Ustaw limity postów i treści dla stron domowych, blogów i archiwum
Opublikowany: 2013-08-15W tym samouczku przyjrzymy się wbudowanym ustawieniom Genesis, których możesz użyć do kontrolowania limitów zawartości w twoich archiwach i szablonie strony bloga.
Weźmiemy również pod uwagę ustawienia czytania WordPressa i ich wpływ na ustawienia Genesis.
Oprócz tego przyjrzymy się również działającym fragmentom kodu, których możesz użyć do dalszego dostosowania:
- Strona bloga
- Archiwa
- Strona główna
- Pętla siatki
- Niestandardowe typy postów
Wykorzystamy nowy motyw potomny Eleven40 Pro od StudioPress, a także motyw potomny Genesis 2.0 Sample, który po wyjęciu z pudełka nie zawiera żadnej pętli siatki ani widżetów strony głównej.
Motyw Eleven40 Pro wraz z kilkoma innymi motywami StudioPress, takimi jak motyw Balance, zawiera niestandardową pętlę siatki w pliku home.php.
Ustawienia czytania w WordPressie
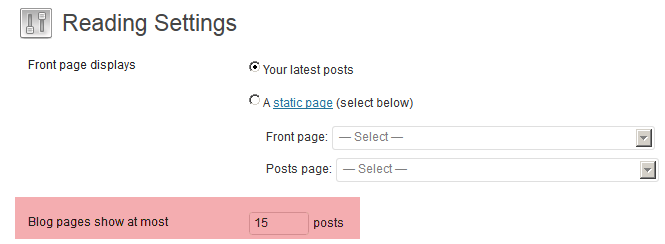
Najpierw przyjrzyjmy się istniejącym ustawieniom, które WordPress zapewnia w Ustawieniach czytania. Te ustawienia wpłyną na liczbę postów wyświetlanych na wszystkich stronach archiwum, w tym:
- Strona z listami blogów
- Archiwizuj strony , w tym strony autora, bloga, kategorii, wyszukiwania i tagów

Ustawienia czytania określają, ile postów jest wyświetlanych na wszystkich stronach archiwów i stronie głównej, jeśli pozostawisz je na domyślnych ustawieniach, jak widać na powyższym zrzucie ekranu.
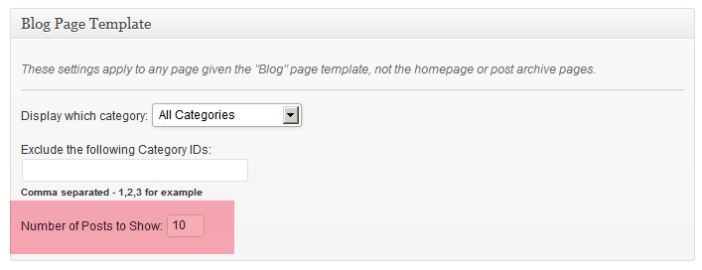
Ustawienia czytania NIE kontrolują strony twojego bloga, ponieważ jest to kontrolowane przez ustawienia szablonu strony blogu Genesis zawiera w Genesis > Ustawienia motywu:

Spójrzmy na taki przykład: Jeśli w ustawieniach czytania ustawiono wyświetlanie 5 postów, na Twojej stronie głównej i wszystkich archiwach będzie wyświetlanych 5 postów, jednak na Twojej stronie bloga będzie wyświetlane wszystko, co ustawisz.
Mimo że ustawienia Czytanie mogą być ustawione na: Strony bloga wyświetlają maksymalnie 5, dotyczy to tylko strony głównej, a NIE używania statycznej strony niestandardowej z szablonem strony blogu dla Twojej niestandardowej strony bloga.
Te ustawienia są kontrolowane przez ustawienia szablonu strony bloga genesis, jak pokazano na powyższym zrzucie ekranu.
Dostosowywanie domyślnego limitu postów na stronie głównej
Jeśli chcesz, aby Twoje archiwa wyświetlały liczbę ustawioną w Ustawieniach czytania, ale wyświetlały inną liczbę postów na Twojej stronie głównej, będziesz musiał użyć niestandardowego kodu w pliku podrzędnych motywów functions.php:
add_action( 'pre_get_posts', 'change_posts_number_home_page' ); function change_posts_number_home_page( $query ) { if ($query->is_home() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); <pre><code>return $query; } </code></pre> }Powyższy kod nie wpłynie na liczbę postów wyświetlanych w Twoich archiwach.
Zmień liczbę postów wyświetlanych w archiwach
Możesz również użyć tego kodu, aby zmienić liczbę postów wyświetlanych w różnych archiwach, takich jak strony archiwum kategorii i autora, bez wpływu na ustawienia czytania, które kontrolują pozostałe:
add_action( 'pre_get_posts', 'change_number_posts_per_category' ); function change_number_posts_per_category( $query ) { <pre><code>if ( is_category('29') ) { $query->set( 'posts_per_page', 1 ); return $query; </code></pre> }}Dostosowywanie limitu słupków pętli siatki na stronie głównej
Jeśli Twój motyw zawiera pętlę siatki w pliku home.php, możesz po prostu kontrolować liczbę polecanych postów o pełnej szerokości i liczbę postów w pętli siatki wyświetlanych na Twojej stronie głównej.
Oprócz tego możesz również kontrolować limit zawartości zarówno polecanych postów, jak i postów wyświetlanych w siatce tylko na stronie głównej, ponieważ kod jest zawarty w pliku home.php.
Wszystkie ustawienia znajdują się w kodzie pętli siatki pliku home.php:
<?php remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'eleven40_grid_loop_helper' ); /** Add support for Genesis Grid Loop */ function eleven40_grid_loop_helper() { <pre><code>if ( function_exists( 'genesis_grid_loop' ) ) { genesis_grid_loop( array( 'features' => 1, 'feature_image_size' => 0, 'feature_image_class' => 'alignleft post-image', 'feature_content_limit' => 0, 'grid_image_size' => 'grid-featured', 'grid_image_class' => 'grid-featured', 'grid_content_limit' => 250, 'more' => __( '[Continue reading]', 'eleven40' ), 'posts_per_page' => 5, ) ); } else { genesis_standard_loop(); } </code></pre> } genesis();Powyższy kod PHP wyświetla 5 postów. Zaczynając od jednego polecanego posta, który wyświetla pełną szerokość treści i nieograniczony limit treści jako ustawiony na 0, więc wyświetla pełną treść pierwszego posta.
Następnie wyświetla 4 posty w siatce, z każdym zestawem przy limicie treści 250 z wyróżnionym obrazem, jeśli przesłałeś jeden dla każdego posta i ustawiłeś go jako wyróżniony obraz.

Te ustawienia są zastępowane przez ustawienia czytania, co oznacza, że jeśli twoje ustawienia czytania są ustawione na wyświetlanie 20 postów, to właśnie będzie wyświetlana twoja strona główna niezależnie od ustawień w powyższej pętli siatki.
Aby to dostosować, możesz użyć poniższego kodu PHP w pliku motywów podrzędnych functions.php, aby nadpisać ustawienia czytania dla pętli siatki, a zatem użyć ustawień odczytów, aby kontrolować liczbę postów wyświetlanych na wszystkich stronach archiwum.
Zmień limit słupków pętli siatki
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() ) { $query->set( 'posts_per_page', '5' ); } }Powyższy kod można również zmodyfikować, aby działał na dowolnych innych stronach za pomocą pętli siatki, po prostu zmieniając tag warunkowy w kodzie z is_home() na coś innego.
Podstrony strony głównej
Jeśli chcesz również kontrolować liczbę postów wyświetlanych na podstronach dla siatki lub standardowych fragmentów, możesz użyć takiego kodu:
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() && is_paged() ) { $query->set( 'posts_per_page', '5' ); } }Dowiedz się więcej o używaniu pętli siatki Genesis do różnych układów postów domowych.
Zmień limit zawartości dla określonej kategorii
Możesz także nadpisać ustawienia czytania WordPressa i dostosować limit fragmentów w dowolnym archiwum, w tym w archiwum domowym, autorze, blogu, kategorii, wyszukiwaniu i tagowaniu stron.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(is_category('29') ) { return 20; } }Powyższy kod zmieni długość fragmentu na stronie kategorii z identyfikatorem 29 na ograniczenie do 20 słów.

Możesz także dodać z powrotem tagi formatowania HTML usunięte z fragmentów przez WordPress.
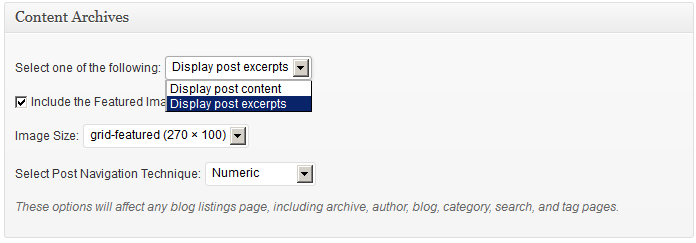
Ponadto możesz użyć tego kodu poniżej, aby kontrolować limit zawartości fragmentów w określonych archiwach, a także ustawić inne, aby wyświetlały określony limit. Uwaga: Twoja Genesis > Theme Settings > Content Archives musi być ustawione na wyświetlanie fragmentów, a nie limitu zawartości.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category('web-design') ) { return 20; } else { return 500; } }Powyższy kod wyświetla limit treści dla fragmentów w kategorii projektowania stron internetowych wynoszący 20, a wszystkie inne archiwa wyświetlają limit 500.
Oto trochę kodu PHP, który zawiera tablicę wielu kategorii:
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category(array( 153,154,156 ) ) ) { return 100; } else { return 300; } }Ten kod używa identyfikatora kategorii i wyświetla limit zawartości wynoszący 100 dla 3 kategorii. Wszystkie inne archiwa wyświetlają limit 300.
Dowiedz się więcej o dostosowywaniu fragmentów.
Niestandardowy typ postu (CPT)
Oto kod, który określa, ile postów w niestandardowym typie postów jest wyświetlanych na stronie archiwum CPT:
add_action( 'pre_get_posts', 'cpt_archive_items_limit' ); function cpt_archive_items_limit( $query ) { <pre><code>if( $query->is_main_query() && !is_admin() && is_post_type_archive( 'your-cpt' ) ) { $query->set( 'posts_per_page', '3' ); } </code></pre> }Po prostu zastąp swój-cpt w powyższym kodzie nazwą niestandardowego typu postu.
Wniosek
Sami możecie się przekonać, że korzystanie z hooków i filtrów WordPressa działa również doskonale w Genesis.
Podobne rozwiązania
- Ustawienie wyświetlania fragmentów wpisów w dowolnym szablonie strony archiwum
- Kod do ustawienia limitu archiwum zawartości Genesis
- Wyświetlaj pełną treść posta lub fragmenty na określonych stronach archiwum
- Warunkowe dostosowywanie stron archiwum za pomocą funkcji Pre Get Post
- Wyświetlaj fragmenty na stronie bloga i pełną treść w innych archiwach w Genesis
