Jak Shogun Frontend zmienia grę
Opublikowany: 2022-03-02Mobilny e-commerce to wielki biznes.
Przewiduje się, że w samych Stanach Zjednoczonych przychody ze sprzedaży detalicznej telefonii komórkowej wyniosą w tym roku prawie 340 miliardów dolarów, w porównaniu z 207,15 miliardów dolarów zaledwie dwa lata wcześniej. W obliczu COVID-19, złożonych zamówień i zamykanych sklepów stacjonarnych, oczekuje się, że handel elektroniczny w USA wzrośnie o 18% w 2020 r. – po 14,9% wzroście w tym kanale w 2019 r. – sygnalizując większe przejście na technologię cyfrową.
Pomijając pandemię, nawyki zakupowe od lat zmierzały w kierunku mobile i e-commerce. Aby sprostać temu zapotrzebowaniu, pojawiały się nowsze podejścia do technologii frontendowych, takie jak headless commerce i progresywne aplikacje internetowe.
Mój współzałożyciel Nick Raushenbush i ja wiedzieliśmy z doświadczenia w tworzeniu naszej aplikacji Shogun Page Builder, że istnieje zapotrzebowanie na ekskluzywne oprogramowanie do obsługi większych firm e-commerce. Dostrzegliśmy możliwość zbudowania technologii nowej generacji, z której firmy zajmujące się handlem elektronicznym (i ich agencje) na całym świecie mogą korzystać, aby tworzyć lepsze doświadczenia użytkowników, poprawiać wydajność swoich witryn internetowych i zwiększać liczbę konwersji.
Tym produktem jest Shogun Frontend .
Oto przegląd technologii, historia stojąca za Shogun Frontend i jego funkcje oraz korzyści, jakie może przynieść Tobie i Twojemu sklepowi.
#cta-visual-fe#<cta-title>Wczytywanie drugiej strony za pomocą elastycznego systemu CMS<cta-title>Shogun Frontend to najlepsze narzędzie do projektowania sklepów dla e-commerce.Dowiedz się więcej
Czym jest handel bez głowy?
Handel bez głowy to oddzielenie frontendu od zaplecza Twojej witryny. Frontend jest częścią Twojej witryny, którą klienci widzą i z którą wchodzą w interakcję, podczas gdy backend obsługuje zakulisowe funkcje administracyjne — zarządzanie zamówieniami i zapasami, przechowywanie informacji o klientach, analizy itp. — Twojego sklepu internetowego.
W przypadku handlu bezgłowego używasz specjalistycznej technologii dla frontendu, która jest oddzielona od platformy e-commerce.
Firmy zazwyczaj skłaniają się w stronę bezgłowego handlu z czterech głównych powodów:
1. Wydajność
Platformy e-commerce są zbudowane w sposób, który hamuje wydajność – w szczególności szybkość – witryny sklepowej e-commerce. Dane wyjściowe platformy e-commerce to standardowa witryna HTML, która jest bezpośrednio powiązana z zapleczem platformy. Oznacza to, że wszystko, co musi zostać przetworzone na zapleczu, takie jak ładowanie określonych plików lub obliczanie danych o zasobach, dzieje się za każdym razem, gdy ktoś ładuje witrynę Twojego sklepu.
Z drugiej strony rozwiązania headless oddzielają procesy frontowe i backendowe. Dzięki technologii PWA beznagłówkowe witryny sklepowe są renderowane statycznie z wyprzedzeniem — oznacza to najszybszy możliwy czas do pierwszego bajtu i nieskończoną skalowalność.
2. Stabilność
Rozwiązania bezgłowe umożliwiają zespołom marketingowym wprowadzanie zmian w interfejsie swojego sklepu bez martwienia się o awarię serwera lub konieczność kierowania swoich żądań poprzez inżynierię. Jednocześnie inżynierowie mogą wprowadzać zmiany w backendzie bez wpływu na frontend.
3. Internacjonalizacja
Klienci chcą mieć inne wrażenia ze strony — zarówno pod względem treści, jak i waluty — dla każdego z krajów, w których działają. Na przykład chcą, aby witryna dynamicznie wyświetlała treści w języku angielskim, a ceny w dolarach amerykańskich dla odwiedzających w Stanach Zjednoczonych oraz w języku hiszpańskim i euro dla użytkowników w Hiszpanii. Platformy e-commerce są dość niewystarczające do zarządzania złożonością, która wiąże się z zarządzaniem treścią dla wielu witryn sklepowych, co sprawia, że headless jest dużym czynnikiem napędzającym.
4. Unikalne doświadczenie
Większość witryn tworzonych za pośrednictwem platform e-commerce jest tworzonych przy użyciu motywów lub kreatorów stron. Te opcje naprawdę ograniczają kreatywność i interaktywność, która często wymaga JavaScript. Jeśli potrzebujesz wyjątkowej oferty ze specjalną interaktywnością lub wyglądem witryny, będziesz potrzebować niestandardowego kodu, co sprawia, że headless jest poważnym problemem.
Pogłębiając technologię headless commerce, przyjrzyjmy się progresywnym aplikacjom internetowym.
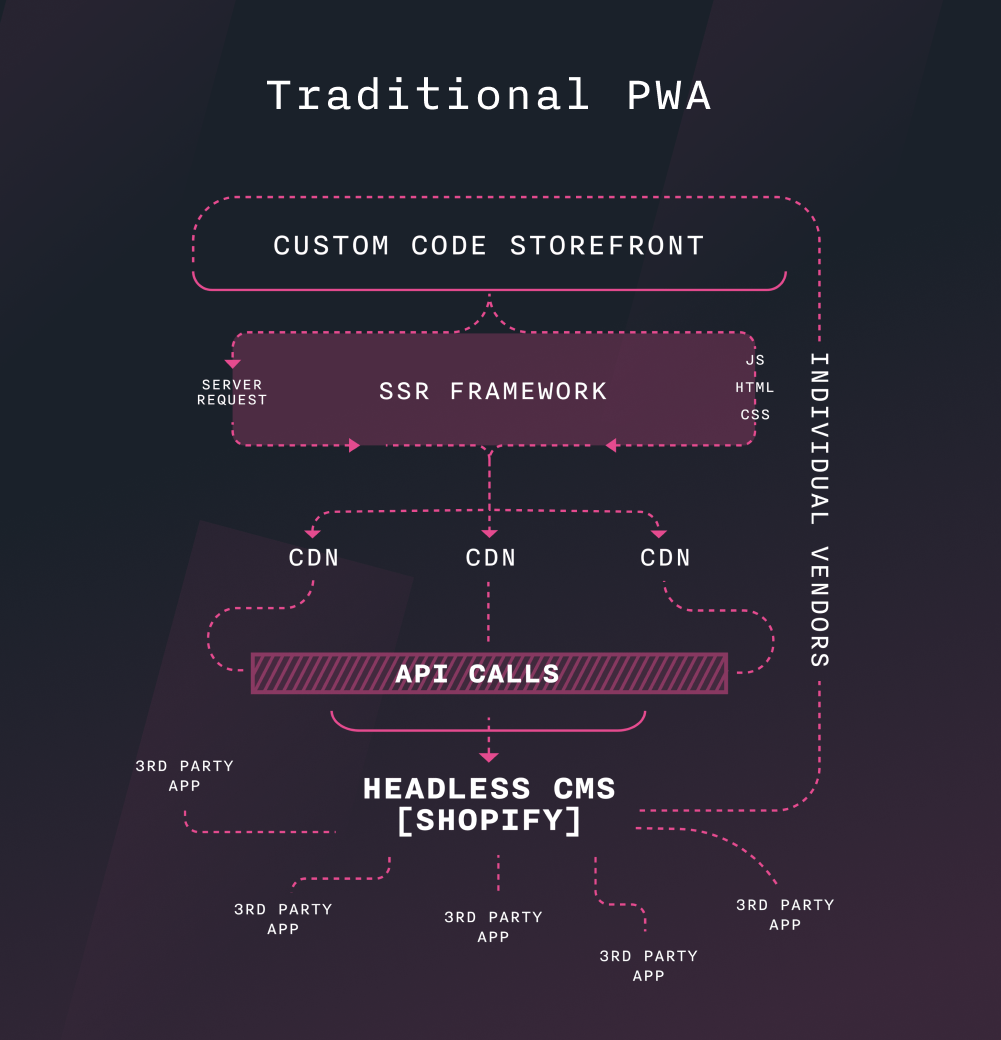
Co to są progresywne aplikacje internetowe (PWA)?
Aplikacje PWA można skonfigurować tak, aby wyglądały i zachowywały się bardziej jak aplikacje mobilne. Pomyśl o PWA jak o aplikacji mobilnej, którą zainstalujesz na swoim telefonie, z tą różnicą, że nie musisz pobierać jej ze sklepu z aplikacjami — jest ona dostępna bezpośrednio w przeglądarce.
Progresywna aplikacja internetowa lub PWA to oprogramowanie aplikacji zbudowane z wykorzystaniem HTML, CSS i JavaScript. Jest to rodzaj witryny internetowej lub strony internetowej, która zachowuje się bardziej jak oprogramowanie niż tradycyjna witryna internetowa, w tym wstępnie pobiera więcej ekranów i treści, niż jest to potrzebne w danej chwili. PWA mogą działać w stanach niskiej łączności (nawet w trybie offline w niektórych przypadkach) i wykorzystywać funkcje, takie jak powiadomienia push, podobnie jak aplikacje natywne.
Progresywne aplikacje internetowe to technologia nowej generacji, która działa znacznie szybciej niż tradycyjne strony internetowe.
Jest to bardzo przydatne dla firm zajmujących się handlem elektronicznym, ponieważ istnieje bezpośrednia korelacja między czasem ładowania strony a współczynnikiem konwersji. A progresywne aplikacje internetowe mają znacznie wyższe współczynniki konwersji niż tradycyjne witryny mobilne.
Znaczenie szybkości strony i współczynnika konwersji
Piękno handlu bezgłowego i aplikacji PWA polega na tym, że budujesz tylko jedną witrynę sklepową, a następnie jest ona dostępna na wszystkich urządzeniach — od urządzeń mobilnych i komputerów stacjonarnych po cyfrowe billboardy i konsole do gier wideo, na każdym urządzeniu, z którego konsumenci mogliby dokonać zakupu.

Sklepy e-commerce widzą największe korzyści na urządzeniach mobilnych dzięki tej technologii z dwóch powodów: urządzenia mobilne stają się dominującym kanałem dla kupujących, a sprzedawcy często mają trudności z skróceniem czasu wczytywania strony w tym medium.
Czas to pieniądz. I dosłownie, w e-commerce liczy się każda sekunda.
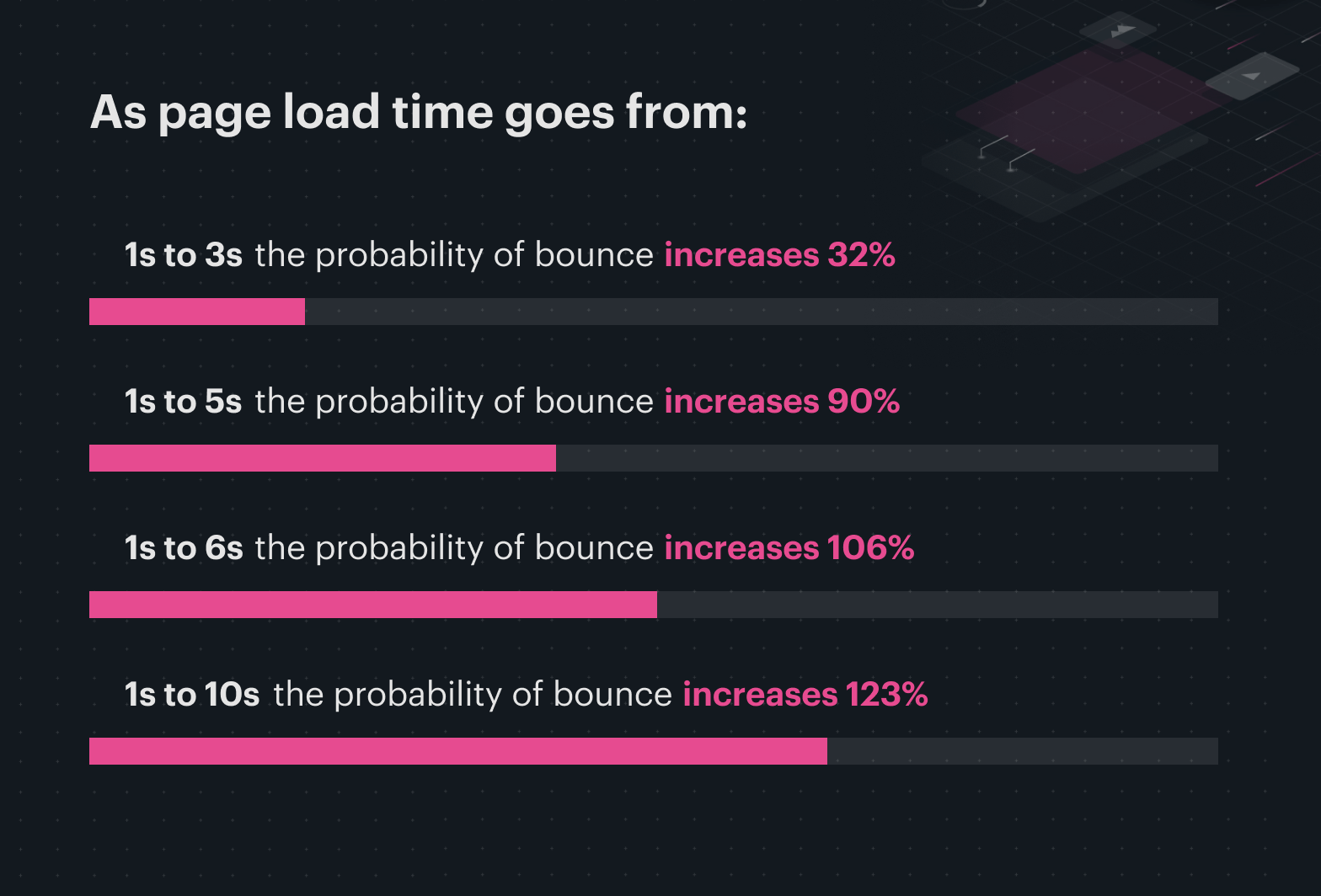
W 2018 r. Google opublikował dane dotyczące szybkości strony mobilnej i jej korelacji ze współczynnikiem odrzuceń. Jeśli strona ładowała się od jednej do trzech sekund, prawdopodobieństwo, że użytkownik odbije się, wzrosło o 32%.
Jak można się spodziewać, współczynnik odrzuceń staje się wyższy — znacznie wyższy — im dłużej trwa ładowanie witryny.

Nawet jednosekundowe opóźnienie może oznaczać 7% spadek konwersji. Pożyczmy przykład od Neila Patela: Jeśli Twoja witryna e-commerce zarabia 100 000 USD dziennie, każde jednosekundowe opóźnienie wczytywania strony może kosztować Cię 2,5 mln USD utraconej sprzedaży rocznie.
Daniel An, globalny lider produktu Google w sieci mobilnej, sam to określił najlepiej: „W skrócie, szybkość równa się przychodom”.
#cta-visual-fe#<cta-title>Wczytywanie drugiej strony za pomocą elastycznego systemu CMS<cta-title>Shogun Frontend to najlepsze narzędzie do projektowania sklepów dla e-commerce.Dowiedz się więcej
Nasze „Dlaczego”: odkrywanie możliwości tej nowej technologii
Nick i ja po raz pierwszy zobaczyliśmy PWA na telefonie przyjaciela w czerwcu 2019 roku.
Kiedy zobaczyliśmy ten styl bezgłowej budowy, byliśmy zszokowani. A kiedy dowiedzieliśmy się, jak złożony jest rozwój, byliśmy podekscytowani — musieliśmy wejść w nową przestrzeń i wprowadzić innowacje w technologii, aby była bardziej dostępna dla sprzedawców i agencji.
Dzięki naszemu doświadczeniu z Shogun Page Builder wiedzieliśmy, że istnieje zapotrzebowanie na tego rodzaju technologię wyższego poziomu. Dostrzegliśmy okazję do zbudowania produktu typu „wszystko w jednym”, wysoce wydajnej witryny sklepowej.
Chcieliśmy, aby tworzenie PWA było tak łatwe, jak pisanie motywu Shopify lub BigCommerce. Z wyjątkiem tego, że zamiast używać języka szablonów opartego na HTML, takiego jak liquid dla Shopify, programiści używaliby JSX.
Naszą ideą było ułatwienie markom budowania PWA, jednocześnie ułatwiając programistom jego wdrożenie. Ten produkt miałby zupełnie inne podejście do budowania witryny sklepowej. Pomyśl, PWA 2.0.
I właśnie dlatego wymyśliliśmy Frontend Shoguna : aby uprościć proces, jednocześnie pozwalając mniejszym markom na zdobycie tego samego rodzaju technologii.
Co to jest frontend szoguna?

Shogun Frontend to platforma cyfrowej obsługi (DXP), która wykorzystuje progresywną technologię aplikacji internetowych do renderowania podrzędnej witryny sklepowej — zwłaszcza na urządzeniach mobilnych.
Jako platforma umożliwia marketerom i handlowcom wizualne tworzenie stron i szybkie wprowadzanie zmian w treści w całej witrynie za pomocą potężnego menedżera doświadczeń i niezawodnego systemu CMS.
Shogun Frontend ma trzy główne cechy:
- Experience Manager: rozwiązanie do zarządzania treścią, które umożliwia wizualne tworzenie stron poprzez wstawianie gotowych sekcji stron; edytować tekst, obrazy i treści wideo; i zmieniaj rozmieszczenie sekcji treści bez pisania kodu. Daje wierny widok wizualny podglądu tego, jak będzie wyglądać strona.
- System zarządzania treścią (CMS): system, który umożliwia zespołom dokonywanie szerokich zmian treści w całej witrynie z jednego miejsca bez przechodzenia do menedżera ds. doświadczeń.
- Edytor kodu (IDE): edytor kodu, w którym programiści kodują niestandardowe sekcje stron z treścią i sprawiają, że nie wymagają one kodu i można je ponownie wykorzystać, określając pola tekstu, obrazów i wideo. W przeciwieństwie do gotowych szablonów lub motywów masz nieograniczone możliwości dostosowywania.
Zazwyczaj budując PWA, rezygnujesz z aplikacji innych firm (tj. recenzji, formularzy, aplikacji do subskrypcji itp.), narzędzi do edycji wizualnej, ładnego interfejsu użytkownika i kompleksowego systemu.

Nie z nakładką Shogun.
Dzięki Shogun Frontend otrzymujesz gotowe rozwiązanie, które może błyskawicznie załadować cały sklep — bez złożoności.

Przyszłość witryn sklepowych online
Świat jest coraz bardziej mobilny.
W rzeczywistości w 2019 roku ponad połowa całego ruchu na całym świecie pochodziła z telefonów komórkowych. Nie wspominając już o młodszych pokoleniach — o rosnącej sile nabywczej — również coraz bardziej przechylają się na mobilność.
Spotkaj się z publicznością tam, gdzie się znajdują dzięki Shogun Frontend .
Zaprojektowany specjalnie dla firm zajmujących się e-commerce, Shogun Frontend to bezgłowe rozwiązanie commerce, które bezproblemowo współpracuje z wiodącymi platformami e-commerce, zapewniając szybkie, zorientowane na użytkownika doświadczenia mobilne.
Zmieniamy grę: już dziś zarejestruj się na demo Shogun Frontend i poznaj przyszłość sklepu e-commerce.
#cta-visual-fe#<cta-title>Wczytywanie drugiej strony za pomocą elastycznego systemu CMS<cta-title>Shogun Frontend to najlepsze narzędzie do projektowania sklepów dla e-commerce.Dowiedz się więcej
