15+ ponadczasowych sposobów na zapewnienie doskonałej jakości strony w Shopify
Opublikowany: 2020-08-13Doświadczenie strony ma kluczowe znaczenie dla Twojego długoterminowego sukcesu jako sprzedawcy Shopify. Aby zapewnić doskonałą jakość strony, musisz:
- Dowiedz się, czym jest doświadczenie użytkownika i jak jest oceniane
- Zrozum związek między doświadczeniem użytkownika a doświadczeniem strony
- Dowiedz się, na czym stoisz (pod względem doświadczenia strony) i zidentyfikuj możliwości poprawy
- Zdobądź wiedzę, aby jak najlepiej wykorzystać te możliwości
- Znajdź odpowiednie narzędzia, które ułatwią Ci życie
- Bądź na bieżąco z wszelkimi zmianami dotyczącymi kryteriów Google dotyczących użytkownika i jakości strony
W tym przewodniku zajmiemy się tymi i innymi istotnymi problemami.
Czego się nauczysz
- Czym jest doświadczenie użytkownika i dlaczego jest ważne?
- Jak oceniana jest jakość strony?
- Jak zidentyfikować możliwości poprawy?
- Jak zapewnić doskonałą jakość strony?
- Zaawansowane wskazówki dotyczące optymalizacji doświadczenia strony
- Na wynos
Czym jest doświadczenie użytkownika i dlaczego jest ważne?
Z definicji wrażenia użytkownika to „ogólne wrażenia osoby korzystającej z produktu, takiego jak strona internetowa lub aplikacja komputerowa, zwłaszcza pod względem łatwości lub przyjemności korzystania z niej” (źródło: leksyka).
Doświadczenie użytkownika jest ściśle związane z doświadczeniem strony. Na przykład przyjazność strony dla urządzeń mobilnych, a także szybkość ładowania strony, są zarówno kryteriami komfortu użytkownika, jak i czynnikami rankingowymi. Dowiedz się więcej → Ocena jakości strony pod kątem lepszej sieci, Google Search Central Blog
Oprócz wpływu na twoje rankingi, doświadczenie użytkownika może wpływać na decyzje zakupowe twoich klientów – świetne wrażenia użytkownika zachęcą ich do zakupu, a słabe wrażenia użytkownika zniechęcą ich. Innymi słowy, doświadczenie użytkownika ma również wpływ na wyniki finansowe.
Jak oceniana jest jakość strony?
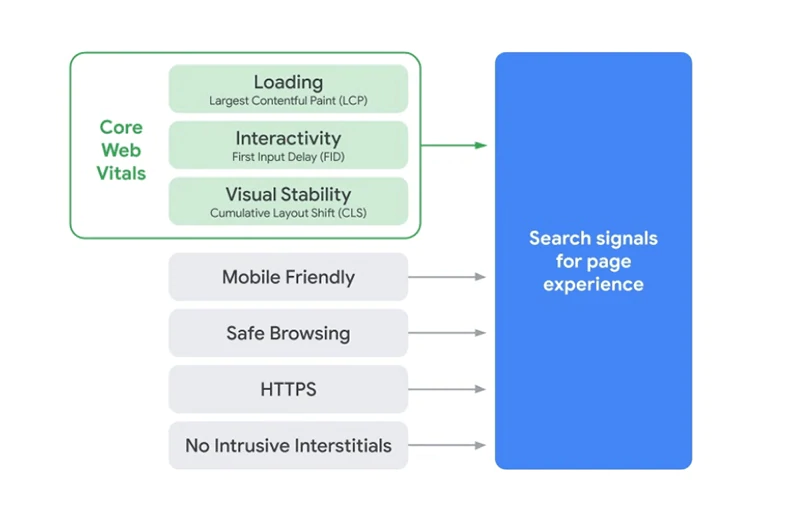
Doświadczenie strony to zestaw sygnałów, które mierzą sposób, w jaki użytkownicy postrzegają wrażenia z interakcji ze stroną internetową, wykraczające poza jej czystą wartość informacyjną.
Jakość strony jest oceniana na podstawie wielu czynników, takich jak przyjazność dla urządzeń mobilnych i szybkość strony, a także innych sygnałów wyszukiwania, takich jak bezpieczne przeglądanie, HTTPS i brak natrętnych reklam pełnoekranowych (reklam wyskakujących). Dowiedz się więcej → Zrozumienie jakości strony w wynikach wyszukiwania Google

Źródło: Ocena jakości strony pod kątem lepszej sieci
Doświadczenie strony obejmuje również podstawowe wskaźniki internetowe (wprowadzone w maju 2020 r.) — zestaw metryk (lub sygnałów) skoncentrowanych na użytkowniku, niezbędnych do wszystkich doświadczeń internetowych: szybkość ładowania, responsywność i stabilność wizualna.

Źródło: Przedstawiamy wskaźniki internetowe: podstawowe dane dla zdrowej witryny, blog Chromium
Dlaczego powinno Ci zależeć na jakości strony?
Od sierpnia 2021 r. sygnały jakości strony są uwzględniane w rankingu wyszukiwarki Google.
W ramach tej aktualizacji uwzględnimy również dane o jakości strony w naszych kryteriach rankingu funkcji Najważniejsze artykuły w wyszukiwarce na urządzeniach mobilnych i usuniemy wymóg AMP z listy najważniejszych artykułów. (Źródło: Ocena jakości strony pod kątem lepszej sieci, Google Search Central Blog)
Oprócz rankingów, jakość strony wpływa również na wrażenia użytkowników, ich decyzje zakupowe, a także ich ogólną satysfakcję z Twojej marki. Dlatego ważne jest, aby zapewnić doskonałą jakość strony.

Firma Google wyraźnie stwierdziła, że zapewnienie doskonałej jakości strony nie zastępuje tworzenia wysokiej jakości treści. Google zawsze i zawsze będzie dążyć do nagradzania naprawdę niesamowitych treści. Dowiedz się więcej → Ogólne aktualizacje Google na rok 2020: najlepszy przewodnik dla Shopify bez zbędnych rzeczy
Jak zidentyfikować możliwości poprawy?
Sprawdź rzeczywistość. Zadaj sobie pytanie: „Gdzie stoję? Co mogę poprawić pod względem jakości strony?” Na przykład:
- Sprawdź, czy Twoja witryna jest przyjazna dla urządzeń mobilnych
- Sprawdź, czy Twoja witryna nie ma problemów z bezpieczeństwem i zabezpiecz ją za pomocą protokołu HTTPS (jeśli jeszcze tego nie zrobiłeś)
- Upewnij się, że Twoja witryna jest dostępna
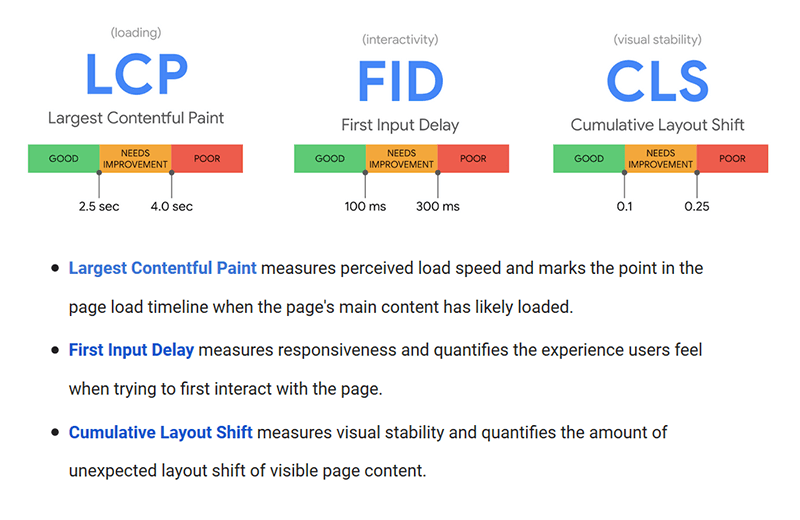
- Mierz kluczowe wskaźniki internetowe swojego sklepu: LCP (największe malowanie treści — szybkość ładowania), FID (opóźnienie pierwszego wejścia — responsywność) i CLS (skumulowane przesunięcie układu — stabilność wizualna)
Te zadania powinny być priorytetem. Po skreśleniu ich z listy możesz przejść do oceny innych czynników, które mogą mieć ogromny wpływ na to, jak Twoi klienci postrzegają Twój sklep Shopify i wchodzą z nim w interakcję. Aby ocenić te czynniki, musisz odpowiedzieć na następujące pytania:
- Czy dobrze rozumiesz swoich klientów? Znajomość klientów jest kluczem do rozwiązania ich problemów i zaspokojenia ich potrzeb. Jest to również punkt wyjścia do wyboru najlepszej strategii brandingowej i marketingowej, decydowania o tym, jak zaprezentujesz swoje produkty, jaki rodzaj treści stworzysz i nie tylko.
- Czy Twoja strona główna przekazuje właściwy komunikat? Czy zawiera wystarczającą ilość informacji? Czy to wygląda profesjonalnie? Czy ładuje się prawidłowo?
- Czy projekt Twojej strony internetowej jest zgodny z marką i przyjazny dla użytkownika?
- Czy strony Twoich produktów są dobrze oznakowane?
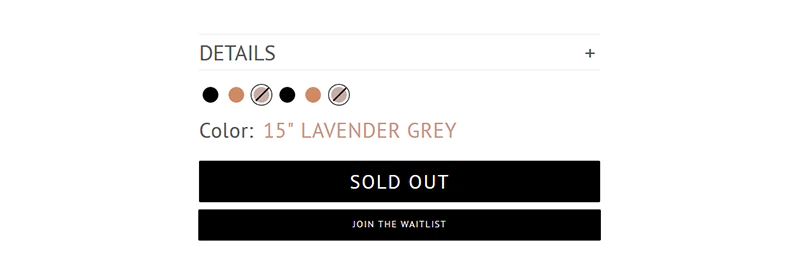
- Masz strony produktów, których nie potrzebujesz? Na przykład, czy nadal utrzymujesz strony produktów, które nie mogą już generować konwersji, ponieważ produkt jest wyprzedany? Jeśli nie planujesz uzupełniać zapasów produktu, najlepiej usunąć jego stronę produktu – to zmaksymalizuje budżet indeksowania i zwiększy szybkość witryny. Ale jeśli planujesz sprzedać go ponownie, dobrą praktyką jest dodanie przycisku „Dołącz do listy oczekujących”. Zastanawiasz się, jak to wygląda w realnym świecie? SAMARA BAGS znalazła eleganckie rozwiązanie:

- Tworzysz treści wysokiej jakości? Na przykład, czy opisy produktów są wystarczająco pouczające? Czy zawierają linki do stron z zasadami? Czy treść dotyczy rzeczywistych problemów? Czy to brzmi autentycznie? Czy to zapewnia wartość? Dowiedz się, co Google definiuje jako treści wysokiej jakości → Aktualizacje podstawowe Google 2020, Aktualizacja podstawowa ze stycznia 2020 r., Tworzenie wysokiej jakości treści
- Czy tworzysz wysokiej jakości treści wizualne? Czy Twoje zdjęcia produktów prezentują najlepsze cechy Twoich produktów? Czy każdy wariant produktu ma własne zdjęcie produktu? Czy Twoje strony produktów zawierają filmy o produktach? Czy Twoje pliki wizualne są zoptymalizowane pod kątem SEO (np. czy mają odpowiedni rozmiar, czy mają opisowe tagi alt i nazwy plików itp.)?
- Czy piszesz jasne, zorientowane na korzyści CTA?
- Czy masz dowód społecznościowy, umieszczony w widocznym miejscu w strategicznych miejscach w Twojej witrynie? Na przykład, czy Twoje strony produktów zawierają recenzje produktów? Czy na swojej stronie głównej masz karuzelę z referencjami?
- Używasz formularzy? Jeśli tak, czy są przyjazne dla użytkownika, tj. czy są łatwe do zrozumienia i wypełnienia?
- Czy Twoja witryna zawiera uszkodzone linki?
Poniżej przyjrzymy się każdemu z tych czynników. Zanurzmy się od razu!
Jak zapewnić doskonałą jakość strony: najlepsza strategia 15 kroków
- Upewnij się, że Twój sklep Shopify jest przyjazny dla urządzeń mobilnych
- Upewnij się, że Twój sklep Shopify jest bezpieczny
- Zabezpiecz swój sklep Shopify za pomocą HTTPS
- Upewnij się, że Twój sklep Shopify jest dostępny
- Mierz kluczowe wskaźniki internetowe swojego sklepu Shopify
- Poznaj swoich klientów
- Zoptymalizuj swoją stronę główną
- Upewnij się, że Twój projekt jest zgodny z marką i przyjazny dla użytkownika
- Upewnij się, że Twoje strony produktów są dobrze oznakowane i zawierają informacje
- Twórz treści wysokiej jakości
- Upewnij się, że treść wizualna jest odpowiednia i wysokiej jakości
- Napisz jasne i zorientowane na korzyści CTA
- Użyj dowodu społecznego
- Zoptymalizuj swoje formularze
- Napraw uszkodzone linki zwrotne
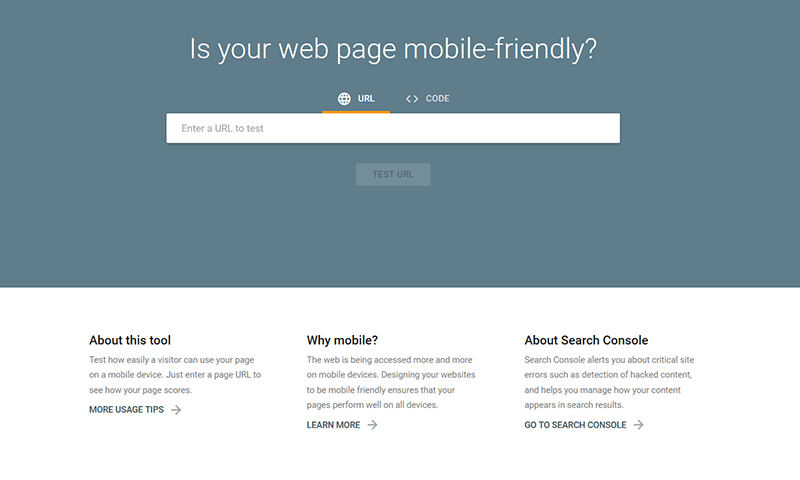
#1. Skorzystaj z Testu optymalizacji mobilnej, aby upewnić się, że Twój sklep jest przyjazny dla urządzeń mobilnych
Użyj testu optymalizacji mobilnej, aby:
- Przetestuj, jak Twoi klienci przeglądają Twój sklep Shopify i korzystają z niego na swoich urządzeniach mobilnych
- Znajdź wskazówki dotyczące projektowania witryny przyjaznej dla urządzeń mobilnych
- Otrzymuj powiadomienia o krytycznych błędach witryny
- Zarządzaj sposobem wyświetlania treści w wynikach wyszukiwania

#2. Sprawdź raport o problemach z bezpieczeństwem
Skorzystaj z raportu o problemach z bezpieczeństwem, aby sprawdzić swój sklep Shopify pod kątem:
- Zaatakowana treść
- Złośliwe lub niechciane oprogramowanie
- Inżynieria społeczna
Dowiedz się więcej o możliwych problemach z bezpieczeństwem w Twojej witrynie:
Raport o problemach z bezpieczeństwem również:
- Pokazuje dokładnie, które strony Twojego sklepu Shopify zostały dotknięte problemem
- Daje wgląd w to, jak rozwiązać problemy
Źródło: Raport o problemach z bezpieczeństwem
#3. Zabezpiecz swój sklep Shopify za pomocą protokołu HTTPS (Hypertext Transfer Protocol Secure)
Bezpieczeństwo i prywatność w Internecie są ważne dla użytkowników. Są również integralną częścią dobrej jakości strony.
HTTPS to protokół, który zapewnia bezpieczny transfer danych między urządzeniami Twoich klientów a Twoim sklepem Shopify. Zabezpieczenie witryny za pomocą protokołu HTTPS oznacza, że wymieniane dane są szyfrowane i nie można ich modyfikować ani uszkadzać.
Aby zabezpieczyć swoją witrynę za pomocą protokołu HTTPS, musisz:
- Użyj certyfikatu bezpieczeństwa, takiego jak certyfikat SSL. Na szczęście Shopify zapewnia certyfikaty SSL w ramach swojej subskrypcji. Dowiedz się, jak aktywować certyfikat SSL → Pozycjonowanie on-page dla Shopify, Zaawansowane praktyki SEO na stronie dla Shopify
- Sprawdź, czy strony HTTPS mogą być przeszukiwane i indeksowane
- Wsparcie HSTS
Dowiedz się więcej → Zabezpiecz swoją witrynę za pomocą protokołu HTTPS
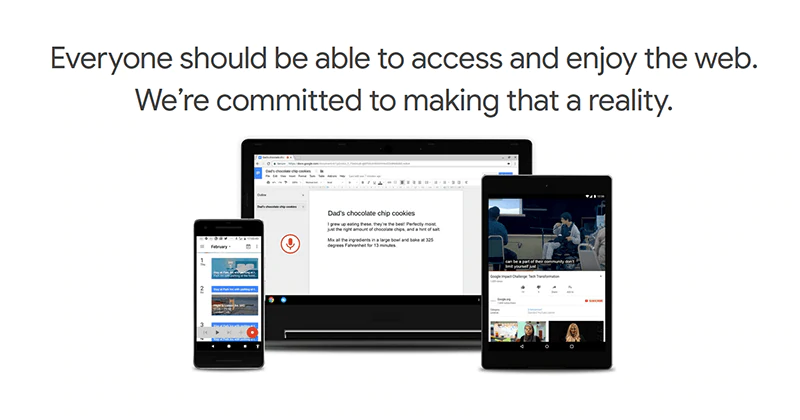
#4. Upewnij się, że Twój sklep Shopify jest dostępny
Termin dostępność jest najczęściej używany w odniesieniu do specjalistycznego sprzętu lub oprogramowania, lub ich kombinacji, mających na celu umożliwienie korzystania z komputera (A/N: lub strony internetowej) osobie niepełnosprawnej lub niepełnosprawnej. (Źródło: Wikipedia)
Witryna jest uznawana za dostępną, jeśli jest zgodna z Wytycznymi dotyczącymi dostępności treści internetowych, tj. jeśli zawarte w niej informacje są solidne, zrozumiałe, zrozumiałe i użyteczne.
Upewnienie się, że Twoja witryna jest dostępna, jest ważne dla dostarczania wyjątkowych doświadczeń zakupowych wszystkim Twoim klientom, a także do wysokiej pozycji w SERP.

Źródło: Google, Dostępność
Aby Twój sklep Shopify był bardziej dostępny:
- Użyj kontrastujących kolorów dla tekstu i tła
- Upewnij się, że treść jest zrozumiała
- Sformatuj dowolną pisemną treść w sposób łatwy do odczytania i zeskanowania, tj. używaj nagłówków, podtytułów, wypunktowań, liczb, pisz krótkie akapity itp.
- Użyj linków kotwiczących, aby użytkownicy mogli łatwo i szybko znaleźć to, czego potrzebują
- Unikaj używania niejednoznacznego i ogólnego tekstu zakotwiczenia, takiego jak „Kliknij tutaj”. Zamiast tego napisz opisowy i bogaty w słowa kluczowe tekst kotwicy. Jak zawsze, unikaj upychania słów kluczowych.
- Napisz opisowy tekst alternatywny dla obrazów, które przesyłasz do sklepu Shopify
- Upewnij się, że Twoje formularze internetowe (np. formularz kasy, formularz kontaktowy, formularz rejestracji itp.) są krótkie, przejrzyste, intuicyjne i łatwe w użyciu
- Upewnij się, że Twoje treści są łatwo dostępne na urządzeniach mobilnych
- I więcej!
Dostępność w sieci to obszerny temat, który omówimy w innym artykule. Na razie, jeśli potrzebujesz więcej informacji, oto kilka zasobów, które mogą Ci się przydać:
- Wprowadzenie do ułatwień dostępu w sieci
- Dostępność
- Przetestuj dostępność swojej witryny za pomocą narzędzia oceny dostępności sieci WAVE
#5. Mierz kluczowe wskaźniki internetowe swojego sklepu Shopify
Mierzenie podstawowych wskaźników internetowych sklepu Shopify pozwoli Ci lepiej ocenić, na jakim etapie jesteś (pod względem jakości strony), a także co możesz zrobić, aby ulepszyć.
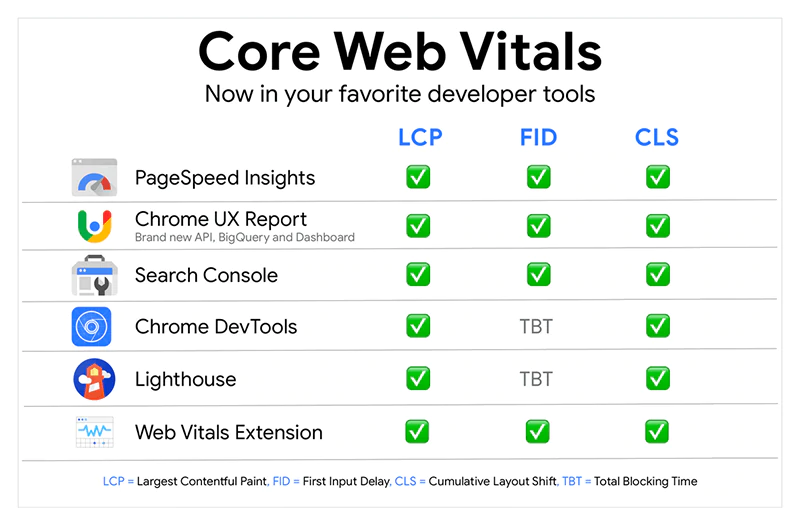
Możesz mierzyć kluczowe wskaźniki internetowe za pomocą wszystkich popularnych narzędzi programistycznych Google.

Źródło: Narzędzia do pomiaru kluczowych wskaźników internetowych
Statystyki szybkości strony
Możesz użyć Page Speed Insights, aby zmierzyć szybkość strony, responsywność i stabilność wizualną.
Możesz również użyć narzędzia Shopify Performance Analyzer (przez Ecom Experts), aby sprawdzić, jak szybki jest Twój sklep Shopify. Analizator wydajności Shopify przeanalizuje całą witrynę i zapewni kompleksowe rozwiązanie z listą spersonalizowanych rekomendacji.
Dowiedz się więcej o szybkości strony i dlaczego jest to ważna metryka:
Ostatecznie szybkość strony jest ważnym wskaźnikiem, ponieważ jednosekundowe opóźnienie w czasie ładowania strony daje:
- 11% mniej odsłon
- 16% spadek zadowolenia klientów
- 7% straty w konwersjach
Źródło: Szalone Jajko
Aby tworzyć strony o wysokim współczynniku konwersji, które ładują się szybko i poprawnie na wszystkich przeglądarkach i urządzeniach, musisz skupić się na optymalizacji na stronie. Dowiedz się więcej → SEO na stronie dla Shopify: najlepszy przewodnik
Raport UX Chrome
Możesz użyć raportu Chrome UX (raportu doświadczenia użytkownika Chrome), aby zmierzyć szereg wskaźników doświadczenia użytkownika:
- Pierwsze malowanie („zgłasza czas pierwszego wyrenderowania przeglądarki po nawigacji”)
- First Contentful Paint („zgłasza czas, w którym przeglądarka po raz pierwszy wyrenderowała dowolny tekst, obraz, inne niż białe płótno lub SVG”)
- DOMContentLoaded („zgłasza czas, w którym początkowy dokument HTML został całkowicie załadowany i przeanalizowany”)
- onload („uruchamiany, gdy strona i zależne od niej zasoby zakończą ładowanie”)
- Opóźnienie pierwszego wejścia (mierzy czas reakcji na obciążenie)
- Największa zawartość farby (mierzy prędkość ładowania)
- Zbiorcze przesunięcie układu (pomiar stabilności wizualnej)
- Czas do pierwszego bajtu (wskazanie reakcji serwera lub innych zasobów sieciowych)
- Uprawnienia do powiadomień
Konsola wyszukiwania
Search Console pomaga:
- Mierz wydajność swojego sklepu
- Zoptymalizuj swoje treści za pomocą Search Analytics
- Prześlij mapę witryny i adresy URL do zindeksowania
- Dowiedz się, które strony Twojej witryny wymagają naprawy
- Dowiedz się, jak Google widzi Twoje strony.
- Monitoruj, testuj i śledź swoje strony AMP
- Popraw użyteczność mobilną swojego sklepu
- Pobierz fragmenty rozszerzone
- I więcej
Wskaźniki internetowe
Web Vitals zapewnia „natychmiastową informację zwrotną na temat wskaźników ładowania, interaktywności i zmiany układu”. Przechwytuje LCP, CLS i FID. Jego główne cechy to:
- Odznaka otoczenia (sprawdza, czy strona „przekroczyła progi Core Web Vitals”)
- Szczegółowa analiza w wyskakującym okienku (sprawdza, czy metryka wymaga zmiany lub wymaga działania)
- Nakładka HUD (Heads up display)
Każde z tych narzędzi i rozszerzeń pozwoli Ci lepiej zrozumieć, na czym stoisz pod względem jakości strony. Pomogą również zidentyfikować możliwości poprawy, a ostatecznie zapewnią lepsze wrażenia z zakupów.
#6. Znaczenie znajomości swoich klientów
Zrozumienie potrzeb klientów jest kluczem do zapewnienia dobrego doświadczenia użytkownika i strony. Jest to również klucz do zaprojektowania strony internetowej i zbudowania marki, której będą ufać i w którą będą chcieli zainwestować. Zrozumienie klientów jest również podstawą do tworzenia właściwych treści, opowiadania właściwej historii, dostarczania odpowiedniego rodzaju i ilości informacji , rozwiązując właściwe problemy i podkreślając zalety swoich produktów w sposób, który będzie generował konwersje i zwiększał zadowolenie klientów.
Oto kilka najskuteczniejszych sposobów na poznanie swoich klientów oraz podejmowanie decyzji i prognoz opartych na danych:
- Analizuj raporty analityków dla Twojej branży
- Zbieraj dane analityczne za pomocą narzędzi takich jak Google Analytics i Inspectlet
- Użyj narzędzia takiego jak Crazy Egg, aby zbadać, w jaki sposób klienci wchodzą w interakcję z Twoją witryną
- Zbadaj podróże swoich klientów i przeanalizuj różne punkty styku
- Zidentyfikuj czynniki wyzwalające klientów i znajdź sposoby na ich reagowanie
- Korzystaj z mediów społecznościowych - stwórz prywatną grupę na Facebooku dla swoich klientów, stwórz własny hashtag na Instagramie, prowadź rozmowy na Twitterze i nie tylko
- Zbieraj opinie klientów - przeprowadzaj ankiety, przeprowadzaj testy użyteczności, zbieraj natychmiastowe informacje zwrotne i nie tylko
- Dodaj czat na żywo do swojego sklepu - to pomoże Ci zapewnić lepszą obsługę klienta, co nieuchronnie zwiększy satysfakcję klientów. Oto kilka aplikacji Shopify, z których możesz korzystać: Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat & Chatbots (4.8), Gorgias - Live Chat & Helpdesk (4.7).
- Uważnie czytaj wszystkie recenzje i referencje - ucz się od nich, zobacz, co sprawia, że Twoi klienci są zadowoleni, zrozum, co ich rozczarowuje i znajdź możliwości poprawy. Pamiętaj, aby odpowiedzieć na wszystkie recenzje. Uwaga: Zwróć szczególną uwagę na negatywne recenzje — zidentyfikowanie problemu i podjęcie działań w jego przypadku jest niezbędne, aby zapewnić dobre wrażenia użytkowników; pomaga również zwiększyć satysfakcję klientów i zbudować lojalną bazę klientów. Jeśli więc nie masz czasu, aby osobiście odpowiedzieć na wszystkie recenzje, musisz przynajmniej odpowiedzieć na wszystkie negatywne.
- Uruchom program lojalnościowy. Oto kilka aplikacji Shopify, z których możesz korzystać: Karty podarunkowe i program lojalnościowy (4.8), Program lojalnościowy i nagrody Yotpo (4.7), Lojalność, nagrody i polecenia (4.4).
- Twórz solidne persony kupujących. Uwzględnij szczegóły, takie jak wiek, lokalizacja, język, zawód, sytuacja finansowa, nawyki zakupowe, potrzeby, zainteresowania, problemy, cele, etap życia i inne.
Ostatecznie kluczem do zrozumienia klientów jest słuchanie. Bądź otwarty na komunikację, rozpoczynaj rozmowy, zbieraj informacje zwrotne i ucz się na ich podstawie. Wyjdź poza interakcje z jednym klientem i skup się na szerszym obrazie.
7. Optymalizacja strony głównej

Oto, co musisz wiedzieć o optymalizacji strony głównej pod kątem jakości strony:
- Rozważ strukturalny aspekt SEO procesu optymalizacji: utwórz nisko zagłębioną hierarchię stron, intuicyjną nawigację w witrynie (w tym nawigację dodatkową, taką jak bułka tarta) i logiczną strukturę adresów URL. Dowiedz się więcej → Jak stworzyć przyjazną dla SEO architekturę witryny?
- Twoja strona główna powinna być przejrzysta i łatwa do zrozumienia.
- Twoje wezwania do działania powinny być jasne. Na przykład Twoi klienci powinni być w stanie zrozumieć, co robi przycisk od pierwszego wejrzenia. A jeśli delikatnie zachęcasz ich do zapisania się do newslettera, upewnij się, że jest jasne, co otrzymają w zamian – „Zapisz się do naszego newslettera i otrzymaj 15% rabatu na pierwsze zamówienie” brzmi znacznie lepiej niż „Bądź na bieżąco” lub „Nigdy nie przegap żadnej wyprzedaży”.
- Rozważ dostępność. Na przykład, jeśli na Twojej stronie głównej znajduje się film, powinny znajdować się wyraźnie umieszczone przyciski „Odtwórz” i „Wstrzymaj” (film nie powinien być odtwarzany automatycznie po wczytaniu strony).
- Strona powinna ładować się szybko i poprawnie na wszystkich urządzeniach.
- Upewnij się, że suwak bohatera nie spowalnia twojej strony i od razu przyciąga uwagę ludzi. Obrazy powinny być zoptymalizowane pod kątem SEO. Zwróć także uwagę na liczbę i rodzaj obrazów, których chcesz użyć. Na przykład lepiej jest użyć jednego lub dwóch odpowiednich i dobrze przemyślanych suwaków bohaterów (z wyraźnymi CTA) zamiast pięciu niejasnych suwaków, z których trzy nie dodają żadnej wartości. Dowiedz się, jak zaprojektować przyjazną dla użytkownika karuzelę strony głównej → 9 wymagań UX dla przyjaznego dla użytkownika projektu karuzeli strony głównej (jeśli jej potrzebujesz)
Mówiąc najprościej, Twoja strona główna powinna:
- Bądź łatwy w nawigacji
- Bądź łatwy do zrozumienia
- Ładuj się poprawnie i szybko we wszystkich głównych przeglądarkach
- Miej responsywny projekt
- Bądź zoptymalizowany pod kątem SEO i nawigacji nawigacyjnej
#8. Projekt

Kilka rzeczy, o których należy pamiętać, jeśli chodzi o projektowanie przyjazne dla użytkownika:
- Mniej znaczy więcej - zachowaj prostotę, jeśli chodzi o nawigację, paski wyszukiwania, linki, przyciski itp. Każdy z tych elementów musi być łatwy w użyciu na różnych urządzeniach. Kluczem do sukcesu jest responsywność.
- Podziel duże bloki informacji na kawałki, które można przekąsić (użyj nagłówków, wypunktowań, numeracji itp.).
- Zachowaj spójność na wszystkich stronach swojego sklepu. Innymi słowy, upewnij się, że przyciski na Twojej stronie głównej są takie same, jak przyciski na stronach produktów, stronach kategorii itp.; używaj tej samej czcionki w całej witrynie i nie tylko.
- Zamiast używać fikcyjnego tekstu, lepiej jest użyć prawdziwej kopii podczas projektowania witryny. Dzięki temu będziesz mieć lepsze wyobrażenie o tym, jak wszystko będzie wyglądać od samego początku.
- Zawsze bierz pod uwagę swoich klientów – jaki rodzaj projektu byłby atrakcyjny dla Twojej grupy docelowej? Jaką czcionkę wybrać? Jak należy zaprojektować nagłówki? Czy filmy i GIF-y byłyby odpowiednie? Krótko mówiąc, dostosuj swój projekt do swoich klientów. W ten sposób zapewnisz lepsze wrażenia użytkownika i zaspokoisz potrzeby swoich klientów w sposób zgodny z ich oczekiwaniami. Dowiedz się więcej o projektowaniu zorientowanym na użytkownika → Tworzenie przepływów zorientowanych na użytkownika w projektowaniu e-commerce
- Upewnij się, że projekt jest zgodny z marką.
- Znajdź równowagę między przyciągającym wzrok a przyjemnym dla oka.
Mówiąc najprościej, funkcjonalność, szybkość reakcji i prostota to trzy filary projektowania przyjaznego dla użytkownika.

#9. Optymalizacja strony produktu

Wspaniałe wrażenia na stronie produktu pozwalają sprzedawać więcej, pomóc niezdecydowanym kupującym dokonać konwersji, zwiększyć LTV klientów, pielęgnować lojalność wobec marki i wiele więcej. Aby zapewnić doskonałą jakość strony produktu, musisz:
- Dodaj wysokiej jakości zdjęcia produktów, które są istotne i prezentują najlepsze cechy produktu. Jeśli to możliwe, uzupełnij te zdjęcia filmami, GIF-ami i modelami 3D produktu. Jeśli masz zasoby, rozważ wdrożenie AR – pomoże Ci to zapewnić bardziej wciągające doświadczenia zakupowe, z których korzyści jest wiele. Dowiedz się więcej → Shopify AR i VR: klucz do wciągających doświadczeń zakupowych
- Podaj wystarczająco dużo szczegółów na temat ceny (i oczywiście upewnij się, że cena jest natychmiast widoczna, gdy klient trafi na stronę)
- Podaj przydatne informacje o funkcjach i zaletach produktu (i upewnij się, że informacje są zrozumiałe dla wszystkich klientów, niezależnie od ich poziomu wiedzy na temat sprzedawanego produktu)
- Opisz materiały lub tkaniny, z których wykonany jest produkt (jeśli dotyczy)
- Dodaj linki do stron z zasadami
- Dodaj linki do tabeli rozmiarów (jeśli dotyczy)
- Upewnij się, że strona jest dobrze oznakowana. Wyjdź poza swoje logo i nazwę marki. Jeśli to możliwe, porozmawiaj o wartościach swojej marki, łańcuchu dostaw, wpływie na środowisko i nie tylko.
- Zadbaj o to, aby wszystkie elementy strony zostały zaprojektowane z myślą o wygodzie klienta - zwróć uwagę na sposób prezentowania informacji, gdzie umieszczone są przyciski, gdzie wyświetlana jest cena, gdzie wyświetlany jest social proof i UGC (treść generowana przez użytkowników) , i więcej.
Ucz się więcej:
- Jak poprawić wrażenia użytkownika sklepu e-commerce (i płacić mniej, aby sprzedawać więcej)
- Jak zoptymalizować strony produktów, aby zwiększyć sprzedaż: 11 porad polecanych przez ekspertów
Zainspirować się:
- Strony produktów: 16 najlepszych w swojej klasie przykładów i dlaczego one działają
#10. Twórz treści wysokiej jakości
W naszym artykule na temat podstawowych aktualizacji Google 2020 rozmawialiśmy o tym, co Google uważa za treści wysokiej jakości. Dowiedz się więcej → Aktualizacja podstawowa ze stycznia 2020 r. Jeśli nie masz czasu na przeczytanie całego artykułu, zwróć uwagę na sekcje dotyczące EAT, stron o małej treści i wysokiej jakości treści.
W naszym przewodniku po 4 najlepszych taktykach budowania linków dla e-commerce rozmawialiśmy również o pisaniu treści aspirujących. Dowiedz się więcej → Blogowanie
Dzisiaj chcielibyśmy omówić kilka innych ważnych cech wysokiej jakości treści. Mianowicie:
- Wykracza poza treść pisemną i wszystko z nią związane (od badań po edycję i wizualizacje).
- Wszystko w Twojej witrynie — każdy plik, każdy obraz, każde słowo w każdym CTA, każdy formularz, miniatura itd. — jest treścią. Każdy z tych różnych rodzajów treści musi być tworzony z rozwagą i umiejętnościami.
- Ważne jest, aby zoptymalizować zawartość pod kątem ludzi, wyszukiwarek i intencji wyszukiwania. Ważna jest również optymalizacja jej długości w zależności od przeznaczenia strony – np. strona produktu zawierałaby dość niewielką ilość treści w porównaniu do szczegółowego posta na blogu. Ponadto różne rodzaje stron produktów mogą zawierać różną ilość treści (ponieważ różne rodzaje produktów wymagają różnych rodzajów i ilości informacji).
- Zainspiruj się - zobacz, co robią inne marki (zwróć szczególną uwagę na marki, które podziwiasz) i ucz się od nich (z tego, co robią dobrze, a także z tego, co robią źle). Robić notatki. Spróbuj czegoś nowego. Dostosuj w razie potrzeby.
- Znajdź swój własny głos. To wymaga czasu i praktyki. Przetestuj różne podejścia. Będziesz wiedział, kiedy jesteś na właściwej ścieżce.
- Skoncentruj się na dostarczaniu rozwiązań i dodawaniu wartości do życia swoich klientów – czasami nie oznacza to, że dokonasz sprzedaży, czasami oznacza to, że będziesz musiał rozśmieszyć klientów.
- Opowiadaj historie i upewnij się, że brzmisz autentycznie i po ludzku. Nie musisz brzmieć formalnie w 100% przypadków. Jeśli jest to właściwe (tj. jeśli pasuje do tożsamości Twojej marki i byłoby atrakcyjne dla odbiorców docelowych), można opowiedzieć dowcip lub użyć bardziej nieformalnego tonu.
- Celem Twoich treści jest ożywienie Twojej marki. To niesamowita podróż, w którą można się rozpocząć — bądź odważny podczas tworzenia, znajdź nowe sposoby, aby pozostać inspiracją i zachować pokorę. I coś ważnego do zapamiętania - dążenie do perfekcji jest niesamowite i pomaga się rozwijać. Ale zrób sobie trochę luzu - nikt nie jest doskonały! Dawanie z siebie wszystkiego, ciągłe uczenie się i poszerzanie swojego potencjału to więcej niż wystarczające.
# 11. Treści wizualne

W zakresie treści wizualnych:
- Upewnij się, że przesyłasz do swojego sklepu Shopify tylko obrazy wysokiej jakości. Dotyczy to również innych treści wizualnych (takich jak filmy i modele 3D).
- Upewnij się, że obrazy są zoptymalizowane pod kątem SEO. Dowiedz się więcej → SEO na stronie dla Shopify, Jak zoptymalizować obrazy
- Upewnij się, że zdjęcia produktów prezentują najlepsze cechy produktu i prezentują produkt w jak najlepszym świetle
- Upewnij się, że filmy o produktach opowiadają historie i dodają wartości do życia Twoich klientów. tzn. że rozwiązują problem, pokazują klientom, jak mogą korzystać z Twoich produktów, zapewniają doświadczenie z pierwszej ręki itp.
- Jeśli Twój produkt ma kilka wariantów, a każdy wariant ma zdjęcie produktu, upewnij się, że warianty i zdjęcia produktów są odpowiednio połączone
#12. CTA

Twoje CTA powinny być:
- Jasny
- Zwięzły
- Prosto do celu
- Nęcący
- Zorientowany na korzyści
Również:
- Twoje wezwania do działania powinny wyróżniać się na tle otaczającej treści.
- Lepiej, aby obszar wokół nich był uporządkowany (aby mogły przyciągnąć niepodzielną uwagę klientów).
- Jeśli to możliwe, mogą zająć centralną pozycję na scenie.
- Każda strona powinna mieć jedno główne wezwanie do działania — klienci mogą się pomylić (co się od nich oczekuje), jeśli strona ma więcej niż jedno wezwanie do działania.
#13. Dowód społeczny
Porozmawiajmy trochę o UGC (treści generowane przez użytkowników):
- UGC to wszelkiego rodzaju treści tworzone przez konsumentów. Na przykład posty i komentarze w mediach społecznościowych i forach dyskusyjnych, oceny i recenzje produktów, referencje klientów, opinie i inne.
- UGC poprawia Twoją obecność w Internecie i zwiększa widoczność i świadomość Twojej marki (co skutkuje większą sprzedażą i możliwościami wzrostu).
- Zachęcanie do UGC pomaga budować społeczność lojalnych rzeczników marki (co zwiększa satysfakcję klientów).
- UGC pomaga wysyłać skuteczniejsze kampanie e-mailowe przy jednoczesnym obniżeniu kosztów marketingu i reklamy.
- UGC pomaga lepiej zrozumieć bazę klientów i umożliwia przewidywanie zapotrzebowania klientów.
- UGC przenosi ruch organiczny do Twojego sklepu i pomaga pozyskiwać nowych klientów.
- UGC pomaga skuteczniej radzić sobie z niechęcią kupujących.
- Wreszcie, UGC jest potężną formą dowodu społecznego, a dowód społeczny jest siłą napędową większości zakupów online.
Dodanie dowodu społecznego do sklepu Shopify ułatwia klientom decyzje zakupowe, zwiększa konwersje i buduje zaufanie klientów.
Recenzje produktów, referencje klientów i zdjęcia UGC to trzy najpotężniejsze formy dowodu społecznego.

Rozmawialiśmy o recenzjach produktów i opiniach klientów w naszym przewodniku po optymalizacji sklepu Shopify pod kątem komercyjnych celów wyszukiwania.
Dowiedz się więcej o recenzjach produktów i jak najlepiej je wykorzystać → Dodaj stronę „Recenzje” do swojego sklepu Shopify (lub wyróżnij recenzje w strategicznych miejscach w swojej witrynie)
Dowiedz się, jak wykorzystać referencje klientów → Wykorzystaj referencje klientów
Dzisiaj pokażemy Ci, jak wyświetlać zdjęcia UGC w Twojej witrynie Shopify.
Oprócz dostarczania dowodów społecznych, wyświetlanie zdjęć UGC w Twojej witrynie zapewni Twoim klientom kontekst, tj. lepsze wyobrażenie o tym, jak Twoje produkty mogą pasować do ich życia (jak mogą być używane, jakie mogą przynieść im korzyści i nie tylko). Odpowiednio ułatwi to Twoim klientom decyzje zakupowe i znacznie zmniejszy ilość zwracanych zamówień. W Shopify App Store dostępnych jest wiele aplikacji, które mogą pomóc w wyświetlaniu zdjęć UGC w Twojej witrynie. Dzisiaj przyjrzymy się bliżej dwóm z nich – InstaShow – Instagram Feed oraz Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) umożliwia:
- Wybieraj i udostępniaj obrazy z różnych źródeł: publicznych kont na Instagramie, hashtagów, adresów URL
- Połącz zdjęcia w dowolny sposób, wyklucz zdjęcia z określonego konta lub źródła, dostosuj galerię do osobowości Twojej marki i wiele więcej
Zobacz aplikację w akcji: Uncommon Green
Instagram i UGC z możliwością zakupów (4.8) umożliwiają:
- Zamień zdjęcia swoich klientów na Instagramie w galerie z możliwością zakupów i wyświetlaj je w swojej witrynie – na stronie głównej, stronach produktów, dedykowanej stronie itp.
- Zamień zdjęcia, które można kupić, w reklamy na Facebooku lub Instagramie
- Wyświetlaj zdjęcia z możliwością zakupu w biuletynach (aplikacja integruje się z większością platform pocztowych)
- Miej pełną kontrolę nad wyświetlanymi treściami i harmonogramem ich publikowania
- Zarządzaj wszystkim w podróży (za pośrednictwem aplikacji na iPhone'a)
- Śledź wyniki z konta Google Analytics
Zobacz aplikację w akcji:
- Jachs Nowy Jork – mężczyźni i kobiety
- Freestyle
- Domokrążcy
Ostatecznie UGC jest strategicznym zasobem, który pomaga budować zaufanie podczas całej podróży klienta. Pomaga również wyeliminować zgadywanie z zakupów online i zapewnia bardziej angażujące wrażenia klientów. Dlatego zdecydowanie zalecamy zachęcanie i dodawanie UGC do swojego sklepu Shopify!
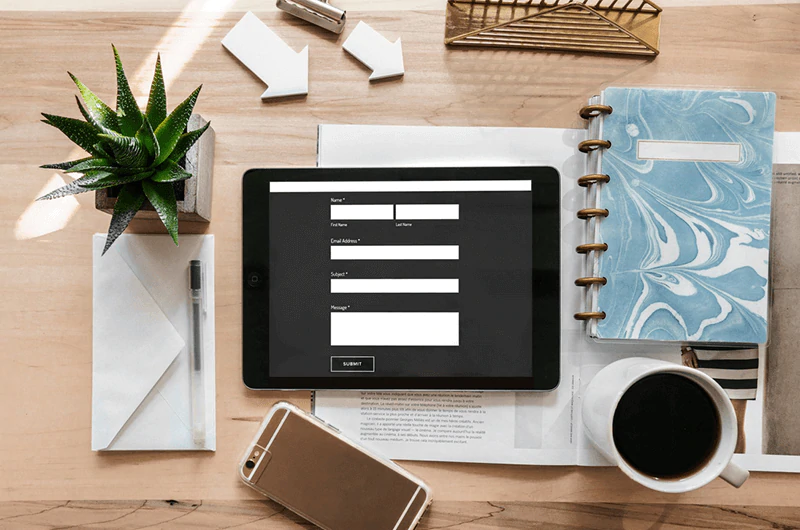
# 14. Formularze

Formularze są integralną częścią lejka konwersji. Oto kilka wskazówek dotyczących projektowania formularzy, które mogą pomóc w projektowaniu formularza za pomocą intuicyjnego interfejsu użytkownika (interfejsu użytkownika):
- Ogranicz liczbę pól w formularzu. Im dłuższa forma, tym większe tarcie tworzy. Na przykład lepiej, jeśli jest jedno pole „Nazwisko” zamiast dwóch: „Imię” i „Nazwisko”.
- Jeśli formularz jest krótki, lepiej, jeśli jest wyświetlany na jednej stronie. Jednak w przypadku dłuższych form podejście wieloetapowe okazało się bardziej skuteczne. Jeśli potrzebujesz zaprojektować dłuższy formularz, pogrupuj powiązane pytania w kroki lub sekcje.
- Jeśli korzystasz z formularzy wieloetapowych, lepiej unikać automatycznego przechodzenia do następnego kroku. Powinien istnieć przycisk, który klienci mogą kliknąć samodzielnie po wypełnieniu wszystkich pól w bieżącym kroku. Upewnij się, że wyświetlasz pasek postępu. Pamiętaj też o szybkości przejścia.
- Możesz użyć logiki warunkowej do skrócenia formularzy wieloetapowych - w tym przypadku każdy kolejny krok będzie wyświetlany na podstawie informacji podanych w poprzednim kroku.
- Niezależnie od wybranego podejścia (formularz jednostronicowy lub wieloetapowy), upewnij się, że wyraźnie zaznaczyłeś wymagane pola (chyba że wszystkie pola są wymagane). Najlepszą praktyką jest użycie gwiazdki (*).
- Pola powinny być ułożone w kolejności - od najłatwiejszego do najtrudniejszego do wypełnienia. Na przykład Imię → Telefon → Email → Adres → Temat → Wiadomość.
- Powinna istnieć logiczna korelacja między polami. Kolejność pytań powinna brzmieć i wydawać się naturalna.
- Konstrukcja jednokolumnowa jest lepsza niż konstrukcja wielokolumnowa.
- Wyrównaj wszystkie pola, a także towarzyszący im tekst, do lewej — jest to lepsze dla użyteczności.
- Upewnij się, że formularz dobrze wygląda i działa poprawnie na różnych urządzeniach. Na przykład upewnij się, że pola są wystarczająco szerokie, a pisanie jest równie łatwe na urządzeniach mobilnych, jak na komputerach stacjonarnych.
- Mówiąc o projektowaniu formularzy przyjaznym dla urządzeń mobilnych, upewnij się, że oferujesz koncentrację na terenie. Możesz także użyć natywnych funkcji niektórych smartfonów (np. geolokalizacji, selektora dat itp.), aby uprościć proces.
- Formularz powinien dobrze wyglądać i działać poprawnie we wszystkich głównych przeglądarkach.
- Klienci powinni mieć możliwość poruszania się po formularzu za pomocą klawisza Tab.
- Komunikuj błędy. Jeśli klient nie wypełni poprawnie pola, wyjaśnij, dlaczego nie może kontynuować, i wyjaśnij, co musi naprawić. Używaj pozytywnych komunikatów o błędach - nigdy nie obwiniaj użytkownika za nieprawidłowe wypełnienie pola. Zamiast tego spróbuj zidentyfikować powód, dla którego użytkownik był zdezorientowany i zadaj sobie pytanie, co możesz zrobić, aby tego uniknąć w przyszłości. Na przykład, czy powinieneś podać dodatkowe informacje lub zmienić nazwę pola?
- Użyj wbudowanej walidacji pól formularza, aby móc identyfikować błędy w czasie rzeczywistym i natychmiast ostrzegać użytkowników (tj. przed przesłaniem formularza).
- Jeśli wymagasz od klientów podania poufnych informacji, wyjaśnij, dlaczego ich potrzebujesz. Unikaj skomplikowanych masaży prawnych.
- Użyj symboli zastępczych, aby ułatwić klientom wypełnienie formularza.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Prosty
- Straightforward
- Jasny
- Intuicyjny
- Functional
- Łatwy w użyciu
- Beautiful
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
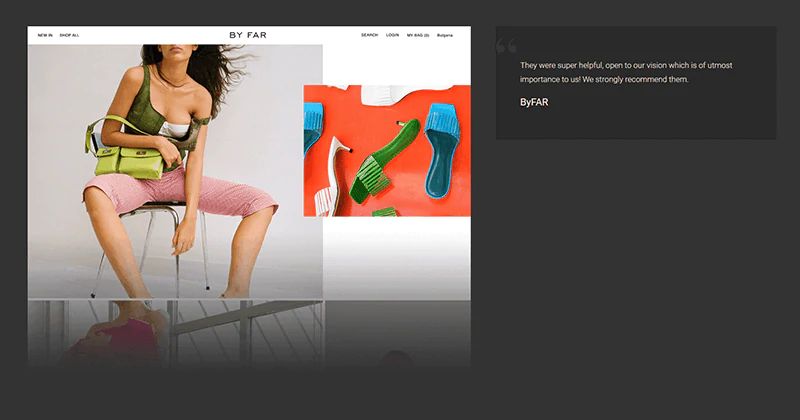
Zainspirować się!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Na wynos
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
