Bezgłowe aplikacje PWA: dlaczego zmieniają e-commerce na dobre?
Opublikowany: 2022-03-02W coraz bardziej mobilnym świecie progresywne aplikacje internetowe (PWA) zmieniają sposób, w jaki klienci wchodzą w interakcje z markami.
Jeśli prowadzisz sklep e-commerce, znasz problem: oznacza to, że sieć mobilna nadal cierpi z powodu powolnego czasu ładowania strony i niejednolitego zasięgu sieci.
Chcesz zapewnić odwiedzającym Twoją witrynę e-commerce wysokiej jakości wrażenia, na jakie zasługują, ale projektowanie i tworzenie aplikacji do pobrania to ogromne przedsięwzięcie i, szczerze mówiąc, nie jest to już jedyna opcja.
Wejdź do PWA headless commerce lub — progresywnych aplikacji internetowych.
Większość emocji związanych z PWA skupiła się na przewadze progresywnej aplikacji internetowej nad aplikacjami natywnymi, ale mają one również ogromną przewagę szybkości i UX w porównaniu z tradycyjnymi/dynamicznymi witrynami, a to – znacznie więcej niż naśladowanie możliwości aplikacji natywnych – zmienia się e-commerce.
Wiele marek, takich jak Lancome, West Elm i Zadig & Voltaire, zwraca się do bezgłowych PWA ze względu na ich korzyści w zakresie wydajności, a my wyjaśnimy, dlaczego.
#cta-visual-fe#<cta-title>Zbuduj PWA bez głowy dla swojej marki<cta-title>Zobacz, jak Shogun Frontend może przekształcić Twoją witrynę w PWA bez głowy.Dowiedz się więcej
Kąt
Co to jest progresywna aplikacja internetowa lub PWA?
Progresywna aplikacja internetowa to witryna obsługiwana przez HTTPS w przeglądarce internetowej, ale — ze względu na swoją architekturę — bardziej przypomina natywną aplikację do pobrania niż witrynę statyczną . Sklep PWA headless najpierw ładuje się jako statyczna strona internetowa, a następnie stopniowo staje się „aplikacją internetową z jedną stroną” w przeglądarce (stąd nazwa).
Z góry aplikacje PWA żądają takiej samej ilości informacji, jak tradycyjna strona internetowa, ale przy każdym kolejnym kliknięciu strony PWA po prostu zamienia części strony, które wymagają zmiany. W przeciwieństwie do tradycyjnej witryny, PWA nie przeładowuje całkowicie całej strony — podchodzą do tego chirurgicznie . Dzięki temu kliknięcia między stronami są niemal natychmiastowe.
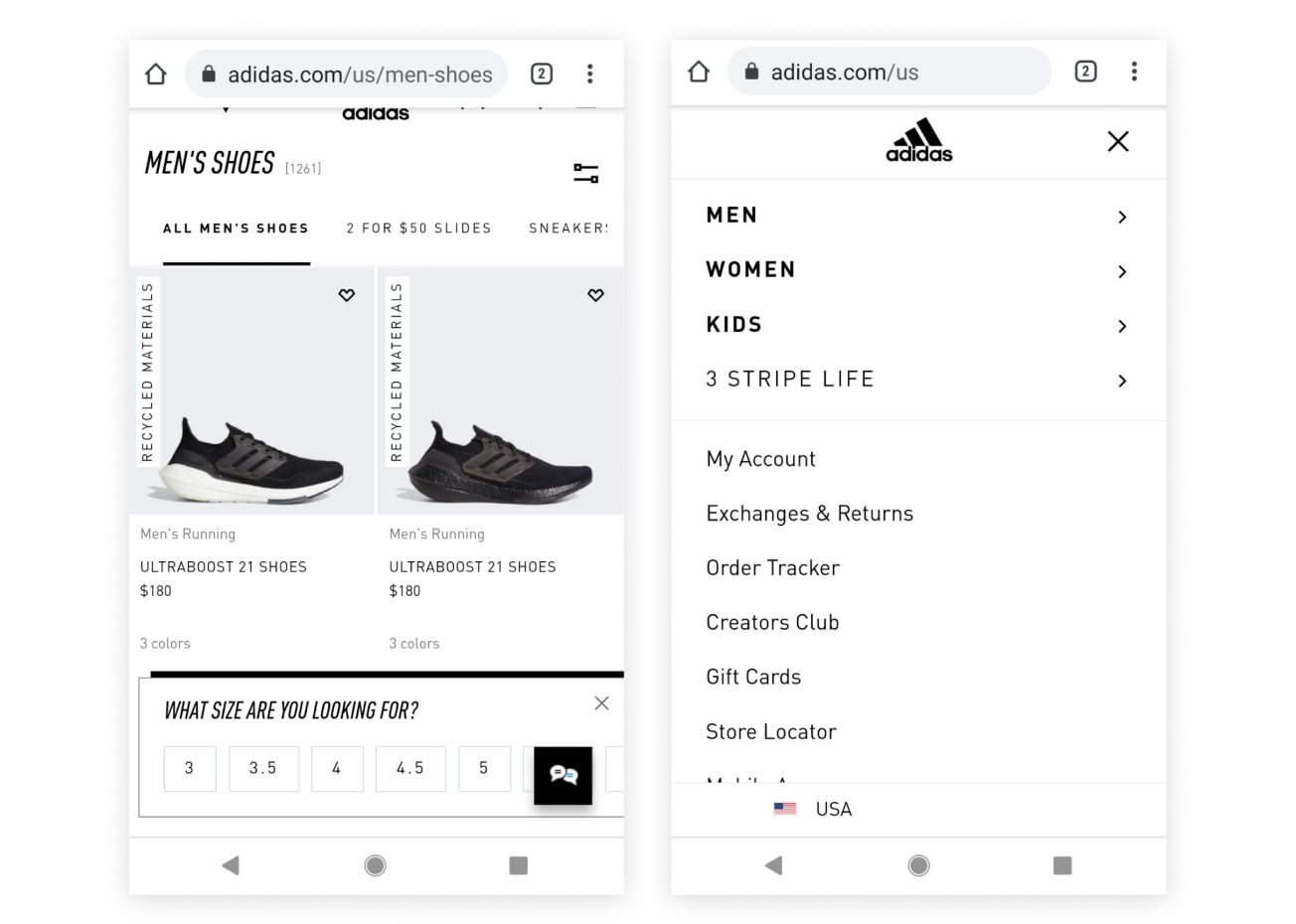
Na przykład Adidas odnotował imponującą poprawę sprzedaży i współczynników konwersji od czasu przejścia do sklepu PWA. Menu i opcje dostosowywania są wstępnie ładowane na miejscu, więc nie trzeba czekać na załadowanie dodatkowych stron. Rezultatem jest szybka i dopracowana obsługa klienta, która jest bardziej zbliżona do natywnej aplikacji niż zwykła sieć mobilna.


Krótko mówiąc, PWA to:
- Szybkie ładowanie ze względu na zmniejszone wymagania dotyczące pobierania danych
- Reaguje na sposób interakcji odwiedzających z witryną
- Możliwość instalacji na ekranie głównym urządzenia mobilnego (z plikiem manifestu JSON)
- Płynna nawigacja z mniejszą liczbą przerw, gdy usługa sieciowa jest niedostępna
- Bezpieczne i bezpieczne dla klientów, ponieważ są obsługiwane przez HTTPS
Ze względu na sposób, w jaki PWA żądają informacji z serwerów (w małych, ostrożnych porcjach), ilość danych potrzebnych do załadowania witryny przy każdym kolejnym ładowaniu jest znacznie zmniejszona. Ponadto aplikacje PWA przechowują w pamięci podręcznej dużo więcej informacji po stronie odwiedzających, co oznacza, że przy każdej wizycie jest mniej nowych informacji do załadowania.
O szczegółach przejdziemy później, ale na razie głównym wnioskiem jest to, co robią PWA, aby przyspieszyć działanie Twojej witryny e-commerce. Ponieważ wymagania dotyczące ładunku są znacznie zmniejszone, czasy wczytywania drugiej strony nagle stają się możliwe, nawet na urządzeniach mobilnych .
Korzyści z PWA
Główną, nadrzędną zaletą korzystania z PWA jest szybkość.
Zmniejszone żądania danych sprawiają, że PWA są mniej zależne od serwerów, które mogą wprowadzać znaczne opóźnienia — na przykład gdy tradycyjna, dynamiczna witryna musi całkowicie odświeżyć wszystkie informacje wymagane do załadowania strony.
Programy PWA zyskały reputację lepszych od aplikacji natywnych. Podobnie jak aplikacje natywne, mogą:
- Być dodanym do ekranu głównego i
- Wysyłaj powiadomienia push do odwiedzających sklep, którzy włączą tę funkcjonalność
Jednak coraz częściej aplikacje PWA mają dużą przewagę nad aplikacjami natywnymi, ponieważ są:
- Dostępne w trybie offline
- Elastyczne, ponieważ nie są ograniczone do konkretnego urządzenia lub przeglądarki (w przeciwieństwie do różnych wersji natywnych aplikacji potrzebnych na iOS i Android)
- Bardziej dostępny dla większej liczby osób
- Wykrywalny przez wyszukiwarki, więc pomóż SEO
- Można używać w przeglądarce i nie trzeba go pobierać
Być może najważniejsze są trzy ostatnie punkty. To, co wyróżnia PWA, to fakt, że są one dostarczane przez standardową przeglądarkę internetową, tak jak każda inna witryna.
Twoi klienci nie muszą robić nic poza ładowaniem strony i, hej, presto! Są już zanurzeni w świecie handlu bez głowy, który przypomina aplikację.
I znowu, to szybkość , z jaką to wszystko się dzieje, jest głównym motorem ich adopcji.
Kąt
Czy więc PWA są lepsze niż aplikacje natywne?
Często robią różne rzeczy i, w zależności od Twoich potrzeb, Twoja marka może nawet chcieć zarówno witryny handlowej bez głowy, jak i aplikacji natywnej opartej na PWA. Więc trudno powiedzieć, że jedno jest „lepsze” od drugiego.
Ale jeśli chcesz stworzyć szybką, łatwo dostępną witrynę e-commerce, bezgłowe PWA są świetnym rozwiązaniem.
Ważne jest to, że ogólnie przeglądarki internetowe stały się niesamowicie potężnymi narzędziami. Obecnie nie ma wielu rzeczy, które można zrobić w aplikacji, których nie można zrobić w prostszy sposób w zwykłej przeglądarce. Kąt
Chcesz zmierzyć wielkość swojego pokoju i zobaczyć, jak będzie wyglądać nowa sofa, którą chcesz kupić? Po prostu skieruj swoją przeglądarkę w stronę adresu URL z rozszerzoną rzeczywistością i gotowe. Chcesz zobaczyć, jak te nowe buty wyglądałyby w innym kolorze? Zwykłe witryny w przeglądarce mogą teraz szybko zamienić kolor niebieski na zielony.
PWA wchodzą w grę, ponieważ oferują zalety UX aplikacji natywnych, a także ogromny wzrost szybkości witryny. Wszystko możliwe do odkrycia i udostępniania w zwykłym Internecie, a więc dostępne dla znacznie większej grupy osób niż w przypadku aplikacji natywnych.
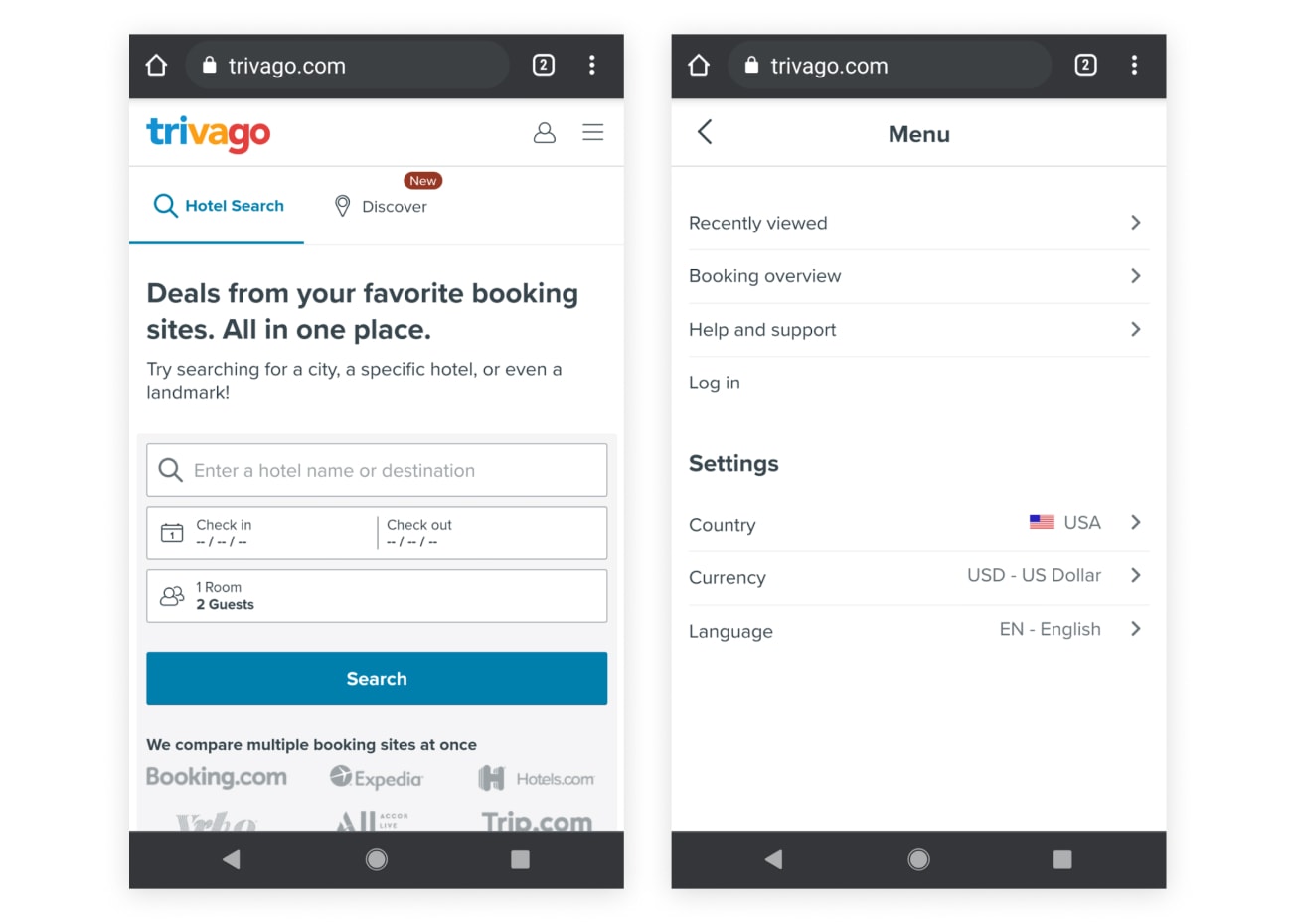
Weźmy na przykład Trivago. Popularna strona rezerwacji hoteli ma natywną aplikację dla swoich klientów, ale przenieśli swoją witrynę na PWA, ponieważ zdali sobie sprawę, że muszą osiągnąć UX podobny do aplikacji i prędkość, z której więcej osób będzie chciało korzystać:


Kąt
Progresywne aplikacje internetowe działają jak aplikacje bez konieczności ich pobierania i instalowania. Poruszanie się po aplikacji jest często płynniejsze i bardziej satysfakcjonujące niż strona internetowa, zwłaszcza na urządzeniach mobilnych, dlatego marki często tak bardzo chcą, aby ich klienci pobierali aplikacje.
I chociaż rynek aplikacji natywnych jest niezaprzeczalnie ogromny, smutna prawda jest taka, że zdecydowana większość ludzi spędza większość czasu na trzech lub czterech dominujących na świecie aplikacjach, a popularność aplikacji marek, poza tymi wielkimi hitami, jest niewielka. W rzeczywistości w naszym pierwotnym badaniu 21% respondentów naszego badania stwierdziło, że nie robi zakupów przy użyciu aplikacji mobilnych danej marki.
Odwiedzający sklep po prostu nie mają czasu ani ochoty na pobieranie i instalowanie aplikacji natywnej. Po pierwsze, potencjalni klienci muszą znaleźć Twoją aplikację wśród milionów w sklepie z aplikacjami, a następnie muszą z niej korzystać na tyle, aby zagwarantować, że zachowają ją na swoim urządzeniu. Korzystanie z PWA zapewnia podobnie satysfakcjonujące wrażenia, ale dla znacznie większej liczby odwiedzających.
Marki, które wykorzystują zalety aplikacji PWA w zakresie szybkości i UX do napędzania swojej witryny sklepowej bez głowy, tworząc płynną, ciągłą i szybką nawigację w witrynie, kończą z dużą przewagą konkurencyjną nad firmami z branży e-commerce, które korzystają z wolniejszych do wczytywania tradycyjnych, dynamicznych witryn internetowych. Głównie dlatego, że szybsze i bardziej satysfakcjonujące doświadczenie użytkownika prowadzi do większego ruchu i wyższych współczynników konwersji e-commerce.
#cta-visual-fe#<cta-title>Zbuduj PWA bez bólu głowy<cta-title>Zobacz, jak Shogun Frontend może przekształcić Twoją witrynę w PWA bez głowy.Dowiedz się więcej
Sekret ich sukcesu
Jednym z kluczowych elementów PWA są pracownicy serwisu . Te małe pliki JavaScript działają w tle przeglądarki, tworząc bogatą pamięć podręczną na urządzeniu. Tak więc przy następnej wizycie w witrynie Twoja witryna nie musi tracić czasu na wczytywanie informacji, które użytkownicy już mają.
To właśnie umożliwia niemal natychmiastowe ładowanie witryny przy powtórnych wizytach. Tworzy również ciągłe wrażenia, nad którymi kontrolują marki, nawet w trybie offline.
Ale w przypadku wszystkich tych innowacji PWA są budowane przy użyciu standardowych komponentów, takich jak pliki HTML, CSS i JavaScript.
Należy pamiętać, że aplikacje PWA są przeznaczone nie tylko na urządzenia mobilne . Ich zdolność adaptacji oznacza, że marki mogą tworzyć dla swoich klientów doświadczenia dostosowane do konkretnych urządzeń, ale technologia napędzająca te doświadczenia jest dokładnie taka sama. Programy PWA zapewniają zwiększoną wydajność na różnych urządzeniach.
PWA i headless commerce
Każdy, kto przyjrzał się temu pokrótce, powie ci, że istnieje wiele, wiele opcji do wyboru, gdy rozważasz bycie bez głowy.
Nie musisz prowadzić bezgłowego handlu z PWA (jest to tylko jedna dostępna trasa). Możesz oddzielić zaplecze swojej platformy e-commerce, używając tradycyjnej, dynamicznej witryny internetowej, a nawet tradycyjnej, natywnej aplikacji.
Rzeczywiście, jedną z głównych zalet handlu bez głowy jest jego elastyczność. Ponieważ backend jest oddzielony od frontendu, reszta twojego stosu technologicznego jest w dużej mierze niezależna od tego, co zasila platformę dostarczania frontendu.
Piękno tego polega na tym, że możesz skorzystać z rozwiązania, które działa dla Ciebie. Sposób, w jaki zdecydujesz się pójść bez głowy, będzie zależeć od tego, jak wygląda Twój istniejący stos e-commerce i jakie masz potrzeby teraz i w przyszłości.
Zbadaj najpierw te dwa czynniki (istniejący stos i przyszłe potrzeby), a następnie będziesz w lepszej pozycji, aby ustalić, która metoda dostarczania frontendu zabierze Cię tam, gdzie chcesz.
Dlaczego więc wybrać PWA, aby przejść bez głowy?
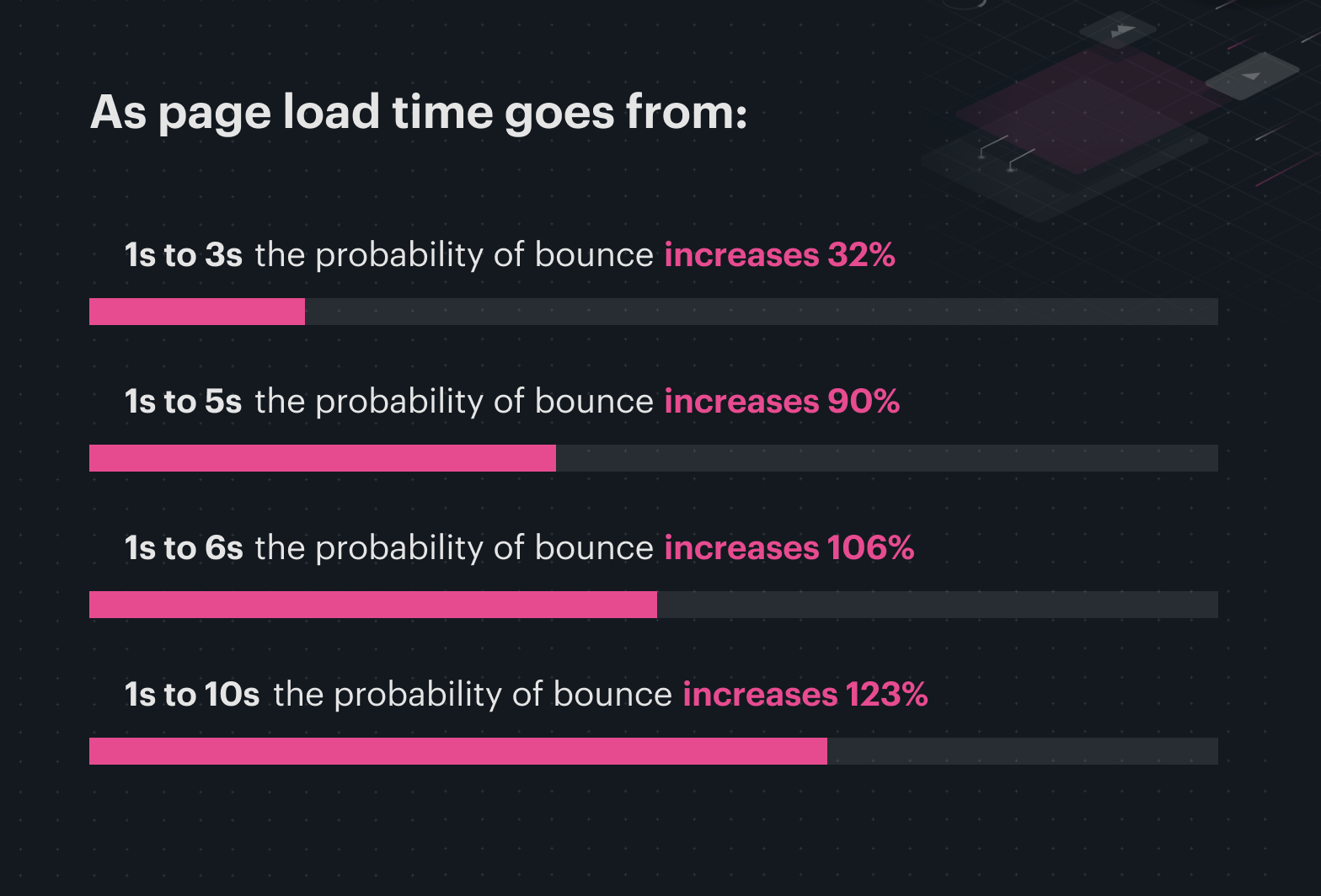
Krótko mówiąc, ponieważ szybsze zakupy online zapewniają wyższy współczynnik konwersji . Czasy wczytywania stron, zwłaszcza w sieci mobilnej, to odwieczny problem marek e-commerce. Mimo że czasy wczytywania się skracają, wciąż są zaskakująco wysokie.
Strony, które ładują się dłużej niż trzy sekundy, są zbyt wolne dla większości klientów. Istnieje dobrze ustalona korelacja między długimi czasami ładowania a wysokimi współczynnikami odrzuceń.

A prędkość nie jest celem samym w sobie. Celem tworzenia szybszej witryny za pomocą PWA jest zwiększenie zadowolenia klientów, usunięcie barier w sprzedaży, a tym samym zwiększenie liczby konwersji .
Szybkość, z jaką ładują się PWA, oraz łatwość, z jaką odwiedzający mogą się po nich poruszać, eliminują wiele typowych przeszkód na drodze od strony docelowej przez koszyk do kasy. Ogólnie lepszy UX prowadzi do szczęśliwszych, mniej sfrustrowanych odwiedzających witrynę, z których więcej staje się klientami (i stałymi klientami).
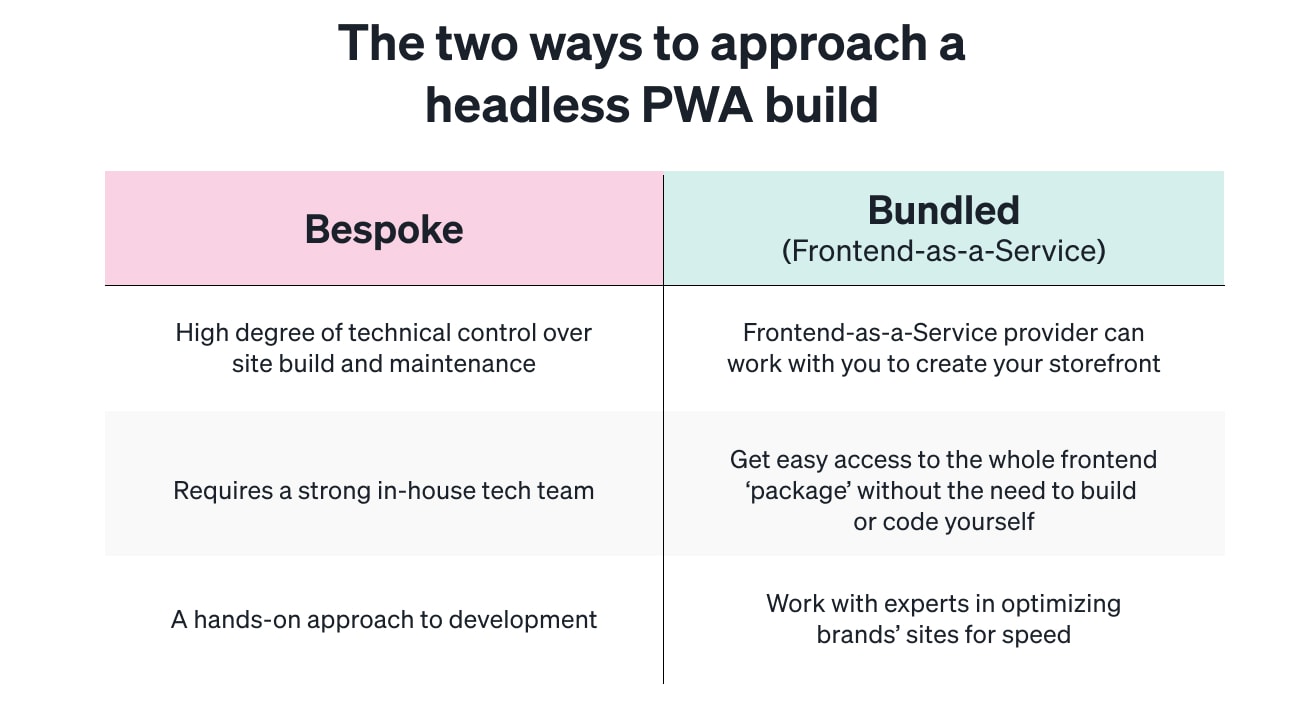
Dwie drogi do bezgłowego życia
Oczywiście bezgłowy handel PWA ma również wady. Progresywna aplikacja internetowa może być trudna do wdrożenia w zależności od wybranej trasy. Wdrażanie wymagań, takich jak pracownicy usług i znalezienie odpowiedniego frameworka — Next.js, Gatsby, React, Vue, Nuxt.js, Angular, tak wielu do wyboru (!) — to wyzwanie bez dedykowanego zespołu programistów.
Eksplozja zainteresowania technologią PWA szła w parze z mnożeniem się narzędzi deweloperskich, które ułatwiają korzystanie z nich. A przy tak wielu opcjach samo podjęcie decyzji, która z nich jest odpowiednia dla Twojej witryny, może stać się gigantycznym wyzwaniem.
Do tego dodatkowy etap budowania może sprawić, że niektóre marki DTC się wahają.
Jednak rozwiązanie typu frontend jako usługa, takie jak Shogun Frontend, łączy różne narzędzia programistyczne wymagane w tworzeniu witryny PWA w sposób kompleksowy i sprawia, że działają one dla marek e-commerce w dostępnym środowisku o niskim lub zerowym kodzie.
Stworzenie rozwiązania na zamówienie może działać w przypadku niektórych marek, które potrzebują kontroli, podczas gdy w przypadku skalowania marek DTC, które chcą skupić się na marketingu, a nie na kodowaniu, frontend jako usługa może zapewnić dołączoną witrynę sklepową PWA, która zajmuje złożony, modułowy rozwój wybór z twoich rąk.

Kąt
Jeśli jesteś marką zorientowaną na urządzenia mobilne, która stara się zapewnić swoim klientom szybkie, bogate i płynne wrażenia, na jakie zasługują, to droga PWA do handlu bez głowy może być dużym krokiem naprzód.
Kąt
#cta-visual-fe#<cta-title>Zbuduj PWA bez głowy dla swojej marki<cta-title>Zobacz, jak Shogun Frontend może przekształcić Twoją witrynę w PWA bez głowy.Dowiedz się więcej
Kąt
