Szkicuj symbole zagnieżdżone: jak je dostosować?
Opublikowany: 2021-10-05obraz wykonany przez głównego projektanta interfejsu Mind Studios, Arsentiy
Design to nie zawód - to sposób myślenia, życia i oddychania. Kiedyś było to jeszcze bardziej złożone niż jest teraz – w „erze przed Sketchem”. Ale kilka lat temu dostarczono Sketch, który skłonił wszystkich projektantów, aby przyjęli kurs „wektorowy” w swojej pracy. Co jest takiego dobrego w Sketchu? Czym są te symbole szkicu? Oprócz tego, jak tworzyć niestandardowe symbole w Sketchu - te kwestie zostaną omówione w tym artykule, na podstawie wiedzy, którą uzyskujemy w Mind Studios.
To kradzież.
Sketch został założony 7 lat temu, w odległym 2010 roku, przez holenderską firmę Bohemian Coding, ale jesteśmy bardzo wdzięczni tym, którzy stworzyli to dowcipne narzędzie. Pierwsza chwała i napisy nie trwały długo (chociaż nie miał jeszcze funkcji tworzenia symboli) – w 2012 roku Sketch zdobył swoją pierwszą nagrodę, nagrodę Apple Design Award. Od tego czasu i w ciągu 6 lat stale ewoluował wraz z każdą nadchodzącą aktualizacją i wtyczką, a najnowsza wersja 46.2 zawiera wiele ulepszeń (takich jak udostępnianie plików Sketch Cloud, Wyrównywanie tekstu i przeszukiwalne tematy pomocy, pokazujące odpowiednie artykuły z dokumentacji online aplikacji Sketch, wraz ze zaktualizowaną biblioteką symboli Sketch).
[Źródło: Sketchapp]
Obecnie liczba zadowolonych użytkowników SketchApp przekroczyła 500 tys. Dlaczego projektanci trzymają się aplikacji Sketch? Po przeprowadzeniu własnej ankiety i przeczytaniu kilkunastu recenzji aplikacji Sketch, narysowałem kilka faktów popartych twierdzeniem o najlepszych praktykach:
Szkic jest narzędziem w 100% opartym na wektorach, co znacznie ułatwia dostosowanie projektu do różnych rozmiarów ekranu siatkówki/nie siatkówki.
Projekty wykonane w Sketchu są tak zwane „przyjazne dla frontendu”, co oznacza, że wszystkie właściwości/elementy/symbole w projekcie są dostępne w CSS.
Sketch ma wygodny sposób eksportowania zasobów, z funkcją „Eksportuj wszystko” — w przeciwieństwie do kłopotliwego eksportu do Photoshopa.
Sketch oferuje szeroką gamę eleganckich wtyczek do wyboru, które pomagają zintegrować dane z projektem.
Szkic pozwala na tworzenie symboli kolorów i ich późniejszą edycję
Najbardziej związane ze Sketchem słowa, na które miałem przyjemność się natknąć to „elastyczny”, „łatwy” i „aplikacja 3 w 1”, co udowadnia, że ogromna część rynku jest już zajęta przez tę aplikację na iOS .
Oprócz fajnych wtyczek posiada również wiele przydatnych narzędzi i elementów, z których jednym są symbole - tworzenie nowych niestandardowych i możliwość edycji symboli.
Symbolika w szkicu.
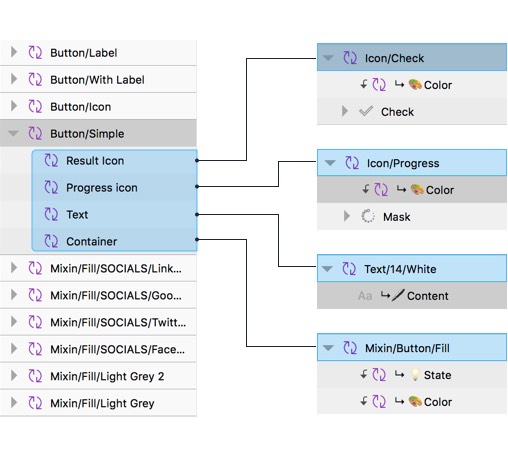
Każdy element nawigacji (ikona, pole tekstowe, widżety itp.) jest albo elementem kontroli, albo elementem interakcji. Co więcej, w Sketchu każdy element można ustawić w elastyczny sposób. Każdy element ma nadpisane symbole szkicu, które mogą być dwojakiego rodzaju: rodzic i córka; jeśli wszystkie zagnieżdżone symbole zostaną połączone, symbol rodzica dziedziczy wszystkie cechy, które posiadają potomne. Dzięki tej funkcji możesz teraz tworzyć zagnieżdżone symbole aplikacji Sketch i niestandardowe symbole (jak w Material Design), komponenty interfejsu, np. ikony, symbole przycisków.
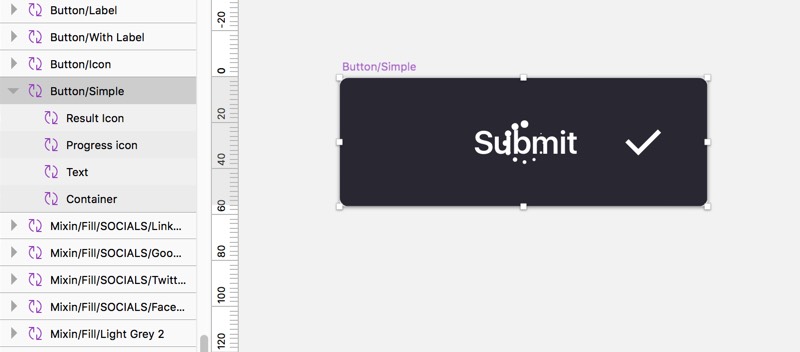
Przycisk byłby świetnym przykładem niestandardowych symboli szkicu, ponieważ ma wiele parametrów, które można zmienić naraz – od stylu tekstu po stan przycisku. Tworząc zagnieżdżone symbole możemy bawić się przyciskami, ich formami, kolorami, stanami (on/off), w zależności od potrzeb, które chcemy spełnić. Stwórzmy osobny plik szkicu od kwadratowego.

Jeśli zagłębisz się głębiej, każdy symbol jest kombinacją kilku zagnieżdżonych symboli, a licząc na stopień osadzania symboli, które tam są, możesz zobaczyć parametry elementu. Na przykład symbol tekstowy może być aktywny lub wyłączony, innego koloru i tak dalej z różnymi parametrami. Wszystko to składa się na ogólny termin budowy przycisku.


Przeczytaj o zabójcach designu tutaj
Cegła po cegle.
Ponadto możemy dodać, że ikona jest symbolem (używasz jednej do ładowania ikon). Każda ikona to pewna liczba automatycznie zorganizowanych symboli, znajdujących się w określonym folderze; pomaga nam to wyodrębnić ikony, których potrzebujemy dla każdego konkretnego stylu. Ponieważ mają one pewien stopień osadzania nazwy, możemy po prostu je wywołać i wyodrębnić wszystkie dołączone ikony, a także kontener przycisku.
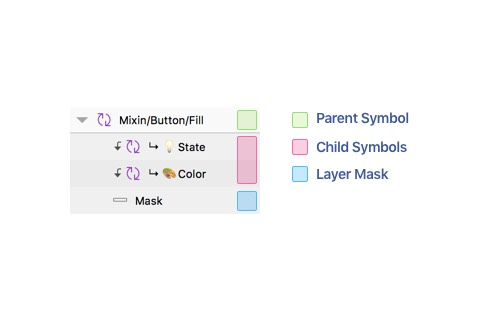
Kontener in-button to symbol z 3 parametrami: stan, kształt i kolor. To zestaw pełen stanów, form i kolorów przycisków; wypełnienie przycisku (stan i kolor), więc ogólnie rzecz biorąc, kształtuje przycisk. Kontener jest również niemożliwy bez warstwy maski, która obramowuje wszystkie te elementy.
Maska w kształcie przycisku jest formą wektorową, a kiedy nałożymy maskę na nasz element, tworzony jest kolejny kontener o tym samym kształcie, kolorze i stanie, co poprzedni.
Paradoks gniazdowania.
„Symbole zagnieżdżonych szkiców można nazwać kontrowersyjnym narzędziem; jednocześnie upraszczają i komplikują życie projektanta.”
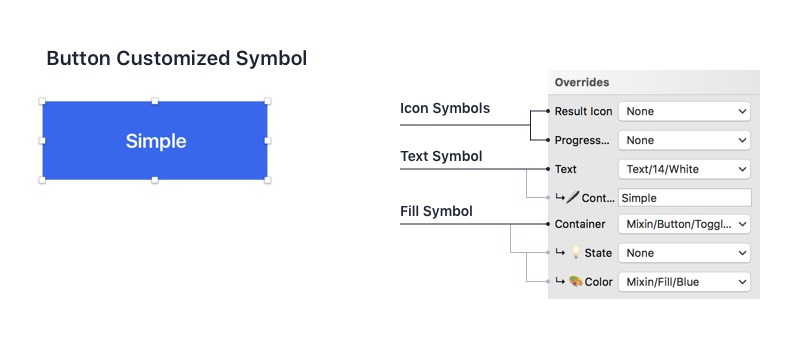
Po wstawieniu symbolu z biblioteki zagnieżdżonych nadpisań symboli, dodajesz do niego pewne informacje (stan, kolor, kształt, wypełnienie) i zapisujesz go tak, jak jest teraz. Możliwości są nieograniczone - możesz tworzyć symbole ikon tyle, ile pozwala na to Twoja kreatywność. Jest tam tak wiele zagnieżdżonych symboli Sketch, tak wiele stopni, że twój przycisk może dosłownie przypominać ubraną choinkę.
Zagnieżdżone nadpisania w Sketch można nazwać kontrowersyjnym narzędziem; jednocześnie upraszczają i komplikują życie projektanta. Komplikacje zaczynają się, gdy tworzysz komponent z wieloma opcjami, ponieważ możesz postępować zgodnie z logiką i precyzyjną strukturą zagnieżdżonych symboli. Nie wszystkie symbole szkicu będą wymagane w każdym projekcie, nad którym będziesz pracować, więc czasami musisz być wybredny.

Gdy nauczysz się tworzyć, strukturyzować i aktualizować symbole w programie Sketch, Twoje życie będzie jednak łatwiejsze. Po utworzeniu elastycznego elementu możesz szybko tworzyć i aktualizować symbole dla każdego nadchodzącego projektu, pozbywając się konieczności wywoływania strony nadpisań. Czas jest złoty, jak mówią, a opcja niestandardowych zagnieżdżonych symboli jest zdecydowanie mniej czasochłonna niż każde odtworzenie elementu od zera!
Niestandardowe symbole mogą być używane zarówno w przeglądarce internetowej, jak i mobilnej, w zależności od wymagań i własnej woli. Jeśli produkt ma pozostać tylko w jednym systemie operacyjnym, to twój symbol szkicu może koncentrować się na niektórych konkretnych typach; Koncentrując się na konkretnym przewodniku stylistycznym, w konsekwencji oszczędzamy dużo cennego czasu.
Ostatnie słowo
Oto samouczek dotyczący tworzenia zagnieżdżonych symboli szkicu. Pomimo tego, że jest tylko aplikacją MacOS, Sketch podbił już miłość wielu osób na całym świecie. Czemu? Ponieważ jest zwinny, prosty i ma ostre celowanie; nie ma na celu pozyskania całej bazy projektantów na całym świecie, jest skierowany do specjalistów UI/UX. Co więcej, z cukierkami, które ma do zaoferowania (zagnieżdżone symbole, przesłonięcia, kształty i formy itp.) doświadczenie aplikacji znacznie się zmniejsza. Jednak nowa aktualizacja jest już w drodze (odkąd ostatnia widziała świat ponad miesiąc temu), aby życie naszych projektantów było lepsze i przyjemniejsze!
Napisane przez Vlada Tyzuna i Elinę Bessarabovą.
