PWA: Czy tak wygląda przyszłość aplikacji mobilnych?
Opublikowany: 2018-03-01„Progresywna aplikacja internetowa” to termin ukuty dopiero w 2015 roku przez projektantkę Frances Berriman i inżyniera Google Chrome Alexa Russella. Od momentu powstania, PWA odniosły spory sukces i zostały również przyjęte przez duże firmy.
Ale unosi kilka brwi, kiedy słyszymy proroctwa wskazujące w kierunku; dni sklepu z aplikacjami i dni aplikacji natywnych, jakie znamy, są policzone.
Trudno pojąć, że aplikacje, które dosłownie kierują naszym życiem, od organizowania spotkań, przez kontakt ze znajomymi, wyłączanie termostatu po odblokowywanie samochodów, wkrótce zostaną zastąpione technologią, która wciąż jest w fazie początkowej.
Czy zatem rzeczywiście nie do pomyślenia jest możliwe, czy też Imperium Rzymskie przetrwa próbę czasu?
Abyśmy mogli wybrać między dwiema rozbieżnymi ścieżkami, musimy najpierw wiedzieć: czym są PWA? Na jakiej technologii działają PWA? Jakie są zalety aplikacji PWA nad aplikacjami natywnymi? i jakie są jego wady?
Oto wszystko, co trzeba wiedzieć o technologii, na którą odpowiedziała wiodąca firma deweloperska PWA :
Co to są programy PWA?
Jeśli kiedykolwiek najlepsze w sieci i najlepsze aplikacje miały sklonowane dziecko – jest to PWA.
Progressive Web Apps (PWA), jak sugeruje ich nazwa, to zasadniczo aplikacje internetowe, ale dla użytkownika wyglądają jak natywne aplikacje mobilne. Innymi słowy, PWA mają to, co najlepsze z obu, można do nich łatwo uzyskać dostęp i je odkrywać jak aplikacje internetowe oraz oferują wygodę aplikacji mobilnych.
W przeciwieństwie do natywnych aplikacji mobilnych, PWA istnieją w sieci jak każda inna strona internetowa; jedynym wyjątkiem jest to, że można je dodać bezpośrednio do ekranu głównego użytkownika. Od tego momentu aplikacje PWA oferują wszystkie korzyści, jakie daje aplikacja natywna; niezawodność, wycofanie i większe zaangażowanie.
Więc co pomogło programistom znaleźć idealne miejsce między aplikacjami internetowymi i mobilnymi? Przewiń w dół, aby dowiedzieć się o technologiach związanych z tworzeniem PWA.
Sekretny sos za PWA?
Istnieją 3 podstawowe filary technologiczne, na których oparte są PWA, każdy z nich opisany poniżej:
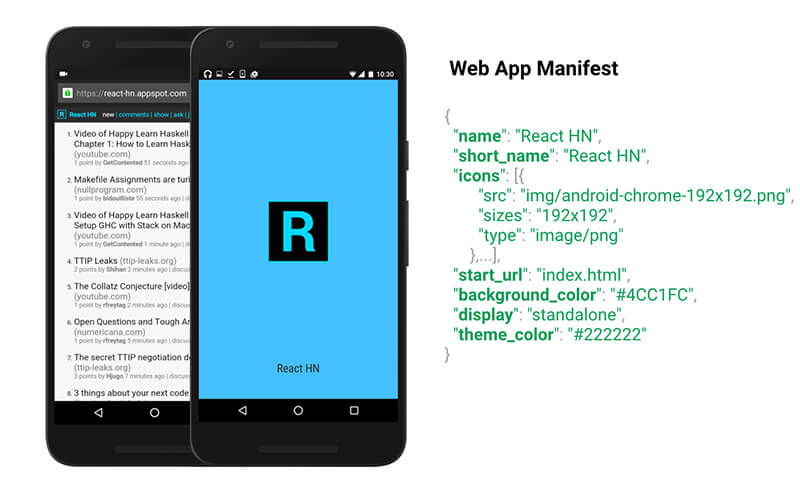
Oczywisty
Manifest aplikacji internetowej to prosty plik JSON, który zapewnia programiście scentralizowane miejsce do umieszczania wszystkich informacji o aplikacji (takich jak imię i nazwisko, autor, ikona, opis) jako metadane.

Celem manifestu jest instalowanie aplikacji internetowych na ekranie głównym urządzenia. Pozwala kontrolować wygląd aplikacji w miejscach, w których użytkownik oczekiwałby natywnego doświadczenia aplikacji mobilnej, np. ikona uruchamiania, wygląd ekranu głównego itp.
Pracownicy usług
To tutaj dzieje się prawdziwa magia. Service Workers pomoże Ci wykorzystać to, co najlepsze w aplikacjach PWA, zarówno internetowych, jak i mobilnych.
Technicznie Service Workers znajduje się między siecią a urządzeniem i dostarcza zawartość poprzez programowe zarządzanie żądaniami HTTP.
Obsługują niezawodne i inteligentne buforowanie, utrzymują synchronizację w tle, powiadomienia push i co najważniejsze umożliwiają przeglądanie w trybie offline wcześniej odwiedzanych witryn.
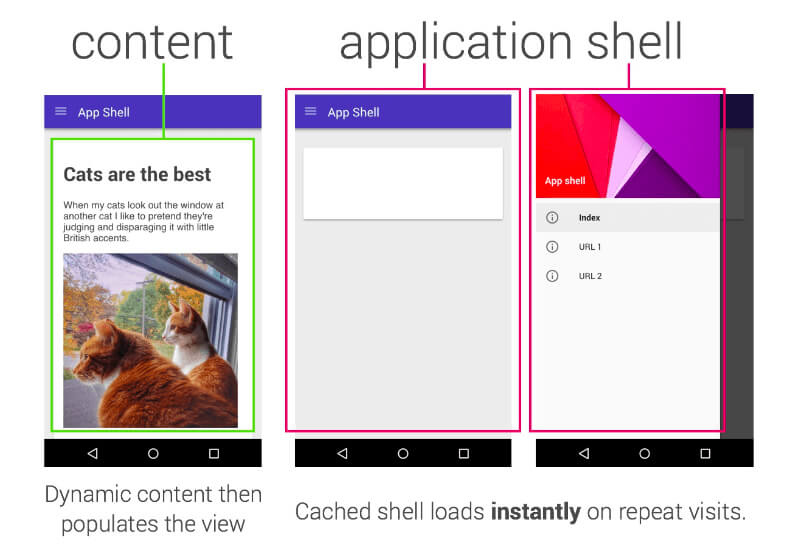
Architektura powłoki aplikacji
App Shell Model to podejście architektoniczne, które służy do szybkiego ładowania, czego użytkownicy oczekiwaliby podczas uruchamiania aplikacji natywnej.

Jest to mechanizm buforowania, w którym podstawowy interfejs użytkownika jest przechowywany jako statyczna ramka, na której zawartość może być ładowana progresywnie, umożliwiając użytkownikom korzystanie z aplikacji pomimo różnych stopni łączności internetowej.
Więc co sprawia, że PWA jest o wiele bardziej atrakcyjne. Rzućmy okiem na niektóre z głównych problemów, które występowały z witrynami internetowymi lub aplikacjami mobilnymi, które rozwiązały PWA:
Zalety PWA
Tę sekcję podzieliłem na dwie części, po jednej na temat wad stron internetowych i natywnych aplikacji mobilnych oraz tego, jak PWA radzą sobie z tymi problemami.


Przewaga nad natywnymi aplikacjami mobilnymi
Natywne aplikacje mobilne są złotymi standardami, jeśli chodzi o użyteczność i szybkość, ale są w nich pewne wady. A technologia, gdy się rozwija, tylko się poprawia, a wszelkie niedoskonałości są zawsze usuwane.
Największą wadą obecnych aplikacji jest to, że są one niedostępne. Większość aplikacji mobilnych ma mniej niż 1000 pobrań .
Znikają w eterze, nie pozostawiając śladu, ale dlaczego? Bo żeby znaleźć aplikację, trzeba jej szukać. W przeciwieństwie do stron internetowych, gdzie Google często przenosi nas do stron internetowych, tak naprawdę nie szukaliśmy.
Kolejna zaskakująca statystyka dotycząca korzystania z aplikacji mobilnych pokazuje, że liczba użytkowników spadła o 20% od pobrania do aktywnego użytkowania. Więc gdzieś pomiędzy znalezieniem aplikacji, pobraniem jej i wreszcie jej użyciem; 1 na 5 użytkowników znika.
Dodaj do tego fakt, że tworzenie i utrzymywanie aplikacji mobilnej, najlepiej zarówno na Androida, jak i iOS, wraz ze stroną internetową, sprawia, że jest to dość kosztowna sprawa.
Progressive Web Apps to rozwiązanie wszystkich powyższych wad:
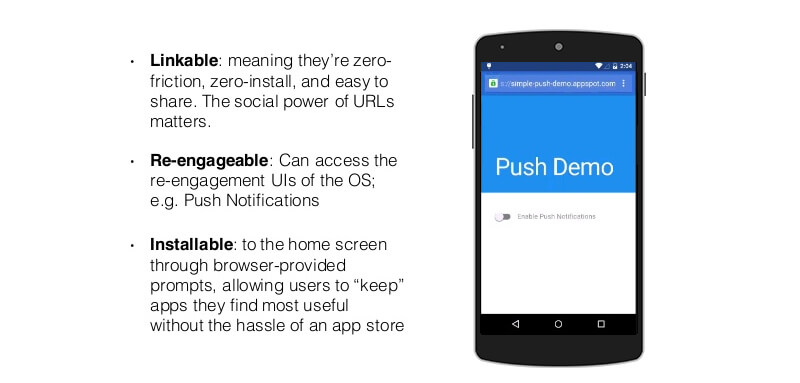
Istnieją w sieci jak strony internetowe, więc można je znaleźć w wynikach wyszukiwania Google, co znacznie ułatwia dostęp i wykrywanie PWA.
Programy PWA omijają krok, w którym użytkownicy muszą pobrać aplikację ze sklepu z aplikacjami, eliminując w ten sposób tarcia. Można je bezpośrednio dodawać do ekranu głównego urządzenia i stamtąd uzyskiwać do nich dostęp.
Wyobraź sobie, że przeglądasz w wyszukiwarce bilety lotnicze do Los Angeles i zamiast strony internetowej możesz natychmiast uzyskać dostęp do aplikacji podróżnej z takim samym przyjaznym dla użytkownika interfejsem jak aplikacja natywna. Cóż, tym właśnie są dla Ciebie PWA.
PWA są niezależne od platformy , ponieważ zasadniczo są to strony internetowe ze wszystkimi funkcjami aplikacji mobilnej. Tak więc budowanie i utrzymywanie PWA jest mniej kosztowne i możesz wysyłać szybciej.
Przewaga nad stroną internetową
Główną wadą strony internetowej jest to, że jest powolna w porównaniu z aplikacjami mobilnymi i jest zawodna, gdy uzyskuje się dostęp na niestabilnych połączeniach.
To właśnie dało początek „kryzysowi otyłości w sieci”. Uwielbiamy strony internetowe z filmami HD i kolorowymi animacjami, ale jednocześnie statystyki sugerują, że 40% użytkowników odskakuje od strony, której ładowanie trwa dłużej niż 3 sekundy.
Poza tym strony internetowe zawsze tęskniły za miejscem w pasku powiadomień i na ekranie głównym, tak jak aplikacja.
Programy PWA zapewniają odpowiednią mieszankę tych problemów, które od dawna nękają witrynę:
Jak wspomniano wcześniej , PWA wykorzystują architekturę powłoki aplikacji, która zapewnia szybkie ładowanie . Zapewnia statyczną ramkę z niezawodnie szybkimi komponentami sieciowymi do pierwszego wczytywania, na których inna zawartość jest ładowana progresywnie lub dynamicznie.
PWA można dodawać i uzyskiwać do nich dostęp z urządzenia, tak jak z aplikacji . Dodanie jest prostsze niż pobieranie aplikacji. Tutaj wystarczy zaakceptować monit „Dodaj do ekranu głównego” podczas przeglądania, a PWA zostanie dodany do ekranu głównego urządzenia.
Następnym razem, gdy uruchomisz go z ekranu głównego urządzenia, ukryje wszystkie elementy sterujące przeglądarki i zachowa się jak aplikacja.
Jak widać PWA łączą w sobie to, co najlepsze z obu; szybkość i użyteczność aplikacji natywnej z solidną strukturą zaplecza i łącznością ze stronami internetowymi. To jest właśnie powód, dla którego nazywam PWA klonem potomnym natywnych aplikacji i stron internetowych i polecam wszystkim, aby czekali na inwestowanie w progresywne tworzenie aplikacji internetowych. Ale jednocześnie sugeruję wszystkim zapoznać się z technologią i jej zakresem na rynku od podszewki, a także z innymi czynnikami, które wpływają na powodzenie projektu tworzenia aplikacji mobilnych, jak wspomniano w tym przewodniku tworzenia aplikacji mobilnych .
