Aplikacje jednostronicowe a aplikacje wielostronicowe: Bitwa aplikacji internetowych
Opublikowany: 2021-10-05Jednostronicowe aplikacje internetowe istnieją już od prawie dwudziestu lat, ale ich popularność jest stosunkowo nowa. Powodem tego jest rozwój technologiczny: obecna technologia pozwala programistom przekształcić to, co kiedyś było poważnymi wadami, w praktyczne rozwiązania, a nawet korzyści. W tym artykule porozmawiamy o różnicach między aplikacjami jednostronicowymi a aplikacjami wielostronicowymi oraz o tym, które wybrać dla swojej firmy.
Walka aplikacji jednostronicowych (SPA) z aplikacjami wielostronicowymi (MPA) jest bardziej złożona, niż się wydaje. Przyjrzyjmy się bliżej wszystkim zaletom i wadom każdego typu aplikacji internetowej .
Zawartość:
- Co to jest SPA?
- Jak zbudowane są SPA?
- Zalety SPA
- Wady SPA
- Co to jest MPA?
- Zalety MPA
- Wady wielostronicowych aplikacji internetowych
- SPA vs MPA — który wybrać?
- Progresywne aplikacje internetowe
- Ile kosztuje opracowanie SPA i MPA?
Co to jest SPA?
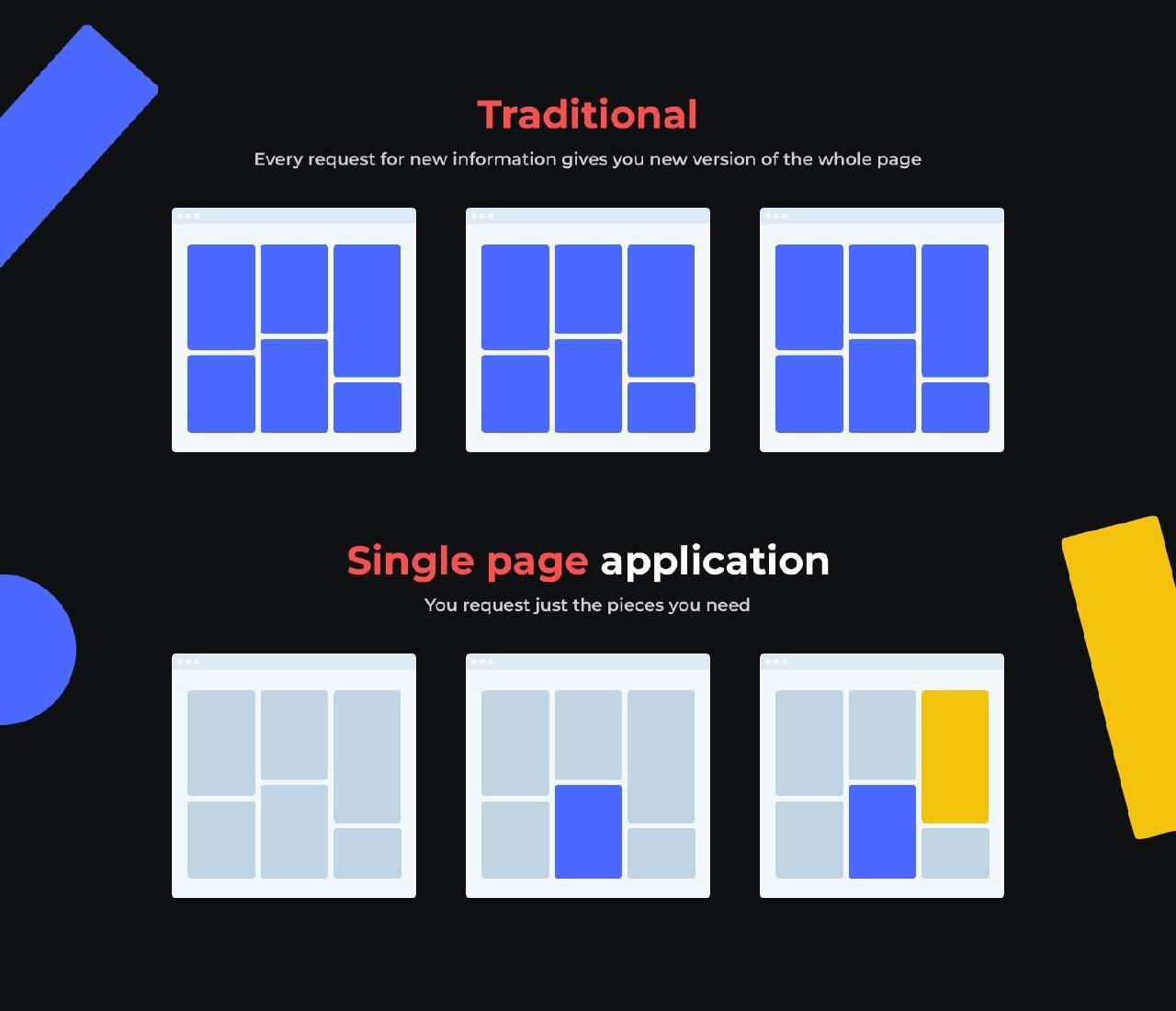
Mówiąc potocznie, aplikacja jednostronicowa to aplikacja internetowa, w której treść jest ładowana dynamicznie bez konieczności ponownego ładowania strony . Na przykład, gdy sprawdzasz swój kanał na Facebooku lub Twitterze albo pocztę e-mail w aplikacji internetowej Gmail, nie widzisz ekranu wczytywania irytującej strony. Przewijasz i przełączasz się między kartami, a zawartość jest ładowana natychmiast.
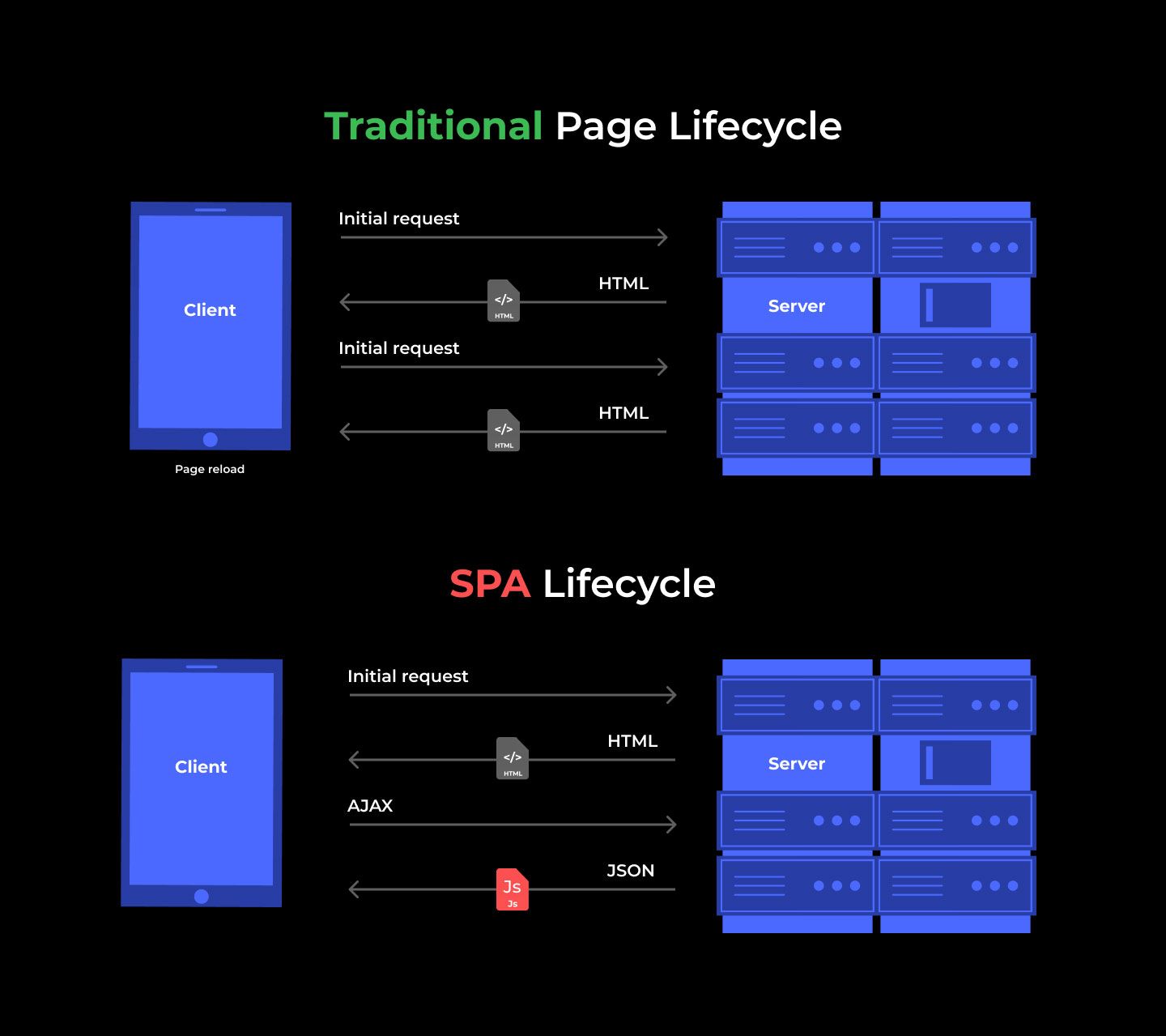
W jednostronicowej aplikacji internetowej cały kod HTML i CSS jest ładowany raz po otwarciu strony. Następnie, gdy poruszasz się po witrynie, ładowane są tylko nowe dane; sama strona nie ładuje się ponownie. Dzięki temu wrażenia użytkownika są płynniejsze — po pierwsze, czas oczekiwania jest krótki lub żaden, a strony wydają się ładować natychmiast. W świecie, w którym 100-milisekundowe opóźnienie może przynieść ponad 1,6 miliona dolarów utraconej sprzedaży, jest to problem, którego właściciele firm nie mogą ignorować.
Jak zbudowane są SPA?

Aplikacje jednostronicowe są budowane przy użyciu frameworków JavaScript, a programiści wybierają framework w zależności od wielu czynników, w tym osobistych preferencji. Oto trzy najważniejsze frameworki JavaScript według naszych programistów z Mind Studios:
Reagować | Najwolniejszy z wielkiej trójki, React ma również mniej gotowych funkcji niż inne. Ma jednak wbudowaną ochronę przed atakami cross-scriptingowymi i jest rozwijany i używany przez Facebooka. React jest obecnie najpopularniejszym frameworkiem JavaScript. |
Kątowy | Angular ma długi kod, ale ma najwięcej wbudowanych funkcji, więc wymaga mniej dodatkowych technologii w twoim stosie niż React lub Vue. Opracowany i używany przez Google, Angular jest drugim najpopularniejszym frameworkiem JS. |
Vue | Vue, najmłodszy framework JavaScript, a co za tym idzie dopiero zdobywający popularność, jest najłatwiejszy do nauczenia i ma więcej funkcji niż React, ale mniej niż Angular. Vue jest projektem open source i jest rozwijany przez społeczność, co czyni go dość obiecującym. |
Większość dobrych programistów frontend zna więcej niż jeden framework. Wielu zna React, Angular, Vue, a nawet kilka.
Zalety aplikacji jednostronicowych

Zalet aplikacji jednostronicowych jest wiele, dlatego są one tak popularne pomimo kilku wad. W rzeczywistości przy obecnej technologii te wady można w pewnym stopniu uporać, dzięki czemu SPA staje się wyborem coraz większej liczby właścicieli witryn. Zaczniemy od zalet SPA , a następnie omówimy wady.
1. Szybkie ładowanie strony
Szybkie i płynne przełączanie między stronami, bez konieczności aktywnego przeładowywania, stało się największą bronią w walce SPA vs MPA. Dynamiczne ładowanie — ładowanie treści w małych częściach zamiast wszystkich naraz — znacznie skraca czas odpowiedzi, poprawiając wrażenia użytkownika.
SPA częściowo przenoszą przetwarzanie zawartości z serwerów do przeglądarki. W ten sposób przeglądarka nie musi wysyłać żądań do serwerów i czekać na odpowiedzi. Dzięki temu SPA mogą do pewnego stopnia działać nawet offline.
2. Oddziel przód i tył
Jedną z innych zalet SPA jest to, że w przeciwieństwie do MPA, w których przód i tył są ściśle połączone, w SPA można napisać sam przód, z minimalnym wpływem na tył. Dzięki temu aktualizowanie SPA jest łatwiejsze, szybsze i tańsze . Ale większą zaletą oddzielnego frontu i backendu jest to, że możesz użyć zaplecza SPA dla aplikacji mobilnej, jeśli zdecydujesz się ją zbudować. Dzięki MPA będziesz musiał przebudować zaplecze aplikacji mobilnej — nie od zera, ale znacząco.
3. Rozwój i utrzymanie
Budowa SPA zajmuje mniej czasu niż budowa MPA. Niekoniecznie jest to łatwiejsze — stos technologiczny dla SPA jest nieco większy niż dla MPA — ale zajmuje to mniej czasu, ponieważ nie ma potrzeby pisania kodu i tworzenia oddzielnych projektów UI/UX dla każdej strony.
Poza tym zalety SPA obejmują znacznie uproszczone debugowanie Chrome dzięki natywnym narzędziom programistycznym dla trzech najpopularniejszych frameworków JavaScript.
Teraz przejdźmy do wad.
Wady jednostronicowych aplikacji internetowych (i sposoby ich przezwyciężenia)
Według badań Unbound z 2018 r. prawie 70% użytkowników twierdzi, że szybkość ładowania strony wpływa na ich decyzję o zakupie lub nie kupowaniu w witrynie. Jednak większość marketplace'ów jest budowana jako wolniejsze MPA, ponieważ wady SPA są szczególnie niewygodne dla dużych sklepów internetowych. Deweloperzy naciskają na rozwój SPA, aby rozwiązać problemy, które uniemożliwiają właścicielom sklepów internetowych tworzenie ich stron internetowych jako SPA. Poniżej przedstawiono wady aplikacji jednostronicowych oraz sposoby ich przezwyciężenia za pomocą dzisiejszej technologii.
1. Wyłączony JavaScript
Aplikacje jednostronicowe są tworzone przy użyciu frameworków JavaScript — React, Vue, Angular, a czasem innych. Dlatego jeśli użytkownicy mają wyłączoną obsługę JavaScript w swoich przeglądarkach, zobaczą pustą stronę. Ten problem można częściowo rozwiązać za pomocą renderowania po stronie serwera (SSR), w którym to przypadku aplikacja jest przetwarzana na serwerze, a nie w przeglądarce. Nie jest to idealne rozwiązanie, ale do pewnego stopnia działa. Na szczęście niewielu użytkowników w pierwszej kolejności wyłącza JavaScript w swoich przeglądarkach.
2. Optymalizacja pod kątem wyszukiwarek

Ponieważ jednostronicowe aplikacje internetowe ładują zawartość za pośrednictwem AJAX , bot wyszukiwania otrzymuje zasadniczo element DOM (Document Object Model) — strukturę aplikacji internetowej bez zawartości. Oznacza to, że nie ma słów kluczowych do zdobycia od razu.
To w konsekwencji prowadzi do niskich rankingów SPA w wyszukiwarkach. A kiedy bardzo ważne jest, aby witryna miała wysoką pozycję w rankingu, aby została znaleziona przez użytkowników, właściwe SEO jest koniecznością . Dlatego w przypadku takich stron programiści zazwyczaj polecają aplikacje wielostronicowe.
Jednak problem SEO to kolejny problem, który można rozwiązać dzięki renderowaniu po stronie serwera . Renderowanie po stronie serwera wysyła (na żądanie) w pełni załadowaną stronę wyświetlaną na serwerze zamiast ładowania treści, gdy użytkownik nawiguje po stronie. Dzięki temu roboty indeksujące mogą lepiej współpracować z SPA.
Innym sposobem na podniesienie poziomu SEO Twojej aplikacji internetowej jest zakodowanie witryny przez programistów za pomocą odpowiednich tagów do nawigacji między stronami internetowymi, aby pomóc botom wyszukiwać w całej witrynie.
3. Skalowalność
SPA nie są zbyt skalowalne pod względem dodawania nowych funkcji i zupełnie nowej funkcjonalności. Dzieje się tak, ponieważ wszystko, co jest napisane jako jedna strona, wstawianie nowych funkcji może zakłócić kod, więc programiści muszą być ostrożni. Poza tym zbyt dużo dodatkowego kodu może spowodować, że pojedyncza strona ładuje się zbyt wolno, ponieważ cała baza kodu jest ładowana od razu.
Na szczęście frameworki JavaScript mają tak zwane routery dzielące kod , znane również jako chunk lazy loading pack. Pozwalają one na ładowanie kodu porcjami (stąd nazwa), aby przyspieszyć ładowanie witryny.
4. Obawy dotyczące bezpieczeństwa
Aplikacje jednostronicowe są podatne na ataki XSS (cross-site scripting). Jest to luka, która umożliwia hakerom wstrzyknięcie złośliwego kodu do aplikacji internetowej opartej na języku JavaScript. React.js ma jednak wbudowaną ochronę XSS, a doświadczony programista może chronić aplikację internetową przed wszelkiego rodzaju atakami na inne sposoby.
5. Nawigacja
Jednostronicowa aplikacja internetowa jest dokładnie tym — pojedynczą stroną. Oznacza to, że dla całej witryny istnieje tylko jeden adres URL. Utrudnia to nawigację — przyciski przewijania do przodu i do tyłu zwykle nie działają, a linkowanie do określonej części treści jest niemożliwe.
Ten problem można rozwiązać za pomocą interfejsu API. Istnieją interfejsy API, które dodają przedrostki ścieżek do wartości dynamicznych, dzięki czemu można tworzyć linki do określonych części strony, zwykle nagłówków.
Co to jest MPA?

Wielostronicowa aplikacja internetowa jest tym, co uważamy za tradycyjną witrynę internetową — podczas przechodzenia z jednej strony na drugą, witryna jest w pełni ponownie ładowana. W przypadku tego rodzaju witryny ładowanie może czasami przeszkadzać, zwłaszcza jeśli szybkość połączenia jest niska i musisz odwiedzić wiele stron z multimediami.
Bez zbytniego przyjrzenia się może się wydawać, że MPA są reliktem przeszłości i wkrótce prawie wyginą. Z pewnością szybsze ładowanie strony jest zawsze lepsze dla sprzedaży. Nie jest to jednak takie proste i zdarzają się przypadki, kiedy MPA jest lepszym wyborem .
Zalety aplikacji wielostronicowych
1. Nawigacja
Największą zaletą wielostronicowych aplikacji internetowych jest to, że pozwalają na tradycyjną nawigację. Rozumiemy przez to, że każda strona MPA ma swój własny adres URL, który użytkownicy mogą kopiować i wklejać, dodawać do zakładek, udostępniać itp. Przyciski wstecz i do przodu w przeglądarkach również działają bez problemu. W SPA, aby utworzyć oddzielne adresy URL i umożliwić użytkownikom przeskakiwanie tam iz powrotem między wewnętrznymi „stronami” za pomocą przycisków, twoi programiści będą musieli zastosować interfejs API.

2. Skalowalność
Oto niezaprzeczalna zaleta wielostronicowych aplikacji internetowych: dzięki MPA Twoja witryna jest tak skalowalna, jak chcesz. Możesz budować dziesiątki na dziesiątkach stron, dzieląc zawartość dla łatwiejszej nawigacji i szybszego ładowania. Ponieważ SPA zazwyczaj ładują całą strukturę witryny — DOM — raz, jeśli Twoja witryna zawiera dużo kodu (na przykład masz sklep internetowy), zbudowanie jej jako SPA będzie wymagało dodatkowych technologii w twoim stosie. Dlatego często zdarza się, że twórcy stron internetowych proponują zamiast tego umowy MPA dla sklepów internetowych.
3. SEO
Jeśli Twoja firma w dużym stopniu opiera się na wynikach wyszukiwania, rozważ wielostronicową aplikację internetową, ponieważ zwykle mają one lepszą pozycję w rankingu. Dynamiczne ładowanie treści w SPA staje na drodze robotom wyszukiwarek, jest to problem, z którym nie borykają się MPA. Podczas gdy SPA po raz kolejny wymagają od programistów zastosowania dodatkowej technologii SEO, MPA jest oczywiście na dobrych warunkach z wyszukiwarkami.
4. Stos technologiczny
Będąc starszym z dwóch typów aplikacji internetowych, MPA mają bardziej rozwinięty stos technologiczny i nieco większą społeczność programistów. Ponadto, chociaż ich opracowanie zajmuje więcej czasu ze względu na liczne strony, wielostronicowe aplikacje internetowe są budowane z prostszym i mniejszym stosem technologicznym niż SPA.
Wady wielostronicowych aplikacji internetowych

1. Problem z szybkością ładowania nie jest czarno-biały
Po pierwsze, MPA nie są dokładnie wolniejsze niż SPA. To, w czym są wolniejsze — w porównaniu do SPA — to przełączanie się między stronami. Dzieje się tak, ponieważ w przypadku MPA za każdym razem, gdy użytkownik próbuje zmienić stronę (na przykład przejść do swojego profilu lub przejść do kasy), witryna wysyła do serwera żądanie kodu nowej strony. Samo żądanie i odpowiedź wymagają czasu na przetworzenie, stąd czas ładowania.
Czas potrzebny na załadowanie nowej strony zależy od wielu czynników:
- Szybkość połączenia internetowego użytkownika
- Ilość i rodzaj ładowanych treści
- Ilu użytkowników jednocześnie odwiedza witrynę
- Jak potężne są serwery witryny
- Technologia, na której zbudowana jest strona
- Umiejętności i doświadczenie Twoich programistów frontend
Z drugiej strony SPA ładują cały kod w momencie, gdy użytkownik otwiera witrynę. Potem po prostu przełącza się między wewnętrznymi „kartami” na tej samej stronie, dynamicznie pokazując żądaną zawartość z w pełni załadowanej pamięci podręcznej. A gdy jest dużo kodu, to początkowe ładowanie może potrwać znacznie dłużej w przypadku SPA niż w przypadku MPA. Kiedy więc musisz wybrać między MPA a SPA, jak to się mówi, wszystko zależy.
2. Rozwój
Tworzenie wielostronicowej aplikacji internetowej trwa dłużej niż tworzenie aplikacji jednostronicowej. Dzieje się tak, ponieważ każda strona w Twojej aplikacji internetowej będzie wymagała osobnego kodu i osobnego projektu. W zależności od liczby i złożoności funkcji czas może również wpływać na koszty, ponieważ większość firm i freelancerów rozlicza się za godziny spędzone na pracy.
3. Zdolność do adaptacji
MPA są tworzone głównie dla przeglądarek komputerowych i chociaż obecnie wszyscy uelastyczniają interfejsy swojej witryny dla przeglądarek mobilnych, pełna adaptacyjność jest trudniejsza w przypadku MPA niż w przypadku SPA. Aplikacje jednostronicowe wyglądają nawet jak natywne aplikacje mobilne, podczas gdy aplikacje wielostronicowe na urządzeniach mobilnych wyglądają jak strony internetowe w trybie pionowym.
I to nie tylko interfejs użytkownika. Jeśli w którymś momencie zdecydujesz się zbudować natywną aplikację mobilną opartą na swojej wielostronicowej witrynie, będziesz musiał stworzyć od podstaw interfejs użytkownika/UX, wizualizacje i back-end. Z kolei SPA umożliwiają ponowne wykorzystanie zaplecza i często mają interfejs podobny do interfejsu aplikacji mobilnej.
SPA vs MPA — który wybrać?
Aby podsumować wszystko, co przedstawiliśmy powyżej, spójrz na poniższą tabelę przedstawiającą główne różnice między jednostronicową a wielostronicową aplikacją internetową.
| Charakterystyka | Zwycięzca |
|---|---|
Szybkość i wydajność | SPA Dynamiczne ładowanie treści eliminuje ponowne ładowanie strony i skraca czas ładowania. |
Rozwój | SPA Pomimo większego stosu technologicznego opracowywanie, testowanie i uruchamianie jednostronicowej aplikacji internetowej zajmuje znacznie mniej czasu niż tworzenie, testowanie i uruchamianie aplikacji wielostronicowej. Nie ma potrzeby pisania kodu i projektowania interfejsu dla wielu stron. |
Nawigacja | MPA Aby stworzyć SPA, w którym użytkownicy mogą łatwo nawigować tam iz powrotem, a także udostępniać łącza do określonej lokalizacji w witrynie, programiści muszą korzystać z interfejsów API. |
Skalowalność | MPA MPA są nieskończenie skalowalne, podczas gdy aby skalować SPA, programiści mogą potrzebować przepisać duże fragmenty kodu. |
Bezpieczeństwo | Wiązanie Chociaż ludzie zawsze wskazują, w jaki sposób SPA są narażone na ataki typu cross-scripting, MPA mają również luki w zabezpieczeniach, w tym słabości dotyczące wstrzykiwania, co jest podobne do XSS. Kluczem jest tutaj wiedza o tych słabościach i budowanie ochrony. |
Zdolność adaptacji | SPA Aplikacje jednostronicowe są z natury bardziej elastyczne, jeśli chodzi o projektowanie. Łatwiej je dostosować z komputerów stacjonarnych do urządzeń mobilnych i na odwrót. Dodatkowo back-end SPA może być ponownie wykorzystany w aplikacji mobilnej, zwykle wraz z projektem interfejsu. |
SEO | Wiązanie Aby SPA były przyjazne SEO, twoi programiści będą musieli zastosować renderowanie po stronie serwera i pamiętać o tagach od samego początku rozwoju. Ale nie jest to ani trudne, ani długotrwały proces. Więc dzisiaj nie jest to duża wada SPA w porównaniu do MPA. |
Jak widać, oba rodzaje aplikacji internetowych mają swoje mocne i słabe strony. I chociaż technologia aplikacji jednostronicowych rozwija się szybko, a SPA mogą wkrótce prześcignąć tradycyjne witryny internetowe, dziś nadal musisz rozważyć zalety i wady przed podjęciem decyzji, jaki rodzaj witryny internetowej zbudować dla swojej firmy: SPA lub MPA.
Trochę więcej: progresywne aplikacje internetowe

Progresywne aplikacje internetowe lub PWA są trendem w tworzeniu stron internetowych w ciągu ostatnich kilku lat. Krótko mówiąc, PWA to połączenie aplikacji internetowej i aplikacji natywnej. Zasadniczo są to aplikacje internetowe — zwykle aplikacje jednostronicowe — ponieważ używają JavaScript, HTML i CSS. Ale można je zakotwiczyć na ekranie głównym smartfona i do pewnego stopnia działać w trybie offline, jak natywna aplikacja.
Wiesz, jak tworzyć skróty do aplikacji i folderów na pulpicie komputera? Aplikacje PWA działają w podobny sposób, ale tworzą na ekranie głównym smartfona linki do stron internetowych, które wyglądają jak aplikacja. Dzięki najnowszemu stosowi technologicznemu i interfejsom API ładują określoną ilość danych do pamięci podręcznej smartfona, aby w razie potrzeby aplikacja mogła działać w trybie offline.
Aplikacje PWA nie są jeszcze tak bogate w funkcje jak aplikacje natywne — nie mogą korzystać z funkcji NFC, Bluetooth ani funkcji smartfonów, które wymagają pewnych uprawnień. Nie oferują też pełnej funkcjonalności offline. Są jednak elastyczne, łatwe w budowie, tanie w opracowywaniu i stale przypominają o Twojej witrynie na telefonach użytkowników .
Ile kosztuje opracowanie SPA i MPA?
Nie bez powodu aplikacje jednostronicowe zyskują na popularności. Jak widać, większość problemów związanych z SPA można złagodzić i dlatego nie oznacza śmierci Twojej aplikacji internetowej. Oznacza to, że nadal będziesz musiał zastosować dodatkowe technologie dla tych rozwiązań, a to może wpłynąć na czas i koszt opracowania aplikacji jednostronicowej. Musisz ocenić wszystkie strony swojego pomysłu i wziąć pod uwagę doświadczenie swojej firmy zajmującej się tworzeniem stron internetowych przed podjęciem decyzji, czy opracować SPA lub MPA.
Oto tylko niektóre parametry, które można dodać do równania:
- Rodzaj Twojej firmy
- Rozmiar strony internetowej
- Wymagania dotyczące skalowalności
- Znaczenie SEO dla Twojej witryny
Jeśli zdecydujesz się na aplikację jednostronicową, musisz zatrudnić firmę programistyczną, która ma następujących specjalistów:
- Menadżer projektu
- Projektant stron internetowych UI/UX
- Frontend developer specjalizujący się w JavaScript i jego frameworkach
- Programista zaplecza
- Inżynier ds. kontroli jakości
Oczywiście koszt budowy witryny SPA będzie zależał od rozmiaru i typu witryny, jej zestawu funkcji i potrzebnego stosu technologicznego, więc możemy go tylko z grubsza oszacować.
Prostą jednostronicową aplikację — na przykład stronę docelową — można utworzyć w ciągu dwóch do czterech tygodni i kosztować zaledwie 4200 USD . Bardziej złożona platforma SaaS może potrwać trzy lub cztery miesiące na zbadanie, zbudowanie i uruchomienie. Koszt opracowania takiego SPA wyniesie około 29 000 USD i więcej . Doświadczenie programistów może również wpływać na czas potrzebny do stworzenia jednostronicowej aplikacji internetowej, ponieważ stos technologiczny dla SPA jest większy niż dla MPA.
Z drugiej strony, najprostsza wielostronicowa aplikacja z więcej niż jedną stroną (w przeciwnym razie, co to znaczy, prawda?) zajmie około czterech do pięciu miesięcy, co będzie kosztować od 35 000 do 42 000 USD w zależności od złożoności i projektu . Im więcej funkcji potrzebujesz, tym wyższa cena i dłuższy czas rozwoju.
Wniosek: SPA vs MPA
Aplikacje jednostronicowe podbijają teraz świat. I chociaż jest za wcześnie, aby odłożyć MPA na bok, jesteśmy zdania, że nie możesz – i nie powinieneś – zatrzymać postępu. Oznacza to, że w Mind Studios patrzymy przed siebie i śledzimy najnowsze technologie, które są głównie przeznaczone do tworzenia SPA. Nasi programiści doskonale znają zarówno tradycyjne metody tworzenia stron internetowych, jak i frameworki JavaScript, dzięki czemu możemy zbudować Twoją aplikację internetową tak, jak chcesz.
Jeśli chcesz dowiedzieć się więcej o tym, jak stworzyć SPA lub potrzebujesz konsultacji, skontaktuj się z nami.
Napisane przez Artema Chervichnika i Svitlanę Varaksinę.
