojego posta lub strony w WordPress.

Twój istniejący link prawdopodobnie wygląda mniej więcej tak:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
I chcesz tylko dodać to pomiędzy przed pierwszym > w linku:
target="_blank" rel="nofollow noopener sponsored"
To mówi przeglądarce, aby otworzyła link w nowej karcie z target="_blank" i używa parametru rel , aby poinformować Google, że link jest nofollow i jest sponsorowany, a także informuje przeglądarkę, aby nie zezwalała na dostęp do window.opener (funkcji bezpieczeństwa ).
Dlaczego NIE powinieneś zostawiać domyślnego parametru rel WordPress „noreferrer”?
Czy zastanawiałeś się kiedyś, skąd pochodzi Twój bezpośredni ruch w Google Analytics?
Chociaż istnieje wiele możliwych źródeł, takich jak poczta e-mail, dokumenty, takie jak pliki PDF, niektóre aplikacje mediów społecznościowych itd., jednym ze źródeł, o których ludzie często zapominają pisać, jest ruch bezpośredni wynikający z atrybutu rel="noreferrer" w łączu .
Jeśli ktoś łączy się z Twoją witryną i ma na niej parametr rel="noreferrer" , przeglądarka usuwa informacje o tym, skąd pochodził użytkownik, zanim trafił na Twoją witrynę.
Innymi słowy, noreferrer maskuje źródło ruchu do danego adresu URL, gdy jest używane w łączu.
Istnieje wiele programów partnerskich, w tym zarówno Amazon, jak i wiele alternatywnych partnerów Amazon Associates, które wyraźnie stwierdzają w swoich Warunkach korzystania z usługi, że nie wolno maskować, skąd pochodzi kliknięcie:
Użytkownik nie będzie maskować, ukrywać, fałszować ani w inny sposób zasłaniać adresu URL swojej Witryny zawierającej łącza specjalne (w tym za pomocą łączy przekierowujących) ani agenta użytkownika aplikacji, w której jest wyświetlana lub używana Treść programu, w taki sposób, że nie możemy racjonalnie określić witryna lub aplikacja, z której klient klika taki specjalny link do witryny Amazon.
Jeśli zostawisz rel="noreferrer" , który WordPress automatycznie dołącza do wszystkich linków otwieranych w nowej karcie, obiektywnie naruszasz ten wymóg.
Tak właśnie działają przeglądarki.
Nie tylko to, ale istnieje wiele sieci, takich jak Skimlinks i Shareasale, które mogą dać ci przydatne analizy na temat tego, która strona noreferrer daną prowizję... jeśli nie masz noreferrer na swoich linkach partnerskich.
(Pomogłem wielu osobom rozwiązać ten problem na ich stronach WordPress, aby mogli w pełni korzystać z wbudowanej analityki sieci afiliacyjnych)
Poza wpływem na Twoje linki partnerskie, nie chcesz, aby ludzie, którzy otrzymują od Ciebie ruch polecający, widzieli to w swoich analizach?
Nie każdy monitoruje każdy otrzymany link zwrotny i miło jest widzieć, jak ktoś łączy Cię i wysyła ruch i po prostu mówi „Dzięki!”
Historia w tle: Dlaczego WordPress dodaje noreferrer w pierwszej kolejności? Noreferrer i noopener mają te same funkcje bezpieczeństwa, jednak WordPress dodaje oba, ponieważ noopener nie jest obsługiwany w przeglądarce Internet Explorer 11.
IE11 jest używany przez około 1,42% ludzi na całym świecie. Należy pamiętać, że te funkcje bezpieczeństwa są przeznaczone dla odwiedzających Twoją witrynę i w żaden sposób nie poprawiają bezpieczeństwa Twojej witryny . Możesz użyć Google Analytics, aby dowiedzieć się, jaki procent osób odwiedzających Twoją witrynę korzysta z IE11, ale niezależnie od tego istnieje mocny argument biznesowy za porzuceniem obsługi Internet Explorera.
IE11 został już porzucony przez strony takie jak Meetup, Yahoo!, Zendesk, YouTube i inne.
Jak usunąć parametr „noreferrer” w WordPress?
Nie potrafię powiedzieć, jak szalone jest to, że muszę zainstalować wtyczkę, aby pozbyć się noreferrer , ale to jest świat, w którym żyjemy. Możesz spróbować usunąć noreferrer ręcznie w swoim noreferrer HTML, ale irytujące, WordPress dodaje z powrotem noreferrer nawet po usunięciu celowo z linku .
Mogę polecić wtyczkę Remove Noreferrer. Działa i jest open source.
Jeśli w końcu go użyjesz i rozwiąże ten problem, rozważ zakup kawy dla dewelopera (ja to zrobiłem). Mógłby oszczędzać twoje prowizje
Dlaczego to takie skomplikowane?
To pytanie za milion dolarów, prawda.
Wszystko, co chciałeś zrobić, to grać zgodnie z zasadami Google i prawidłowo przypisać swoje linki jako linki partnerskie, a teraz spędziliśmy razem całe wieki, rozszyfrowując dokładnie, jak to zrobić za pomocą WordPressa — bez naruszania jakichkolwiek warunków programów partnerskich, w których uczestniczysz .
Byłoby miło, gdyby WordPress pozwalał nam przełączać atrybut noreferrer dla linków w nowej karcie w przyszłej aktualizacji. Do tego czasu mam nadzieję, że ten post będzie dla Ciebie pomocny!
Jeśli czerpiesz wartość z tego artykułu, rozważ udostępnienie go następnej osobie, która zada to pytanie w grupie na Facebooku! I jak zawsze, możesz zapisać się na naszą listę mailingową, aby otrzymywać wskazówki dla partnerów.
Dziękuję za przeczytanie i niech twoje prowizje będą obfite ️
