Anatomia strony z wysokimi cenami konwersji dla wtyczek i motywów WordPress
Opublikowany: 2021-07-14Sprawdziliśmy setki stron z cenami, aby pomóc programistom udoskonalić ich treść, układ i projekt. W trakcie tego procesu widzieliśmy typowe błędy i mieszane komunikaty, które wielu twórców produktów — zarówno w społeczności Freemius, jak i poza nią — nieświadomie powtarza, a także możliwości, które tracą.
Chcemy, aby szanse działały na Twoją korzyść i aby Twój wspaniały produkt osiągnął sprzedaż, na jaką zasługuje, dlatego stworzyliśmy ten niezwykle szczegółowy przewodnik po anatomii strony z cenami o wysokiej konwersji. Chcemy, aby ten tekst (wspierany przez dodatkowy plan i szablon Elementora) był listą kontrolną, do której można wracać i odwoływać się za każdym razem, gdy tworzysz, modyfikujesz lub dostrajasz stronę z ceną.
Najlepsze praktyki dotyczące strony cenowej dla produktów WordPress
Optymalizacja strony z cenami pod kątem wyższych konwersji to coś więcej niż wprowadzanie kilku zmian w stylu lub dodawanie/usuwanie elementów.
Podróż kupującego rozpoczyna się w momencie, gdy użytkownik trafia na stronę z cennikiem. Musisz pewnie poprowadzić ich przez drogę wyjaśniania swojej wyjątkowej propozycji wartości, budowania wiarygodności i zaufania oraz doprowadzenia ich do pakietu i punktu cenowego, który rozwiązuje ich problemy.
Wszystko to przy jak najmniejszym rozpraszaniu uwagi od głównego celu, jakim jest skłonienie ich do zakupu produktu.
Koniecznie trzeba zachować równowagę między prostotą projektu, długością treści i tematami, które chcesz poruszyć, gdy użytkownik przegląda Twoją stronę.
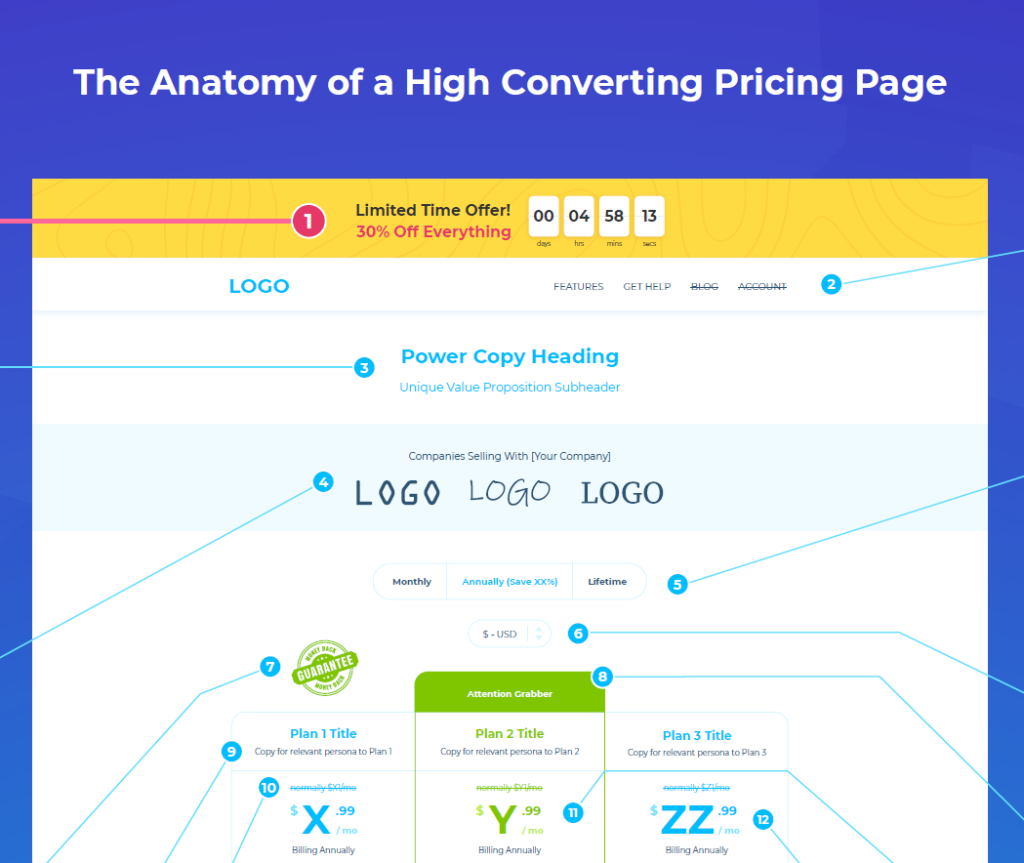
To jest ta delikatna równowaga, którą chcemy pomóc Ci osiągnąć za pomocą poniższego projektu strony o wysokiej konwersji z cenami. Każda krytyczna sekcja jest opatrzona informacjami, które będą kierować i informować o układzie strony z cenami. Możesz kliknąć obraz, aby wyświetlić go w innej zakładce lub otrzymać go za pomocą naszego bezpłatnego, edytowalnego szablonu strony z cenami Elementora do wykorzystania jako odniesienia (do szablonu wejdziemy za chwilę 😉).

Pobierz schemat strony cenowej
Ponieważ zdajemy sobie sprawę, jak trudne może być zarządzanie i prowadzenie biznesu opartego na WordPressie, wykonaliśmy dla Ciebie ciężką pracę. Jeśli używasz Elementora w swojej witrynie, możesz pobrać, zaimportować i dostosować ten szablon strony z cenami, korzystając z planu z adnotacjami w celach informacyjnych. Układ i elementy zostały rozmieszczone zgodnie z punktami, o których wspominamy w poniższym artykule. Pobierz szablon za darmo tutaj:
Zapisz się do naszego bloga i zgarnij za darmo
Plan strony cenowej
Szablon & Elementora
Pobierz bezpłatny szablon z naszym planem z adnotacjami, aby uzyskać wysoce konwertującą stronę z cenami.
Udostępnij znajomym
Wpisz adres e-mail znajomego. Wyślemy im tylko tę książkę, honor Scouta.
Dziękuję za podzielenie się
Niesamowite — kopia „Pricing Page Blueprint & Elementor Template” została właśnie wysłana do . Chcesz pomóc nam jeszcze bardziej rozpowszechniać informacje? Dalej, podziel się książką ze znajomymi i współpracownikami.
Dziękuję za zasubskrybowanie!
- właśnie wysłaliśmy Twoją kopię „Pricing Page Blueprint & Elementor Template” do .
Masz literówkę w swoim e-mailu? kliknij tutaj, aby edytować adres e-mail i wyślij ponownie.
Podczas gdy wysyłamy tę wiadomość e-mail do Ciebie, zagłębimy się w szczegółowe szczegóły, abyś mógł zacząć działać podczas tworzenia własnej strony z cenami!
1. Stwórz pilność
Ludzie są zaprogramowani do działania w nagłych sytuacjach.
Dlatego ma sens, że tworzenie pośpiechu w celu zwiększenia konwersji jest jedną z najstarszych sztuczek w podręczniku marketingu. Skutecznym sposobem wywoływania „presji na zakup” jest FOMO, inaczej znany jako Fear of Missing Out.
Ludzie są zaprogramowani do działania w nagłych sytuacjach, a skutecznym sposobem wywierania presji na stronie z cenami jest stosowanie taktyk, które tworzą FOMO.Tweet
Możesz wywołać FOMO przez:
- Wyświetlanie liczby użytkowników, którzy korzystają z Twojego produktu lub usługi.
- Pokazywanie niedoboru poprzez wyświetlanie ograniczonych licencji lub ograniczonego czasu na zakup produktu.
- Oferowanie ekskluzywnych ofert lub zniżek na pierwsze kroki dla klientów wersji beta lub osób korzystających z przedpremierowych wersji.
- Wyświetlanie opartych na czasie lub „tymczasowo stałych” (zawsze dostępnych) ofert, które odliczają czas do „zakończenia sprzedaży” za określoną liczbę godzin/dni.
- Działa to szczególnie dobrze w branży wtyczek lub motywów, ponieważ odwiedzający najprawdopodobniej nie będzie wracał do strony z cenami tak często, jak do sklepu spożywczego obok ich domu. Wtyczki i motywy są kupowane rzadko, zwłaszcza jeśli nie sprzedajesz opcji miesięcznych.
- Zastrzeżenie: Ta „tymczasowo-stała” rekomendacja rabatowa może być nielegalna w niektórych częściach Europy, więc aby zachować ostrożność, dobrym pomysłem jest sprawdzenie legalności na rynkach, na których sprzedajesz swoje produkty.
Podczas gdy tworzenie pilności może przynieść korzyści ze sprzedaży, musisz być w tym subtelny. W żadnym momencie klient nie powinien czuć się tak, jakbyś nadmiernie naciskał na swój produkt i manipulował jego decyzjami.
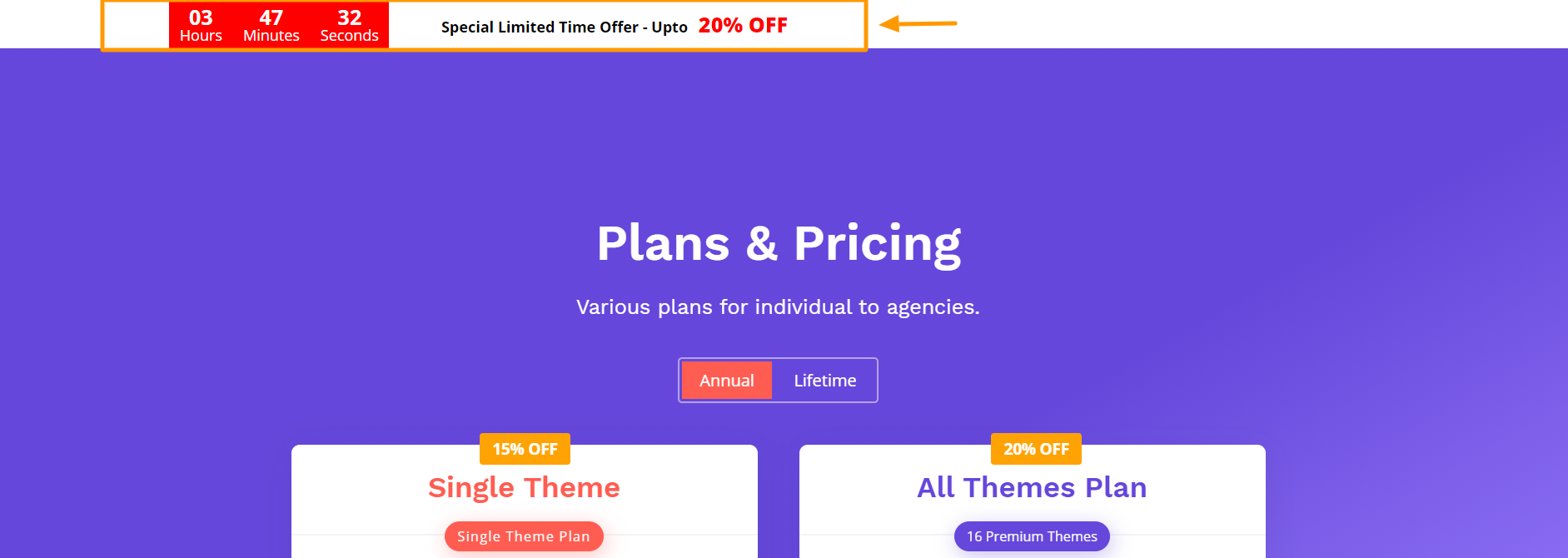
Przykładem pilnej potrzeby jest odliczanie czasu ThemeGrill, który wyświetla zniżkę do 20%. Chociaż ta oferta jest zawsze dostępna, stwarza poczucie pilności dla nowych odwiedzających i może skłonić ich do dokonania zakupu.

2. Zmniejsz punkty wyjścia
Punkt wyjścia to dowolny link, który odwraca uwagę odwiedzających od kliknięcia CTA. Oczywiście nie można usunąć każdego linku ze strony z ceną — mogą one dostarczyć cennych dodatkowych informacji o produkcie odwiedzającym, którzy chcieliby dowiedzieć się więcej o określonych funkcjach i korzyściach. Sztuką jest unikanie nadmiernego podkreślania linków i grupowania ich zbyt blisko siebie.
Oto jak zredukować niepotrzebne punkty wyjścia:
- Utwórz unikalny nagłówek strony z cenami i menu nawigacyjne z mniejszą liczbą opcji niż standardowy nagłówek witryny. Zrób to samo dla swojej stopki.
- Unikaj dodawania linków do poszczególnych funkcji w sekcji porównania planów.
- Unikaj dodawania wyskakujących okienek; mogą być dość rozpraszające, a nawet irytujące, aby odciągnąć odwiedzających od Twojej strony.
Jest to delikatna równowaga między upewnieniem się, że odwiedzający nie czują się ograniczeni podczas nawigacji lub przytłoczeni mnóstwem źle umieszczonych linków.
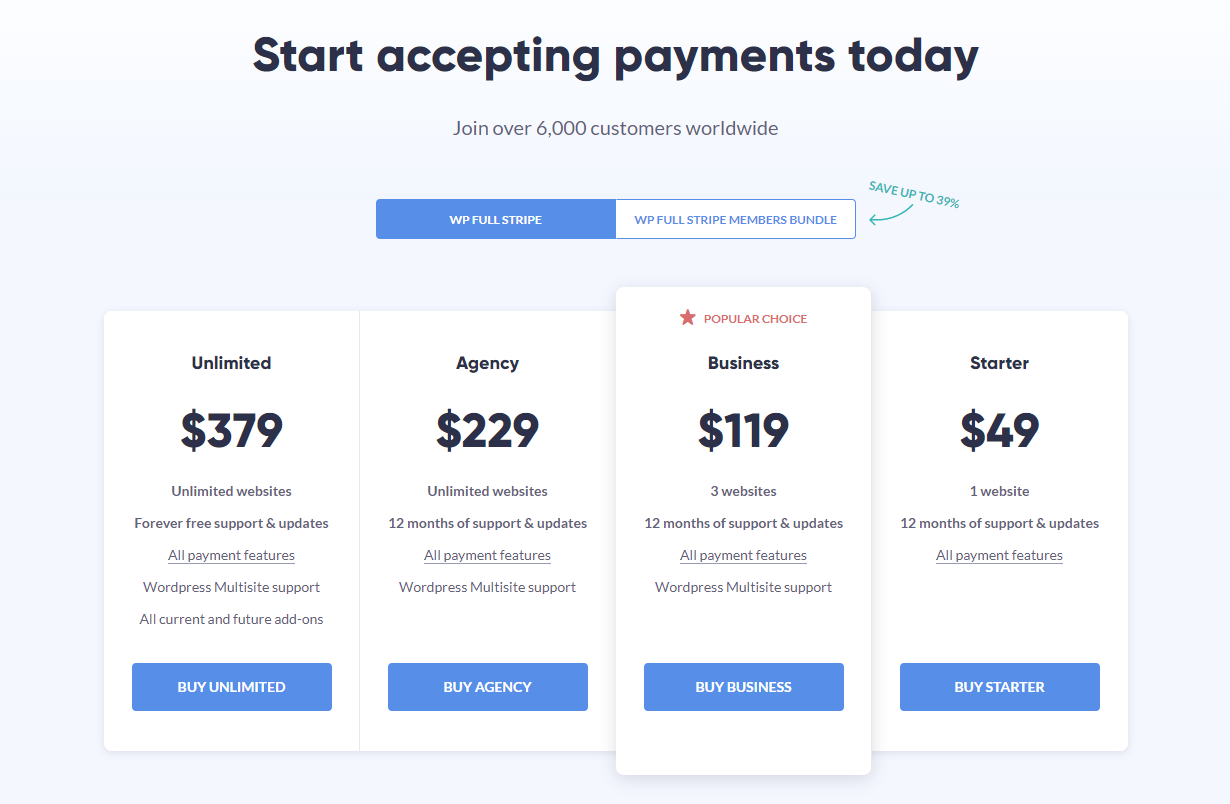
Równowaga, którą strona cenowa WP Full Stripe uderza dobrze.
Strona ma przyciętą, pozbawioną dodatków strukturę (liczę tylko jeden link, który nie jest związany z cenami ani pakietami) i skupia uwagę odwiedzających na CTA planu cenowego. Nawet link „Wybierz swój pakiet” na dole strony prowadzi z powrotem do tabeli cen. Nie ma tu wielu punktów wyjścia!

3. Zachowaj prostotę projektu i kopiowania
Jeśli chodzi o pisanie i projektowanie stron internetowych, błądź po stronie prostoty. Dotyczy to zwłaszcza stron z cenami, na których odwiedzający mają wyraźny zamiar zakupu i nie powinni ich odciągać. Bombardowanie strony cenowej mnóstwem elementów lub długim i meandrującym tekstem może spowodować, że odwiedzający nie będą w stanie zrozumieć prezentowanych im informacji.
Nazywa się to przeciążeniem poznawczym, które ma miejsce, gdy ilość dostarczonych informacji przekracza możliwości przetwarzania informacji przez daną osobę. Na przykład:
- Niepotrzebne kroki, które odciągają ludzi od określonego celu.
- Zaśmiecony projekt i nadmiar treści, bez wyraźnej ścieżki, którą mogłoby podążać oko.
- Zbyt wiele opcji do wyboru (inaczej znane jako prawo Hicka lub paraliż decyzyjny).
- Niespójności wizualne, takie jak różne rozmiary i kolory czcionek lub wezwania do działania, które nie odnoszą się do oferty na stronie.
Unikaj powyższego i pozwól swojej stronie z cenami oddychać, strategicznie umieszczając obszary „białej” przestrzeni między elementami, uważając, aby uwzględnić tylko niezbędną kopię:
- Opis produktu i propozycja wartości.
- Zwięzły opis najbardziej przekonujących funkcji wtyczki lub motywu.
- Wyraźnie widoczne opcje cenowe oraz zróżnicowanie planów i ich funkcji.
- CTA, które „wyskakuje” i jasno określa, jakie działanie powinien wykonać użytkownik.
Jeśli chodzi o propozycję wartości, nie jest oczywiste, że odwiedzający stronę z cenami są sprzedawani na Twoim produkcie i powinieneś założyć, że potrzebują bardziej przekonującego. Twoja propozycja wartości musi zwięźle wyjaśniać, co robi Twój produkt, dlaczego jest lepszy od alternatyw i jak rozwiązuje konkretny problem lub wzbogaca życie danej osoby. Zalecam uwzględnienie tego w sekcji nagłówka tuż pod „nagłówkiem kopii mocy” lub tuż po planach cenowych. Dodatkowe informacje — takie jak typowe zapytania użytkowników — można zamieścić w sekcji FAQ lub po powyższych informacjach.
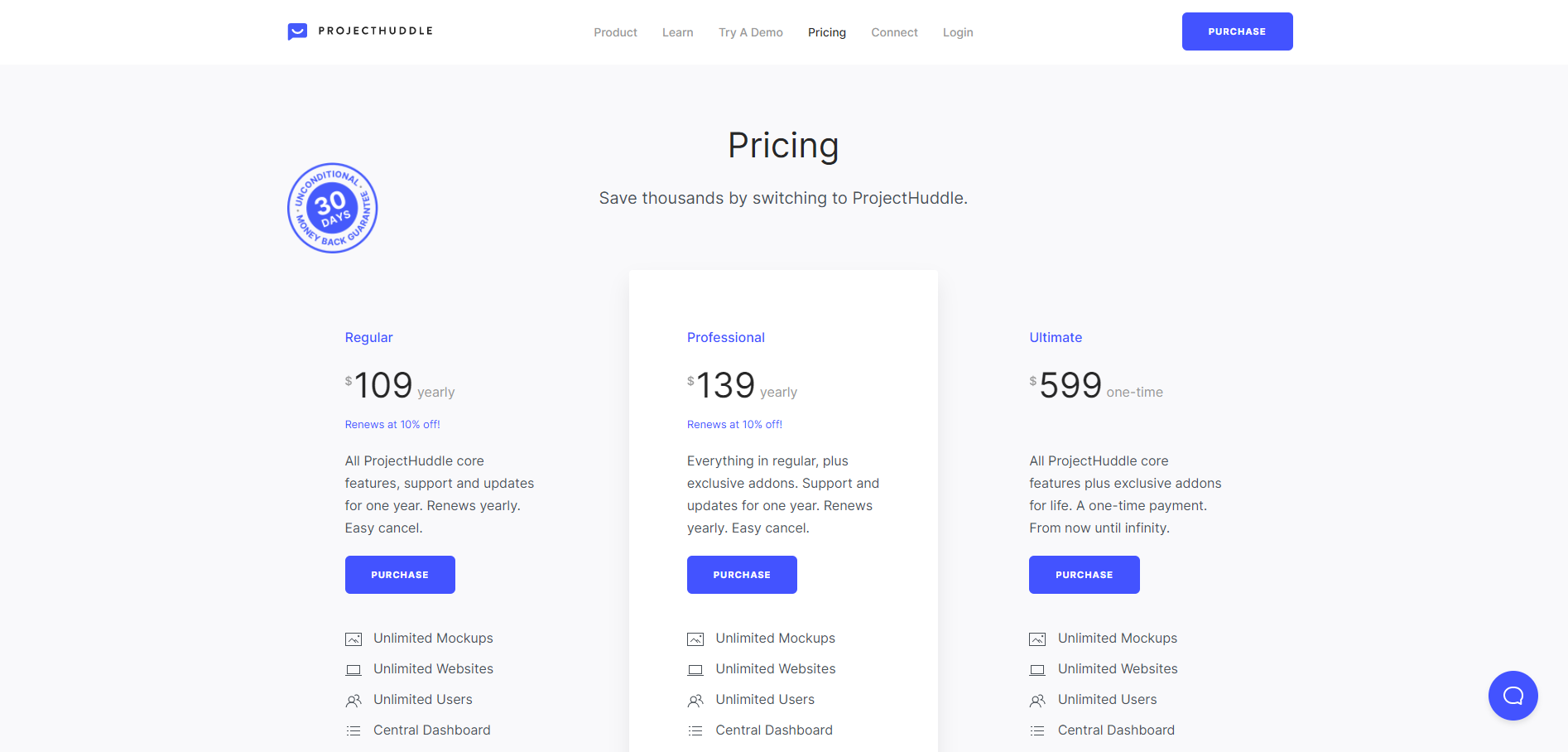
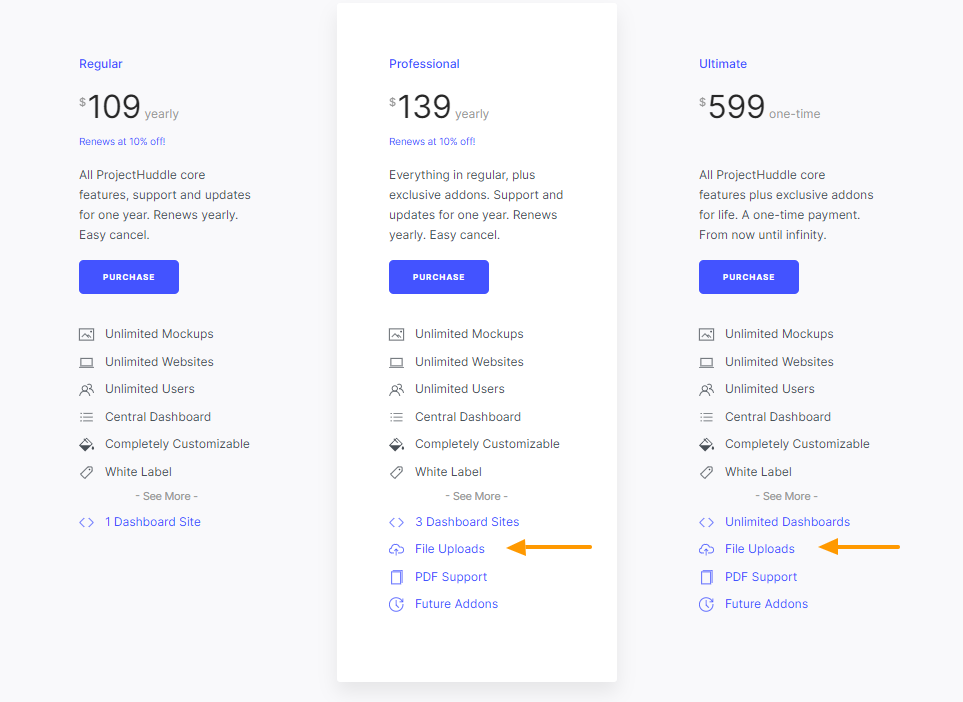
To Ty decydujesz, jak szczupła strona z cenami powinna być, a dobrym przykładem strategii „mniej znaczy więcej” jest strona z cenami Project Huddle:

4. Wyjaśnij propozycję wartości
Oczywiście odwiedzający będą zadawać sobie pytania, dlaczego powinni wybrać Twój produkt, a nie alternatywy — a Ty musisz na nie odpowiedzieć przekonująco.
W tym miejscu wkracza Twoja propozycja wartości . Propozycja wartości wyjaśnia potrzebę, jaką spełnia Twój produkt, korzyści, jakich może oczekiwać dana osoba z jego używania oraz dlaczego jest lepsza niż alternatywy. To zwięzła kopia, która powinna wpłynąć na proces podejmowania decyzji przez daną osobę.
Chociaż nie musisz tworzyć samodzielnej sekcji porównującej Twoje rozwiązanie z konkurencją, musisz uzasadnić, dlaczego Twój produkt jest lepszy. Można to osiągnąć, podkreślając liczbę aktywnych klientów lub wyraźnie wspominając, dlaczego inni klienci korzystają z Twojego produktu i co na nim zyskują.
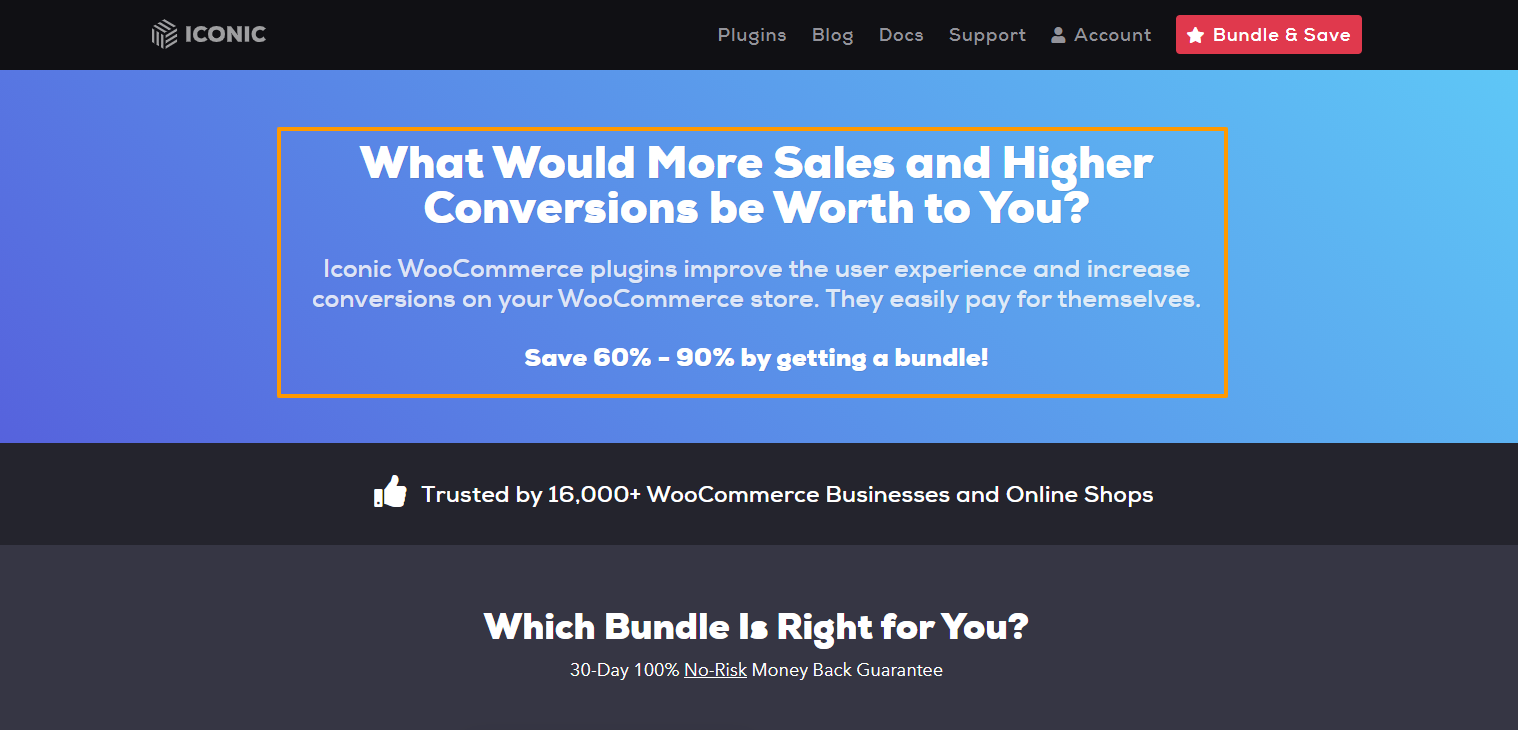
IconicWP udostępnia wiele wtyczek, które pomagają zwiększyć konwersję w witrynach WooCommerce. Na stronie z cenami pakietów, nagłówek i podtytuł wyjaśniają, dlaczego pakiet jest wart swojej ceny i dokładnie czego użytkownicy mogą się po nim spodziewać:

5. Uwzględnij miesięczną opcję płatności
Czy uważasz, że twoja wtyczka jest droga w porównaniu ze standardem branżowym dla alternatyw/konkurentów? Jeśli tak, możesz sprawić, że cena będzie mniej zniechęcająca, dając potencjalnym klientom możliwość płacenia co miesiąc.
Wtedy sensowne jest również pokazanie rocznych cen w miesięcznych przyrostach, aby pomóc potencjalnemu nabywcy porównać cykle rozliczeniowe. Na przykład, zamiast wyświetlać 100 USD rocznie , możesz wyświetlić 7,99 USD miesięcznie z rozliczeniem rocznym (co daje ~96 USD).
Z psychologicznego punktu widzenia zobowiązanie się do 7,99 USD jest znacznie łatwiejsze niż 100 USD rocznie, ponieważ wydaje się, że wybierasz cenę jednocyfrową zamiast trzycyfrowej.
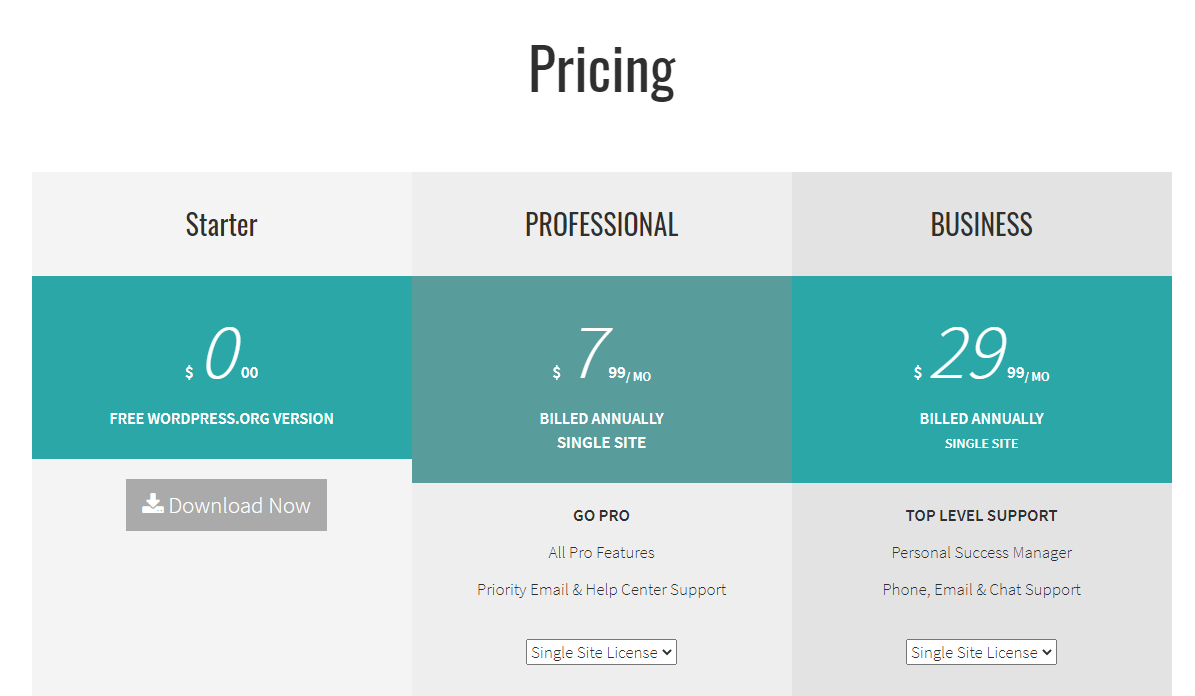
Oto jak ThemeKraft wykorzystuje tę technikę psychologii cen w swoich pakietach Professional i Business:

Dodatkową, skuteczną techniką zakotwiczenia jest znacznie wyższa cena miesięczna, aby celowo skłonić użytkowników do planu rocznego. Jednocześnie ta technika sprawia, że Twoja oferta jest bardziej atrakcyjna dla kupujących, którzy potrzebują Twojego produktu tylko przez krótki czas. Tak więc, nawet jeśli miesięczna cena wynosi 19,99 USD miesięcznie, zakup Twojego produktu będzie bardziej przystępny niż produkt konkurencji.
Sprawdź ten eksperyment cenowy, w którym usunięcie opcji płatności miesięcznej natychmiast obniżyło 50% rocznej sprzedaży planu. To pokazuje moc sprzedaży miesięcznej i rocznej.
Aby opcja płatności miesięcznych działała, powinna istnieć usługa oparta na subskrypcji, która będzie automatycznie obciążać tych klientów co miesiąc. Jeśli Twoi klienci muszą sami odnawiać tę samą subskrypcję co miesiąc, oferowanie płatności miesięcznych nie będzie działać tak skutecznie, ponieważ wielu z nich może zapomnieć o zapłaceniu, a niektórzy zrezygnują z usługi, ponieważ ręczny proces jest irytujący.
Chociaż automatyczne płatności miesięczne świetnie sprawdzają się w utrzymaniu klientów i pomagają w przewidywaniu przychodów, musisz chronić się przed osobami o złych zamiarach. Upewnij się, że możesz ograniczyć niektóre funkcje po stronie serwera, aby Twój produkt był bezpieczny przed wykorzystaniem i nie rozdawał całego produktu w pierwszym miesiącu.
Jeśli nie masz pewności, czy miesięczne subskrypcje mogą działać dla Twojego produktu, czy nie, pobierz naszą ściągawkę, która pomoże Ci zdecydować:
Pobierz bezpłatną kopię naszego
Ściągawka do sprzedaży motywów i wtyczek
Plan rozwoju ze zwięzłymi, praktycznymi wskazówkami dla każdego etapu rozwoju produktu WordPress.
Udostępnij znajomym
Wpisz adres e-mail znajomego. Wyślemy im tylko tę książkę, honor Scouta.
Dziękuję za podzielenie się
Niesamowite - właśnie wysłano kopię „Ściągawki do sprzedaży motywów i wtyczek” . Chcesz pomóc nam jeszcze bardziej rozpowszechniać informacje? Dalej, podziel się książką ze znajomymi i współpracownikami.
Dziękuję za zasubskrybowanie!
- właśnie wysłaliśmy Twoją kopię „Ściągawki do sprzedaży motywów i wtyczek” do .
Masz literówkę w swoim e-mailu? kliknij tutaj, aby edytować adres e-mail i wyślij ponownie.
6. Zezwalaj na płatności w wielu walutach
Niezależnie od tego, gdzie znajduje się większość Twoich płacących klientów, powinieneś dać odwiedzającym możliwość płacenia w ich ojczystej walucie. Oprócz tworzenia pozytywnych doświadczeń klientów opcja wielowalutowa może zwiększyć współczynniki konwersji i ułatwić rozszerzenie zasięgu na różne rynki globalne.
Trzeba przyznać, że technologiczna strona rzeczy może być nieco trudna, jeśli samodzielnie zarządzasz swoim sklepem. To powiedziawszy, zalety realizacji płatności w wielu walutach zdecydowanie przeważają nad wadami pod względem współczynnika konwersji i satysfakcji klienta.
Jednym z rozwiązań jest integracja funkcjonalności poprzez zainstalowanie dodatku, jeśli sprzedajesz za pomocą WooCommerce lub EDD. Innym jest użycie Freemiusa, w którym masz wbudowaną funkcję obsługi wielu walut.
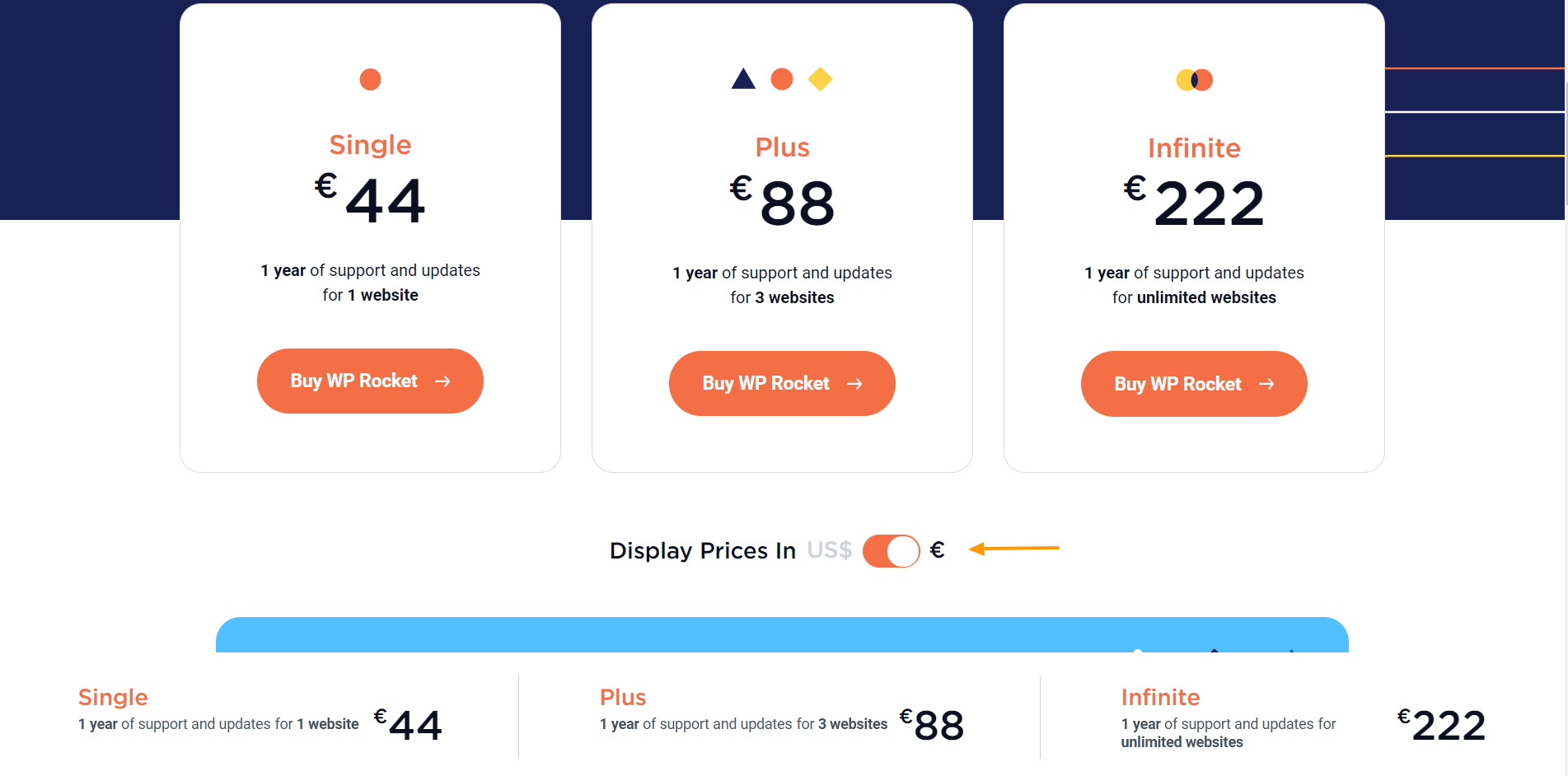
Dobry przykład prostej, intuicyjnej opcji wielowalutowej można zobaczyć na stronie cennika WPRocket. Pod tabelą znajduje się opcja przełączania ceny z dolarów amerykańskich na euro, co ułatwia europejskim klientom zakup produktu (przypuszczalnie dlatego, że zespół zaobserwował tam wzrost lub chciałby wejść na ten rynek). Po przełączeniu przełącznika wszystkie obserwowalne ceny zmieniają się, aż do przyklejonej stopki.

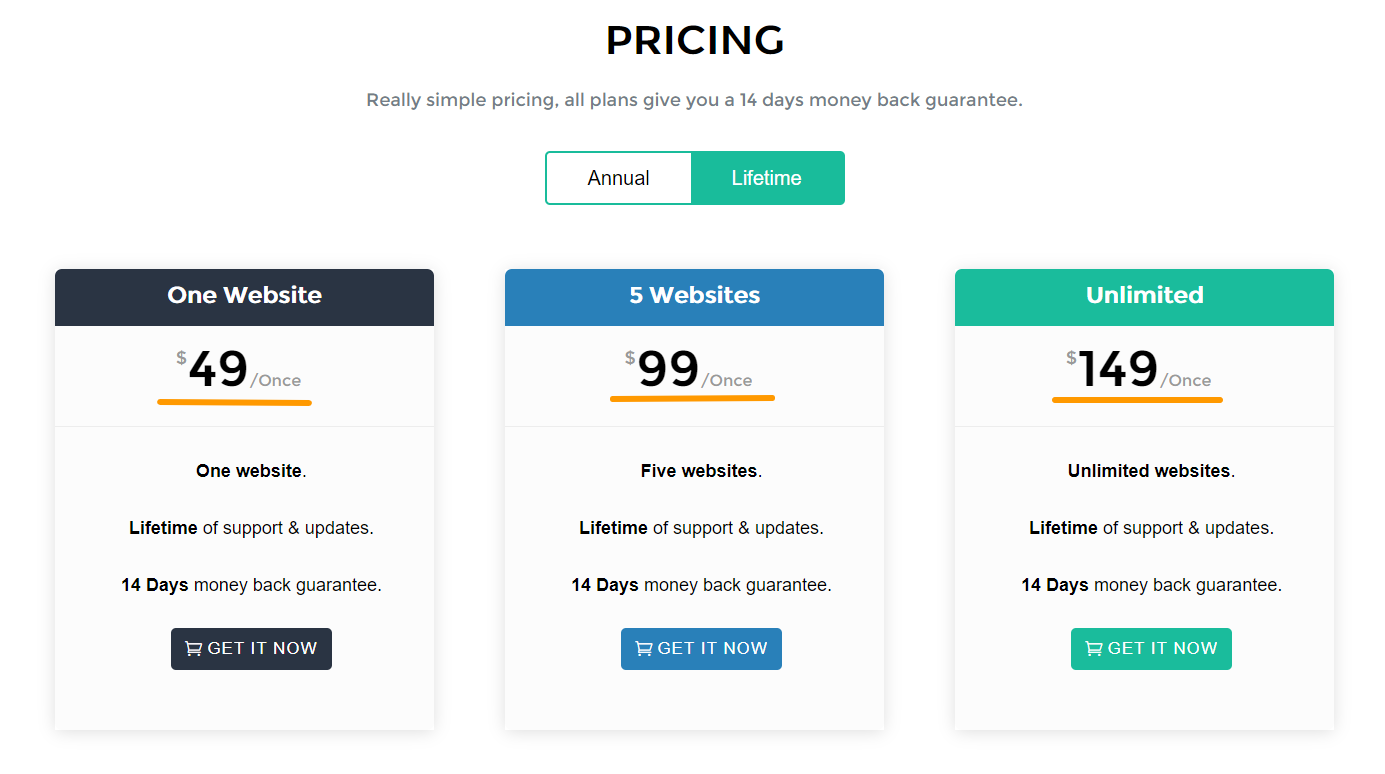
7. Ułatw sobie znalezienie cen
Zdecydowana większość odwiedzających znajduje się na stronie z cenami, aby porównać koszty i plany. Jeśli te informacje będą trudne do znalezienia, będą sfrustrowani (a może nawet trochę podejrzliwi).
Na przykład, jeśli ujawnisz swoje ceny tylko przy kasie (po kliknięciu przez użytkownika przycisku kup), istnieje większa szansa, że zrezygnuje z zakupu. Czemu? Ponieważ ludzie nie lubią być ślepi.
Strona kasy jest postrzegana jako czysto transakcyjna, a wyświetlenie numeru na samodzielnym ekranie po raz pierwszy może sprawić, że cena będzie droższa. Unikaj tych tarć, pisząc z góry ceny i umieszczając tabele u góry strony, tak wyraźnie, jak to możliwe. Z psychologicznego punktu widzenia bardziej atrakcyjne dla potencjalnych klientów jest zobaczenie Twojego produktu, propozycji wartości i ceny jako części spójnego pakietu.
Skoncentruj się na tym, „co klienci dostaną za tę cenę” , a nie „co klienci muszą zapłacić”.
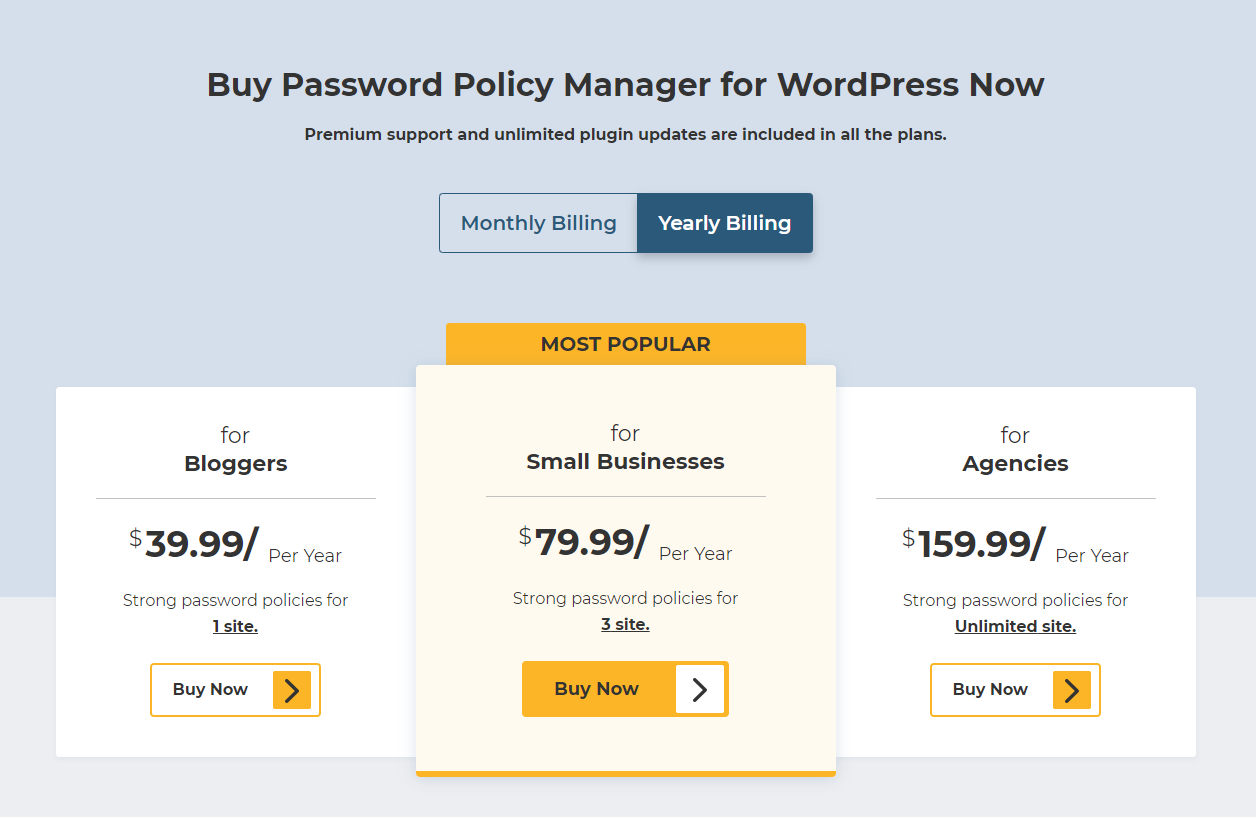
Menedżer polityki haseł dla WordPress ma strukturę standardowej tabeli cen. Gdy odwiedzający otwiera stronę z cenami, otrzymuje trzypoziomowy plan cenowy, który wyraźnie wyjaśnia ceny dla różnych okresów (rozliczenia miesięczne lub roczne). Nic tu nie jest ukryte!

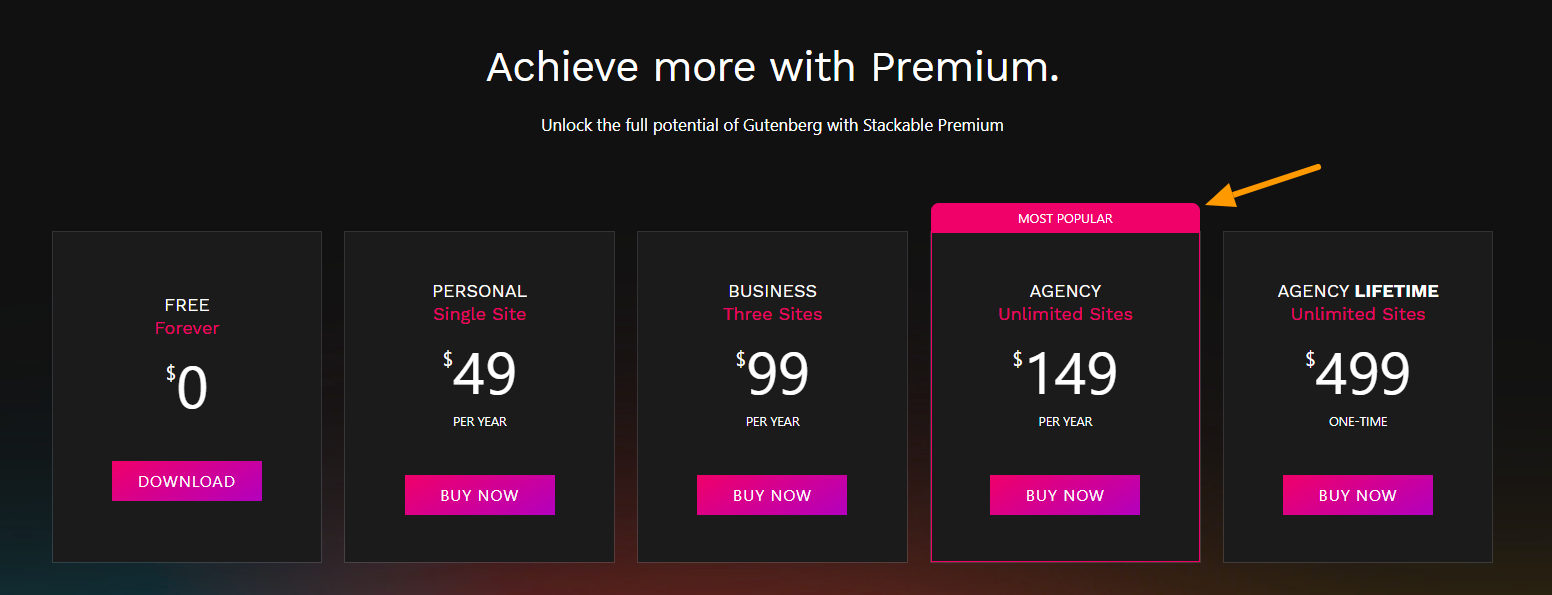
8. Zaznacz zalecany plan
Strony z cenami są dość standardowe, aby oferować od trzech do czterech planów do wyboru.
Aby upewnić się, że potencjalny klient nie zostanie dotknięty paraliżem analitycznym, dobrą praktyką jest zarekomendowanie planu, który ma być bestsellerem (twój plan docelowy), niezależnie od tego, czy jest, czy nie. Wystarczy wyróżnić plan, nieco go powiększyć lub dodać plakietkę „najpopularniejszy”. Warto wspomnieć, że wyróżnienie konkretnego planu kieruje również uwagę klienta na plan, który chcesz przeforsować.
Oto kilka typowych praktyk:
- Zaznacz granicę preferowanego planu.
- Dodaj plakietkę lub etykietę z tekstem „Najpopularniejsze” lub „Najlepsza wartość”.
- Umieść go obok najdroższego planu, aby ceny preferowanego planu były bardziej kuszące.
Stackable dobrze wykorzystuje te techniki:

9. Pomóż odwiedzającym wybrać plan, który będzie dla nich najlepszy
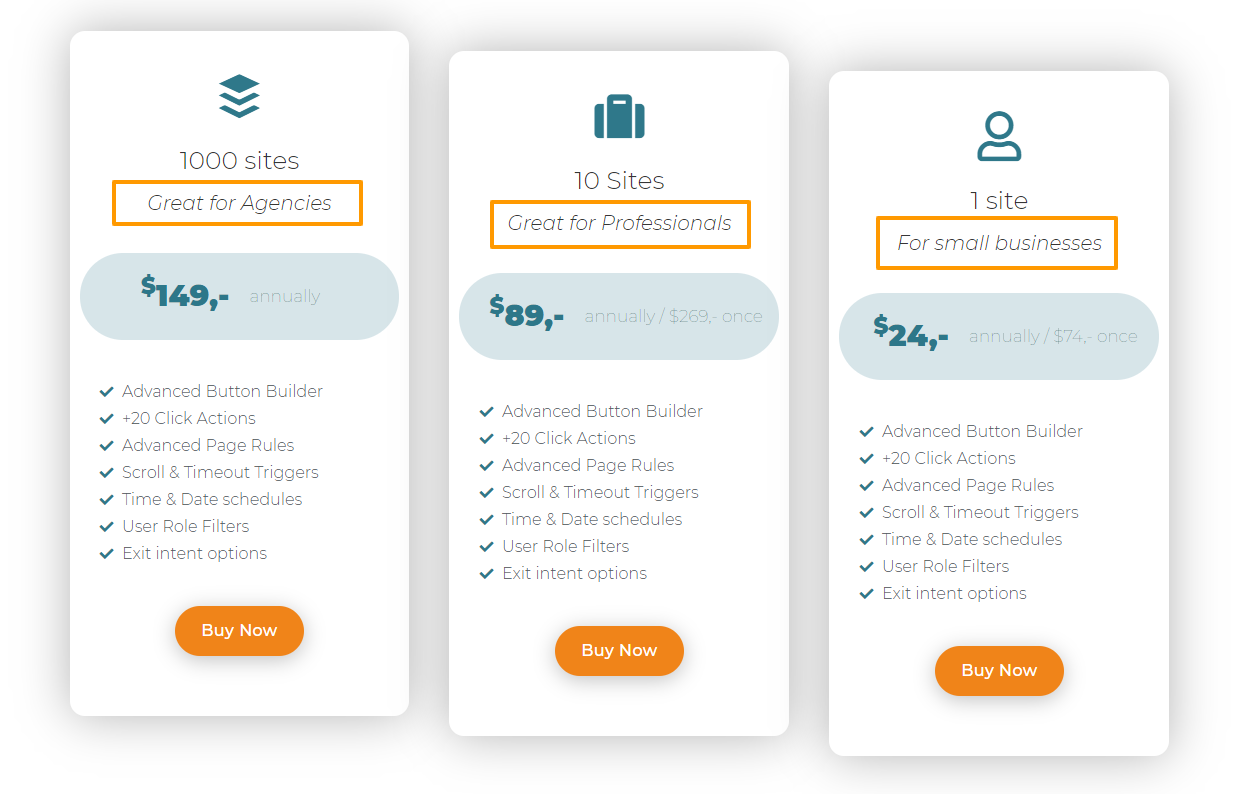
W większości klienci wtyczek i motywów WordPress dzielą się na cztery kategorie:
- Freelancerzy
- Właściciele stron internetowych
- Agencje
- Opiekunowie
Chociaż nie możesz określić, do której kategorii należy Twój odwiedzający, możesz utworzyć arkusze cenowe, które są dostosowane do każdej kategorii użytkowników. Buttonizer wyjaśnia, który plan jest odpowiedni dla kogo, za pomocą liczby licencji (co jest głównym wyróżnikiem) i prostej linii tekstu nad ceną:

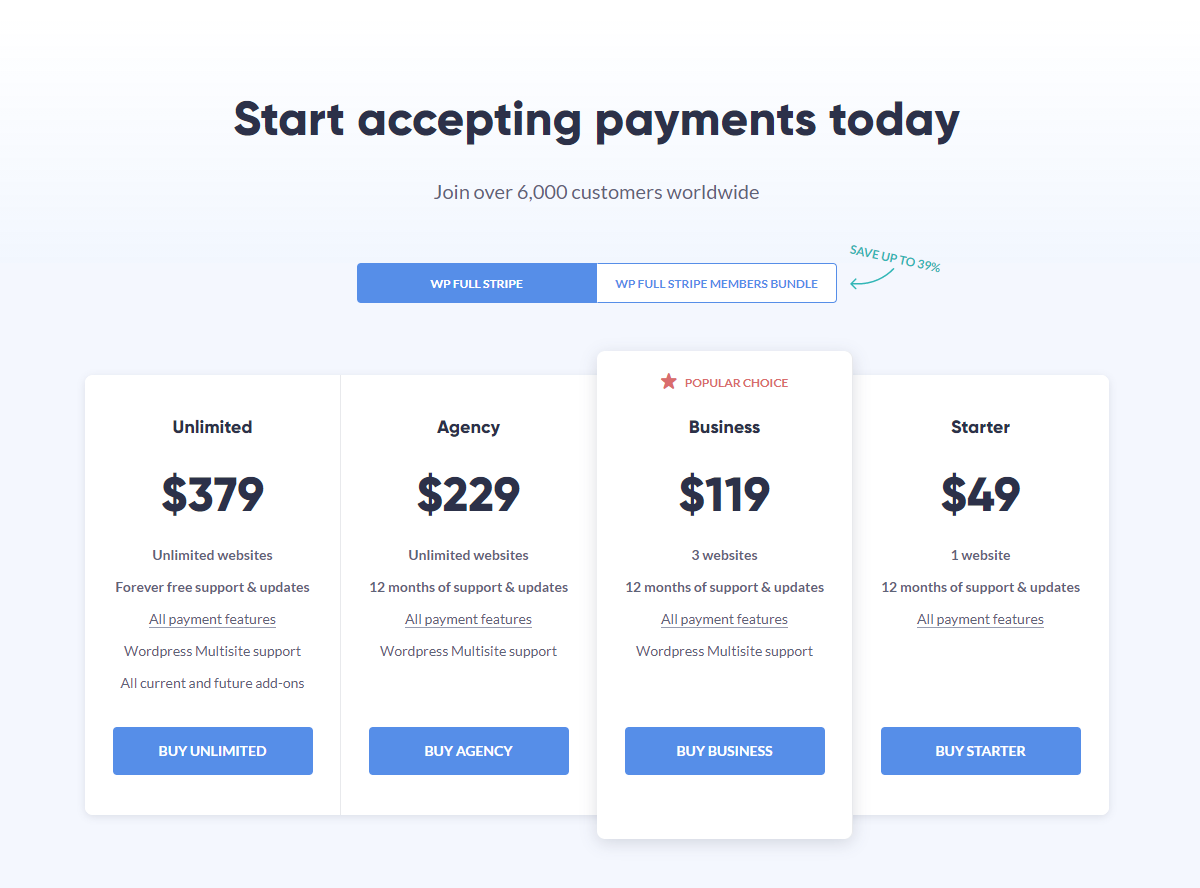
10. Rozważ zakotwiczenie ceny
Zakotwiczenie cen jest formą błędu poznawczego, który wykorzystuje skłonność danej osoby do podejmowania decyzji zakupowych w oparciu o pierwszy punkt cenowy, jaki zobaczy. Na przykład zegarek za 3000 USD będzie wydawał się drogi, jeśli nie ma nic do porównania, ale jeśli postawisz go obok zegarka za 15 000 USD, będzie wydawał się bardziej rozsądny.
Nawet duże marki używają go, aby uatrakcyjnić cenę produktu. Pamiętasz wydarzenie związane z premierą iPada? Podczas swojego przemówienia Steve Jobs sprytnie pokazał na ekranie dużą metkę z ceną 999 dolarów. Kiedy nadszedł czas, aby ujawnić cenę, oświadczył, że iPad został wyceniony na 499 USD (dla entuzjastycznej publiczności).

Czy uczestnicy zareagowaliby tak samo, gdyby cena 499 USD była przez cały czas na ekranie? Nie sądzę.
Możesz również użyć tej techniki, aby poprowadzić klienta we właściwym kierunku. Po prostu umieszczenie droższego planu przed preferowanym planem sprawi, że jego cena będzie wydawała się bardziej rozsądna. Zobacz, jak WP Full Stripe zakotwicza ceny, wyświetlając najpierw ich drogie plany, a po nich zalecany plan.

11. Oczaruj ceny
Nie możemy uciec od faktu, że nasze unikalne cechy psychologiczne skłaniają nas do podejmowania decyzji, niezależnie od tego, czy jesteśmy ich świadomi, czy nie.
Wycena Charm to technika, która wykorzystuje podświadome sterowniki, aby uczynić metkę cenową bardziej atrakcyjną lub skłaniać osobę w kierunku konkretnego planu lub produktu, który chcesz kupić.
Mówiąc najprościej, zmniejszając okrągłe liczby o jeden cent, tak aby kończyły się na „9” lub „99”, sprawiasz, że metka z ceną wygląda o wiele bardziej zachęcająco dla potencjalnych konsumentów. Na przykład obniżka ceny ze 100 USD do 99,9 USD lub 99 USD .
Nieprzekonany? W eksperymencie przeprowadzonym przez MIT i University of Chicago do przetestowania tego efektu użyto odzieży damskiej, której ceny ustalono na 34, 39 i 44 USD. Udowadniając siłę „9”, sprzedaż była wyższa w cenie 39 USD.
Oto jak Divi Kingdom używa cyfry „9”, aby oczarować swoich potencjalnych klientów:

12. Unikaj sprzedaży nieograniczonej dożywotniej licencji
Chociaż nie jest to zasada „ustalania kamienia”, a Twoja strategia biznesowa będzie dyktować Twój wybór, powinieneś generalnie unikać oferowania nieograniczonej liczby licencji.
Jak wspomniano wcześniej, oferowanie nieograniczonej liczby licencji dożywotnich ogranicza kwotę, jaką możesz obciążyć potencjalnym klientom, co jest szczególnie ważne, jeśli obsługujesz większe firmy, które mogą sobie pozwolić na więcej. Jeśli agencja na poziomie korporacyjnym może kupić nieograniczoną dożywotnią licencję przy zakupie jednego z twoich planów, dlaczego miałaby kontaktować się z tobą w celu omówienia dostosowanych ofert? Podobnie, jeśli „prawdziwy” klient korporacyjny trafi na stronę z cenami i zobaczy, że „normalne” plany oferują nieograniczone licencje na całe życie, jaki byłby sens otwierania dyskusji (i płacenia więcej), jeśli mniejsi klienci mają dożywotni dostęp i nie ma nic negocjować?
Ostatecznie oferowanie nieograniczonej liczby licencji jest złą praktyką. Jedyne przypadki, o których myślę, że mają sens, to to, czy Twój produkt jest skierowany do agencji lub robią to wszyscy Twoi konkurenci, a Ty nie chcesz pozostać w tyle.
Tak więc dobrą zasadą jest oferowanie licencji dożywotnich (ale nie nieograniczonych licencji dożywotnich!) przy prawidłowej wycenie. Ponadto, jeśli jesteś na rynku od kilku lat i wiesz, że średni CLV Twojego produktu wynosi powiedzmy dwa lata, możesz rozważyć zaoferowanie planu dożywotniego, który jest około trzykrotny Roczny abonament.
Jeśli chcesz dowiedzieć się więcej o oferowaniu dożywotnich licencji, sprawdź Dożywotnia licencja na wtyczki WordPress – we właściwy sposób!
13. Spraw, aby każdy plan był inny dzięki wyraźnemu zróżnicowaniu funkcji
Często deweloperzy wpadają w pułapkę polegającą na tym, że jedyną wyraźną różnicą między planami jest liczba witryn/licencji. Jest to strategicznie nierozsądne, ponieważ – z wyjątkiem produktów skierowanych konkretnie do programistów i agencji – większość z nich ma ogromną grupę docelową, która składa się z użytkowników korzystających z jednej witryny. Nie trzy, a na pewno nie 20.
Wynika z tego, że jeśli jedyną różnicą między Twoimi planami jest liczba aktywacji licencji, automatycznie sprawiasz, że wyższe plany stają się nieistotne dla ogromnej – ogromnej – większości Twoich odbiorców. Po prostu nie ma powodu, aby ktoś z jedną witryną korzystał z droższego planu, niezależnie od tego, jak atrakcyjne są obniżone ceny.
To proste ograniczenie sprawia, że niższe poziomy cen są domyślnie najbardziej popularne, co ogranicza pole do psychologii cen — kupujący zasadniczo staje się ślepy na wszystko inne, ponieważ droższe plany są dla niego po prostu nieistotne.
Potencjalni klienci będą mieli więcej powodów, aby wybrać jeden plan niż drugi, jeśli wyraźnie zróżnicujesz swoje plany, dodając (i odejmując) funkcje. Więcej opcji oznacza więcej powodów do zakupu, co potencjalnie może oznaczać wyższy współczynnik konwersji i wyższą wartość ASP (średnia cena sprzedaży).
Aby jeden plan wyglądał bardziej atrakcyjnie niż drugi, rozważ usunięcie funkcji z planów o niższej cenie i dodanie atrakcyjnych, zabójczych funkcji do planu, do którego użytkownicy mają dążyć — wspomnianego wcześniej „planu docelowego”. W ten sposób Twoi użytkownicy będą mieli kilka wyjątkowych, uzasadnionych finansowo powodów, aby wybrać droższy plan.
Zajrzyj na stronę cennika Project Huddle. Zwykły, tańszy plan nie obejmuje atrakcyjnych funkcji, takich jak przesyłanie plików, obsługa plików PDF i przyszłe dodatki. Jedynym sposobem na uzyskanie tych funkcji jest skorzystanie z planu Professional lub Ultimate.

14. Określ dokładnie wartość swoich pakietów lub oferty członkostwa
Jeśli prowadzisz sklep z motywami, biznes wtyczek opartych na dodatkach lub po prostu masz wiele uzupełniających się produktów, oferowanie pakietów lub członkostwa to świetny sposób na sprzedaż wyższą. Jednak wielu programistów nie potrafi przekazać, jaką konkretną wartość wnosi każdy pakiet pakietu.
Na przykład wiele sklepów z motywami podłącza pakiet upsellingowy, gdy użytkownicy zdecydują się na zakup jednego motywu. Pokazanie kupującemu, że może uzyskać dodatkowe 30 motywów za dodatkowe 50 USD, może brzmieć jak atrakcyjna oferta finansowa, ale nie ma to znaczenia opartego na wartości, jeśli nie wyjaśnisz, jakie są te 30 motywów lub jaką konkretną wartość oferują. Byłoby to ekwiwalentem sprzedaży czarnej skrzynki z komunikatem: „Zapłać nam dodatkowe 50 dolarów za więcej! Zaufaj nam, warto” . Musisz podać pewne informacje na temat tego, dlaczego warto kupić pakiet, oprócz uzyskania X motywów w lepszej cenie.
Nie musisz odkładać każdego produktu, który jest w zestawie, ale powinieneś wspomnieć o tych najbardziej atrakcyjnych i popularnych w formie wypunktowań lub krótkich, łatwo przyswajalnych informacji. Dobrą praktyką jest również podkreślanie branż/nisz, którym odpowiadają pakiety — skupi to uwagę odpowiedniej osoby kupującego na przeznaczonym dla niej pakiecie.
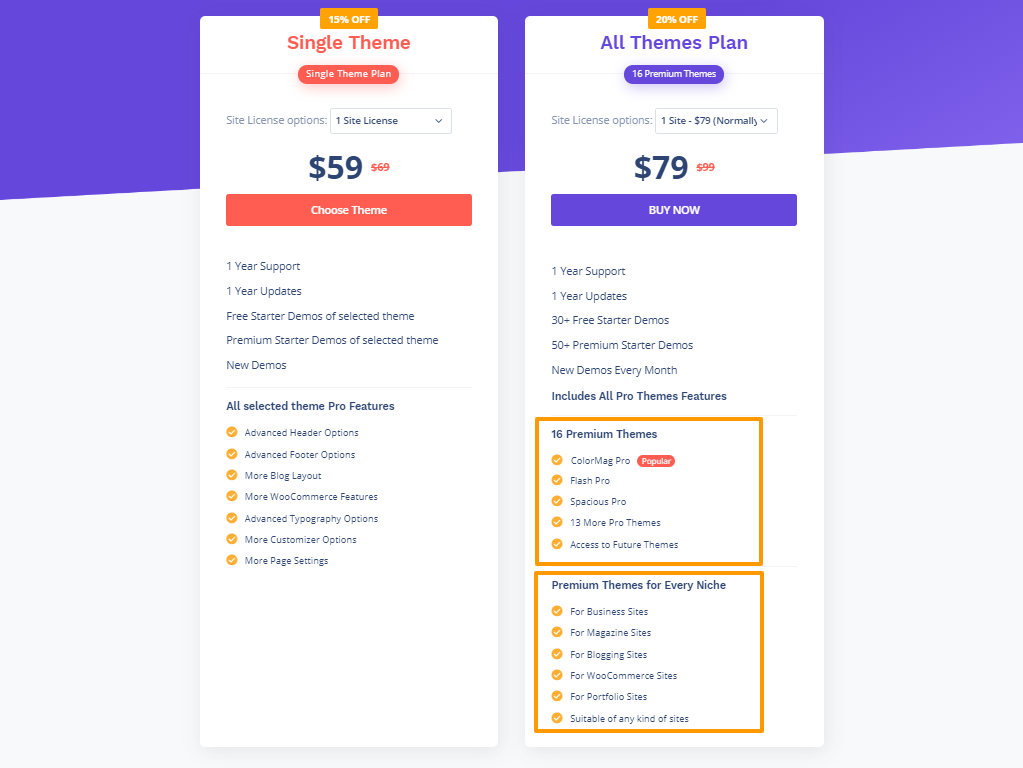
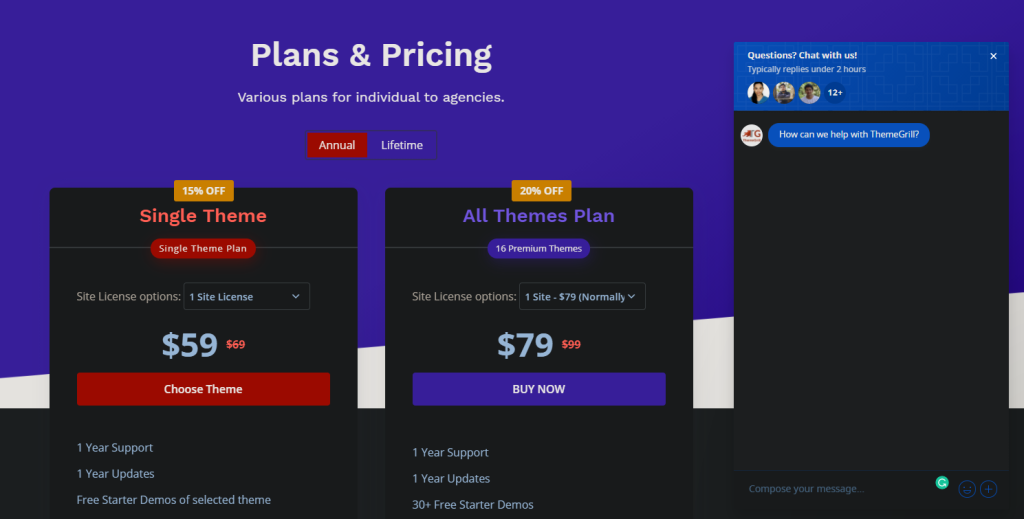
ThemeGrill dobrze wykorzystuje tę technikę. Gdy użytkownik trafi na stronę z cenami pojedynczego motywu, zostanie mu przedstawiona opcja „Plan wszystkich motywów”. Poziom wyróżnia trzy najpopularniejsze motywy ThemeGrill, a także branże, dla których zostały zaprojektowane motywy. Pakiet jest jeszcze bardziej atrakcyjny dzięki dodatkowym korzyściom, takim jak „Dostęp do tematów przyszłości”.

15. Spraw, aby Twoje przyciski zakupu „wyskoczyły”
Widziałem wiele stron z cenami — w szczególności dla motywów — gdzie przycisk kup/wezwanie do działania (CTA) jest „ukryty” gdzieś na dole strony, co oznacza, że odwiedzający muszą przewijać wiele kilometrów, aby odkryć, gdzie powinni podejmij działanie. Jest to oczywisty punkt tarcia w podróży kupującego, który może zirytować potencjalnych klientów na tyle, że zrezygnują z przewijania.
Oprócz umieszczenia wezwań do działania blisko górnej części strony, te proste techniki sprawią, że będą one bardziej skuteczne i subtelnie zachęcą odwiedzających do kliknięcia planu, który chcesz, aby:
- Użyj kontrastujących kolorów, aby przyciski „wyskakiwały”.
- Uwzględnij animacje „najechania myszą”, aby przyciągnąć wzrok odwiedzającego w kierunku przycisków.
- Powiększ CTA preferowanego planu i użyj innego koloru, aby go odróżnić.
- Upewnij się, że wezwanie do działania ma sens kontekstowy. Jeśli treść Twojej strony mówi o rozpoczęciu bezpłatnego okresu próbnego, dodanie „Kup teraz” do przycisku spowoduje rozłączenie i zdezorientuje odwiedzających. Lepszym, bardziej logicznym sposobem zachęcania ludzi do klikania byłoby „Rozpocznij bezpłatny okres próbny” lub „Rozpocznij”.
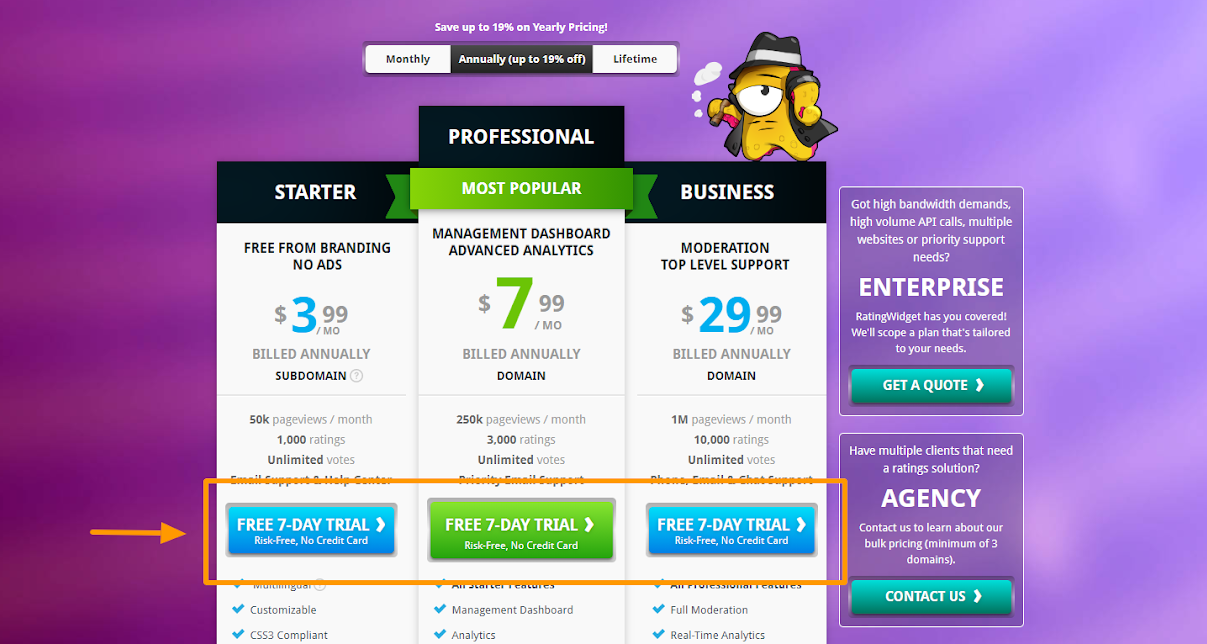
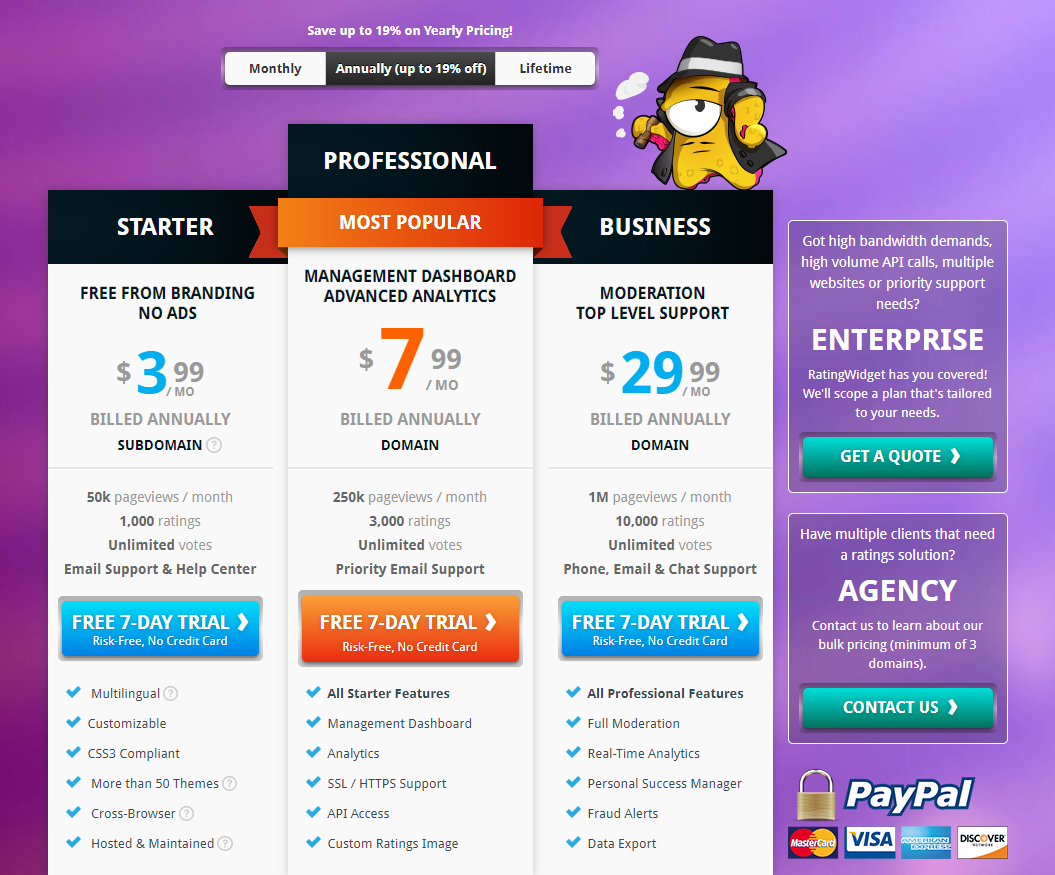
Oto dobry przykład: Rating-Widget oferuje 7-dniowy bezpłatny okres próbny, który jest wyraźnie wymieniony w CTA wraz z podtytułem „Bez ryzyka, bez karty kredytowej”. Ta kopia zarówno uspokaja odwiedzających, jak i podkreśla przekonującą korzyść z skorzystania z bezpłatnego okresu próbnego.

16. Zaoferuj bezpłatną wersję próbną
Jest to bardziej strategia biznesowa niż technika optymalizacji stron cenowych, dlatego ważne jest, aby upewnić się, czy oferowanie bezpłatnych wersji próbnych ma dla Ciebie sens.
Na przykład, jeśli urzeczywistnienie korzyści związanych z produktem wymaga czasu, oferowanie 7-dniowych bezpłatnych wersji próbnych nie będzie miało większego sensu.
Jeśli jednak użytkownicy zobaczą dobre wyniki Twojej wtyczki od samego początku, bezpłatne wersje próbne mogą znacznie zwiększyć konwersje, ułatwiając proces wdrażania i umożliwiając im odkrywanie wszystkich płatnych funkcji bez żadnych zobowiązań.
Decydując o zasadności i logistyce oferowania bezpłatnych wersji próbnych, weź pod uwagę następujące kwestie:
- Czy wartość Twojego produktu rośnie w czasie?
- Czy Twoim klientom trudno jest przejść na konkurencyjny produkt?
- Czy powinieneś poprosić o dane karty kredytowej, aby zarejestrować się w bezpłatnej wersji próbnej?
- Jak długo powinien trwać bezpłatny okres próbny?
Odpowiadamy na te pytania w naszym ostatecznym przewodniku po bezpłatnych wersjach próbnych wtyczek i motywów WordPress.
17. Unikaj podkreślania bezpłatnej wersji
Jest prawie oczywiste, że będzie więcej darmowych aktualizacji niż bezpośrednie zakupy w biznesie freemium. Jeśli tak nie jest, oznacza to, że coś jest nie tak z projektem struktury modelu freemium tego biznesu.
Bez względu na stosunek nie należy wyróżniać oferty bezpłatnej, ponieważ obniży to Twój współczynnik konwersji na płatną. Pomyśl o tym, jeśli na stronie nie ma darmowej oferty, odwiedzający albo ją kupi, albo porzuci. Jeśli jednak istnieje taka opcja, zmniejszy to liczbę kupujących, ponieważ niektórzy zdecydują się na bezpłatną trasę.
To powiedziawszy, istnieją korzyści z posiadania darmowej wersji. Jednym z nich jest to, że może zwiększyć konwersje, ułatwiając wdrażanie i pozwalając użytkownikom na wypróbowanie produktu przed podjęciem płatnego zobowiązania. Jeśli im się spodoba, to kupią. Inną oczywistą korzyścią jest to, że po prostu lepiej jest mieć darmowego użytkownika niż nikogo!
Jak więc powinieneś się zająć oferowaniem bezpłatnej wersji, jeśli chcesz uniknąć jej wyróżniania? Dobrą praktyką jest zapisanie bezpłatnej wersji jako „ostatniej deski ratunku”, ale tylko wtedy, gdy nie oferujesz bezpłatnych wersji próbnych bez metody płatności. Istnieje wystarczająco dużo solidnych mechanik i technik UX, aby skutecznie zwizualizować tę „ostatnią deskę ratunku” (np. wyskakujące okienko/under, które jest uruchamiane, gdy użytkownik spędził określoną ilość czasu na stronie z ceną).
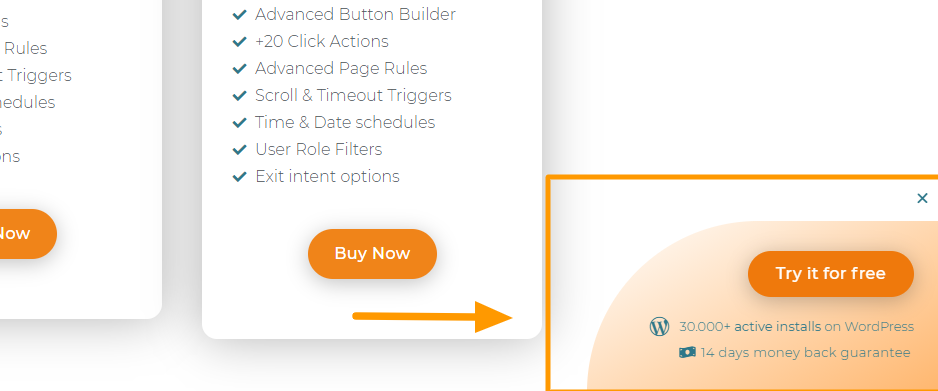
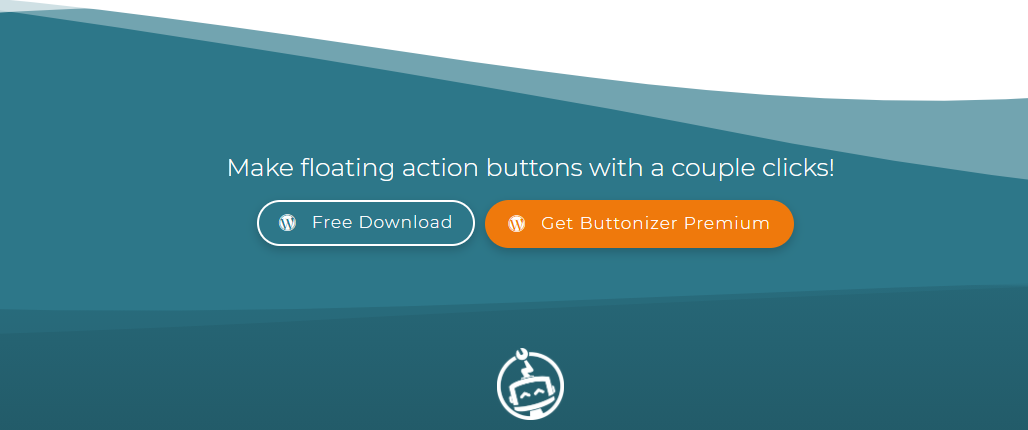
Wtyczka Buttonizer Pro dobrze wykorzystuje tę technikę. Na początku na stronie z cenami znajdują się tylko płatne plany. Po około 10 sekundach w prawym dolnym rogu pojawia się okienko informujące odwiedzających o bezpłatnej wersji. Ci, którzy stoją okrakiem na płocie, mogą być przekonani do wypróbowania produktu, gdy nie ma zobowiązania pieniężnego.

Na dole strony znajduje się również sekcja CTA, która prezentuje odwiedzającym linki bezpłatne i premium. To sprytny „ostatni wysiłek”, aby przekonać niezdecydowanych (lub marzących na jawie) odwiedzających, którzy przewinęli się w dół, aby podjąć działania.

Jeśli chodzi o to, gdzie w hierarchii CTA powinna znajdować się wersja darmowa, polecam zamówić je jako takie:
- Oferta płatna
- Wersja próbna z formą płatności
- Wersja próbna bez metody płatności
- Darmowa wersja
Jeśli jednak oferujesz bezpłatną wersję próbną bez metody płatności, radzę ujawnić ją w wyskakującym okienku z zamiarem wyjścia zamiast bezpłatnej wersji — istnieje zwiększone prawdopodobieństwo, że użytkownicy zaktualizują, jeśli z powodzeniem korzystali z produktu do czasu zakończenia okresu próbnego koniec.
Nie jesteś przekonany, że powyższe zadziała dla Twojej konkretnej wtyczki lub motywu? Inną skuteczną metodą jest dodanie ograniczonych czasowo bezpłatnych wersji próbnych do płatnej wersji produktu. Ale o tym później
18. Rozwiązuj problemy tak bardzo, jak to możliwe
Propozycja wartości Twojego produktu prawdopodobnie trafiła w gusta odwiedzających Twoją stronę z cenami. Mimo to nadal są w fazie badań i muszą być przekonani, że Twoje ceny i funkcje są zgodne z ich potrzebami, a co ważniejsze, że biznes stojący za produktem jest wiarygodny.
Podczas gdy niektórzy odwiedzający będą pewni certyfikatu SSL, inni potrzebują więcej przekonywania, zanim będą gotowi przekazać dane swojej karty kredytowej. Dla bardziej ostrożnych dobrym sposobem jest dodanie plakietek bezpieczeństwa do strony z cenami.
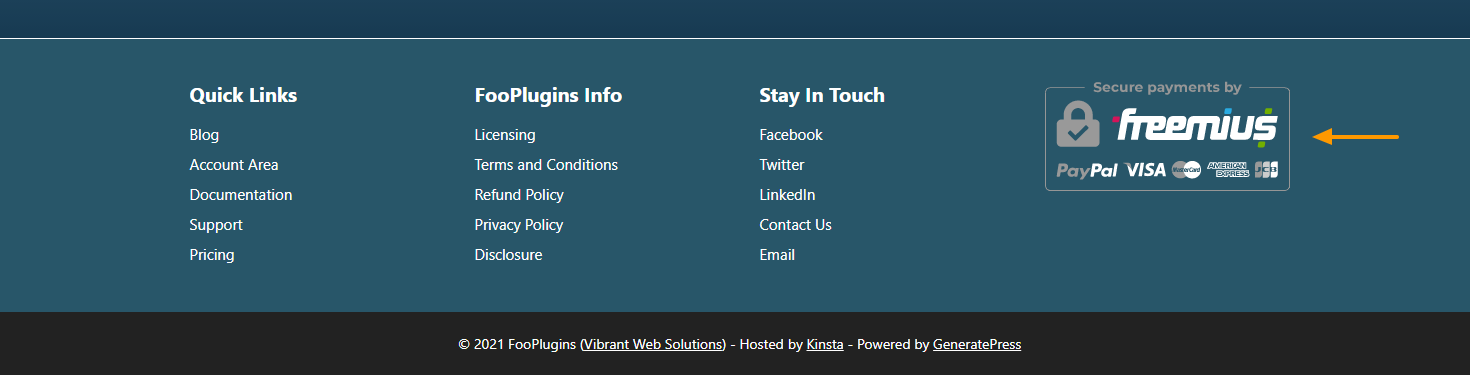
Aby zwiększyć zaufanie do swoich bramek płatniczych, wielu naszych partnerów używa plakietki bezpieczeństwa Freemius, aby zapewnić potencjalnym klientom, że nie muszą się martwić, że dane ich karty kredytowej trafią w niepowołane ręce.
Oto jak FooGallery rozwiewa wszelkie obawy potencjalnych klientów dotyczące bezpieczeństwa:

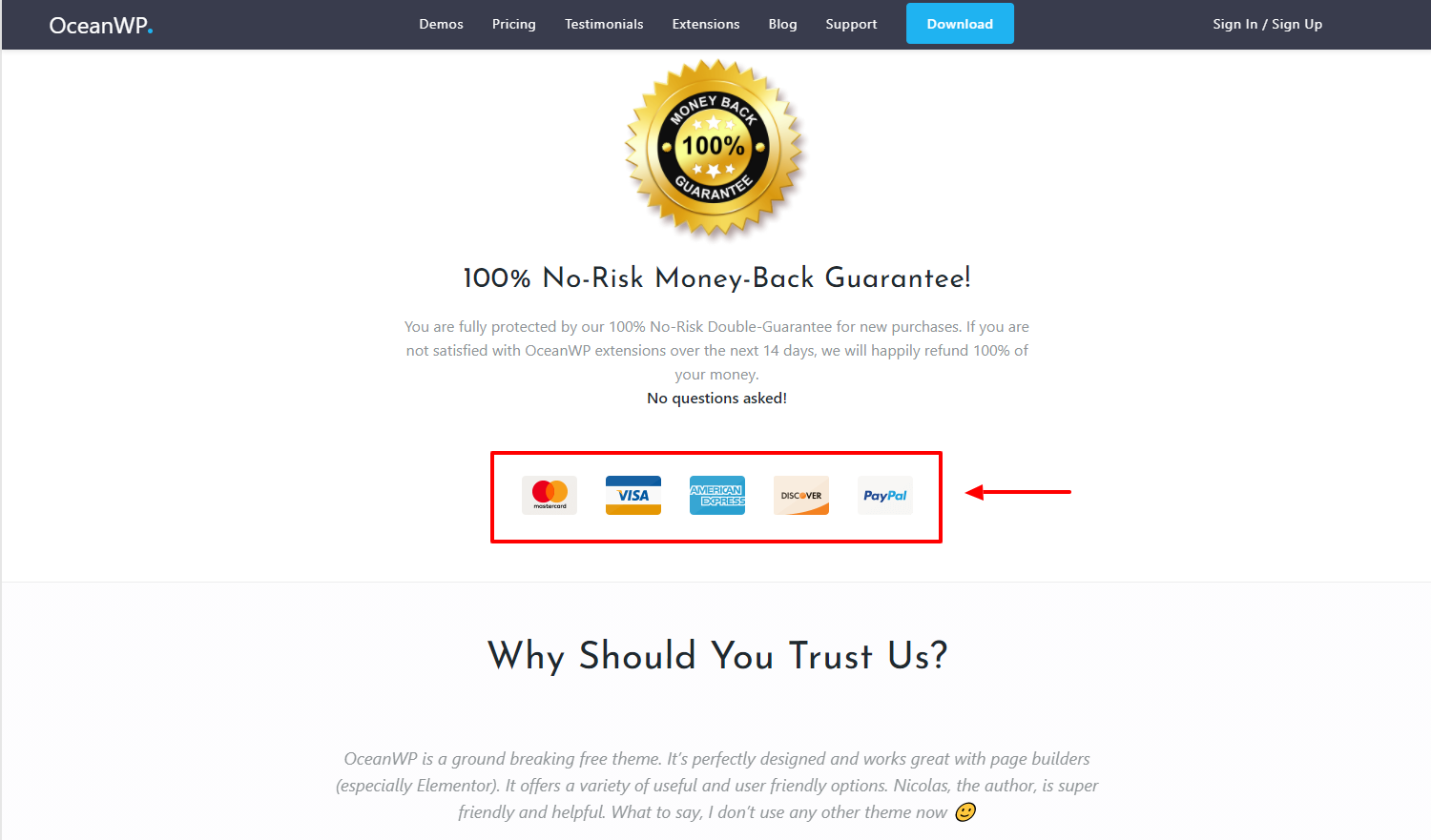
Ponadto powinieneś również bardzo jasno określić metody płatności, aby odwiedzający wiedzieli, że mogą łatwo dokonywać zakupów przy użyciu wypróbowanej i zaufanej metody płatności. Oto jak OceanWP, jeden z najpopularniejszych motywów WordPress w ekosystemie, wykorzystuje odznaki z zaufanych bram płatniczych do budowania wiarygodności:

Będą sytuacje, w których powyższe techniki nie wystarczą, aby przekonać odwiedzającego do zakupu. W takich sytuacjach gwarancja zwrotu pieniędzy i jak najbardziej przejrzysta polityka zwrotów zapewni potencjalnym klientom spokój ducha, ponieważ wiedzą, że będą w stanie odzyskać koszty, jeśli wtyczka lub motyw okażą się niezadowalające.
Pamiętaj, że częścią udanej podróży kupującego jest zajęcie się jak największą liczbą potencjalnych problemów klientów.
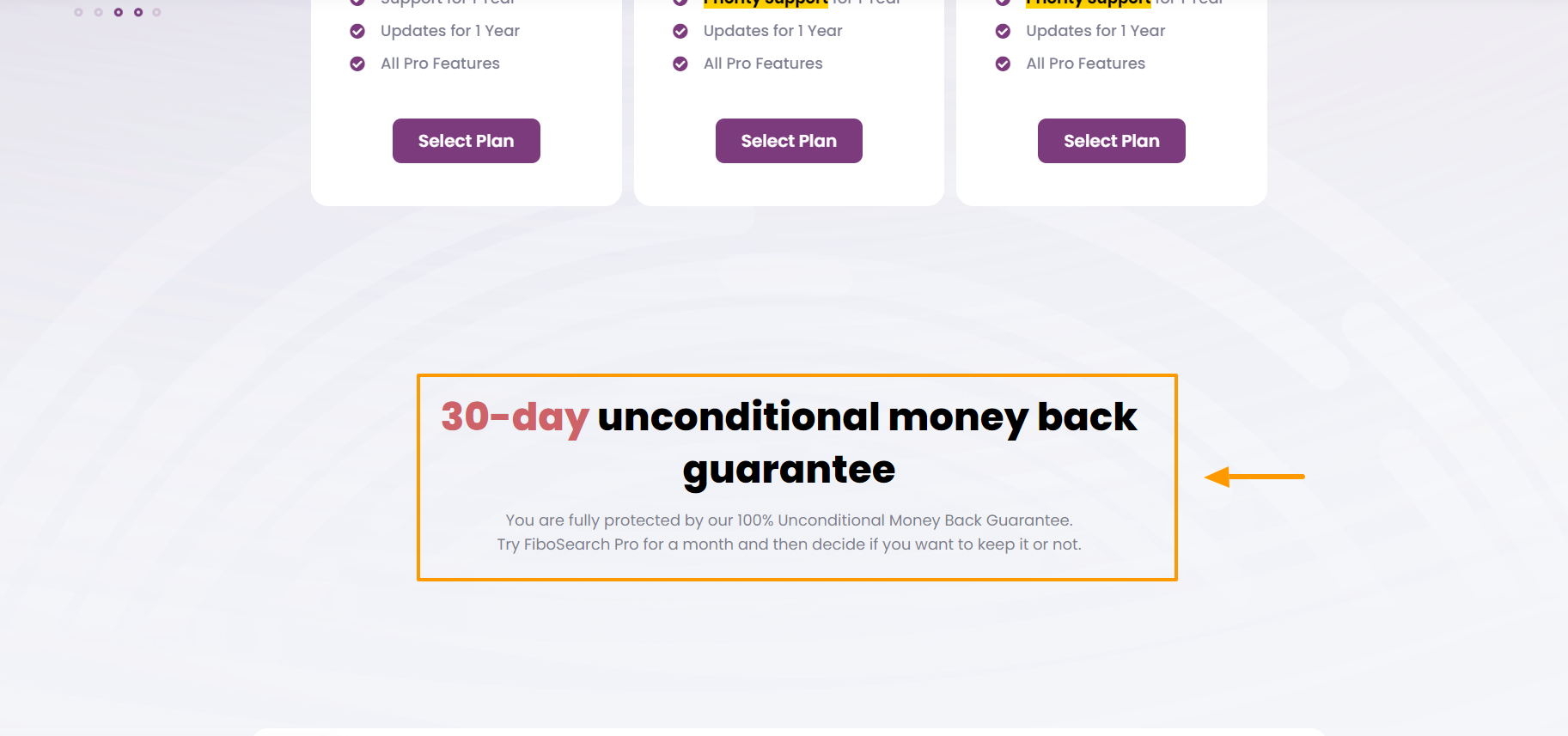
W poniższym przykładzie FiboSearch nadaje ton pozytywnym relacjom biznesowym, oferując 30-dniową gwarancję zwrotu pieniędzy, używając wyrazistych słów i wyrażeń, takich jak „bezwarunkowy” i „w pełni chroniony”:

19. Zaspokojenie klientów korporacyjnych
Poszerzenie zakresu rynku docelowego o klientów korporacyjnych może w dużym stopniu zwiększyć Twoje przychody. To powiedziawszy, kontakty biznesowe z większymi klientami mogą być bardziej wymagające, złożone i czasochłonne.
Na przykład nie tylko musisz dostosować niestandardowy plan/cenę dla każdego przedsiębiorstwa, ale także musisz przejść przez wiele etapów i poziomów zarządzania, aby zamknąć transakcję, ponieważ większe firmy mają zwykle dłuższe cykle sprzedaży.
Prawdopodobnie otrzymasz mniej żądań korporacyjnych w porównaniu z innymi klientami, ale jeśli będziesz w stanie przekonwertować nawet jednego lub dwóch z nich, będziesz w stanie znacznie zwiększyć ogólne przychody. Widziałem, jak twórcy wtyczek i motywów cytują 20 do 30 razy więcej niż przeciętny klient, a mimo to konwertują klienta korporacyjnego!
Aby zaspokoić potrzeby większych firm na swojej stronie z cenami, rozważ wdrożenie następujących technik:
- Dodaj opcję „Skontaktuj się z nami” obok cenników specjalnie dla firm.
- Nie podawaj przedziału cenowego, ponieważ nie ma jednego uniwersalnego rozwiązania, a pakiety powinny być dostosowane do każdego klienta.
- Jak wspomniano, unikaj sprzedaży nieograniczonej dożywotniej licencji, ponieważ ogranicza to kwotę, jaką firma może Ci zapłacić.
- Dodaj plakietki zaufania i istniejące logo klienta korporacyjnego (jeśli je posiadasz) na stronie Skontaktuj się z nami.
- Bądź dostępny i przygotowany na rozmowę przedsprzedażową z potencjalnymi klientami korporacyjnymi, gdy zajdzie taka potrzeba.
- Będziesz podawać liczby wyższe niż normalne (wyraźnie widoczne) poziomy cenowe, więc musisz być w stanie uzasadnić, dlaczego podwyższyłeś koszt.
Dobrym przykładem tego, jak konkretnie zaadresować większe firmy, jest strona z cenami Rating-Widget, która kieruje odwiedzających z większych firm na stronę specyficzną dla firmy z przyciągającym wzrok przyciskiem CTA „Uzyskaj wycenę” pod pogrubionym nagłówkiem, który wyraźnie określa, kto dostosowane plany są dla.

Aby uzyskać więcej informacji na temat zwiększania sprzedaży w większych firmach, zapoznaj się z tym szczegółowym artykułem.
20. Dodaj dowód społeczny
Referencje i recenzje to podstawowa metoda dodawania dowodu społecznego i weryfikacji produktu do strony z cenami. You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? Żaden problem! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
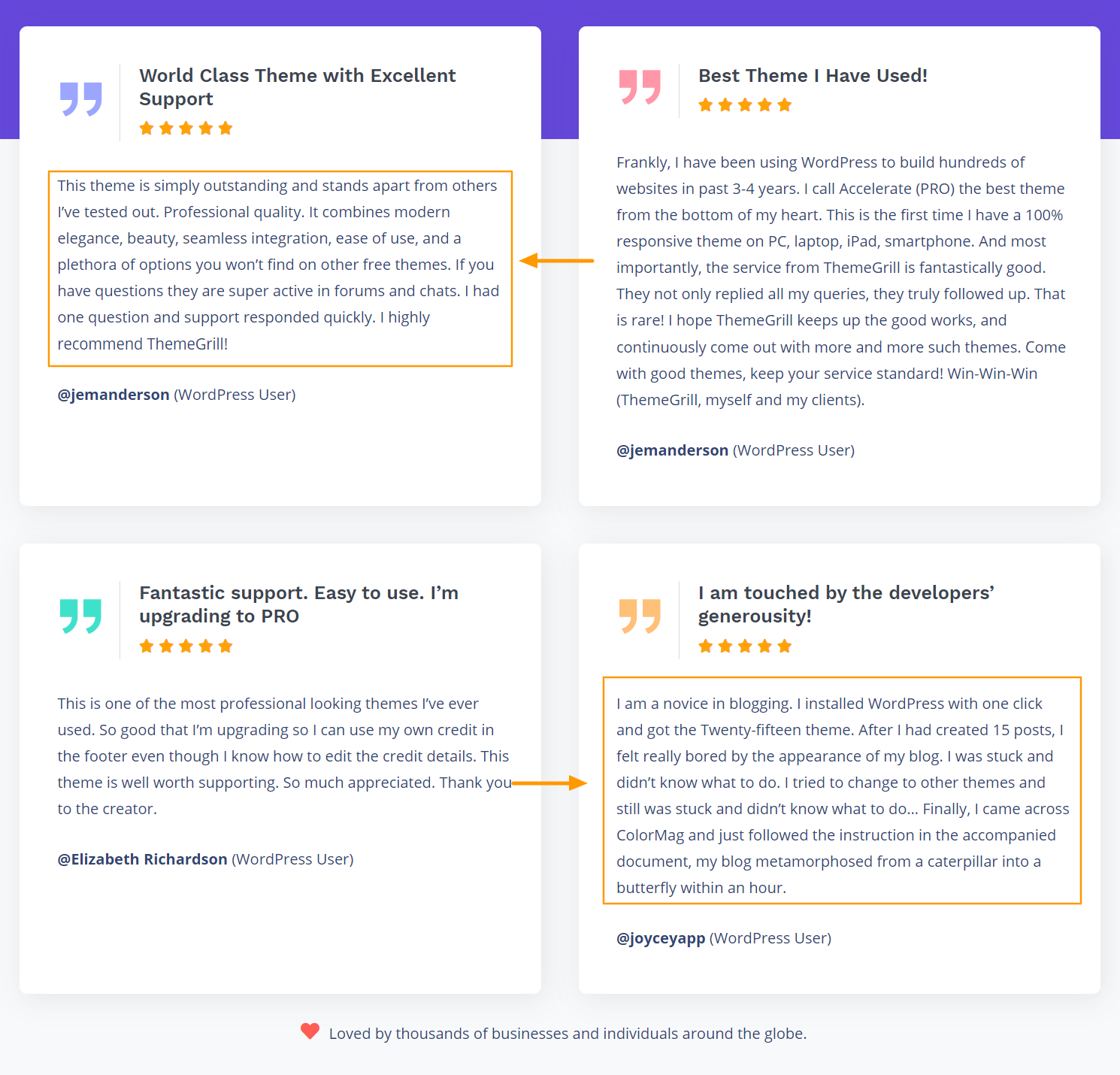
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
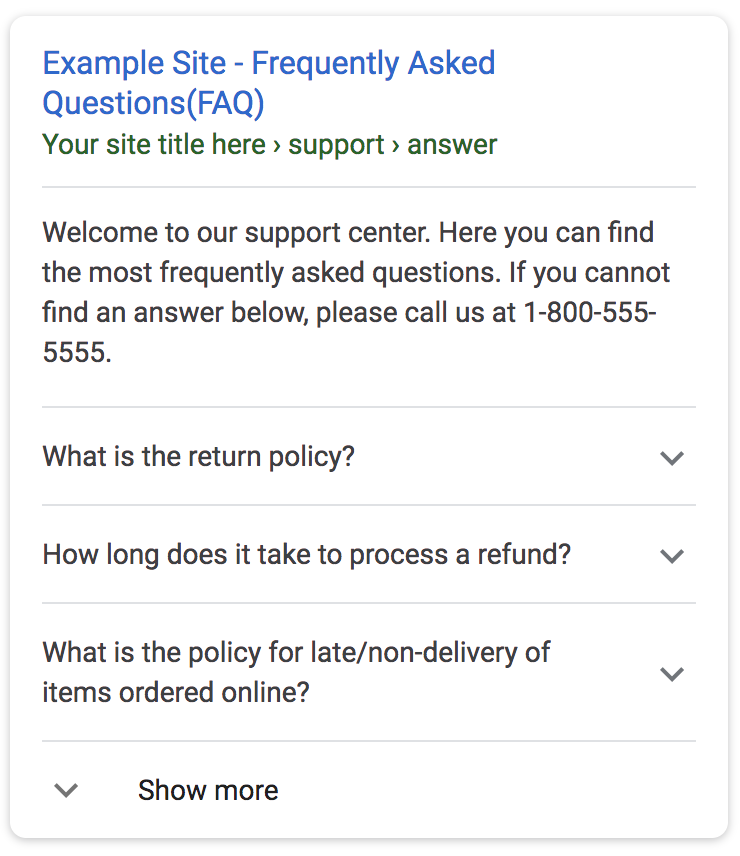
Here's what an FAQ schema's rich results look like:

(Image Source)
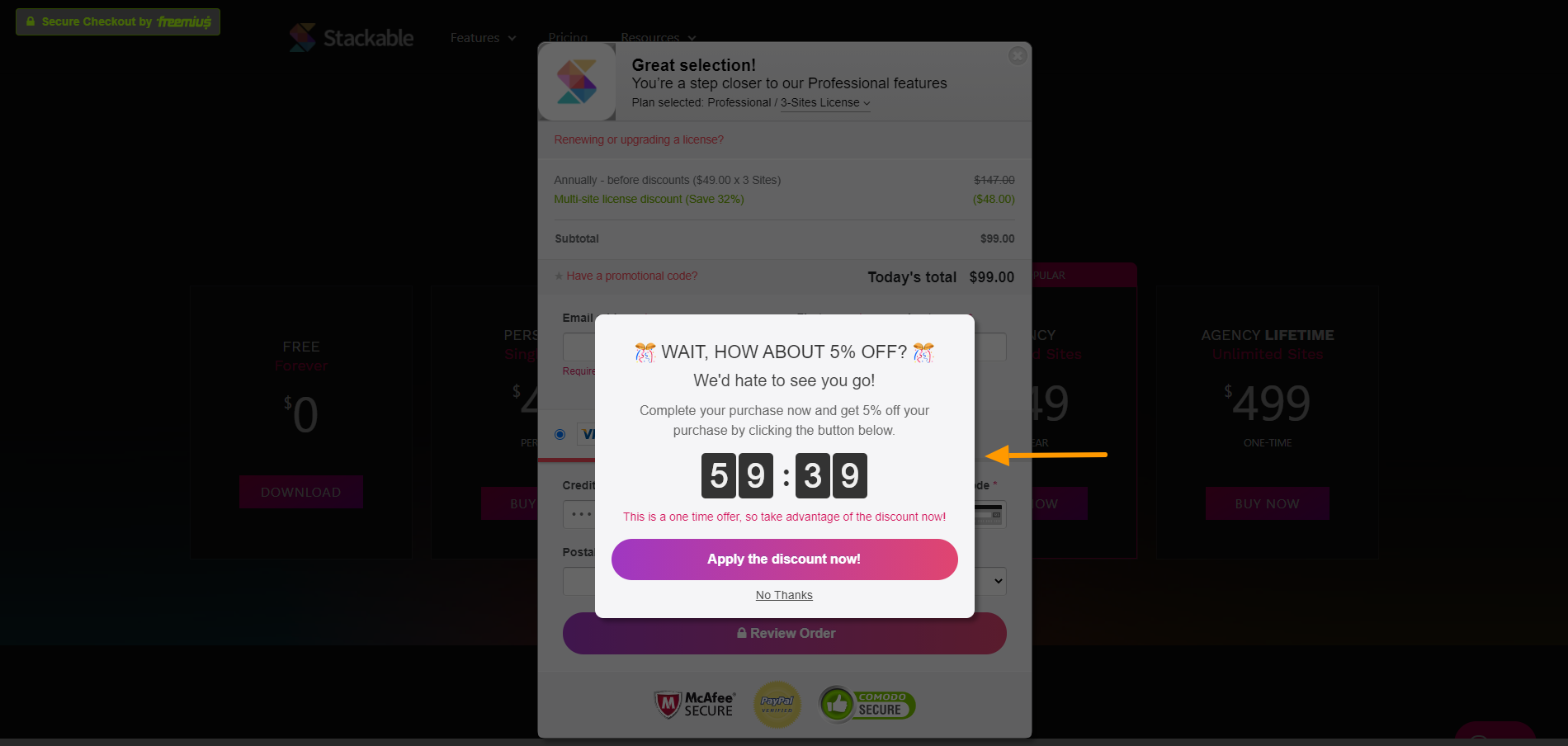
22. Add an Exit-Intent Popup
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. One step at a time
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
