Zestawy szablonów miesięcznych #3: Portfolio Site Kit
Opublikowany: 2019-10-02Wspaniałe portfolio jest prawdopodobnie najważniejszym atutem, który muszą posortować profesjonaliści, jeśli chcą wykorzystać swoje usługi i zdobyć więcej klientów.
Skupienie się na stworzeniu świetnego portfolio często bywa zaniedbywane. Wielu projektantów przykłada większą wagę do swojej pracy, zaniedbując ten kluczowy element. Stworzenie udanego portfolio nie jest łatwym zadaniem. Istnieje wiele sposobów na wyeksponowanie prac twórczych. Portfolio projektanta UX różni się od portfolio projektanta druku i zasługuje na inny styl.
Dlatego w trzecim wydaniu zestawu szablonów postanowiliśmy dostarczyć efektowny zestaw szablonów portfolio, który będzie pasował do różnych gustów i pozwoli Ci zaprezentować swoją pracę w najlepszy możliwy sposób (i nie przegap tych pięknych przykłady portfolio projektowania stron internetowych, jeśli potrzebujesz inspiracji).
Poznaj zestaw szablonów portfolio

Każdy kreatywny profesjonalista może cieszyć się tym zestawem, od fotografów, marketerów, konsultantów. Freelancerzy i firmy mogą wziąć ten zestaw i dostosować go do swoich potrzeb dzięki kilku małym dostosowaniom.
Wszystkie ilustracje, jak zawsze, zostały zaczerpnięte z darmowych zasobów. Oprócz ilustracji wszystkie grafiki, makiety, tła i inne elementy wizualne zostały stworzone przez nasz zespół.
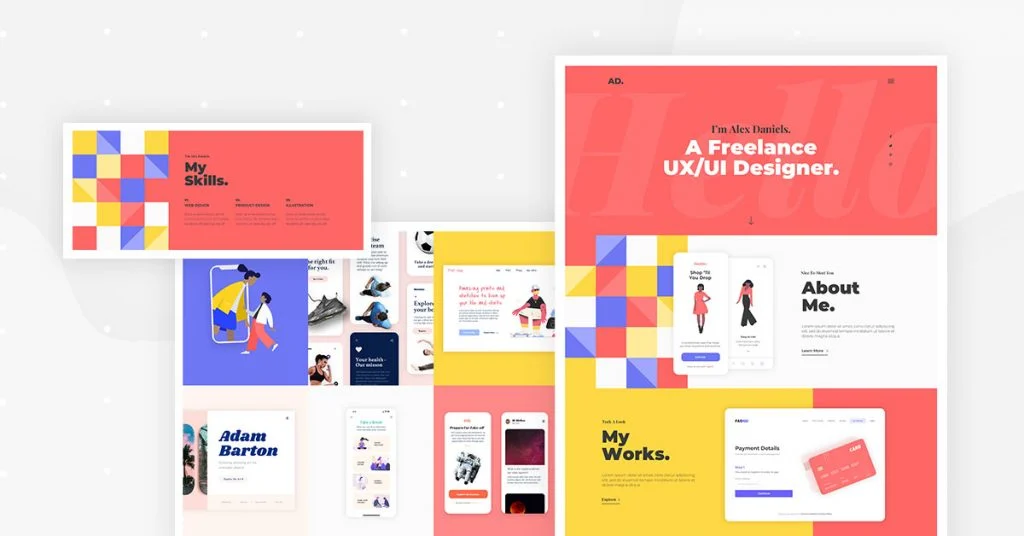
Strona główna

Spoglądając na stronę główną, od razu można stwierdzić, że jest to witryna zorientowana na projektanta. Odważne i żywe kolory, duże elementy typograficzne w tle i wyrazisty przekaz za pomocą czcionki bezszeryfowej.
Przewijając w dół, zauważysz sprytne zastosowania naszej niedawno wydanej funkcji pokazu slajdów w tle, a także efekt ruchu widoczny w wyglądzie karty kredytowej.
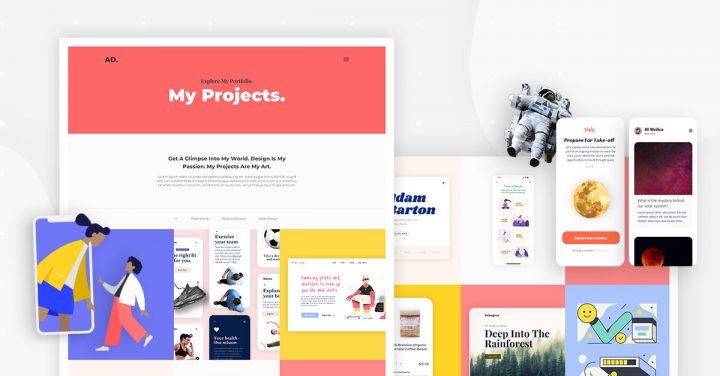
Strona projektów

Strona projektów jest powodem, dla którego w pierwszej kolejności zbudowaliśmy witrynę, prawda?
W widgecie Galeria Portfolio mamy do filtrowania trzy kategorie: ilustracje, projektowanie produktów i projektowanie stron internetowych.
Zaprojektowaliśmy 9 wstępnych makiet do projektów i opracowaliśmy pierwsze 3. Każdy z trzech projektów jest budowany inaczej, a opis pracy pojawia się w różnych miejscach na ekranie.
BTW, każdy z pojedynczych szablonów może być używany z Kreatorem motywów Elementora i dynamiczną zawartością, dzięki czemu ten sam projekt można natychmiast zastosować do wielu projektów za pomocą jednego kliknięcia.
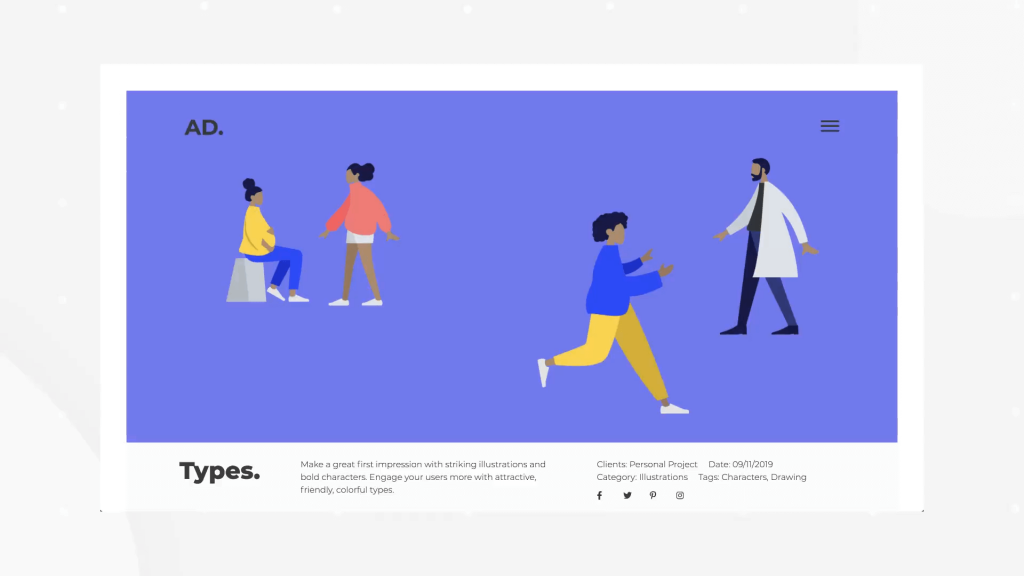
Pojedynczy szablon nr 1: ilustracja (typy)

Zgodnie z projektem ilustracyjnym ten szablon zapewnia maksymalną dostępną przestrzeń materiałowi wizualnemu. Tekst opisu znajduje się w dolnej części ekranu jako lepki element.
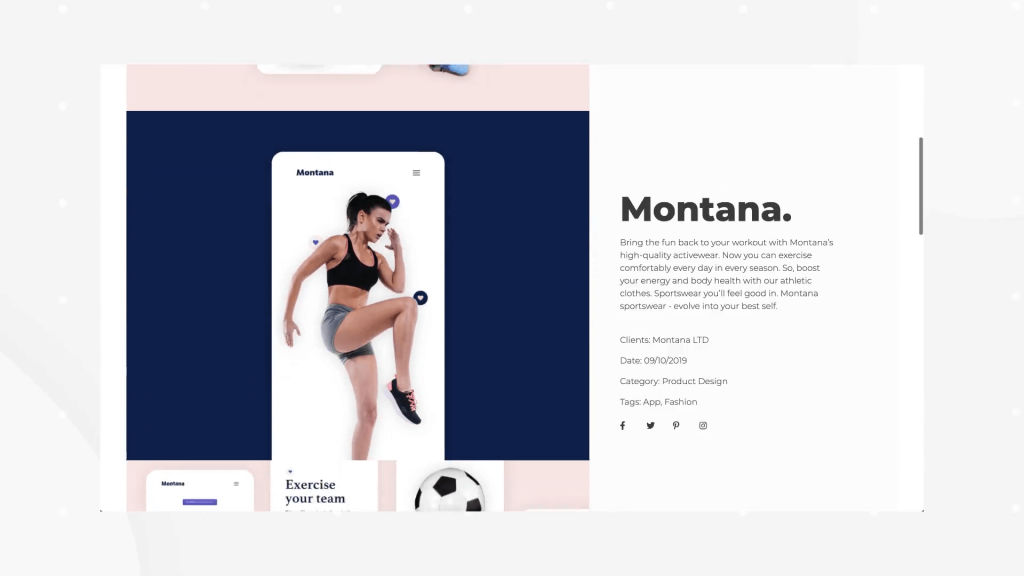
Pojedynczy szablon #2: Projekt produktu (Montana)

Tutaj widzimy, że zasoby projektu pojawiają się po lewej stronie, a lepki pasek boczny opisujący projekt przewija się wraz z użytkownikiem po prawej stronie.
Niedawno otrzymaliśmy komentarz od użytkownika proszącego o pływający pasek boczny udostępniania społecznościowego. Jak widać w tym szablonie, można to łatwo zrobić za pomocą przyklejonej kolumny Elementora i przycisków udostępniania / ikon społecznościowych.
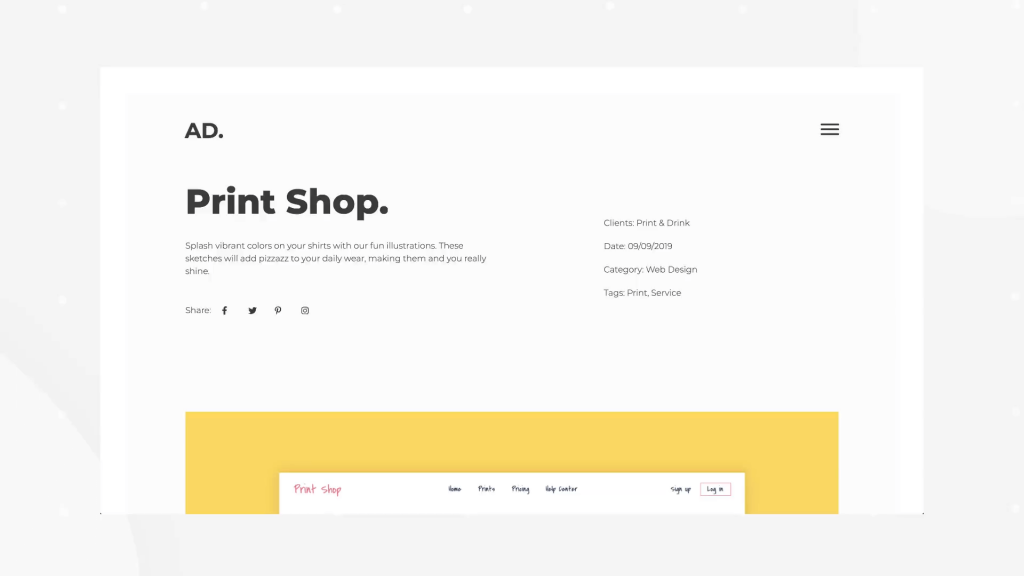
Pojedynczy szablon nr 3: projektowanie stron internetowych (drukarnia)

Tak, naprawdę stworzyliśmy szablon strony internetowej, aby pojawił się w szablonie strony internetowej. Nie przeszliśmy jednak pełnego „początku”, ponieważ szablon strony internetowej w naszym szablonie strony internetowej nie zawiera szablonu strony internetowej.
To jest klasyczna strona projektu portfolio, bez przyklejonych elementów. Szczegółowy opis projektu pojawia się na górze, a zasoby projektu strony internetowej poniżej. Strony są otoczone żółtą ramką, aby oddzielić je od tła.
Pamiętaj, że chociaż wyznaczyliśmy szablony do określonych kategorii projektowych, w żadnym wypadku nie jesteś ograniczony przez te kategorie. Bez względu na dziedzinę, pytanie, które powinieneś sobie zadać, decydując o szablonie, brzmi, czy Twoje treści będą najlepiej prezentować się na pełnym ekranie, w ramkach i obramowaniach, czy obok objaśnienia tekstowego.
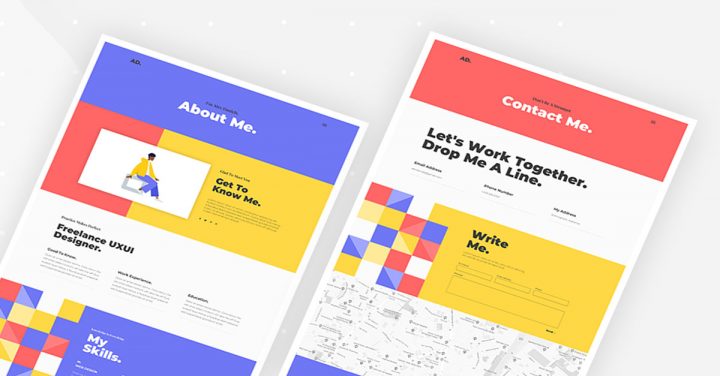
O i strony kontaktowe

Strona about w witrynach portfolio jest zwykle bardziej solidna i tekstowa, pozostawiając uderzające wizualizacje na stronie projektów.
Strukturyzacja stron z dużą ilością tekstu jest zawsze wyzwaniem, zwłaszcza w przypadku witryn zorientowanych na projektowanie. Dlatego zbudowaliśmy kilka układów treści na całej stronie.
Zaczyna się od sekcji klasycznej, z ilustracją po jednej stronie i tekstem w jednej kolumnie po drugiej. Następnie kolejna czystsza sekcja z 3-kolumnowym układem treści. Potem znowu 3 kolumny, ale przesunięte w prawo. Wreszcie mniej powszechna struktura z lewą kolumną wyśrodkowaną w pionie i 4 polami tekstowymi rozłożonymi po prawej stronie.
Rozmawialiśmy o uzyskaniu prawidłowych informacji kontaktowych w ramach kluczowych kroków w celu pozyskania potencjalnych klientów. Jest to często lekceważone, nawet przez profesjonalnych projektantów. Dzięki tej stronie kontaktowej Twoi odwiedzający nie będą zaskoczeni, jak przejść do następnego kroku i nawiązać połączenie.
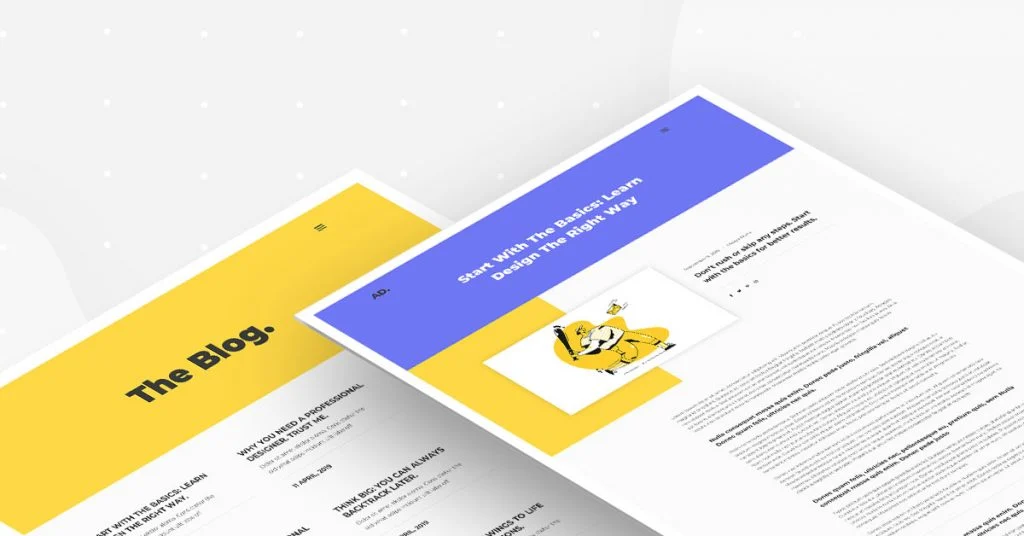
Główna strona bloga i pojedynczy wpis na blogu

Wspomnieliśmy już, że strona jest wypełniona treściami wizualnymi, dlatego zdecydowaliśmy się uprościć wygląd i styl bloga. To przejrzysty, minimalistyczny układ bloga, który wyświetla tylko tytuł, opis i datę publikacji.
Przechodząc do jednego posta na blogu, widzimy te same kolorowe pola pojawiające się u góry.
Strona 404

Mamy tendencję do umieszczania naszych najbardziej skandalicznych sztuczek na 404 stronach naszych zestawów szablonów. Zachęcam do odgadnięcia, w jaki sposób dotarliśmy do przesuwających się osób ze zmieniającymi się kolorami spodni. (Wskazówka: w rzeczywistości są to osobne obrazy).
Jeśli nie możesz wymyślić, jak to zrobiliśmy, po prostu wstaw ten szablon samodzielnie i przeprowadź inżynierię wsteczną, eksplorując panel. Mamy dla Ciebie 10-minutową zabawę!
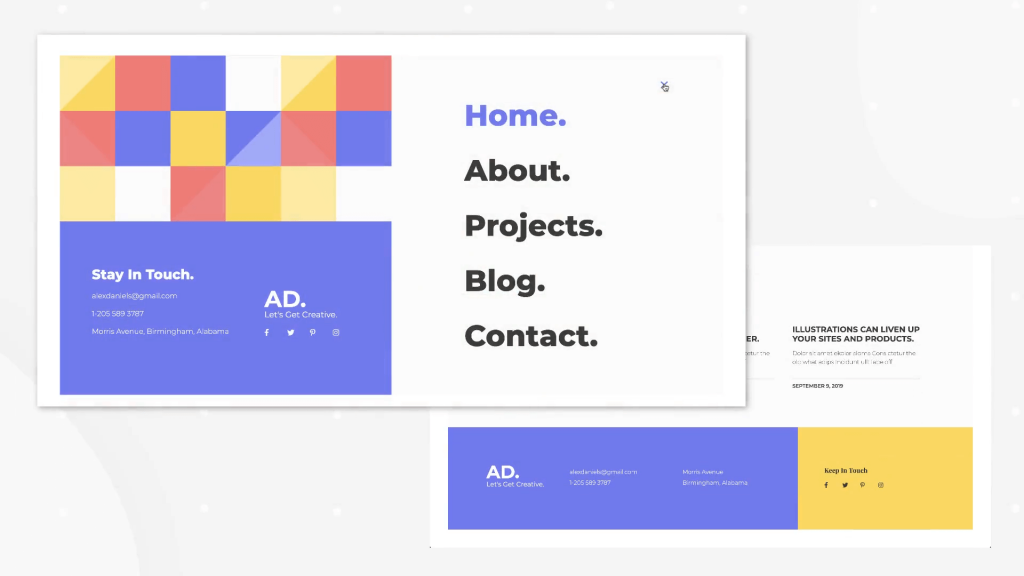
Menu podręczne

Jeśli zastanawiasz się, której wtyczki menu użyliśmy do stworzenia wyskakującego menu, odpowiedź brzmi – brak!
W rzeczywistości jest to wyskakujące okienko Elementora, które połączyliśmy z obrazem hamburgera.
Sprawdź samouczek dotyczący tworzenia wyskakującego menu, który opublikowaliśmy jakiś czas temu.
Rozpocznij doskonalenie swojego portfolio!
Nie ma usprawiedliwienia. Nie chcę słyszeć: „Jestem zbyt zajęty pracą nad projektami mojego klienta”.
Weź ten szablon portfolio na przejażdżkę i stwórz kuszącą witrynę, która przyciąga klientów.
Ten szablon ma zupełnie inny styl niż dwa poprzednie wydane zestawy: zestaw agencji cyfrowej, który zawierał wyraźne kształty, oraz zestaw do ćwiczeń, który zawierał odważne kolory i ruch. W tym zestawie wybraliśmy znacznie bardziej subtelny, czysty i minimalistyczny styl, ponieważ aspekty wizualne powinny zostać osiągnięte poprzez prezentowane prace.
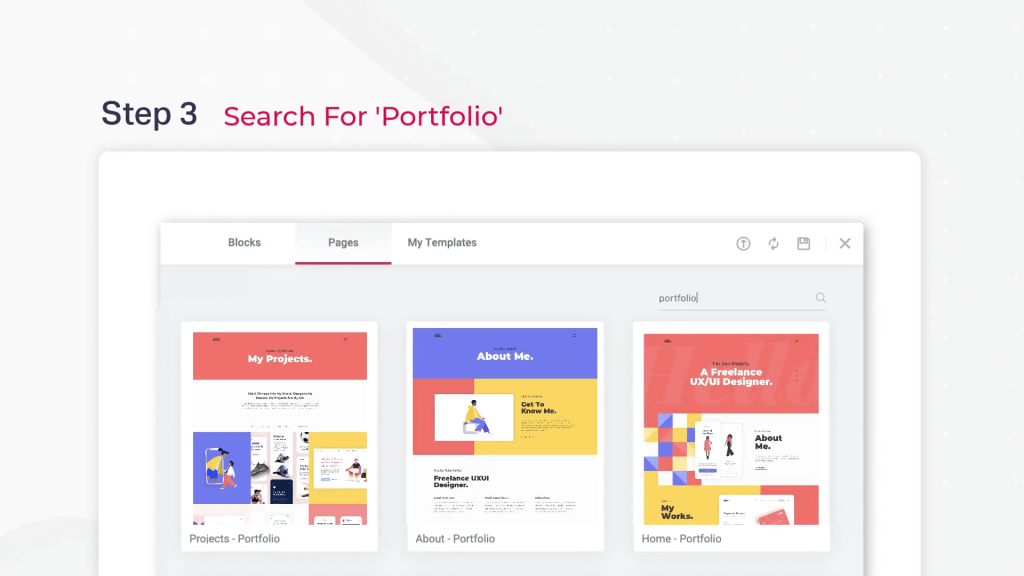
Jak zainstalować zestaw? Jeśli masz Elementor Pro, wszystko, co musisz zrobić, aby cieszyć się tym najnowocześniejszym zestawem, to wejść do Elementora, otworzyć bibliotekę szablonów i wyszukać „Portfolio”.