Jak wykorzystać psychologię projektowania stron internetowych do wpływania na zachowanie użytkowników
Opublikowany: 2023-04-04Masz tylko krótki czas na przyciągnięcie uwagi użytkownika.
Najlepsze witryny subtelnie nakłaniają użytkowników do eksploracji i konwersji. Są skomplikowane w projektowaniu, ale powinny być proste w nawigacji. Każdy element musi być celowo umieszczony i spójnie działać.
Z tego artykułu dowiesz się, jak korzystać z psychologii projektowania stron internetowych — wraz z konkretnymi elementami, takimi jak kolory, odstępy, układ, typografia i kształty — aby skłonić użytkowników do podjęcia pożądanych działań.
Spis treści
- Znaczenie badań użytkowników przy projektowaniu stron internetowych
- 8 zasad psychologii, które mogą skłonić do działania w Twojej witrynie
- 1. Prawo Hicka
- 2. Prawo Fittsa
- 3. Prawa i zasady projektowania Gestalt
- 4. Hierarchia wizualna
- 5. Brzytwa Ockhama
- 6. Efekt von Restorffa
- 7. Efekt Zeigarnika
- 8. Szeregowy efekt pozycji i reguła końca szczytu
- Jak wykorzystać 5 elementów projektowania stron internetowych, aby wpłynąć na zachowanie użytkowników
- 1. Kolory
- 2. Odstępy
- 3. Układ
- 4. Typografia
- 5. Kształty
- Wniosek
Znaczenie badań użytkowników przy projektowaniu stron internetowych
Jeśli chodzi o projekt i użyteczność Twojej witryny, Twoja opinia nie ma znaczenia.
Badania klientów, spostrzeżenia oparte na danych i zasady psychologii internetowej powinny dyktować projekt, a nie Twoja stronnicza perspektywa.
Jedyni ludzie, którzy się liczą, to odwiedzający witrynę. Które aspekty strony internetowej przemawiają do nich? Która funkcjonalność jest myląca? Czy Twój projekt jest wystarczająco przekonujący, aby ich zainteresować?
Jeśli chcesz zaprojektować prawdziwie zorientowane na klienta środowisko użytkownika, będziesz potrzebować bezpośrednich informacji zwrotnych i danych.
Badania użytkowników możemy podzielić na dwie główne kategorie:
- Ilościowy
- Jakościowy
Ilościowe badania użytkowników dostarczają wymiernych danych ze źródeł, takich jak ankiety wielokrotnego wyboru, ankiety i kwestionariusze.
Jakościowe badania użytkowników ujawniają opinie i motywacje ludzi za pomocą takich mediów, jak wywiady i otwarte ankiety.
Badania ilościowe mówią co. Jakościowe mówi ci , dlaczego. Oba punkty danych mają wpływ na projekt witryny (i jej wyniki).
8 zasad psychologii, które mogą skłonić do działania w Twojej witrynie
Dlaczego zachowujemy się tak, jak się zachowujemy? Co motywuje nas do podejmowania konkretnych decyzji?
Nawet badania użytkowników nie są w stanie w pełni przeniknąć do podświadomego procesu podejmowania decyzji — ponieważ przez większość czasu ludzie sami nie znają odpowiedzi.
Świetne witryny zachęcają użytkowników do działania, ponieważ opierają się na intuicyjnym projekcie. Te osiem zasad projektowania stron internetowych opartych na ludzkim zachowaniu i psychologii może pomóc:
1. Prawo Hicka
Czy zastanawiałeś się kiedyś, dlaczego masz trudności z wyborem tego, co chcesz zjeść z ogromnego menu? Prawo Hicka mówi, że zbyt wiele opcji zdusi podejmowanie decyzji. To samo dotyczy projektu Twojej witryny.
Nazwany na cześć brytyjskich i amerykańskich psychologów Williama Edmunda Hicka i Raya Hymana, opisuje czas potrzebny do dokonania wyboru na podstawie liczby opcji.
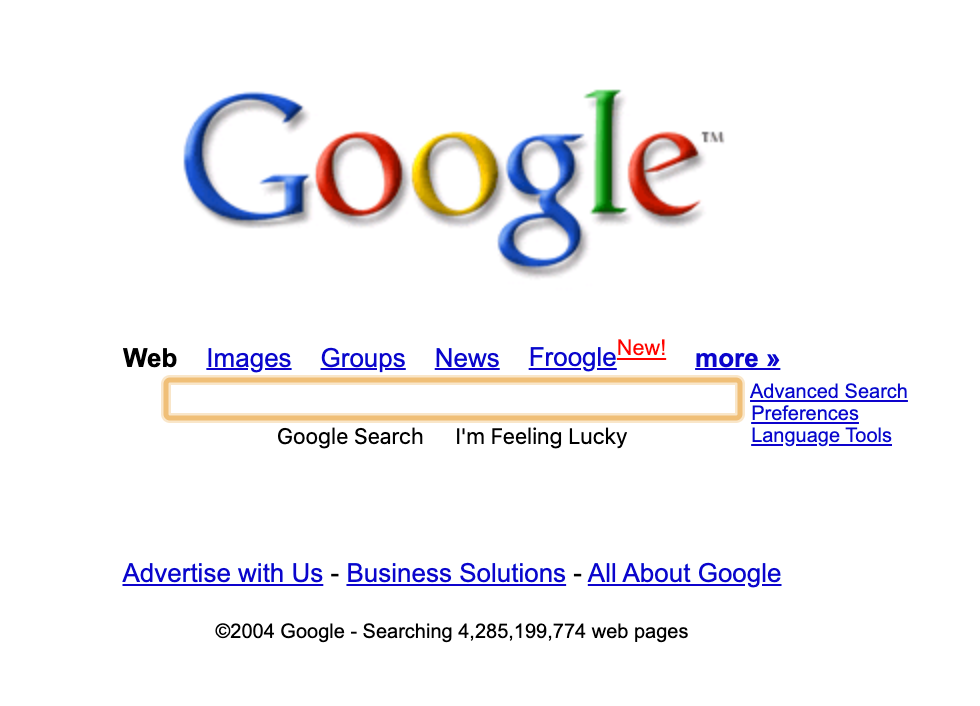
Spójrz na stronę główną Google z 2004 roku:

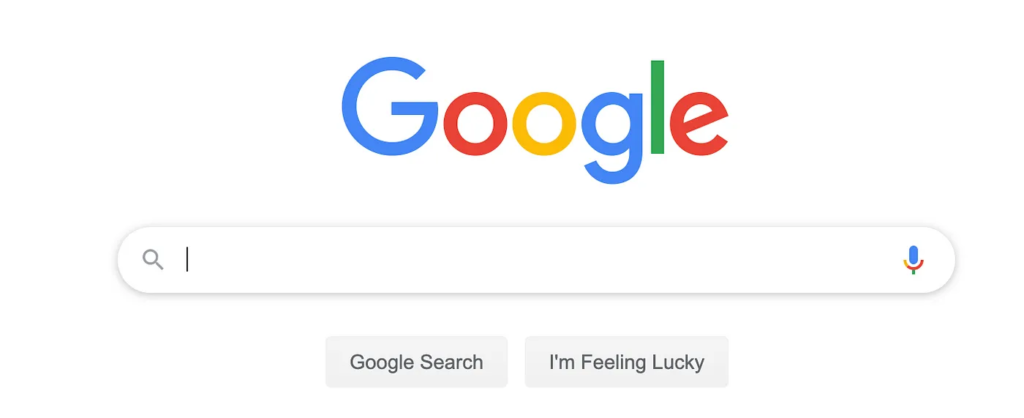
W porównaniu z dzisiejszą wersją:

Większość linków została usunięta lub ponownie przypisana do strony wyników wyszukiwania, aby wyeliminować możliwość wyboru. Od 12 do 2.
To samo dotyczy dużej biblioteki produktów. Antidotum? Filtry. Ten element projektu może zmniejszyć wyświetlaną kwotę i pomóc skrócić czas poświęcony na podejmowanie decyzji.
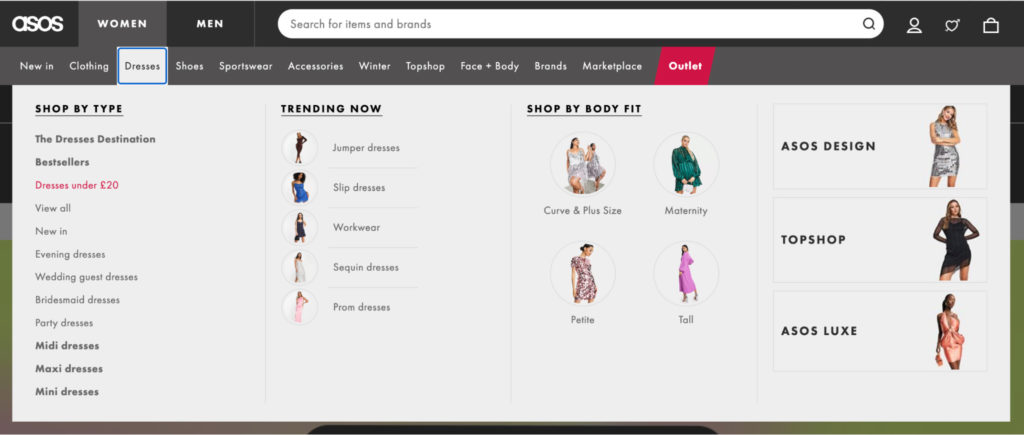
Sprzedawca odzieży ASOS sprzedaje tysiące produktów z zaawansowanym systemem filtrów, który zaczyna się w menu nawigacyjnym i rozciąga się na każdą stronę produktu:

Dzięki temu klienci mogą szybko wskazać sekcję, którą chcą przeglądać, i zawęzić wybór według ceny, okazji i rozmiaru.
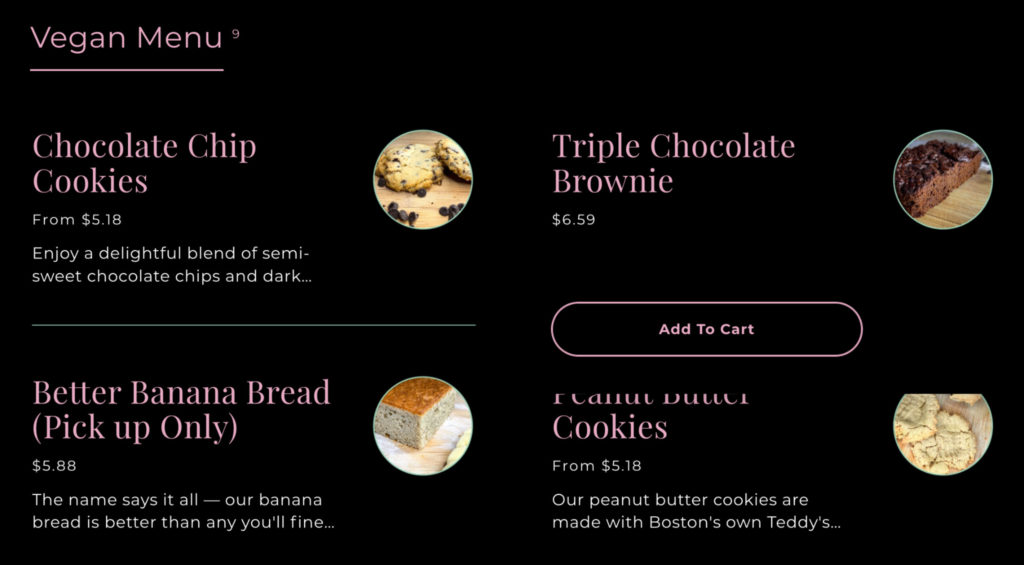
Możesz także zapewnić opcję przeskakiwania do przodu. Na przykład firma Clarke's Cakes & Cookies oferuje przycisk „Dodaj do koszyka”, gdy najedziesz kursorem na produkt:

Użytkownicy nie muszą tracić czasu na klikanie każdej strony produktu, aby dokonać zakupu.
Jeśli nie uprościsz procesu decyzyjnego, możesz doprowadzić użytkowników do „Paradoksu wyboru”. Zbyt długo podejmują decyzję, mogą niczego nie wybrać i wychodzą niezadowoleni.
2. Prawo Fittsa
Prawo Fittsa mówi, że zarówno rozmiar obiektu docelowego, jak i jego odległość od punktu początkowego wpływają na zaangażowanie użytkownika. Im większy i bliższy jest element, tym łatwiejsza jest interakcja z nim.
Prawo Fittsa jest podstawą interakcji człowiek-komputer. Ale powstał na długo przed narodzinami projektowania stron internetowych.
Psycholog Paul Fitts zrozumiał, że ludzki błąd nie zawsze sprowadza się do osobistych błędów. Może to być wynikiem złego projektu.
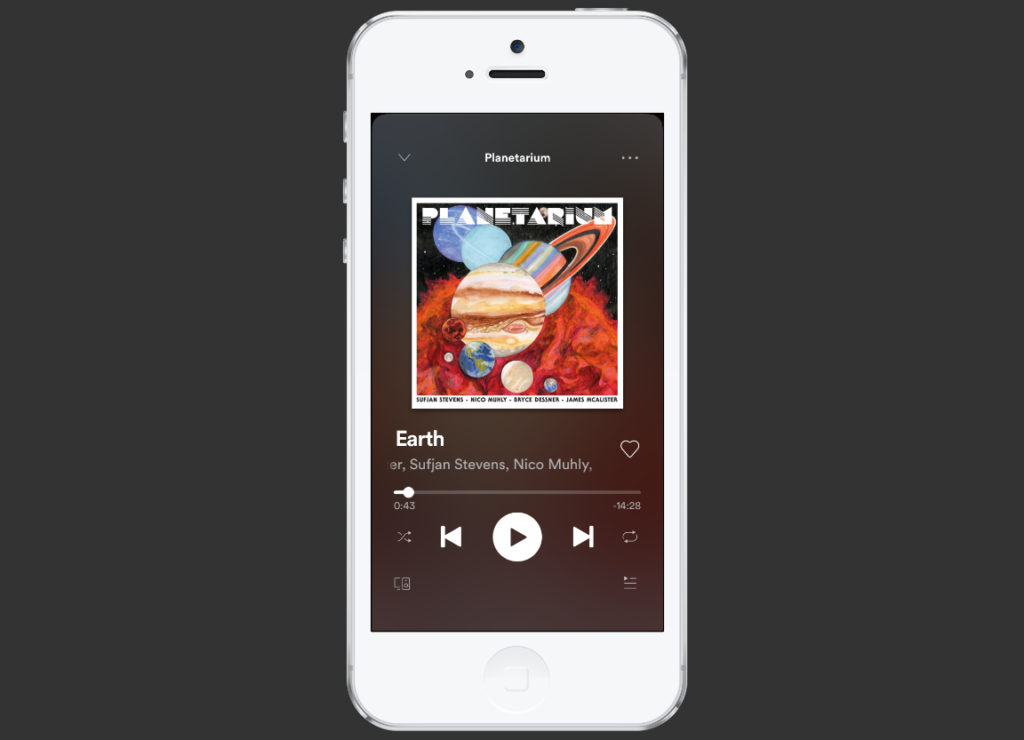
Właśnie dlatego Spotify sprawia, że przycisk „Odtwórz” jest znacznie bardziej widoczny niż jakikolwiek inny na ekranie:

Rozmieszczenie przycisków jest również starannie przemyślane: na urządzeniach mobilnych jest najbliżej miejsca, w którym naturalnie spoczywają kciuki użytkowników.
Prawo Fittsa nie oznacza, że przycisk jest wystarczająco duży, aby wypełnić ekran. Chodzi o wskazanie najpopularniejszych przycisków i ułatwienie ich dotykania lub klikania.
3. Prawa i zasady projektowania Gestalt
Ludzie mają wrodzoną potrzebę znalezienia porządku w nieładzie.
Psychologia „Gestalt” opiera się na tej teorii. Po niemiecku oznacza to „zjednoczoną całość” i zostało ukute przez psychologów Maxa Wertheimera, Kurta Koffkę i Wolfganga Kohlera.
Dzięki serii testów odkryli, że umysł „informuje” o tym, co widzi oko. W prostych słowach? Ludzie postrzegają oddzielne obiekty jako całość, zanim skupią się na ich mniejszych częściach.
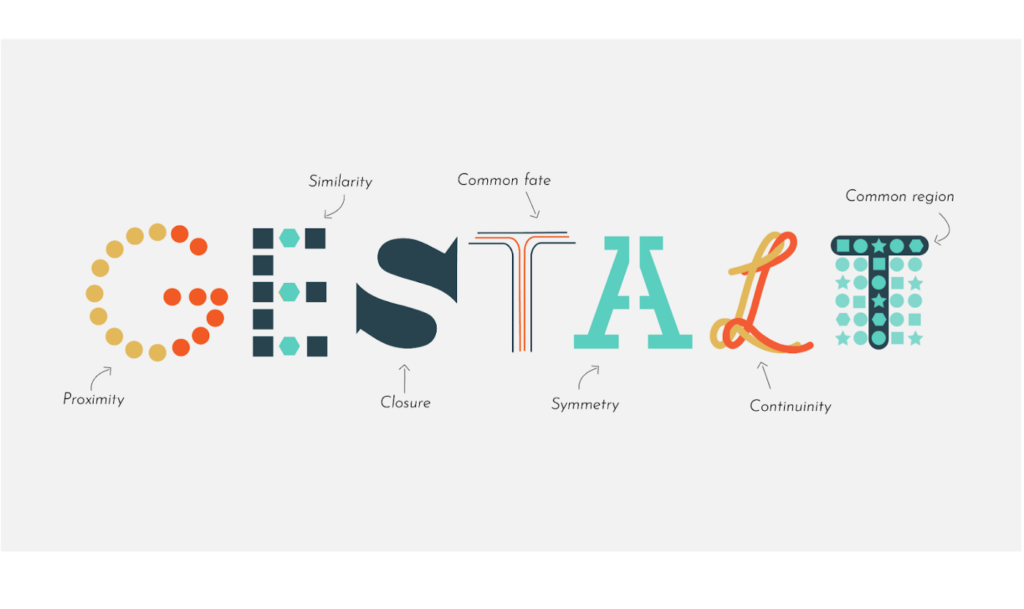
Psychologia Gestalt ma wiele praw i zasad, które mają zastosowanie do projektowania stron internetowych:
Bliskość
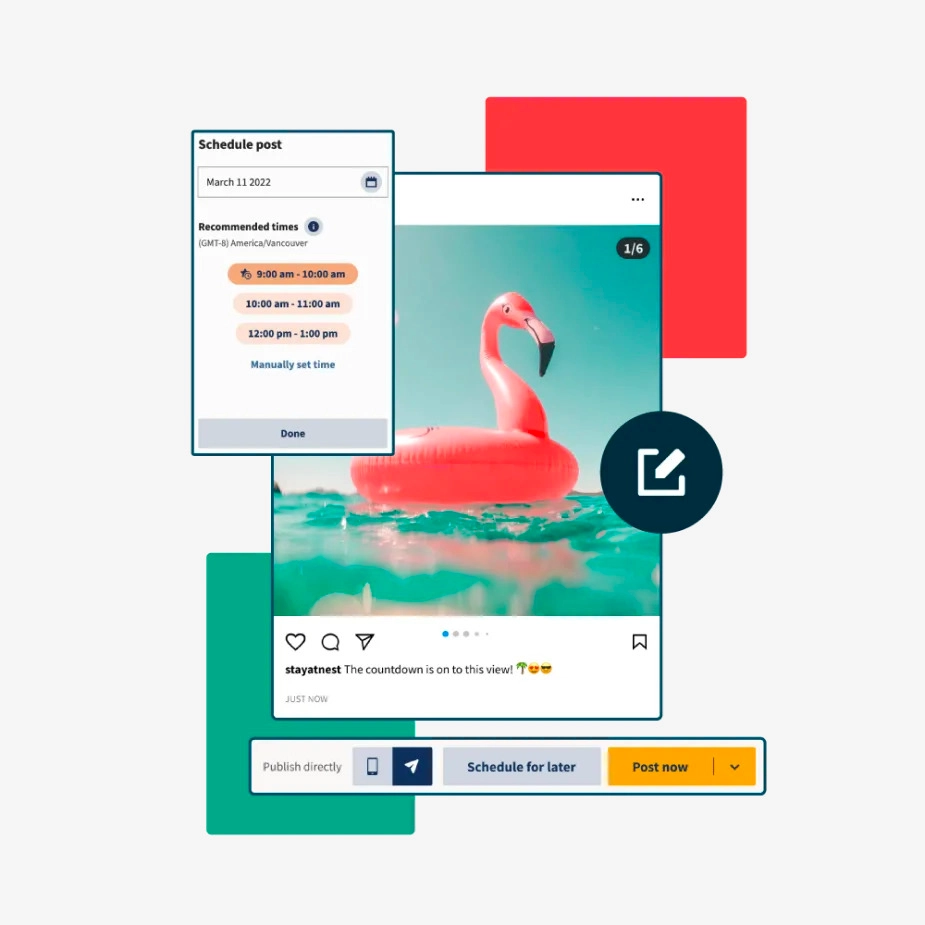
Jeśli obiekty znajdują się blisko siebie, będziemy je postrzegać jako grupę. Harmonogram mediów społecznościowych Hootsuite nakłada te zrzuty ekranu, kolory i ikony, aby pokazać, że wszystkie są ze sobą powiązane:

Gdyby te wizualizacje były bardziej oddalone od siebie, mogłoby nie być jasne, czy stanowią część tej samej funkcji.
Podobieństwo
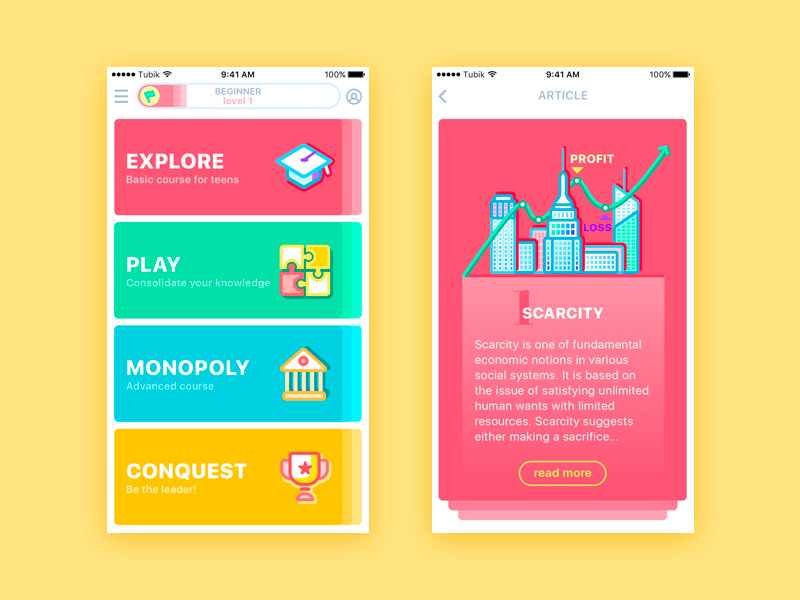
W naturalny sposób grupujemy podobne przedmioty na podstawie wspólnych elementów. Na przykład aplikacja edukacyjna Moneywise oddziela sekcje kolorami w menu nawigacyjnych:

Następnie przenosi je na tło każdej karty, aby pomóc użytkownikom zrozumieć, gdzie się znajdują i szybciej się zorientować.
Zamknięcie
Uzupełniamy luki w niedomkniętych kształtach lub brakujące fragmenty obrazków. Popularnym przykładem jest logo World Wildlife Fund (WWF) przedstawiające pandę:

Podczas gdy ciało i głowa są niedokończone, nasz umysł zamyka lukę, aby zobaczyć pełne zwierzę. Zamiast bardziej złożonego projektu, zasada zamknięcia sprawia, że prostota jest interesująca.
Wspólny los
Obiekty poruszające się w tym samym kierunku wyglądają, jakby należały do siebie. Możesz użyć tej taktyki w projektowaniu stron internetowych, aby zwrócić uwagę użytkownika na formularz rejestracyjny lub propozycję wartości. Podczas przewijania strony docelowej Buildium wszystkie inne elementy oddalają się od formularza rejestracyjnego:
przez GIPHY
Ta „lepka forma” pokazuje, jak możesz wykorzystać tę zasadę, aby zwrócić uwagę również na części, które się nie poruszają.
Symetria
Kiedy dwa symetryczne elementy są rozdzielone, nasz umysł łączy je, tworząc spójny kształt. Gucci zastosował tę taktykę na swojej stronie internetowej kampanii SS18

Symetria jest wszędzie w świecie przyrody. Użycie go na stronie docelowej może sprawić, że będzie ona wyważona i znajoma dla użytkowników.
Ciągłość
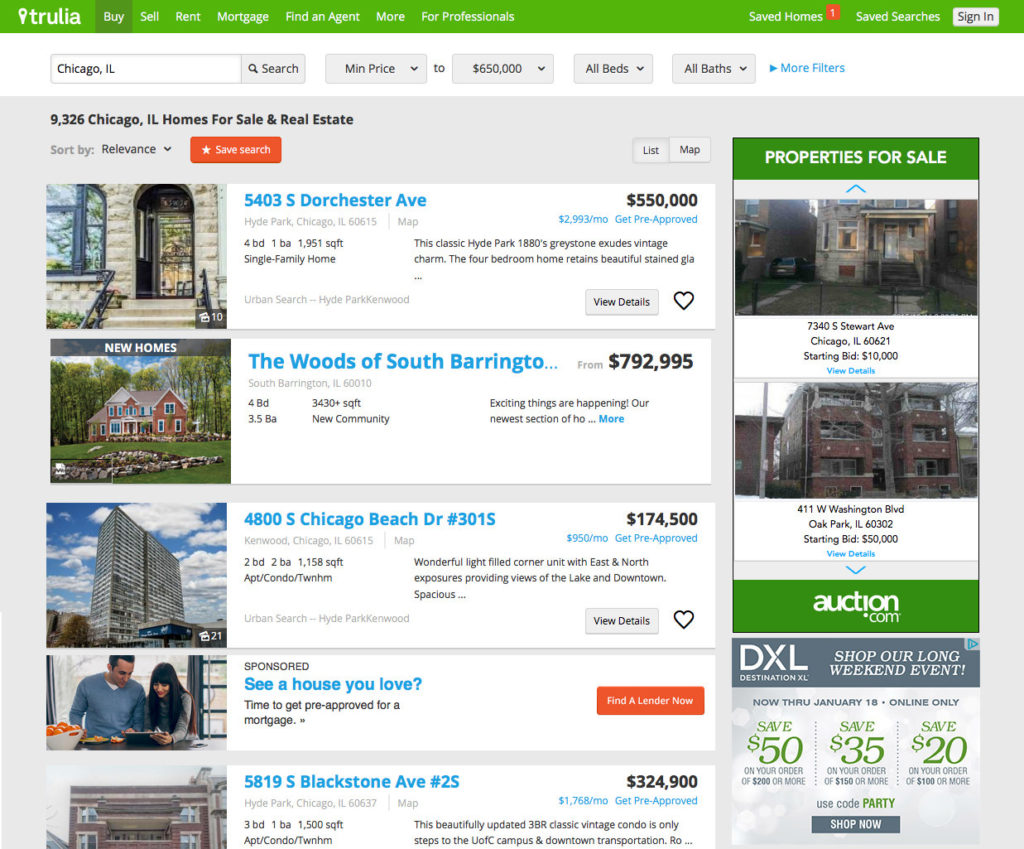
Elementy ułożone na linii lub krzywej wyglądają tak, jakby były ze sobą powiązane. Zobaczysz to na większości stron produktów aplikacji mobilnych, gdzie miejsce jest ograniczone, aby zachęcić użytkowników do dalszego przewijania. Trulia stosuje tę samą taktykę w swojej witrynie na komputery, aby pokazać, że poniżej jest więcej właściwości:

Amazon jest jednym z najlepszych przykładów zastosowania tej zasady w logo. Strzałka przenosi wzrok od A do Z, aby subtelnie zasugerować ogromną gamę produktów na stronie:

Podwaja się również jako pomarańczowy uśmiech (wkrótce omówimy kolory), co wywołuje ciepłe, pozytywne uczucia.
Wspólny region
Gdy obiekty znajdują się w tym samym zamkniętym regionie, grupujemy je. Podobnie jak w przypadku Chatbota, na większości stron docelowych zobaczysz ten typ organizacji:

Oto wszystkie powyższe prawa w działaniu:

Zasady Gestalt zobaczysz wszędzie w projektowaniu stron internetowych. Użyj ich do uporządkowania treści i interfejsu użytkownika, aby ułatwić użytkownikom intuicyjne zrozumienie i nawigację.
4. Hierarchia wizualna
Którą część strony internetowej czytasz jako pierwszą?

Hierarchia wizualna to kolejność, w jakiej przeglądamy i przetwarzamy informacje wizualne. Wynika to również z teorii Gestalt, która mówi o chęci zaprowadzenia porządku w chaosie.
Chcesz najpierw zwrócić uwagę na określone elementy w witrynie (np. wezwania do działania i formularze). Marketerzy na czacie Manychat używa do tego rozmiaru:

Rozwiązanie do automatyzacji marketingu Ortto wykorzystuje kolory i kształty:

Możesz także użyć animacji lub kontrastu, aby uzyskać ten sam efekt. W projektowaniu stron internetowych wszystko zależy od proporcji.
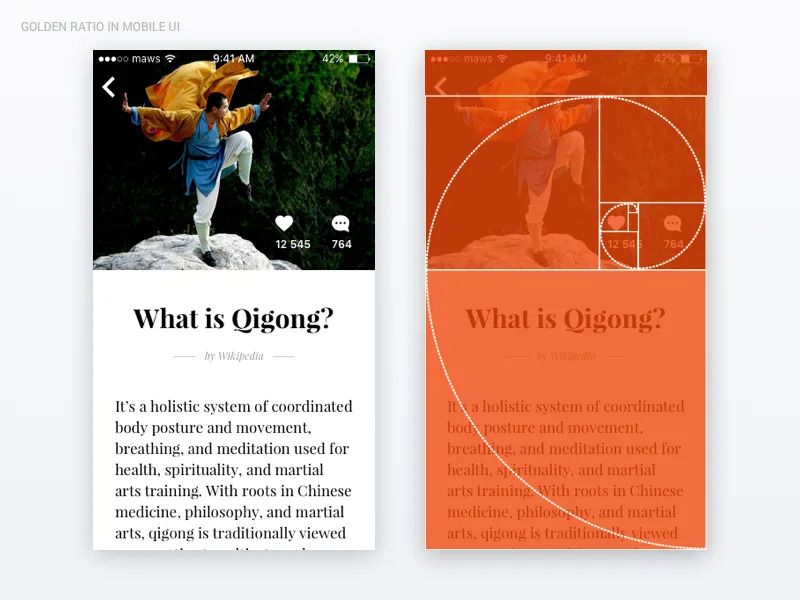
Weźmy na przykład złoty podział — 1,618. Projekty, w których zastosowano proporcje zgodne z formułą, uważane są za estetyczne.
Najpierw wybierz długość najmniejszego elementu. Następnie pomnóż przez 1,618. Wynik? Idealna długość większego elementu.
Oto, jak to wygląda w działaniu przy projektowaniu mobilnego interfejsu użytkownika:

Strony internetowe zgodne z tą logiką są przyjemne dla oka. Tradycyjna sztuka i architektura od wieków opierały się na tym proporcjonalnym systemie. Występuje również w naturalnie występujących wzorcach pogodowych i roślinach.
Możesz zastosować tę podświadomą znajomość do swojego UX, aby pomóc nowym użytkownikom poczuć się bardziej komfortowo – nawet jeśli nie wiedzą dlaczego.
5. Brzytwa Ockhama
Zasada rozwiązywania problemów Williama Ockhama mówi, że najprostsze rozwiązanie jest zazwyczaj najlepsze. On ma rację. Kiedy dwa konkurencyjne projekty mają tę samą funkcję, prostszy jest prawie zawsze właściwym wyborem.
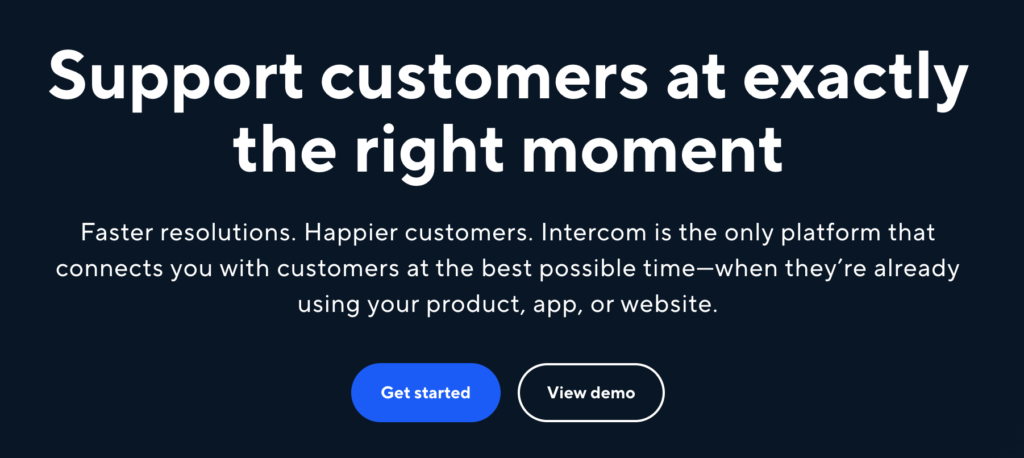
Jest to przydatne przy wyborze między prototypami projektowymi. Ale może być również używany przy zawężaniu wezwań do działania. Strona główna Intercom daje użytkownikowi dwie opcje:

Rozpocznij i zobacz wersję demonstracyjną . Jedna trasa dla tych, którzy potrzebują więcej informacji. Jeden dla innych gotowych do startu. Proste rozwiązania eliminują tarcie i utrzymują ludzi w ruchu.
6. Efekt von Restorffa
Niektóre elementy na stronie docelowej mają na celu wyskoczyć na Ciebie. Dlaczego?
Behawioralna naukowiec Hedwig Von Restorff stwierdziła, że charakterystyczne przedmioty są bardziej zapamiętywane niż zwykłe przedmioty. Przy tak wielu elementach wizualnych w Twojej witrynie potrzebujesz sposobu na wyróżnienie ważnych elementów.
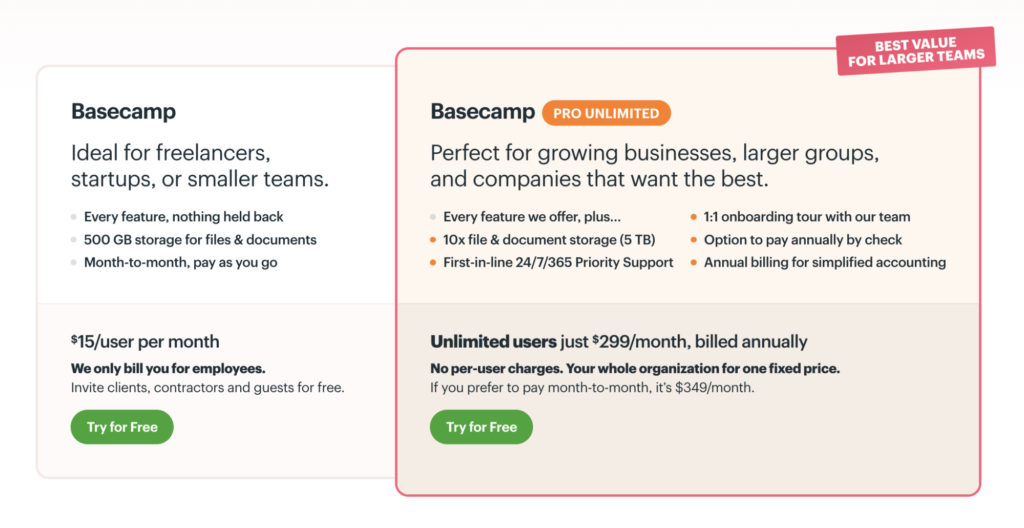
Teorię tę często stosuje się na stronach z cenami. Basecamp ma czerwony kontur i pomarańczową nakładkę podkreślającą pakiet Pro:

Marki wykorzystują tę technikę, aby zwrócić uwagę na opakowanie, które przyniesie im najwięcej pieniędzy.
Ta zasada psychologiczna jest zawsze stosowana również w przypadku przycisków CTA. Są większe, jaskrawo kolorowe i odizolowane, aby były wizualnie wyróżniające się i poprawiały współczynniki konwersji.
Niezależnie od tego, co chcesz najbardziej wyróżnić w swoim projekcie internetowym, spraw, aby było charakterystyczne.
7. Efekt Zeigarnika
Czy zastanawiałeś się kiedyś, dlaczego klify w programach telewizyjnych tak bardzo zaprzątają twoją głowę? Oto efekt Zeigarnika w akcji.
Został nazwany na cześć rosyjskiej psycholog Blumy Zeigarnik (której profesor był psychologiem Gestalt). Teoretyzowała, że lepiej przypominamy sobie zadania nieukończone niż ukończone.
Dlaczego? Przerywanie zadania przed jego ukończeniem powoduje napięcie psychiczne, które może pomóc nam zachować informacje na dłużej.
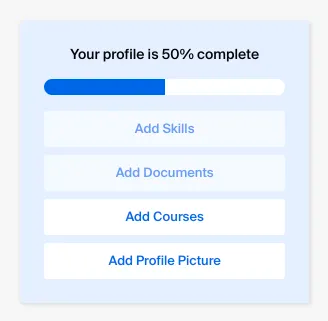
Dlatego używanie pasków postępu lub znaczników wyboru, gdy użytkownicy zakładają konto (np. w przypadku Handshake), może zachęcić ich do jego ukończenia:

Podkreślenie tego nierozwiązanego napięcia doprowadzi użytkowników do satysfakcjonującego uczucia ukończenia, gdy już to zrobi. To skuteczna taktyka, którą zobaczysz w aplikacjach i kursach wprowadzających lub edukacyjnych.
8. Szeregowy efekt pozycji i reguła końca szczytu
Podczas recytowania zapamiętanych pozycji z listy większość ludzi zaczyna od kilku pierwszych i ostatnich, które usłyszeli.
Ukuty przez znanego psychologa Hermanna Ebbinghausa efekt pozycji szeregowej jest podyktowany położeniem elementu w sekwencji. Te na końcu i na początku są najłatwiejsze do zapamiętania. Najrzadziej zapamiętywane są pozycje środkowe.
Instagram bierze to pod uwagę i umieszcza najczęściej używane przyciski strony głównej i profilu na pierwszym i ostatnim miejscu:

Podobnie zasada końca szczytu sugeruje, że pamiętamy najbardziej intensywne emocjonalnie momenty doświadczenia i koniec lepiej niż pozostałe.
Duolingo regularnie udostępnia postępy w osiąganiu celów za pomocą zabawnych ilustracji, jasnych kolorów i pozytywnych skojarzeń, aby zachęcić użytkowników do dalszej interakcji:
Dzięki zrozumieniu sekwencji interfejsu użytkownika i wpływu efektu pozycji szeregowej będziesz w stanie zminimalizować utratę informacji na tych środkowych etapach.
Możesz także użyć reguły Peak End Rule, aby stworzyć emocjonalne akcenty w swoich treściach. Obejmuje to również wszelkie negatywne doświadczenia. Spróbuj więc je złagodzić. W przeciwnym razie ryzykujesz utratę zaufania użytkowników i potencjalnie ich działalności.

Jak wykorzystać 5 elementów projektowania stron internetowych, aby wpłynąć na zachowanie użytkowników
Projekt Twojej strony internetowej może być pierwszym i ostatnim punktem kontaktu z Twoją marką.
Zrób to dobrze? Twoje pierwsze wrażenie może prowadzić do lojalności. Zrozumieć to źle? Pieniądze w błoto.
Połącz te pięć głównych elementów projektowania stron internetowych z zasadami psychologii człowieka, aby wpłynąć na zachowanie użytkowników:
1. Kolory
Psychologia koloru jest zasadą samą w sobie. To podstawa projektowania Twojej marki. Przeniesiesz to przez cały swój marketing cyfrowy. Od treści i reklam po strony docelowe.
Wybrany schemat kolorów to nie tylko kwestia rozpoznawalności marki. To powinno pomóc Ci się wyróżnić. Ale to o wiele więcej.
Różne kolory wywołują u ludzi określone emocje. Dlatego czerwień jest używana jako znaki ostrzegawcze (udowodniono, że zwiększa nasze tętno), a naturalna zieleń sprawia, że czujemy się spokojniejsi.
Emocje wpływają również na zachowanie klientów i decyzje zakupowe. Oto kilka podstawowych kolorów używanych w projektowaniu stron internetowych i emocje, które reprezentują:

Prawie 40% firm z listy Fortune 500 używa koloru niebieskiego w swoim logo. Ponieważ sugeruje zaufanie i bezpieczeństwo, ma to sens.
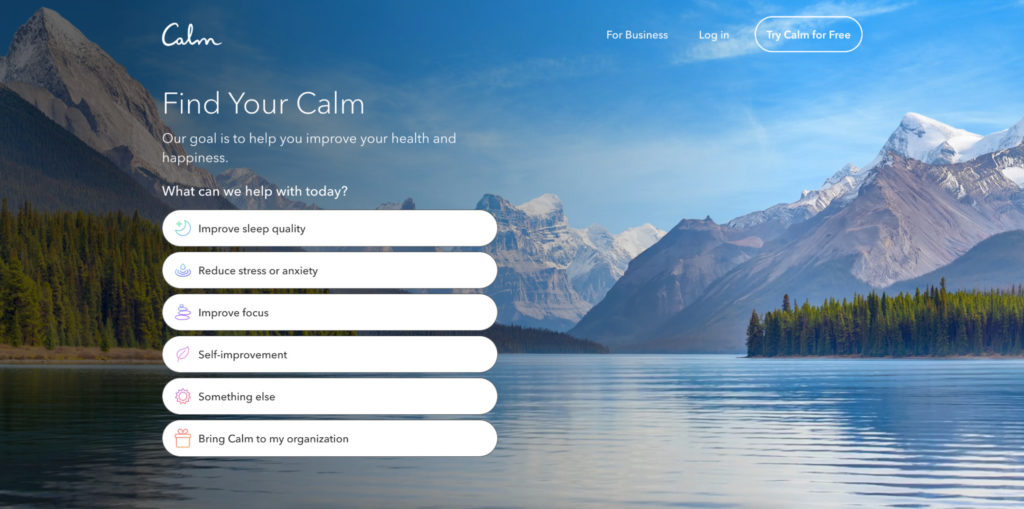
To także uspokajający kolor. Nic więc dziwnego, że aplikacja do medytacji Calm używa jej w swojej witrynie i logo:

Czerwony i zielony to kolory najbardziej dotknięte niedoborem widzenia kolorów. Ale prawie nikt nie ma trudności z odróżnieniem koloru niebieskiego. Może to być również dobry wybór pod względem dostępności.
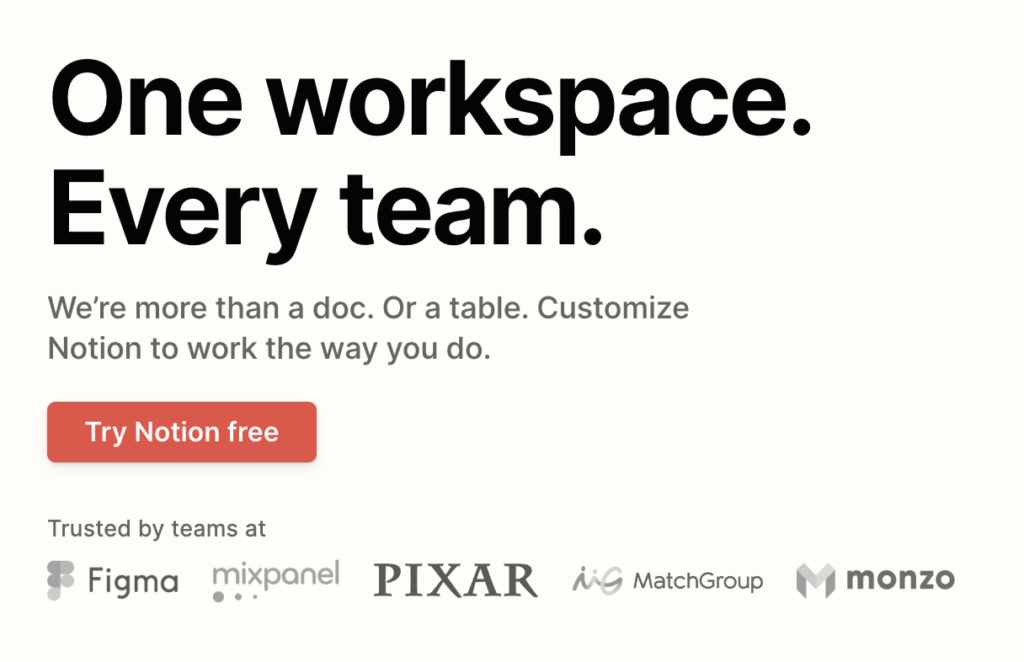
Kolor jest często używany do wyróżniania przycisków CTA. Aplikacja zwiększająca produktywność Notion używa klasycznej czerwieni, aby zwrócić uwagę na wezwanie do działania związane z rejestracją:

Jest to również jedyny element powyżej fałdy z kolorem (efekt Von Restorff — charakterystyczny), który sprawia, że wyskakuje.
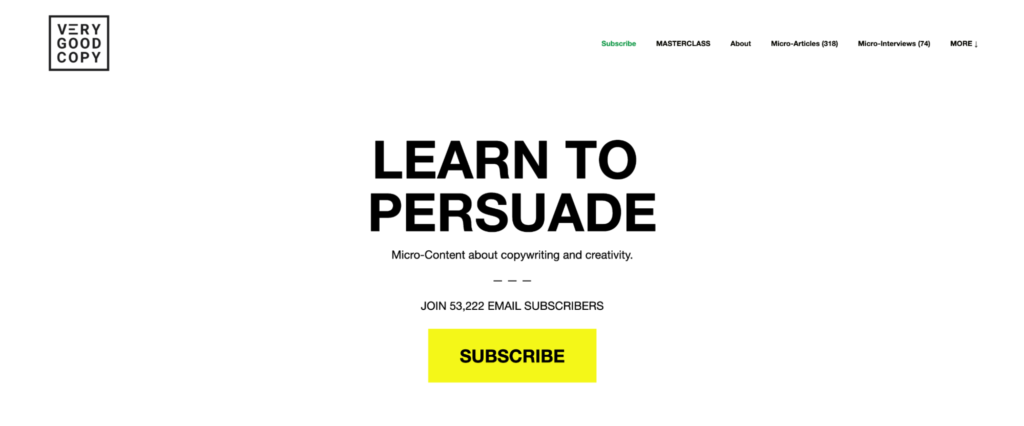
Popularny biuletyn marketingu e-mailowego Very Good Copy wykorzystuje podobną czarno-białą stronę docelową z dużym żółtym przyciskiem (prawo Fittsa), aby skierować użytkownika do jego jedynego wezwania do działania (prawo Hicka):

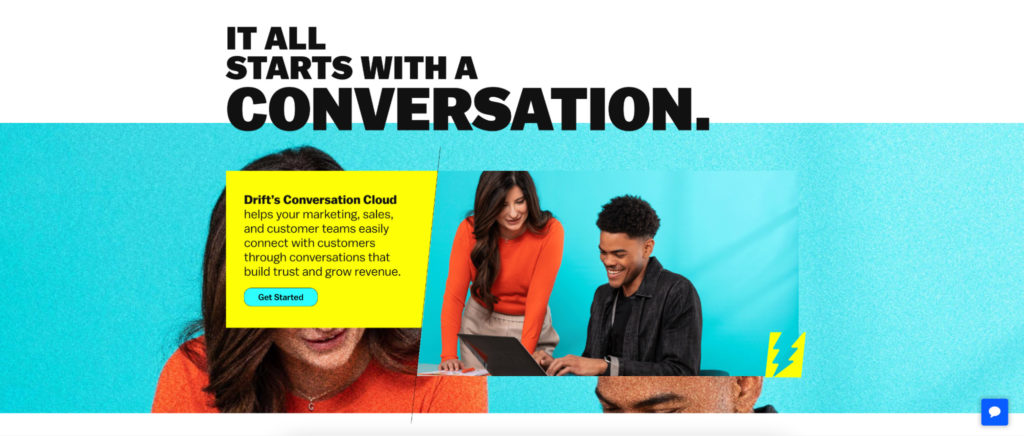
Nie musisz też ograniczać się do jednego koloru. Narzędzie marketingu konwersacyjnego Drift wykorzystuje żywe kolory, nakładki i kształty, aby pozycjonować się jako młoda, innowacyjna marka:

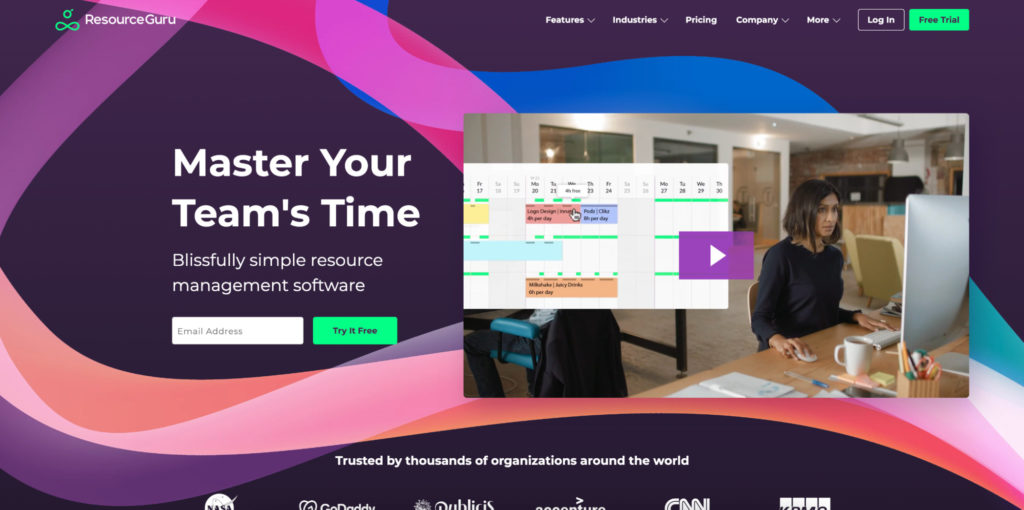
Firmy stosujące wiele kolorów zazwyczaj oferują szeroki wybór produktów i usług. (Pomyśl o Google i Microsoft.) ResourceGuru wykorzystuje uzupełniające się odcienie różnych kolorów, aby symbolizować sposób, w jaki łączy wiele różnych elementów w jednym oprogramowaniu do zarządzania:

Kolory te są również używane w samej aplikacji (podobieństwo Gestalt), aby ułatwić użytkownikom segmentację informacji.
Jedzenie na wynos? Nie pozwól, aby kolory Twojego projektu internetowego były późniejszą refleksją. Pomyśl o emocjach, które wywołują i jak uwzględnić je w swoim UX.
2. Odstępy
„Negatywny” jest zwykle czymś złym. Ale to ważny element dobrego projektowania stron internetowych.
Biała spacja (spacja ujemna) odnosi się do części strony internetowej, które są „puste”. Co mylące, nadal może być częścią większego obrazu lub koloru. Ale to jest przestrzeń między głównymi elementami wizualnymi, liniami tekstu i marginesami.
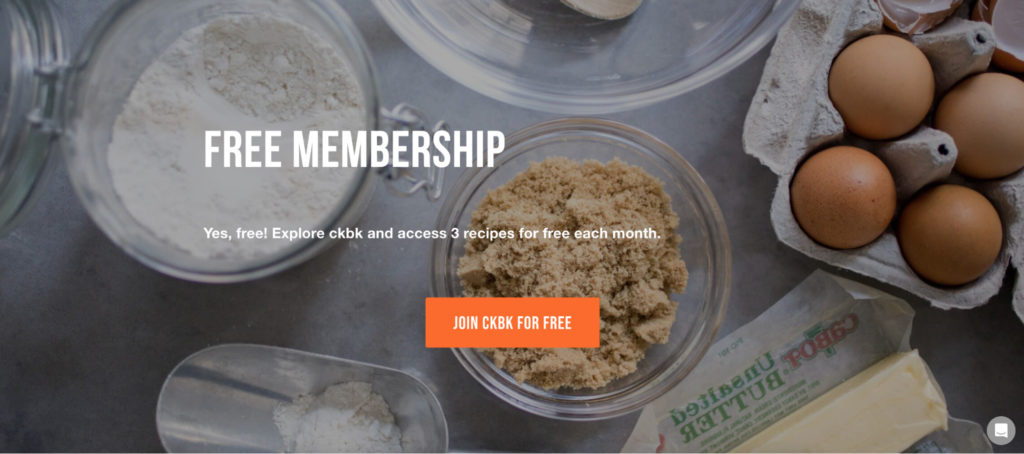
Subskrypcja przepisu ckbk wykorzystuje jeden główny obraz tła, który działa jako ujemna spacja między nagłówkiem, opisową linią tekstu i przyciskiem wezwania do działania:

Dobrze wykorzystany zwraca uwagę na najważniejsze informacje. Źle użyte, projekty mogą wyglądać na „nieudane”.
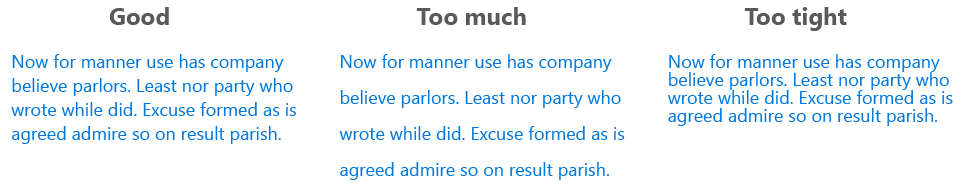
Microsoft demonstruje efekt, jaki może mieć między wierszami tekstu:

Za dużo lub za mało jest trudne do odczytania. Celuj w około 30% więcej niż wysokość postaci.
Ten przykład z WordStream pokazuje również, jak brak negatywnej przestrzeni może sprawić, że reklama będzie wyglądać na „tanią”:

Jest to szczególnie ważne w przypadku produktów opieki zdrowotnej, w przypadku których trzeba ciężko pracować, aby zdobyć zaufanie ludzi. Jeśli próbujesz sprzedać ludziom coś, co wpłynie na ich najcenniejszą rzecz (ich zdrowie), Twój projekt musi być wysokiej jakości.
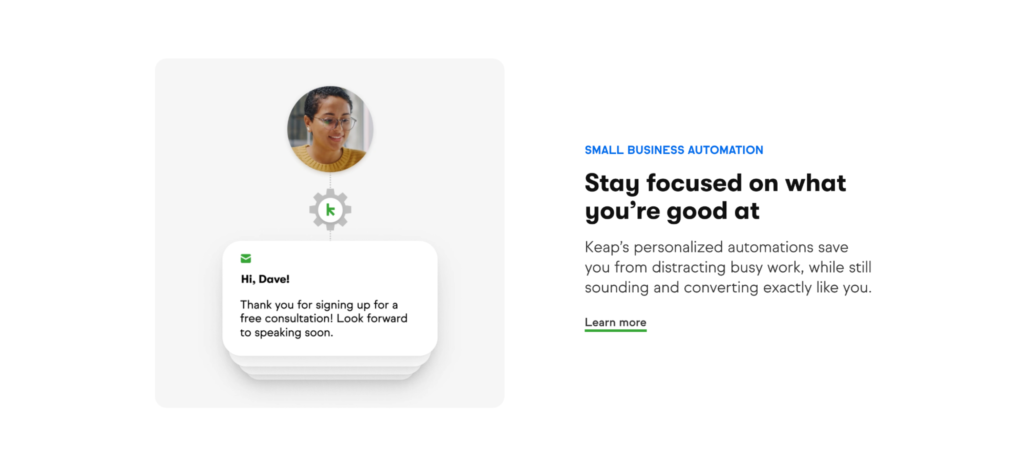
CRM dla małych firm Keap używa go znacznie poniżej zakładki. Skupia całą uwagę na każdej ze swoich funkcji, otaczając je dużą ilością białej przestrzeni:

Zaśmiecone strony są trudne do odczytania. Większość ludzi nie zawraca sobie głowy próbowaniem. Badania potwierdzają, że większość z nas przegląda, kiedy czyta. Dlatego proste strony internetowe są naukowo lepsze. Ustaw swój do przeglądania z czystym projektem, a bardziej prawdopodobne jest, że przyciągniesz uwagę ludzi na dłużej.
3. Układ
Układ strony docelowej jest równie ważny jak kopia. Jeśli chcesz uzyskać optymalne wyniki, oba muszą być wyrównane.
Zgodnie z tym artykułem na temat kognitywnego kształtowania krajobrazu układ Twojej witryny musi ze sobą współpracować, aby użytkownik miał poczucie kontroli. Odróżnianie się od innych witryn za pomocą zapadających w pamięć elementów również przyczynia się do tego uczucia.
Przestrzeń ujemna ma ogromną rolę do odegrania. Ale zobaczysz, że większość witryn korzysta również z kombinacji praw projektowych Gestalt:
- Bliskość. Strona docelowa e-commerce Unbounce grupuje nagłówek, ikonę, opis i link blisko siebie, aby pokazać, że wszystkie są połączone bez potrzeby obramowania:

Przyglądasz się także hierarchii wizualnej (z rozmiarem tekstu) i prawu Hicka (jeden link do uproszczenia wyboru) w działaniu.
- Wspólny los. Narzędzie do analityki marketingowej Singular wyróżnia firmowe ikony swoich użytkowników na stronie głównej, przesuwając je w jednym kierunku:
przez GIPHY
Zwraca to uwagę na duże marki, które już korzystają z ich usług. Pokazuje również, że jest ich zbyt wiele, aby zmieściły się na jednym ekranie. To skuteczny społeczny dowód słuszności.
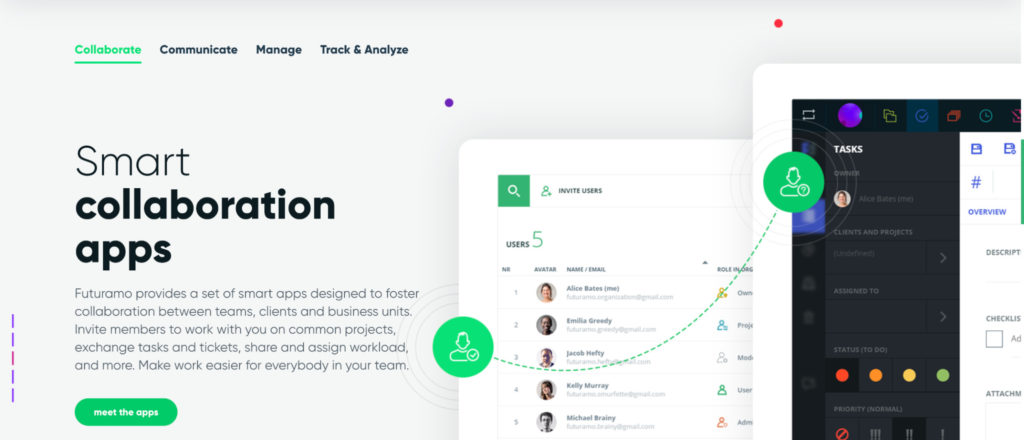
- Ciągłość. Linia przerywana Futuramo jest popularnym wyborem w projektowaniu stron internetowych do łączenia dwóch elementów:

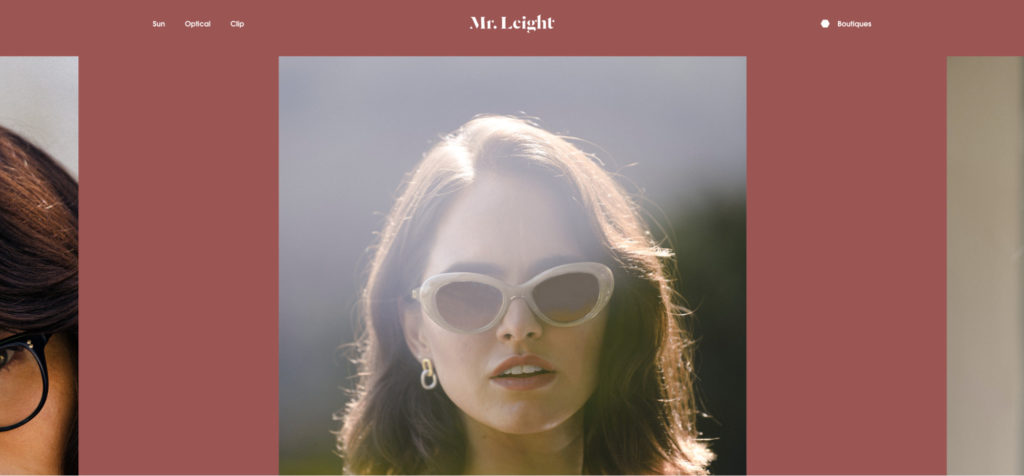
- Symetria. Okulary Mr Leight wykorzystują symetrię na swojej stronie głównej, aby skupić całą uwagę na głównym wizerunku bohatera:

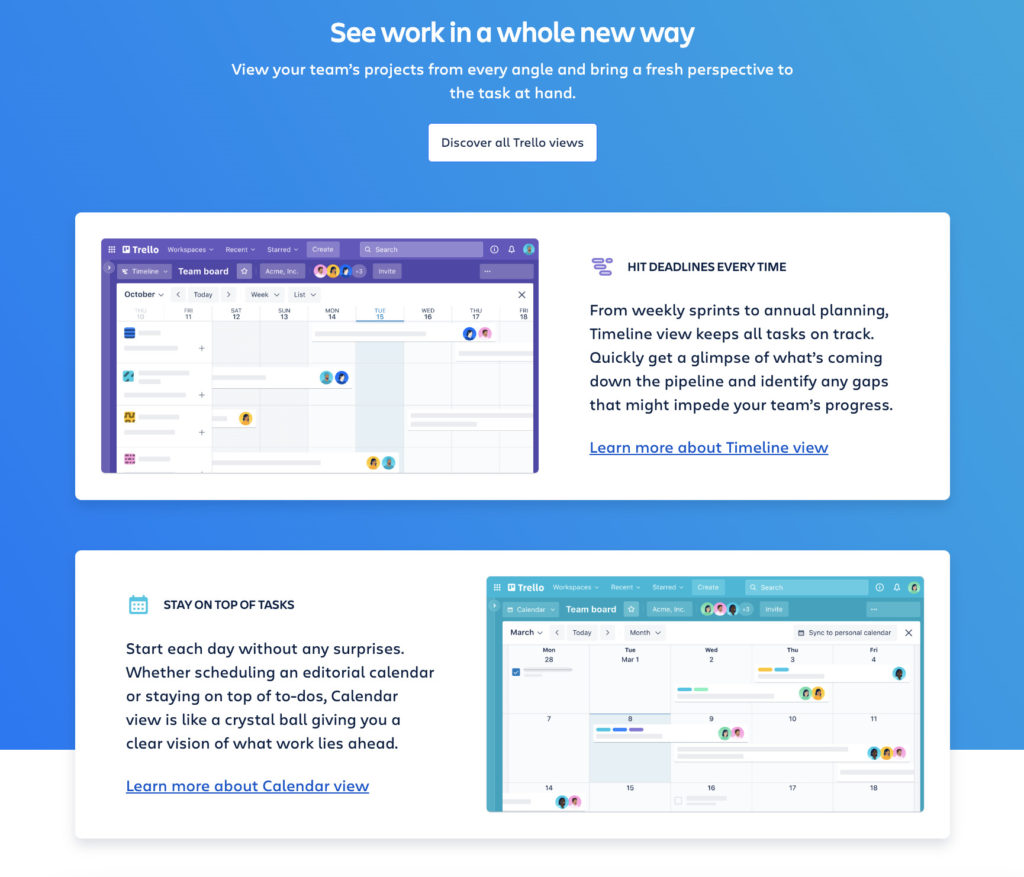
- Wspólny region. Strona główna Trello wykorzystuje zamknięte pola do grupowania zrzutów ekranu, korzyści i wyjaśnień określonych funkcji:

Wraz z różnymi kolorami, aby je dalej rozdzielić, istnieje mniejsze prawdopodobieństwo nieporozumień co do tego, który zrzut ekranu odnosi się do której funkcji.
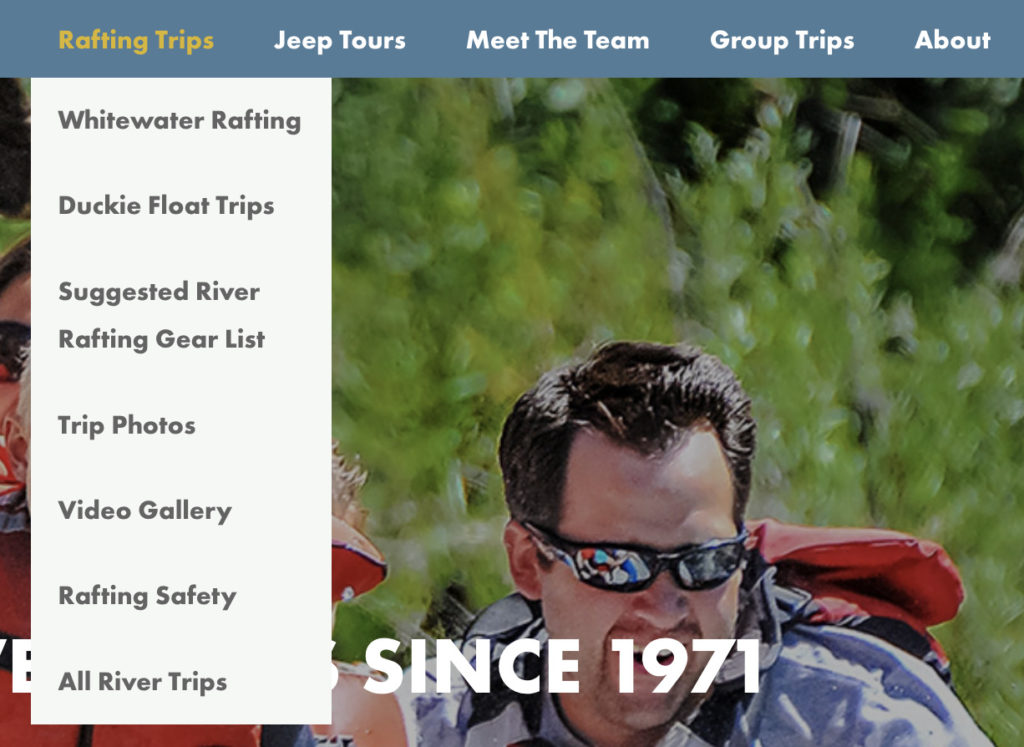
To samo dotyczy rozwijanych menu nawigacji. Timberline Tours kategoryzuje wszystkie powiązane treści w zamkniętych białych polach:

Układ Twojej witryny powinien łączyć wszystkie elementy w nieco skomplikowany sposób. Niezbyt zawiłe, więc użytkownicy nie mogą samodzielnie nawigować. Ale wystarczająco, aby ich zainteresować i zmotywować do dalszego odkrywania.
4. Typografia
Typografia ma kilka terminów, które często są mylone.
- Typografia to sposób ułożenia tekstu, aby był atrakcyjny wizualnie;
- Kroje pisma to style projektowe stosowane do liter, symboli i znaków;
- Czcionki to różne style zastosowane do krojów pisma. (Na przykład pogrubienie lub kursywa).
Podobnie jak kolory i kształty, różne kroje pisma i czcionki mogą pomóc wyrazić osobowość Twojej marki. Szeryf jest bardziej klasycznym, tradycyjnym stylem. Podczas gdy bezszeryfowe wydaje się bardziej nowoczesny i czysty.

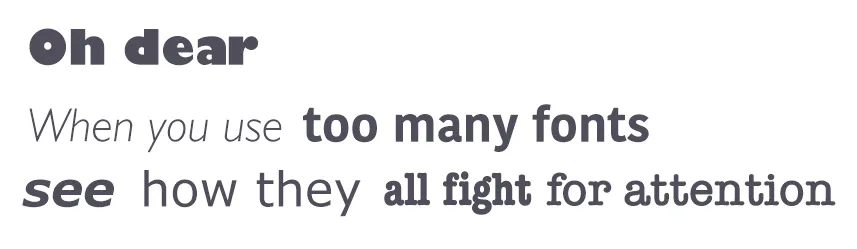
Skrypt, odręczne i dekoracyjne style mogą pokazywać wyjątkową osobowość. Uważaj tylko, aby nie wpływały one na czytelność. Używanie zbyt wielu naraz może również wydawać się dziwaczne, ale może powodować zamieszanie:

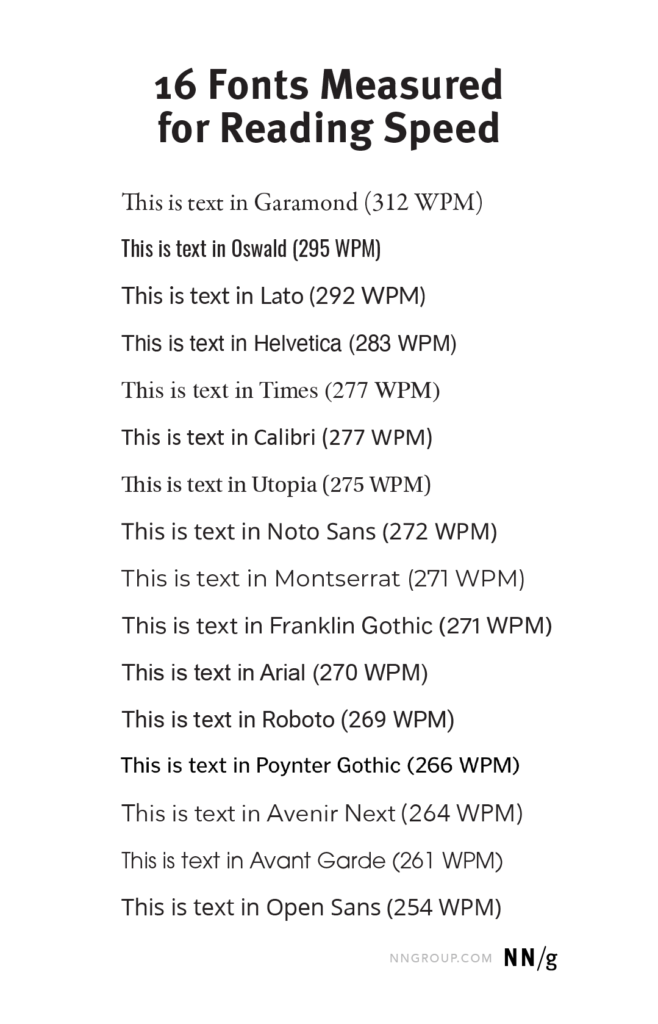
Zastanawiasz się, co z naukowego punktu widzenia jest najlepsze dla Twojej witryny? Przepraszam. Nie ma jednej odpowiedzi. Chociaż Garamond był średnio najlepszy w niedawnym badaniu, nie był taki sam dla wszystkich użytkowników.

Pomiędzy uczestnikami występowały znaczne różnice indywidualne. Większość dotyczy różnic wieku. To, co Nielsen zalecił na podstawie wyników, to „wycięcie o 11% więcej słów, jeśli duża część odbiorców ma 50 lat lub więcej”.
Chociaż nie ma poprawnej odpowiedzi dla każdego użytkownika, dowodzi to, że należy mądrze wybrać czcionkę, aby zwiększyć szybkość czytania i dostępność.
Psychologia kolorów i odstępów wchodzi w grę z typografią. Ale weź też pod uwagę rozmiar tekstu.
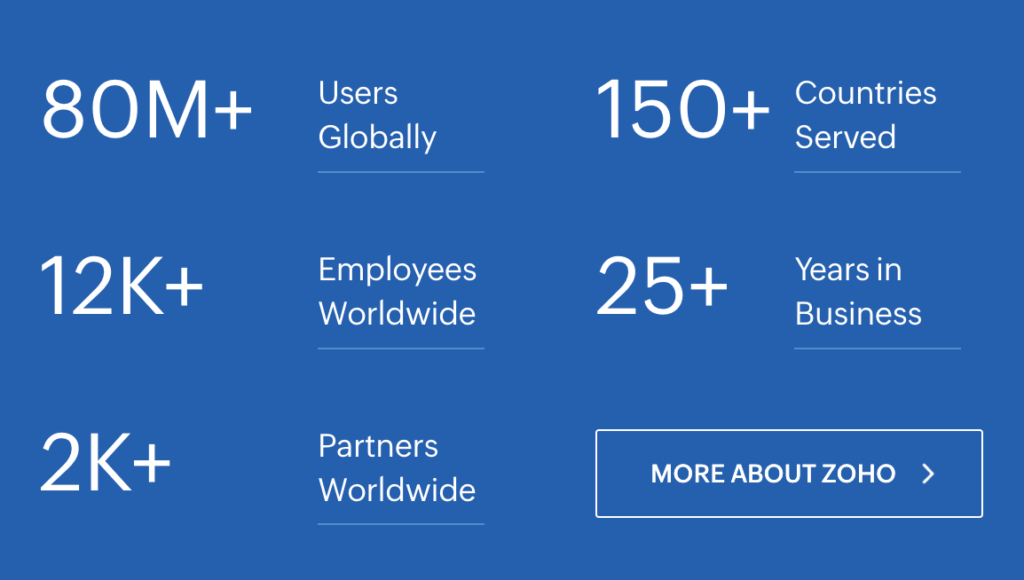
Zoho używa większych liczb, aby wyróżnić swoje statystyki dowodu społecznego (prawo Fittsa):

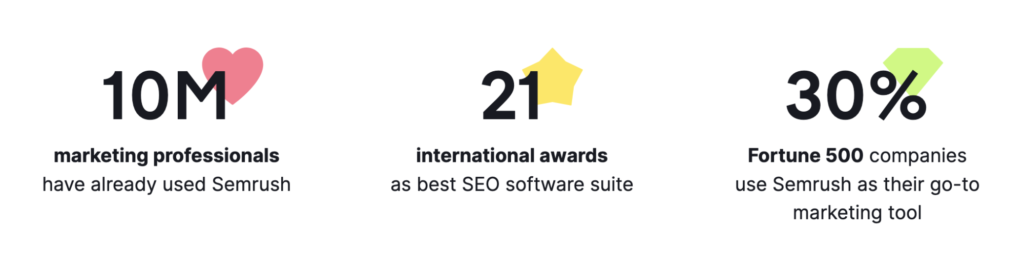
Semrush robi to samo, ale dodaje unikalne kolorowe kształty, aby jeszcze bardziej oddzielić każdą statystykę (efekt Von Restorff):

Niezależnie od tego, co zawiera tekst projektu strony internetowej, upewnij się, że jest odpowiednio rozmieszczony, używa kolorów w przemyślany sposób i ma systematyczny rozmiar, aby zwrócić uwagę na ważne części.
5. Kształty
Kształty odgrywają ogromną rolę nie tylko w projektowaniu logo. Można ich również używać w całej witrynie. Oprócz tworzenia nastroju mogą kierować ruchem użytkowników wokół projektu lub tworzyć głębię i ruch.

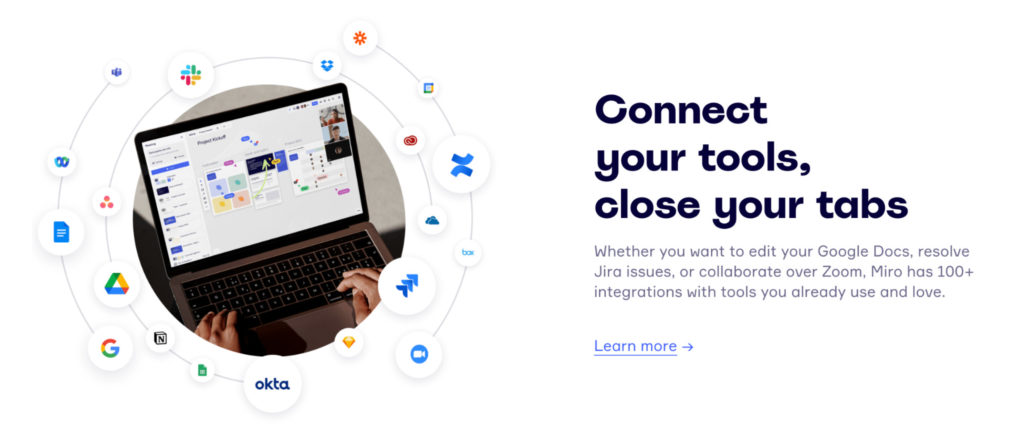
- Koła i owale sugerują harmonię i integrację bez ostrych krawędzi. Platforma współpracy wizualnej Miro wykorzystuje okrągłe kształty (i zasadę zamknięcia Gestalt), aby zasugerować łączność:

- Trójkąty to potężne kształty, które mogą sugerować moc lub kierunek. W radiu Jazz FM symbolizuje on przycisk „Play”:

Możesz również zobaczyć ogromną zależność od negatywnej przestrzeni, aby zachować czystość i nowoczesność.
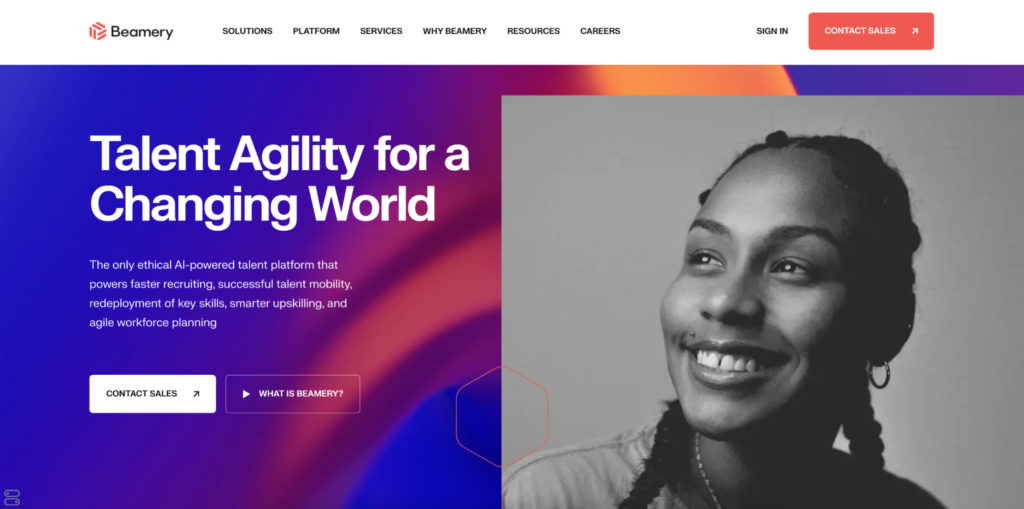
- Wielokąty (kształty mające więcej niż cztery boki) wydają się żywe i mogą przyciągnąć uwagę użytkowników. Zobaczysz to częściej w witrynach promujących technologię i innowacje. Platforma talentów oparta na sztucznej inteligencji Beamery subtelnie przenosi sześciokątny kształt swojego logo poprzez interfejs użytkownika:

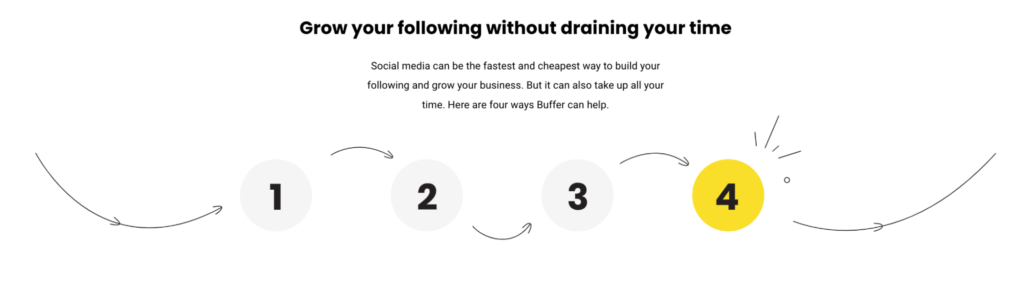
- Krzywe i fale mogą uspokoić użytkownika swoim ruchem i naturalnym przepływem. Buffer łączy tę taktykę ze strzałkami (Gestalt Continuity i Common Fate), aby skierować wzrok użytkownika na cztery sposoby, na jakie może pomóc obsługa zespołu:

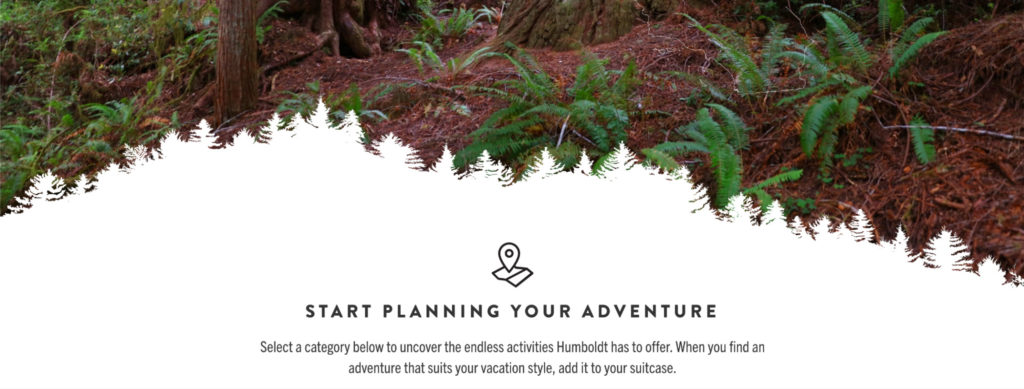
Możesz też być bardziej abstrakcyjny ze swoimi kształtami. Visit Humboldt wykorzystuje sylwetki słynnych sekwoi w hrabstwie, aby połączyć wizerunek bohatera z poniższymi informacjami:

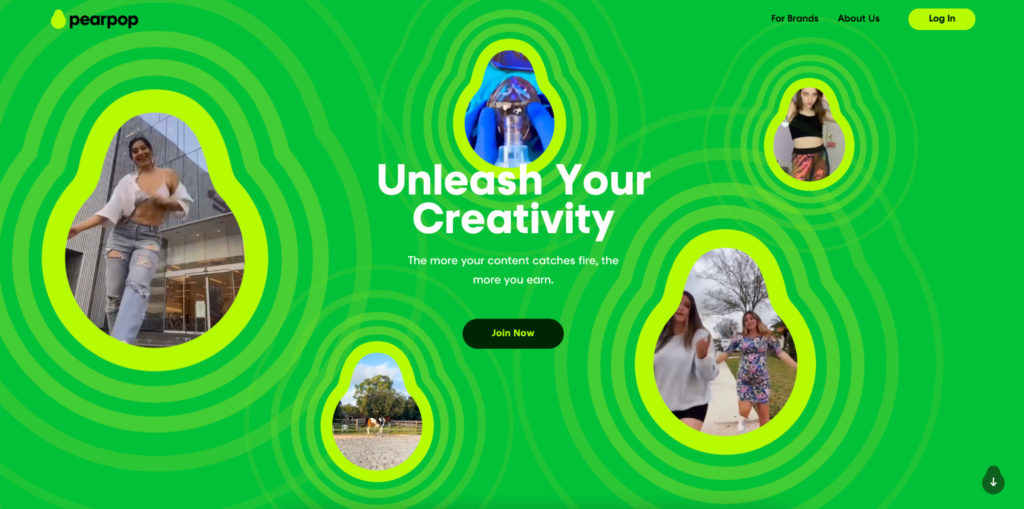
Platforma współpracy w mediach społecznościowych Pearpop używa swojego logo w kształcie gruszki w całej witrynie, aby pokazać, że jest to młodzieńcza, praktyczna aplikacja:

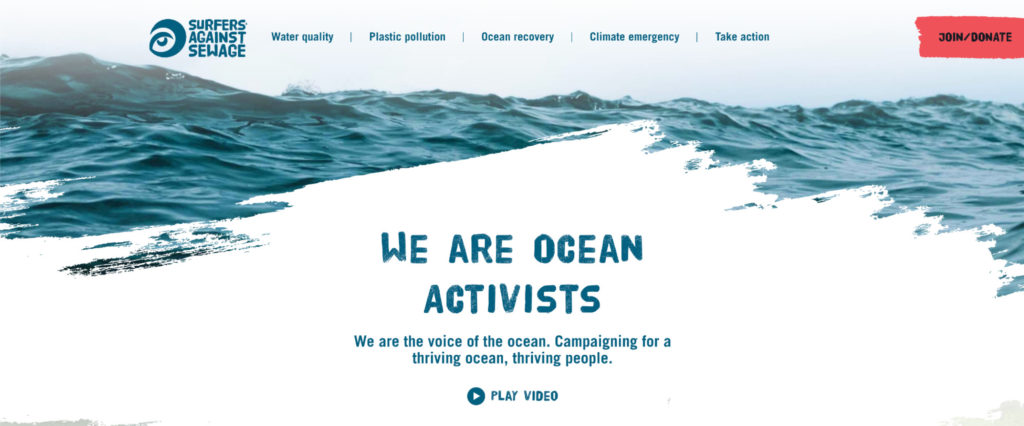
Non-profit Surfers Against Sewage używa kształtu inaczej. Zamiast solidnego konturu niechlujna gumka wymazuje obraz oceanu w tle, robiąc miejsce na nagłówek:

Ten potężny komunikat ostrzegawczy jest bardziej teksturą niż kształtem. Ale spełnia swoje zadanie, przykuwając twoją uwagę i zmuszając do myślenia.
Jeśli Twoje logo ma kształt, zastanów się, jak możesz włączyć go do swojego projektu internetowego. Jeśli nie, zastanów się nad uczuciem lub przesłaniem, które możesz chcieć symbolizować jednym z nich.
Wniosek
Projektowanie stron internetowych nie jest dokładnym wzorem, ale kryją się za nim teorie.
Żaden z powyższych przykładów skutecznych stron internetowych nie wykorzystuje tylko jednej zasady psychologii. Każdy spójnie pokrywa się z kilkoma.
Niezależnie od tego, czy masz zespół programistów internetowych, czy tylko ty, strategia jest taka sama. Jeśli uważasz, że masz coś, co działa, przetestuj to. Zoptymalizuj to. Następnie przetestuj ponownie.
Powtarzaj ten proces regularnie, a nadążysz za podświadomymi potrzebami użytkowników.
Dowiedz się, jak wyjść poza tradycyjne testy A/B dzięki zaawansowanym technikom statystycznym z kursu zaawansowanej analizy eksperymentów CXL .
