20 zasad projektowania stron internetowych, które powinien znać każdy profesjonalista internetowy
Opublikowany: 2020-08-03O autorze: Alina Khazanova, projektantka produktu @ Elementor
Alina jest projektantką produktów w Elementorze. Jej pasją jest dostarczanie użytkownikom wartościowych i satysfakcjonujących doświadczeń produktowych.
Przestrzeganie zasad projektowania stron internetowych może przyczynić się do sukcesu Twojej witryny. Jest to różnica między użytkownikami opuszczającymi stronę niemal natychmiast po wejściu na Twoją stronę główną a przeglądaniem Twoich usług i produktów, a ostatecznie konwersją.
Projektowanie nie jest nauką ścisłą. Istnieje jednak wiele przydatnych zasad i reguł, które mogą pomóc w ulepszeniu projektów pod względem użyteczności i estetyki podczas tworzenia profesjonalnej witryny internetowej.
W tym artykule wyjaśnimy, czym są zasady projektowania i dlaczego warto je znać. Omówimy również niektóre z najpopularniejszych i najskuteczniejszych wskazówek, których należy przestrzegać. Zacznijmy!
Spis treści
- Jakie są zasady projektowania stron internetowych?
- Kluczowe zasady efektywnego projektowania stron internetowych
- 10 przepisów dotyczących doświadczenia użytkownika (UX)
- 10 „Przykazań” dotyczących użyteczności autorstwa Jakoba Nielsena
- Jak zastosować zasady projektowania stron internetowych w swoich projektach?
Jakie są zasady projektowania stron internetowych?
Zasady projektowania opierają się na wkładzie profesjonalistów z branż tak różnych, jak psychologia i nauki behawioralne, fizyka, ergonomia i wiele innych. Ogólnie rzecz biorąc, zasady te są elastycznymi prawami, które prowadzą projektantów do tworzenia efektywnych produktów końcowych. Wpływają na to, które elementy są wybierane lub odrzucane i jak te funkcje są zorganizowane.
Zasady projektowania ułatwiają tworzenie estetycznego i wydajnego User Experience (UX) i User Interface (UI). Poprawne ich wdrożenie napędza konwersje. Na przykład Pipedrive zwiększył liczbę rejestracji o 300 procent po wdrożeniu kluczowej najlepszej praktyki — prostoty.
Włączenie zasad projektowania do swoich projektów poprawi użyteczność Twoich stron internetowych, wpłynie na ich postrzeganie, a ostatecznie umożliwi Ci podejmowanie najlepszych decyzji zarówno dla użytkowników, jak i Twojej firmy zajmującej się projektowaniem stron internetowych.
20 kluczowych zasad skutecznego projektowania stron internetowych
Istnieje wiele definicji zasad projektowania dostępnych online, a różni projektanci i inni profesjonaliści będą je interpretować zgodnie ze swoimi potrzebami. Istnieją jednak pewne najlepsze praktyki, które mają zastosowanie niezależnie od kontekstu.
Poniżej przedstawiono niektóre z najpopularniejszych zasad projektowania witryn internetowych sugerowanych przez naukowców i ekspertów ds. użyteczności.
10 przepisów dotyczących doświadczenia użytkownika (UX)
Prawa UX to zbiór zasad projektowania Jona Yablonskiego — starszego projektanta produktów w General Motors — z jego książki „Prawa UX: Korzystanie z psychologii do projektowania lepszych produktów i usług”. To solidne wytyczne, które każdy projektant powinien wziąć pod uwagę. Oto niektóre z najważniejszych zasad, które wymienia Yablonski:
1. Spraw, aby główne, możliwe do realizacji cele były łatwe do osiągnięcia (prawo Fittsa)
Prawo Fittsa wywodzi się z pracy psychologa Paula Fittsa podczas badania układu ruchu człowieka. Prawo to stanowi, że odległość i rozmiar elementu docelowego bezpośrednio wpływają na czas potrzebny użytkownikowi na nawigację do niego i interakcję z nim. Oznacza to, że będziesz chciał, aby Twoje główne, możliwe do realizacji cele były łatwo osiągalne.
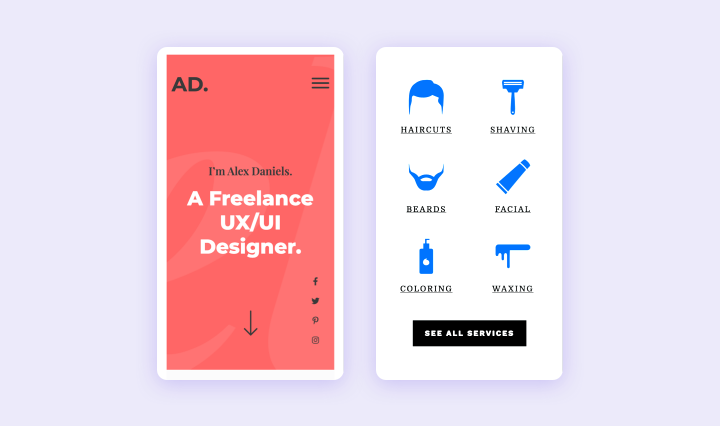
Dodatkowo, jeśli masz kilka celów, powinno być między nimi wystarczająco dużo miejsca. Na przykład podczas projektowania na urządzenia mobilne klikalne ikony muszą być wystarczająco duże, aby można je było dotknąć:

Dodatkowe odstępy między przyciskami zapewnią, że użytkownicy nie klikną przypadkowo niewłaściwej ikony. Z reguły minimalny obszar klikalny dla projektów mobilnych powinien wynosić 40 x 40 pikseli.
2. Ogranicz wybory użytkowników do minimum (prawo Hicka)
Jeśli kiedykolwiek byłeś tak przytłoczony liczbą opcji przed tobą, że miałeś problem z wyborem między nimi, zrozumiesz, jak zbyt wiele opcji może paraliżować użytkowników. To jest prawo Hicka w pigułce. Im więcej dostępnych opcji i im bardziej złożony jest każdy z nich, tym więcej czasu zajmie użytkownikom podjęcie decyzji.
Prawo Hicka, także prawo Hicka-Hymana, nosi imię Williama Edmunda Hicka i Raya Hymana, dwóch psychologów, którzy badali korelację między liczbą bodźców prezentowanych jednostce a czasem jej reakcji.
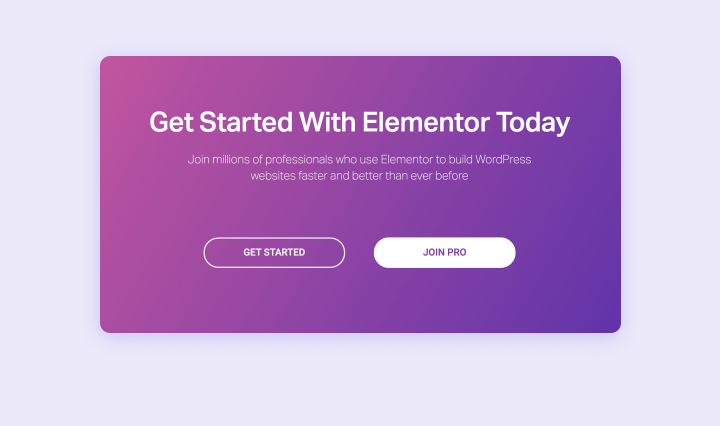
Ta zasada skutecznie oznacza, że chcesz usunąć bałagan i pokazać użytkownikom tylko najważniejsze opcje, których potrzebują. Na przykład większość stron internetowych daje jasny wybór między „Zapisz” lub „Anuluj” i „Tak” lub „Nie” podczas potwierdzania jakiejś akcji:

Podobnie, prawo to można również zastosować do usprawnienia menu nawigacyjnego, wyświetlania produktów lub usług oraz innych elementów projektu witryny.
3. Umieść powiązane elementy w wspólnych obszarach (prawo wspólnego regionu)
Prawo wspólnego regionu, jedno z kilku praw ze szkoły psychologii Gestalt, mówi po prostu, że jeśli elementy na stronie są blisko zgrupowane, są postrzegane jako połączone ze sobą.
Możesz to osiągnąć za pomocą ramek, tła lub odstępów. Na przykład łącza nawigacyjne są zazwyczaj umieszczane razem, tworząc menu:

Ta zasada dotyczy kompozycji i odstępów, dlatego warto z niej korzystać mądrze. Inny przykład: na stronie głównej bloga, na której podglądy są wyświetlane chronologicznie, tytuł, opis i obraz każdego posta powinny być wizualnie pogrupowane.
4. Użyj znanych scenariuszy i logiki (prawo Jakoba)
Prawo Jakoba, wymyślone przez Jakoba Nielsena, współzałożyciela Nielsen Norman Group, zaleca stosowanie znanych scenariuszy i logiki w rozwoju interfejsu użytkownika. Twoi użytkownicy zazwyczaj oczekują — i wolą — aby Twoja witryna działała tak samo, jak inne, które już znają.
Każdy z nas buduje modele mentalne wokół konwencji otaczających strony internetowe. Dzięki temu użytkownicy mogą skupić się na tym, co chcą osiągnąć, zamiast uczyć się, jak poruszać się po nieznanym interfejsie użytkownika.
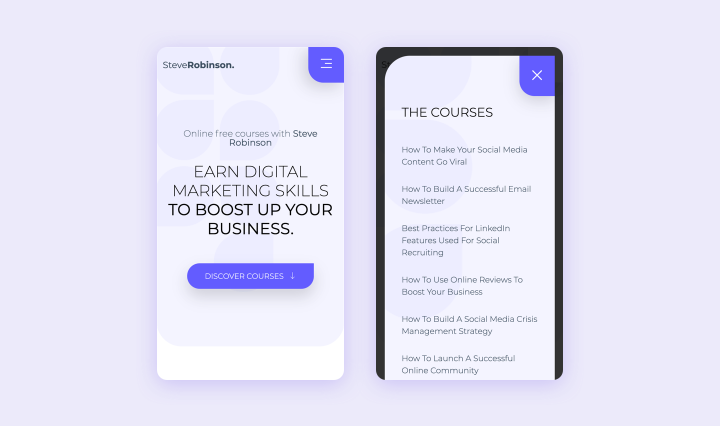
Oznacza to, że będziesz chciał trzymać się tego, co już wiedzą, i nie przytłaczać ich nieznanymi scenariuszami. Na przykład ikona „burgera” zwykle otwiera jakieś menu:

Jeśli użyjesz tej ikony w swoim projekcie, powinna zachowywać się tak, jak oczekują tego Twoi użytkownicy.
5. Używaj prostych struktur i unikaj złożonych kształtów (Prawo Pragnanza)
W 1910 roku Max Wertheimer, psycholog, zaobserwował serię zapalających się i gaszących świateł na przejeździe kolejowym. Chociaż wydawało się, że wokół namiotu imprezowego między żarówkami poruszało się pojedyncze światło, w rzeczywistości była to seria zapalających się i gaszących żarówek.
Ta obserwacja stworzyła podstawę dla zestawu zasad dotyczących tego, jak postrzegamy wizualnie przedmioty. Jednym z nich jest prawo Pragnanza, które zaleca stosowanie prostych konstrukcji i unikanie skomplikowanych kształtów.
Twoi użytkownicy zinterpretują Twój projekt przy możliwie najmniejszym wysiłku poznawczym. Złożone obrazy będą odbierane w ich najprostszych formach. Zmniejszenie przeciążenia poznawczego powinno być ważną częścią twoich celów projektowych.
Możesz zastosować tę zasadę, grupując i wyrównując elementy w odpowiednie bloki, kolumny i sekcje, zamiast rozrzucać je po całej stronie:

Proste struktury i elementy ułatwią interpretację.
6. Umieść zgrupowane elementy blisko siebie (prawo bliskości)
Prawo bliskości, kolejna zasada przypisywana psychologii Gestalt, mówi, że elementy znajdujące się blisko siebie będą postrzegane jako grupa. Zmniejsza to również przeciążenie poznawcze użytkowników, ponieważ łatwiej zrozumieją informacje.
Stosowanie tej zasady polega na mądrym wykorzystaniu odstępów. Elementy tworzące grupę powinny być bliżej siebie niż elementy różnych grup.
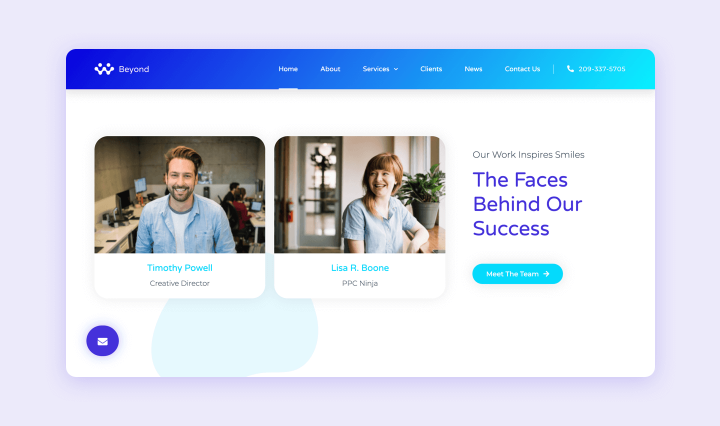
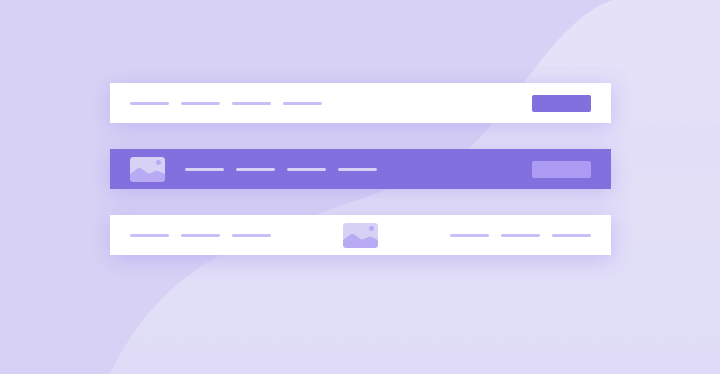
W wielu nagłówkach witryn łącza menu są pogrupowane razem, a wezwania do działania (CTA) są wyrównane z boku lub w jakiś sposób oddzielone od elementów nawigacyjnych:

To doskonała ilustracja prawa bliskości. Ponieważ łącza menu i CTA pełnią różne funkcje, są wizualnie oddzielone.
7. Użyj podobieństwa do łączenia elementów w grupy (prawo podobieństwa)
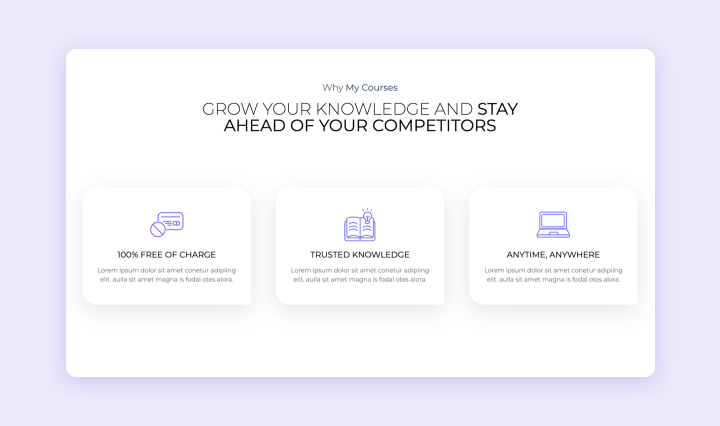
Inne prawo Gestalt, prawo podobieństwa, mówi, że podobne obiekty będą postrzegane jako powiązane bez względu na to, jak bardzo istnieje między nimi separacja. To jest podstawa zestawów funkcji stylizacji z podobnymi schematami kolorów, ikonami i tekstem:

Będziesz chciał mądrze korzystać z tej zasady, aby połączyć połączone treści w grupy za pomocą podobnej i spójnej stylizacji.
8. Połącz elementy projektu, aby pokazać ich wzajemne relacje (prawo jednolitej łączności)
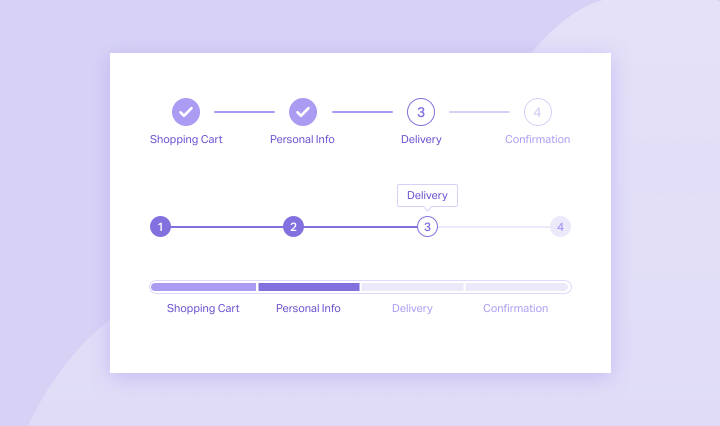
Prawo jednolitej łączności, również z psychologii Gestalt, mówi, że elementy, które są połączone wizualnie, będą postrzegane jako bardziej powiązane niż elementy w ogóle niepołączone. Jednym z zastosowań tego prawa jest użycie krokomierza postępu w przepływach onboardingu lub kasy:

Tworzy to wizualne połączenie, które pokazuje, że wszystkie kroki są częścią tego samego procesu.
9. Podziel zawartość na małe kawałki (prawo Millera)
Prawo Millera nosi imię psychologa poznawczego George'a Millera, który twierdził, że przeciętna osoba może przechowywać w pamięci roboczej zaledwie pięć do dziewięciu informacji. Ta zasada sugeruje dzielenie treści na porcje. Na przykład numery kart kredytowych są zwykle dzielone na grupy po cztery, aby pomóc ludziom je przeanalizować.
Prawo to podkreśla znaczenie właściwego planowania projektu. W miarę powiększania się aplikacji i nabywania większej liczby funkcji, korzystanie z niej staje się trudniejsze. Powinieneś zaplanować swój interfejs, mając to na uwadze, aby mógł pomieścić nowe funkcje, pozostając jednocześnie łatwym w obsłudze.
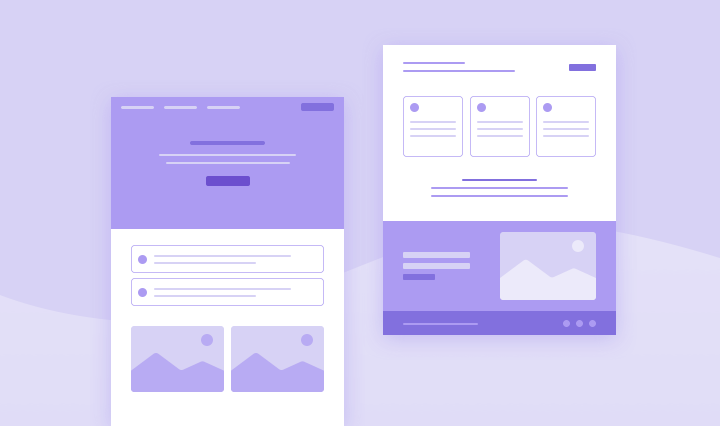
Innym sposobem zastosowania tej zasady jest ograniczenie ilości treści, które użytkownik musi zobaczyć w danym momencie. Podziel zawartość na porcje zamiast pokazywać wszystko w jednym bloku:

Dodatkowo projektuj z myślą o najpopularniejszych rozmiarach ekranu i kontroluj liczbę elementów, które użytkownicy widzą na pierwszy rzut oka.
Podejdź krytycznie do swojego projektu. Jeśli uważasz, że w sekcji jest za dużo treści, przenieś ją do innej i logicznie rozdziel elementy.
10. Akcentuj pierwszą i ostatnią pozycję w serii (efekt pozycji seryjnej)
Prawo to zostało wymyślone przez niemieckiego psychologa Hermana Ebbinghausa, który był pionierem eksperymentalnych metod pomiaru pamięci. Oznacza to, że użytkownicy najlepiej zapamiętają pierwszą i ostatnią pozycję z serii. Możesz wykorzystać tę tendencję do podkreślenia najważniejszych obszarów swoich stron internetowych.

Na przykład kluczowe treści, takie jak wezwania do działania, formularze lub opcje zakupu, są najskuteczniejsze u góry lub u dołu strony.
10 „Przykazań” dotyczących użyteczności autorstwa Jakoba Nielsena
Jakob Nielsen — współzałożyciel Grupy Nielsen Norman, o której pokrótce wspomnieliśmy wcześniej — wynalazł kilka metod użyteczności, w tym dziesięć zasad oceny heurystycznej, które zamierzamy omówić. Nielsen Norman Group jest renomowaną firmą badawczą i konsultingową UX, która znacząco wpłynęła na dziedzinę projektowania stron internetowych i oprogramowania.
Nielsen pierwotnie opracował te zasady użyteczności w 1990 roku, ale poprawił je w celu uzyskania maksymalnej przejrzystości w oparciu o analizę 249 problemów związanych z użytecznością. Pamiętaj, że nie są to prawa ani szczegółowe wytyczne, ale bardziej ogólne zasady. Z tego powodu nazywa się je „heurystykami”.
1. Informuj swoich użytkowników dzięki odpowiednim informacjom zwrotnym
Użytkownicy muszą ufać Twojej marce i czuć się pewnie w korzystaniu z Twojej aplikacji. Oznacza to, że Twoja witryna musi stale informować o tym, co się dzieje, i informować ich, czy ich interakcje się powiodły.
Na przykład sklep e-commerce poinformuje użytkowników, że dodali produkt do koszyka lub zapisali go do późniejszego rozważenia. Informacje zwrotne mogą wykorzystywać zmiany kolorów, wskaźniki postępu, powiadomienia i alerty, aby wizualnie informować użytkownika.
2. Informacje powinny być wyświetlane w logicznym porządku i używać znanych fraz i pojęć
Użytkownicy nie powinni odwoływać się do słownika, aby zrozumieć terminy w Twojej witrynie. Będziesz chciał trzymać się konwencji. Trzymaj się słów, które już znasz w tekście interfejsu.
Na przykład terminy „cofnij” i „ponów” mają dość uniwersalne znaczenie w interfejsach użytkownika aplikacji. Zmiana ich na nieznane terminy, takie jak „rewers” i „reprise” będzie dezorientująca dla użytkowników.
3. Włącz kontrolę i wolność w sposobie, w jaki użytkownicy wchodzą w interakcję z Twoją witryną
Użytkownicy często popełniają błędy i będą potrzebować sposobu na cofnięcie lub ponowne wykonanie czynności, na przykład za pomocą przycisków, jak wspomnieliśmy wcześniej. Podobnie możesz rozważyć udostępnienie opcji Edytuj w stosownych przypadkach. Na przykład ta funkcja jest często przydatna do wprowadzania zmian w komentarzach i wiadomościach w aplikacjach społecznościowych.
Dzięki takim funkcjom użytkownicy poczują większą kontrolę i będą mniej spięci, gdy zdarzy się wypadek.
4. Przestrzegaj konwencji i standardów
Przestrzeganie standardów może wydawać się podobne do drugiej zasady i może być uważane za jej rozszerzenie. Implementuj znane użytkownikom struktury nawigacyjne. Powinni łatwo zrozumieć Twój interfejs i uzyskać dostęp do wszelkich elementów, których potrzebują do interakcji z Twoją stroną.
Ilustruje to raport na temat użyteczności terminologii koszyka na zakupy. W projekcie użyto terminu „sanie handlowe”, aby się wyróżnić. Jednak 50 procent użytkowników nie rozumiało, co to oznacza. Druga połowa wydedukowała jego znaczenie tylko dlatego, że znajdowała się w tym samym miejscu, w którym zwykle znajduje się wózek na stronie internetowej.
5. Zapobiegaj błędom, kiedy możesz i ostrzegaj użytkowników, zanim podejmą nieodwracalne działania
Sprytne jest wyświetlanie znaczących komunikatów o błędach, aby było jasne, jak rozwiązać problemy i co je spowodowało. Jednak jeszcze skuteczniejsze jest usuwanie sytuacji podatnych na błędy lub jawne informowanie użytkowników o wszelkich znanych konsekwencjach działań, które zamierzają podjąć.
Na przykład usunięcie konta użytkownika jest często nieodwracalne. Większość aplikacji podświetli to ustawienie na czerwono, aby się wyróżniało. Pytanie „Czy na pewno chcesz to zrobić?” Wiadomość jest zwykle wyświetlana, gdy użytkownicy klikną również przycisk Usuń .

6. Zachowaj widoczność ważnych informacji
Użytkownicy nie powinni być zmuszeni do zapamiętywania informacji z jednego etapu procesu — takiego jak kasa lub konfiguracja techniczna — na drugi. Chcesz, aby użytkownicy rozpoznawali, a nie przypominali sobie informacje.
Sklep e-commerce może zastosować tę heurystykę, udostępniając listę ostatnio oglądanych produktów, dzięki czemu użytkownicy nie muszą pamiętać nazw produktów, których jeszcze nie kupili.
7. Buduj systemy, które są wygodne zarówno dla nowicjuszy, jak i ekspertów
Będziesz chciał, aby Twoja witryna była łatwa dla nowych użytkowników, ale także wygodna dla tych, którzy są bardziej zaznajomieni z systemem, którzy mogą potrzebować akceleratorów do częstych działań. Skróty klawiaturowe, które możesz udostępnić lub dać użytkownikom możliwość tworzenia i edytowania, są jednym z przykładów.
8. Spraw, aby Twoje projekty były zarówno estetyczne, jak i proste
Będziesz chciał zachować porządek w interfejsie, zamiast przytłaczać użytkowników zbyt wieloma opcjami. Niepotrzebne przedmioty konkurują o przestrzeń i ograniczają widoczność ważniejszych funkcji.
9. Podaj komunikaty o błędach, które są łatwe do zrozumienia
Jasne, zrozumiałe komunikaty o błędach ułatwiają zlokalizowanie źródeł problemów i szybkie znalezienie możliwych rozwiązań. Będziesz chciał, aby Twoja była bezpośrednia, uprzejma (nie obwiniając użytkownika) i konstruktywna, dając radę, jak rozwiązać problem.
10. Zapewnij przeszukiwalne dokumenty pomocy
Czasami może być konieczne, aby użytkownicy skorzystali z dodatkowych informacji pomocy. Twoja dokumentacja powinna być łatwa do przeszukiwania, aby mogli szybko znaleźć odpowiednią zawartość w swojej sytuacji i rozwiązać swoje problemy.
Jak zastosować zasady projektowania stron internetowych w swoich projektach?
Poznanie tak wielu zasad i wskazówek może wydawać się przytłaczające. Oto kilka wskazówek dotyczących ich stosowania:
1. Bądź zaznajomiony z najlepszymi praktykami
Będziesz chciał dalej uczyć się i kształcić się w zakresie najlepszych praktyk projektowania UX. Ucz się na istniejących rozwiązaniach związanych z siecią. Rozpocznij swoje projekty od fazy badań lub inspiracji, w której dowiesz się więcej o potrzebach użytkowników i zbierzesz wysokiej jakości referencje, z których możesz się uczyć.
2. Wybierz zasady, których używasz mądrze
Ponieważ każdy projekt jest indywidualnym przypadkiem i korzysta z różnych zasad projektowania. Musisz określić, które z nich mogą Ci najbardziej pomóc w przypadku każdej tworzonej witryny. Pamiętaj o głównej funkcjonalności witryny, jej głównych przepływach użytkowników i odpowiadających jej celach biznesowych.
3. Regularnie testuj i ulepszaj swoje projekty
Musisz jak najwięcej przetestować swoją witrynę na prawdziwych docelowych użytkownikach. Jeśli nie możesz tego zrobić, możesz poprosić o pomoc i przetestować współpracowników, klientów, a nawet współprojektantów, aby zebrać odpowiednie informacje na temat użyteczności witryny.
Na tym etapie nie szukasz perfekcji. Nic nie jest idealne od samego początku, więc nie bój się dopracować i ulepszyć swojego projektu zgodnie z informacjami zwrotnymi z danych dotyczących użytkowania.
4. Ćwicz
Kiedy je przećwiczysz, zaczniesz stosować zasady projektowania niemal podświadomie. Im więcej projektujesz z uwzględnieniem zasad użyteczności, tym łatwiej będzie Ci szybko generować skuteczne rozwiązania i unikać problemów.
5. Stwórz swój niepowtarzalny styl — ale dopiero po zrozumieniu podstaw
Reguły mają na celu ułatwienie procesów, ale nie należy ich ślepo przestrzegać. Jednak często będziesz w stanie skutecznie łamać zasady tylko wtedy, gdy w pełni zrozumiesz ich cel.
Te zasady projektowania tworzą podstawowy zestaw narzędzi i podstawową wiedzę, dzięki której możesz eksperymentować i rozwijać swój własny, niepowtarzalny styl. Po ich opanowaniu możesz tworzyć niezwykle udane rozwiązania projektowe, celowo je łamiąc.
6. Użyj Edytora Elementora
Nasz Edytor Elementor opiera się na zasadach projektowania i logice. Korzystając z naszej funkcji projektowania i szerokiej kolekcji widżetów, możesz lepiej zorganizować strukturę treści swojej witryny i upewnić się, że tworzysz przyjazny dla użytkownika produkt cyfrowy.
Na przykład sekcje i kolumny Elementora pomagają logicznie grupować treści. Widgety zapewniają łatwy sposób na fragmentowanie treści, wykorzystując zasady podobieństwa i połączeń wizualnych, aby ułatwić percepcję użytkowników.
Ogólnie rzecz biorąc, Elementor usuwa kłopoty z porządkowaniem treści od podstaw. Dzięki naszym widżetom i Bibliotece szablonów masz do dyspozycji liczne rozwiązania umożliwiające jak najlepsze wdrażanie zasad projektowania.
Zawijanie
Aby tworzyć profesjonalne, przyjazne dla użytkownika strony internetowe, musisz znać podstawowe zasady projektowania i mądrze je wdrażać w swojej pracy. Pomoże Ci to ulepszyć Twoje projekty, czyniąc je bardziej atrakcyjnymi, łatwiejszymi w użyciu i, co najważniejsze, bardziej opłacalnymi.
W tym poście omówiliśmy wiele zagadnień, w tym dziesięć praw UX opracowanych przez Jona Yablonskiego i dziesięć zasad użyteczności opracowanych przez Jakoba Nielsena. Dodatkowo udostępniliśmy kilka sposobów, w jakie możesz wdrożyć te najlepsze praktyki w swojej pracy, w tym za pomocą naszego edytora Elementor.
Masz pytania dotyczące stosowania zasad projektowania w swojej pracy? Daj nam znać w sekcji komentarzy poniżej!
