Co to jest aplikacja jednostronicowa i kto jej potrzebuje?
Opublikowany: 2022-04-30Prawdopodobnie codziennie odwiedzasz witryny takie jak Netflix, Pinterest i Gmail.
Czy wiesz, że to wszystko są aplikacje jednostronicowe?
To jest poprawne.
Być może słyszysz ten termin po raz pierwszy i zastanawiasz się, co ono oznacza?
Cierpliwość.
W tym artykule przedstawimy więcej informacji o tym, czym jest aplikacja jednostronicowa, jej zaletach i wadach, kiedy należy jej używać i czy jest lepsza niż aplikacje wielostronicowe.
Gotowy?
Udać się.
Co to jest aplikacja jednostronicowa?

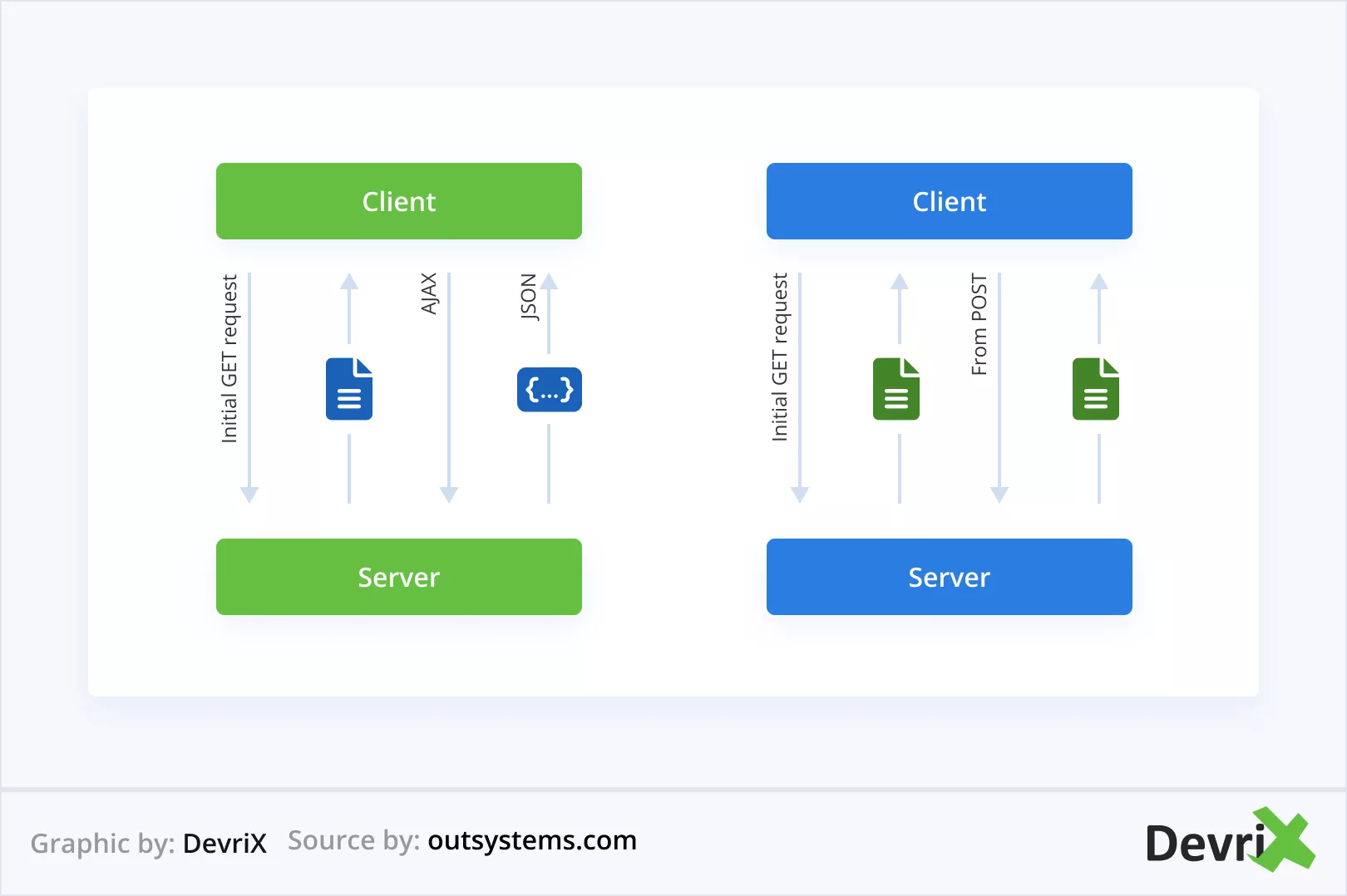
Aplikacja jednostronicowa to aplikacja lub witryna internetowa, która działa w przeglądarce i nie wczytuje ponownie strony, gdy z niej korzystasz.
Jak sama nazwa wskazuje, wszystko ładuje się na jednej stronie, zamiast na wielu stronach, takich jak strony internetowe, które wszyscy znamy.
Pomyśl o Facebooku – każda funkcja i aspekt aplikacji jest wyświetlany na jednej stronie, stąd popularność niekończącego się przewijania.
Teraz wyobraź sobie, jak by to wyglądało, gdyby była to aplikacja wielostronicowa – różne menu i kategorie prowadzące do różnych stron.
Trochę traci teraz swój urok, prawda?
Niemniej jednak zdarzają się sytuacje, w których SPA nie jest najlepszą opcją do użycia i na odwrót.
Przyjrzyjmy się, kiedy aplikacja jednostronicowa jest odpowiednia, a kiedy nie należy na niej polegać.
Plusy SPA
Aplikacje jednostronicowe mają wiele zalet, które pokrótce przedstawimy.
- Za główną zaletę korzystania z aplikacji jednostronicowej uważa się szybkość . Podobnie jak większość zasobów, aplikacja jednostronicowa wymaga elementów takich jak HTML, CSS i różne skrypty, które są już ładowane po uruchomieniu aplikacji. Oznacza to, że aplikacja nie musi być ponownie ładowana, gdy jej używasz. Jedynym elementem, który się zmienia, są dane przesyłane zi do serwera. Efektem końcowym jest to, że aplikacja jest bardzo responsywna i oszczędza czas związany z komunikacją klient-serwer.
- Programowanie jest prostsze i płynniejsze , ponieważ nie ma potrzeby pisania kodu do renderowania stron na serwerze. Jeszcze lepiej, jeśli masz zespół programistów, ponieważ programiści backendu mogą skupić się na API, podczas gdy programiści frontendu realizują interfejs użytkownika.
- Tworzenie aplikacji mobilnych staje się łatwiejsze , ponieważ programista może ponownie wykorzystać kod zaplecza. Zamiast poświęcać czas na pisanie kodu zarówno dla aplikacji mobilnych, jak i stacjonarnych, programista używa tego samego kodu po stronie serwera i interfejsu API.
- Debugowanie jest również łatwiejsze. Przeglądarka Chrome posiada specjalne narzędzia do głównych technologii używanych przez SPA (React & Angular Batarang), które przyspieszają i ułatwiają proces. Możesz także monitorować aplikacje sieciowe i badać elementy strony.
- Buforowanie jest wydajne , ponieważ aplikacja wysyła tylko jedno żądanie, przechowuje wszystkie przesłane dane, a następnie może je wykorzystać.
Nic w życiu nie jest idealne, więc przyjrzyjmy się złym stronom korzystania z aplikacji jednostronicowych.
Wady SPA
- SEO jest wyzwaniem , ponieważ treść jest ładowana przez AJAX (asynchroniczny JavaScript i XML). Jest to metoda aktualizacji aplikacji bez odświeżania strony.
- JavaScript jest obowiązkowy do uruchamiania aplikacji jednostronicowych. Jeśli wyłączysz JavaScript w swojej przeglądarce, SPA nie będą się w ogóle prezentować.
- Zagrożenia bezpieczeństwa są wyższe w porównaniu z „tradycyjnymi” aplikacjami. Dzieje się tak, ponieważ SPA używają XSS (Cross-site scripting), który umożliwia atakującym wstrzykiwanie złośliwych skryptów po stronie klienta do aplikacji.
- Mogą wystąpić wycieki pamięci . Aplikacja może działać godzinami, co może spowodować wyczerpanie dostępnej pamięci na komputerze użytkownika.
Powiązany artykuł:
Pierwsze kroki z Headless WordPress [Przykład w zestawie]
Struktura aplikacji jednostronicowych
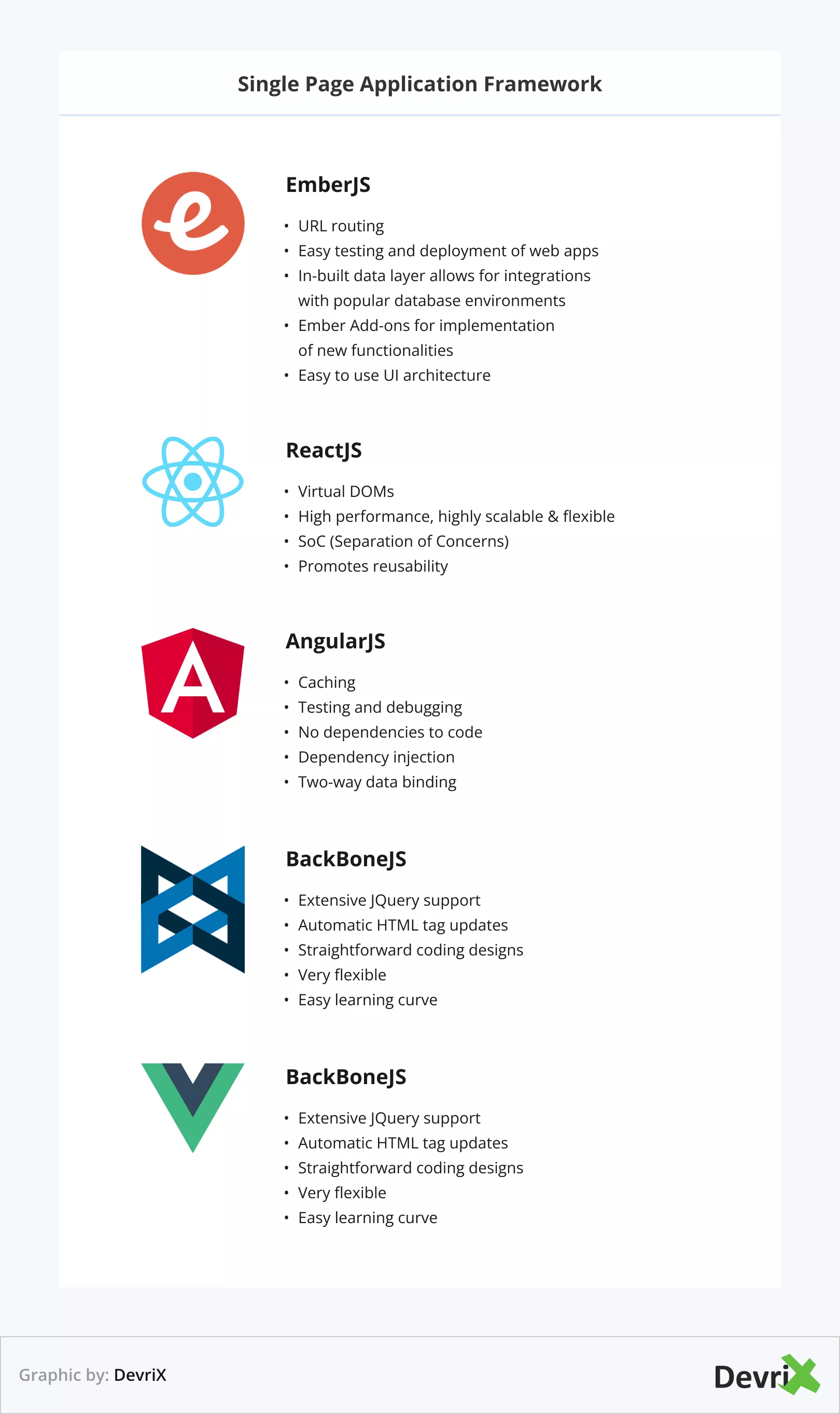
Po omówieniu zalet i wad korzystania z aplikacji jednostronicowych, omówmy popularne frameworki wykorzystywane do tworzenia SPA.
 EmberJS
EmberJS
Wszystkie aplikacje EmberJS działają jako aplikacje jednostronicowe. Ten framework oferuje podstawowe szablony, ale zawiera również niektóre zaawansowane funkcje, takie jak:
- Routing URL
- Łatwe testowanie i wdrażanie aplikacji internetowych
- Wbudowana warstwa danych pozwala na integrację z popularnymi środowiskami bazodanowymi
- Dodatki Ember do wdrażania nowych funkcjonalności
- Łatwa w użyciu architektura interfejsu użytkownika
ReactJS
Mimo że ma szeroki zakres funkcji, ReactJS jest w rzeczywistości biblioteką JavaScript zawierającą komponenty interfejsu użytkownika, stworzoną i utrzymywaną przez Meta (dawniej Facebook). Struktura oparta na komponentach kształtuje ReactJS jako lekkie rozwiązanie do tworzenia aplikacji jednostronicowych. React jest uważany za jeden z najlepszych frameworków do tworzenia SPA ze względu na jego cechy, do których należą:
- Wirtualne DOM
- Wysoka wydajność, skalowalność i elastyczność
- SoC (separacja obaw)
- Promuje możliwość ponownego wykorzystania
AngularJS
Angular jest rozwijany przez Google i jest jednym z najstarszych frameworków JavaScript o otwartym kodzie źródłowym. Ma wiele zastosowań i jest jednym z najbardziej preferowanych frameworków przez programistów front-end. Oto niektóre z jego głównych cech:
- Buforowanie
- Testowanie i debugowanie
- Brak zależności do kodu
- Wstrzykiwanie zależności
- Dwukierunkowe wiązanie danych
BackBoneJS
BackBone to kolejna bardzo lekka biblioteka JavaScript. Jego preferowane zastosowanie to tworzenie aplikacji internetowych opartych na klientach. BackBone oferuje dużą elastyczność i jest bardzo łatwy w użyciu. Inne funkcje obejmują:
- Rozbudowana obsługa JQuery
- Automatyczne aktualizacje tagów HTML
- Proste projekty kodowania
- Bardzo elastyczny
- Łatwa krzywa uczenia się
VueJS
Vue to progresywna platforma JavaScript o otwartym kodzie źródłowym, używana głównie do tworzenia wydajnych aplikacji internetowych i interfejsów. Vue jest ulubionym wyborem do tworzenia gier, a także dobrym wyborem dla aplikacji jednostronicowych ze względu na niektóre z jego głównych cech:
- Minimalistyczny ekosystem
- Łatwy w użyciu
- Dwukierunkowe wiązanie danych
- Komponenty wielokrotnego użytku
- Łatwa integracja z aplikacjami innych firm
Przykłady popularnych aplikacji jednostronicowych
Być może najważniejszym aspektem, z nietechnicznego punktu widzenia, jest wyobrażenie sobie, jakie aplikacje jednostronicowe mogą wykonywać w praktyce.

W tym momencie artykułu możesz mieć wrażenie:

Źródło
Dlatego przyjrzymy się niektórym popularnym aplikacjom na jedną stronę i pomożemy Ci lepiej zrozumieć SPA.
- Facebook. Gigant mediów społecznościowych to świetny przykład aplikacji jednostronicowej. Przewijając kanał wiadomości, każdy fragment treści jest wstępnie ładowany na stronie, więc nie musisz opuszczać strony.
- Gmaila. Niezależnie od tego, czy tworzysz wiadomość, przeglądasz foldery, czy klikasz wiadomość w skrzynce odbiorczej, Gmail zawsze pozostaje na tej samej stronie internetowej.
- Netflix. Usługa przesyłania strumieniowego wykorzystuje framework React, aby umożliwić płynny dostęp użytkownikom. Oglądanie filmów na telewizorze, bez większych opóźnień, jest łatwe dzięki SPA, zwłaszcza biorąc pod uwagę liczbę użytkowników serwisu i ilość przetwarzanych danych.
- Trello. Popularne narzędzie do zarządzania projektami w dużym stopniu wykorzystuje metodę aplikacji jednostronicowej. Wysoce interaktywny interfejs z tylko jednym widokiem, który ułatwia organizowanie zadań bez konieczności przełączania się między stronami.
Co to jest aplikacja wielostronicowa?
Aplikacje wielostronicowe są przeciwieństwem aplikacji jednostronicowych. Główna różnica polega na tym, że pierwsza składa się z wielu stron. MPA to klasyczne podejście do tworzenia stron internetowych. Te strony są odświeżane przy każdej zmianie danych. Przykładami MPA są fora, blogi, serwisy informacyjne.
Plusy MPA
- Pozycjonowanie jest łatwiejsze , ponieważ każdą stronę można indywidualnie zoptymalizować, dzięki czemu możliwe jest właściwe zarządzanie SEO. W ten sposób możesz zoptymalizować pod kątem jednego słowa kluczowego na stronę, w zasadzie w zwykły sposób, w jaki robi się SEO.
- Obecna jest lepsza nawigacja , ponieważ aplikacje wielostronicowe wykorzystują klasyczne podejście do witryn internetowych z menu i kategoriami. Większość ludzi bardzo dobrze zna ten rodzaj nawigacji, więc znacznie łatwiej jest poruszać się po witrynie.
- Gotowe rozwiązania. Tworzenie aplikacji jednostronicowej jest naprawdę trudne, jeśli nie znasz języka JavaScript i programowania. W przeciwnym razie zwykli użytkownicy mogą skorzystać z systemu zarządzania treścią, takiego jak WordPress, który znacznie ułatwia proces budowania strony internetowej, do tego stopnia, że nawet osoba bez wiedzy technicznej może zapuścić się w tworzenie strony internetowej.
Wady MPA
- Możliwe są problemy z wydajnością , ponieważ liczne żądania oznaczają konieczność ponownego załadowania dużej liczby stron. Duży ruch na stronie i wiele funkcji na stronie to inne czynniki, które nieuchronnie doprowadzą do problemów z wydajnością i szybkością strony. Mimo że MPA mają krótszy czas początkowego ładowania, aplikacje jednostronicowe są znacznie szybsze pod względem działań użytkownika.
- Integracja front-endu i back-endu jest żmudna ze względu na fakt, że te komponenty są głęboko zintegrowane, stąd testowanie i tworzenie aplikacji wielostronicowych może zająć więcej czasu.
- Bezpieczeństwo, konserwacja i aktualizacje są bardziej przerażającymi zadaniami do wykonania przez pomoc techniczną, ze względu na liczbę stron. Ustalenie, która strona powoduje problemy, zajmuje więcej czasu niż rozwiązywanie problemów na jednej stronie.
Aplikacja jednostronicowa a aplikacja wielostronicowa: kiedy wybrać SPA zamiast MPA
Teraz.
Pytanie, które będziesz musiał zadać w tym momencie: jak mam zdecydować, czy do zbudowania mojej witryny internetowej powinienem użyć aplikacji jednostronicowej, czy aplikacji wielostronicowej?
Na początek oczywiście zależy to od typu aplikacji/strony internetowej, którą chcesz zbudować. Musisz ocenić swoje potrzeby biznesowe i dostępne zasoby techniczne.
Rozważ następujące pytania:
Czy SEO jest ważne dla mojej strony internetowej? Czy moja witryna zawiera dużą liczbę produktów i/lub usług? Czy chcę zbudować dynamiczną platformę? Czy muszę zarządzać dużą ilością danych? Czy Twoja przestrzeń internetowa jest ograniczona?
Oczywiście jest wiele procesów myślowych, które muszą się wydarzyć, ponieważ na większość tych pytań nie można odpowiedzieć prostym „tak” lub „nie”.
Decydując się na użycie aplikacji jednostronicowej, należy wziąć pod uwagę to, czy programiści poradzą sobie z pracą z JavaScriptem.
Innym ważnym „do zrobienia” jest wcześniejsze omówienie spraw z zespołem marketingowym, ponieważ zbudowanie jednej strony internetowej może im utrudnić.
W sumie stwórz szczegółowy plan i zsynchronizuj go ze swoim zespołem, a dopiero potem zdecyduj, czy skorzystać ze SPA czy MPA.
Streszczenie
Teraz wiesz, czym jest aplikacja jednostronicowa i kto jej potrzebuje. Ponadto zapoznałeś się z frameworkami SPA i kluczowymi różnicami między aplikacjami jedno- i wielostronicowymi.
W rzeczywistości możesz wykorzystać wiedzę zdobytą w tym artykule na swoją korzyść. Założę się, że wiele osób nie spodziewałoby się, że będziesz wiedział dużo o JavaScript, aplikacjach jednostronicowych, aplikacjach wielostronicowych i jakie korzyści niosą ze sobą.
Śmiało i powiedz im, że Netflix to aplikacja jednostronicowa i jak to pomaga im poprawić wrażenia użytkownika.
Ale co ważniejsze, wykorzystaj zebrane informacje i zastosuj je w swojej firmie. To się naprawdę liczy.
