React vs Angular – najlepszy wybór do tworzenia aplikacji mobilnych
Opublikowany: 2019-01-26Spośród wszystkich frontendowych frameworków programistycznych na rynku, dwa, które znalazły się na liście 15 najlepszych frameworków JS to React i Angular. I ten artykuł koncentruje się na nich obu.
W ciągu następnych 12 minut będziesz czytać o tym, co dzieli od siebie Angular i React, o sytuacjach, w których najlepiej reagująca firma zajmująca się tworzeniem aplikacji natywnych zdobywa punkty i gdzie marki skupiają swoją energię na tworzeniu aplikacji Angular.
Spis treści
React i Angular: krótki przegląd
Zalety biblioteki JavaScript React
Zalety Angular Front-End Development Framework
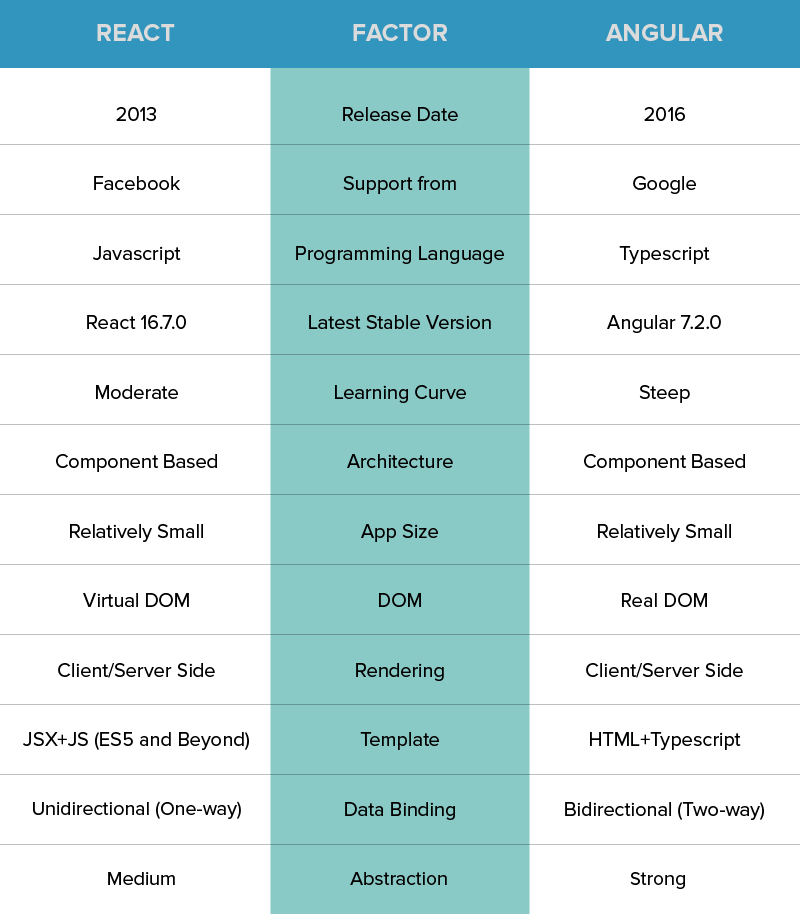
React vs Angular: porównanie dwóch opcji programowania front-end
Jaka jest główna różnica między Angular a React?
React vs Angular: marki, które je wspierają
Jak podobne są kątowe i reagują?
Kiedy używać React do tworzenia aplikacji?
Kiedy wziąć pod uwagę Angular do tworzenia aplikacji?
Co jest lepsze Angular czy React?
Często Zadawane Pytania
Powodem, dla którego koncentrujemy się w tym artykule na porównaniu Angulara i Reacta, jest częściowo to, że pochodzą one z linii dwóch solidnych konkurentów – Google i Facebooka, a częściowo dlatego , że omówiliśmy już React vs Flutter – najnowszy dodatek w rodzinie frameworków, więc nadszedł czas, aby porównać React z marką, która ugruntowała swoją pozycję w branży dzięki niezrównanej wydajności.
Zanim przejdziemy jeszcze o krok do przodu, przejrzyjmy podstawy Reacta i Angulara:-
React i Angular: krótki przegląd

Istnieje wiele pytań, które prowadzą do odpowiedzi na bibliotekę lub framework? Więc zajrzyjmy i dowiedzmy się.
Czym jest React? ReactJS to biblioteka JavaScript o otwartym kodzie źródłowym wprowadzona przez Facebooka w celu budowania dynamicznych interfejsów użytkownika. Jest oparty na JavaScript i JSX (rozszerzenie PHP) i jest powszechnie uważany za tworzenie elementów HTML wielokrotnego użytku do programowania front-end.
Co to jest kątowy? Angular to front-endowa platforma programistyczna typu open source obsługiwana przez Google. Jest częścią stosu MEAN i jest kompatybilny z dużą liczbą edytorów kodu i jest przeznaczony do tworzenia dynamicznych stron internetowych i aplikacji internetowych.
Jego najnowsza stabilna wersja to Angular 7, podczas gdy Google nadal obsługuje pierwszą wersję, tj. AngularJS.
Te dwa front-endowe frameworki programistyczne są używane przez różne renomowane marki, w tym:-
Teraz, gdy wiemy, czym jest React js i Angular, skupmy się na korzyściach oferowanych przez te dwa.
Korzyści z biblioteki JavaScript React

Lepsze wrażenia użytkownika
W przeciwieństwie do innych frameworków JavaScript , React wykorzystuje Virtual DOM – abstrakcyjną formę Real DOM. Ułatwia to programistom aplikacji natywnych React aktualizowanie zmian wprowadzanych przez użytkowników w aplikacji bez wpływu na inne części interfejsu.
Skutkuje to budowaniem bardzo dynamicznego interfejsu użytkownika z wyjątkowym doświadczeniem użytkownika.
Oszczędność czasu
W przypadku Reacta, firmy tworzące aplikacje mogą ponownie wykorzystać komponenty kodu na różnych poziomach w dowolnym momencie. Poza tym komponenty są od siebie odizolowane, a zmiany w jednym nie wpływają na drugi, co ułatwia zarządzanie aktualizacjami.
Sprawia to, że tworzenie aplikacji mobilnych z natywną aplikacją React jest łatwiejsze, oszczędne i wydajne dla programistów.
Szybki rozwój
Twórcy natywnych aplikacji mobilnych React mogą ponownie wykorzystać istniejący kod i zastosować w procesie ponowne ładowanie na gorąco. Takie podejście nie tylko poprawia wydajność aplikacji, ale także przyspiesza jej rozwój .

Szybsze testowanie
React intensywnie wykorzystuje Redux, co ogranicza kłopoty z przechowywaniem i zarządzaniem stanami komponentów w dużych i złożonych aplikacjach z ogromnymi elementami dynamicznymi.
Pomaga deweloperom w dodawaniu stanu aplikacji w pojedynczym obiekcie i umożliwia każdemu składnikowi aplikacji dostęp do stanu aplikacji bez angażowania komponentów podrzędnych lub korzystania z wywołań zwrotnych. Ułatwia to testowanie aplikacji i rejestrowanie zmian danych, a także korzystanie z hot reloading i innych tego typu narzędzi.
Stabilność kodu z jednokierunkowym wiązaniem danych
ReactJS pozwala programistom pracować bezpośrednio z komponentami i stosować wiązanie danych w dół, aby upewnić się, że zmiany encji podrzędnych nie mają wpływu na encje nadrzędne. Takie podejście sprawia, że kod jest stabilny i wspiera ideę rozwoju w przyszłości.
Korzyści z Angular Front-End Development Framework

Czystszy kod
Angular używa języka programowania TypeScript, który jest nadzbiorem JavaScript. Kompiluje JavaScript, ale także ułatwia proces wyszukiwania i eliminowania typowych problemów podczas pisania kodu.
Takie podejście pomaga programistom w pisaniu czystszych i wolnych od błędów kodów oraz zapewnia wysoką jakość kodu, co jest naprawdę pomocne przy inwestowaniu w usługi tworzenia aplikacji dla przedsiębiorstw.
Wyższa wydajność
Język programowania Angular ma hierarchiczny wstrzykiwanie zależności, znacznie lepszy niż AngularJS, w którym klasy nie są od siebie zależne. Zwracają się raczej w stronę źródeł zewnętrznych, które zapewniają wyższą wydajność aplikacjom mobilnym Angulara.
Interfejs podobny do projektowania materiałów
Angular oferuje wstępnie zbudowane komponenty do projektowania materiałów obejmujące elementy nawigacyjne, kontrolki formularzy, wyskakujące okienka, układy i tabele danych. Pomaga to programistom aplikacji mobilnych przezwyciężyć wpływ Google Material Design na projektowanie aplikacji mobilnych i usługi projektowania produktów cyfrowych, których użytkownicy potrzebują na dłuższą metę.
Lepsza obsługa błędów
Najnowsza wersja języka programowania Angular, tj. Angular 7, oferuje również funkcje, takie jak ulepszony proces obsługi błędów dla @Output w scenariuszach, w których właściwość nie jest inicjowana.

Bezproblemowe aktualizacje za pomocą Angular CLI
Angular CLI (Interfejs wiersza poleceń) jest łatwy w instalacji i obsłudze, przyjazny dla początkujących, oferuje innowacyjne narzędzia testowe i prostsze polecenia oraz jest obsługiwany przez różnych inżynierów i platformy, które umożliwiają aktualizację nawet tych komponentów, które są zależne od stron trzecich.
Dzięki temu przeszliśmy przez podsumowanie tego, czym jest React, czym jest Angular i jakie są ich zalety. Przejdźmy więc do głównej części artykułu, czyli porównajmy Angular i React.
{Przeczytaj więcej o korzyściach płynących z używania Angular dla firm }
React vs Angular: porównanie dwóch opcji programowania front-end
1. Komponentyzacja
AngularJS ma niezwykle stałą i złożoną strukturę, ponieważ opiera się na trzech warstwach: modelu, widoku i kontrolerze. Dzięki Angular JS programiści dzielą kod aplikacji na różne pliki. Pozwala to na ponowne wykorzystanie szablonów lub komponentu w różnych częściach aplikacji.
Z kolei React stawia na inną architekturę. Oferuje prosty sposób tworzenia drzew składowych. Biblioteka zawiera programowanie funkcjonalne, w którym definicje komponentów są deklaratywne.
Kody React są czytelne i mają logiczną strukturę. Nie wymagają od programistów pisania kodu w określony sposób.
2. Zarządzanie państwowe
Aplikacja używa stanów w wielu instancjach. Interfejs użytkownika aplikacji jest opisywany przez składnik w dowolnym momencie. Framework następnie ponownie renderuje cały interfejs użytkownika komponentu, gdy dane ulegną zmianie. W ten sposób aplikacja zapewnia aktualizację danych.
Do obsługi stanu w React używa Redux jako rozwiązania, podczas gdy w przypadku Angular Redux nie jest używany.
3. Samowystarczalność
Aplikacje napisane w React wymagają włączenia dodatkowej biblioteki . Niektóre z nich to – React Router, Redux lub Helmet są używane do optymalizacji procesu routingu, zarządzania stanem i interakcji z API.
Pomiędzy React lub Angular, ten ostatni jest pełnoprawnym frameworkiem do tworzenia oprogramowania, który nie wymaga włączania żadnej biblioteki. Każda funkcja realizowana jest za pomocą pakietu Angular.
4. Języki
React bazuje na języku JavaScript ES6+, który jest połączony ze skryptem JSX. JSX to przede wszystkim rozszerzenie składni, które upodabnia kod JavaScript do tych, które są napisane w HTML. Angular używa TypeScript lub JavaScript. Ponieważ TypeScript jest bardzo kompaktowy, łatwiej jest poruszać się po kodzie i wykrywać literówki.
5. Komponent interfejsu użytkownika
Kolejną różnicą w Angular vs React jest komponent UI. Narzędzia React UI są tworzone przez społeczność. W portalu React istnieje wiele płatnych i bezpłatnych komponentów interfejsu użytkownika. Angular jest wyposażony we wbudowany techstack Material i zawiera szereg gotowych komponentów Material Design. Z tego powodu konfiguracja interfejsu użytkownika staje się niezwykle szybka i prosta.
6. Dyrektywy
Logika i szablony w React są wyjaśnione na końcu każdego komponentu. Pozwala czytelnikom zrozumieć, co oznacza kod, nawet bez konieczności znajomości jego składni. W przypadku Angulara szablony są zwracane z atrybutami, a składnia dyrektyw Angulara jest wyrafinowana i złożona, co czyni ją niezrozumiałą dla początkujących programistów.
7. Zestaw narzędzi
React korzysta z wielu edytorów kodu, takich jak: Sublime Text, Atom i Visual Studio. Wykorzystuje narzędzie Create React App (CLI) do ładowania projektu, podczas gdy renderowanie po stronie serwera odbywa się za pomocą frameworka Next.js. Aby przetestować aplikację napisaną w React, wymaga wielu narzędzi dla różnych elementów.
Angular, podobnie jak React, korzysta również z różnych narzędzi do edycji kodu, takich jak Sublime Text, Aptana i Visual Studio. Projekt jest konfigurowany za pomocą Angular CLI, podczas gdy renderowanie po stronie serwera odbywa się za pomocą Angular Universal.
Ale różnica między technologią Angular i React polega na tym, że Angular można całkowicie przetestować za pomocą tylko jednego narzędzia. Może to być Karma, Kątomierz lub Jasmine. Jest to również jedna z godnych uwagi przewag Angulara nad Reactem.
8. Popularność
Mówiąc o popularności React vs Angular, zgodnie z Trendami Google, React ma więcej wyszukiwań niż Angular. Podczas gdy ludzie wykazują większe zainteresowanie Angularem ze względu na dostępność wielu gotowych rozwiązań, obie technologie rozwijają się, co oznacza, że obie są popularne na rynku. Więc na razie odpowiedź na popularność React vs Angular byłaby równa po obu stronach, tj. Popularność Angular = popularność React (przynajmniej w obecnym czasie).
9. Architektura
Zarówno Angular, jak i React mają architekturę opartą na komponentach, co oznacza, że mają spójne, wielokrotnego użytku i modułowe komponenty. Ale różnica React i Angular pojawia się w punkcie stosu technologicznego. Z drugiej strony architektura React wykorzystuje JavaScript, podczas gdy architektura Angular idzie w parze z Typescript do tworzenia stron internetowych, który jest bardziej kompaktowy i wolny od błędów.
10. Krzywa uczenia się
Angular ma stromą krzywą uczenia się w porównaniu do React. Struktura Google Angular IO oferuje wiele sposobów rozwiązania konkretnego problemu, ma złożony system zarządzania komponentami, a także wymaga znajomości różnych koncepcji i języków, takich jak szablony, potoki, wstrzykiwanie zależności, RxJS, TypeScript itp.
Poza tym framework stale się rozwija – co sprawia, że deweloperzy muszą przyjrzeć się nowościom w ekosystemie Angulara i odpowiednio podnosić swoje umiejętności.
Natomiast nie dotyczy to frameworka React JS. Reactjs pozwala łatwo uczyć się i tworzyć aplikację w ekosystemie React, jeśli jesteś dobry w JavaScript. ReactJS zapewnia wiele przydatnych zasobów dla początkujących, aby zrozumieć framework i cieszyć się rozwojem aplikacji, nawet po częstych aktualizacjach. To główny powód, dla którego programiści wybierają React.
11. Szybkość rozwoju i produktywność
Mówiąc o Reactjs vs Angular, Angular oferuje ulepszone środowisko programistyczne – dzięki interfejsowi CLI, który umożliwia szybkie tworzenie obszaru roboczego i projektowanie działających aplikacji oraz tworzenie komponentów i usług za pomocą jednowierszowych poleceń, wbudowanego procesu rozwiązywania kompleksowych problemów i funkcji czystego kodowania Maszynopis.

Ale jeśli chodzi o React, szybkość rozwoju i produktywność ulegają wpływowi ze względu na zaangażowanie bibliotek stron trzecich. Deweloperzy aplikacji React js muszą określić odpowiednią architekturę wraz z narzędziami. Poza tym zestaw narzędzi dla aplikacji mobilnych React różni się w zależności od projektu, co oznacza, że inwestuje się więcej czasu i wysiłku, jeśli projekt zostanie przekazany nowym programistom w celu aktualizacji aplikacji.
Wskazuje to, że Angular przewyższa React pod względem szybkości rozwoju i produktywności.
12. Elastyczność i wolność
Innym czynnikiem, który przyczynia się do wyboru React vs Angular, jest elastyczność. Framework React zapewnia swobodę wyboru narzędzi, bibliotek i architektury do tworzenia aplikacji. Pozwala zbudować wysoce dostosowaną aplikację, używając tylko wymaganych funkcji i stosu technologicznego, pod warunkiem, że zatrudniłeś wykwalifikowany zespół programistów ReactJS.
Z drugiej strony Angular oferuje ograniczoną swobodę i elastyczność. Na przykład najnowsza wersja Angular IO, tj. Angular 7, pozwala używać komponentów Angular tylko w innych frameworkach i osadzić kody w aplikacji opartej na HTML.
Wskazuje to, że React oferuje lepszą elastyczność i swobodę w porównaniu do Angulara.
13. DOM (model obiektu dokumentu)
Angular używa prawdziwego DOM, w którym cała struktura danych drzewa jest aktualizowana, nawet jeśli pojedyncza jego sekcja jest zmieniana lub zmieniana. Natomiast Virtual DOM jest wykorzystywany w tworzeniu aplikacji Reactjs, co umożliwia firmom tworzącym aplikacje śledzenie i aktualizowanie zmian bez wpływu na inne części drzewa.
Ponieważ wirtualny DOM jest uważany za szybszy niż prawdziwy DOM, React wygrywa w wyścigu Reactjs vs.
14. Wiązanie danych
Kolejnym czynnikiem, który wpływa na decyzję o wyborze odpowiedniego frameworka w przypadku Reactjs vs Angular Race jest Data Binding.
React używa jednokierunkowego wiązania danych, w którym elementy interfejsu użytkownika można zmieniać dopiero po zmianie stanu modelu. Deweloperzy nie mogą zmieniać elementów interfejsu użytkownika bez aktualizacji odpowiedniego stanu modelu.
Natomiast w przypadku aplikacji mobilnej Angular rozważane jest podejście dwukierunkowego wiązania. Takie podejście, jak już widzieliśmy w artykule zatytułowanym Vue.js vs Angular , zapewnia, że stan modelu zmienia się automatycznie po dokonaniu jakiejkolwiek zmiany w elemencie interfejsu użytkownika i na odwrót.
Podczas gdy podejście Angulara wydaje się łatwiejsze i skuteczne, sposób Reacta oferuje lepszy i usprawniony przegląd danych w przypadku większych projektów aplikacji. Dlatego używaj Reacta, jeśli chodzi o wiązanie danych.
15. Wydajność aplikacji i wrażenia użytkownika
Jak widzieliśmy w artykule Vue.js vs React.js, React używa Virtual DOM i Fibre do tworzenia aplikacji, które prowadzą do AngularJS. Jednak nowsze wersje, takie jak Angular 7, mają funkcje i elementy, takie jak ShadowAPI, które sprawiły, że rywalizacja między tymi dwoma platformami jest jeszcze bardziej intensywna, bez spadku pod względem rozmiaru aplikacji lub wydajności.
16. Rozwiązania mobilne
Jeśli chodzi o tworzenie aplikacji mobilnych angular vs response, Angular oferuje framework Ionic do tworzenia aplikacji mobilnych, który jest dostarczany z kontenerem Cordova i interesującą biblioteką komponentów interfejsu użytkownika. Tak więc opracowana aplikacja, oglądana na dowolnym urządzeniu, wygląda jak sieć wewnątrz kontenera natywnej aplikacji internetowej.
Nie dotyczy to jednak biblioteki javascript React . Oferuje prawdziwie natywny interfejs użytkownika, który umożliwia tworzenie własnych komponentów i wiązanie ich z natywnym kodem napisanym w językach Java, Kotlin, Objective-C i Kotlin.
Tak więc React wygrywa tę bitwę tutaj.
17. Testowanie
Testowanie i debugowanie Angular IO dla całego projektu jest możliwe za pomocą pojedynczych narzędzi, takich jak Jasmine, Protractor i Karma. Nie jest to jednak możliwe w przypadku tworzenia aplikacji React js. Do wykonywania różnych zestawów testów wymagany jest zestaw narzędzi.
Na przykład będziesz potrzebować Jest do testowania kodu JavaScript, Enzyme i Unexpected-React do testowania komponentów, Skin-Deep do testowania narzędzi renderowania, React-unit do testów jednostkowych i tak dalej. Zwiększa to wysiłek i czas wymagany w procesie testowania.
Tak więc zwycięzcą tej wojny Angular kontra React jest Angular.
18. Łatwość aktualizacji
Angular ma ulepszony CLI, który zawiera polecenia, takie jak ng_update, co umożliwia łatwą aktualizację aplikacji do najnowszej wersji Angular. Dzięki temu tworzenie aplikacji Angular jest mniej bolesne, pod warunkiem, że większość procesu aktualizacji jest zautomatyzowana.
Podobnie React oferuje również możliwość płynnego przejścia między dwiema wersjami. Ale biblioteka programistyczna front-end w dużej mierze opiera się na bibliotekach zewnętrznych, które umożliwiają aktualizację i migrację komponentów innych firm. Poza tym programiści muszą cały czas sprawdzać, czy używane biblioteki firm trzecich są kompatybilne z najnowszymi wersjami frameworka JavaScript, czy nie, co zwiększa wysiłek programistów.
Oznacza to, że chociaż oba frameworki pracują nad płynnym przejściem z wersji do wersji, React pozostaje w tyle za Angularem.
19. Dokumentacja
Dokumentacja we frameworku Angular jest wolniejsza ze względu na trwający proces rozwoju. Poza tym większość dokumentacji i samouczków to wciąż AngularJS , które są teraz przestarzałe i bezużyteczne dla programistów.
Ale tak nie jest w przypadku rozwoju Reactjs. Framework React również przechodzi regularne aktualizacje, ale spostrzeżenia z wcześniejszych wersji są nadal cenne.
20. Wsparcie społeczności
React ma szersze wsparcie społeczności niż Angular na GitHub i GitLab . Ale jeśli chodzi o ankietę dla programistów StackOverflow , liczba programistów pracujących z Angularem jest nieco wyższa niż tych pracujących z Reactem.
Tak więc oba front-endowe frameworki programistyczne mają nieco takie samo wsparcie społeczności.
Po zrozumieniu czym jest React JS, a czym Angular, wraz z ich zaletami, zrozummy różnice i podobieństwa między nimi.
Jaka jest główna różnica między Angular a React?
- AngularJS to strukturalna struktura do tworzenia dynamicznych aplikacji internetowych, podczas gdy React to biblioteka javascript, która pozwala na łączenie komponentów interfejsu użytkownika.
- Mówiąc o Angular JS vs React JS, framework Angular JS zależy od MVC (Model View Controller), podczas gdy React jest na Virtual DOM.
- Angular zależy od Typescript, a React od javascript.
- AngularJS nie dodaje biblioteki javascript do kodu źródłowego, podczas gdy React pozwala na dodanie biblioteki javascript do kodu źródłowego.
- AngularJS umożliwia testowanie i rozwiązywanie problemów dla całego projektu za pomocą jednego narzędzia, chociaż React wymaga wielu narzędzi do wykonywania różnych rodzajów testów.
Angular JS kontra React JS: marki, które je wspierają
Zarówno framework, jak i biblioteka są wspierane przez niektóre z najlepszych firm na świecie. Oto wgląd w to:

Wspomniane wyżej czynniki pomogą Ci wyselekcjonować odpowiedni dla Ciebie front-endowy framework programistyczny. Ale, aby ułatwić ten proces, oto niektóre z warunków określających, kiedy możesz skorzystać z React, a kiedy wybrać Angular. Należy je czytać jako sytuacje, dlaczego warto korzystać z frameworka Angular JS i czy jest lepszy niż React, czy też dlaczego warto korzystać z Reacta i czy jest lepszy niż Angular?
Jak podobne są Angular i React?
Ramy React i Angular JS są oparte na komponentach. Komponent otrzymuje dane wejściowe i po pewnym uzasadnieniu wewnętrznym zwraca renderowany układ interfejsu użytkownika (na przykład formularz logowania lub tabelę) jako wydajność. Komponenty powinny być łatwe do ponownego wykorzystania w innych komponentach, a nawet w różnych projektach.
Na przykład możesz mieć komponent logowania składający się z dwóch danych wejściowych tekstowych (użytkownika i hasła) oraz przycisku „Zaloguj się”. Ten składnik może mieć różne właściwości i podstawową logikę, ale powinien być uogólniony, aby można było ponownie wykorzystać składnik z różnymi informacjami na innej stronie lub w innej aplikacji.
Przejdźmy do innej części artykułu, w której będziemy dyskutować, kiedy użyć reakcji, a kiedy użyć kąta?
Kiedy używać React do tworzenia aplikacji?
React jest odpowiednim rozwiązaniem dla Twojego projektu aplikacji, gdy:-
- Twój zespół ma doświadczenie w HTML, CSS i JavaScript.
- Potrzebujesz wysoce spersonalizowanego rozwiązania aplikacji.
- W proces rozwoju zaangażowanych jest mnóstwo komponentów o różnych i często zmiennych stanach – aktywne/nieaktywne elementy nawigacyjne, dynamiczne wejścia, uprawnienia logowania i dostępu użytkownika, przyciski włączone/wyłączone itp.
- Oczekuje się, że składniki będą współużytkowane w wielu aplikacjach w miarę rozwoju projektu aplikacji.
- Chcesz spędzić czas na przygotowaniu przedrozwojowym.
Kiedy wziąć pod uwagę Angular do tworzenia aplikacji?
Wybór frameworka Angular to dobry wybór, gdy:-
- Twój zespół ma doświadczenie z Javą, C# i poprzednimi wersjami Angulara.
- Złożoność aplikacji leży na poziomie od niskiego do średniego.
- Korzystasz z gotowych do użycia rozwiązań i potrzebujesz większej wydajności.
- Chcesz objąć Budżety pakietów w opcji CLI, która informuje programistów, gdy rozmiar pakietu aplikacji przekroczy wstępnie ustaloną wartość. Innymi słowy, wybór Angulara to właściwa decyzja, gdy chcesz regulować rozmiar aplikacji.
- Potrzebujesz rozbudowanej, bogatej w funkcje aplikacji.
Chociaż da ci to wyobrażenie o tym, co wybrać w obecnym scenariuszu, zawsze opłaca się spojrzeć w przyszły zakres tych dwóch, aby cieszyć się długoterminowym wsparciem – które jest objęte w następujący sposób:-
Co jest lepsze, React czy Angular?
React wprowadził poważne zmiany, które umożliwiają programistom React łatwe przekazywanie opinii na temat nowych funkcji, ulepszeń składni JavaScript i eksperymentalnych interfejsów API.
Z drugiej strony Angular już odnotowuje wzrost wskaźnika wykorzystania - który znacznie wzrośnie, gdy Angular 8 wyjdzie z wersji beta.
Tak więc, podczas gdy oba te frameworki są w fazie wzrostu, istnieje jeden framework, który przygotowuje się do zastąpienia ich w świecie tworzenia aplikacji mobilnych – Vue.js. Framework Vue.js mocno konkuruje z tymi dwoma popularnymi frameworkami – część z nich omówiliśmy na naszym blogu, Vue.js vs React.js .
Mamy nadzieję, że ten blog był pomocny w zrozumieniu, czym jest React javascript, a czym Angular? Reszta, odpowiedź na pytanie, który jest najlepszym frameworkiem dla twojego projektu aplikacji, sprowadza się do wymagań aplikacji, złożoności i doświadczenia wynajętej firmy zajmującej się tworzeniem aplikacji. Dlatego my w appinventiv z przyjemnością pomożemy Ci z naszą natywną firmą tworzącą aplikacje w USA .
Często Zadawane Pytania
1. Jaka jest różnica między React a Angularem?
Kiedy mówimy o różnicy między Reactem a Angularem, jest między nimi kilka różnic. Na przykład React działa z jednokierunkowym wiązaniem danych, podczas gdy Angular działa przy użyciu dwukierunkowego wiązania danych. Podobnie Angular używa prawdziwego DOM, podczas gdy React polega na wirtualnym DOM.
2. Czy kątowanie jest szybsze niż reakcja?
Nie, React jest szybszy niż kątowy, ponieważ opiera się na wirtualnym DOM.
3. Czym jest React Javascript i czy React jest najlepszym frameworkiem?
React Javascript to biblioteka JavaScript o otwartym kodzie źródłowym wprowadzona przez Facebooka w celu tworzenia dynamicznych interfejsów użytkownika. React to najlepsza platforma, której można użyć, gdy chcesz zaprojektować wysoce spersonalizowaną aplikację wykorzystującą zmienne stany – dynamiczne dane wejściowe, aktywne/nieaktywne elementy nawigacji, przyciski włączone/wyłączone, uprawnienia logowania i dostępu użytkownika itp.
4. Co jest bardziej popularne, reagujące czy kanciaste?
Trudno powiedzieć lub wybrać między Reactem a Angularem . Podczas gdy React ma więcej wyszukiwań, Angular jest bardzo ceniony przez programistów ze względu na dostępność gotowych rozwiązań – co sugeruje, że oba są popularne na rynku.
5. Co jest łatwe do nauczenia: kątowe czy reagujące?
React jest znacznie łatwiejszy do nauczenia.
6. Dlaczego React jest bardziej popularny niż Angular?
React ma zróżnicowane i dynamiczne środowisko, które zapewnia programistom elastyczność w tworzeniu aplikacji. To sprawia, że jest bardziej popularny niż Angular.
7. Czy Angular jest nadal aktualny w nadchodzących latach?
Istnieje wiele pytań dotyczących tego, czy Angular jest nadal aktualny, czy traci popularność, czy umiera. Prawda jest taka, że Angular jest nadal bardzo aktualny i nie, nie umiera. W rzeczywistości Angular 8 odnotowuje stały wzrost rynku dzięki swojej wyjątkowej wydajności i wydajności.
W rzeczywistości, dzięki Angular CLI, doświadczenie programistyczne również uległo drastycznej poprawie. Google znacznie obniżyło również rozmiar aplikacji, aby aplikacje Angular działały płynnie. Wszystko to świadczy o tym, jak ważne jest to.
