9 inspirujących przykładów PWA: jak marki e-commerce osiągają krótszy czas ładowania
Opublikowany: 2022-03-02Od kilku lat marki e-commerce, które rozważają handel bez głowy, są podekscytowane poprawą szybkości witryny, którą mogą oferować progresywne aplikacje internetowe (PWA).
Korzystanie z aplikacji PWA do obsługi bezgłowego frontendu handlowego jest przełomem w zakresie błyskawicznej szybkości witryny, zwłaszcza na urządzeniach mobilnych. Krótkie czasy ładowania mogą ostatecznie zwiększyć współczynniki konwersji e-commerce i przychody na użytkownika, ale zanim zaczniesz budować własne bezgłowe PWA, prawdopodobnie chcesz zobaczyć niesamowite sklepy innych marek w akcji.
Kąt
W tym poście przyjrzymy się prawdziwym przykładom e-commerce PWA w środowisku naturalnym oraz temu, w jaki sposób marki wykorzystują tę technologię, aby poprawić ogólne wrażenia kupujących.
Przyjrzymy się przyczynom zmiany każdej marki i przewadze konkurencyjnej każdego sklepu:
Kąt
#cta-visual-fe#<cta-title>Uruchom PWA na dowolnej platformie e-commerce<cta-title>Shogun Frontend to najłatwiejszy sposób na uruchomienie aplikacji PWA dla Twojego sklepu.Dowiedz się więcej
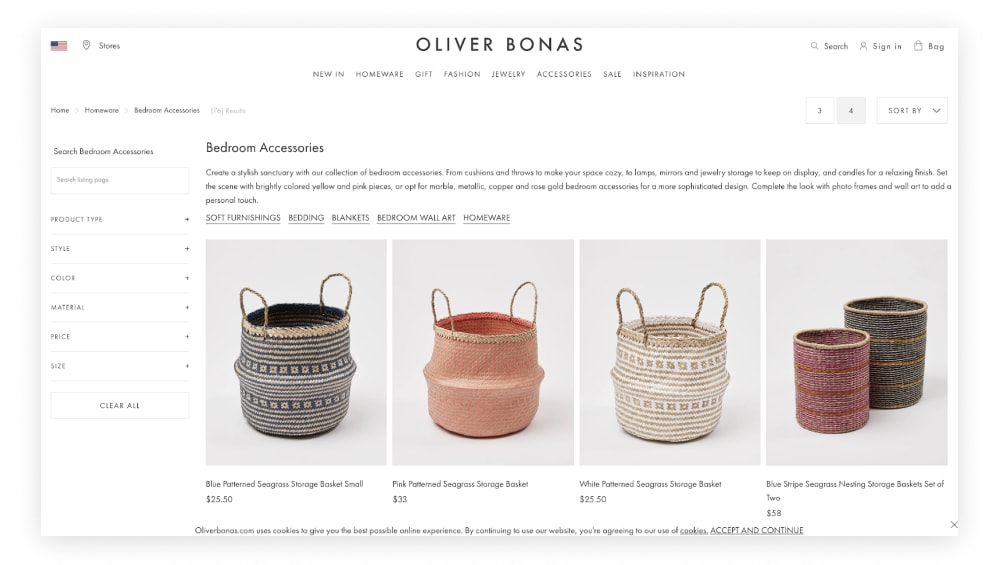
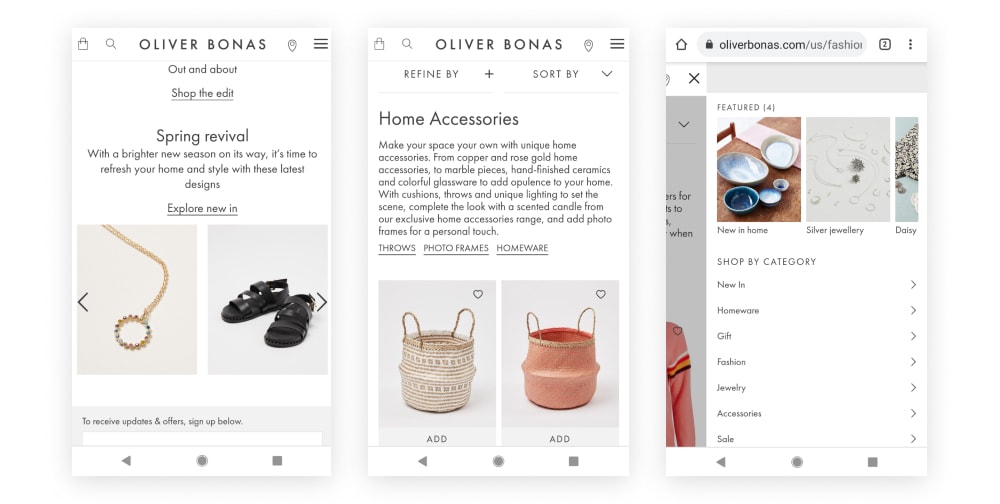
Oliver Bonas


Najpierw jest brytyjski sklep z modą, biżuterią i prezentami, Oliver Bonas. Oprócz posiadania ponad 60 sklepów detalicznych w Wielkiej Brytanii, lifestylowa marka rozsądnie wykorzystała swój sklep internetowy do ekspansji na rynki amerykańskie i międzynarodowe.
Camilla Tress, strateg ds. e-commerce Olivera Bonasa, powiedziała, że ambicją było zapewnienie klientom doświadczenia online odpowiadającego indywidualnej opiece i uwadze, jaką otrzymaliby w fizycznym sklepie.
Jak wyjaśniła na targach Retail Business Technology Expo 2018: „Ludzie uwielbiają przychodzić do naszych sklepów, nasi sprzedawcy mają naprawdę dużą wiedzę na temat produktów i udzielają dobrych rad — i chcemy to odtworzyć w Internecie”.
Co kochamy w tym PWA:
- Poruszanie się po serwisie jest płynne i intuicyjne. Prosty, przejrzysty układ oznacza, że klienci są szybko i bezproblemowo prowadzeni przez witrynę.
- Jest wiele zdjęć produktów, ale nie zapychają się nawzajem.
- Przejście od strony wyświetlającej wiele obrazów produktów do strony zawierającej jeden produkt jest imponująco szybkie w witrynie mobilnej — znacznie bardziej zbliżone do doświadczeń w aplikacji, które marki chcą mieć dla swoich klientów podczas zakupów.
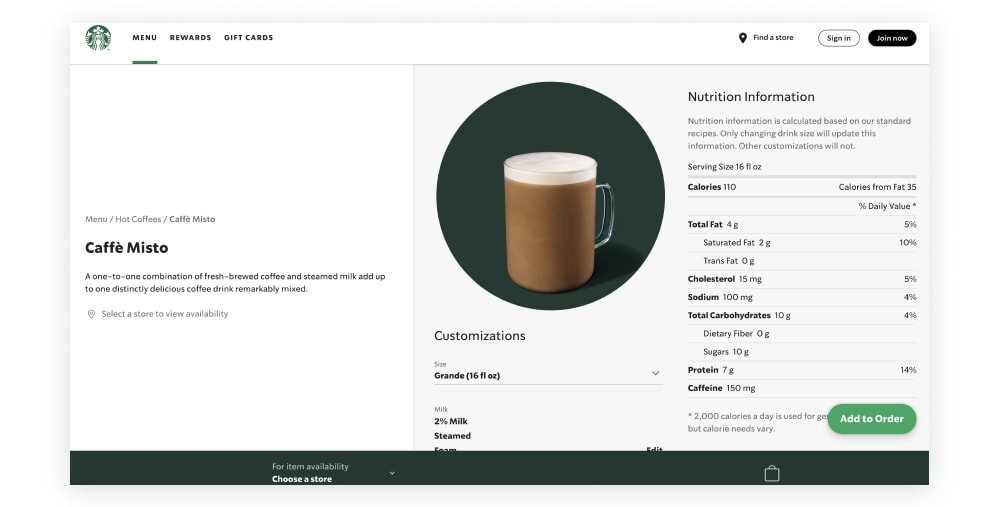
Starbucks


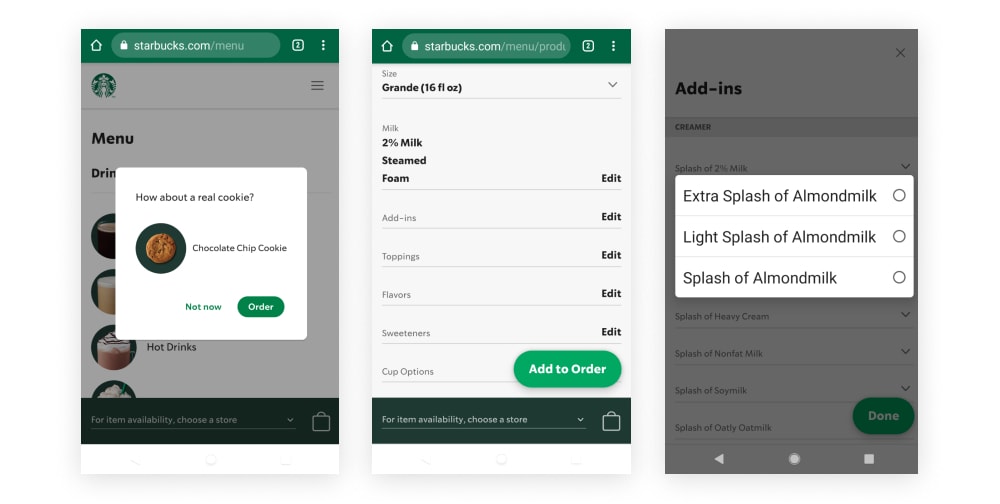
Starbucks chciał dodać do swojej witryny funkcję zamawiania online, która nie wymagałaby od klientów pobierania i instalowania ich natywnej aplikacji. Biorąc pod uwagę potrzeby klientów będących w ciągłym ruchu i mając ambicje zaistnienia na rynkach wschodzących z często nierównym zasięgiem Internetu, zdecydowali się na PWA jako rozwiązanie.
Funkcjonalność offline oferowana przez PWA oznacza, że klienci mogą przeglądać witrynę, składać zamówienia i dodawać je do koszyka — wybierając i dostosowując kawę lub ciasto na bieżąco — nawet bez połączenia z Internetem.
Co sprawia, że ten e-commerce PWA jest szczególnie świetny?
- Powstała progresywna aplikacja internetowa jest o ponad 99% mniejsza niż istniejąca wcześniej natywna aplikacja marki, dzięki czemu jest znacznie bardziej dostępna dla klientów.
- Zawiera oszałamiającą gamę opcji dostosowywania, przyjazne dla użytkownika obrazy i animacje, które stanowią krok w krok od tego, co można dostarczyć w standardowych witrynach mobilnych.
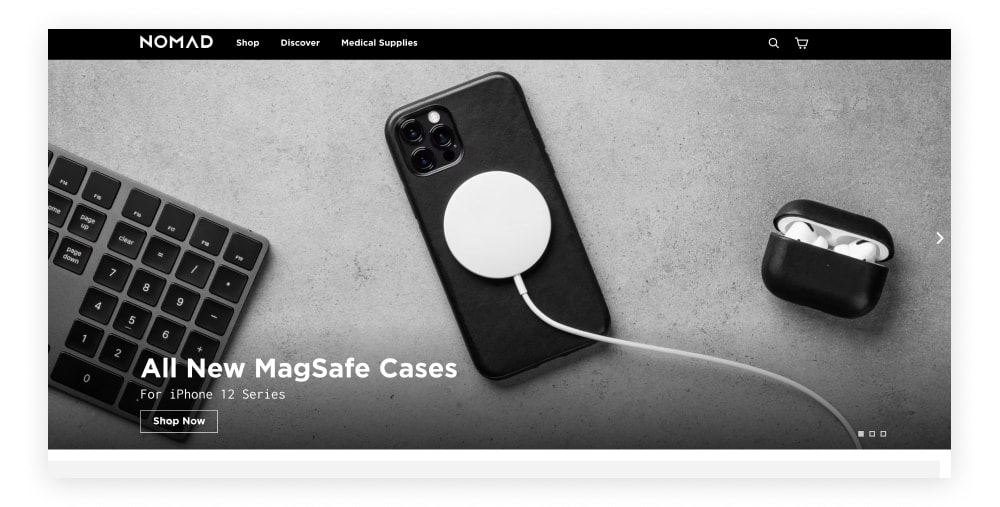
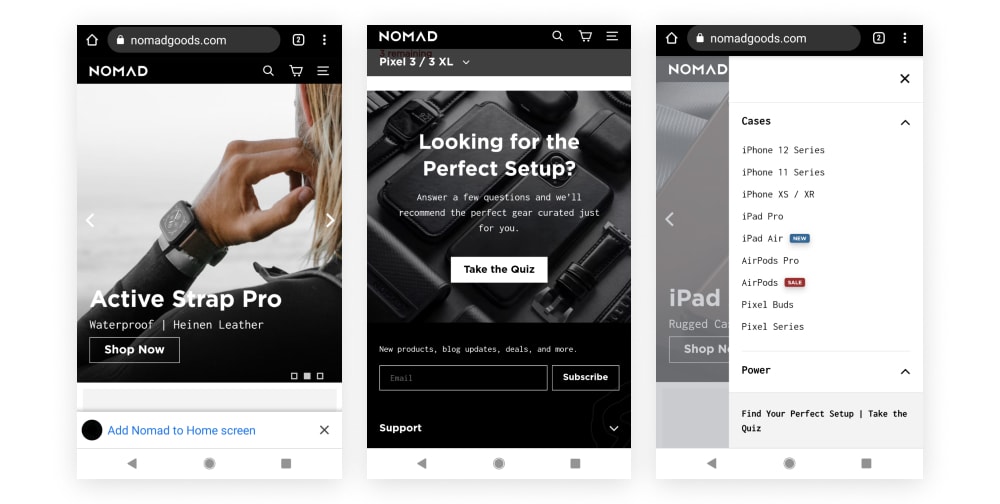
Koczownik


Ta witryna zawiera mieszankę akcesoriów lifestylowych i gadżetów mobilnych, dzięki czemu można zaprezentować odwiedzającym wiele produktów.
W przeciwieństwie do niektórych innych marek, które prezentujemy, Nomad był już zadowolony z wyglądu ich witryny przed PWA. Chcieli zachować wyjątkową estetykę, nad którą ciężko pracowali, jednocześnie skracając czas wczytywania stron, który utrudniał odwiedzającym przeglądanie katalogu.
Chcieli również skrócić czasy realizacji potrzebne ich wewnętrznym zespołom do opracowywania kampanii marketingowych i tworzenia niestandardowych stron.
Po przejściu na PWA z Shogun Frontend, Nomad cieszy się 25% wzrostem współczynnika konwersji. Reese Hammerstrom, dyrektor ds. handlu elektronicznego w Nomad, mówi: „Wczesne dane pokazują, że użytkownicy spędzają więcej czasu w witrynie i odwiedzają więcej stron. Klienci mogą błyskawicznie konsumować więcej treści, przeglądać więcej naszego katalogu i dowiedzieć się więcej o marce. W rezultacie wzrasta współczynnik konwersji”.
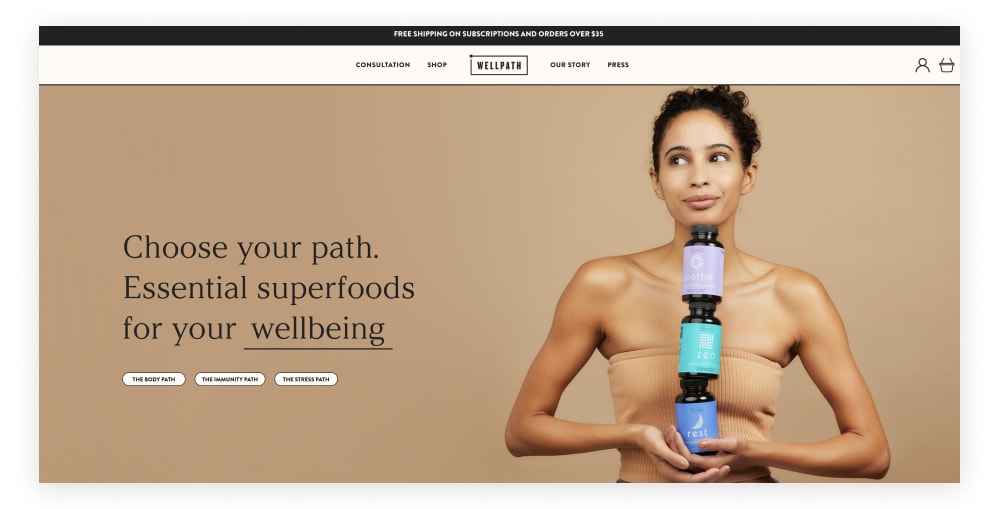
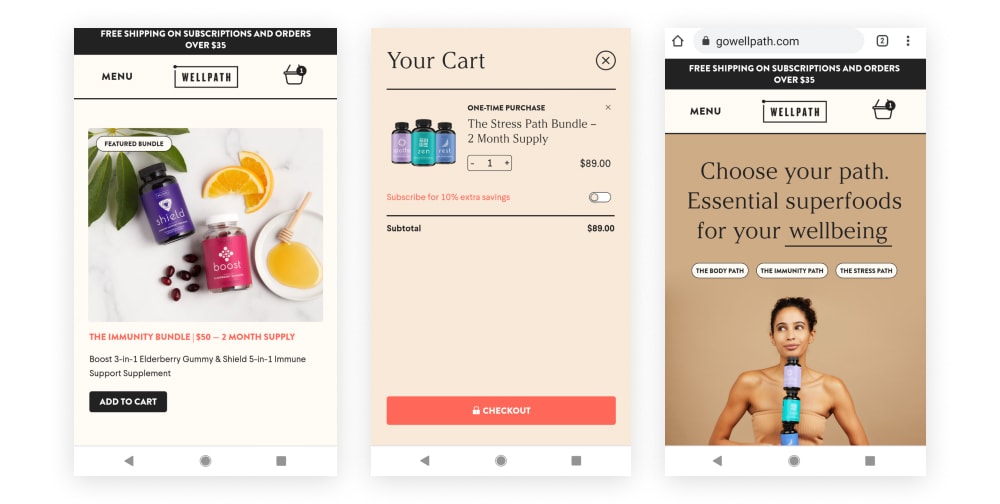
DobrzeŚcieżka


Ta stosunkowo nowa, dostępna tylko online marka zdrowia i dobrego samopoczucia oferuje pakiety suplementów, które można dostosować do potrzeb klientów. Odwiedzający wybierają jedną z trzech różnych „ścieżek”, kiedy trafiają na stronę, i mogą wypełnić dwuminutową konsultację (pozostawiając swoje imię i nazwisko oraz adres e-mail), jeśli nie są pewni, którą ścieżką wybrać.
Gdy klienci wybrali swoją ścieżkę na stronie docelowej, nieskomplikowana nawigacja wyświetla kolejne trzy opcje produktów. Stamtąd już tylko jedno kliknięcie do koszyka i jeszcze jedno do kasy.
Oprócz charakterystycznej szybkości i satysfakcjonującego UX witryn PWA, płynnie zintegrowane opcje dostosowywania idealnie pasują do marki, która chce zapewnić klientom indywidualne, całościowe wrażenia.
#cta-visual-fe#<cta-title>Zbuduj PWA dla swojej marki<cta-title>Shogun Frontend to najłatwiejszy sposób na uruchomienie PWA dla Twojego sklepu.Dowiedz się więcej
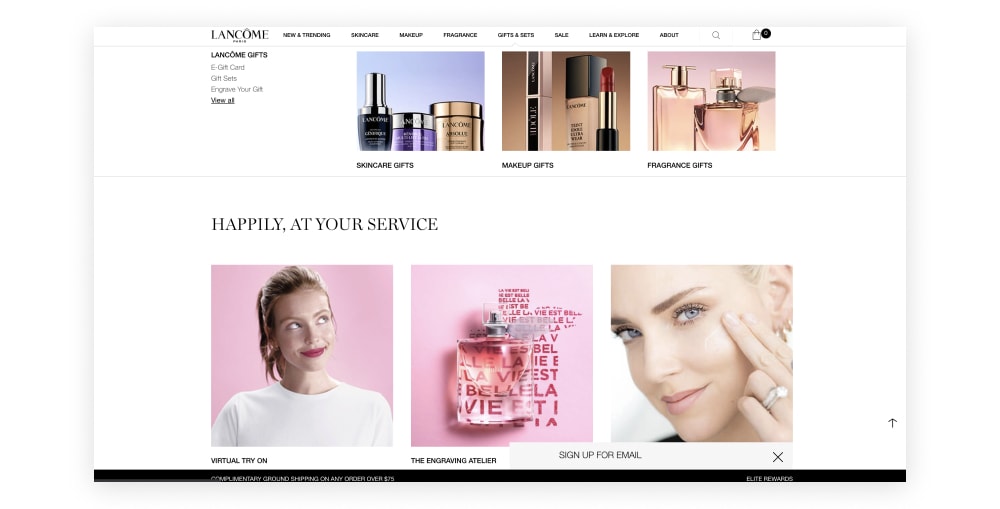
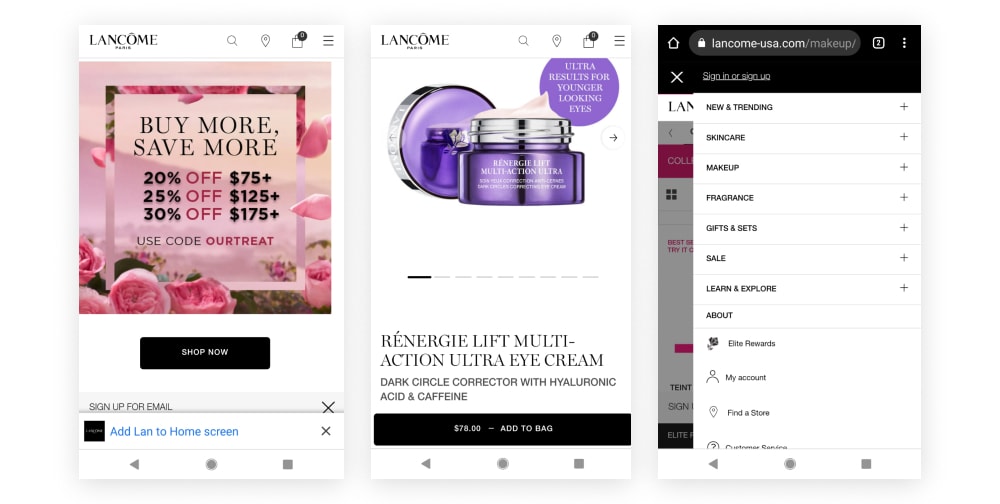
Lancome


Francuska marka luksusowych kosmetyków od dawna realizuje strategię mobile-first, a jej ruch mobilny przewyższył komputery stacjonarne w 2016 roku. Jednak ich współczynniki konwersji początkowo nie nadążały za wzrostem ruchu mobilnego. Niższe prędkości na urządzeniach mobilnych oznaczały, że klienci byli zmęczeni czekaniem na załadowanie stron i porzucaniem koszyków.

Lancome rozważało zbudowanie natywnej aplikacji mobilnej, aby rozwiązać ten problem, ale biorąc pod uwagę, że tylko niewielki odsetek lojalnych klientów byłby gotowy na przyjęcie aplikacji, zdecydowali, że ich marka i potrzeby sprzedażowe będą lepiej zaspokajane przez rozwiązanie, które poprawiłoby działanie mobilne doświadczenie bezpośrednio z przeglądarki, ale także daje wyniki na różnych platformach.
Powstałe rozwiązanie PWA nie zawiodło. Ogólnie rzecz biorąc, Lancome odnotowało 17% wzrost współczynników konwersji, przy czym poprawa szybkości i UX doprowadziła do 53% wzrostu liczby sesji mobilnych dla odwiedzających odwiedzających ich witrynę za pośrednictwem IOS (kluczowa grupa klientów dla marki).
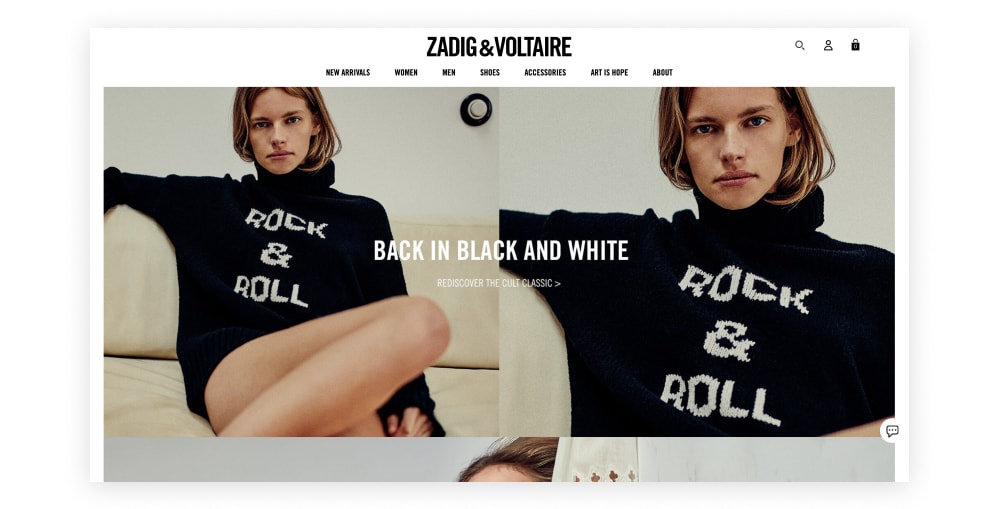
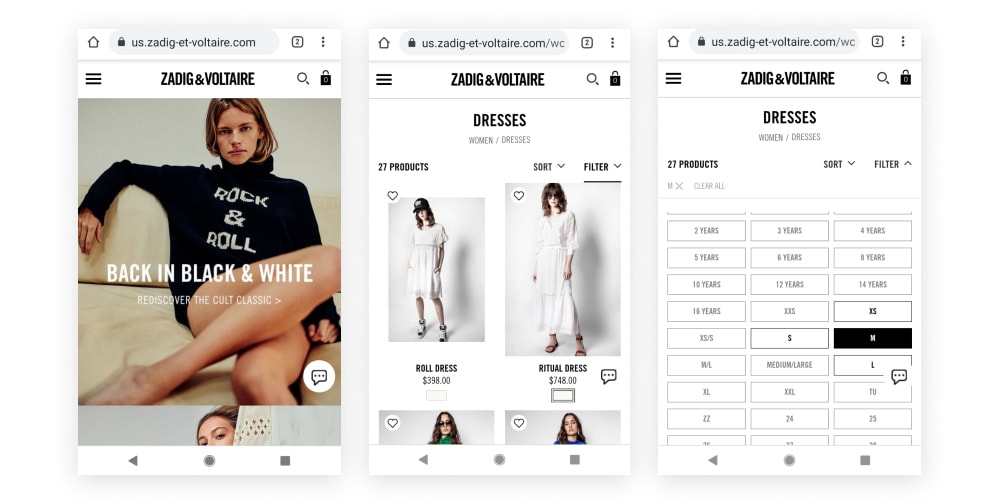
Zadig i Voltaire


Kolejną francuską marką luksusową, która wprowadza PWA, jest Zadig & Voltaire. Superszybkie wczytywanie stron jest ważne dla marek modowych, nie tylko po to, by zapewnić klientom jak najlepsze wrażenia z zakupów, na jakie zasługują, ale, podobnie jak w innych przykładach, o których mówiliśmy, w celu zmniejszenia porzucania koszyków i zapewnienia zdrowego współczynnika konwersji.
Marka postanowiła wykorzystać elastyczność, jaką dają PWA, aby wdrażać nowe doświadczenia zakupowe etapami. Zaczęli od przeprojektowania swojej włoskiej witryny i, będąc pod wrażeniem wynikającej z tego poprawy szybkości, przenieśli się do innych regionów. W zeszłym roku uruchomili swoją flagową francuską witrynę zasilaną PWA.
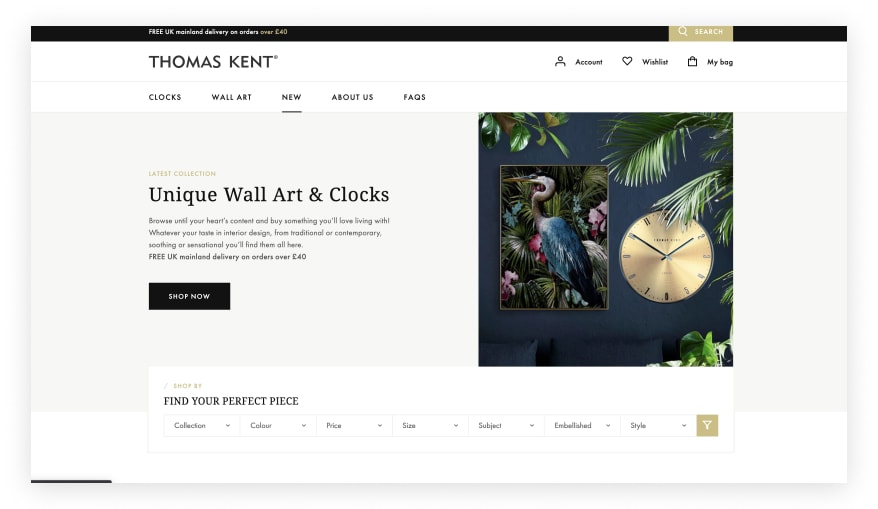
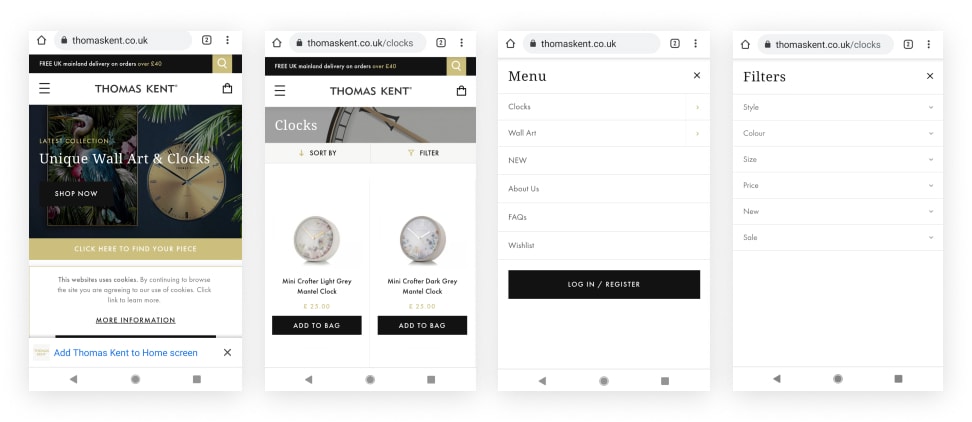
Thomas Kent


Brytyjski zegarmistrz i dostawca wysokiej jakości obrazów ściennych to kolejna marka, która odnotowała dramatyczny wzrost współczynników konwersji po ponownym uruchomieniu swojej witryny z PWA pod maską.
Przyjęcie podejścia zorientowanego na urządzenia mobilne bez pozostawiania klientów, którzy wolą robić zakupy w witrynie na komputery stacjonarne, jest podstawą tego, co sprawia, że aplikacje PWA są tak atrakcyjne dla marek e-commerce.
W witrynie mobilnej imponująca różnorodność menu i opcji filtrowania płynnie przesuwa się z boku ekranu bez potrzeby dalszego ładowania strony, co pozwala na bezproblemową personalizację produktu.
Oprócz charakterystycznych, błyskawicznych prędkości (54% szybszy czas ładowania strony), marka ta odnotowała ogromny 77% wzrost współczynników konwersji i równie imponujący 79% wzrost przychodów z ruchu organicznego.
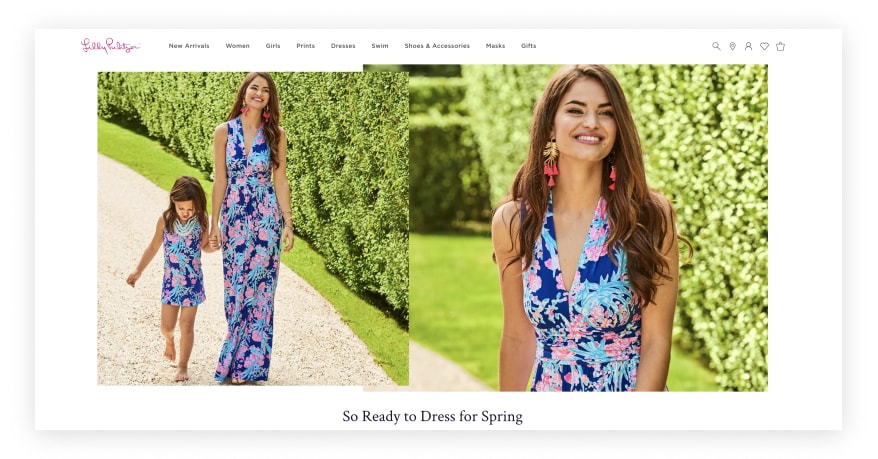
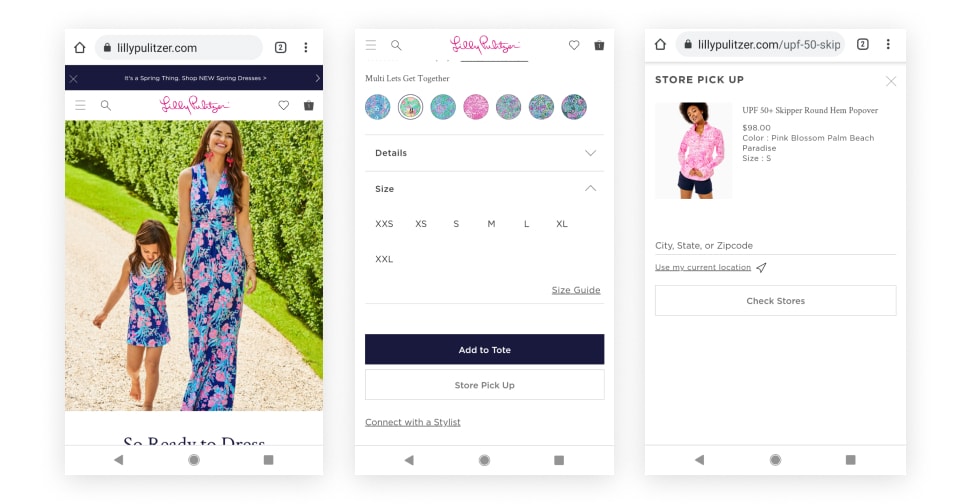
Lilly Pulitzer


Ta marka odzieży dla kobiet jest kolejnym przykładem czystego, prostego i szybkiego doświadczenia, jakie oferują strony PWA.
Istnieje intuicyjna i prosta podróż od strony docelowej do koszyka (lub „torby”, jak lubi to nazywać Lilly Pulitzer). Dyskretne menu jest przełączane na górę ekranu, dzięki czemu powracający odwiedzający mogą z łatwością przeskoczyć tam, gdzie chcą, podczas gdy nowi klienci kierują się przejrzystymi obrazami produktów, gdy w ciągu kilku sekund przechodzą ze strony głównej do kasy.
Możesz szybko znaleźć pobliski sklep do odbioru lub „połączyć się ze stylistą”, ponieważ obie te opcje pojawiają się bezpośrednio na stronie produktu.
Urządzenia mobilne i komputery stacjonarne oferują klientom imponująco podobne wrażenia — kolejna wielka zaleta posiadania elastycznej witryny PWA, która obsługuje oba urządzenia — a odwiedzający docenią niezmiennie wysoką jakość, która z tego wynika.
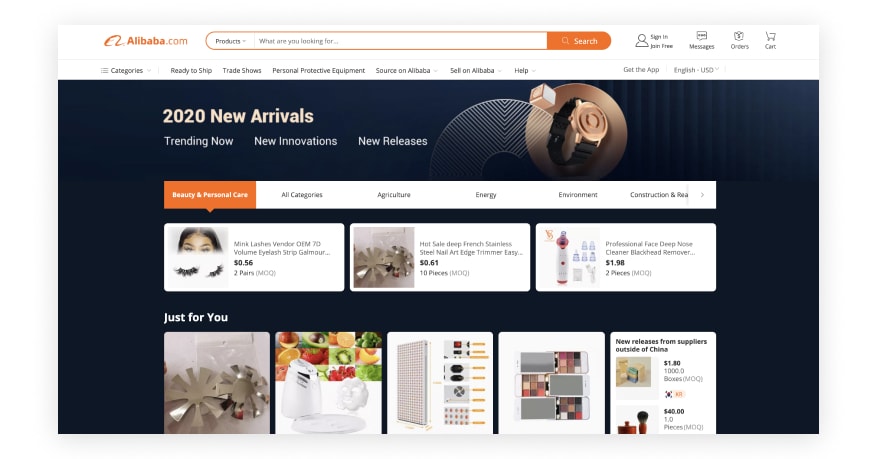
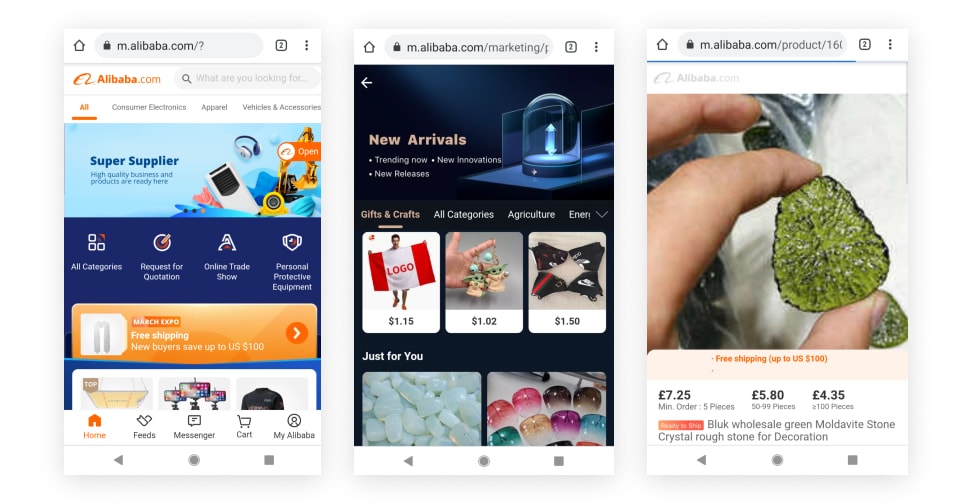
Alibaba


Chociaż chiński gigant e-commerce może nie być konwencjonalną marką DTC, działającą w ponad 200 krajach, jest największą na świecie platformą handlową B2B.
Sfrustrowany niskimi prędkościami mobilnego internetu, Alibaba początkowo chciał wykorzystać swoją witrynę mobilną, aby zachęcić klientów do pobrania ich natywnej aplikacji. Jednak pomimo ich najlepszych starań, zainteresowanie uparcie utrzymywało się poniżej oczekiwań. I tak wpadli na pomysł, aby użyć witryny PWA do odtworzenia środowiska aplikacji, ale (ponieważ wykorzystuje zwykłą sieć, jak każda inna witryna) dostępnej dla znacznie większego segmentu swojej bazy klientów.
Przejście ich witryny na PWA doprowadziło do 76% wzrostu konwersji. I to był ogólny wzrost, niezależnie od przeglądarki. Więc chociaż przejście na PWA było spowodowane rozważaniami na temat ich obecności w internecie mobilnym, poprawa szybkości i UX przyniosła rezultaty na różnych platformach.
Chcesz zbudować własne PWA?
Mamy nadzieję, że to krótkie spojrzenie na świat e-commerce PWA dało ci trochę inspiracji.
Myślące przyszłościowo marki przestawiają się na PWA, aby zasilać swoje witryny sklepowe ze względu na poprawę szybkości i spójnego UX, które oferują. Jeśli Twoja marka jest zorientowana na urządzenia mobilne lub skoncentrowana na urządzeniach mobilnych, użycie PWA do zbudowania witryny — zamiast natywnej aplikacji, która może mieć ograniczony popyt — ostatecznie pomoże Ci uzyskać bogatą i wciągającą jakość, jaką zapewniają aplikacje, bez tracąc korzyści z zasięgu i dostępności, które zapewnia strona internetowa.
#cta-visual-fe#<cta-title>Zbuduj PWA dla swojej marki<cta-title>Shogun Frontend to najłatwiejszy sposób na uruchomienie PWA dla Twojego sklepu.Dowiedz się więcej
Kąt
Kąt