Responsywne vs. Przyjazne dla urządzeń mobilnych vs. Projekt zoptymalizowany pod kątem urządzeń mobilnych: czym się różnią?
Opublikowany: 2022-01-06Jeśli interesujesz się technologiami cyfrowymi, prawdopodobnie słyszałeś o terminach projektowania responsywnego, przyjaznego dla urządzeń mobilnych i zoptymalizowanego pod kątem urządzeń mobilnych. Często są one nawet używane zamiennie, opisując zdolność witryny do renderowania na ekranach urządzeń mobilnych. Jednak pomimo tego, że brzmią dość podobnie, nie są synonimami, a ich niewłaściwe użycie może prowadzić do nieporozumień i zamieszania.
W dzisiejszych czasach coraz częściej ludzie przeglądają Internet na swoich telefonach, a jeśli Twoje strony nie wyglądają dobrze na małym ekranie, użytkownicy poczują się sfrustrowani i odejdą. Co więcej, braki w tym obszarze mogą zagrozić Twoim wysiłkom SEO i uszkodzić Twój ranking.
Podsumowując, wydajność witryny na urządzeniach mobilnych odgrywa ważną rolę, jeśli chodzi o wrażenia użytkownika i daje Twojej firmie przewagę konkurencyjną. Istnieje jednak więcej niż jeden sposób, aby to osiągnąć, a każdy z nich ma swoje wady i zalety.
W tym artykule bardziej szczegółowo omówimy responsywny, przyjazny dla urządzeń mobilnych i zoptymalizowany pod kątem urządzeń mobilnych projekt, przedstawiając główne różnice i unikalne funkcje.
Czytaj dalej, aby dowiedzieć się, który z nich jest dla Ciebie najlepszy.
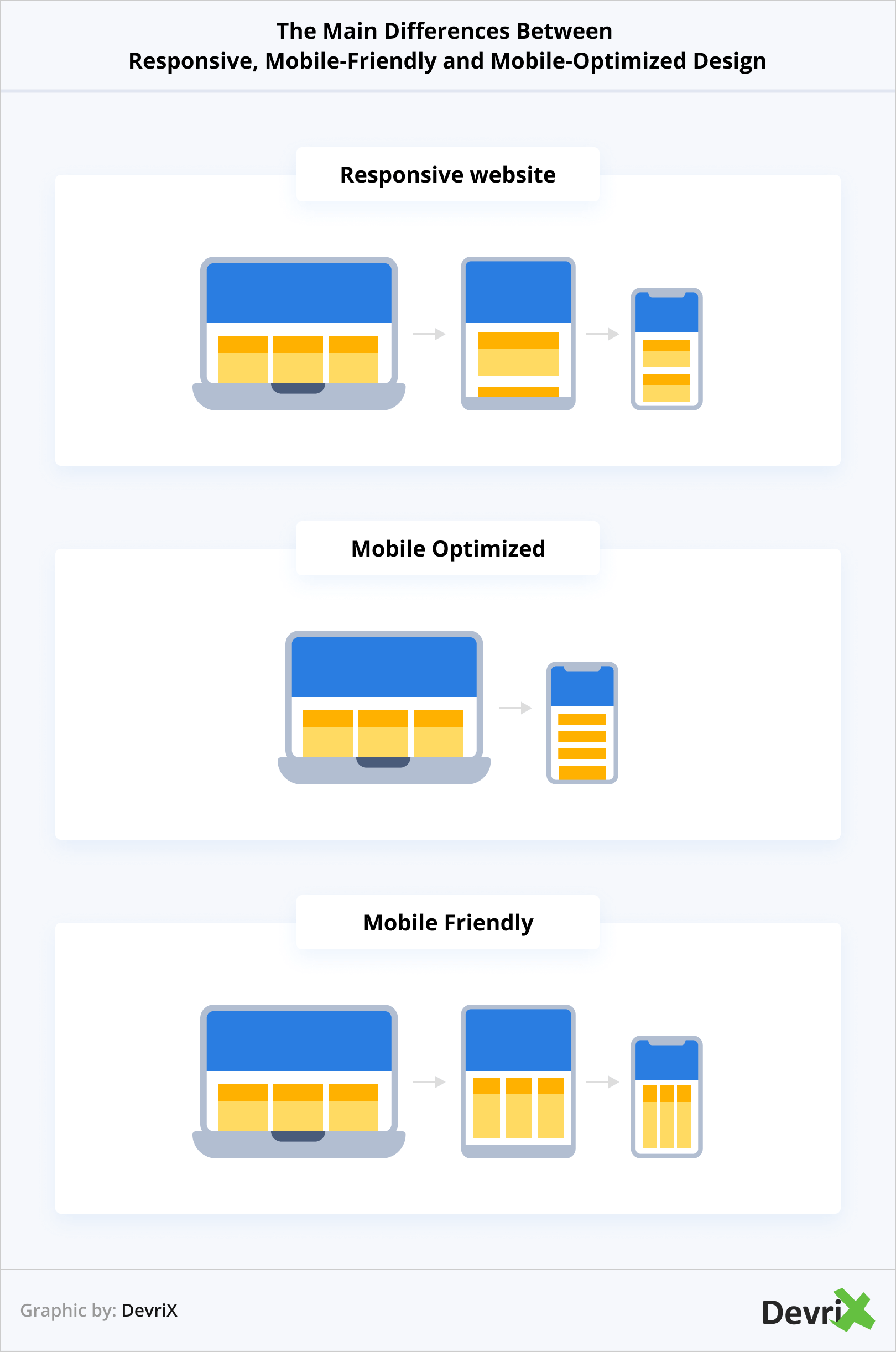
Główne różnice między projektem responsywnym, przyjaznym dla urządzeń mobilnych i zoptymalizowanym pod kątem urządzeń mobilnych
Projektowanie witryny, która dobrze wygląda i działa dobrze na różnych urządzeniach z ekranami o różnych kształtach i rozmiarach, jest złożone, ale kluczowe dla sukcesu firmy w Internecie. Według Statista, obecnie urządzenia mobilne odpowiadają za połowę globalnego ruchu w witrynie. To ogromna publiczność, której żaden właściciel firmy nie powinien przegapić. Jednak często mają trudności z osiągnięciem wydajności i zapewnieniem użytkownikom najwyższej jakości, jakich oczekują odwiedzający.

Coraz ważniejsza staje się potrzeba zrozumienia i zbudowania dobrze funkcjonujących witryn mobilnych. Istnieją różne sposoby optymalizacji strony pod kątem urządzeń mobilnych, a dzisiaj omówimy i porównamy trzy z nich. Ale zanim przejdziemy do sedna tego, czym są responsywne, przyjazne dla urządzeń mobilnych i zoptymalizowane pod kątem urządzeń mobilnych, oto krótki przegląd.
- Elastyczny projekt. Jak sama nazwa wskazuje, ten typ witryny „odpowiada” na urządzenie, na którym jest przeglądany, automatycznie dostosowując układy do każdego ekranu. Elementy strony renderują się różnie w zależności od wymiarów wyświetlacza.
- Projektowanie stron internetowych przyjazna dla urządzeń mobilnych. Witryna przyjazna dla urządzeń mobilnych działa i wygląda dokładnie tak samo, niezależnie od urządzenia. Nazywa się to również wyświetlaniem dynamicznym. Wszystkie funkcjonalności pozostają bez zmian, adres URL jest ten sam, ale HTML i CSS, które są podawane do przeglądarki internetowej, zmieniają się w zależności od typu urządzenia.
- Projekt zoptymalizowany pod kątem urządzeń mobilnych. Takie podejście polega na stworzeniu samodzielnej wersji witryny, która jest specjalnie zaprojektowana dla urządzeń mobilnych. Używa oddzielnych adresów URL – jednego dla komputerów stacjonarnych i jednego dla urządzeń mobilnych.
Twoja witryna może renderować się na różne sposoby, w zależności od urządzenia. Jednak niezależnie od urządzenia najważniejszym wymogiem jest zapewnienie dostępności, klikania i użyteczności stron.
Przyjrzyjmy się bliżej każdemu z trzech typów projektowania witryn mobilnych, aby dokonać właściwego wyboru dla strategii witryny.
Elastyczny projekt
Responsywny projekt został stworzony, aby skutecznie zaspokajać potrzeby przeglądania użytkowników na dowolnym urządzeniu. Ten rodzaj projektowania stron internetowych koncentruje się na tworzeniu układu, który dostosowuje się do urządzenia, zmieniając sposób wyświetlania tekstu, obrazów i elementów nawigacyjnych, aby idealnie pasowały do ekranu.
Na przykład witryna otwierana na komputerze może mieć układ trzykolumnowy, ale gdy ta sama strona zostanie otwarta na tablecie lub telefonie komórkowym, układ zmieni się odpowiednio na dwu- i jednokolumnowy. Dlatego główną zaletą projektowania responsywnego jest to, że bez względu na kontekst, Twoja witryna zawsze będzie wyglądać i działać dobrze.
Jednak ze względu na swoją adaptacyjną naturę projektowanie responsywne może być trudne do wdrożenia. Jednym z powodów jest to, że rozmiary ekranów stale się zmieniają. Nie tylko telefony, komputery stacjonarne i tablety są dostępne w różnych rozmiarach, ale istnieje również wiele innych urządzeń do rozważenia, takich jak konsole do gier, telewizory, urządzenia do noszenia itp.
Co więcej, wszystkie te gadżety mają unikalne cechy i istnieje różnica w sposobie, w jaki ludzie z nich korzystają. Na przykład ekran dotykowy oferuje inny sposób interakcji niż komputer stacjonarny. Dobrą wiadomością jest to, że dzięki takiemu podejściu możesz wziąć to wszystko pod uwagę – i dlatego responsywny design jest uważany za najlepszą opcję mobilnej strony internetowej.

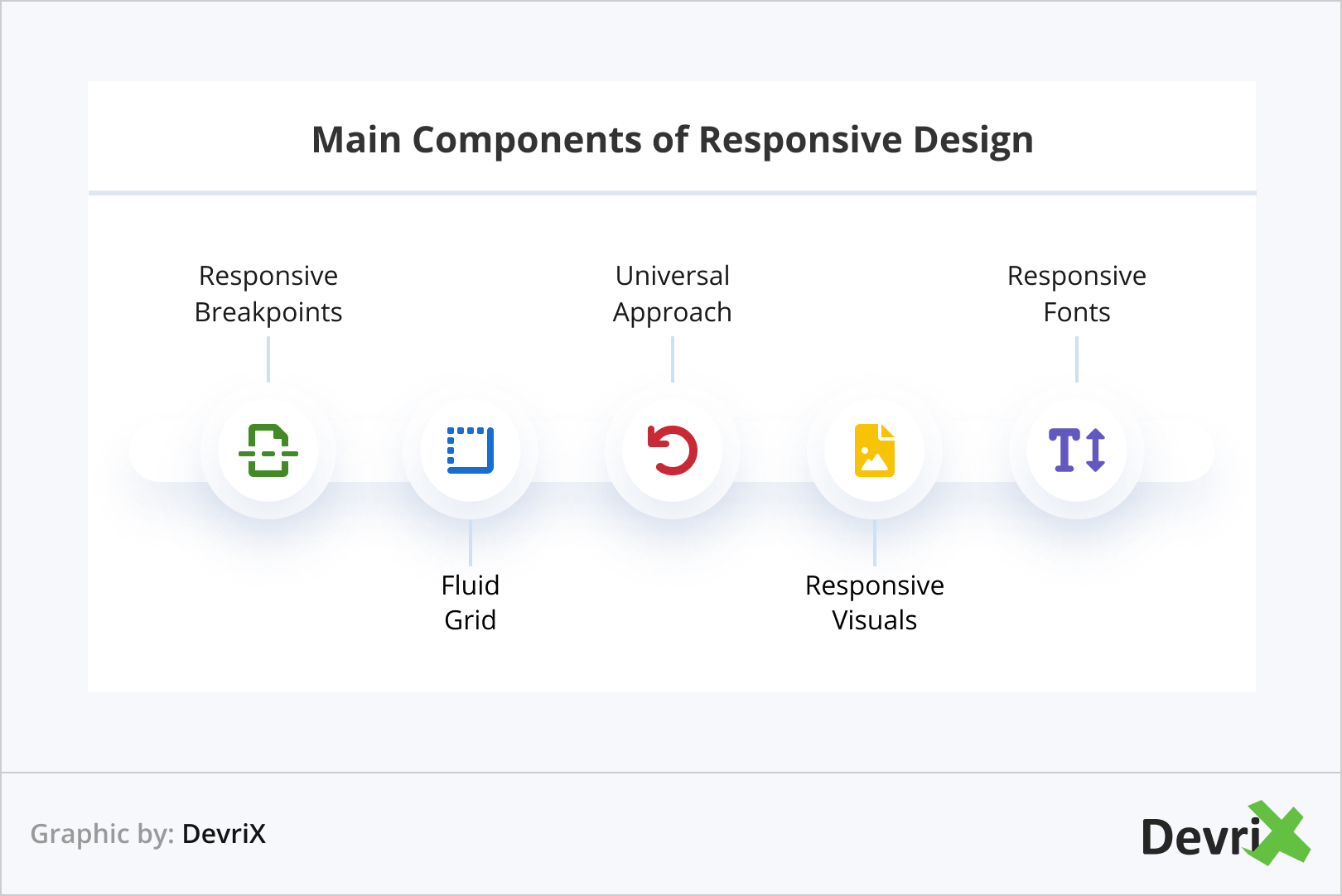
Oto, co należy wziąć pod uwagę podczas wdrażania:
- Responsywne punkty przerwania. Punkt przerwania oznacza moment, w którym układ witryny może się zmienić, aby zapewnić jak najlepsze wrażenia użytkownika. Pozycje te są zdefiniowane w kodzie i umożliwiają dostosowanie strony internetowej do określonego rozmiaru ekranu i prawidłowe wyświetlanie układu.
- Płynna siatka. Aby upewnić się, że wszystkie elementy strony są prawidłowo rozmieszczane i zmieniane w rozmiarze proporcjonalnie do dowolnego rozmiaru ekranu, musisz zbudować swoją witrynę na elastycznej siatce. Wymiary na siatce płynnej nie są stałe. Wysokość i szerokość są skalowane, a proporcje elementów i tekstu zależą od rozmiaru ekranu, dzięki czemu projekt pozostaje wizualnie spójny na różnych urządzeniach
- Uniwersalne podejście. Dzięki responsywnemu projektowi nie ma podejścia ukierunkowanego na komputery lub urządzenia mobilne. Chodzi o to, aby Twoja witryna była tak samo funkcjonalna na małych ekranach, jak i na większych. Dodatkowo musisz wziąć pod uwagę ekrany dotykowe. Wiąże się to z zapewnieniem odpowiedniego rozmiaru wszystkich elementów strony i przycisków oraz wystarczająco dużej powierzchni, na której można kliknąć.
- Responsywne efekty wizualne. Aby Twoje obrazy i filmy były responsywne na wszystkich urządzeniach, musisz użyć w kodzie odpowiednich tagów. Obejmuje to ustawienie maksymalnej wysokości i szerokości, pozycjonowania absolucji i atrybutów wartości ładowania.
- Responsywne czcionki. Rozmiary czcionek są zazwyczaj określane w pikselach, co sprawdza się dobrze w witrynach statycznych. Jednak w projektowaniu responsywnym potrzebujesz czcionek responsywnych. Oznacza to dodanie minimalnej szerokości i maksymalnego rozmiaru czcionki, aby tekst mógł zmieniać się wraz ze stroną.
Projektowanie stron internetowych przyjazna dla urządzeń mobilnych
Przyjazny dla urządzeń mobilnych projekt strony internetowej przedstawia odchudzoną odmianę projektowania stron internetowych na komputery. Tego typu rozwiązanie, znane również jako wyświetlanie dynamiczne, polega na stworzeniu strony internetowej zarówno dla serwera WWW, jak i formatu mobilnego, która jest ustawiona na ten sam adres URL, ale CSS i HTML, które są podawane do przeglądarki internetowej, różnią się w zależności od urządzenia z której treść jest zamawiana.

Wychodząc z tej definicji, projektowanie stron internetowych przyjaznych dla urządzeń mobilnych jest czasami określane jako skurczona wersja oryginalnej strony, w przeciwieństwie do projektowania responsywnego, w którym elementy dostosowują się do rozmiaru ekranu.
Jeśli chodzi o tworzenie witryny przyjaznej dla urządzeń mobilnych, w większości przypadków nie ma rzeczywistych zmian w elementach, funkcjonalności i układzie, z wyjątkiem skali strony. Jednak niektóre funkcje, takie jak rozwijane menu, filmy lub wyskakujące formularze, mogą mieć ograniczenia, gdy pojawiają się na urządzeniu z mniejszym ekranem.
Dlatego decydując się na projekt strony internetowej przyjaznej dla urządzeń mobilnych, warto zastanowić się, jak złożone są elementy, które chcesz umieścić na stronie. Na przykład, jeśli tworzysz pięknie interaktywny nagłówek z niesamowitą grafiką, który świetnie wygląda na komputerze stacjonarnym, możesz ponownie rozważyć tę decyzję, ponieważ prawdopodobnie będzie to zbyt trudne do obsłużenia z urządzenia mobilnego.

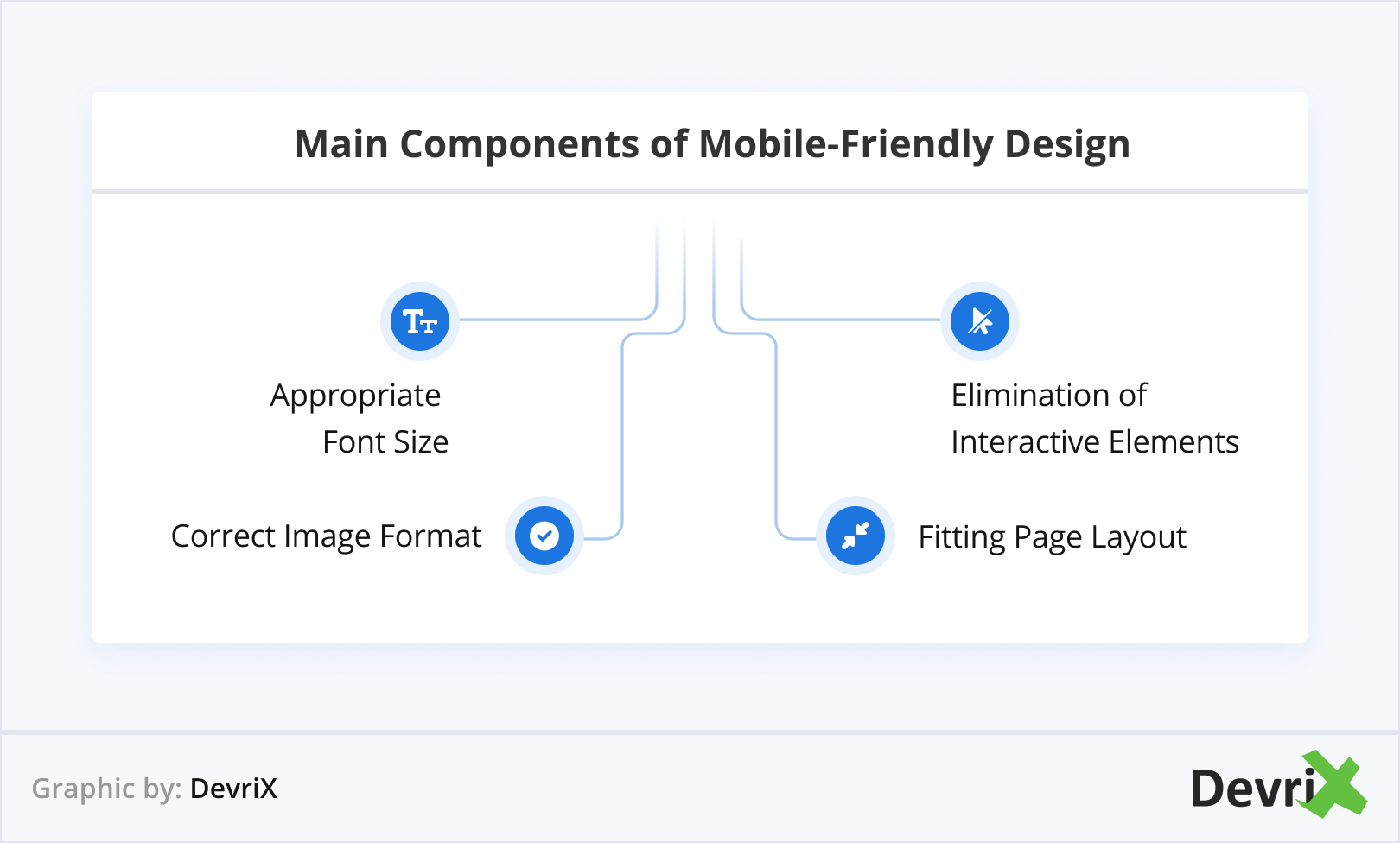
Jeśli zdecydujesz się na projekt witryny przyjaznej dla urządzeń mobilnych, pamiętaj o następujących kluczowych zasadach:
- Rozmiar czcionki. Dobrą zasadą jest utrzymywanie wszystkich czcionek w witrynie w przedziale od 14 do 16 punktów. Wszystko mniejsze niż 14 pt będzie trudne do odczytania na ekranie telefonu komórkowego.
- Format obrazu. Wszystkie obrazy w Twojej witrynie powinny być na tyle małe, aby można je było szybko wczytać na ekranie telefonu i przez mobilne połączenie internetowe.
- Elementy interaktywne. Częściej niż nie, elementy interaktywne są wykluczone z projektu przyjaznego dla urządzeń mobilnych. Mogą one spowolnić ładowanie strony i sprawić, że wrażenia użytkownika będą bardzo frustrujące.
- Układ strony. Ważne jest, aby starannie zaprojektować i rozmieścić wszystkie elementy, aby upewnić się, że nie nachodzą na siebie, gdy witryna jest zmniejszana. Na przykład możesz użyć karuzeli, aby układać obrazy jeden na drugim lub udostępniać referencje.
Projekt zoptymalizowany pod kątem urządzeń mobilnych
Witryny zoptymalizowane pod kątem urządzeń mobilnych są zaprojektowane tak, aby w pełni zaspokajać potrzeby użytkowników mobilnych. W przeciwieństwie do opcji przyjaznej dla urządzeń mobilnych, ten rodzaj projektowania stron internetowych zaczyna się od najmniejszego rozmiaru ekranu – tj. telefonów komórkowych, a następnie rozwija się. Zamiast więc zmniejszać większą wersję witryny i ją zoptymalizować pod kątem urządzeń mobilnych, tworzysz „przyjazną dla kciuka”, w pełni funkcjonalną, jednokolumnową witrynę, w której użytkownicy mogą znaleźć informacje, których szukają.
Celem jest uproszczenie witryny poprzez skrócenie kopii, skompresowanie obrazów i zmniejszenie liczby pól tekstowych.
Pamiętaj, że samodzielne mobilne wersje witryn są bardziej minimalistyczne, a wdrożenie tego może być trudne. Jeśli jednak zrobisz to dobrze, projekt zoptymalizowany pod kątem urządzeń mobilnych może poprawić pozycjonowanie mobilne i lokalne, zwiększyć zaangażowanie użytkowników, a ostatecznie pomóc w rozwoju Twojej firmy.

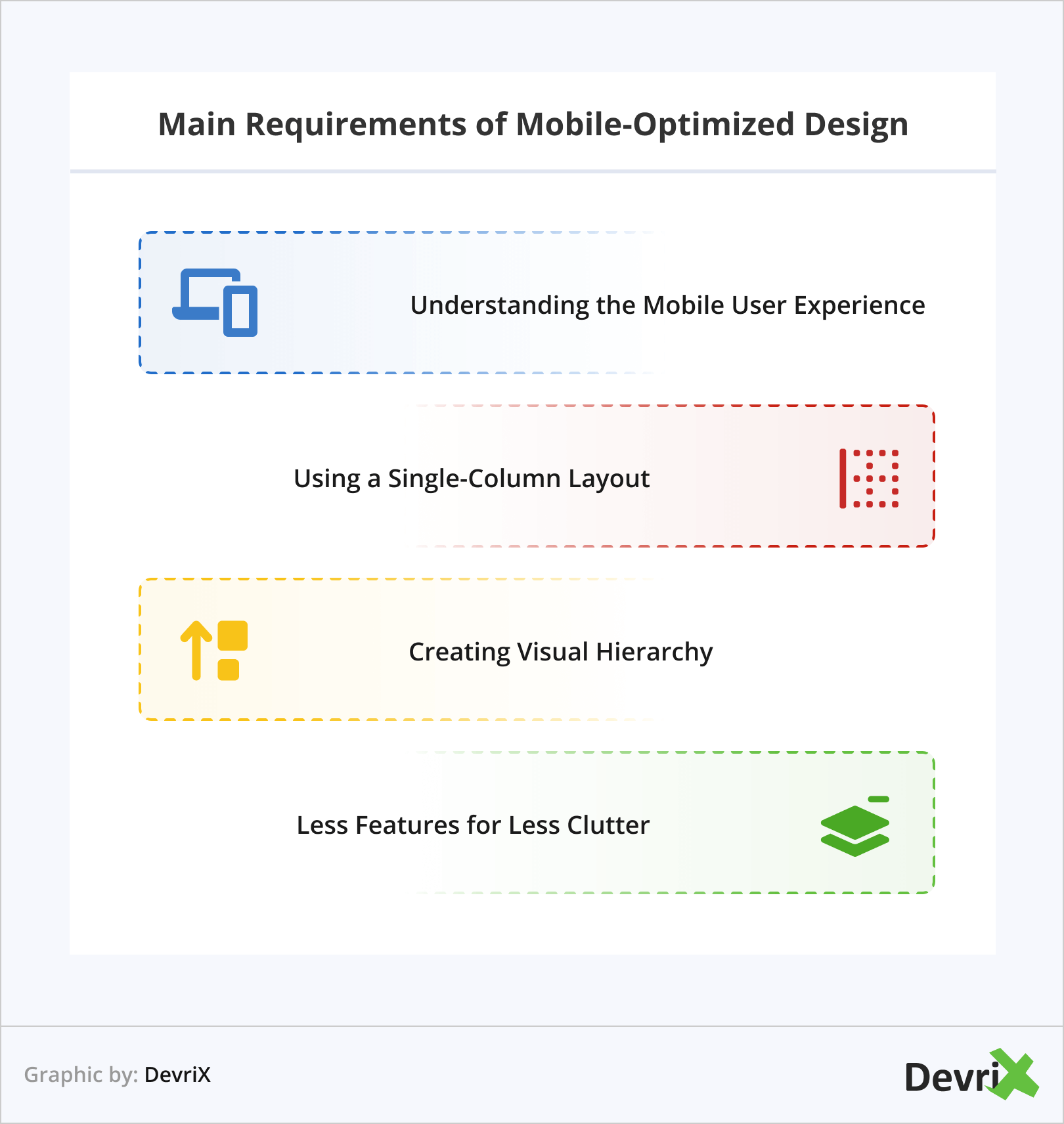
Optymalizując swoją witrynę, weź pod uwagę następujące zasady:
- Zrozumienie doświadczenia użytkownika mobilnego. Zapewniają maksymalny efekt przy minimalnym nakładzie pracy, zachowując krótkie adresy URL, posiadają oczywiste funkcje wyszukiwania (np. lupę wskazującą pole wyszukiwania), zmniejszają liczbę pól tekstowych, zapewniają łatwy dostęp do funkcji za jednym dotknięciem.
- Korzystanie z układu jednokolumnowego. Przewijanie w jednym kierunku, pamiętaj o strefach komfortu obsługi jedną ręką, używaj wyraźnych etykiet, nawigacji na minimalnym poziomie, pełnoekranowych menu nawigacyjnych i nadaj priorytet najczęściej używanym funkcjom na górze.
- Tworzenie wizualnej hierarchii. Zaprojektuj swoją witrynę z myślą o jak najkrótszym czasie wczytywania, utrzymuj zwarte obrazy i inne elementy wizualne oraz wykorzystaj białe miejsce do oprawienia/uzupełnienia treści.
- Mniej funkcji, mniej bałaganu. Skoncentruj się na wygodzie, kontekście, spójności i zwięzłości. Uprość nawigację i zapewnij szybki dostęp do funkcji.
Końcowe przemyślenia
Biorąc pod uwagę, że urządzenia mobilne odpowiadają teraz za połowę ruchu w witrynach internetowych na świecie, ważne jest, aby użytkownicy odwiedzający Twoje strony na swoich telefonach mieli jak najlepsze wrażenia z użytkowania.
Teraz, gdy znasz już różnice między projektem witryny responsywnej, przyjaznej dla urządzeń mobilnych i zoptymalizowanej pod kątem urządzeń mobilnych, możesz się zastanawiać: którą z trzech opcji wybrać? Odpowiedź jest prosta – nie ma dobrego ani złego wyboru.
Wszystko zależy od potrzeb Twojej firmy i strony internetowej, a także od Twojego budżetu. Im bardziej złożona strona internetowa, którą chcesz, tym więcej pracy będzie wymagała. Co więcej, jeśli zdecydujesz się na samodzielną wersję mobilną, będzie to oznaczać podwojenie konserwacji i zasobów.
Ważną kwestią do zapamiętania jest to, że żyjemy w cyfrowym świecie zorientowanym na urządzenia mobilne. Niezależnie od projektu, jaki masz na myśli, zwracaj uwagę na mobilną wersję swojej witryny i aktualizuj ją, a także zoptymalizowaną pod kątem wyszukiwarek.
Mamy nadzieję, że ten artykuł dostarczy Ci cennych informacji i pomoże w podjęciu świadomej decyzji. Jeśli jednak potrzebujesz spersonalizowanych rekomendacji lub dodatkowej pomocy przy następnym projekcie projektowania stron internetowych, skontaktuj się z nami w dowolnym momencie.
