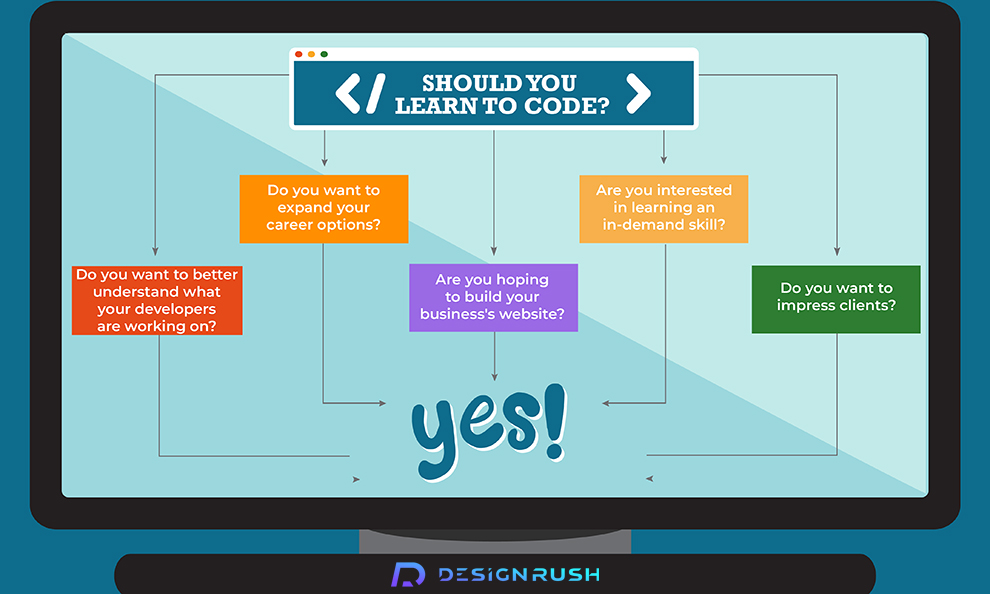
Czy powinieneś nauczyć się kodowania? Dlaczego doskonalenie tej umiejętności poprawi Twoją karierę
Opublikowany: 2018-03-08Ach, kodowanie. To dosłownie inny język – i to bardzo ważny. Pytanie dla wielu z nas, którzy nie są programistami lub profesjonalistami nietechnicznymi, brzmi, czy naprawdę musimy poświęcić tyle czasu na naukę o tym, zwłaszcza jeśli będziemy używać go tylko na poziomie początkującym. Dla niektórych prosty fakt, który zadaliśmy to pytanie, jest zdumiewający — w ich umyśle jest głośne „tak”. Dla innych jest to pytanie, czy naprawdę skorzystasz z podstawowej wiedzy na temat kodowania?

Chętnie udzielę prostej odpowiedzi, ale niestety to nie jest takie proste. Dlatego zamierzamy rozbić różne argumenty dotyczące kodowania i tego, czy jako projektant lub marketer powinieneś zarezerwować godziny na naukę kodowania, czy nie.
Po pierwsze, zacznijmy od podstaw i uzupełnijmy tło związane z kodowaniem, zanim zagłębimy się w rzeczy.
Jak trudno jest nauczyć się kodować?
Zacznijmy od stwierdzenia, że kodowanie to sposób, w jaki mówisz komputerowi, co ma robić, a komputer polega na tym kodzie, aby działać. Używasz kodu za każdym razem, gdy oglądasz film na YouTube, wysyłasz tweeta lub przeciągasz kartę bankową — jest dosłownie wszędzie wokół Ciebie.
Zasadniczo kod jest książką kucharską na komputer. Precyzyjny zestaw instrukcji, których komputer może użyć do wykonania zadań wymaganych przez użytkownika. Tylko w przypadku przepisów i prawdziwego życia mogą istnieć nieco inne wersje kodu lub mogą być napisane w różnych językach. Na przykład mogłeś słyszeć o „Pythonie”, „Ruby”, „PHP”, „SQL”, „Core Java” lub „C++”. To są różne języki kodowania, a jest ich znacznie więcej.
Ale nie musisz być specjalistą w dziedzinie informatyki, aby to zrozumieć.

Front-End, Back-End — jaki koniec?
Dla uproszczenia podzielimy kodowanie na dwie części: front-end i back-end. Krótko mówiąc, front-end to wszystko, co można zobaczyć na stronie internetowej, aplikacji lub oprogramowaniu. To elementy wizualne, które składają się na projekt strony internetowej lub projekt aplikacji, a tym samym części, z którymi użytkownik wchodzi w interakcję. Back-end, znany również jako „po stronie serwera”, jest zasadniczo tym, co utrzymuje wszystko w ruchu.
Posługiwanie się klasyczną analogią do samochodu zazwyczaj pomaga. Front-end to wszystko, co widzisz, jak brzmi, jak się czujesz i jaki ma kształt. Back-end to silnik i wewnętrzny system, który sprawia, że porusza się i utrzymuje go w ruchu.
Na razie nie przejmujmy się back-endem, ponieważ w większości przypadków projektant lub marketer nie będzie musiał się tym martwić, a już na pewno nie jako początkujący.
HTML, CSS i JavaScript
Front-end możemy podzielić na trzy segmenty. HTML (Hypertext Markup Language), CSS (Kaskadowe Arkusze Stylów) i JavaScript.
- HTML: tekst, który właśnie czytasz. To podstawowy szkielet i element konstrukcyjny każdej strony internetowej lub aplikacji
- CSS: Odnosi się do stylu strony internetowej. Bierzesz HTML i upiększasz go.
- JavaScript: pozwala ci wziąć to, co stworzyłeś za pomocą HTML i CSS, i sprawić, by robiło to poprzez interakcje i zachowania.
Krótko mówiąc, tworzysz treść za pomocą HTML, stylizujesz ją za pomocą CSS, dodajesz zachowania i interakcje z JavaScript.
Jak pomocne jest nauczenie się kodowania?
Przejdźmy więc do prawdziwego pytania. Narysujmy obraz typowego scenariusza, z jakim styka się większość nietechnicznych ludzi. W pewnym momencie, niezależnie od wykonywanego zawodu, prawdopodobnie spotkałeś moment, w którym nie zrozumiałeś, jak coś działa w Internecie.
Może był to formularz, który zaprojektowałeś lub chciałeś umieścić w swojej witrynie, aby poprawić współczynniki konwersji. Może była to uszkodzona grafika na landing page, dla którego stworzyłeś kopię i po wstawieniu tekstu grafika przestała działać. Być może nagłówki na stronie głównej Twojej witryny nie wyświetlały się we właściwym rozmiarze.
Nie ma znaczenia co, ale w takim czy innym momencie, jeśli kiedykolwiek tego doświadczyłeś i nie wiesz, co robić, prawdopodobnie skontaktujesz się z programistą lub kimś, kto koduje, aby pomóc.
Być może nie zdawałeś sobie sprawy, że w każdym z powyższych scenariuszy problem można zwykle rozwiązać, dostosowując lub zmieniając prosty fragment kodu front-endowego. Jest to ważny punkt z kilku powodów:
- Gdybyś był w stanie to naprawić bez niczyjej pomocy, ile czasu zaoszczędziłbyś sobie i temu koledze/znajomemu?
- Gdybyś rozumiał, jak działa forma, grafika lub tekst, czy zrobiłbyś coś inaczej?
- W jaki sposób podstawowe zrozumienie kodu front-endowego zmieniłoby ogólny projekt, format lub strukturę Twojej pracy?
A więc tak, warto poświęcić trochę czasu na demistyfikację kodu i rozwinięcie podstawowej wiedzy o tym, jak kod jest używany. Ale nie musisz chodzić do wymyślnej szkoły kodowania ani nic. Istnieje wiele przydatnych zasobów edukacyjnych online, które mogą pomóc w lepszym zrozumieniu określonego tematu.
Jest to przede wszystkim powód, dla którego większość projektantów lub marketerów zdecydowała się nauczyć kodowania w ostatnich latach. Uwalnia również niepotrzebne poczucie winy i niepokój z powodu „nieumiejętności kodowania”, które często mogą osłabiać zaufanie i zdolność danej osoby do tworzenia i uruchamiania stron, postów lub dodatków do witryny.

Jak ustalić, czy nauka kodowania jest dla Ciebie ważna?
Oczywiście, chociaż kodowanie jest umiejętnością pomocną, której można się nauczyć wyłącznie zakładając, że uwolnisz się od lęku związanego z tym, że nie będziesz wiedzieć, jak to zrobić, to w zależności od osoby będzie ona różniła się tym, jak ważna jest to umiejętność.
Na przykład w przypadku projektanta UX z pewnością można argumentować, że chęć uczenia się kodu powinna być wyższa niż w przypadku marketingu w mediach społecznościowych. Chociaż znajomość podstawowego kodu HTML lub CSS może być pomocna dla marketera w mediach społecznościowych, jest mało prawdopodobne, aby używał go codziennie, a nawet co tydzień. Podczas gdy projektant UX może oczekiwać, że będzie codziennie używał i wymagał zrozumienia kodowania.
Mając to na uwadze, należy zadać sobie kilka pytań, które mogą pomóc w ustaleniu, jak ważne jest dla CIEBIE nauczenie się kodowania, czy też nie.
1. Jakie umiejętności są wymagane w Twojej obecnej lub następnej pracy, którą chcesz?
Czy obecnie zajmujesz stanowisko, które wymaga mniej niż tygodniowego używania kodowania? Jeśli tak i chcesz pozostać w tej dziedzinie w dającej się przewidzieć przyszłości, być może nie będziesz musiał przywiązywać dużej wagi do kodowania. Jeśli chcesz przejść do innej roli, która Twoim zdaniem może wymagać znajomości kodowania, to jest to zupełnie inna propozycja.
2. Gdzie chcesz pracować lub co chcesz robić w przyszłości?
Jeśli masz pomysł na to, gdzie chciałbyś być za dwa, pięć lub dziesięć lat, możesz również rozważyć, co Twoi potencjalni pracodawcy sądzą o umiejętnościach kodowania.
Na przykład, jeśli jesteś e-mail marketerem i chcesz kontynuować ten zawód, czy możesz wyróżnić się z tłumu dzięki zaawansowanym umiejętnościom HTML, CSS i Javascript, aby tworzyć w pełni spersonalizowane projekty e-maili, o których typowy e-mail marketer może tylko pomarzyć z?
3. Czy lubisz kodować, czy czujesz, że jesteś pod presją?
Po pierwsze, jeśli lubisz kodować i ekscytuje Cię test z kodowania, to jest to wystarczające wsparcie, abyś mógł przywiązywać do niego wagę. Musisz tylko rozważyć czas i wysiłek z innymi zadaniami. Jeśli czujesz, że jesteś pod presją uczenia się kodu, nie rozumiejąc naprawdę jego znaczenia, możesz zastanowić się, dlaczego ta osoba (być może Twój menedżer) chce, abyś nauczył się kodować w pierwszej kolejności.

Nawet jeśli nie uważasz go za ważny, nie oznacza to, że nie jest on ważny dla Twojego zespołu lub współpracowników (patrz przykład powyżej dotyczący tego, jak brak wiedzy o kodowaniu zabiera czas programistom).
Przedstawiliśmy więc kilka sposobów oceny znaczenia kodowania jako umiejętności w oparciu o obecne okoliczności i przyszłe pragnienia. Przyjrzyjmy się teraz niektórym powodom, dla których marketer lub projektant może chcieć poszerzyć swoją wiedzę na temat HTML, CSS i JavaScript.

Powody, dla których powinieneś nauczyć się kodować jako marketer, projektant lub przedsiębiorca
W ostatnich latach marketerzy mieli szczególnie burzliwy okres, jeśli chodzi o umiejętności wymagane do odniesienia sukcesu w branży.
Czy powinieneś być specjalistą, czy powinien być królem wszystkich zawodów? Czy twoja rola powinna pokrywać się z projektantami, czy raczej powinieneś z nimi pracować, a nie zamiast nich? Czy powinieneś nauczyć się kodować, czy trzymać się tego, co robisz najlepiej — marketingu?
Projektanci również zmierzyli się ze sporą liczbą pytań. Czy powinienem po prostu przekazać moje projekty komuś do kodowania? Stworzą dokładnie to, czego potrzebuję i chcę, prawda? Czy powinienem wiedzieć, jak oni tworzą moją aplikację, czy to nie ma znaczenia?
Lepiej być przygotowanym niż żałować
Chociaż są to wszystkie ważne pytania, w szczególności w odniesieniu do tego ostatniego, sprawa prawdopodobnie wygląda tak, że najlepiej jest znać podstawy kodowania, aby być bezpiecznym, a nie przepraszać lub utknąć. Jako marketer lub projektant zawsze chcesz podejmować działania na podstawie swoich pomysłów i wdrażać strategie. A ze względu na rosnące uzależnienie od Internetu ważne jest, abyś rozumiał, jak to działa, abyś mógł upewnić się, że Twoje cele zostaną zrealizowane, a plany pomyślnie wdrożone.
Na przykład użyjmy ponownie formularza rejestracji jako klasycznego scenariusza dla marketera. Masz już stronę docelową, skonfigurowałeś płatną kampanię i wszystko jest gotowe do uruchomienia. Masz jednak problem z formularzem rejestracyjnym — nie ma sprawy, to tylko najważniejsza część całej strony!
Dzięki zrozumieniu, jak w większości przypadków działa programowanie front-end, będziesz mógł poświęcić 10-15 minut na diagnozowanie, a następnie naprawianie wszelkich drobnych problemów. Prawdopodobnie nie utrudni to żadnych terminów, a ponadto będziesz w stanie utrzymać stronę i kampanię podczas jej działania, bez żadnej pomocy ze strony zespołu programistów — chyba że sprawy naprawdę wymkną się spod kontroli.

Będziesz mógł „zachwycić” klientów i zdobyć więcej pracy
Poprzedni punkt sugeruje, że jako marketer lub projektant powinieneś uczyć się tylko podstaw, ale jeśli chcesz, z pewnością możesz pójść trochę dalej i nauczyć się kodować na zaawansowany poziom. Czemu? Cóż, po raz kolejny sprowadza się to do prostego faktu, że jako marketer lub projektant, zwłaszcza freelancer, konkurujesz z milionami innych ludzi w swojej dziedzinie.
Musisz zastanowić się, co może pomóc Ci wyróżnić się na tle innych, w oparciu o to, czego klienci mogą od Ciebie wymagać. W wielu przypadkach będzie to ktoś, kto jest jednocześnie kreatywny i techniczny.
Co więcej, w praktyce możesz wykorzystać swoją wiedzę na temat kodowania, aby nie tylko zachwycić obecnych klientów, ale także przyciągnąć nowych. Niestandardowe budowanie witryny lub tworzenie elementów wizualnych, które zwiększają liczbę potencjalnych klientów i współczynniki konwersji, to świetny sposób na wykorzystanie własnej pracy jako dowodu swoich umiejętności.
Nauka kodowania od podstaw: poradnik
Pytanie za milion dolarów, w niektórych przypadkach dosłownie w przypadku agencji i firm projektowych wartych miliony — jak nauczyć się kodu od zera. Nauka programowania jako projektant lub marketer może początkowo wydawać się zniechęcająca, ale dostępnych jest wiele zasobów — nie jest potrzebna droga szkoła kodowania.
Co więcej, większość z nich jest bezpłatna, więc nie musisz się martwić o lekcje lub zajęcia, aby nauczyć się podstaw. Oto trzy miejsca, które są świetne, jeśli chcesz pobawić się w zajęciach związanych z nauką kodu:
- Codecademy: Jest bezpłatny, szybki w konfiguracji i łatwy do rozpoczęcia. Będziesz mógł nauczyć się szerokiej gamy języków i istnieją specjalne samouczki dotyczące różnych rodzajów projektowania, np. jeśli potrzebujesz samouczka na temat kodowania aplikacji, a nie strony internetowej, możesz to zrobić.
- General Assembly Dash: Dash jest również darmowy i jest to zabawny kurs, który uczy podstaw tworzenia stron internetowych. Jest jednak nieco inny niż Codecademy. Dash uczy Cię za pomocą zadań opartych na projektach.
- Darmowy obóz z kodowaniem: Mam nadzieję, że nie zajmie Ci wiele czasu, aby dowiedzieć się, co robią ci faceci! Bezpłatna nauka podstaw z ponad 800 godzinami materiałów, w których możesz się utknąć.
Wykorzystaj swoje umiejętności w praktyce
Jedną z pierwszych rzeczy, które powinieneś, a teraz możesz zrobić, jest prawdopodobnie wiosenne porządki na swojej stronie internetowej lub portfolio. To świetny sposób na eksperymentowanie z niektórymi pomysłami, które podchwyciłeś podczas nauki kodowania.
Możesz także poświęcić trochę czasu, aby zobaczyć, jak działają aktualne funkcje w Twojej witrynie. Może możesz zoptymalizować nawigację teraz, gdy wiesz, na przykład, jak dodać niestandardowe menu rozwijane?
Zaledwie godzina kodowania dziennie może pomóc Ci przejść od początkującego do eksperta.
Innym powszechnym zadaniem, które możesz wykonać, jest zapisanie się do kilku nisko płatnych, prostych projektów kodowania w miejscach takich jak Fiverr. Będziesz mógł pomóc osobom, które były początkujące kilka miesięcy temu i jest to świetny sposób, aby przyzwyczaić się do pracy z klientem nad projektem, który jest poza Twoją strefą komfortu.

Ostatnie słowo
Miejmy nadzieję, że jeśli usuniesz z tego artykułu jedną rzecz, to to, że nauka kodowania będzie pomocnym ćwiczeniem, niezależnie od twojej obecnej roli lub zainteresowań. Wystarczy trochę praktycznego doświadczenia i umiejętności rozwiązywania problemów. Kilka innych kluczowych punktów, o których należy pamiętać, to:
- To, jak ważne jest kodowanie jako umiejętność, będzie ostatecznie różnić się w zależności od osoby, w zależności od Twojej roli i jej wymagań
- Korzyści z nauki kodowania obejmują:
- Możliwość zaimponowania klientom
- Zwiększone szanse na zdobycie nowego biznesu
- Unikanie niepokoju związanego z brakiem umiejętności kodowania
- Głębsze zrozumienie tego, jak wszystko działa i co programiści powinni wiedzieć, aby pomóc Ci najlepiej
- Możesz nauczyć się kodować dosłownie w dni/tygodnie za pomocą narzędzi i platform online
- Będziesz mógł wykorzystać nowo zdobyte umiejętności, aby poprawić swoją pracę i stronę internetową, nie tylko swoich klientów”.
Mając to wszystko na uwadze, powinieneś być bardziej niż gotowy, aby zanurzyć się w świat kodowania i napiąć mięśnie informatyki, nawet jako początkujący. Twoi przełożeni będą pod wrażeniem, twoi koledzy będą zazdrośni, a ty będziesz w siódmym niebie, wiedząc, że masz teraz umiejętność, o której nigdy nie myślałeś, że będziesz w stanie ją opanować.
Chcesz więcej krótkich wskazówek dotyczących kariery? Zapisz się do naszego newslettera!
