Kompletny przewodnik po optymalizacji szybkości strony dla Shopify [2022]
Opublikowany: 2021-08-10Optymalizacja szybkości strony jest integralną częścią technicznego SEO. Dzisiaj pokażemy Ci, jak zdefiniować, co spowalnia Twój sklep Shopify i jak poprawić szybkość strony Twojego sklepu internetowego.
Przegląd
Część I: Wprowadzenie do optymalizacji szybkości strony
- Czym jest szybkość strony i czym różni się od szybkości strony?
- Dlaczego powinieneś zoptymalizować szybkość strony swojego sklepu Shopify?
- Czynniki wpływające na szybkość strony sklepu Shopify
Część II: Podstawy optymalizacji szybkości strony dla Shopify
- Wbudowane funkcje wydajności w Shopify
- Raport szybkości sklepu Shopify Online
- Narzędzia do rozwiązywania problemów
Część III: Jak zoptymalizować szybkość strony sklepu Shopify?
- Wybierz odpowiedni motyw dla swojego sklepu Shopify
- Wybierz odpowiednią czcionkę
- Oceń zainstalowane aplikacje
- Uprość projekt swojej strony głównej
- Optymalizuj kolekcje i filtrowanie
- Zminimalizuj przekierowania
- Zminimalizuj uszkodzone linki
- Zoptymalizuj swoje obrazy
- Zoptymalizuj swoje treści wideo
- Implementuj AMP
- Unikaj nadmiernego rozmiaru DOM
- Usuń niepotrzebne żądania HTTP
- Odblokuj przeglądarkę przed skryptami blokującymi parser
- Uporządkuj swój kod śledzenia za pomocą Menedżera tagów Google (tylko dla sprzedawców Shopify Plus)
- Zoptymalizuj swój kod
Część IV: Sekcja bonusowa
- Ponad 5 aplikacji i narzędzi Shopify, które pomogą Ci zoptymalizować szybkość Twojego sklepu internetowego
Część V: Końcowe myśli
- Wniosek
- Pożywka do przemyśleń

Czym jest szybkość strony i czym różni się od szybkości strony?
Szybkość strony (lub czas wczytywania strony) to czas potrzebny do prawidłowego załadowania strony. Google zaleca, aby czas ładowania strony nie przekraczał dwóch sekund. Szybkość witryny to wskaźnik, który przedstawia ogólną wydajność Twojej witryny.
Dlaczego powinieneś zoptymalizować szybkość strony swojego sklepu Shopify?
Szybkość strony Twojego sklepu Shopify jest ważna z kilku powodów:
- Wpływa na wrażenia zakupowe Twoich klientów. Szybsza strona internetowa = lepsze wrażenia z zakupów. Lepsze doświadczenie zakupowe = większe zaangażowanie użytkowników, większa satysfakcja klientów i niższe współczynniki porzucania koszyków.
- Wpływa na decyzje zakupowe Twoich klientów.
- Wpływa na współczynnik konwersji.
- Najwyższe współczynniki konwersji e-commerce występują na stronach, których czas wczytywania wynosi od 0 do 2 sekund.
- Współczynniki konwersji witryny spadają średnio o 4,42% z każdą dodatkową sekundą czasu ładowania (od 0 do 5 sekund).
- Współczynniki konwersji witryny spadają średnio o 2,11% z każdą dodatkową sekundą czasu ładowania (pomiędzy sekundami 0-9).
Źródło: HubSpot, 12 statystyk, które pokazują, jak czas ładowania strony wpływa na współczynnik konwersji
- Wpływa na współczynnik odrzuceń.
Gdy czas wczytywania strony skraca się z jednej sekundy do 10 sekund, prawdopodobieństwo odbicia się użytkownika witryny mobilnej wzrasta o 123%. Źródło: Badania Google/SOASTA
- Jakość strony jest sygnałem rankingowym. Dlatego szybkość strony wpływa na Twój ranking i wykrywalność sklepu Shopify. Źródło: Ocena jakości strony pod kątem lepszej sieci
- Jakość strony wpływa na dostępność Twojej witryny i jej ogólną wydajność.
Czynniki wpływające na szybkość strony sklepu Shopify
Na szybkość strony sklepu Shopify wpływa wiele czynników.
Niektóre z tych czynników są poza Twoją kontrolą. Czynniki te obejmują urządzenie Twoich klientów, połączenie internetowe, przeglądarkę, lokalizację itp. Infrastruktura Shopify (np. serwery, sieć CDN (Content Delivery/Distribution Network), pamięć podręczna przeglądarki, pamięć podręczna po stronie serwera itp.) znajduje się również poza Twoim kontrola.
Inne czynniki, które możesz kontrolować. Na przykład:
- Motyw Twojego sklepu Shopify
- Czcionka, którą wybierzesz dla swojego sklepu
- Aplikacje, które zainstalowałeś
- Twój projekt strony głównej
- Organizacja Twoich kolekcji i opcje filtrowania
- Liczba przekierowań i niedziałających linków w Twojej witrynie
- Twoje obrazy i treści wideo
- Czy wdrożyłeś AMP (Accelerated Mobile Pages)
- Rozmiar DOM
- Liczba żądań HTTP
- Skrypty blokujące parser
- Niezorganizowany kod śledzenia
- Nieefektywny lub bezużyteczny kod płynny
- Niezoptymalizowane pliki JavaScript i CSS
Przyjrzymy się każdemu z czynników, które możesz kontrolować w części III tego przewodnika – Jak zoptymalizować szybkość strony sklepu Shopify?
Najpierw przyjrzyjmy się podstawom optymalizacji szybkości strony w Shopify. Omówimy wbudowane funkcje wydajności, raport szybkości sklepu Shopify Online oraz narzędzia, które mogą pomóc w zidentyfikowaniu problemów z szybkością strony.

Wbudowane funkcje wydajności w Shopify
- Shopify jest szybki po wyjęciu z pudełka. Dzięki infrastrukturze opartej na chmurze Shopify Plus ma 99,98% całkowitego czasu pracy bez przestojów. W porównaniu do BigCommerce witryny sklepowe Shopify Plus ładują się 2,97 razy szybciej (źródło: BigCommerce vs. Shopify Plus). Ponadto nowa aktualizacja infrastruktury Shopify — Storefront Renderer (SFR) — jeszcze bardziej przyspiesza działanie witryny.
- Shopify hostuje Twoją witrynę na szybkich, niezawodnych i skalowalnych serwerach o nieograniczonej przepustowości. Dzięki temu Twoja witryna działa dobrze nawet w dni o dużym natężeniu ruchu i transakcjach. Dowiedz się więcej o hostingu Shopify → Shopify, nieograniczony hosting internetowy na całym świecie
- Shopify zapewnia światowej klasy podwójne CDN obsługiwane przez Fastly. CDN to grupa serwerów (rozproszonych w strategicznych lokalizacjach na całym świecie), która dystrybuuje obciążenie dostarczania treści (np. obrazy, pliki JavaScript lub CSS itp.) przez serwer znajdujący się najbliżej lokalizacji odwiedzającego. Zwiększa to szybkość strony Twojego sklepu i zapewnia lepsze wrażenia z zakupów.
- Shopify automatycznie ustawia pamięć podręczną przeglądarki lokalnej dla zasobów buforowanych (np. obrazów, plików PDF, plików JavaScript i CSS itp.). W ten sposób zasoby mogą być przechowywane w przeglądarce użytkowników, którzy raz odwiedzili Twój sklep. Dzięki temu przy kolejnej wizycie Twoja strona załaduje się znacznie szybciej.
- W 2020 r. silnik motywów (silnik, który tłumaczy pliki theme.liquid na HTML) został przepisany, co „odpowiada 40 do 200-procentowym skróceniu czasu ładowania w sklepach na żywo” (źródło: Shopify, Everything We Announced at Shopify Reunite 2020 , Występ).
- Shopify stale ulepsza swój kod i infrastrukturę. Tak więc w przyszłości możemy spodziewać się jeszcze większej liczby (i lepszych!) funkcji wydajnościowych!
Raport szybkości sklepu Shopify Online
W lipcu 2020 r. Shopify wprowadził raport szybkości sklepu internetowego (źródło: dziennik zmian Shopify Developer, mierz wydajność witryny sklepowej za pomocą nowego raportu szybkości sklepu internetowego).
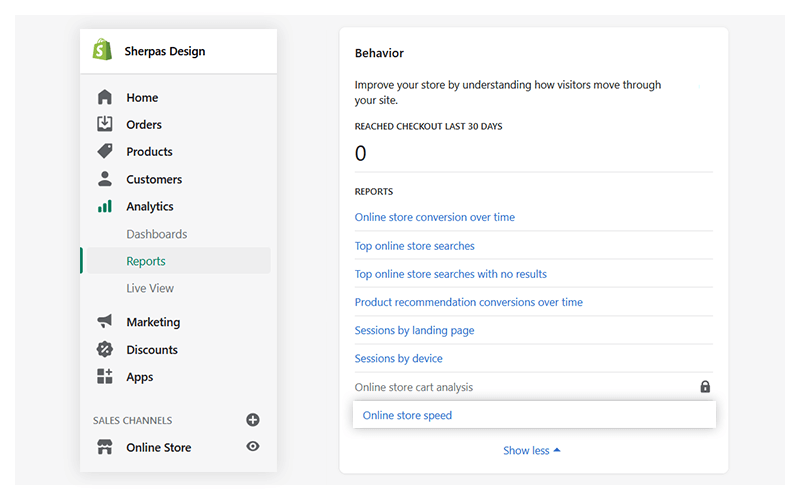
Aby uzyskać dostęp do raportu prędkości sklepu internetowego, otwórz panel administracyjny Shopify > Analityka (menu na lewym pasku bocznym) > Raporty > Zachowanie > Pokaż wszystko > Szybkość sklepu internetowego.

Raport szybkości sklepu internetowego ocenia wydajność Twojej witryny w porównaniu z najlepszymi praktykami, standardami branżowymi i podobnymi sklepami Shopify.
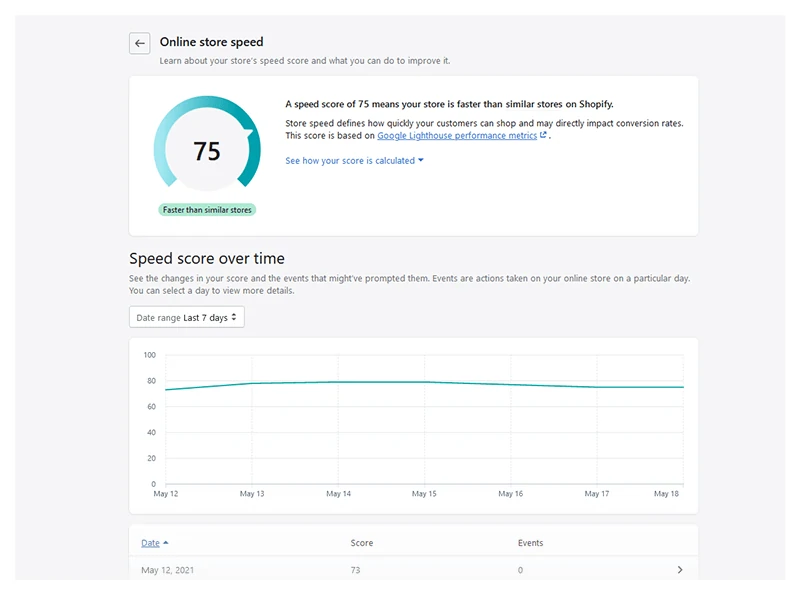
Daje wynik szybkości (na podstawie wskaźników wydajności Google Lighthouse) i ranking szybkości (który informuje, czy Twój sklep jest wolniejszy, szybszy lub ma taką samą prędkość jak podobne sklepy Shopify). Możesz też zobaczyć, jak zmieniał się Twój wynik szybkości w czasie (w ciągu ostatnich 7 lub 30 dni).

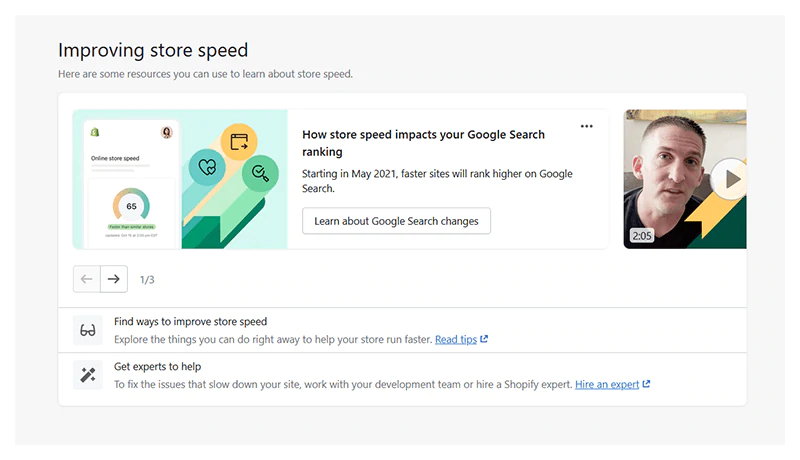
Ponadto masz dostęp do zasobów, które mogą pomóc w zwiększeniu szybkości działania sklepu.

Co oznacza wynik szybkości Shopify?
Twój wynik szybkości to liczba z zakresu od 0 do 100. Mierzy wydajność Twojego sklepu w środowisku testowym Shopify na podstawie danych Google Lighthouse.
Twój wynik szybkości jest oparty na średniej z wyników wydajności latarni morskiej dla Twojej strony głównej, strony produktu z największym ruchem w ciągu ostatnich 7 dni oraz strony odbioru z największym ruchem w ciągu ostatnich 7 dni. Ponieważ 60% sprzedaży Shopify pochodzi z urządzeń mobilnych, Lighthouse generuje raporty dotyczące mobilnych wersji tych stron. Dlatego tak ważne jest, aby Twój sklep Shopify był zoptymalizowany pod kątem urządzeń mobilnych. Dowiedz się, jak zoptymalizować witrynę pod kątem urządzeń mobilnych: Użyteczność mobilna: ponad 10 sposobów na zapewnienie doskonałych wrażeń zakupowych na urządzeniach mobilnych
Ogólnie rzecz biorąc, im wyższy wynik szybkości, tym lepiej. Na przykład wynik powyżej 70 punktów oznacza, że Twój sklep internetowy jest postrzegany jako szybki przez szeroką gamę klientów, którzy mają do niego dostęp. Niższy wynik może oznaczać, że Twój sklep internetowy nie jest tak dostępny dla klientów, którzy mają wolne urządzenia lub słabe połączenie internetowe.
Twój wynik szybkości jest obliczany codziennie i może się często zmieniać. Na przykład optymalizacja obrazów lub minimalizacja kodu może podnieść Twój wynik (pamiętaj, że może minąć trochę czasu, zanim zmiany zostaną odzwierciedlone). Z drugiej strony, jeśli konkurent wprowadzi ulepszenia w swoim sklepie internetowym, Twój wynik może być niższy w porównaniu (nawet jeśli nie wprowadziłeś żadnych zmian w swoim sklepie). Pamiętaj, że im wyższy wynik, tym trudniej go poprawić. Oczywiście osiągnięcie 100 punktów jest na granicy niemożliwego.
Nie mam wyniku szybkości. Czemu? Jeśli Twój sklep Shopify jest chroniony hasłem, Lighthouse nie będzie mieć do niego dostępu i nie zobaczysz wyniku szybkości w raporcie szybkości sklepu internetowego. Ponadto wynik może nie zostać wyświetlony, jeśli właśnie usunąłeś hasło do sklepu internetowego lub w ciągu ostatnich 7 dni w Twoim sklepie nie było żadnego ruchu. Dowiedz się więcej → Shopify, Raport szybkości sklepu internetowego, Często zadawane pytania
Ważne: Twój wynik szybkości nie jest taki sam jak ranking szybkości! Twój ranking szybkości wskazuje, jak działa Twoja witryna w porównaniu z podobnymi sklepami Shopify, tj. informuje, czy Twoja witryna jest wolniejsza, szybsza lub ma taką samą prędkość jak podobne sklepy. Podobny sklep to sklep, który ma w przybliżeniu taką samą liczbę sprzedaży, podobną liczbę i rodzaje produktów, podobną liczbę aplikacji itp.
Co oznacza sekcja „Wynik szybkości w czasie”?
Sekcja „Wynik szybkości w czasie” składa się z wykresu (który pokazuje, jak zmienił się Twój wynik szybkości w ciągu ostatnich 7 lub 30 dni) oraz tabeli (zawierającej Twój wynik szybkości w różnych dniach w wybranym okresie). Wyniki prędkości są przeliczane codziennie o 9:00 UTC.
Pamiętaj, że tabela w sekcji „Wynik szybkości w czasie” zawiera zdarzenia – instalacje lub odinstalowania aplikacji – które miały miejsce każdego dnia. Ta informacja jest ważna, ponieważ zdarzenia związane z aplikacjami mogą bezpośrednio wpłynąć na Twój wynik szybkości. Na przykład, jeśli zainstalujesz aplikację i zauważysz spadek wyniku szybkości, możesz natychmiast porównać zalety aplikacji z jej wpływem na wydajność Twojego sklepu. Jeśli korzyści płynące z aplikacji nie przewyższają wpływu na szybkość Twojego sklepu, należy ją usunąć.
Potrzebujesz więcej informacji na temat raportu prędkości sklepu internetowego?
Sprawdź szczegółową dokumentację Shopify → Raport szybkości sklepu internetowego
Narzędzia do rozwiązywania problemów
W tej sekcji przyjrzymy się niektórym z najlepszych narzędzi, które mogą pokazać, co spowalnia Twoją witrynę:
- Statystyki Google PageSpeed
- GTmetrix
- Pingdom
- Inspektor motywów Shopify dla Chrome
Statystyki Google PageSpeed (PSI)
Google PSI to bezpłatne narzędzie, które analizuje wydajność Twoich stron internetowych na komputerach i urządzeniach mobilnych. Zawiera również praktyczne wskazówki, jak je ulepszyć.
PSI zapewnia:
- Wynik wydajności określony przez Google Lighthouse. Pamiętaj, że Twój wynik wydajności Google PSI może różnić się od wyniku szybkości w raporcie szybkości sklepu Shopify Online. Czemu? Mimo że oba raporty wykorzystują metryki Google Lighthouse, raport szybkości sklepu Shopify Online wykorzystuje środowisko testowe Shopify do obliczania Twojego wyniku. Oznacza to, że Twoja witryna jest porównywana tylko ze sklepami Shopify, a nie z szeroką gamą różnych witryn. Uwaga: Twoim celem jest osiągnięcie wyniku powyżej 90 – to jest to, co Google uważa za dobry wynik wydajności. Jeśli Twój wynik jest poniżej 50, musisz dokonać natychmiastowej poprawy.
- Dane laboratoryjne dotyczące Twoich stron internetowych - na podstawie symulowanego ładowania strony ze stałym zestawem warunków; przydatne do debugowania problemów z wydajnością. Jeśli jest to możliwe, PSI raportuje pierwsze pełne treści wyrwanie, największe pełne treści wyrwanie, indeks szybkości, skumulowane przesunięcie układu, czas do interakcji i całkowity czas blokowania. Każda metryka jest punktowana i może być sklasyfikowana jako dobra, wymaga poprawy i słaba.
Dowiedz się więcej o Google PSI → O PageSpeed Insights
Aby przetestować szybkość swojego sklepu za pomocą Google PSI, otwórz Google PageSpeed Insights > Wklej adres URL swojego sklepu w polu „Wprowadź adres URL strony internetowej” > kliknij „Analizuj”.

GTmetrix
Dzięki GTmetrix możesz przetestować szybkość swojego sklepu Shopify w różnych krajach, w różnych przeglądarkach, szybkości połączenia i nie tylko. Otrzymasz szczegółowe raporty wydajności. Możesz na przykład śledzić wydajność swojego sklepu w czasie, konfigurować alerty i otrzymywać powiadomienia, gdy witryna nie działa dobrze, sprawdzać, jak Twoja strona ładuje się na różnych urządzeniach i nie tylko.
Aby przetestować szybkość swojego sklepu Shopify za pomocą GTmetrix, dodaj adres URL swojego sklepu (lub adres URL określonej strony internetowej) w polu „Wprowadź adres URL do analizy” > kliknij „Przetestuj swoją witrynę”.

Możesz zacząć korzystać z GTmetrix za darmo, a później wybrać plan spełniający Twoje potrzeby.
Pingdom
Pingdom to kolejne narzędzie, które umożliwia testowanie i analizowanie szybkości ładowania sklepu Shopify. Korzysta z ponad 70 globalnych lokalizacji ankiet i oferuje niezawodne monitorowanie czasu pracy i wydajności Twojej witryny.
Aby przetestować szybkość strony swojego sklepu, otwórz Pingdom > wprowadź adres URL swojego sklepu (lub adres URL konkretnej strony internetowej) w polu „URL” > wybierz lokalizację testową z menu „Testuj z” > kliknij „Rozpocznij test”.

Możesz mieszać i dopasowywać funkcje Pingdom, aby dopasować je do swoich potrzeb w zakresie monitorowania i wybrać najlepszy plan cenowy dla swojej firmy.
Inspektor motywów Shopify dla Chrome
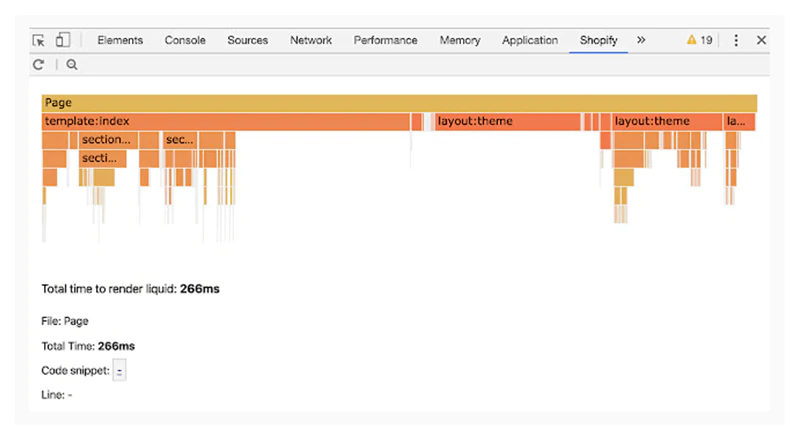
Shopify Theme Inspector dla Chrome identyfikuje zmiany w Twoim theme.liquidzie, które spowalniają Twój sklep Shopify. Zapewnia wizualizację danych profilowania renderowania Liquid i pomaga identyfikować, ustalać priorytety i naprawiać najwolniejsze części (dokładny plik i wiersz kodu) motywu.
Po zainstalowaniu rozszerzenia będziesz mógł zalogować się przy użyciu swoich danych logowania Shopify i zobaczyć panel „Shopify” w Chrome DevTools.

Dowiedz się więcej o Inspektorze motywów Shopify → Inspektor motywów Shopify dla Chrome

Ważny!
Jeśli nie znasz Shopify Liquid lub nie masz ochoty czytać i edytować kodu, najlepiej jest unikać korzystania z narzędzia Shopify Theme Inspector dla Chrome. Zamiast tego rozważ skontaktowanie się z ekspertem Shopify, który może pomóc Ci w korzystaniu z narzędzia i poprawić wydajność Twojego sklepu Shopify.


Ważny!
Optymalizacja szybkości sklepu Shopify wymaga wiedzy technicznej — wykonanie niektórych z tych kroków wymaga dobrej znajomości HTML, CSS, JavaScript i Shopify Liquid. Jeśli nie masz takiej wiedzy, rozważ skontaktowanie się z ekspertem Shopify, który może wdrożyć zmiany za Ciebie.
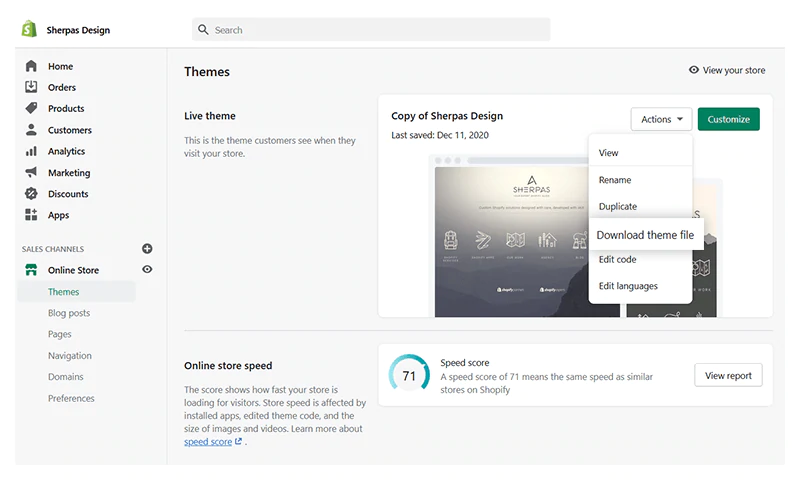
Jeśli znasz się na technologii i sam wprowadzisz zmiany, przed rozpoczęciem wykonaj kopię zapasową motywu. Aby wykonać kopię zapasową motywu, otwórz Shopify Admin > Sklep internetowy > Motywy > Akcje > Pobierz plik motywu.

Wybierz odpowiedni motyw dla swojego sklepu Shopify
Motywy Shopify składają się z kodu Liquid, HTML, CSS i JavaScript. Rozmiary plików motywów, funkcje, czcionki itp. wpływają na szybkość Twojego sklepu.
Twój motyw Shopify powinien być:
- Czuły. W 2022 r., kiedy ruch mobilny stanowił 54,86% całego ruchu (źródło: statcounter, GlobalStats), jest to oczywiste.
- Lekki. Wybór szybkiego i lekkiego motywu daje ogromną przewagę z punktu widzenia wydajności. Według GoFishDigital — firmy, która przetestowała ponad 200 motywów Shopify — najlepiej sprawdzającymi się motywami Shopify są: Zabawka, Ciepłe, Światło i Na zewnątrz.
- Aktualny. Nieaktualne motywy Shopify mogą zawierać nieaktualne biblioteki JavaScript, co może negatywnie wpłynąć na szybkość strony.

Wskazówki dla profesjonalistów
- Aby jeszcze bardziej zoptymalizować wydajność motywu, wyłącz wszystkie funkcje motywu, których nie używasz. Dowiedz się więcej → Poprawa szybkości sklepu internetowego, funkcji motywu lub aplikacji
- Przed wybraniem motywu dla swojego sklepu Shopify (lub zmianą bieżącego motywu), uruchom jego stronę podglądu za pośrednictwem Google PageSpeed Insights. Dzięki temu uzyskasz lepsze wyobrażenie o działaniu motywu.
Wybierz odpowiednią czcionkę
Jeśli chodzi o czcionki i optymalizację szybkości strony, jest jedna praktyczna zasada - użyj czcionki systemowej. Czcionki systemowe są instalowane na większości komputerów. Oznacza to, że Twoja czcionka nie musi być pobierana na komputer klienta, gdy klient odwiedza Twoją witrynę (co oznacza, że Twoja strona ładuje się szybciej).
Czcionki systemowe są klasyfikowane jako mono, szeryfowe lub bezszeryfowe. Każda z tych rodzin czcionek składa się z różnych czcionek:
- Mono: Consolas, Liberation Mono, Lucida Console, Menlo, Monako.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Bezszeryfowy: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify zaleca używanie następujących czcionek: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman i Trebuchet MS.
Oczywiście możesz wybrać inną czcionkę dla swojego sklepu Shopify. Należy pamiętać, że jeśli czcionka jest rzadkością, załadowanie stron może zająć więcej czasu (ponieważ najpierw trzeba będzie pobrać czcionkę na komputery klientów).
Może być sposób na obejście tego. Na przykład, jeśli chcesz użyć nietypowej lub niestandardowej czcionki, możesz załadować stronę z domyślną czcionką (dla szybszego ładowania) i przełączyć się na niestandardową czcionkę, gdy przeglądarka klienta zakończy jej pobieranie. Jest to możliwe dzięki wyświetlaniu czcionki: właściwość swap. Jego konfiguracja wymaga edycji kodu, więc musisz znać CSS i Shopify Liquid (lub zlecić zadanie ekspertowi Shopify).
Oceń zainstalowane aplikacje
Aplikacje Shopify są świetne — mogą uatrakcyjnić Twój sklep, zapewnić lepsze wrażenia z zakupów, zwiększyć zaangażowanie użytkowników, zwiększyć sprzedaż itp. Aby zmienić funkcjonalność lub wygląd Twojego sklepu, aplikacje dodają kod do Twojego motywu. W niektórych przypadkach ten kod może spowolnić Twoją witrynę (zwłaszcza jeśli nie jest odpowiednio sformatowana).
Aby więc poprawić szybkość strony swojego sklepu:
- Przejrzyj zainstalowane aplikacje. Usuń wszystkie aplikacje, których nie używasz. Usuń cały pozostały kod. W razie potrzeby skontaktuj się z programistą aplikacji i poproś o pomoc. Usuwanie niepotrzebnych aplikacji to skuteczny sposób na zmniejszenie liczby żądań HTTP.
- Oceń wszystkie używane aplikacje. Zadaj sobie pytanie, czy warto je zachować – jak pomagają prowadzić Twój biznes? Jeśli aplikacja działa poprawnie, ale nie używasz jej tak często, jak myślałeś, rozważ korzyści wynikające z jej utrzymywania – pamiętaj, że wszystkie aplikacje działają w tle i wpływają na szybkość działania Twojego sklepu.
- Przed zainstalowaniem nowej aplikacji zadaj sobie pytanie, czy naprawdę jej potrzebujesz. Jak zawsze, musisz pamiętać o równowadze między funkcjami a szybkością.
- Regularnie monitoruj wydajność swoich aplikacji i ich wpływ na wydajność Twojej witryny. Jeśli zauważysz, że aplikacja, której używasz, spowalnia Twoją witrynę, najlepiej ją oceń i zdecyduj, czy warto ją zachować.
Dowiedz się więcej → Shopify, Praca z aplikacjami
Uprość projekt swojej strony głównej
Aby uprościć projekt strony głównej i skrócić czas ładowania strony:

- Wyeliminuj niepotrzebne sekcje. Zamiast publikować ogromne fragmenty treści, daj klientom podgląd i łącze „Wyświetl więcej / Czytaj więcej / Dowiedz się więcej”. Uwaga: w Shopify nie możesz dodać więcej niż 25 sekcji na swojej stronie głównej.
- Rozważ usunięcie kanałów i widżetów mediów społecznościowych. Zamiast tego zaimplementuj je w innych strategicznych lokalizacjach w witrynie (np. na stronach kategorii).
- Użyj jednego obrazu bohatera zamiast suwaka. Mimo że suwaki to świetny sposób na pokazanie swoich produktów i zaangażowanie klientów różnymi ofertami, mogą one negatywnie wpłynąć na szybkość Twojej strony. Im więcej obrazów zawiera suwak, tym większy jest wpływ. Aby uniknąć tego problemu, możesz użyć jednego wysokiej jakości obrazu bohatera. Skoncentruj się na stworzeniu idealnej oferty z wyraźnym CTA. Prezentacja produktów w jak najlepszym świetle jest koniecznością - Twój wizerunek bohatera powinien stworzyć potrzebę i zachęcić klientów do zapoznania się z Twoimi produktami. Ponadto możesz często zmieniać swój wizerunek bohatera, aby promować różne produkty. Mimo to, jeśli twoje serce jest ustawione na suwak, upewnij się, że postępujesz zgodnie z najlepszymi praktykami UX, użyj maksymalnie trzech slajdów i zaimplementuj leniwe ładowanie.
- Wykorzystaj mapy popularności. Pomoże Ci to zrozumieć wzorce zachowań klientów i zoptymalizować stronę główną pod kątem szybkości, zaangażowania i konwersji. Możesz użyć aplikacji Shopify, takiej jak Lucky Orange Heatmaps & Replay (+, ponad 700 recenzji, dostępny bezpłatny abonament, 10-50 USD / miesiąc, 7-dniowy bezpłatny okres próbny).
- Uprość i ulepsz nawigację na stronie głównej.
W razie potrzeby skonsultuj się z ekspertem Shopify, który może wprowadzić zmiany.
Optymalizuj kolekcje i filtrowanie
- Najlepszą praktyką jest tworzenie mniejszych i bardziej szczegółowych kolekcji z mniejszą liczbą produktów. Najlepsze jest to, że Shopify już się tym zajęło – nie możesz dodać więcej niż 50 produktów na stronie kolekcji.
- Twórz tylko odpowiednie filtry i staraj się ograniczać je do minimum. Im więcej masz filtrów, tym dłużej trwa ładowanie strony.
- Używaj wyskakujących okienek oszczędnie. Wyskakujące okienka to świetny sposób na wyświetlenie większej ilości szczegółów produktu na stronach kolekcji. Powinno to pomóc klientom zdecydować, czy są zainteresowani produktem i zapewnić lepsze wrażenia z zakupów. Może to jednak znacznie spowolnić działanie Twojej witryny, jeśli wyskakujące okienko wstępnie załaduje wszystkie informacje zawarte na stronie produktu. Możesz użyć narzędzia mapy termicznej, aby określić, czy Twoi klienci korzystają z funkcji „Szybki podgląd” (która uruchamia wyskakujące okienka). Jeśli nie używają go tak często, jak myślałeś, usuń go. Jeśli chcesz korzystać z wyskakujących okienek (a Twoi klienci uwielbiają tę funkcję), możesz zapisać ograniczony zestaw informacji o produkcie jako atrybuty danych w elemencie siatki produktów i dynamicznie tworzyć kod HTML i wyskakujące okienka za pomocą JavaScript. Jeśli nie znasz się na technologii, rozważ skontaktowanie się z programistą Shopify.
Zminimalizuj przekierowania
Przekierowania wyzwalają dodatkowe żądania HTTP i opóźniają przesyłanie danych. Aby zminimalizować liczbę przekierowań na Twojej stronie (i ich wpływ na szybkość Twojego sklepu):
- Nie przekierowuj stron na strony, które są przekierowaniami.
- Usuń niepotrzebne przekierowania. Dowiedz się więcej → Shopify, Przekierowania URL, Zarządzaj przekierowaniami URL
Zminimalizuj uszkodzone linki
Podobnie jak w przypadku przekierowań, uszkodzone linki zwiększają liczbę żądań HTTP (co wpływa na szybkość Twojego sklepu Shopify).
Aby zminimalizować uszkodzone linki (i ich wpływ na wydajność Twojej witryny i wrażenia zakupowe Twoich klientów):
- Użyj narzędzia do audytu witryny, takiego jak narzędzie do sprawdzania uszkodzonych linków Ahrefs, aby wykryć i naprawić uszkodzone linki.
- Twórz niestandardowe strony 404, które pomagają odwiedzającym, którzy przypadkowo wprowadzili (lub śledzili) nieprawidłowy adres URL.
Zoptymalizuj swoje obrazy
Shopify automatycznie dodaje zabezpieczenia, aby uniemożliwić właścicielom sklepów przeciążanie ich stron internetowych treściami wizualnymi (obrazami i wideo). Pamiętaj, że nie możesz mieć więcej niż 50 produktów na stronie kolekcji i więcej niż 25 sekcji na swojej stronie głównej. Ponadto wiele motywów ładuje obraz o określonym rozmiarze w zależności od rozmiaru ekranu, na którym jest wyświetlany obraz, lub opóźnia ładowanie obrazów, które nie są aktualnie wyświetlane na ekranie. Dowiedz się więcej o leniwym ładowaniu w Shopify → W jaki sposób leniwe ładowanie może zoptymalizować obrazy motywu Shopify

Jeśli Twój motyw domyślnie nie implementuje lazy loading, możesz go łatwo zainstalować:
- Pobierz bibliotekę lazysizes.js do folderu zasobów Twojego motywu
- Dołącz bibliotekę lazysizes.js do tagu theme.liquid <head>
- Zaktualizuj tagi obrazu — zamień atrybut src na data-src
- Dodaj klasę lazyload (np. <img data-src="IMAGE_URL" class="lazyload">)
Jeśli nie znasz Shopify Liquid i nie czujesz się komfortowo podczas edycji kodu, skontaktuj się z ekspertem Shopify, który może za Ciebie wprowadzić zmiany.
Aby dodatkowo zoptymalizować swoje obrazy w Shopify:
- Zmniejsz ich liczbę
- Skompresuj je
- Napisz opisowe nazwy plików
- Napisz opisowe tagi alt
Zmniejsz liczbę obrazów w swoim sklepie Shopify
Ten krok jest prosty — usuń wszystkie niepotrzebne obrazy (np. podobne zdjęcia produktów, nieaktualne obrazy produktów, nieaktualne banery itp.) ze swojej witryny. To znacznie przyspieszy Twój sklep, ponieważ każdy obraz tworzy żądanie HTTP, tj. usuwając niepotrzebne obrazy, zmniejszysz liczbę niepotrzebnych żądań HTTP.
Sprawdź także, czy w kodzie nie ma pustych źródeł obrazów (<img src = ' '>). Tworzą również żądania HTTP, więc najlepiej je usunąć.
Kompresuj swoje obrazy
Oto, co musisz wiedzieć o rozmiarach obrazów w Shopify:
- Obrazy produktów i obrazy kolekcji mogą mieć dowolny rozmiar do 4472 x 4472 px (lub 20 megapikseli).
- Obrazy Twoich produktów i obrazy kolekcji muszą być mniejsze niż 20 MB (w przeciwnym razie nie będziesz w stanie przesłać ich do sklepu Shopify). Dobrą zasadą jest utrzymywanie obrazów poniżej 70 kb.
- W przypadku kwadratowych zdjęć produktów najlepiej wygląda rozmiar 2048 x 2048 pikseli.
Źródło: Shopify, typy nośników produktu, obrazy
Pamiętaj też, że typy plików wpływają na rozmiar twoich obrazów. Według Shopify najlepszym typem pliku obrazu jest PNG (30 kb - 100 kb), następnie JPEG (około 30 kb) i GIF (około 35 kb). Inne akceptowane typy plików to PSD, TIFF i BMP — pamiętaj, że te typy plików są konwertowane na JPEG lub PNG podczas przesyłania ich do Shopify.
Ogólnie rzecz biorąc, wyższa rozdzielczość obrazu oznacza lepsze wrażenia z zakupów. Oznacza to jednak również większy rozmiar. Oczywiście już wiesz, że większy rozmiar prowadzi do wydłużenia czasu ładowania strony.
Dlatego musisz skompresować swoje obrazy. Jedną z wbudowanych funkcji SEO Shopify jest automatyczna kompresja obrazów. Jednak nadal możesz użyć narzędzia do kompresji obrazu, aby osiągnąć jeszcze lepsze wyniki. Oto niektóre z najlepszych opcji:
- Darmowy program do zmiany rozmiaru obrazu online w Shopify
- Smart SEO (ponad 880 recenzji, dostępny bezpłatny abonament, 9,99 USD/miesiąc - 29,99 USD/miesiąc, 7-dniowy bezpłatny okres próbny)
- Polecenie „Zapisz dla Internetu” w Photoshopie — pamiętaj, że powinieneś zmniejszyć rozmiar obrazu bez pogorszenia jego jakości
- Photoshop Express — bezpłatna aplikacja firmy Adobe do edycji obrazów na smartfony i tablety, która oferuje wszystkie podstawowe funkcje edycji obrazów
- Canva — darmowy edytor zdjęć online z zaawansowanymi funkcjami (w tym zmiana rozmiaru obrazu)
Napisz opisowe nazwy plików graficznych
- Nie używaj domyślnych nazw obrazów, takich jak IMG1001.jpg — są one ogólne i nie zapewniają wartości SEO. Ponadto, ponieważ Google nie rozumie, o czym jest ten obraz, jest bardzo mało prawdopodobne, że pojawi się w wynikach wyszukiwania grafiki. Zamiast...
- Twórz krótkie i opisowe nazwy plików obrazów. Uwzględnij słowa kluczowe. Na przykład, jeśli obraz przedstawia czarną skórzaną kurtkę motocyklową, a docelowym słowem kluczowym jest „Kurtka motocyklowa”, nazwa pliku obrazu powinna brzmieć „Czarna-skórzana-kurtka-rower.jpg” lub „Czarna-skórzana-kurtka-rower”. png” (w zależności od typu pliku obrazu).
- Oddziel słowa myślnikami („-”), a nie podkreśleniami („_”).
- Nadając nazwy plikom graficznym, zastanów się, jak Twoi klienci szukają podobnych produktów – jakich używają słów kluczowych lub fraz kluczowych, w jakiej kolejności itp. Możesz użyć funkcji autouzupełniania Amazon, aby zdefiniować wzorce wyszukiwania.
Po przesłaniu obrazu do Shopify nie możesz zmienić jego nazwy pliku. Jeśli chcesz zmienić nazwę pliku obrazu, musisz usunąć obraz z Shopify, zmienić jego nazwę i przesłać go ponownie. Dlatego najlepszą praktyką jest upewnienie się, że nazwa pliku obrazu jest zoptymalizowana pod kątem wyszukiwania przed przesłaniem obrazu do Shopify.
Napisz opisowe tagi alt obrazu
Tagi Alt (nazywane również „atrybutami alt” i „opisami alt”) to atrybuty HTML stosowane do tagów graficznych. Znacznik alt obrazu opisuje, o czym jest obraz, tj. zapewnia tekstową alternatywę dla obrazu.
Tagi Alt dostarczają wyszukiwarkom informacji o obrazach, do których są stosowane, tj. pomagają wyszukiwarkom zrozumieć i skategoryzować treść. Ponadto pomagają wyszukiwarkom określić trafność strony internetowej.
Ale tagi alt to przede wszystkim zasada dostępności w sieci — ponieważ są odczytywane przez czytniki ekranu, sprawiają, że Twoja witryna jest bardziej dostępna dla klientów niedowidzących.
Dlatego ważne jest, aby utworzyć opisowe tagi alt, które implementują odpowiednie słowa kluczowe.
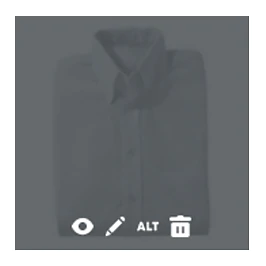
Aby zmienić tekst alternatywny obrazu produktu (lub dodać tekst alternatywny do obrazu produktu), otwórz panel administracyjny Shopify > Produkty > Wszystkie produkty > Wybierz produkt, który chcesz edytować > Najedź na obraz produktu, który znacznik alternatywny chcesz edytuj > kliknij ikonę „ALT” > edytuj lub wprowadź nowy tekst alternatywny w polu „tekst alternatywny obrazu” > kliknij „Zapisz”

Źródło obrazu: Shopify
Zoptymalizuj swoje treści wideo
- Do 2022 r. 82% wszystkich treści online będzie stanowić treści wideo (źródło: Cisco).
- Wideo generuje 1200% więcej udostępnień niż tekst i obrazy łącznie (G2 Learn Hub). W rzeczywistości 92% widzów mobilnych wideo udostępnia filmy innym (Tydzień mediów społecznościowych).
Wideo rośnie. Logiczne jest, że tworzysz więcej treści wideo i przesyłasz je do swojego sklepu Shopify. Jeśli jednak treści wideo nie są prawidłowo osadzone w Twojej witrynie, może to znacznie wydłużyć czas ładowania strony. Aby zoptymalizować zawartość wideo:
- Hostuj swoje filmy na zewnętrznych źródłach, takich jak YouTube i Vimeo.
- Użyj osadzania w wersji Lite — może to zmniejszyć rozmiar stron internetowych o prawie 1 MB. Standardowy kod do osadzania z YouTube wymaga pobrania niektórych plików jeszcze przed odtworzeniem wideo przez klientów. Może to spowolnić działanie Twojej witryny. Aby tego uniknąć, możesz użyć osadzania lite. W ten sposób, gdy strona się ładuje, witryna osadza tylko miniaturę filmu z YouTube, a sam film (wraz z całym kodem JavaScript) ładuje się tylko wtedy, gdy klient kliknie „Odtwórz”. Dowiedz się więcej → Lite YouTube Embeds — lepsza metoda osadzania filmów z YouTube na Twojej witrynie
Implementuj AMP
AMP (Accelerated Mobile Pages) to otwarta standardowa platforma zaprojektowana w celu przyspieszenia mobilnej wersji Twojej witryny. Dowiedz się więcej → Jak projekt AMP Google zmienia internet mobilny
Możesz użyć następujących aplikacji Shopify do generowania stron AMP dla swojego sklepu Shopify:
- AMP według Shop Sheriff (ponad 520 recenzji, 9 USD miesięcznie - 99 USD miesięcznie, dostępny bezpłatny abonament)
- Fire AMP (+, ponad 160 recenzji, 7,99 USD/miesiąc, 15-dniowy bezpłatny okres próbny)
- AMP firmy Ampify Me (+, 400+ recenzji, 9,99 USD / miesiąc - 29,99 USD / miesiąc, dostępny bezpłatny abonament)
Unikaj nadmiernego rozmiaru DOM
Document Object Model to wieloplatformowy i niezależny od języka interfejs, który traktuje dokument XML lub HTML jako strukturę drzewa, w której każdy węzeł jest obiektem reprezentującym część dokumentu. Źródło: Wikipedia, obiektowy model dokumentu
W terminologii laika, rozmiar DOM odnosi się do ilości kodu HTML wymaganego do wyświetlenia twoich stron internetowych. Duży rozmiar DOM może spowolnić Twoją witrynę, ponieważ wpływa na wydajność sieci, wydajność ładowania, wydajność środowiska wykonawczego i wydajność pamięci.
Aby zoptymalizować swój sklep i zapewnić jego dobre działanie, Google zaleca następujące czynności:
- Strony internetowe nie powinny mieć więcej niż 1500 węzłów
- Strony internetowe nie powinny mieć głębiej niż 32 zagnieżdżone poziomy
- Strony internetowe nie powinny mieć węzłów nadrzędnych, które mają więcej niż 60 węzłów podrzędnych
Zasadniczo oznacza to, że powinieneś dążyć do uproszczenia swoich stron internetowych. Musisz ocenić, których sekcji i widżetów potrzebujesz, a które warto mieć.
Usuń niepotrzebne żądania HTTP
Do tej pory kilkakrotnie wspominaliśmy o żądaniach HTTP (i o tym, jak je zminimalizować).
Aby usprawnić proces usuwania niepotrzebnych żądań HTTP, użyj Kontrolera żądań HTTP. To narzędzie poinformuje Cię, ile żądań wysyłają Twoje strony internetowe do pełnego załadowania. Następnie możesz wykorzystać spostrzeżenia, aby wprowadzić zmiany i poprawić wydajność swojej witryny.
Możesz zredukować żądania HTTP poprzez:
- Kompresowanie obrazów
- Usuwanie niepotrzebnych obrazów lub elementów strony
- Minimalizowanie przekierowań i uszkodzonych linków
- Łączenie i wstawianie plików CSS i JavaScript
- Uproszczenie projektu Twojej strony internetowej
- Minimalizacja liczby przycisków społecznościowych
Dowiedz się więcej → Jak wykonać mniej żądań HTTP
Odblokuj przeglądarkę przed skryptami blokującymi parser
Aby wyświetlić stronę, przeglądarka musi przeanalizować kod HTML strony. Skrypty blokujące parser mogą przerwać ten proces - gdy przeglądarka napotka taki skrypt, musi wstrzymać proces parsowania i uruchomić skrypt blokujący parser, zanim będzie mogła wznowić parsowanie kodu HTML. Aby tego uniknąć, możesz użyć atrybutu „odroczenie”. Na przykład:
- Blokowanie parsera: <script src="jquery.js"></script>
- Nie blokuje parsera: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Wniosek
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
