Od Mobilegeddon do Mobile-First: jak responsywny projekt wpływa na SEO i wrażenia użytkownika
Opublikowany: 2023-06-01W 2023 roku możemy uznać strony przyjazne dla urządzeń mobilnych za pewnik. Ale w 2015 r., kiedy Google po raz pierwszy udostępniło aktualizację wyszukiwania dostosowaną do urządzeń mobilnych , wszystkich wprawiło to w zawrót głowy.
Webmasterzy byli przerażeni, a eksperci od optymalizacji pod kątem wyszukiwarek (SEO) nazwali to Mobilegeddon.
Po co cały dramat?
Ponieważ Google przeniosło swoją obsesję na punkcie UX na zupełnie nowy poziom. Dostosowując swoje algorytmy do zmieniających się zachowań konsumentów, Google zdecydował, że przyjazność witryny dla urządzeń mobilnych będzie solidnym czynnikiem rankingowym.

Firma zauważyła i doświadczyła, że coraz więcej osób korzysta z urządzeń mobilnych do wyszukiwania w Internecie. A jeśli witryna była zbyt trudna do uzyskania lub czytania na mniejszych ekranach, byli bardziej skłonni opuścić witrynę i przejść do następnego wyniku. W poszukiwaniu lepszej, bardziej przyjaznej dla urządzeń mobilnych strony internetowej.
Tak więc, zgodnie z tą nową aktualizacją, Google miał teraz przyjrzeć się projektowi witryny – aby sprawdzić, czy otwiera się dobrze na ekranach mobilnych, bez potrzeby nadmiernego stukania i powiększania – i użyć go do ustalenia, czy ranking witryny powinien zostać wzmocniony lub upuścić jak gorący kartofel.
Aby pomóc webmasterom chronić rankingi witryn, Google zasugerował optymalizację witryny za pomocą responsywnych technik projektowania stron internetowych.
Co to jest projektowanie responsywne?
Responsywne projektowanie stron internetowych (RWD) odnosi się do technik projektowania, które przeformatowują stronę internetową tak, aby pasowała do ekranu urządzenia mobilnego bez konieczności powiększania, dotykania lub przesuwania czegokolwiek przez użytkownika.
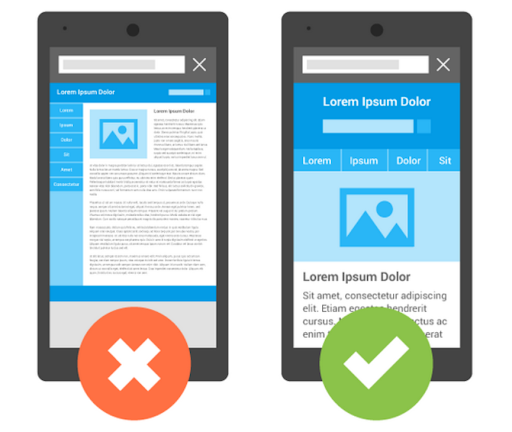
Responsywny projekt drastycznie poprawia wrażenia użytkownika, powiększając zdjęcia i przyciski, ponownie formatując treść tekstową i zmieniając rozmiar wszystkiego, aby pasował do ekranu mobilnego.
Oto jak to wygląda:

Źródło
Te responsywne logo zmieniają i przesuwają swoje funkcje zgodnie z dostępną dla nich przestrzenią. Większe ekrany mogą renderować pełną wersję logo, podczas gdy w witrynach mobilnych lub aplikacjach projekty są bardziej zwarte i na temat.
Większość nowoczesnych narzędzi do tworzenia logo może pomóc w tworzeniu responsywnych wersji logo, ale jeśli współpracujesz z grafikiem, pamiętaj o uwzględnieniu go w swoim opisie, aby cała witryna mogła idealnie odpowiadać różnym rozmiarom i orientacjom.
Teraz, gdy rozumiesz responsywny projekt, zobaczmy, jak wpływa on na SEO i wrażenia użytkownika.
Co to jest SEO?
Optymalizacja wyszukiwarek (SEO) to cała branża zajmująca się zrozumieniem, w jaki sposób strony internetowe są pozycjonowane w wyszukiwarkach, a następnie wyposażeniem witryn klientów w funkcje i strategie, które poprawiają widoczność witryny i rankingi w danej wyszukiwarce.
Kiedy w 2015 roku Google wydało aktualizację dostosowaną do urządzeń mobilnych, nieuchronnie połączyło projektowanie stron internetowych i SEO.
Projekt nie był już elementem wyłącznie estetycznym. Teraz bezpośrednio wpłynęło to na pozycję witryn w rankingu, a tym samym wpłynęło na wszystko, od użyteczności, przez ruch, po konwersję. I wszystko inne pomiędzy.
Co to jest UX?
UX to doświadczenie użytkownika. I jak powiedzieliśmy powyżej, Google ma na tym punkcie obsesję.
Im bardziej odpowiednia, przyjazna, dostępna i pomocna jest Twoja witryna dla odwiedzających, tym bardziej Google Cię lubi. I nagradza cię.
Przyjazna dla urządzeń mobilnych aktualizacja Google z 2015 r. była tylko rozszerzeniem tej filozofii. Nie było to skierowane przeciwko SEO — jak wielu początkowo podejrzewało — chodziło tylko o pro-użytkowników.
Jak wykazały badania , webmasterzy, projektanci i specjaliści ds. SEO, którzy myśleli o użytkownikach w pierwszej kolejności, wprowadzając zmianę lub wprowadzając coś nowego, nie mieli się czego obawiać .
W rzeczywistości, jeśli byłeś pro-UX, ta aktualizacja faktycznie zadziałała na twoją korzyść i pomogła ci umocnić twoje najwyższe pozycje w rankingach.
Ale chociaż jasne jest, że strona przyjazna dla urządzeń mobilnych była dobra zarówno pod kątem SEO, jak i UX, dokładna mechanika jest nadal niejasna.
Jak dokładnie SEO i UX są ze sobą zgodne, jeśli w ogóle?
Jak działają SEO i UX?
Jeden pracuje za kulisami, drugi jest bardziej widoczny. Rozważ je jako backend i frontend strony internetowej.
Optymalizacja wyszukiwarek działa za kulisami i pomaga Twojej witrynie zajmować najwyższe pozycje w wyszukiwarkach dla danego zestawu słów kluczowych. Zapewnia, że gdy użytkownicy szukają treści/produktów, które oferujesz/sprzedajesz, wyszukiwarki uznają Cię za najbardziej realną opcję do pokazania potencjalnym użytkownikom.
UX ma na celu poprawę ogólnego doświadczenia użytkownika z witryną — od momentu zauważenia Cię na stronie wyszukiwania do ostatniej akcji (miejmy nadzieję konwersji) wykonywanej w Twojej witrynie. Zawiera wszystko.
Razem SEO sygnalizuje użytkownikowi (i wyszukiwarkom), że jesteś najlepszy w branży, a UX spełnia tę obietnicę.
Responsywne projektowanie stron internetowych ułatwia specjalistom SEO i UX lepsze wykonywanie ich pracy. Wyszukiwarki z przyjemnością go indeksują i zajmują wysokie pozycje, a kiedy użytkownicy go klikają, projekt jest fantastyczny do oglądania, angażowania się i kupowania.

7 sposobów, w jaki responsywny projekt poprawia zarówno SEO, jak i UX
Zobaczmy kilka namacalnych sposobów, w jakie widzimy, że responsywny projekt bezpośrednio poprawia SEO i UX witryny.
1. Lepsze rankingi SERP
Google od lat daje pierwszeństwo w rankingu witrynom przeznaczonym dla odbiorców mobilnych.
Według badania przeprowadzonego przez Backlinko , 94,5% wszystkich stron internetowych, które plasują się w pierwszej trójce, ma responsywny design.
Kiedy więc inwestujesz czas i pieniądze w stworzenie responsywnego projektu swojej witryny, bezpośrednio poprawia to Twoją pozycję w Google i skutkuje wyższymi wynikami w wynikach wyszukiwania (SERP).
2. Szybsze ładowanie
Chociaż ogólna szybkość ładowania strony zależy od kilku czynników , witryna responsywna zazwyczaj zapewnia szybsze ładowanie stron niż witryna nieresponsywna.
Ponieważ responsywne projektowanie stron internetowych wykorzystuje jeden zestaw kodu HTML i CSS, który dostosowuje się do różnych rozmiarów ekranu, może ładować się szybciej niż rozdęta strona internetowa, która używa osobnych wersji na komputery i urządzenia mobilne.
3. Poprawiona użyteczność = więcej czasu spędzonego na stronie
Dostęp do responsywnych stron internetowych i korzystanie z nich na urządzeniach mobilnych to przyjemność. Obsługa jest płynna, klikalne funkcje są wystarczająco duże, więc nie przypadkowo naciśniesz niewłaściwy przycisk, a wszystko reaguje na to, jak trzymasz telefon – pionowo lub poziomo.
Ponieważ użyteczność poprawia się dzięki responsywnemu projektowi, odwiedzający są skłonni pozostać na stronie dłużej, eksplorować więcej witryny i generalnie nie spieszyć się.
Google to uwielbia.
Kiedy widzi, że odwiedzający pozostają na stronie z opóźnieniem, interpretuje to jako oznaczające, że witryna/strona ma do zaoferowania wartościową treść. Gdy inny użytkownik wysyła podobne zapytanie, umieszcza witrynę nad innymi, aby zapewnić użytkownikom bardziej trafne i wartościowe wyniki.
Tworząc responsywną stronę internetową, nie tylko poprawiasz jej użyteczność, ale także zwiększasz czas spędzony na stronie i zwiększasz swoje szanse na konwersję.
4. Zmniejszenie współczynnika odrzuceń
Użytkownicy korzystający z wielu urządzeń są notorycznie niecierpliwi, jeśli chodzi o szybkość ładowania strony. Jeśli strona ładuje się dłużej niż 3 sekundy, 53% użytkowników mobilnych zamknie kartę i przejdzie do innej witryny.
Według tej analizy przeprowadzonej przez Google , gdy prędkość ładowania strony mobilnej spada z 1 sekundy do 10, prawdopodobieństwo, że odwiedzający opuści witrynę, wzrasta o 123%.
Kiedy poprawiasz szybkość ładowania strony, projektując responsywną witrynę, automatycznie zmniejszasz współczynnik odrzuceń i zapewniasz, że ludzie pozostaną w Twojej witrynie przez długi czas.
5. Powtarzaj ruch
Jeśli Twoja witryna wygląda świetnie na urządzeniach mobilnych, użytkownicy częściej do niej wracają niż do witryny konkurencji.
Według danych zebranych przez WebFX , 74% użytkowników mobilnych woli wracać do stron, na których spotkało się z dobrym projektem dostosowanym do urządzeń mobilnych.
Kiedy otrzymujesz powtarzający się ruch, wysyła on sygnał zaufania do Google i innych wyszukiwarek. Jest to strona internetowa, której ludzie ufają i do której cały czas wracają. Musi to być miejsce o dużej wartości, więc coraz więcej osób powinno się o nim dowiedzieć, a natychmiast poprawią się rankingi Twojej witryny, a Twój autorytet domeny również z czasem odnotuje skok.
6. Pośrednia korzyść z udostępniania społecznościowego
Responsywne strony internetowe optymalnie wykorzystują przyciski udostępniania społecznościowego. Ułatwiają użytkownikom polubienie ich stron internetowych, a następnie udostępnianie ich pozostałym rzeszom obserwujących.
Im więcej osób udostępni Twoją witrynę lub link do niej w mediach społecznościowych (i inni klikną ten link), tym bardziej wzrośnie liczba odwiedzających. Otrzymujesz większy ruch, lepszą widoczność i większą wiarygodność.
Chociaż udostępnianie społecznościowe nie wpływa bezpośrednio na SEO, ulepszony UX i większa liczba udostępnień społecznościowych pośrednio sygnalizuje wyszukiwarkom, że jest to strona, na którą warto zwrócić uwagę.
7. Więcej konwersji
Innym sposobem, w jaki responsywny projekt wpływa na SEO i UX, jest wspomaganie współczynnika konwersji.
Responsywne projektowanie stron internetowych ułatwia klientom przeglądanie witryny, znajdowanie tego, czego szukają, interakcję z produktem i wykonywanie pożądanych działań (zakup produktu, pobranie książki, przesłanie formularza) bez żadnych problemów.
Ta ulepszona użyteczność i pozytywne wrażenia klientów bezpośrednio przekładają się na więcej konwersji oraz wzrost wydatków na konwersję.
Jedzenie na wynos
Ponad połowa wszystkich wyszukiwań w Google jest teraz inicjowana na urządzeniach mobilnych. Jeśli nadal traktujesz dostosowanie witryny do urządzeń mobilnych jako dobry pomysł, a nie coś, co musisz zrobić, szkodzisz SEO, UX, konwersjom i całemu biznesowi.
Odzyskaj więc kontrolę nad tym, jak Twoja witryna wygląda dla użytkowników mobilnych i zainwestuj w RWD dzięki starannemu planowaniu, strategii i starym dobrym testom A/B.
